WordPress jouit d'une grande popularité grâce à sa réputation de système de gestion de contenu extrêmement flexible. De nombreux thèmes vous aideront à choisir un design adapté à votre site Web. Si vous avez des connaissances en CSS, vous pouvez facilement apporter des modifications aux éléments visuels de votre site. Maintenant, voici un outil qui vous aidera à apporter des modifications CSS sur votre site sans écrire activement de code. Ce serait extrêmement pratique pour les débutants à WordPress. De plus, il est compatible avec WooCommerce et vous aide à apporter des modifications visuelles sans affecter les fonctionnalités spécifiques au commerce électronique. Dans cette revue de CSS Hero, nous allons essayer de voir les fonctionnalités de ce plugin plus en détail, et comment il vous aidera à personnaliser votre boutique WooCommerce.
Dans cet article, nous examinons trois aspects principaux du plug-in: sa compatibilité avec WooCommerce, la gamme de fonctionnalités disponibles et la facilité d'utilisation.
Qu'est-ce que CSS Hero?
CSS Hero est un plugin qui vous permet d’effectuer des personnalisations CSS sur votre site WordPress sans écrire de code. Vous pouvez utiliser l'interface visuelle du plug-in pour apporter des modifications à l'interface de votre site. Cela signifie que vous pourrez simplement pointer et modifier des éléments visuels à partir de l’interface de votre site. Cela vous aidera à personnaliser votre boutique WooCommerce de manière réactive et à contrôler le mode d'affichage de votre site sur différents appareils. De plus, vous pouvez apporter des modifications spécifiques aux appareils et les prévisualiser avant de les appliquer en direct. Il offre également des options d'annulation et de rétablissement pour vous permettre d'être plus assuré avec les modifications. Tout cela peut être géré sans aucune modification sur votre fichier de thème.
Comment CSS Hero fonctionne avec WooCommerce?
L’une des principales raisons de cet examen est maintenant de comprendre le fonctionnement du plug-in CSS Hero avec WooCommerce. Il est parfaitement compatible avec WooCommerce et vous pouvez facilement ajuster visuellement vos pages WooCommerce en utilisant ce plugin. Le principal avantage est qu’il est tout aussi confortable pour les experts en CSS que pour les débutants de personnaliser votre boutique WooCommerce. L'outil d'édition visuelle avec aperçu en direct peut être très utile pour essayer des modifications sur votre magasin.

Si certains des thèmes par défaut sont installés sur votre site WordPress, vous pouvez facilement effectuer des ajustements pour lui donner l’apparence souhaitée. Si vous avez un thème WooCommerce spécialisé, vous pouvez toujours effectuer des personnalisations pour rendre votre site unique. Voici quelques modifications de base que vous pouvez apporter pour personnaliser votre boutique WooCommerce avec ce plugin.
Comment démarrer avec CSS Hero?
Vous pouvez acheter la licence et installer le plugin comme n'importe quel autre plugin WordPress. Une fois installé, il vous guidera à travers quelques étapes pour l'activation de la licence. Une fois la licence activée, vous pouvez commencer à travailler avec le plugin.
Il existe quatre licences différentes disponibles. La licence de démarrage pour un seul site est disponible à 29 $ par an. Pour 5 sites, vous pouvez utiliser la licence personnelle à 59 $ par an. La licence Pro vous permet d’utiliser le plug-in sur un maximum de 999 sites, au prix de 199 $ par an. Il existe également une option de tarification unique à 559 $ dans laquelle vous pouvez utiliser le plug-in sur un maximum de 999 sites et bénéficier d'un support à vie.
achat Personnalisateur WooCommerce CSS Hero brancher.
