Divi est l’un des thèmes WordPress premium les plus utilisés. L’une de ses meilleures offres est le Divi Page Builder, un constructeur visuel qui vous permet de concevoir de beaux sites Web sans jamais toucher une seule ligne de code.
Dans notre revoir, nous avons constaté que le générateur de page est rentable, personnalisable et flexible, et offre d’excellentes fonctionnalités telles que l’édition visuelle intuitive, la fonctionnalité glisser-déposer, la prise en charge CSS personnalisée, la compatibilité mobile et un large éventail d’éléments de conception.
Dans ce guide du débutant, vous apprendrez comment vous pouvez tirer parti de ces fonctionnalités pour créer sans effort des pages professionnelles pour votre site Web.
Disposition et modules de Divi Page Builder
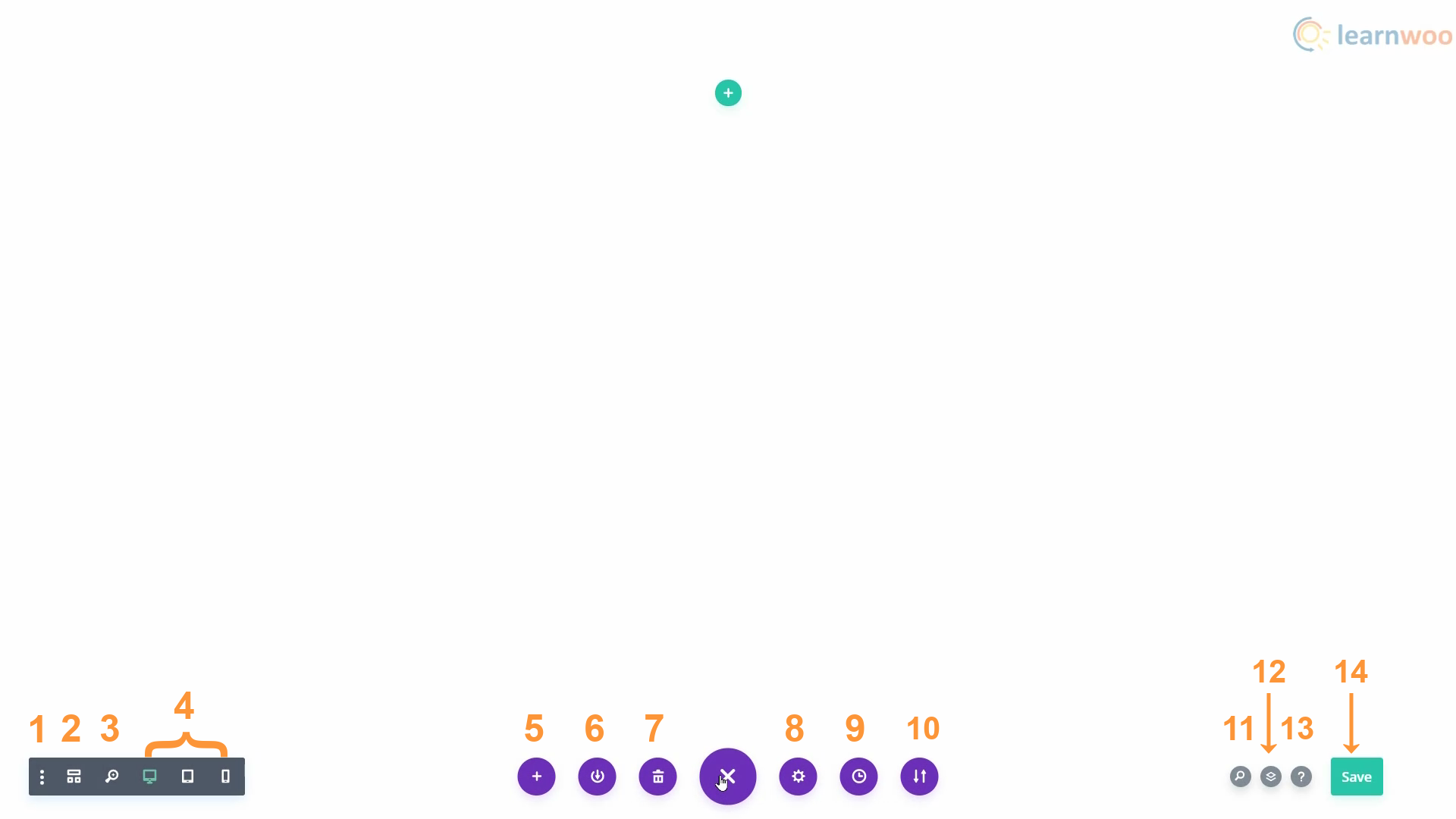
Le Divi Page Builder peut être acheté auprès du Site Web Elegant Themes pour un droit d’accès annuel de 89 $ ou un prix d’accès à vie de 249 $. Après avoir installé le thème, vous pouvez accéder à la mise en page minimaliste du Divi Page Builder, qui peut être développée en cliquant sur les 3 boutons horizontaux en bas.

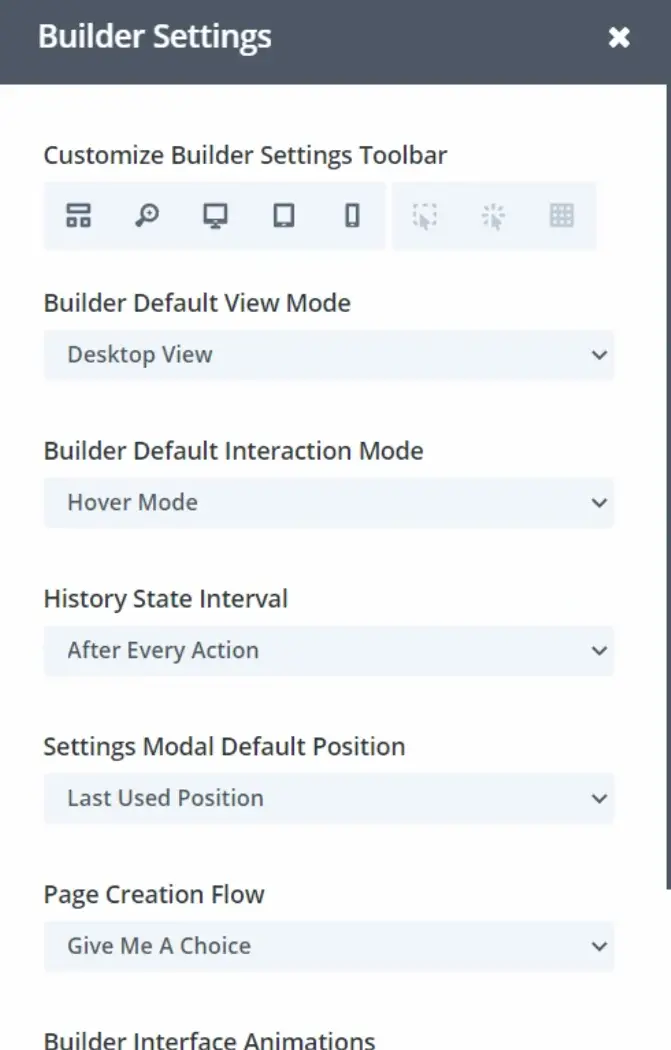
- Paramètres du constructeur: Les trois points verticaux nous permettent de modifier les paramètres du générateur tels que les options de la barre d’outils, les actions par défaut et d’autres fonctionnalités.

- Vue filaire: Le bouton suivant affiche la page dans la vue filaire. Il affiche la page entière en termes de ses éléments de base du constructeur – sections, lignes, colonnes et modules.

- Dézoomer: Vous pouvez effectuer un zoom arrière à l’aide du bouton de la loupe pour voir plus de la page lors de l’édition.
