Partager la publication « Le moyen le plus simple d’activer le mode sombre sur votre site Web Elementor »
Elementor est devenu populaire au fil des ans pour créer facilement des sites Web WordPress. Elementor est livré avec de nombreuses fonctionnalités pratiques pour ajouter des fonctionnalités avancées à votre site Web. Cependant, il y a des fonctionnalités qu’Elementor n’a pas encore dans son sac de magie. Un de ces exemples est l’option d’ajouter un mode sombre sur le site Web alimenté par Elementor.
Alors, cela signifie-t-il que vous ne pouvez pas activer le mode sombre d’Elementor pour votre site Web ?
La réponse est, Oui, vous pouvez.
Bien qu’Elementor n’ait pas la fonctionnalité par défaut, vous pouvez l’activer en utilisant un plugin tiers compatible. En raison de la popularité croissante d’Elementor, la plupart des développeurs créent des plugins compatibles avec Elementor.
Dans ce guide, nous utiliserons un de ces plugins pour activer le mode sombre sur notre site Web. Mais avant cela, faisons un détour pour connaître les raisons de la soudaine montée en popularité du mode sombre.
Qu’est-ce que le mode Drak et pourquoi il devient populaire

Le mode sombre est une tendance récente pour les sites Web et les applications. Selon Forbes –
Le mode sombre est un paramètre d’affichage pour Les interfaces des utilisateurs, comme un smartphone ou un ordinateur portable.
Cela signifie qu’au lieu du texte sombre par défaut affiché sur un écran clair (appelé « mode clair »), un texte de couleur claire (blanc ou gris) est présenté sur un écran sombre ou noir.
Le mode sombre n’est pas un nouveau concept. Cependant, ces dernières années, il a acquis une immense popularité. La principale raison de la popularité du mode sombre est qu’il aide les lecteurs à lire plus facilement les informations la nuit. Une autre raison de sa popularité est qu’il réduit l’épuisement de la batterie, un problème courant pour les smartphones et les ordinateurs portables actuels.
Mais une autre raison est que le mode sombre a tout simplement l’air cool.
C’est pourquoi, un par un, la plupart des meilleurs sites Web ajoutent cette fonctionnalité. Même les deux systèmes d’exploitation pour smartphones les plus populaires, Android et iOS, offrent désormais une fonction de mode sombre intégrée. Il en va de même pour le système d’exploitation de bureau populaire Windows et Mac OS.
Comment activer le mode sombre Elementor sur le frontend
Il existe une fonction de mode sombre backend intégrée sur Elementor, qui permet à l’éditeur de voir le tableau de bord d’édition sur un thème sombre.
Cependant, il n’y a pas d’options pour ajouter des fonctionnalités de mode sombre sur les sites Web Elementor par défaut. De nos jours, la plupart des navigateurs permettent à l’utilisateur de voir le site Web en mode sombre au choix de l’utilisateur.
Mais nous voulons ajouter une fonctionnalité de mode sombre directement sur le site Web alimenté par Elementor lui-même. Pour cela, nous allons utiliser un plugin tiers, WP Mode sombre. De toute évidence, la condition préalable est d’avoir un site Web WordPress avec Elementor installé. Une fois les prérequis effectués, vous pouvez passer à notre guide.
Installer et activer le mode sombre de WP
Pour activer le mode sombre sur votre site Web, vous devez d’abord installer le plugin WP Mode sombre.
Pour ça –
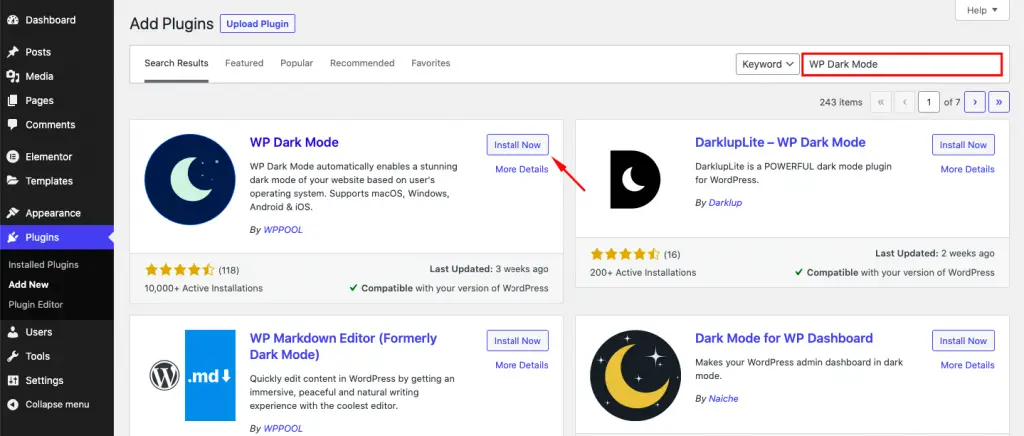
- Aller vers Tableau de bord WP Admin > Plugins > Ajouter un nouveau
- Rechercher WP Mode sombre
- Installer et activer le plugin
Votre processus d’installation est terminé. Vous pouvez désormais activer le mode sombre pour une seule page ou pour l’ensemble du site Web. Apprenons à connaître le processus pour les deux.

