Elementor est l’un des constructeurs de pages les plus populaires pour vous aider à concevoir votre boutique WooCommerce. Vous pouvez utiliser les modules complémentaires Elementor pour personnaliser davantage votre boutique à l’aide de divers widgets WooCommerce. Dans cette revue, nous examinons ShopReady WooCommerce Builder pour Elementor qui vous aidera à rendre votre site plus présentable et convivial.
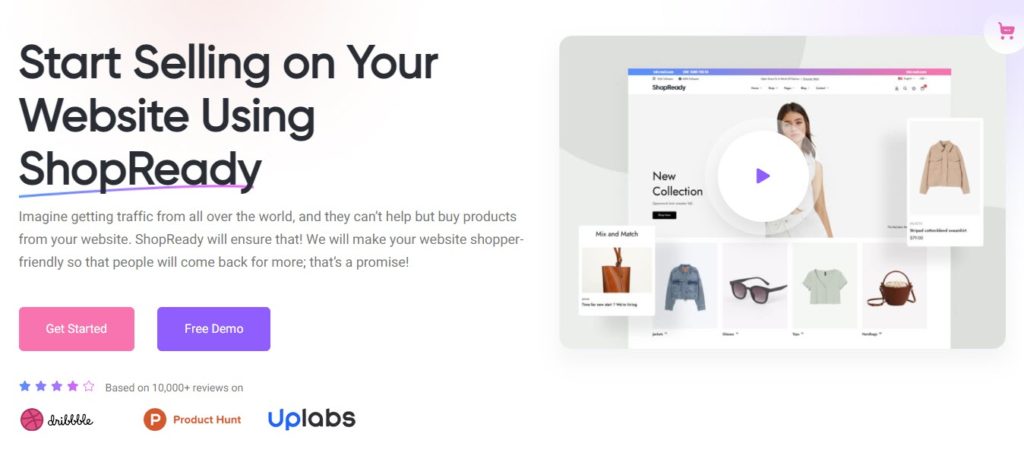
ShopReady – Un aperçu
Prêt pour la boutique est un module complémentaire pour Elementor qui vous aidera à créer une boutique WooCommerce avec des fonctionnalités personnalisées et des éléments de conception en fonction de vos besoins. Il s’efforce de faire de la personnalisation des magasins un processus facile pour les propriétaires de magasins de tous niveaux de connaissances. De plus, avec le kit de modèles Elementor et les widgets prédéfinis, la création de magasins sera rapide et plus efficace. Ce plugin, développé par Comment adoucir, dispose d’un large éventail de fonctionnalités qui faciliteront la personnalisation des différentes pages WooCommerce selon vos besoins.

Avec ShopReady, vous pouvez facilement personnaliser la page de la boutique WooCommerce, la page des détails du produit, le panier, ainsi que le paiement. De plus, il offre des options pour personnaliser la page Mon compte et la page Merci également. Il dispose d’un large éventail de fonctionnalités de personnalisation, qui seront particulièrement utiles pour améliorer l’expérience client et les conversions de votre magasin.
Points forts des fonctionnalités
Il existe de nombreuses fonctionnalités intéressantes que vous pouvez intégrer à votre boutique WooCommerce avec ShopReady. Voici un aperçu de certaines des fonctionnalités exceptionnelles que vous pouvez gérer avec ce module complémentaire Elementor. Veuillez noter que le plug-in de création de page Elementor doit être installé sur votre site pour que ce module complémentaire fonctionne.
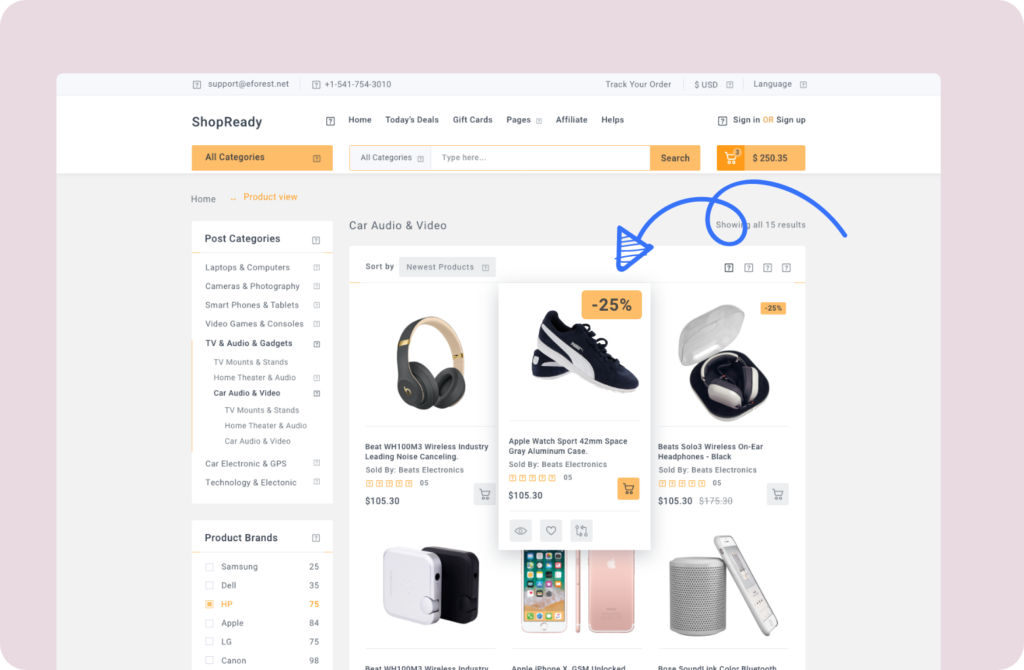
Widgets abondants de la page de la boutique WooCommerce
ShopReady propose des widgets WooCommerce dynamiques pour les pages de la boutique WooCommerce que vous pouvez facilement ajouter à vos pages Elementor. Vous pourrez également utiliser des modèles prédéfinis, ce qui rendra la personnalisation du magasin extrêmement facile. Il existe divers widgets disponibles avec le plugin qui facilitent la personnalisation de chaque aspect de votre page de boutique WooCommerce. Certains des widgets intéressants que vous pouvez obtenir avec ce plugin sont :
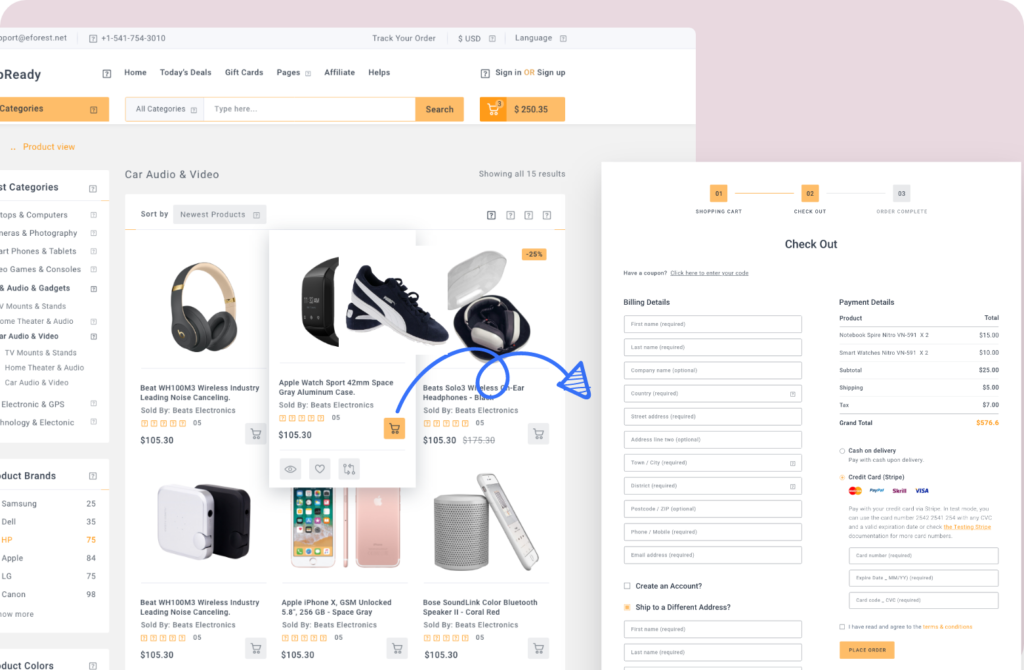
Paiement rapide
Le paiement rapide pourrait être une fonctionnalité qui peut améliorer l’expérience client et le taux de conversion sur votre site avec un flux de paiement plus rapide. Avec l’aide de ShopReady, vous pouvez facilement intégrer cette fonctionnalité.

