Voulez-vous ajouter un hyperlien dans WordPress? Récemment, un de nos utilisateurs nous a demandé comment ajouter un lien dans WordPress.
Il existe plusieurs façons d’ajouter des liens dans WordPress. Vous pouvez ajouter des liens dans vos articles, pages, menu de navigation, widgets de barre latérale, zone de pied de page, etc.
Dans ce guide complet pour débutants, nous vous montrerons comment ajouter un lien dans des articles, des pages, des widgets, des menus de navigation WordPress, etc.

Comme il s’agit d’un didacticiel détaillé, veuillez utiliser la navigation ci-dessous pour passer rapidement à la section dont vous avez besoin:
- Comment ajouter un lien dans des publications et des pages WordPress
- Comment ajouter un lien dans des widgets de texte WordPress
- Comment ajouter un lien dans les menus de navigation WordPress
- Comment ajouter un titre et aucun suivi aux liens
- Comment créer un lien de bouton dans WordPress
- Comment intégrer du contenu lié dans WordPress
- Comment ajouter des liens d’affiliation dans WordPress
- Comment ajouter manuellement un lien en HTML
- Comment ajouter des liens d’ancrage dans WordPress
- Comment ajouter des liens de partage social dans WordPress
Pourquoi les liens sont-ils importants?
Les liens sont la circulation sanguine d’Internet, ce qui les rend vraiment importants.
Fondamentalement, la plupart des sites Web sur Internet sont connectés via des liens, c’est pourquoi le terme «Web» ou «World Wide Web» a été introduit en premier lieu.
Il s’agit du texte, des boutons et des autres éléments hyperliés sur lesquels vous cliquez pour passer d’une page à une autre ou d’un site Web à un autre.
Imaginez que vous visitez une page Web sans lien sur lequel vous pouvez cliquer. Vous n’aurez d’autre choix que de cliquer sur le bouton de retour de votre navigateur.
Pour les sites Web individuels, les liens indiquent à vos utilisateurs où cliquer pour afficher plus d’informations.
Placer correctement les liens sur votre site Web vous permet d’augmenter le temps que les utilisateurs passent sur votre site Web. Il permet également aux utilisateurs de découvrir plus de contenu, d’effectuer un achat sur votre boutique en ligne ou de vous abonner à votre newsletter par e-mail.
Cela étant dit, examinons comment ajouter facilement des liens dans différentes zones de votre site WordPress.
Comment ajouter des liens dans des publications et des pages WordPress
WordPress facilite vraiment l’ajout de liens dans vos articles et pages de blog à l’aide de l’éditeur de blocs.
Modifiez simplement votre article ou votre page, ou créez-en un nouveau.
Ensuite, mettez en surbrillance le texte auquel vous souhaitez attacher le lien. Ce texte sélectionné est appelé le texte d’ancrage du lien. Cliquez maintenant sur le bouton «Lien»:
Vous verrez une boîte dans laquelle vous pouvez saisir une URL. Une URL est une adresse Web. Par exemple, le guide de WPBeginner sur la façon de démarrer un blog WordPress a l’URL https://www.wpbeginner.com/start-a-wordpress-blog.
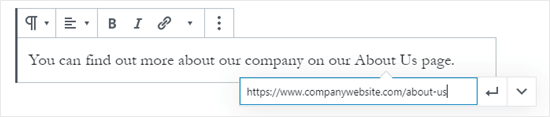
Vous pouvez simplement copier et coller l’URL du message ou de la page vers laquelle vous souhaitez créer un lien, comme ceci:

Cliquez sur le bouton Appliquer (Entrée) pour insérer le lien dans votre message.
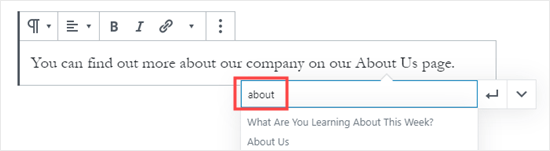
Si vous créez un lien vers du contenu sur votre propre site, il peut être plus rapide de le rechercher. Tapez un mot ou deux dans le titre de votre contenu, et WordPress le trouvera:

Cliquez sur le titre de la page ou du post auquel vous souhaitez créer un lien, et l’URL sera automatiquement ajoutée pour vous. Encore une fois, vous devrez cliquer sur le bouton Appliquer pour insérer le lien dans votre message.
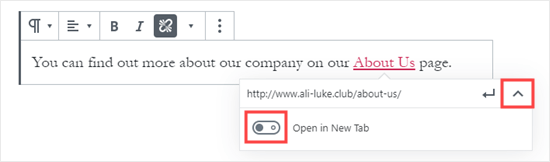
Si vous souhaitez configurer votre lien pour qu’il s’ouvre dans un nouvel onglet, cliquez sur la flèche à droite. Vous pouvez ensuite cliquer sur la bascule et définir votre lien pour l’ouvrir dans un nouvel onglet.

Remarque: Nous vous recommandons d’utiliser uniquement cette option pour les liens vers des sites Web tiers. De cette façon, vos utilisateurs ne quittent pas votre site Web lorsqu’ils le visitent.
Ajout d’un lien dans l’ancien éditeur WordPress
Si vous utilisez l’ancien éditeur classique au lieu de l’éditeur de blocs, le processus d’ajout d’un lien est assez similaire.
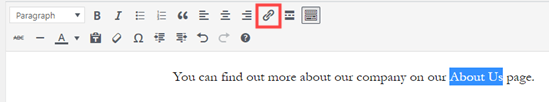
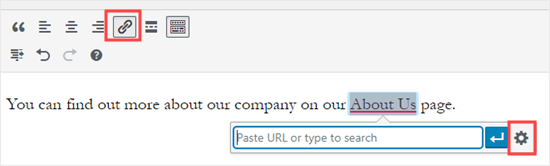
Ouvrez le message que vous souhaitez modifier ou créez-en un nouveau. Recherchez le texte que vous souhaitez utiliser comme ancre du lien et mettez-le en surbrillance. Cliquez ensuite sur le bouton « Lien » qui devrait apparaître dans la première rangée de boutons de la barre d’outils.

Vous pouvez ensuite copier et coller l’URL à laquelle vous souhaitez créer un lien ou la rechercher, comme dans l’éditeur de blocs.
Coller votre URL directement sur le texte d’ancrage
Un autre moyen, encore plus rapide, d’ajouter un lien dans l’éditeur de blocs et l’éditeur classique consiste simplement à coller l’URL sur le texte d’ancrage.
Tout d’abord, copiez l’URL vers laquelle vous souhaitez créer un lien. Ensuite, mettez en surbrillance le texte d’ancrage que vous avez choisi dans votre message.
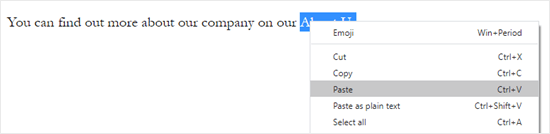
Ensuite, vous pouvez soit cliquer avec le bouton droit de la souris et sélectionner «Coller», soit simplement appuyer sur Ctrl + V (Windows) ou sur Commande + V (Mac) pour coller l’URL.

WordPress détectera automatiquement que vous collez une URL, pas du texte, et transformera le texte d’ancrage en lien.
Jetez un œil à nos conseils pour maîtriser l’éditeur de contenu WordPress pour en savoir plus sur l’utilisation efficace de l’éditeur de blocs.
Comment ajouter des liens dans des widgets de texte WordPress
WordPress vous permet d’ajouter des widgets aux zones sans contenu de votre site comme la barre latérale, le pied de page ou d’autres zones de widget.
Certains de ces widgets sont automatisés et n’ont pas beaucoup d’options. Par exemple, le widget Messages récents affichera automatiquement des liens vers vos messages récents. Vous n’avez rien à faire de plus.
Cependant, si vous souhaitez ajouter du texte personnalisé avec des liens dans votre barre latérale, vous pouvez utiliser le widget texte.
Allez au Apparence »Widgets page, puis faites glisser le widget « Texte » dans votre barre latérale ou une autre zone de widget.
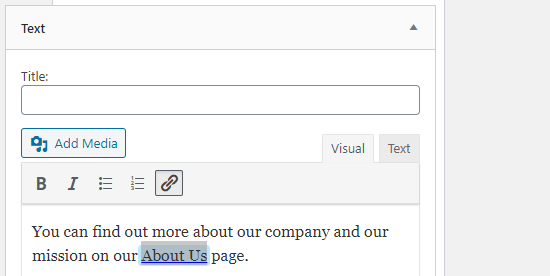
Vous pouvez ensuite saisir votre texte et ajouter un lien comme vous le feriez lorsque vous en ajoutez un à une publication ou une page.

