Si vous faites partie des nombreux débutants qui souhaitent personnaliser la conception de votre site WordPress sans toucher au CSS, alors vous avez de la chance.
Le plugin CSS Hero pour WordPress vous permet de personnaliser le design sans toucher à une seule ligne de code.
Dans cette revue CSS Hero mise à jour, nous allons vous montrer comment utiliser CSS Hero pour personnaliser votre site Web et pourquoi nous pensons que c’est l’un des plugins que tout débutant WordPress devrait essayer.

Notre revue CSS Hero
CSS Hero est un plugin WordPress premium qui vous permet de concevoir votre propre thème WordPress sans écrire une seule ligne de code (aucun HTML ou CSS requis).
Vous pouvez annuler les modifications rapidement, ce qui est extrêmement utile pour les débutants. Toutes les modifications sont enregistrées sous forme de feuille de style supplémentaire, vous pouvez donc mettre à jour votre thème WordPress sans craindre de perdre les modifications.
Si vous êtes un concepteur ou un développeur, vous trouverez CSS Hero tout aussi performant. Il fonctionne bien avec tous les thèmes et frameworks WordPress populaires. Vous pouvez rapidement modifier un thème ou un thème enfant et l’exporter vers le site Web d’un client.
CSS Hero peut vous faire gagner du temps et vous éviter des frustrations lors de la personnalisation de la conception.
CSS Hero vs WordPress Page Builders
CSS Hero est un outil de conception et non une solution idéale pour créer des pages de destination ou créer un thème WordPress personnalisé à partir de zéro. Il fonctionne avec votre thème WordPress et vous permet de personnaliser CSS sans écrire de code CSS.
D’un autre côté, un plugin de création de pages WordPress vous permet de créer des pages de destination et de personnaliser votre mise en page WordPress quel que soit le thème WordPress que vous utilisez.
Conseil de pro : Si vous souhaitez créer des pages de destination, des pages de vente, des pages de produits, etc., nous vous recommandons d’utiliser SeedProd. Il s’agit du meilleur plugin de création de pages WordPress, vous permettant de concevoir rapidement de belles pages à fort taux de conversion pour votre site Web.
Comment utiliser CSS Hero pour personnaliser votre thème WordPress
Tout d’abord, vous devez installer et activer le plugin CSS Hero. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Il s’agit d’un plugin WordPress premium avec un prix à partir de 29 $ pour un seul site (cela vaut totalement l’investissement, compte tenu du temps et des tracas que cela vous fera gagner).
Vous pouvez utiliser le code promo CSS Hero : WPBEGINNER pour obtenir une réduction spéciale de 34% de réduction. Si vous achetez le plan PRO, le même code vous offrira une réduction énorme de 40 %.
Vous serez redirigé pour obtenir votre clé de licence CSS Hero lors de l’activation. Suivez simplement les instructions à l’écran et vous serez redirigé vers votre site en quelques clics.
CSS Hero vise à vous fournir une interface WYSIWYG (ce que vous voyez est ce que vous obtenez) pour éditer votre thème.
Visitez simplement votre site Web WordPress lorsque vous êtes connecté et vous remarquerez le bouton CSS Hero dans la barre d’administration de WordPress.

En cliquant sur le bouton, votre site sera converti en aperçu en direct.
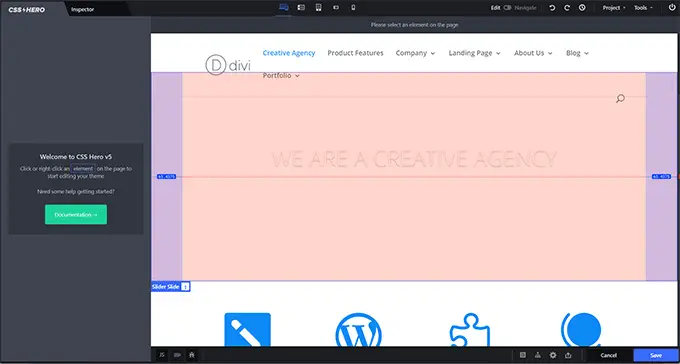
Vous pourrez maintenant voir l’éditeur CSS Hero. Il comporte une barre d’outils supérieure et inférieure, une colonne de gauche et un aperçu en direct de votre site Web.