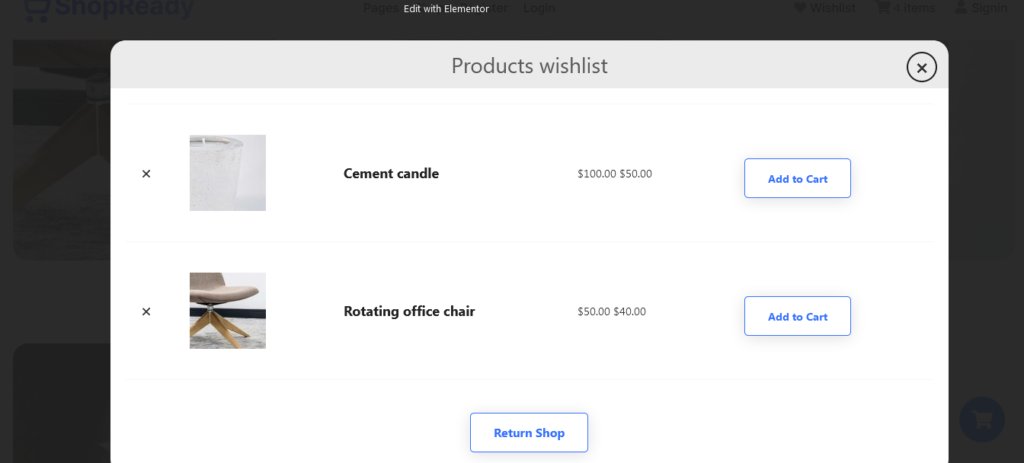
Liste de souhaits
Les listes de souhaits sont un excellent moyen de garder les clients intéressés par votre magasin et vos produits. ShopReady propose un widget de liste de souhaits fluide que vous pouvez intégrer à votre site.

Évaluations des produits
L’affichage des évaluations de produits sur la page Boutique peut beaucoup aider à fournir une preuve sociale et aide les clients à prendre des décisions d’achat plus rapidement. ShopReady propose un widget d’évaluation des produits pour vous aider à améliorer cette fonctionnalité sur votre boutique WooCommerce.
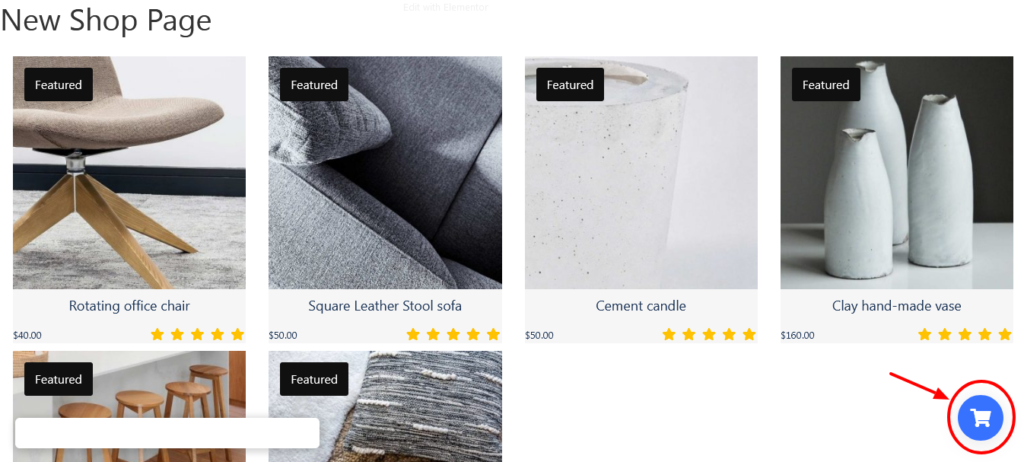
Chariot flottant
Vous pouvez ajouter le widget Floating Cart à votre modèle de page Boutique et choisir une icône pour le Panier. Désormais, un panier flottant sera visible sur le frontend du magasin, sur lequel les clients pourront cliquer pour afficher rapidement le contenu du panier. S’ils souhaitent avoir un aperçu rapide de la session d’achat en cours, cela leur sera utile.