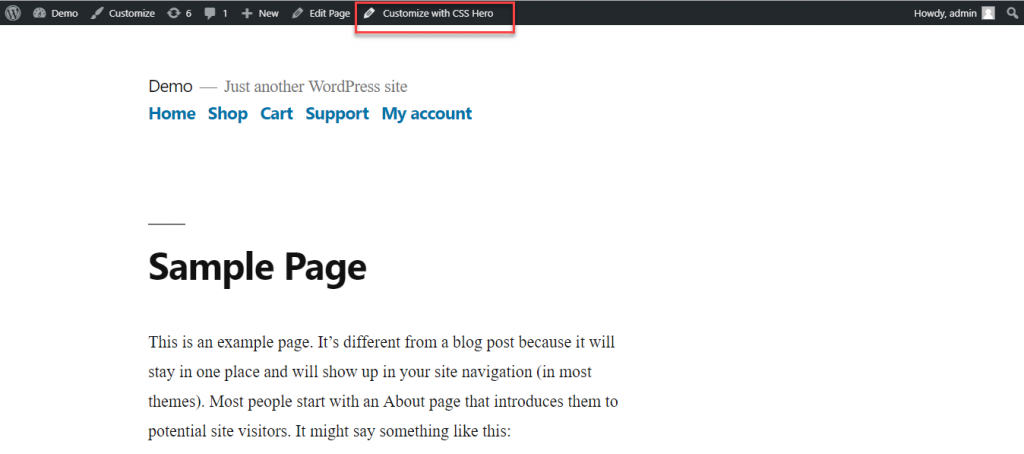
Accédez à la page que vous souhaitez personnaliser, puis cliquez sur l'option "Personnaliser avec CSS Hero".

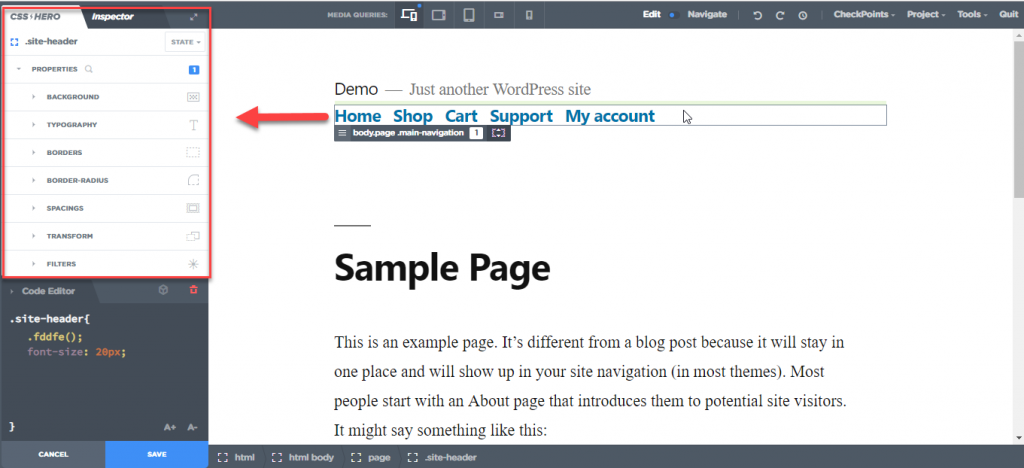
Vous verrez maintenant l'éditeur en direct sur le côté gauche de votre écran. Vous pouvez choisir un élément visuel dans la droite, apporter des modifications à l'éditeur et le voir appliqué en temps réel.

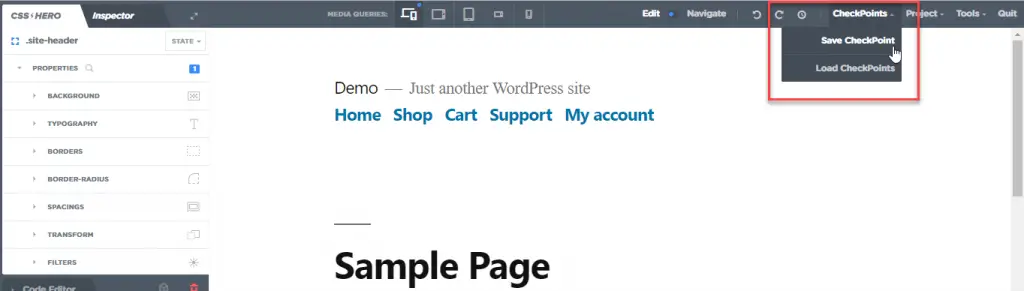
Si vous souhaitez enregistrer des captures d'écran de vos modifications à comparer, vous pouvez utiliser l'option Enregistrer les points de contrôle en haut à droite.