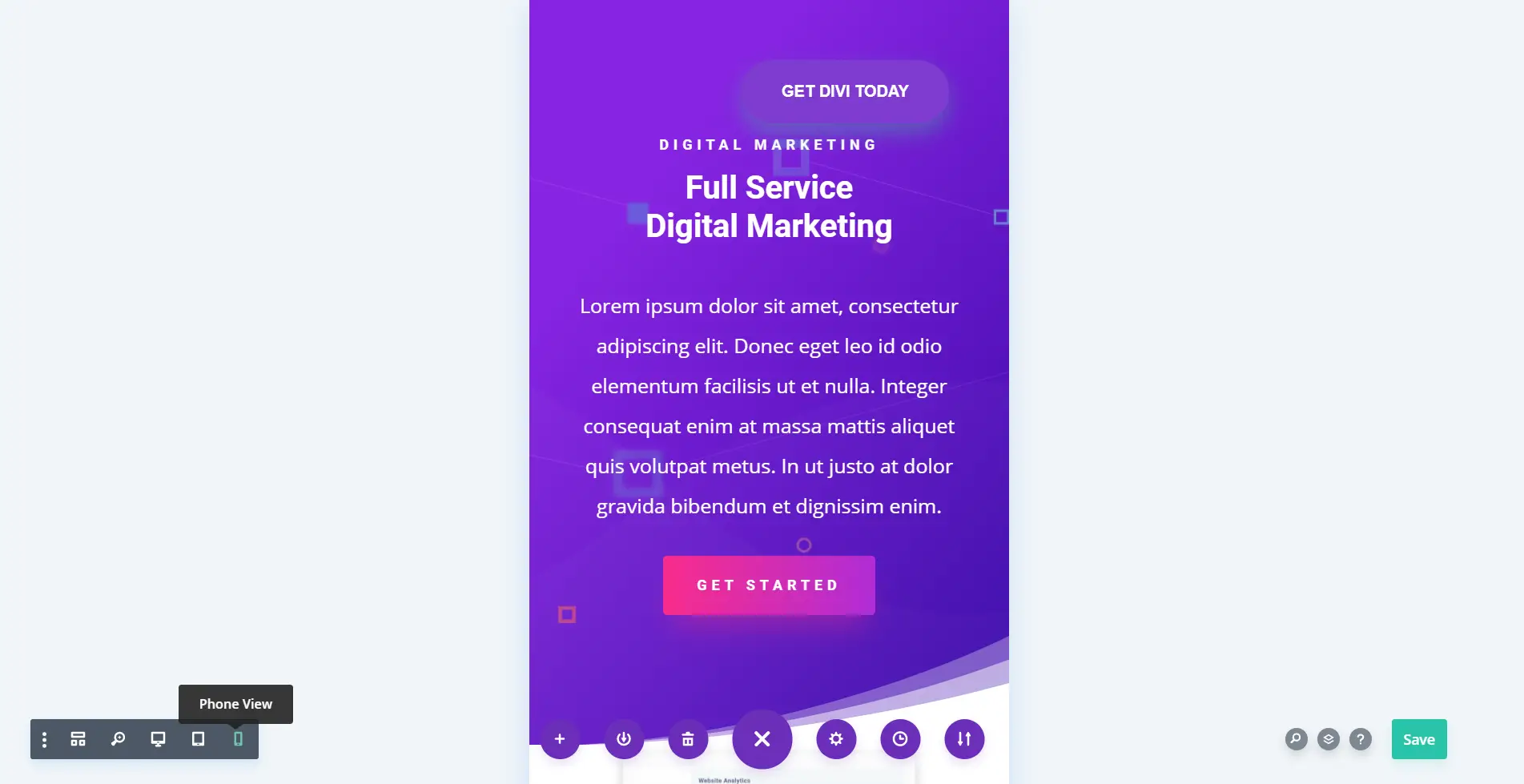
- Vue de l’appareil: À l’aide des 3 boutons suivants, vous pouvez afficher la page en mode bureau, tablette et mobile pour vous assurer que votre site Web ressemble exactement à ce que vous souhaitez pour les utilisateurs sur chaque appareil.

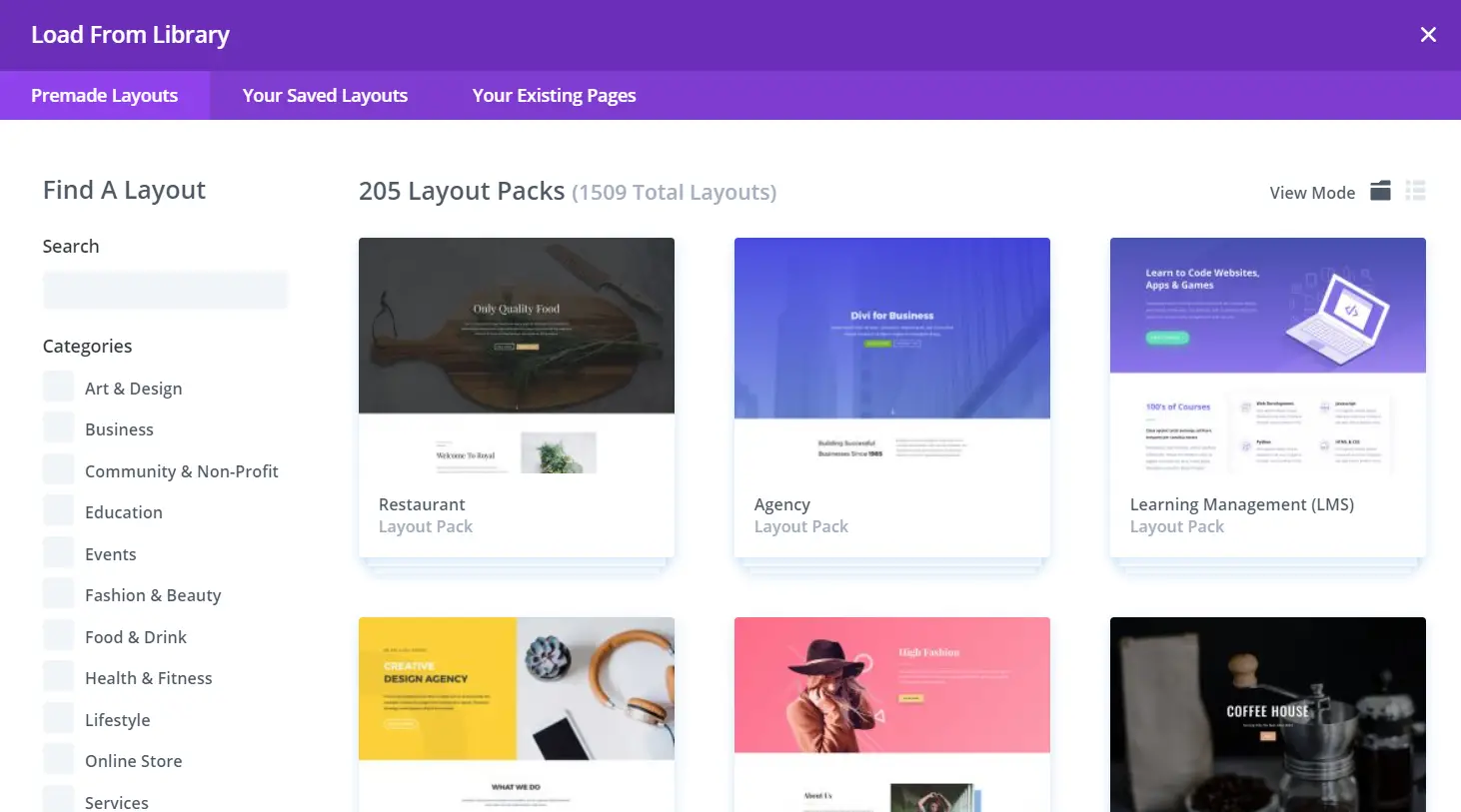
- Charger à partir de la bibliothèque: Le bouton plus vous permet de télécharger des mises en page prédéfinies à partir de la bibliothèque Divi. Vous pouvez trouver des packs de mise en page pour tout, des sites Web éducatifs aux magasins en ligne. Chaque pack de mise en page est entièrement modifiable et comprend des pages essentielles telles que Accueil, Blog et Contact.

- Enregistrer dans la bibliothèque: Avec ce bouton, vous pouvez également enregistrer vos propres mises en page dans la bibliothèque.
- Disposition claire: Vous pouvez effacer toute la mise en page à l’aide de ce bouton et recommencer si nécessaire.