Comparaisons de produits
Si vous avez des produits similaires dans votre magasin, offrir une option pour comparer les caractéristiques de plusieurs produits côte à côte serait très apprécié par les clients. Vous pouvez facilement ajouter cette fonctionnalité à votre boutique WooCommerce avec un module de ShopReady.
Avis de vente
Une stratégie efficace adoptée par de nombreux magasins de commerce électronique pour convaincre les clients de procéder à un achat consiste à afficher des notifications de ventes récentes sur le magasin. Cela améliorera le facteur de confiance et pourrait être un aspect crucial pour améliorer les conversions. Avec ShopReady, vous pouvez facilement ajouter cette fonctionnalité et la personnaliser selon vos besoins.
Compte à rebours des ventes
Une autre fonctionnalité intéressante pour améliorer le taux de conversion sur une boutique de commerce électronique est le compte à rebours des ventes. ShopReady vous aide à proposer des comptes à rebours intéressants sur vos pages de produits lorsqu’il y a des ventes en direct et des offres de remise. Cela créera un sentiment d’urgence dans l’esprit des clients et les encouragera à aller de l’avant avec un achat.
Insignes
ShopReady vous aide à ajouter des badges attrayants à des produits spécifiques afin qu’ils attirent l’attention des clients. Vous pourrez personnaliser ces badges en fonction du design de votre site.

Vente incitative et vente croisée
Vous pouvez afficher des produits de vente incitative et croisée sur vos pages produits grâce à ShopReady. Utilisez les widgets ‘Upsell’ ou ‘Cart Cross-Sell’ pour incorporer cette fonctionnalité dans votre magasin.
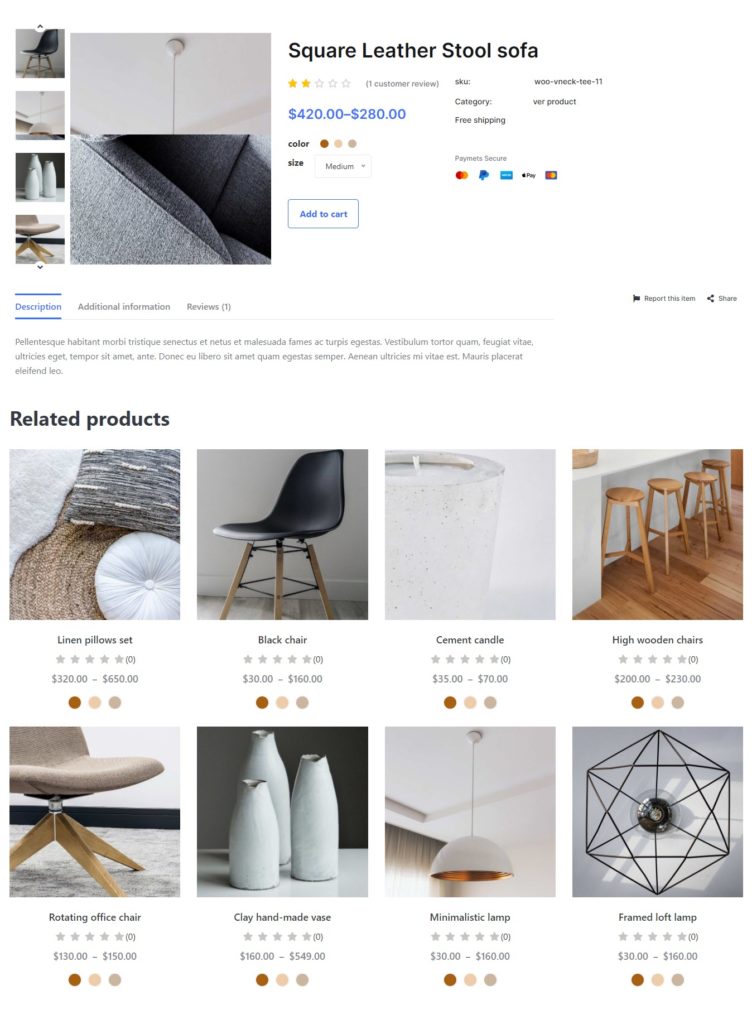
Page de détails du produit qui convertit
Vous cherchez peut-être des moyens innovants de concevoir la page de détails de votre produit. Avec les widgets et modules ShopReady, il sera facile de personnaliser la page de détails de votre produit selon vos besoins. Vous pouvez facilement créer différents modèles et les utiliser pour plusieurs pages de produits.

