Avez-vous déjà pensé à tester votre site Web / blog WordPress, ou votre portail WordPress de commerce électronique (associé à WooCommerce / Shopify, etc.) en fonction de la situation géographique? Cet article explique pourquoi nous devons effectuer ces tests. Il spécifie également plusieurs variantes de ces types de tests, ainsi que des exemples d’outils.
Nous sommes conscients qu’un outil CMS comme WordPress vous aide à gérer les aspects critiques de votre site Web, comme le contenu, sans avoir besoin d’un langage de programmation. Pouvoirs WordPress une partie importante de tous les sites Web sur Plateformes de commerce électronique tels que WooCommerce, Shopify, etc., aident à créer des magasins de commerce électronique.
Les sites Web sont accessibles partout dans le monde à partir de plusieurs endroits. Votre site Web peut se charger correctement à partir d’une zone géographique, mais peut ne pas se charger comme vous le souhaitez lorsqu’il est consulté à partir d’un autre emplacement. En gardant ce risque à l’esprit, nous devons nous assurer que des tests basés sur la géographie sont effectués – afin que de telles erreurs puissent être détectées et corrigées avant le lancement du site Web pour le client.

Outils de test de géolocalisation sur le marché et exemples:
Plusieurs outils aident aux tests de géolocalisation:
- Geoscreenshot
- Geopeeker
- Outil TestProject – alimenté par le module complémentaire de géolocalisation et l’intégration de BrowserStack.
- Locabrowser, etc.
Ces outils vous obligent d’abord à définir n’importe quel appareil utilisant le cloud virtuel sur n’importe quel emplacement, en utilisant des coordonnées géographiques. Les approches suivantes peuvent être suivies:
- En tant que configuration d’outil de géolocalisation autonome, ou
- Dans une configuration d’intégration; votre outil de test d’automatisation de fonction existant + outil de test de géolocalisation.
Exemple 1 – Outil de test de géolocalisation autonome
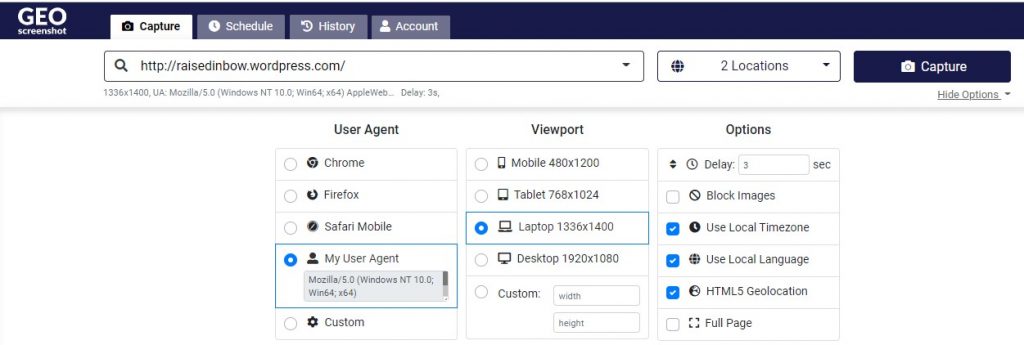
Par exemple, en utilisant l’outil GEOscreenshot, nous pouvons choisir parmi différents emplacements ainsi que UserAgents, ViewPorts, Options comme indiqué ci-dessous.

Conformément à ce qui précède, la page s’affiche selon les détails choisis. Le site Web à tester est mentionné comme entrée. Les emplacements à tester sont ensuite choisis dans la liste déroulante. De plus, l’agent utilisateur, Viewport, Options peut être choisi. Par exemple, même si vous testez depuis l’Inde, vous pouvez simuler pour tester votre page Web comme si elle était accédée depuis l’Inde, à l’aide du navigateur Chrome, à partir d’un appareil mobile.Les résultats du test sont ensuite affichés selon les détails choisis – visuel contenu, performances, HAR, informations sur la console, etc.
Exemple 2 – Votre outil de test d’automatisation fonctionnelle existant + outil de test de géolocalisation
Cet exemple est un cas où vous souhaitez utiliser votre outil de test existant pour effectuer des tests fonctionnels, en l’intégrant à un outil de test de géolocalisation spécialisé. Un exemple est le TestProject outil, qui permet deux options pour activer l’une des méthodes de test de géolocalisation –
- Intégrez les 3rd module complémentaire ‘Geolocation Util’
- Intégrer avec 3rd des outils de parti spécialisés dans les tests de géolocalisation; par exemple, le BrowserStack outil.
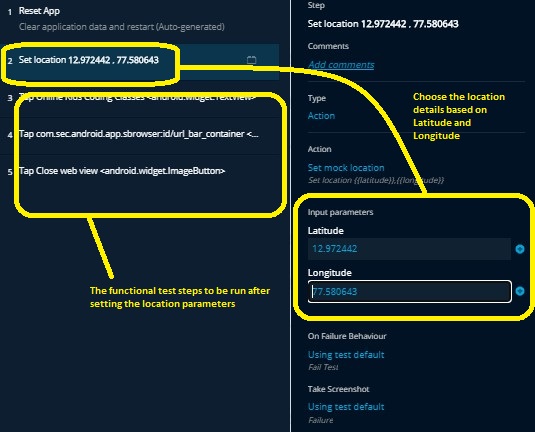
Vous trouverez ci-dessous un exemple de test pour l’outil, dans lequel le test mobile vous permet de définir d’abord l’emplacement avec la latitude et la longitude à l’aide de l’AddOn de géolocalisation. Suite à cela, les étapes de test s’exécuteront en simulant le site, comme si elles étaient lancées depuis l’emplacement désigné par votre choix.