Assurez-vous de cliquer sur le bouton « Enregistrer » sous votre widget après avoir apporté des modifications.
Voulez-vous ajouter des liens vers le menu de navigation de votre site? WordPress est livré avec un éditeur de menu glisser-déposer intégré qui vous permet de créer et de gérer des menus de navigation sur votre site WordPress.
Allez au Apparence »Menus page. Si vous n’avez pas encore configuré de menu, vous pouvez en créer un en saisissant un nom de menu.
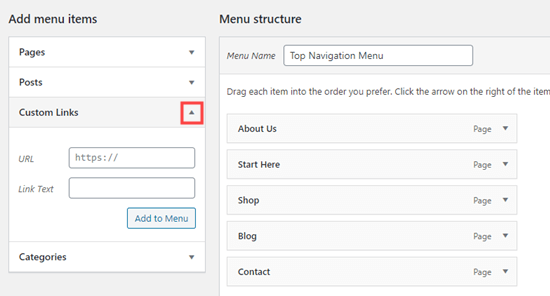
Ensuite, sélectionnez les pages que vous souhaitez ajouter à votre menu sur le côté gauche, puis cliquez sur le bouton « Ajouter au menu ».
WordPress sera automatiquement lié à vos articles et pages sélectionnés. Vous pouvez déplacer des éléments de menu et vers le haut et vers le bas pour les réorganiser.
Vous pouvez également ajouter n’importe quel lien que vous souhaitez à votre menu. Il n’est pas nécessaire qu’il s’agisse d’une page ou d’un message sur votre site. Par exemple, vous pouvez saisir l’URL de votre profil Twitter et l’ajouter à votre menu de navigation.
Pour saisir un lien, cliquez simplement sur la flèche à côté de la section « Liens personnalisés » à gauche. Vous pouvez ensuite saisir l’URL et le texte que vous souhaitez utiliser pour le lien.

Pour plus d’aide sur la création de votre menu, consultez notre guide du débutant sur la façon d’ajouter des menus de navigation dans WordPress.
Comment ajouter un titre et un nofollow dans les liens WordPress
Il est souvent utile de donner un titre à vos liens. Voici le texte qui apparaît lorsque quelqu’un passe le curseur de sa souris sur le lien, comme ceci:

L’ajout d’un titre indique souvent où mène le lien. Cela peut être utile ou même rassurant pour vos lecteurs.
Cependant, WordPress ne vous permet pas d’ajouter un titre aux liens avec l’éditeur par défaut. Vous pouvez toujours l’ajouter, et nous vous montrerons comment procéder dans un instant.
Vous pouvez également ajouter un pas de suivi tag vers des liens externes. Cela indique aux moteurs de recherche de ne pas transmettre le score SEO de votre site à ce lien, car vous ne possédez pas ou ne contrôlez pas le contenu de ce site Web.
WordPress ne prend pas non plus en charge le nofollow par défaut.
Méthode 1. Utilisez le plugin AIOSEO dans Gutenberg
Plugin SEO tout-en-un (AIOSEO) pour WordPress ajoute automatiquement le titre, les attributs nofollow, sponsorisés et UGC à vos liens.