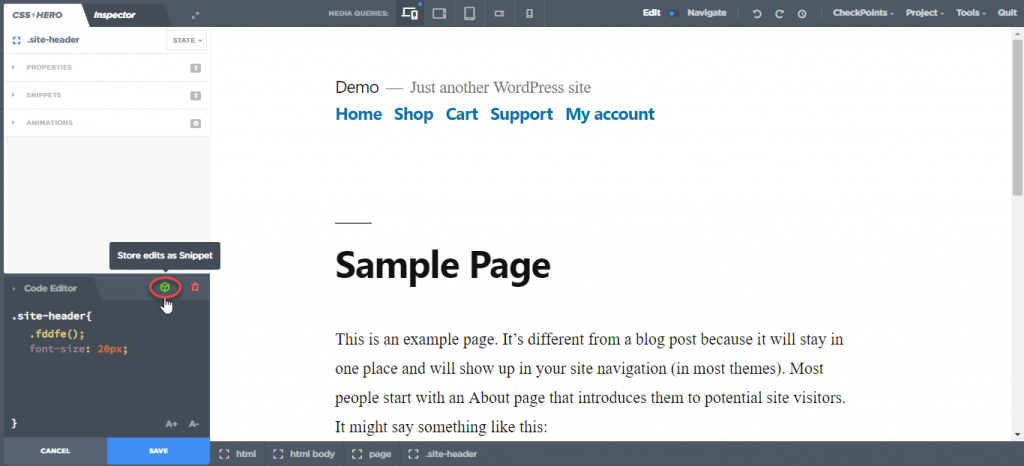
Ou, vous pouvez enregistrer une édition particulière sous forme d'extrait à utiliser dans d'autres scénarios. Pour cela, vous pouvez cliquer sur l'icône verte de l'éditeur de code.

Options d'édition
L'éditeur CSS Hero vous propose trois options: Propriétés, Extraits de code et Animations. Lorsque vous choisissez un élément sur votre site, vous pouvez modifier plusieurs de ses propriétés en utilisant la première option. Celles-ci incluent Fond, Typographie, Bordures, etc. Vous pouvez également accéder à des extraits prédéfinis à partir de la section Extraits. Vous pouvez également appliquer des animations aux éléments visuels, que l'utilisateur verra lorsqu'il fera défiler la page et atteindra cet élément particulier.

Voyons maintenant comment modifier différentes pages WooCommerce.