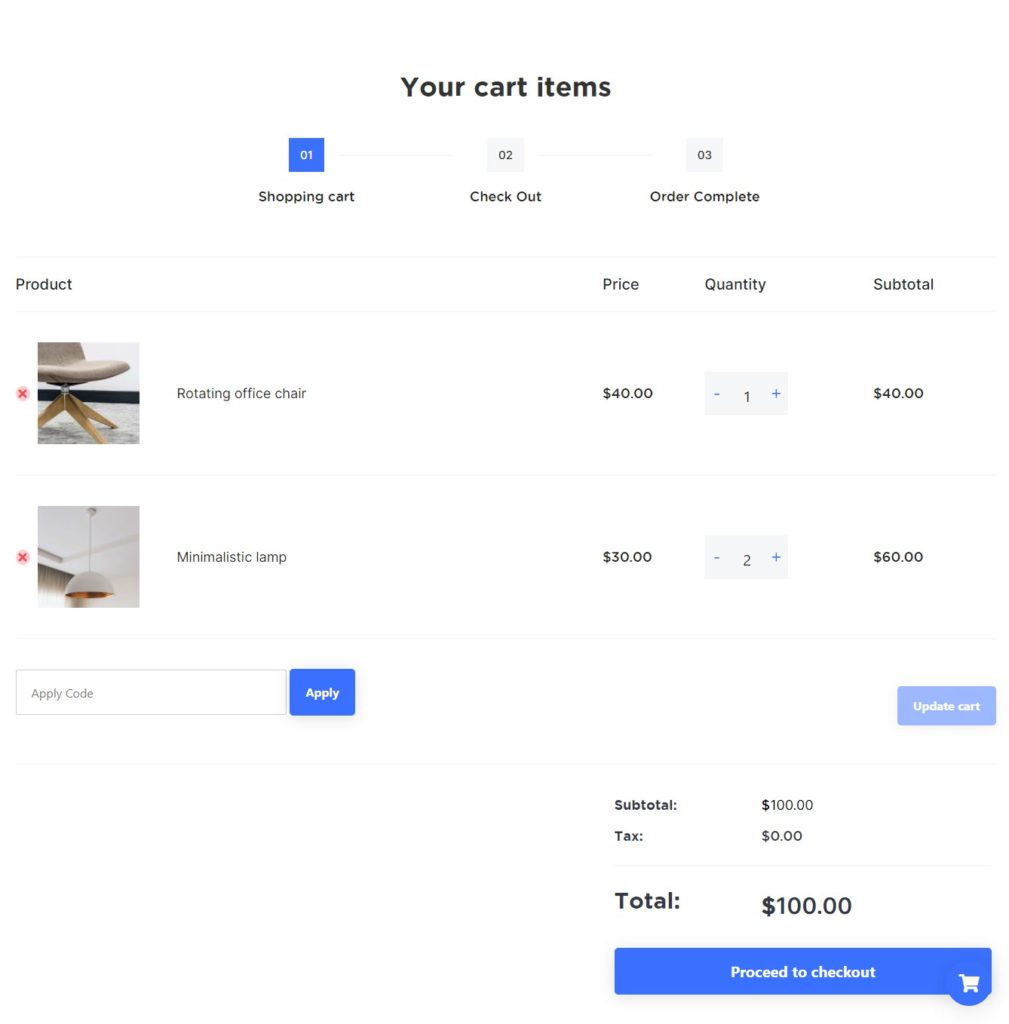
Page de panier unique
La page Panier de WooCommerce est simple et peut sembler ennuyeuse pour certains. Si vous souhaitez personnaliser davantage la page Panier et modifier son apparence et sa mise en page, ShopReady propose un constructeur de page Panier pratique.

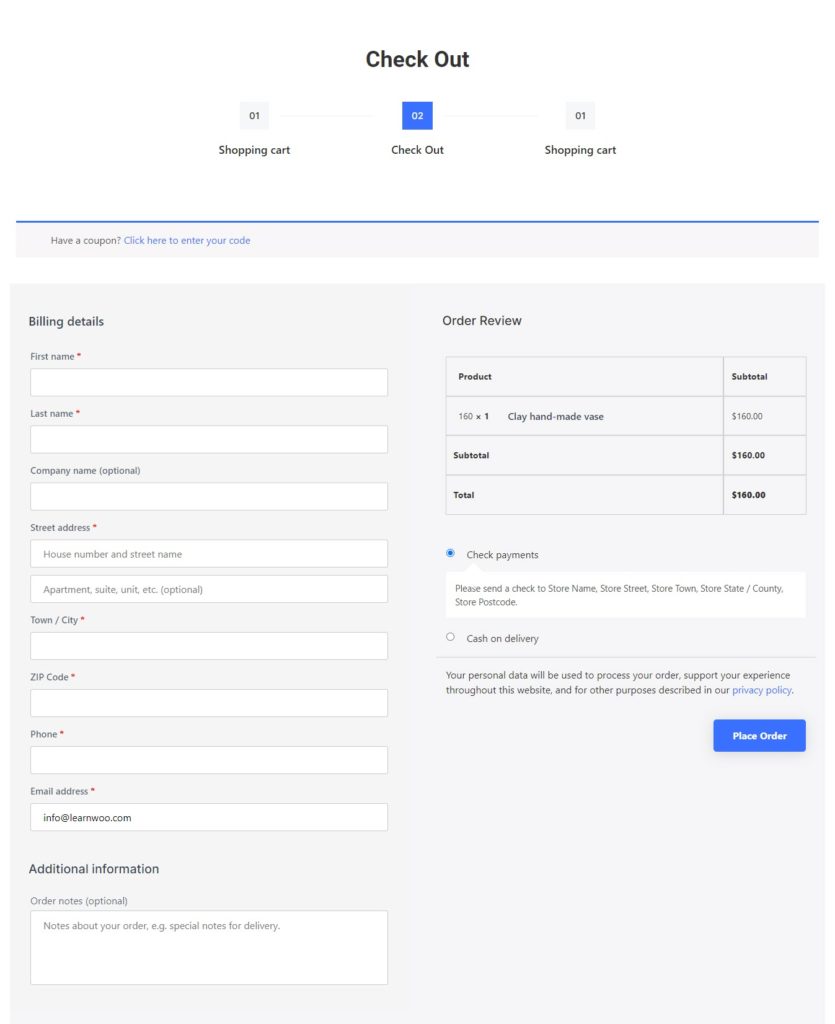
Une page de paiement fonctionnelle pour des achats fluides
La page de paiement est l’un des points de contact client les plus cruciaux pour une boutique de commerce électronique. Avec ShopReady, vous pouvez facilement concevoir une page de paiement unique avec tous les champs pertinents dont vous avez besoin. Vous pouvez facilement apporter des modifications de conception et essayer de nouveaux champs à l’aide de ce plugin.