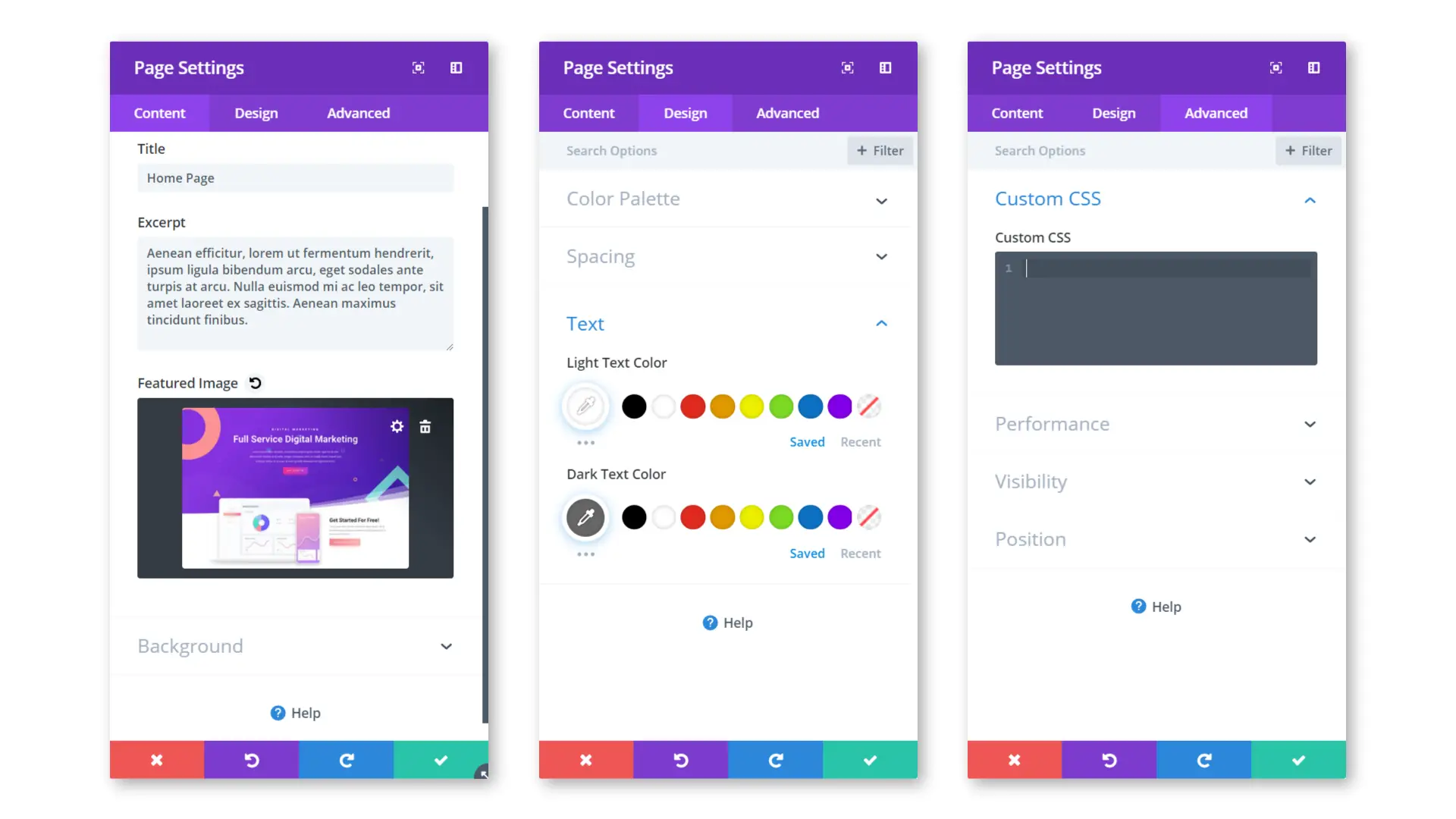
- Paramètres de la page: Ce bouton vous donne accès aux paramètres de la page comme le titre de la page et l’image en vedette. Vous pouvez modifier l’arrière-plan de la page, mettre en forme son texte, changer la palette de couleurs et ajouter du CSS personnalisé si vous le souhaitez également.

- Modification de l’historique: Si jamais vous faites une erreur, vous pouvez simplement accéder à l’historique des modifications et annuler toute modification.
- Portabilité: Si vous souhaitez utiliser une mise en page que vous avez créée dans un autre site Web qui utilise Divi Page Builder, vous pouvez exporter des mises en page entières vers d’autres sites Web à l’aide du bouton Portabilité.
- Rechercher: Vous pouvez utiliser cette fonction pour rechercher et localiser rapidement des éléments, des paramètres de module, des paramètres de page, etc.