Ensuite, placez votre souris sur un élément que vous souhaitez modifier et CSS Hero le mettra en surbrillance pour indiquer où vous vous trouvez.
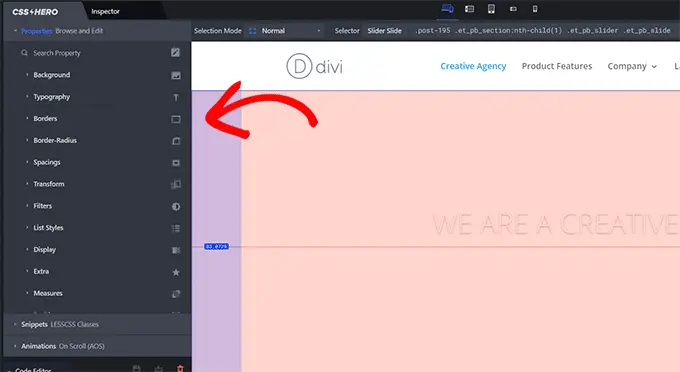
En cliquant dessus, vous sélectionnerez cet élément et afficherez ses propriétés dans la colonne de gauche.

Celles-ci incluront les propriétés CSS communes pour l’élément sélectionné, comme l’arrière-plan, la typographie, les bordures, l’espacement, etc.
Vous pouvez cliquer sur n’importe quel élément pour le développer, puis modifier les propriétés CSS à l’aide d’une interface utilisateur simple.

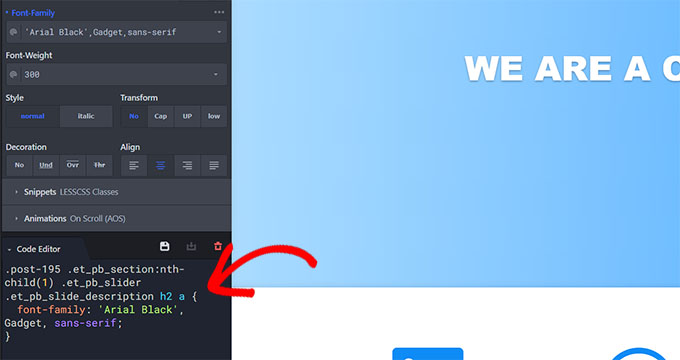
Au fur et à mesure que vous apportez des modifications, le CSS personnalisé apparaît comme par magie ci-dessous.
Si vous apprenez le CSS, il vous sera utile de voir comment les différentes modifications CSS sont appliquées avec le résultat dans l’aperçu en direct.

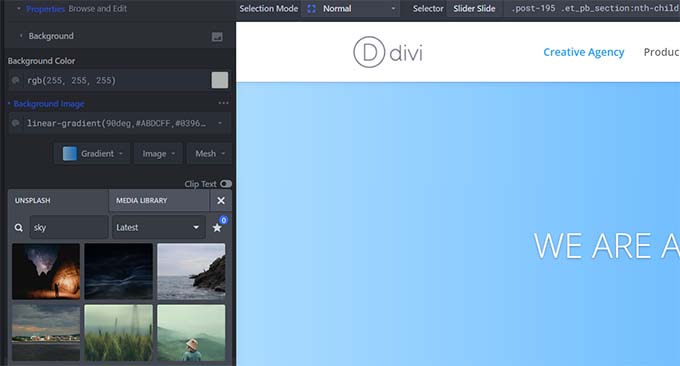
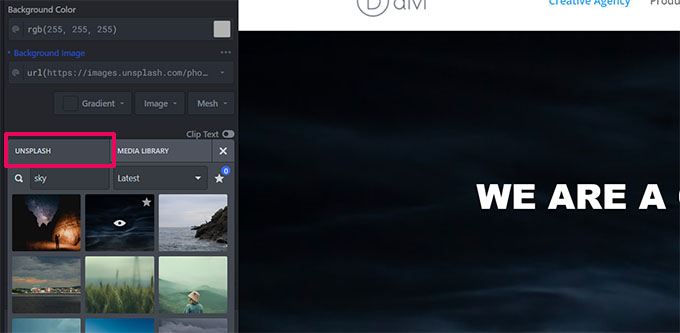
Vous avez du mal à trouver des images libres de droits pour votre site Web ?
CSS Hero dispose également d’une intégration Unsplash intégrée, vous permettant de parcourir, rechercher et utiliser de belles photographies dans la conception de votre site Web.

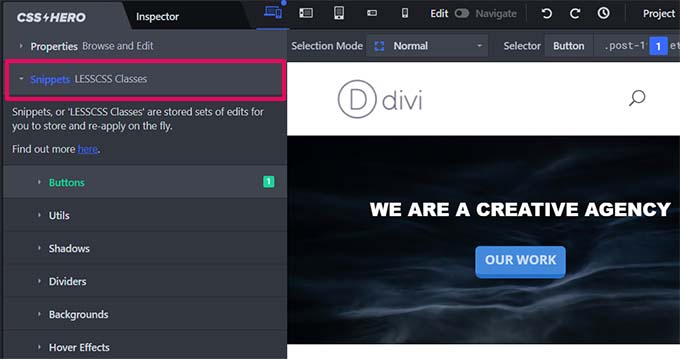
CSS Hero est également livré avec des extraits prêts à l’emploi que vous pouvez appliquer à différents éléments de votre site Web.
Passez simplement à l’onglet « Extraits » dans la colonne de gauche. Vous y verrez un tas d’éléments de colonne répertoriés.