Conceptions de page de remerciement intéressantes
Des pages de remerciement attrayantes encourageront vos clients à effectuer des achats répétés dans votre magasin. Avec le plugin ShopReady, vous pouvez facilement configurer et personnaliser les pages de remerciement pour votre boutique WooCommerce.
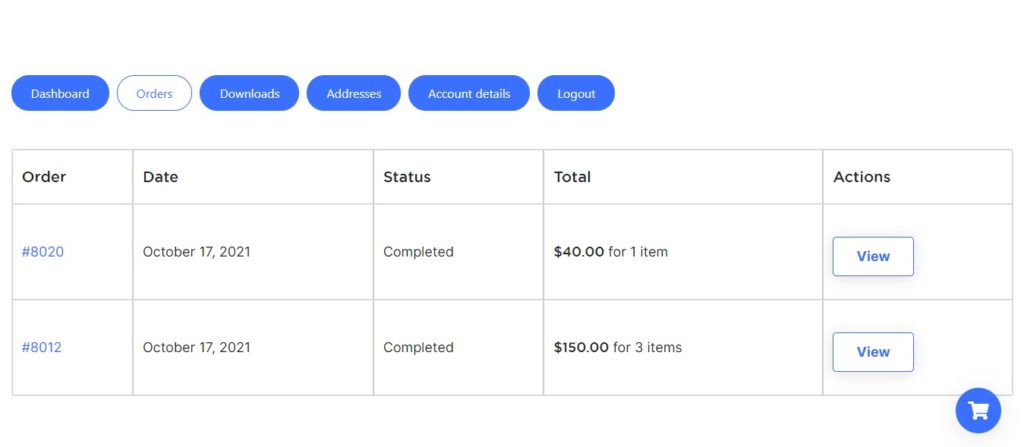
Pages de compte pratiques
ShopReady vous propose également des options pour personnaliser la page Mon compte de votre boutique. Selon la nature de votre boutique, vous souhaiterez peut-être modifier les champs et informations affichés sur la page Mon compte. ShopReady propose des options pour vous aider à gérer cela sans effort.

Personnalisation complète
Les propriétaires de magasins WooCommerce peuvent gérer la personnalisation complète du magasin grâce aux différentes options disponibles pour les différentes pages. Qu’il s’agisse de la page Boutique ou de la page Panier, vous pouvez ajouter des éléments de conception cohérents avec la conception globale de votre site.
Adapté aux mobiles
ShopReady vous aide à concevoir des pages adaptées aux mobiles qui garantiront une excellente expérience à vos clients, quel que soit l’appareil qu’ils choisissent pour accéder à votre site.
Pages prédéfinies
Lorsque vous manquez de temps, vous pouvez utiliser les pages prédéfinies de ShopReady telles quelles, et cela vous aidera à mettre rapidement votre site en service.
Soutien exceptionnel
À n’importe quelle étape du processus de création de votre site, vous pouvez facilement obtenir de l’aide de l’équipe d’assistance d’experts de ShopReady.
Comment installer et commencer?
Vous pouvez commencer avec le plugin gratuit à partir du référentiel de plugins WordPress. Si vous avez besoin d’aide pour installer un nouveau plugin WordPress, consultez notre article sur Comment installer et configurer un plugin WordPress.
Accès à la documentation et demande de support
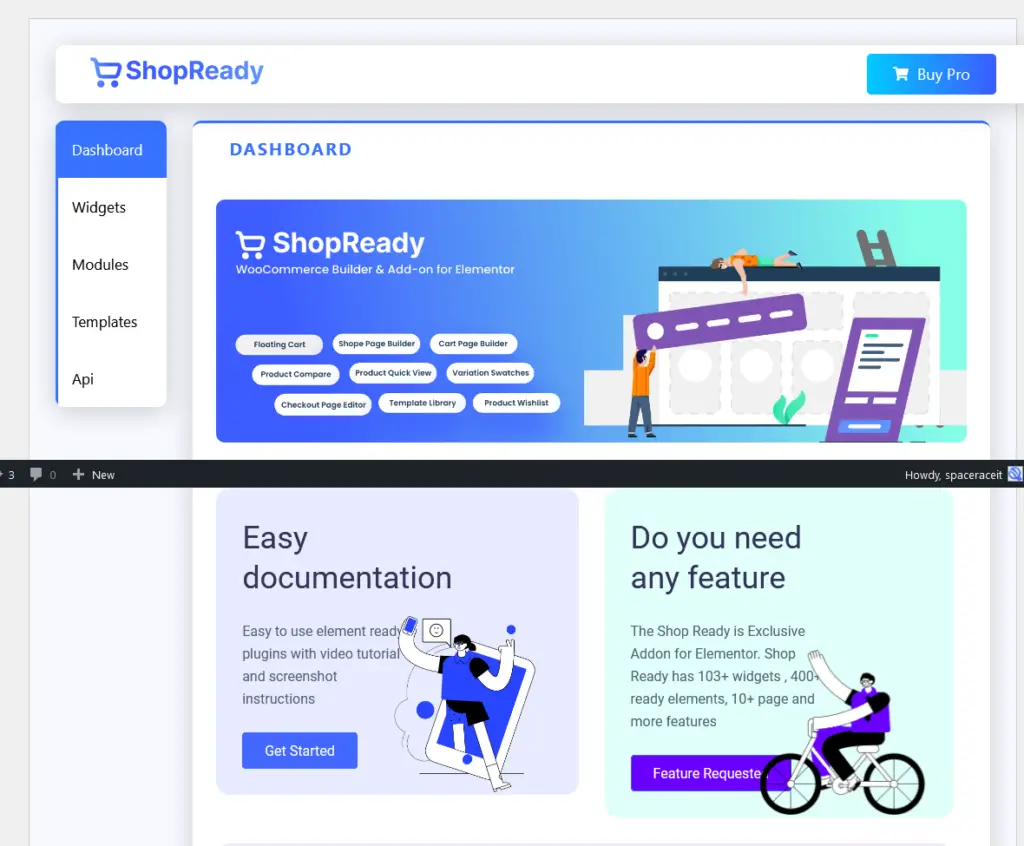
Une fois que vous avez installé et activé le plugin, vous pouvez accéder aux paramètres ShopReady à partir du panneau d’administration WordPress. Lorsque vous cliquez sur ShopReady dans le panneau d’administration, vous verrez un tableau de bord à partir duquel vous pourrez consulter la documentation du plugin. Vous pouvez également demander des ajouts de fonctionnalités et obtenir de l’aide de l’équipe d’assistance à partir de cette page.