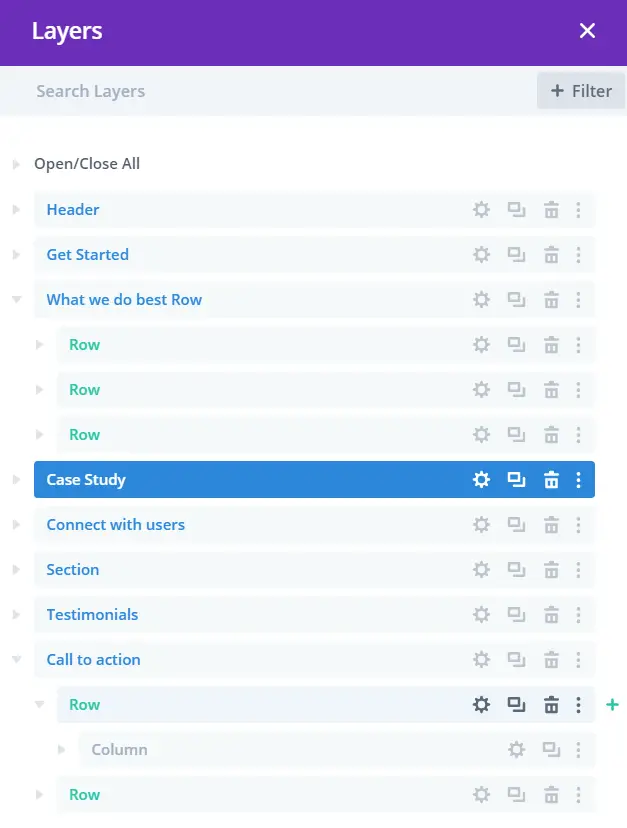
- Couches: Vous pouvez facilement gérer les couches et l’ordre des éléments sur la page à l’aide du paramètre des couches.

- Aide Divi Builder: Le Divi Builder Helper est un outil utile pour accéder à des didacticiels vidéo sur divers sujets et affiche également les raccourcis clavier.
- Sauvegarder: Lorsque vous avez terminé de créer une page, vous pouvez enregistrer la page à l’aide du bouton vert.
Construire une page avec le Divi Page Builder
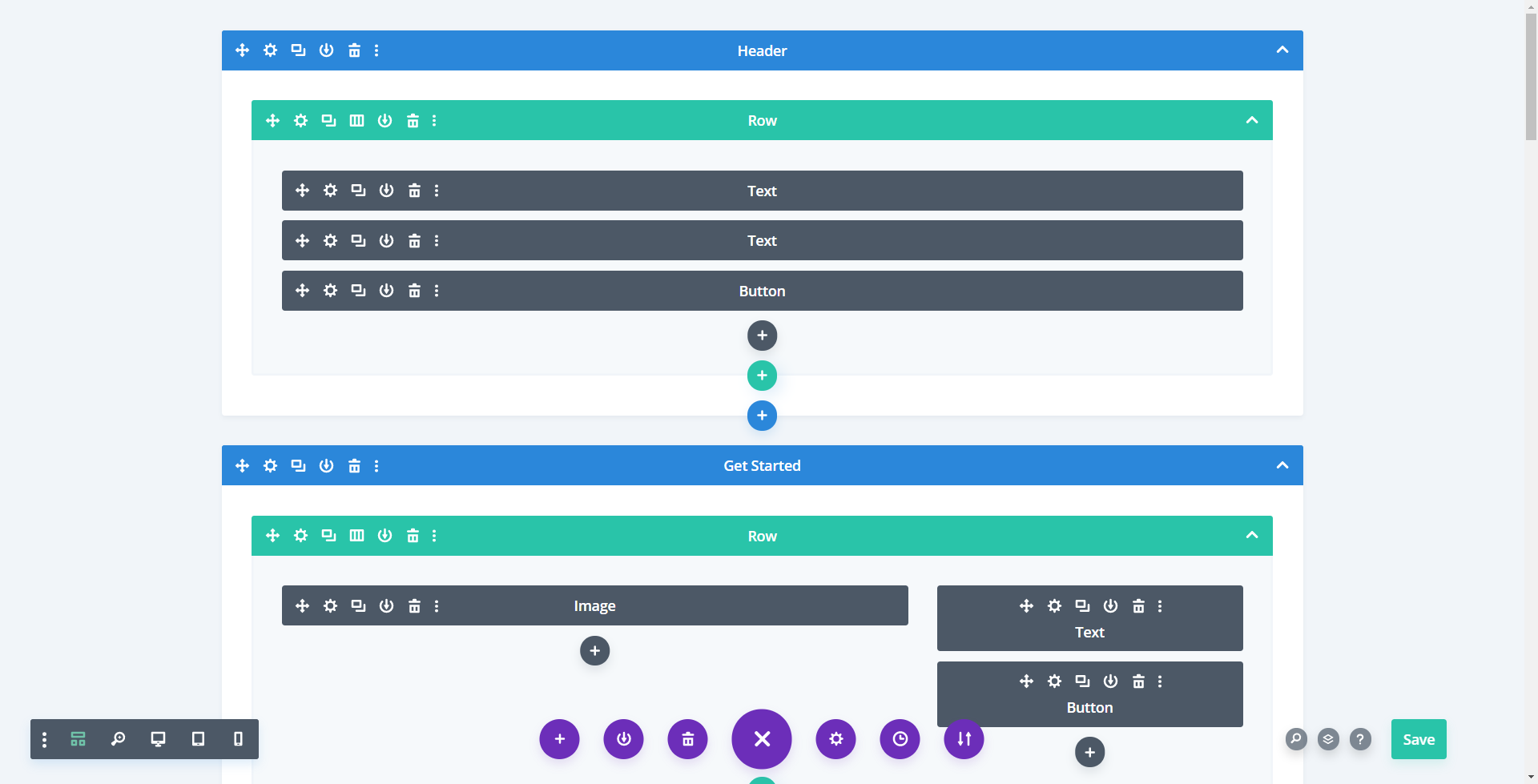
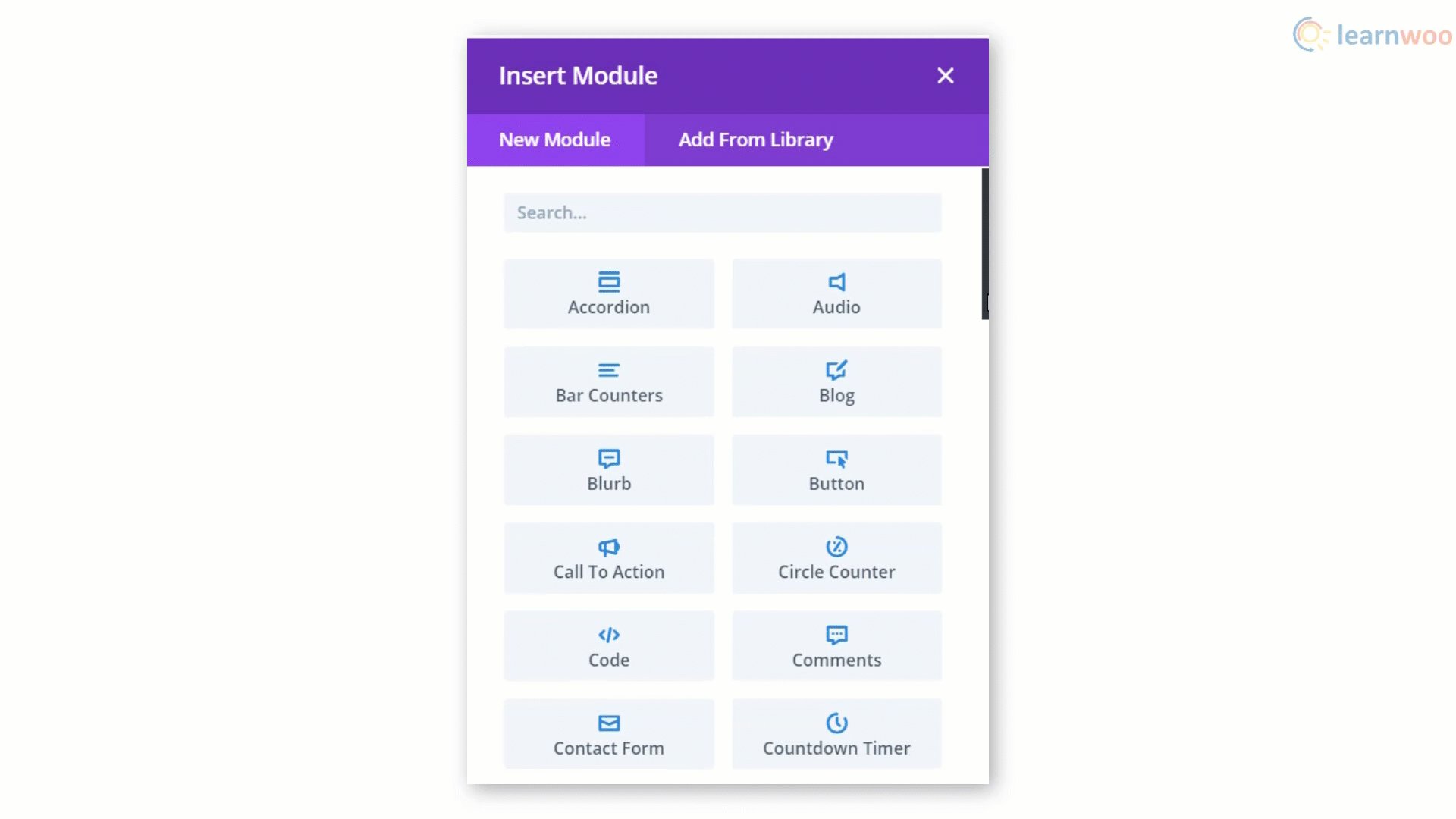
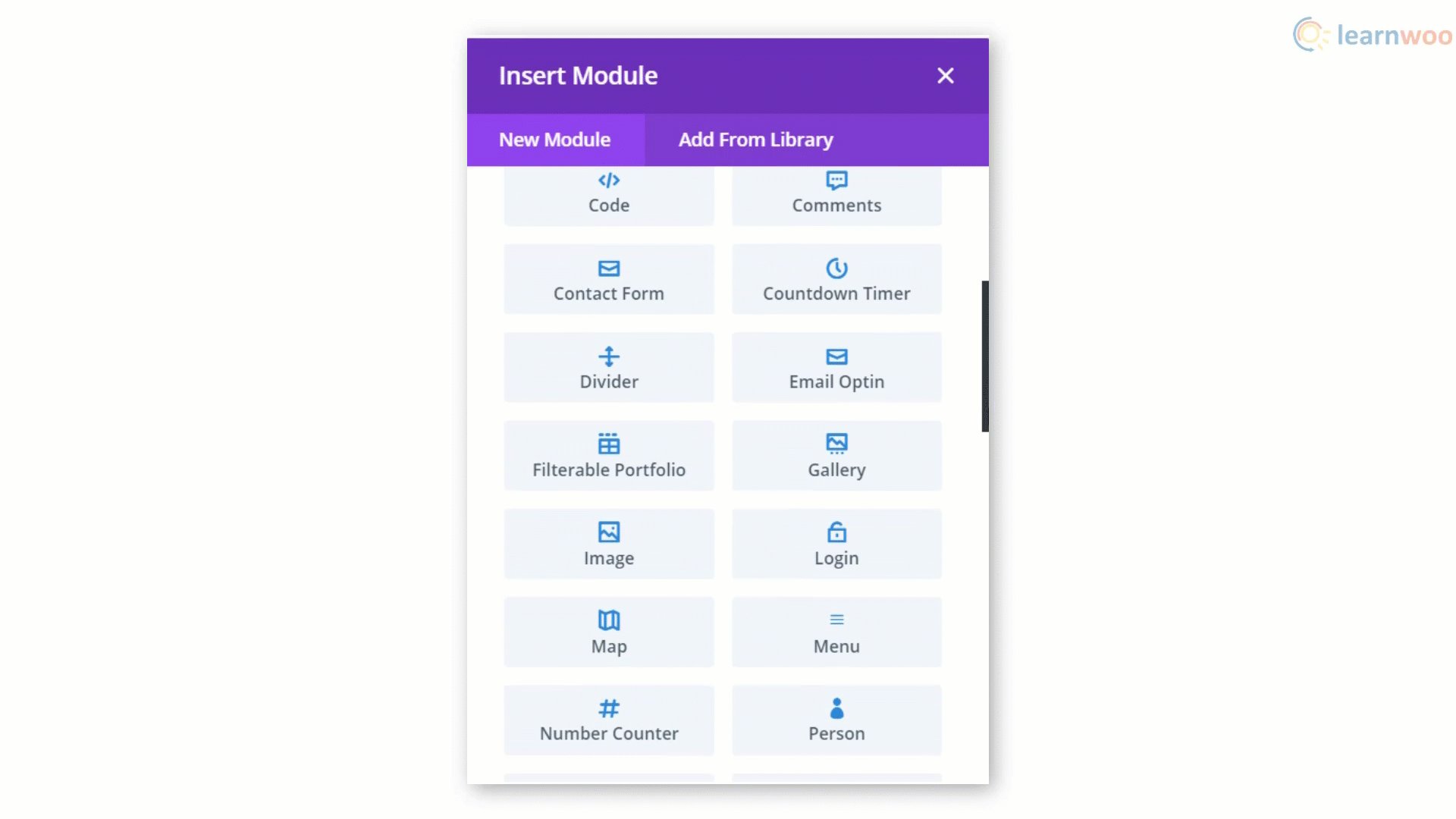
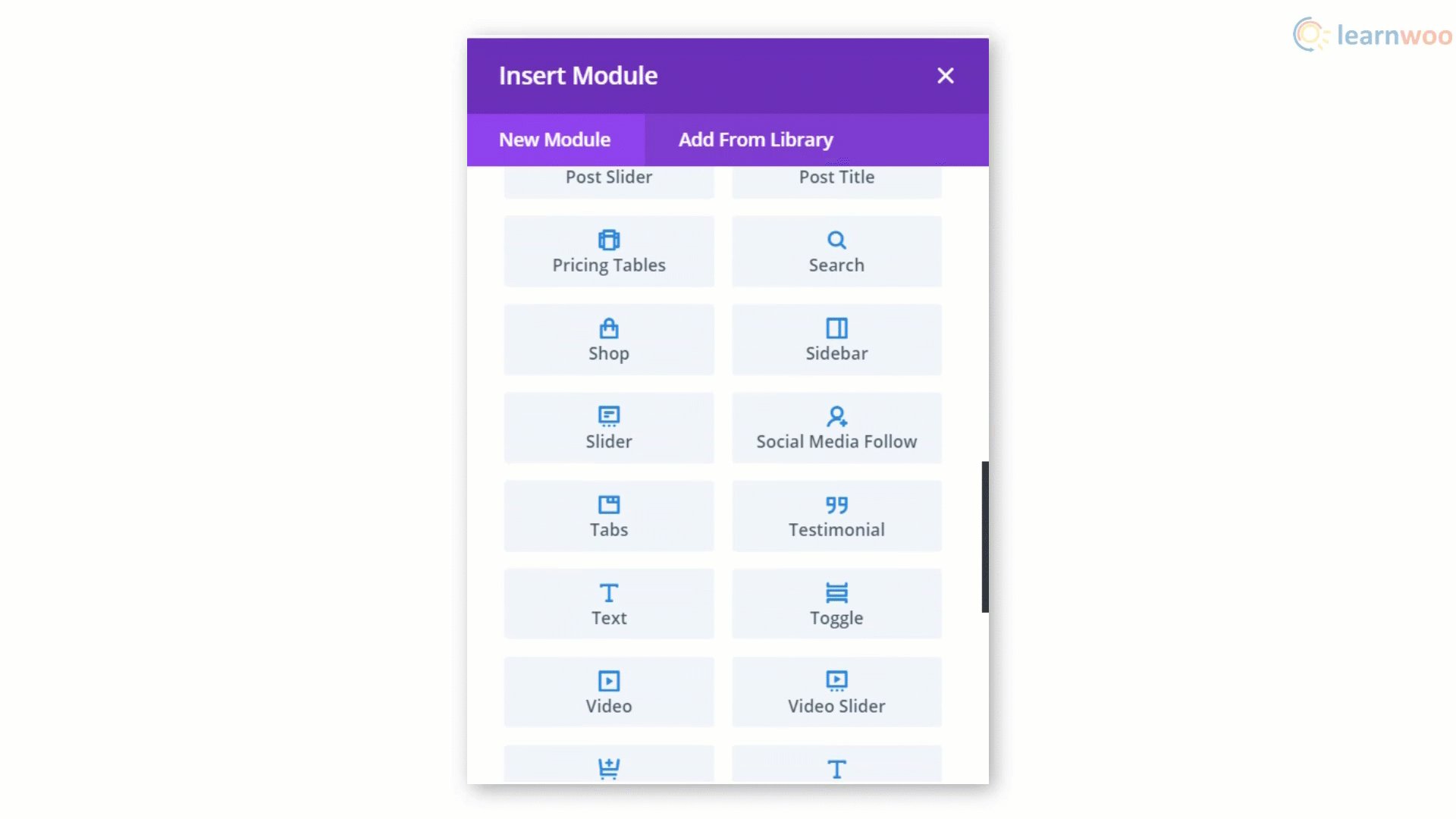
Construisons une page simple contenant une image, un bloc de texte et un bouton. Mais avant de commencer, sachez qu’une page