De même, l’outil spécialisé de géolocalisation de BrowserStack peut être intégré à l’outil TestProject.Une clé d’accès peut d’abord être échangée entre les outils, puis les outils peuvent être rapidement intégrés.On peut utiliser l’outil TestProject avec l’outil BrowserStack dans l’un des trois moyens, à savoir –
- En utilisant vos propres agents de test dans votre propre laboratoire, ou
- En utilisant le cloud BrowserStack en utilisant vos propres agents de test, ou
- En utilisant le cloud BrowserStack en utilisant vos agents de test virtuels.
Pourquoi effectuer des tests de géolocalisation de sites Web de commerce électronique?
Votre site Web de commerce électronique peut utiliser plusieurs paramètres concernant la livraison, les taxes et les devises. Ces paramètres doivent fonctionner de manière transparente à partir de n’importe quel emplacement à partir duquel ils sont accessibles. Certaines des variantes de ces tests sont les suivantes:
Scénarios de test basés sur l’emplacement et scénarios de test de ciblage géographique
Ces scénarios de test permettent de vérifier que votre application mobile ou votre site Web fournit du contenu localisé à l’emplacement d’un utilisateur. Exemple, si vous êtes basé en Inde, mais que vous souhaitez tester si votre site Web fonctionne correctement depuis la Malaisie accessible à partir d’un navigateur Apple-Ios-Safari. Dans ce cas, vous allez concevoir les étapes de test en série comme suit:
- Définissez la longitude et la latitude de la Malaisie pour les étapes fonctionnelles.
- Définissez la plate-forme «accessible depuis» comme Apple-Ios-Safari.
- Exécutez les étapes fonctionnelles.
Le test est ensuite exécuté en simulant les actions de l’utilisateur comme si le test était exécuté depuis la Malaisie sur une combinaison Apple-Ios-Safari. Cependant, rappelez-vous que le test a été lancé depuis l’Inde.
Scénarios de test de géorepérage
La fonction Geofences utilise les données GPS, RFID, WI-Fi, Mobile Cellular pour définir les limites / clôtures en fonction des emplacements géographiques. Ces tests garantissent que votre application mobile déclenche la notification lorsqu’un utilisateur franchit une ligne géographique prédéfinie selon la clôture. Par exemple, lorsqu’un client entre dans un supermarché; il détectera cette frontière géographique et vous montrera immédiatement les remises et offres associées à ce magasin. Il est essentiel de tester ces scénarios avant de lancer cette fonctionnalité dans votre boutique.
Scénarios de test de géolocalisation
La géolocalisation est associée à un relevé de localisation géographique sur les médias (photos, vidéos, publications sur les réseaux sociaux) via votre site Web / application mobile. De nombreux magasins de commerce électronique suivent la localisation de leurs abonnés de cette façon. Par exemple, si une personne entre dans un restaurant et qu’elle se marque à cet endroit sur les réseaux sociaux, les annonceurs peuvent utiliser les détails de leur emplacement. Les annonceurs peuvent vous proposer des publicités ciblées en fonction de votre emplacement marqué. Ces scénarios devraient être testés pour une utilisation dans le domaine de la publicité.
Scénarios de test de localisation
Nous devons vérifier le site Web pour la langue, la devise et le fuseau horaire en fonction de l’emplacement de son accès. Votre site Web peut fonctionner correctement en Inde avec la devise des roupies indiennes, mais s’il affiche incorrectement les roupies indiennes comme devise lors de l’accès depuis un emplacement en Suisse, ce serait un problème pour le client. Par conséquent, des tests pour les exigences de base sont nécessaires. À l’aide d’outils de test géo, vous pouvez tester rapidement ces scénarios.
Scénarios de test de blocage géographique
Les scénarios de test de géoblocage garantissent l’accès des utilisateurs à votre site Web ou à votre application mobile s’ils sont restreints en fonction de l’emplacement de l’utilisateur. Par exemple, c’est un problème dans de nombreux pays de l’industrie du cinéma / de la télévision pour limiter le visionnage à des régions spécifiques. Pour une telle exigence, vous pouvez tester rapidement votre site Web à l’aide de ces outils.
Conclusion
Avec des outils puissants disponibles sur le marché pour aider à tester plusieurs tests géo, nous devrions l’utiliser à notre avantage. Tester votre site Web de commerce électronique pour l’interface utilisateur, l’accessibilité et les fonctionnalités est essentiel. De plus, les tests de géolocalisation le sont également. Lorsque nous lançons notre site Web dans le monde entier, nous souhaitons que les clients aient une expérience sans tracas lorsqu’ils y accèdent de n’importe où dans le monde. Que les visiteurs de votre site consultent votre catalogue ou passent une commande, vous voulez qu’ils profitent d’une expérience transparente; quel que soit leur emplacement. Par conséquent, ces tests basés sur la géolocalisation ne doivent jamais être manqués, surtout si vous souhaitez que votre portail de commerce électronique soit présent dans le monde entier.