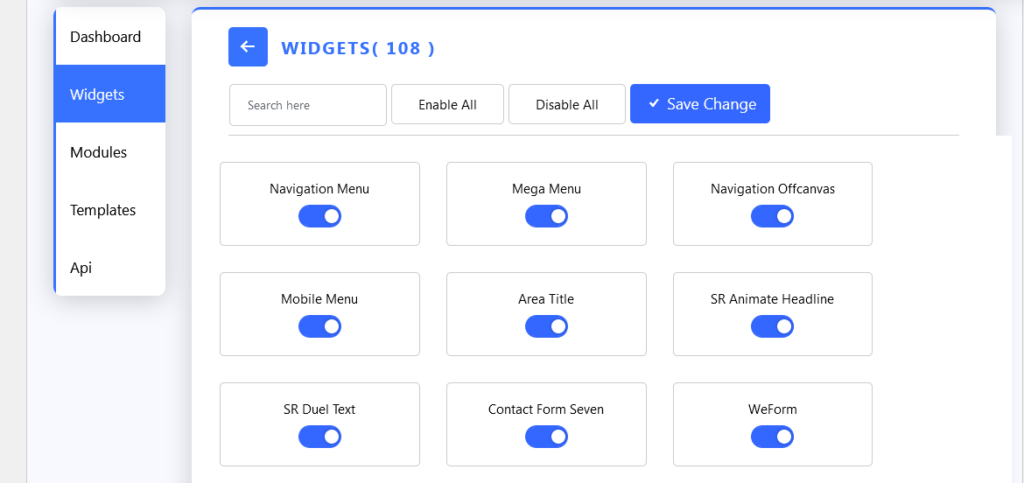
Activer les widgets
ShopReady propose plus de 100 widgets WooCommerce uniques que vous pouvez activer de manière sélective. Cliquez sur le bouton sous un widget spécifique pour l’activer ou le désactiver. Vous pouvez également activer ou désactiver tous les widgets en une seule fois en utilisant le bouton « Tout activer » ou « Désactiver tout ». Une fois les widgets nécessaires activés, cliquez sur le bouton Enregistrer les modifications.

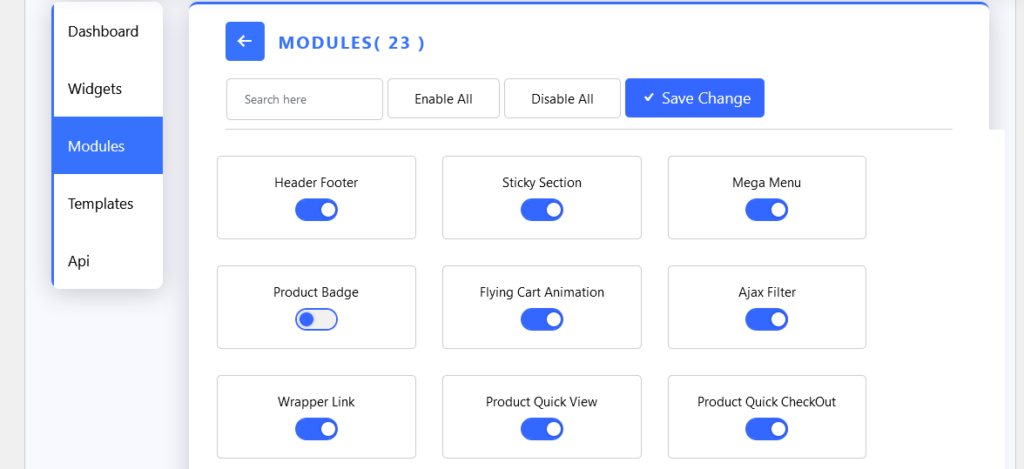
Modules d’activation
ShopReady propose une large gamme de modules qui vous seront utiles pour créer votre site. Tout comme les widgets, vous pouvez les activer ou les désactiver selon vos besoins.

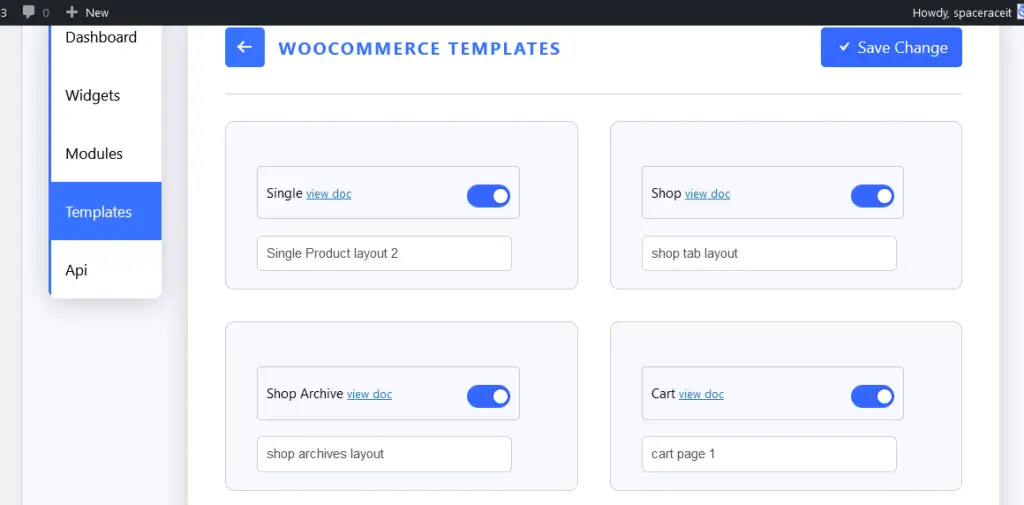
Activation des modèles
Vous pourrez utiliser les modèles ShopReady WooCommerce qui faciliteront votre travail lors de la création d’une nouvelle boutique en ligne. Dans la section Modèles, vous trouverez des options pour la page de détails du produit, la boutique, le panier, les pages de paiement et bien d’autres. Cliquez et activez les éléments requis.