typique de Divi Page Builder est composée de plusieurs lignes disposées verticalement. Ces lignes sont constituées de colonnes et chaque colonne peut contenir plusieurs modules. Mais qu’est-ce qu’un module? Un module est un élément de contenu de base utilisé pour créer des pages telles que des images, des boutons, des formulaires et des critiques. Le Divi Page Builder a plus de 40 modules, chacun avec son propre ensemble de personnalisations.

Ajouter une image
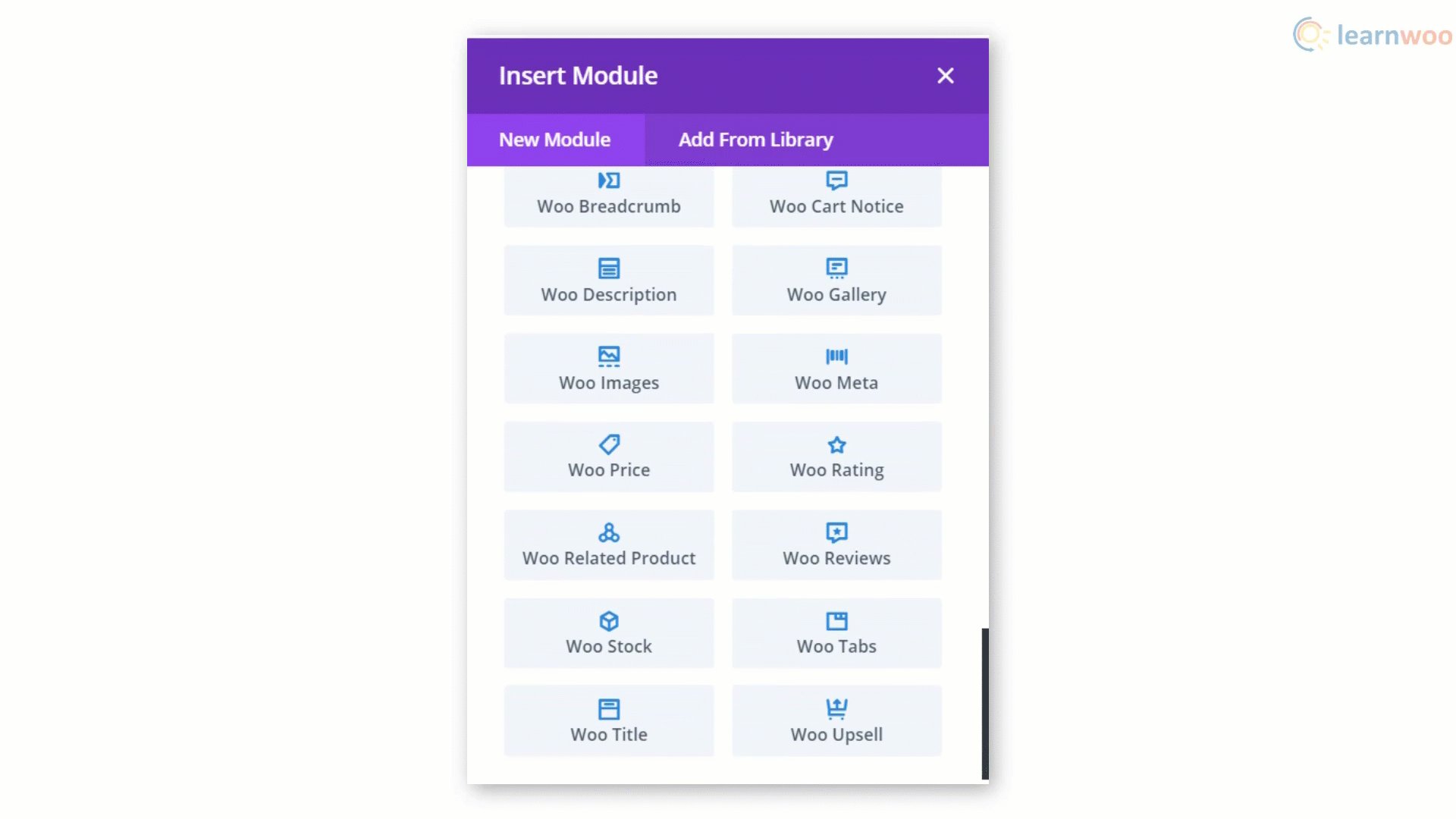
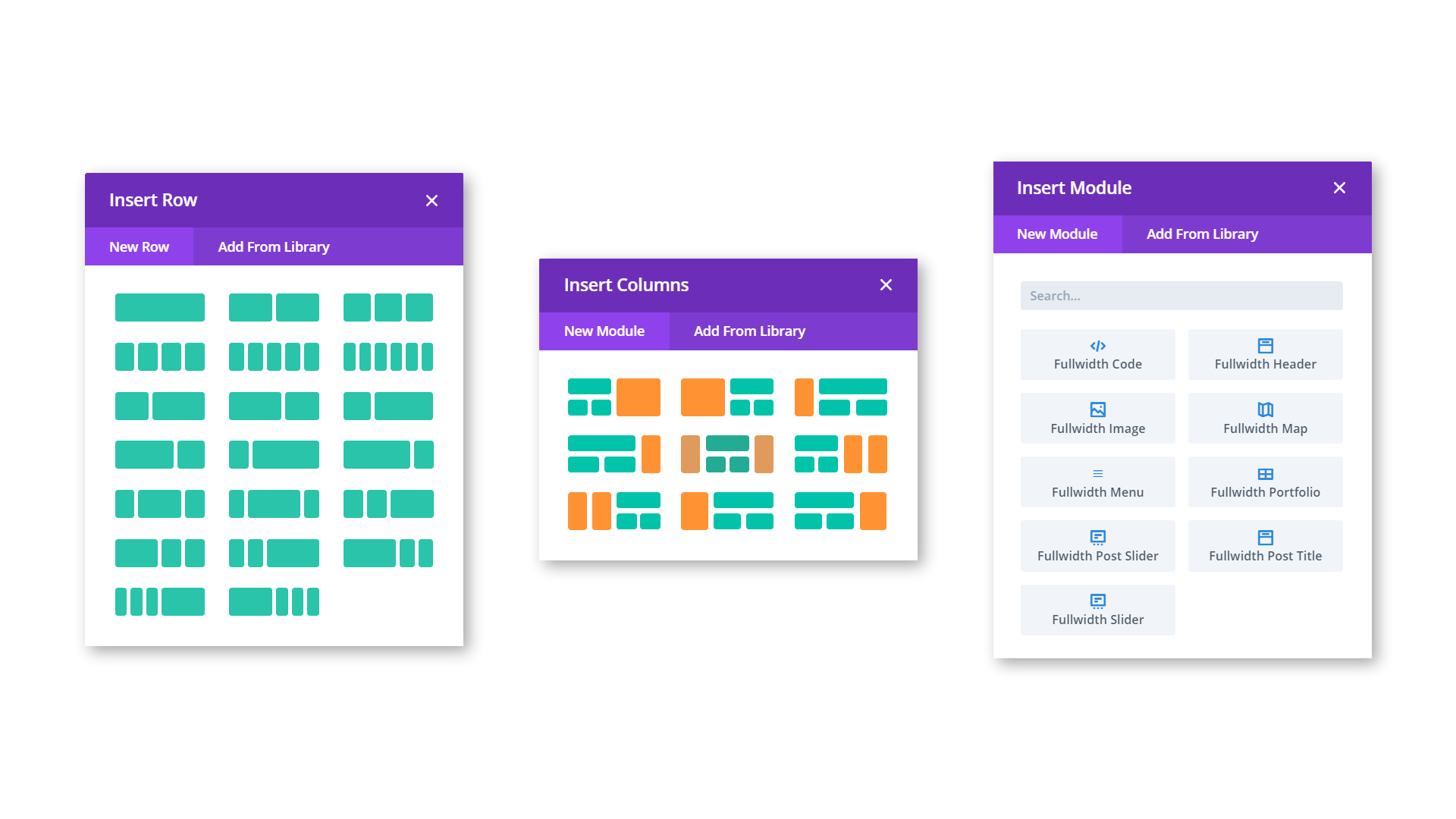
Pour commencer à créer une page avec le générateur de page Divi, ajoutez une ligne en cliquant sur le bouton plus. Ensuite, choisissez un format de ligne dans la fenêtre contextuelle. Ensuite, choisissez un module à insérer dans la colonne. Cliquer sur le module d’image l’ajoutera à la colonne.