Page boutique
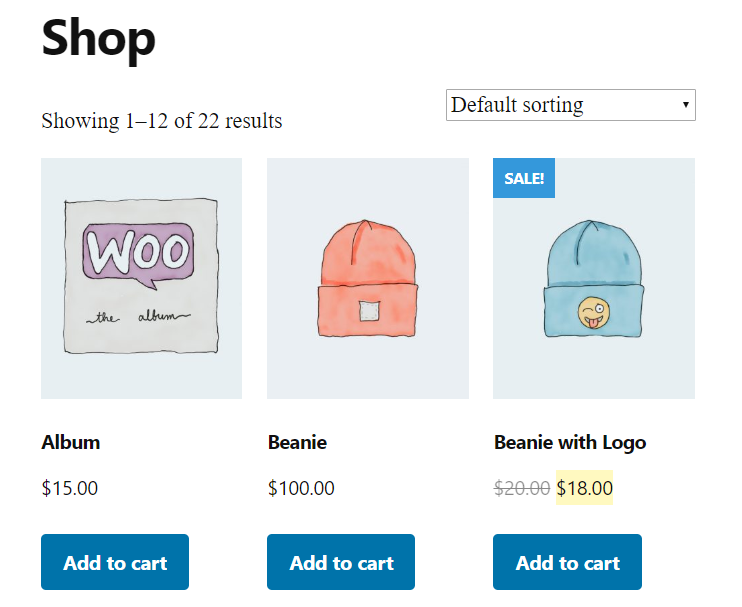
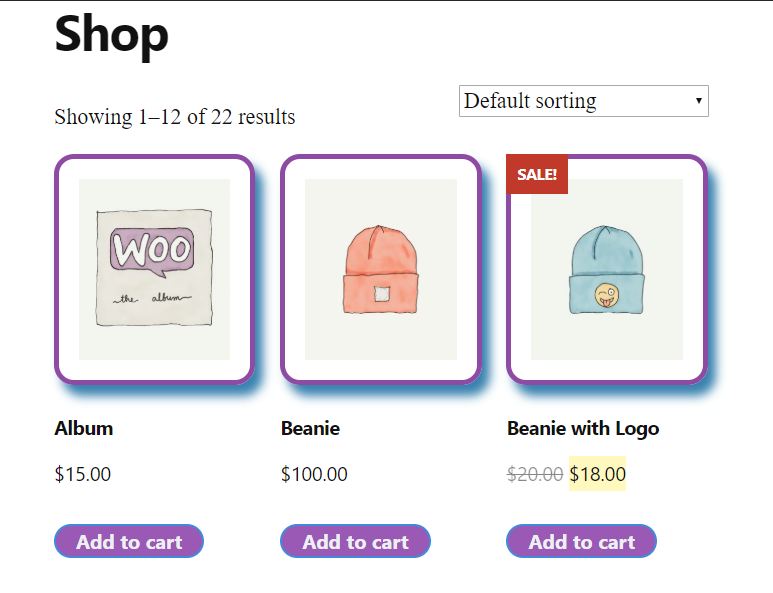
Vous pouvez effectuer plusieurs modifications sur la page de la boutique en fonction de vos idées de conception. Par exemple, ci-dessous est une capture d'écran de la page de la boutique WooCommerce avec le thème par défaut Twenty Nineteen.

Maintenant, faisons quelques changements en utilisant le plugin.
Nous avons sélectionné Image du produit et ajouté des bordures avec style (couleur appliquée, rayon, ombre, etc.). Également modifié le style du bouton Ajouter au panier en utilisant l'un des extraits prédéfinis pour les boutons. En outre, la couleur du bouton Vente est également modifiée. Le résultat peut être vu dans la capture d'écran ci-dessous:

Page de détail du produit
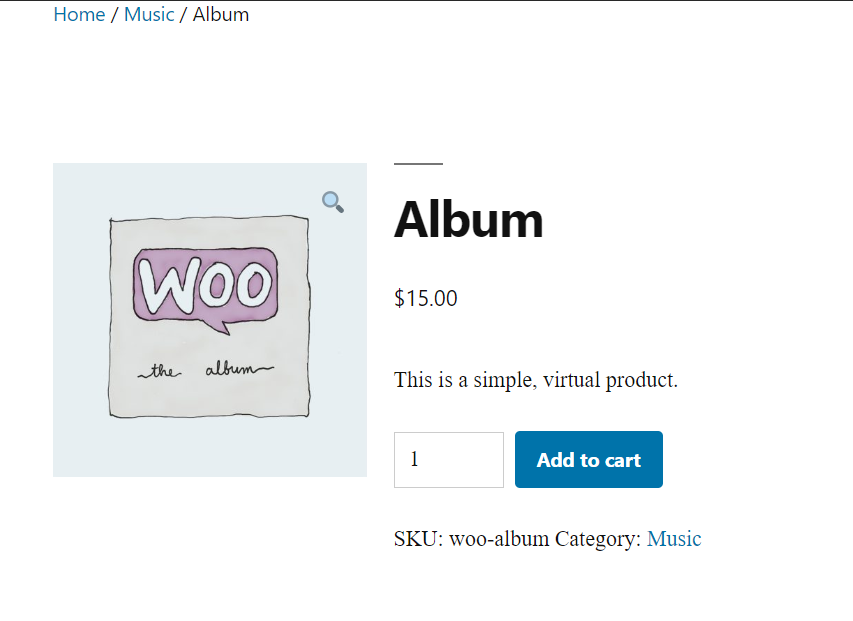
Voici un exemple de capture d'écran de la page de détail du produit avant édition.