Méthode 2. Utilisez du code HTML dans Gutenberg
Si vous utilisez l’éditeur Gutenberg et que vous ne souhaitez pas utiliser AIOSEO, vous devrez modifier manuellement le code HTML pour ajouter un titre et des attributs nofollow à vos liens.
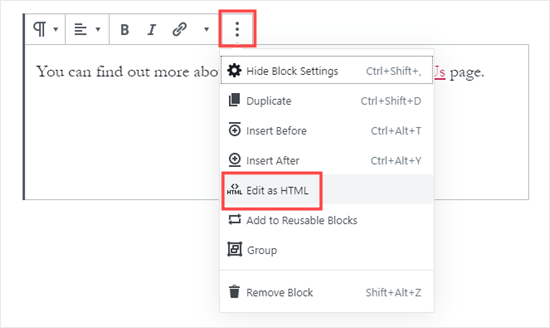
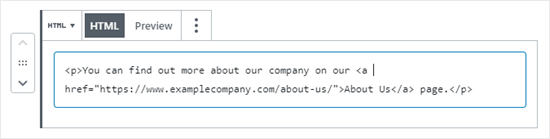
Tout d’abord, ajoutez votre lien dans votre bloc de paragraphe de la manière habituelle. Ensuite, cliquez sur les trois points verticaux et sélectionnez « Modifier au format HTML » comme indiqué ici:

Vous verrez maintenant le code HTML de votre bloc.

Vous pouvez ajouter un titre et / ou un attribut nofollow au lien comme ceci:
You can find out more about our company on our About Us page.
Pour le titre, vous pouvez changer «À propos de nous» pour être ce que vous voulez. Avec l’attribut nofollow, cela devrait toujours être rel="nofollow". N’oubliez pas les doubles guillemets autour du titre et le « nofollow » car votre lien ne fonctionnera pas correctement sans eux.
Méthode 3. Utilisez un plugin avec l’éditeur classique
Si vous utilisez l’éditeur classique, vous pouvez installer et activer le Titre et nofollow pour les liens brancher.
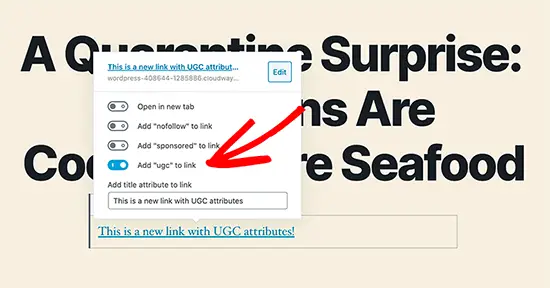
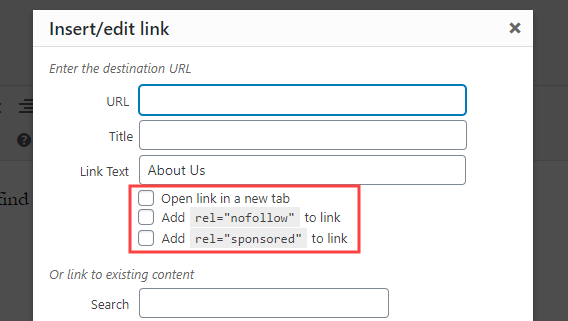
Ce plugin ajoutera des options de titre, de nofollow et de case à cocher sponsorisée à la fenêtre contextuelle d’insertion de lien.
Mettez en surbrillance votre texte d’ancrage et cliquez sur le bouton « Lien », puis cliquez sur le rouage:

Vous verrez alors les options supplémentaires:

Pour plus d’aide, consultez notre guide sur la façon d’ajouter un titre et un nofollow à la fenêtre contextuelle d’insertion de lien dans WordPress pour plus d’informations sur ce plugin.
Comment ajouter des boutons de lien dans WordPress
Voulez-vous ajouter un bouton à vos publications ou pages WordPress? Il existe plusieurs façons de procéder. Le plus simple est d’utiliser le bloc de boutons intégré de WordPress.
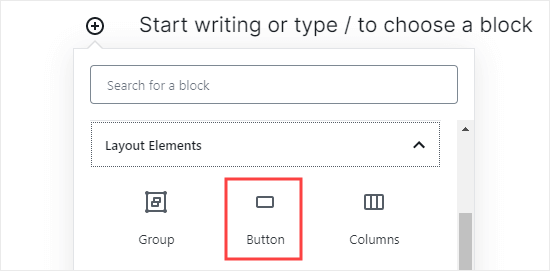
Créez une nouvelle publication ou page, ou modifiez-en une existante. Cliquez ensuite sur l’icône (+) pour créer un nouveau bloc. Sélectionnez ‘Button’ dans les options ‘Layout Elements’ ou recherchez simplement le bloc Button.