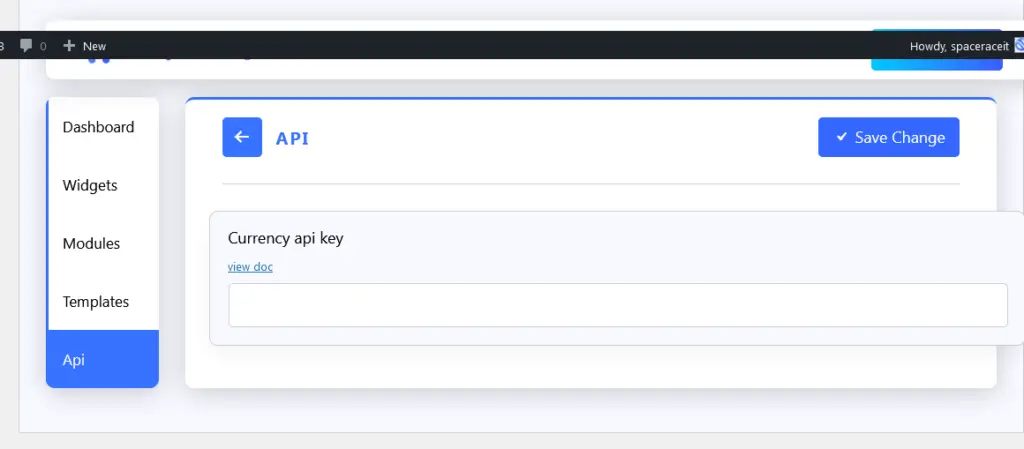
Ajout de l’API de devise
Pour que le module Currency Switcher fonctionne, vous devez fournir la clé API de taux de change. Cette clé peut être saisie dans le champ désigné sous la section API.

À partir des paramètres du plugin, vous pouvez également accéder à la section En-tête et pied de page et aux modèles de démonstration. Vous pouvez également saisir les détails de la licence pour obtenir des mises à jour et une assistance continues.
Comment créer de nouveaux modèles avec ShopReady ?
Comme déjà mentionné, ShopReady est un plugin complémentaire pour Elementor. Vous pouvez créer des modèles personnalisables pour Elementor à l’aide de ce plugin, ce qui rendra le processus de création de votre magasin facile et rapide.
Voici comment vous pouvez créer un nouveau modèle à l’aide de ShopReady. Pour cet exemple, nous allons créer un modèle de page Boutique.
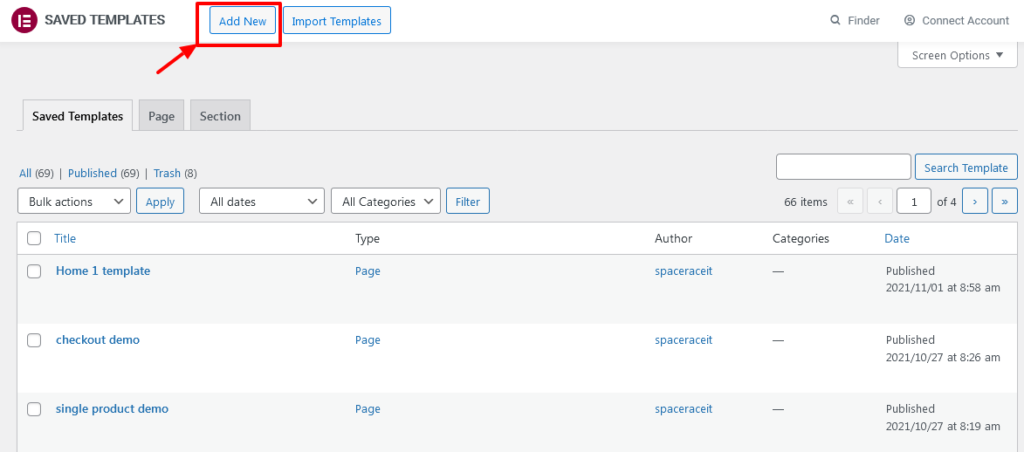
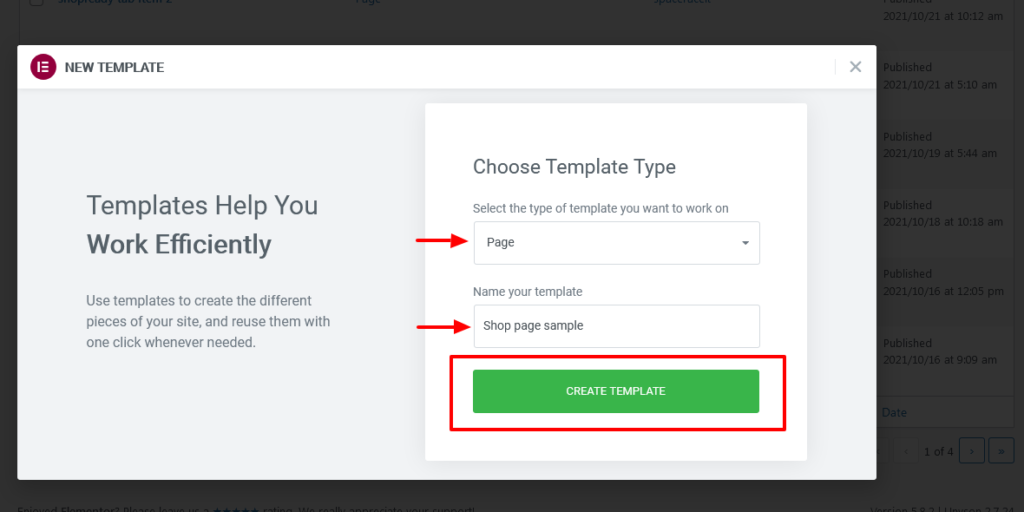
Allez dans Modèles et cliquez sur le bouton Ajouter nouveau.

Dans la fenêtre modale suivante, saisissez un nom pour votre modèle et spécifiez le type de modèle.