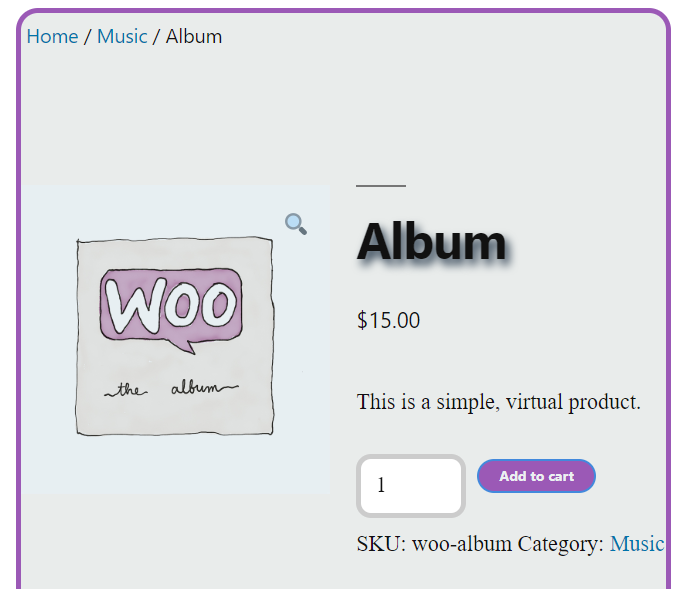
Voici la page après quelques modifications:

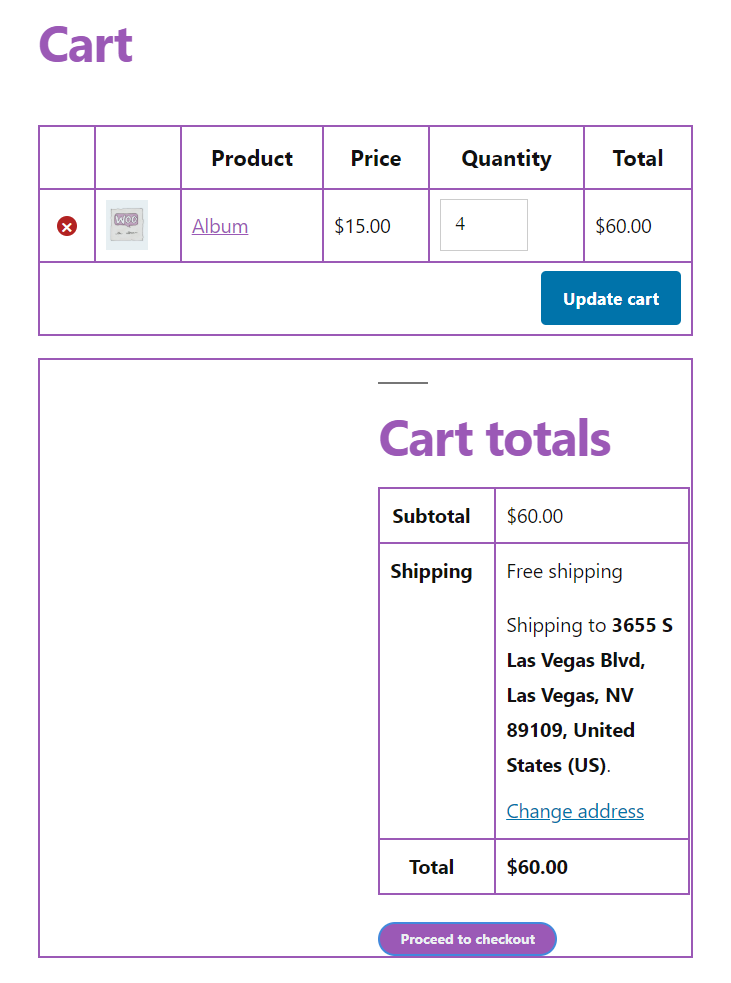
Page panier
Vous pouvez également modifier la page Panier en fonction de vos goûts.