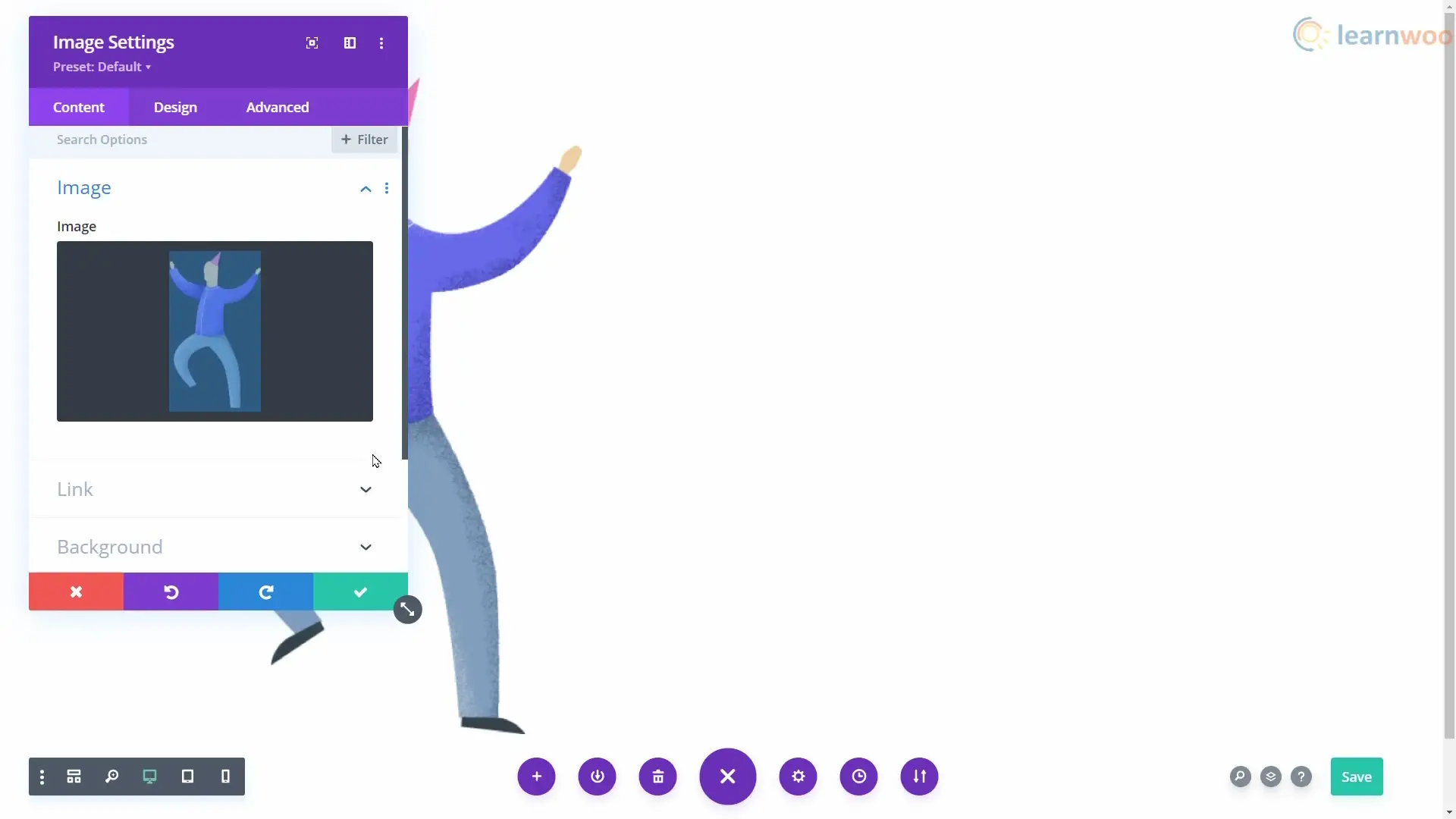
Chaque module est livré avec ses propres paramètres, séparés en trois onglets: Contenu, Conception et Avancé. Dans l’onglet Contenu, vous pouvez modifier les éléments de contenu du module tels que les images et le texte. Vous pouvez accéder à l’onglet Conception si vous avez besoin de plus de contrôle sur l’apparence du module. L’onglet Avancé permet des modifications avancées à l’aide d’attributs CSS et HTML personnalisés.

Pour télécharger votre image, cliquez sur l’image prédéfinie. Ensuite, sélectionnez une image dans votre bibliothèque. Ci-dessous, vous pouvez ajouter un lien vers l’image et définir une couleur d’arrière-plan, un dégradé, une image ou une vidéo.

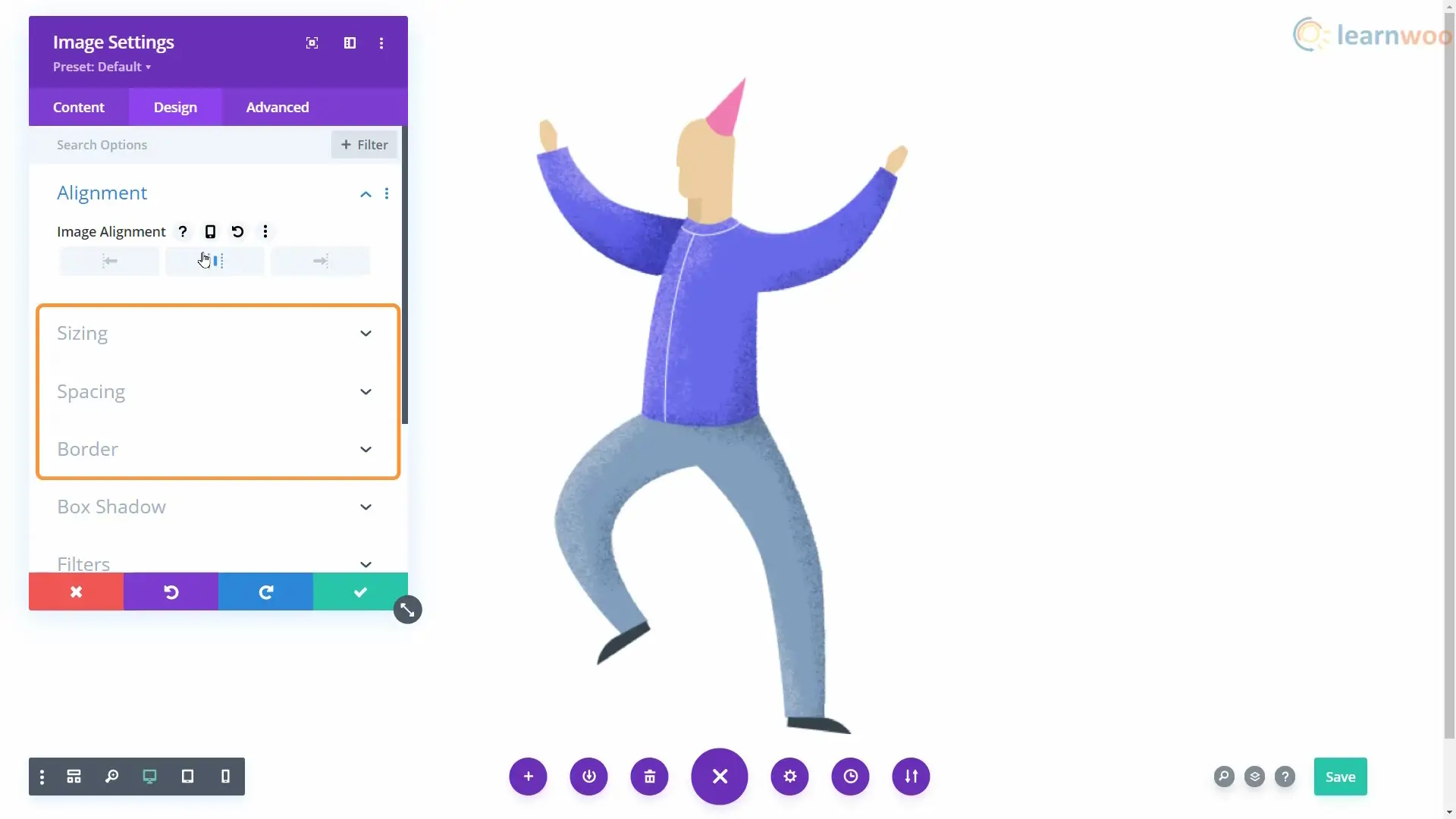
Dans l’onglet Conception, vous pouvez aligner l’image selon vos préférences. Les options de dimensionnement, d’espacement et de bordure vous permettent de contrôler des paramètres tels que la hauteur et la largeur de l’image, la marge et le remplissage de l’image, ainsi que les styles et largeurs de bordure.