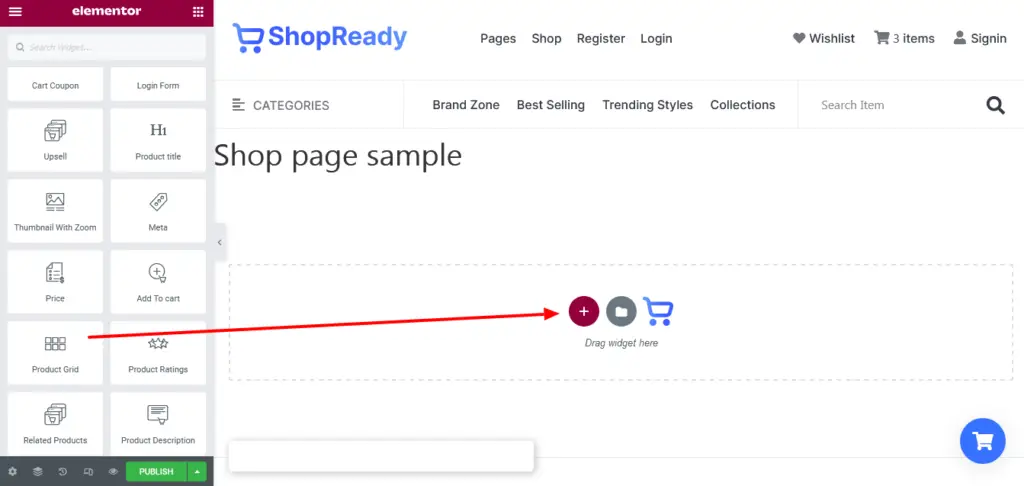
À l’étape suivante, vous pouvez faire glisser un widget vers la section spécifiée. Dans la section widget Elementor, vous pouvez voir tous les widgets disponibles. Faites défiler vers le bas pour trouver les modèles ShopReady. Pour cet exemple, nous allons faire glisser le widget Product Grid.

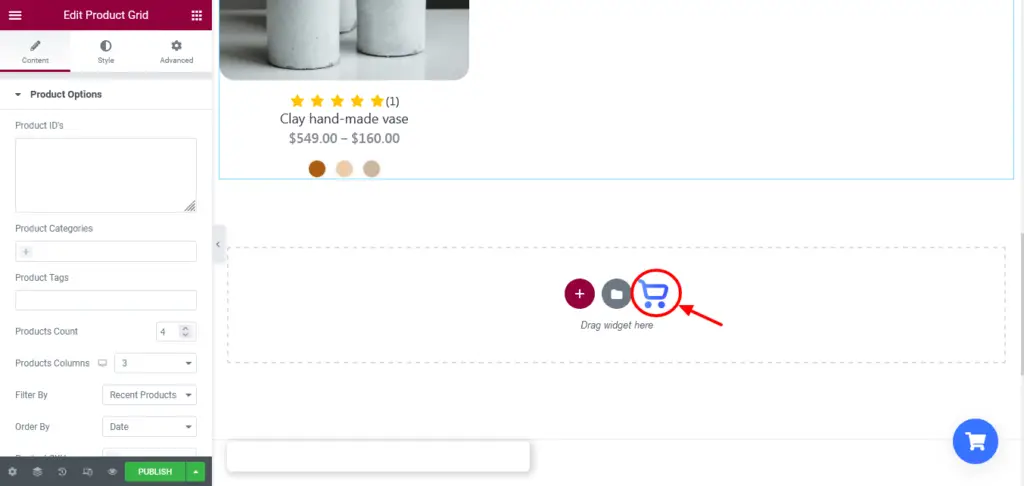
Une fois le widget ajouté, vous pouvez l’enregistrer pour une utilisation ultérieure.
Lorsque vous souhaitez utiliser ce modèle la prochaine fois, vous pouvez cliquer sur l’icône ShopReady et le sélectionner dans la liste des modèles disponibles.

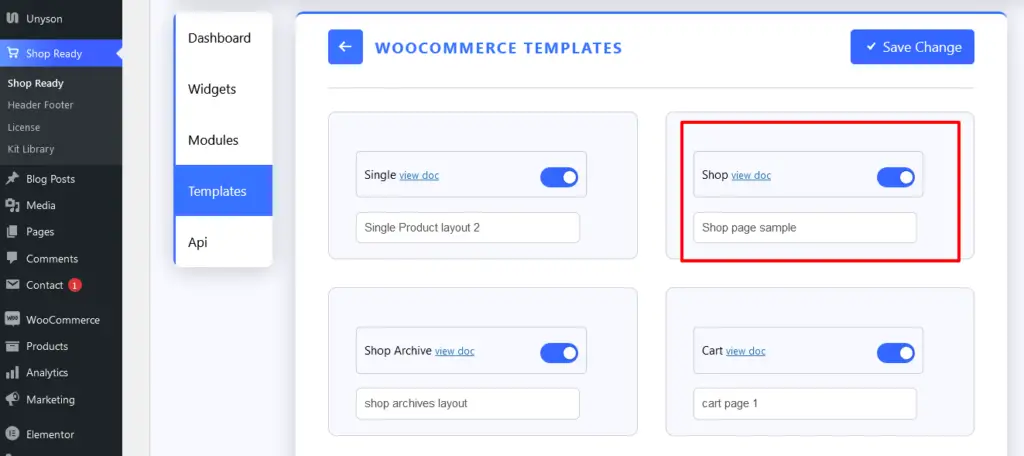
Enfin, vous pouvez sélectionner ce modèle pour votre page Boutique dans l’onglet modèles des paramètres du plug-in ShopReady.

De cette façon, vous pouvez créer et utiliser des modèles ShopReady pour différentes pages WooCommerce, notamment :
- Boutique
- Page de détails du produit
- Vérifier
- Chariot
- page de remerciement
- Mon compte
- S’identifier S’enregistrer
- Paiement rapide
Prix
Vous pouvez commencer en téléchargeant la version gratuite du plugin ShopReady. Pour la version Pro, il existe trois packages différents (5 licences de site, 100 licences de site et licence de site illimitée). Ils offrent également une garantie de remboursement de 14 jours. Consultez le site Web pour connaître les détails exacts des prix.
Que pense-t-on du plugin ?
ShopReady facilite la création d’une boutique WooCommerce complète avec des fonctionnalités orientées client. Il propose une large gamme de démos prédéfinies qui aideront les nouveaux utilisateurs de WooCommerce à créer facilement leur site. De plus, grâce au grand nombre de widgets de page de boutique, vous pouvez facilement personnaliser l’interface de votre boutique sans tracas. Si vous êtes un fan d’Elementor, ce plugin facilitera certainement le processus de création de votre site.
Nous espérons que cette revue de ShopReady WooCommerce Builder pour Elementor vous aidera à améliorer les fonctionnalités de votre boutique WooCommerce. Laissez-nous un commentaire si vous avez des questions ou des préoccupations.