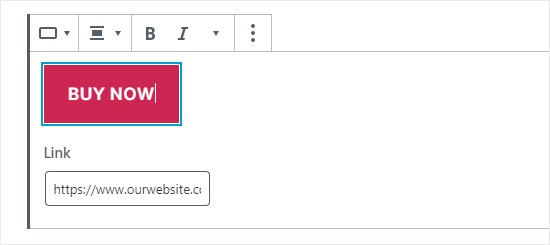
Vous pouvez taper le texte de votre bouton en cliquant dans la zone colorée. Saisissez l’URL vers laquelle le bouton doit aller dans la zone « Lien ».

Pour modifier l’alignement du bouton ou pour mettre le texte en gras ou en italique, utilisez simplement les commandes en haut du bloc lui-même.
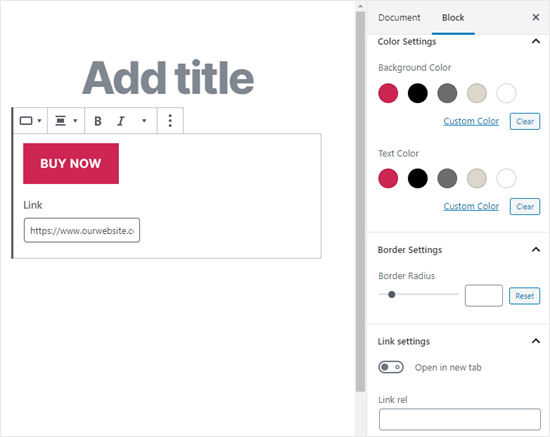
Vous pouvez apporter plus de modifications à l’apparence du bouton dans les options de blocage sur le côté droit de votre écran. Par exemple, vous souhaiterez peut-être modifier la couleur ou ajouter une bordure plus large.
Vous pouvez également modifier les paramètres du lien ici. Vous pouvez configurer votre lien pour qu’il s’ouvre dans un nouvel onglet, et si vous le souhaitez, vous pouvez également ajouter l’attribut «nofollow» au lien en le tapant dans la case «Lien rel».

Et si vous utilisez toujours l’ancien éditeur classique de WordPress? Vous pouvez installer le plug-in « Oubliez les boutons de code court » pour créer facilement des boutons pendant que vous modifiez une publication ou une page.
Installez et activez simplement le Oubliez les boutons de shortcode brancher. Ensuite, créez une nouvelle publication ou modifiez une publication existante.
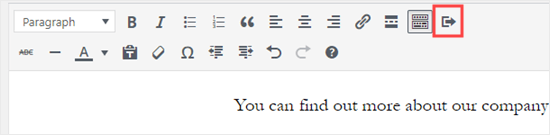
Vous verrez l’icône « Insérer un bouton » dans la barre d’outils, sur le côté droit:

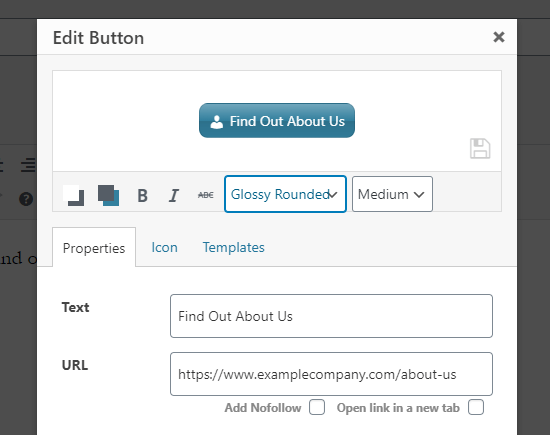
Cliquez sur le bouton et vous verrez une fenêtre contextuelle. Ici, vous pouvez personnaliser votre bouton, choisir des couleurs, des bordures, ajouter du texte, ajouter une icône et inclure le lien lui-même tout en affichant un aperçu en direct.