Activer le mode sombre pour une seule page
Pour activer le mode sombre pour un seul Page élémentor, vous devez d’abord ajouter une page ou en choisir une existante. L’ensemble du processus est le suivant –
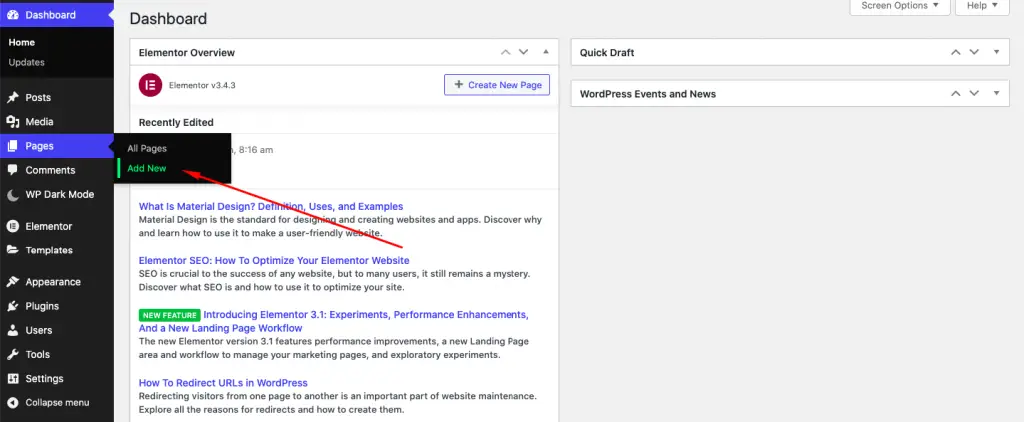
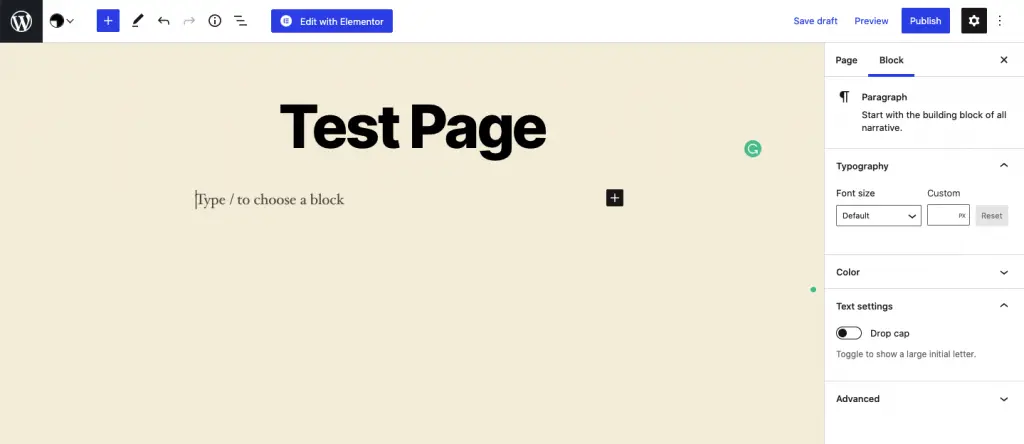
Étape 1: Aller vers Tableau de bord WP Admin > Pages > Ajouter un nouveau

Étape 2: Donnez un nom à la page.
Dans la barre latérale droite, choisissez le modèle de page comme Elementor pleine largeur.
Cliquez maintenant sur Modifier avec Elementor