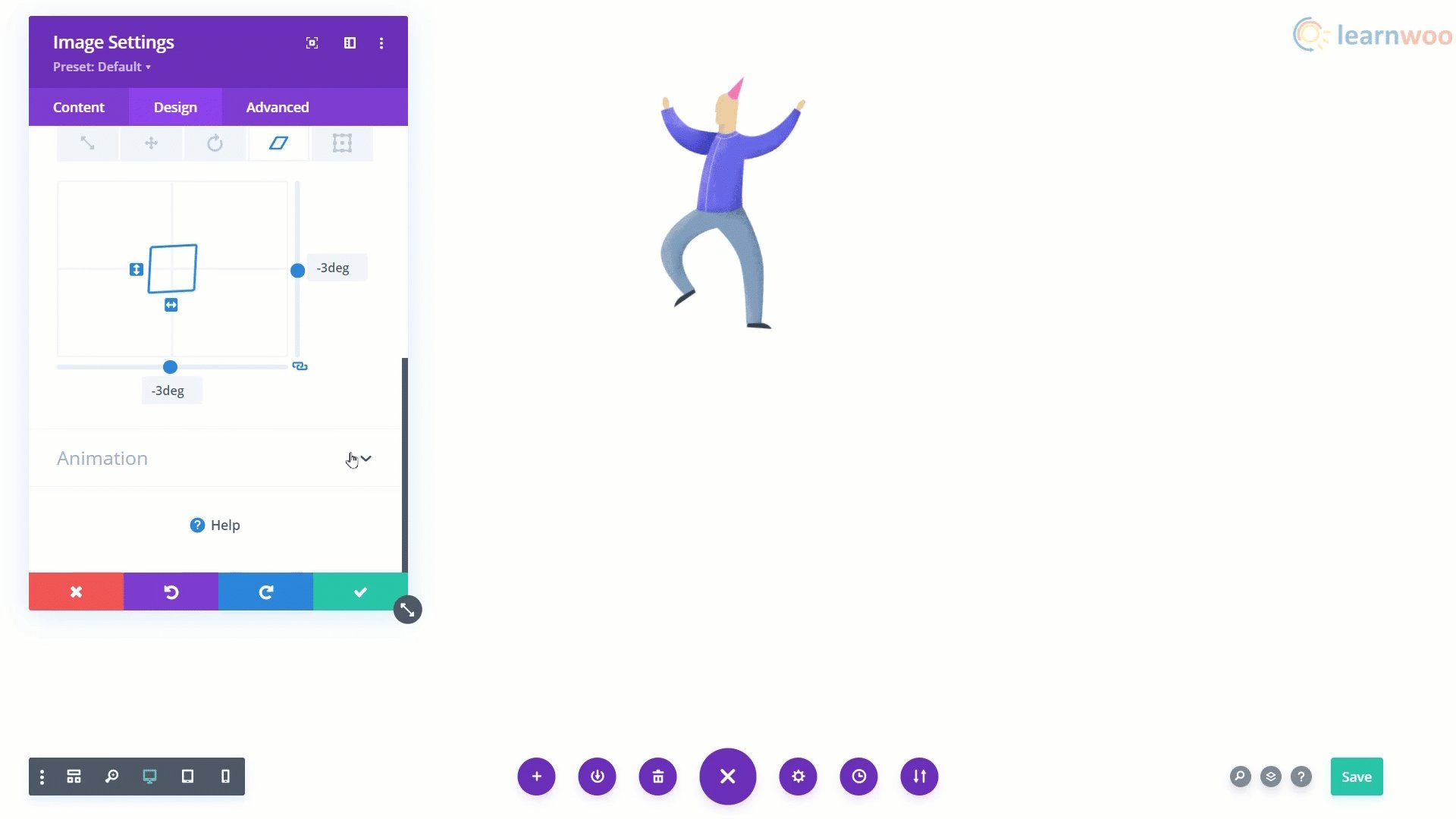
Vous pouvez appliquer des filtres de teinte, de saturation, de luminosité et d’autres filtres à l’image à l’aide de l’option Filtres. L’onglet Transformer vous permet de créer des effets de conception avancés sans utiliser un programme de conception graphique distinct utilisant une combinaison d’échelle, de translation, de rotation et d’inclinaison.

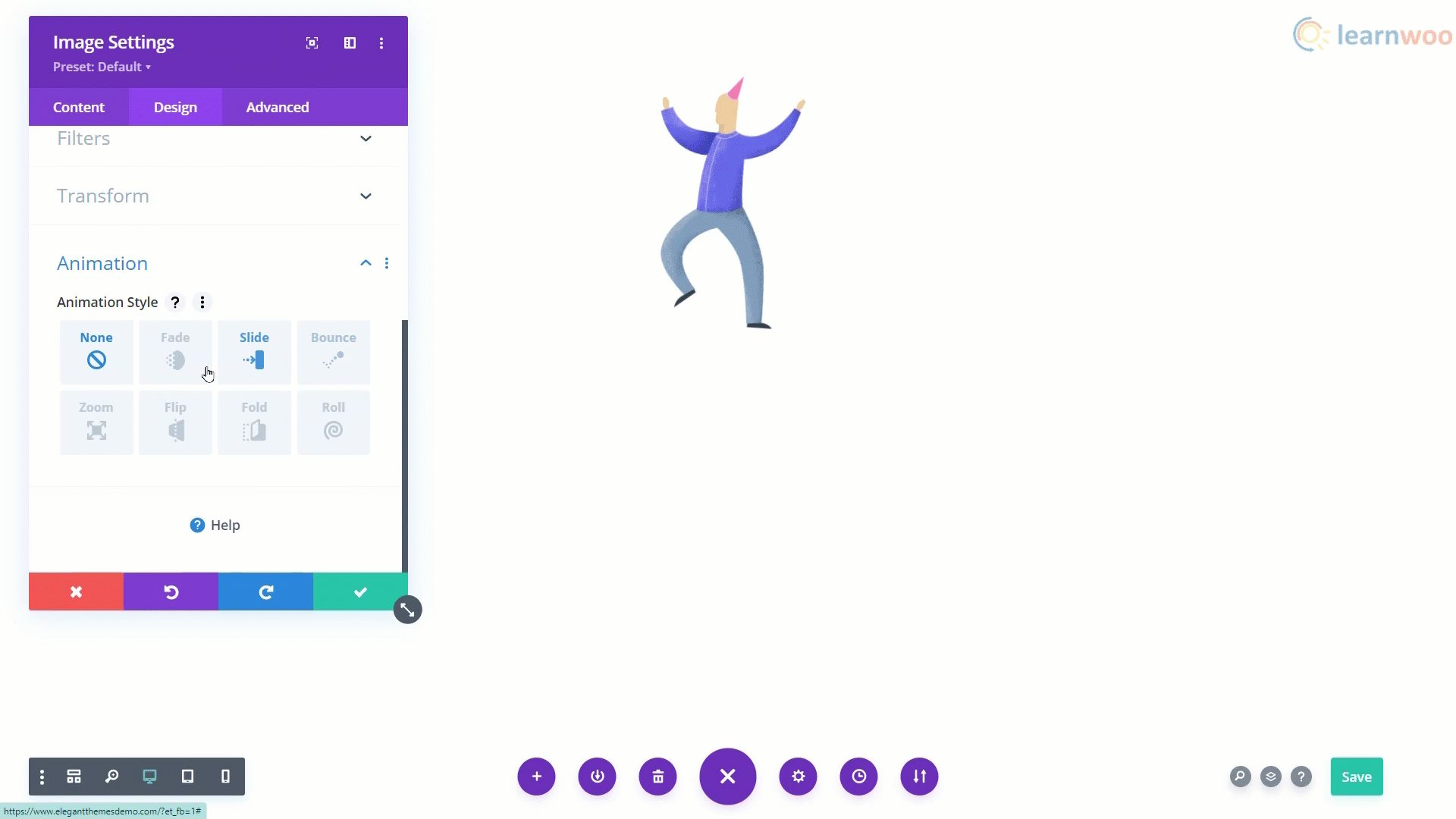