Pour plus d’informations et de détails, consultez notre guide sur la façon d’ajouter des boutons dans WordPress sans utiliser de shortcodes.
Comment intégrer du contenu lié dans WordPress
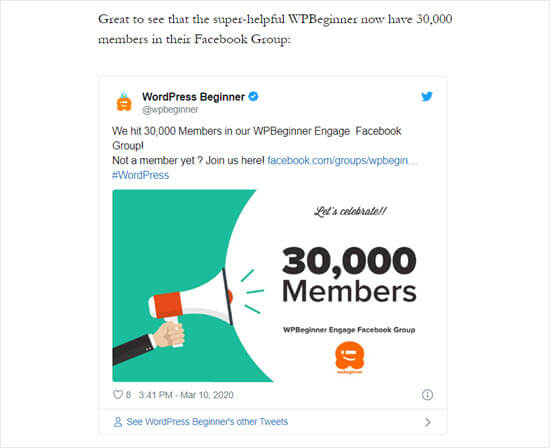
Vous pouvez facilement intégrer certains types de contenu dans WordPress en insérant simplement son URL dans votre message. Cela s’appelle parfois créer une «carte de contenu» dans votre message.
Collez simplement l’URL entière dans son propre bloc de paragraphe. L’ensemble du tweet, y compris les images, les likes, l’horodatage et plus encore, sera intégré comme ceci:

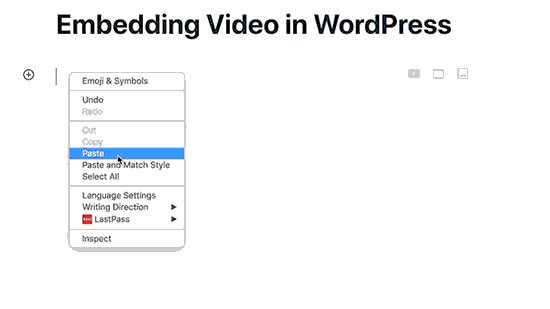
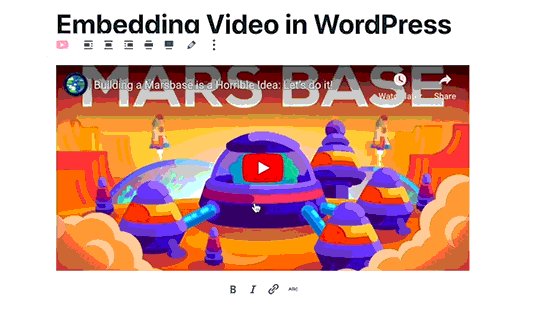
Le processus est le même pour les vidéos YouTube. Trouvez simplement la vidéo que vous souhaitez utiliser sur YouTube et copiez l’URL en haut de la fenêtre de votre navigateur:
![]()
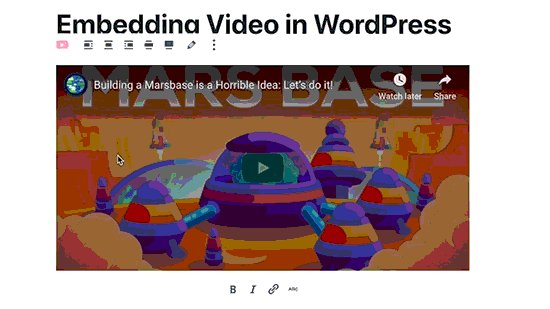
Ensuite, collez le lien dans votre article ou votre page. Il incorporera automatiquement la vidéo:

En plus d’être idéale pour les publications Twitter et les vidéos YouTube, cette méthode fonctionne également pour de nombreux autres types de contenu. Vous pouvez en savoir plus sur Article de support de WordPress sur «Embeds».
Comment ajouter des liens d’affiliation dans WordPress
Voulez-vous augmenter les revenus de votre site en utilisant des liens d’affiliation? Le marketing d’affiliation fournit un revenu stable à de nombreux blogs et sites Web.
Tout ce que vous devez faire est d’ajouter des liens de référence spéciaux vers les produits et services que vous recommandez. Lorsque vos visiteurs achètent ces produits après avoir cliqué sur vos liens, vous recevez une commission.
Le problème auquel la plupart des débutants sont confrontés est que chaque produit ou site Web qu’ils souhaitent recommander a une URL différente. Il est difficile de les suivre, surtout si vous recommandez de nombreux produits.
La meilleure façon d’ajouter et de gérer des liens d’affiliation est d’utiliser un plugin de gestion d’affiliation. Nous vous recommandons d’utiliser Pretty Links ou Thirsty Affiliates.
Ces deux plugins fonctionnent en créant des liens de redirection tels que www.votresite.com/refer/partnersitename qui envoient des personnes vers votre lien d’affiliation spécial.
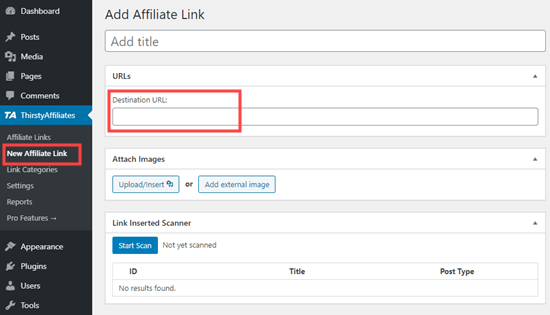
Les plugins ajouteront une nouvelle option à votre menu WordPress où vous pourrez ajouter vos liens d’affiliation. Voici à quoi cela ressemble avec ThirstyAffiliates. Vous copiez et collez simplement votre lien d’affiliation spécial dans la case « URL de destination ».