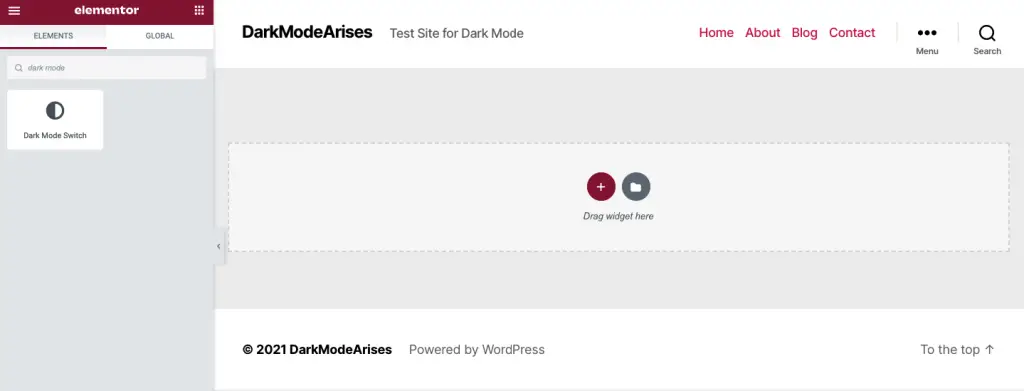
Étape 3: À partir de l’option widget de recherche, recherchez Mode sombre

Et puis faites glisser et déposez le widget dans le canevas principal.

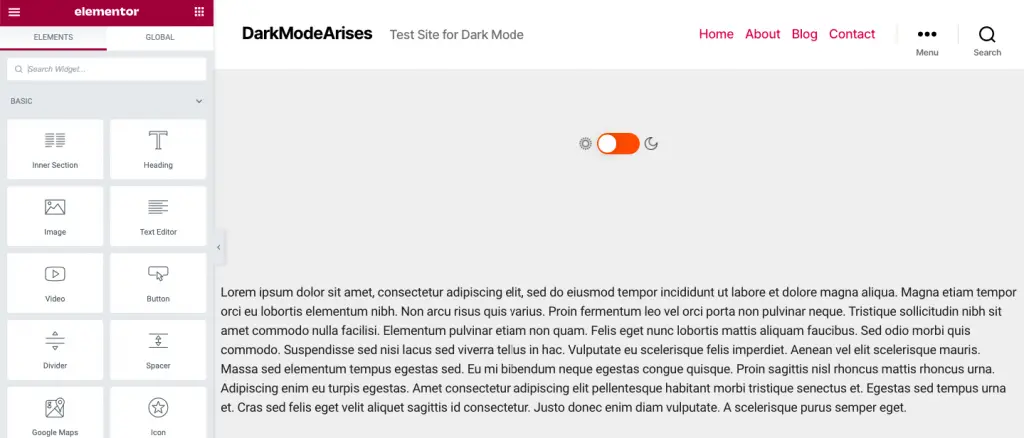
Maintenant, publiez la page et vous avez terminé.
Activer le mode sombre WP pour l’ensemble du site
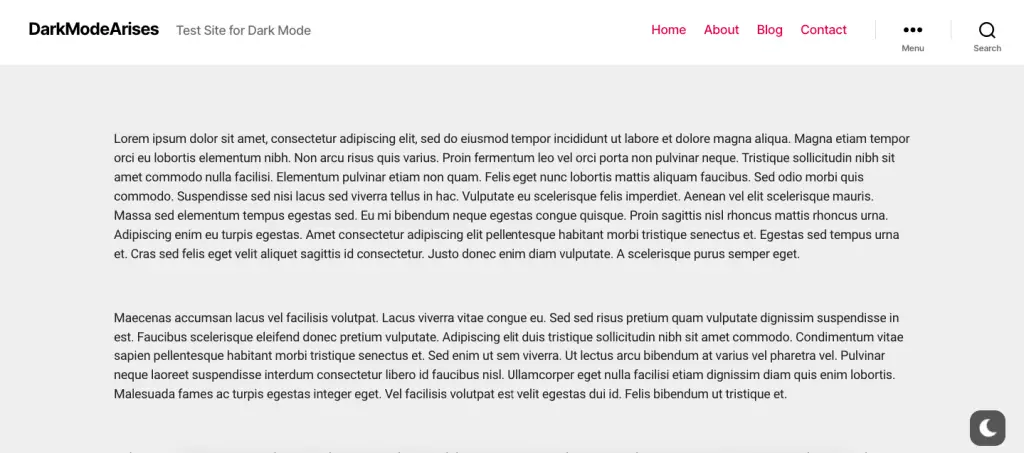
Vous pouvez également activer WP Mode sombre pour l’ensemble du site. Dans ce cas, un bouton de déclenchement fluide apparaîtra en bas à droite de chaque page du site Web. Ce déclencheur permettra aux visiteurs d’activer ou de désactiver le mode sombre.
Pour activer le déclencheur et la fonction de mode sombre, suivez la méthode ci-dessous.
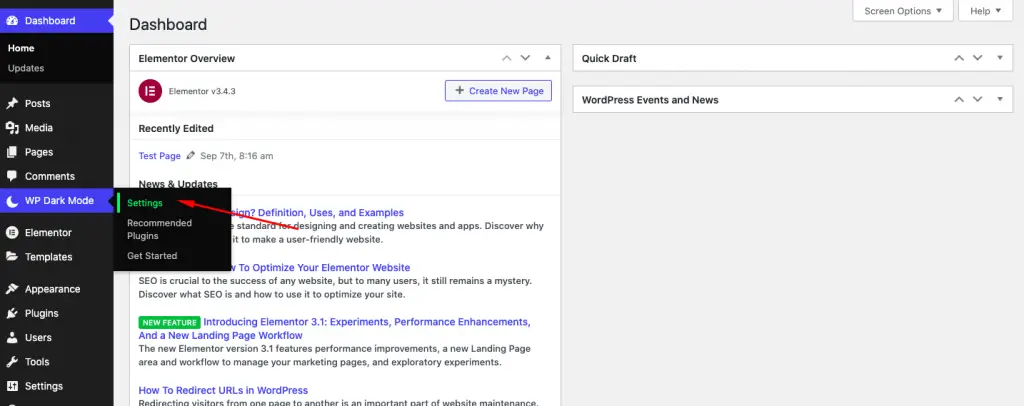
Étape 1: Aller vers Tableau de bord WP Admin > Mode sombre WP > Paramètres