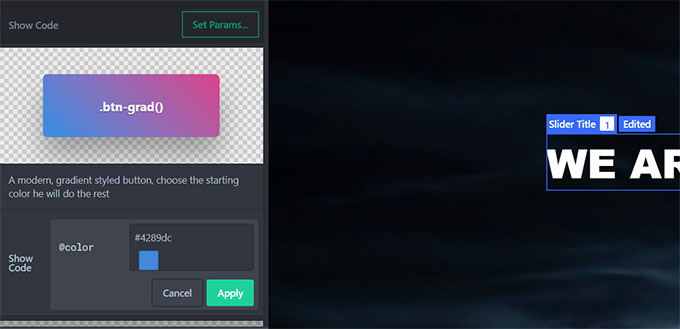
Cliquez pour sélectionner un élément et CSS Hero vous montrera différentes variations de style.
Cliquez sur le bouton « Définir les paramètres » pour modifier un style que vous aimez, puis cliquez sur le bouton « Appliquer » pour l’ajouter à votre thème.

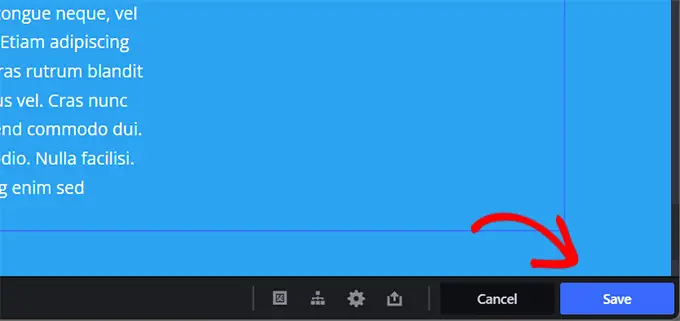
Lorsque vous apportez des modifications à votre site Web, CSS Hero enregistrera automatiquement ces modifications mais ne les publiera pas.
Pour appliquer ces modifications à votre site Web en direct, vous devez cliquer sur le bouton « Enregistrer et publier » dans le coin inférieur droit de l’écran.

Comment annuler les modifications dans CSS Hero
L’une des meilleures fonctionnalités de CSS Hero est la possibilité d’annuler toutes les modifications que vous apportez à tout moment.
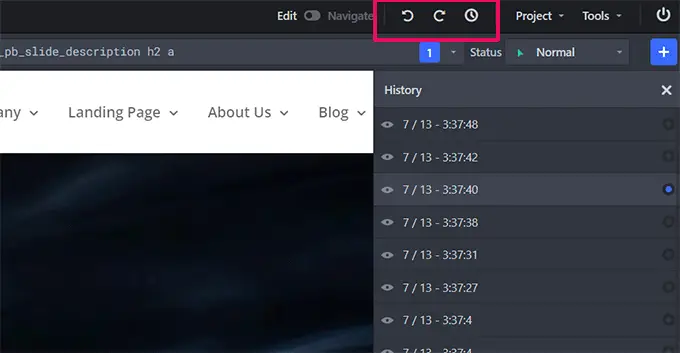
CSS Hero conserve un historique de toutes les modifications que vous apportez à votre thème. Cliquez simplement sur le bouton historique dans la barre d’outils CSS Hero pour voir la liste des modifications. Ce bouton ressemble à une petite horloge.

Vous pouvez cliquer sur une date et une heure pour voir à quoi ressemblait votre site à ce moment-là. Si vous souhaitez revenir à cet état, enregistrez ou reprenez simplement l’édition à partir de ce point.
Cela ne signifie pas que les modifications que vous avez apportées après ce point disparaîtront. Ils seront toujours stockés et vous pourrez également revenir à cette heure. Il n’y a rien de plus simple que cela.
Mais que se passe-t-il si vous souhaitez uniquement annuler les modifications que vous avez apportées à un élément particulier ?
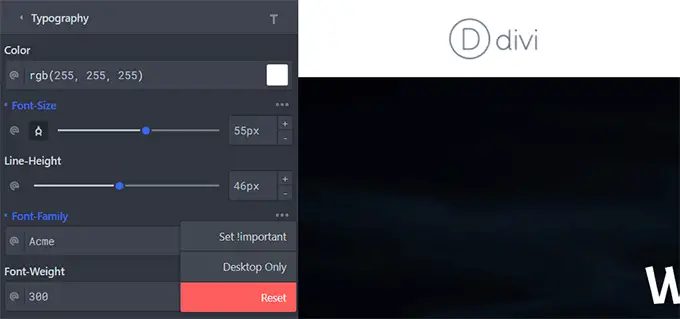
Dans ce cas, vous n’avez pas besoin d’utiliser l’outil d’historique. Cliquez simplement sur l’élément dont vous souhaitez revenir à une version antérieure, puis cliquez sur le bouton « Réinitialiser ».