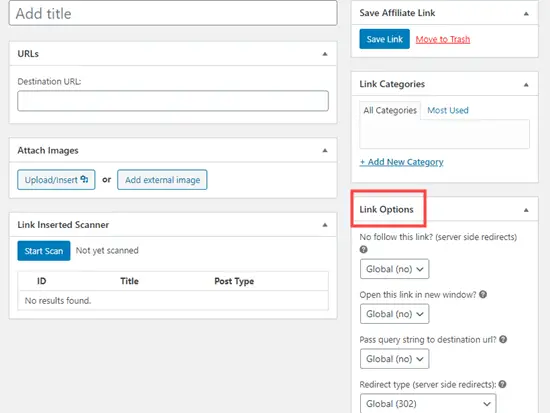
Vous pouvez définir des options spécifiques pour votre lien sur le côté droit, en décidant de ne pas le suivre, de l’ouvrir dans une nouvelle fenêtre / un nouvel onglet, etc.

Une fois que vous avez terminé, cliquez sur « Enregistrer le lien ».
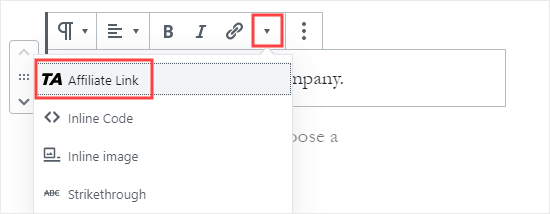
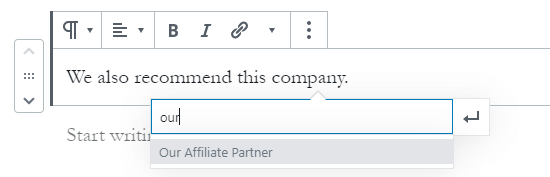
Après avoir configuré vos liens d’affiliation, vous pouvez facilement les ajouter à vos publications et pages. Dans un bloc de paragraphe, cliquez sur la flèche vers le bas, puis sélectionnez l’option «Lien d’affiliation»:

Ensuite, saisissez le début de ce que vous avez nommé ce lien d’affiliation. Dans notre exemple, c’est «Notre partenaire affilié».