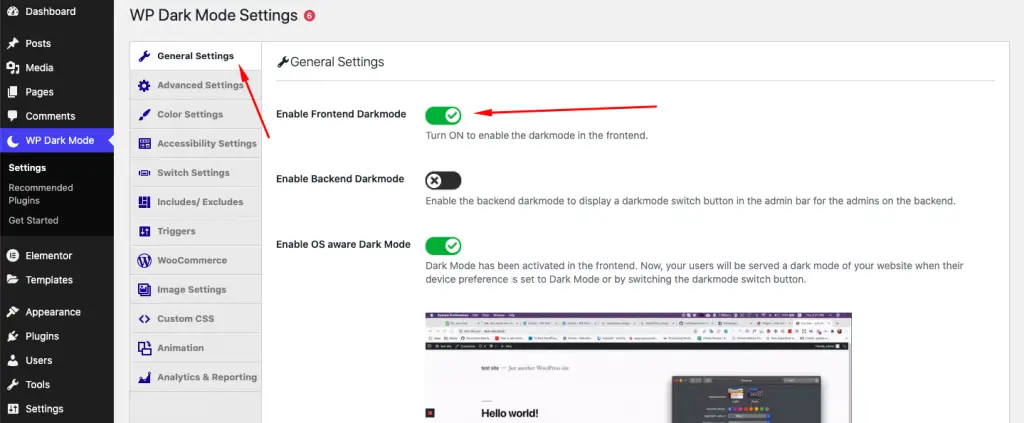
Étape 2: De réglages généraux, allumer Activer le mode sombre frontal

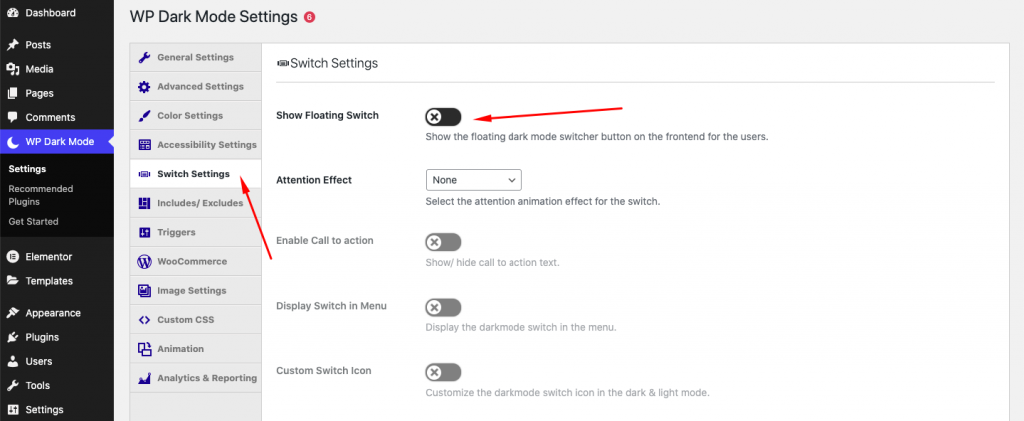
Étape 3: Allez maintenant à Naviguer dans les paramètres et allumez Afficher l’interrupteur flottant