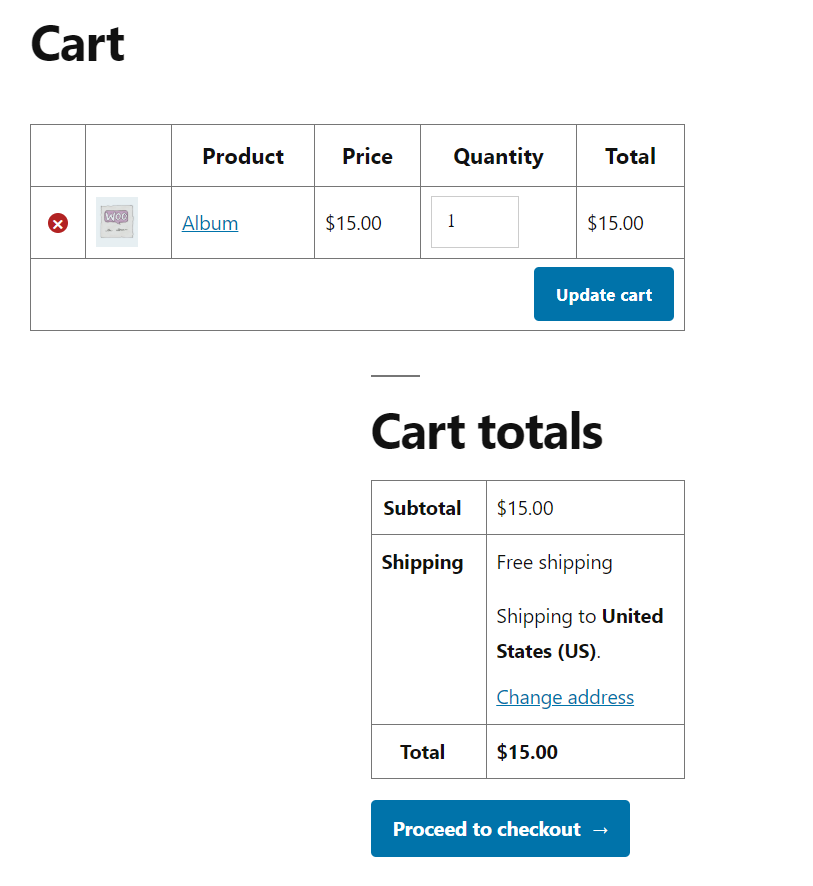
Voici la page de panier mise à jour après quelques modifications simples:

L’utilisation de CSS Hero présente l’avantage de vous permettre d’éditer de façon créative des modifications CSS dans votre magasin, sans craindre de casser le site. Cela encouragera même les débutants à expérimenter la conception de sites et à essayer des improvisations créatives sur leur site. Avec l’aide de CSS Hero, vous pouvez rendre votre boutique WooCommerce plus attrayante tout en garantissant un meilleur taux de conversion.
Plus important encore, CSS Hero n'apporte aucune modification à votre fichier de thème d'origine. Il crée une autre feuille de style avec toutes les modifications apportées aux éléments visuels de votre site. En outre, CSS Hero vous permet de prévisualiser les modifications spécifiques à différents appareils. Vous serez donc absolument sûr de la réactivité de votre site à tout moment.