Vous pouvez ensuite cliquer sur le nom et cliquer sur «Appliquer» pour ajouter le lien d’affiliation à votre message.
Si vous devez modifier un lien d’affiliation (par exemple, si la société à laquelle vous créez un lien vers un autre programme d’affiliation), c’est très simple à faire.
Il vous suffit de le modifier une fois dans votre tableau de bord, sous «ThirstyAffiliates» ou «Pretty Links». Le lien de redirection reste le même qu’avant, mais il redirige désormais vers le nouveau lien d’affiliation partout où il est utilisé.
Pour des plugins d’affiliation plus pratiques, consultez notre article sur les meilleurs outils et plugins de marketing d’affiliation pour WordPress.
Comment ajouter manuellement un lien en HTML
Parfois, vous souhaiterez peut-être ajouter un lien vers votre site en utilisant du code HTML. Cela peut se produire si vous devez utiliser un bloc ou un widget HTML personnalisé.
Vous devrez peut-être également modifier directement un lien dans votre fichier de thème. Assurez-vous simplement de toujours utiliser un thème enfant pour ne pas perdre vos modifications lorsque vous mettez à jour le thème parent.
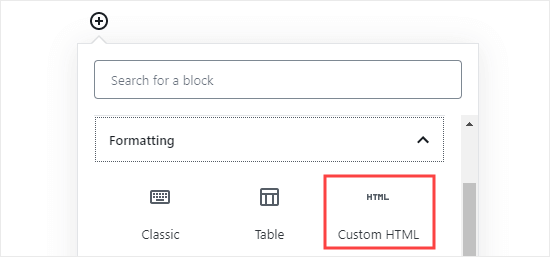
Il est facile de créer un lien en HTML. Pour l’essayer, ajoutez un bloc HTML personnalisé à une publication ou une page. Vous pouvez trouver ce bloc sous « Formatage » ou vous pouvez le rechercher à l’aide de la barre de recherche.

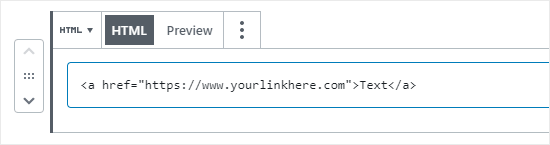
Ensuite, vous verrez une boîte où vous pouvez écrire du HTML. Copiez ce code dans la boîte:
Text
Ça devrait ressembler à ça:

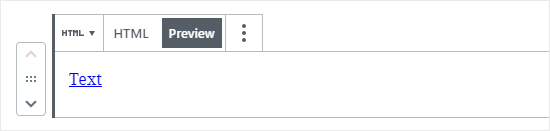
Vous pouvez cliquer sur l’onglet « Aperçu » pour voir à quoi ressemblera votre code dans votre publication ou page:

Cliquez à présent sur la balise « HTML ». Remplacez l’URL par l’URL à laquelle vous souhaitez créer un lien. Remplacez le mot « Texte » par le ou les mots que vous souhaitez utiliser pour votre lien.
Pour ajouter un titre à votre lien, vous devez l’inclure dans le code comme celui-ci. Vous pouvez changer « C’est le titre » à tout ce que vous voulez.
Text
Si vous souhaitez que votre lien s’ouvre dans un nouvel onglet, ajoutez simplement target="_blank" au code HTML, comme ceci:
Text
Si vous souhaitez que votre lien ne soit pas suivi, ajoutez rel="nofollow", comme ça:
Text
Vous pouvez inclure tous ces éléments à la fois. Voici à quoi ressemblerait un lien avec un titre, qui s’ouvre dans un nouvel onglet et qui n’est pas suivi:
Text
C’est ainsi que vous créez un lien en HTML, si jamais vous en avez besoin.
Comment ajouter facilement des liens d’ancrage dans WordPress
Un lien d’ancrage est un type de lien sur la page qui vous amène à un endroit spécifique sur cette même page. Il permet aux utilisateurs d’accéder à la section qui les intéresse le plus.
Jetez un œil à la capture d’écran animée ci-dessous:

Ce type de liens est très utile lors de la rédaction de didacticiels ou de contenus plus longs, afin que vos utilisateurs puissent facilement accéder à la section qui les intéresse le plus.
Nous avons créé un guide détaillé étape par étape sur la façon d’ajouter facilement des liens d’ancrage dans WordPress.
Vous souhaitez ajouter des liens ou des boutons de partage social sur votre site?
Ces liens permettent à vos utilisateurs de partager facilement votre contenu sur leurs réseaux sociaux préférés. Parfois, les liens ou boutons de partage social sont également accompagnés du nombre total de partages.

Nous déconseillons aux utilisateurs d’ajouter ces liens manuellement. Au lieu de cela, vous devez toujours utiliser un plugin de partage social.
Nous avons un guide étape par étape sur la façon d’ajouter des boutons de partage social dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à ajouter un lien dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de créer une adresse e-mail professionnelle et comment créer une newsletter par e-mail pour accroître votre audience.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le guide du débutant sur la façon d’ajouter un lien dans WordPress est apparu en premier sur WPBeginner.