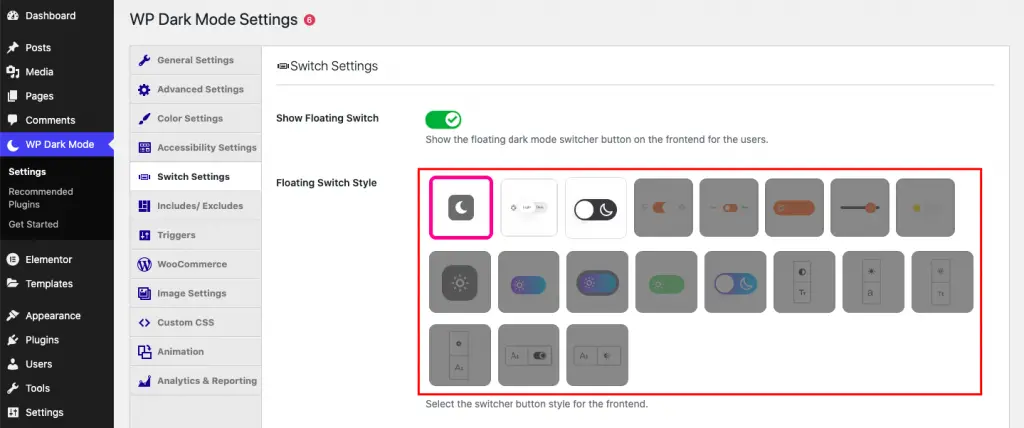
Étape 4: Maintenant, choisissez votre préféré Style de commutateur flottant à partir de l’option nouvellement apparue et faites défiler jusqu’à Enregistrer les paramètres.

Le mode sombre est désormais activé sur toutes vos pages. Voici à quoi cela ressemble en mode clair et sombre respectivement


À quel point cela est cool?
La version gratuite de WP Dark Mode peut vous couvrir pour les fonctionnalités de base. Cependant, pour les fonctionnalités avancées telles que le mode couleur basé sur le système d’exploitation, la minuterie, le schéma de couleurs prêt à l’emploi, vous devez installer la version premium.
Questions courantes sur la mise en œuvre du mode sombre sur les sites Web Elementor
Dans cette section, nous avons essayé de répondre à certaines questions courantes que nous recevons souvent de nos utilisateurs sur l’ajout de fonctionnalités de mode sombre sur Elementor. Vous avez des questions à ajouter ? Commentez ci-dessous, et nous essaierons de répondre à votre requête.
-
Comment activer le mode sombre dans Elementor ?
Pour activer le mode sombre dans Elementor, vous pouvez essayer le plugin WP Mode sombre. Une fois le plugin installé, vous pouvez activer le mode sombre en accédant à Mode sombre WP > Paramètres > Général et en activant l’option de mode sombre du frontend.
-
Comment changer le mode sombre d’Elementor ?
Vous pouvez modifier Elementor Dark Mode en activant ou en désactivant l’option Frontend Dark Mode de WP Mode sombre.
-
WordPress a-t-il un mode sombre ?
WordPress n’a pas de fonctionnalités de mode sombre par défaut. Cependant, vous pouvez utiliser des plugins tiers pour activer la fonction de mode sombre sur votre site Web.
-
Qu’est-ce que le mode sombre de WordPress ?
Le mode sombre de WordPress est un moyen de changer l’interface d’affichage d’un arrière-plan plus clair à des couleurs plus sombres. Cela permet au lecteur de lire facilement les textes la nuit.
Êtes-vous prêt à ajouter le mode sombre à votre site Web conçu par Elementor
L’ajout du mode sombre sur votre site Web n’offre pas seulement des avantages esthétiques, mais est également pratique pour les lecteurs. Alors que l’industrie du design moderne est de plus en plus centrée sur l’utilisateur, la nécessité d’une telle amélioration de la conception de votre site Web n’est pas seulement utile, mais nécessaire.
Si vous envisagez d’ajouter le mode sombre sur votre site Web alimenté par Elementor, nous espérons que ce didacticiel vous guidera de manière simple et efficace. Si vous aimez ce guide, pensez à vous inscrire à notre newsletter. Vous pouvez également trouver nos dernières mises à jour de Facebook & Twitter.