Cela rétablira l’élément aux paramètres par défaut définis par votre thème WordPress.
Personnalisation de votre site pour les appareils mobiles dans CSS Hero
L’aspect le plus difficile de la conception Web est la compatibilité des appareils. Vous devez vous assurer que votre site est tout aussi impressionnant sur tous les appareils et toutes les tailles d’écran.
Les concepteurs Web utilisent divers outils pour tester la compatibilité des navigateurs et des appareils. Heureusement pour vous, CSS Hero est livré avec un outil de prévisualisation intégré.
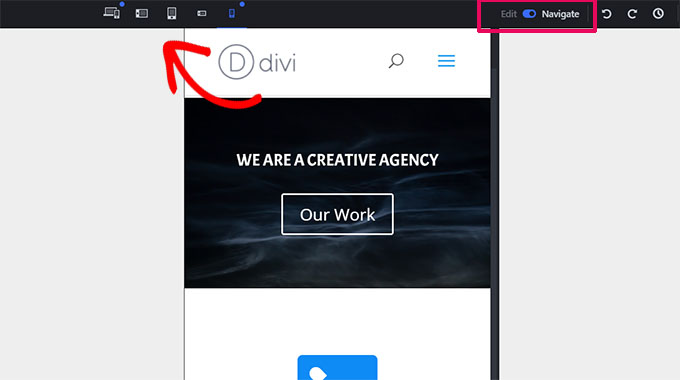
Choisissez simplement parmi les appareils mobiles, tablettes et ordinateurs de bureau dans la barre d’outils supérieure. La zone d’aperçu changera pour votre appareil sélectionné. Vous pouvez également basculer entre les modes « Modifier » et « Naviguer » pour masquer les autres barres d’outils.

Le passage au mode « Modifier » vous permettra de modifier votre site tout en le prévisualisant pour les appareils mobiles. Cet outil est pratique pour peaufiner la conception de votre thème pour mobiles et tablettes.
Compatibilité du thème CSS Hero
Le site Web officiel de CSS Hero propose une liste toujours croissante de thèmes compatibles. Cette liste comprend bon nombre des meilleurs thèmes WordPress gratuits.
Il propose également les thèmes premium les plus populaires de magasins tels que CSSIgniter, Themify, StudioPress, etc.
Qu’en est-il des thèmes qui ne figurent pas sur la liste de compatibilité des thèmes ?
CSS Hero est livré avec une fonctionnalité appelée Détection automatique du mode Rocket. Si vous utilisez un thème non inclus dans la liste de compatibilité des thèmes, CSS Hero commencera automatiquement à utiliser le mode Rocket.
Le mode Rocket essaie de deviner les sélecteurs CSS de votre thème. Cela fonctionne parfaitement la plupart du temps. Si votre thème respecte les normes de codage WordPress, vous pourrez alors presque tout modifier.
Vous pouvez également contacter votre développeur de thème et lui demander d’assurer la compatibilité avec CSS Hero.
Quels plugins sont compatibles avec CSS Hero ?
CSS Hero est régulièrement testé avec les meilleurs plugins WordPress pour vérifier la compatibilité. Ceux-ci incluent des plugins de formulaire de contact, des constructeurs de pages populaires, WooCommerce et autres.
Si vous utilisez un plugin WordPress qui génère une sortie non modifiable par CSS Hero, vous pouvez demander à l’auteur du plugin de résoudre ce problème. Ils n’ont pas besoin de faire grand-chose pour assurer la compatibilité avec CSS Hero.
Pour plus de détails, consultez notre guide sur la façon de demander correctement l’assistance WordPress et de l’obtenir.
Nous espérons que vous avez trouvé notre revue CSS Hero utile. Vous voudrez peut-être également consulter notre guide ultime sur l’amélioration de la vitesse et des performances de WordPress pour les débutants et nos choix d’experts pour les meilleurs constructeurs de pages WordPress pour concevoir votre thème et vos pages de site Web sans utiliser CSS.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.