Caractéristiques
CSS Hero est livré avec une gamme de fonctionnalités qui vous aideront beaucoup à personnaliser votre site. Ceux-ci inclus:
Collection abondante de polices
Vous pouvez personnaliser la typographie de votre site en utilisant la collection abondante de polices superbes. Une liste infinie de polices Google disponibles, que vous pouvez utiliser selon vos préférences. Il prend également en charge les polices TypeKit.
Combinaisons de couleurs créatives
CSS Hero vous aide à faire de superbes combinaisons de couleurs sur votre site web. Vous pourrez enregistrer les dernières couleurs utilisées pour vous aider à effectuer d'autres modifications.
Faire des changements CSS complexes
Si vous n'êtes pas à l'aise avec CSS, l'ajustement des marges et du remplissage peut s'avérer une tâche ardue. CSS Hero sera très pratique pour vous car vous pouvez facilement changer la position des éléments les uns par rapport aux autres à l'aide d'un curseur. Vous pouvez également créer des dégradés, des ombres, des animations et d’autres modifications CSS complexes à l’aide de ce plugin.
Grand bassin d'images
CSS Hero offre une intégration avec UnSplash, qui vous fournira un pool illimité d’images libres d’utilisation.
Modifier le code CSS
Vous pourrez voir le code CSS pour chaque modification effectuée dans un éditeur de code dynamique. Cela sera très utile pour les experts CSS qui voudront peut-être déboguer rapidement leur travail. De plus, le plugin offre également une gamme d'extraits prédéfinis que vous pouvez utiliser selon vos besoins. Ces extraits de code sont également modifiables et vous pouvez les utiliser pour créer différentes combinaisons de styles.
Annuler et refaire
Lors de la conception d'un site Web, vous souhaiterez souvent revenir à l'étape précédente. CSS Hero offre des options pratiques d'annulation et de restauration, qui vous seront très utiles lors de vos expérimentations. Le plugin offre également une option de restauration pour vous aider à effectuer des modifications plus rapides et plus efficaces.
Exportez facilement vos dessins
Vous pourrez facilement exporter vos personnalisations via CSS, JSON ou LESS. Cela vous permet de sauvegarder des personnalisations et de sauvegarder des fichiers de sauvegarde.
Enregistrer plusieurs modifications
Vous voudrez peut-être essayer différents styles avant de faire vivre l’un d’eux. CSS Hero vous permet d’enregistrer différentes versions afin que vous puissiez choisir la meilleure et que vous puissiez vous connecter lorsque vous en aurez besoin.
Aucun changement à vos fichiers de thème
CSS Hero n'apportera aucune modification à vos fichiers de thème. Il crée une feuille de style distincte qui remplacera la feuille de style de votre thème. Cela vous permettra de mettre à jour le thème sans problèmes si nécessaire. En outre, il n’y aura aucun impact sur les performances de votre site.
A quel point CSS Hero est-il convivial?
CSS Hero est un outil très utile pour les débutants WordPress qui ne sont pas à l'aise pour écrire leurs propres codes CSS. En même temps, il se présente comme un excellent outil pour les experts, car ils peuvent expérimenter les codes CSS en temps réel avec la prévisualisation en direct. Il est assez facile de modifier votre page. Vous pouvez appliquer des modifications uniquement à un élément visuel spécifique ou l'appliquer à tous les éléments appartenant à ce même groupe CSS.
Les options permettant d'enregistrer des captures d'écran des modifications vous aideront à choisir parmi plusieurs options lorsqu'il existe plusieurs choix. De même, vous pouvez utiliser des extraits de code prédéfinis ou créer vos propres extraits pour une utilisation ultérieure. Nous pensons que CSS Hero vous aidera beaucoup à personnaliser votre boutique WooCommerce afin de vous offrir la meilleure expérience client à tout moment.