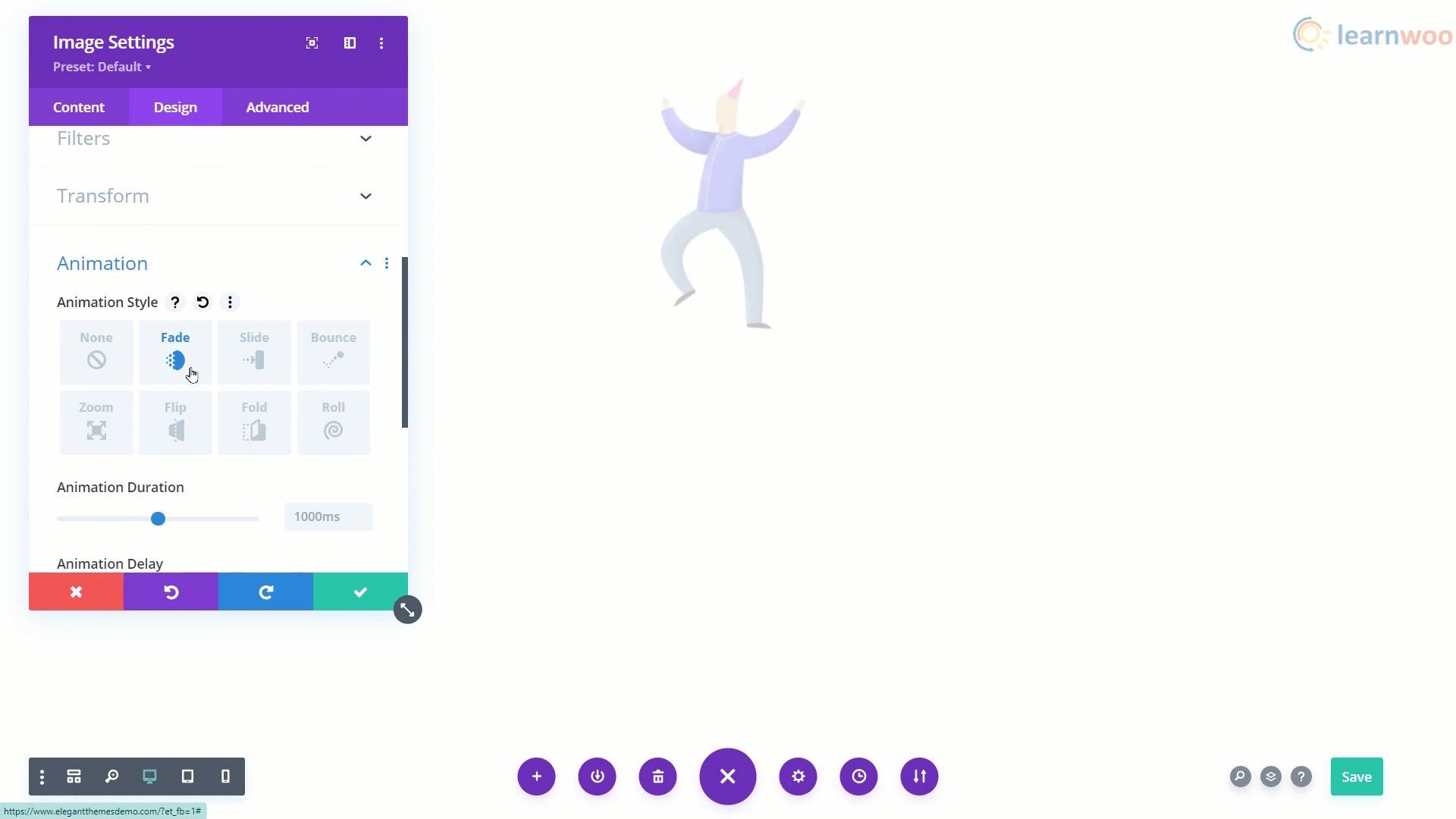
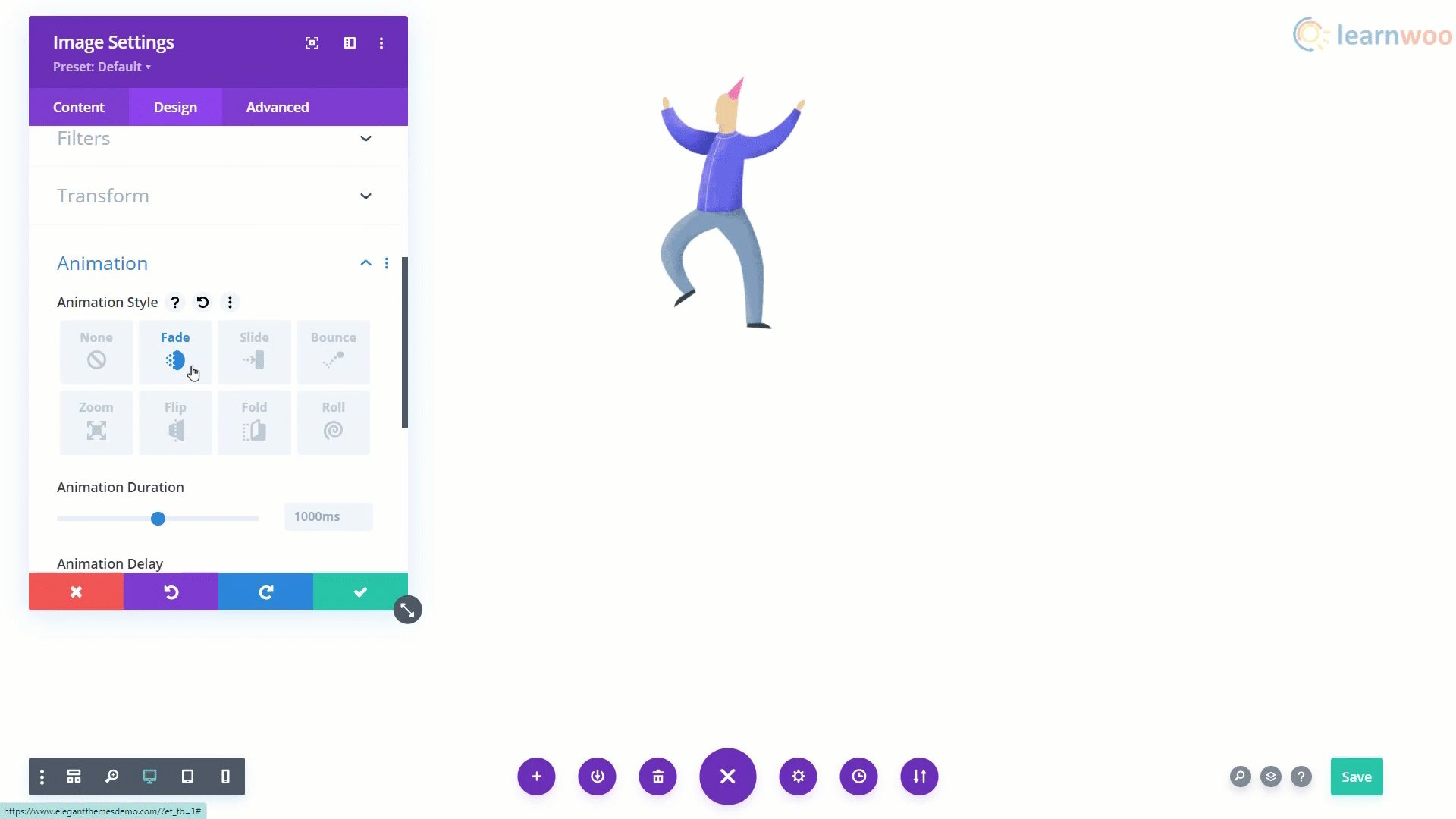
Enfin, vous pouvez également ajouter des animations de base à chaque module pour lui donner un aspect professionnel. Bien que l’onglet avancé soit principalement utilisé pour les attributs CSS et HTML personnalisés, vous pouvez également contrôler la visibilité de l’appareil, les transitions, la position du calque et les effets de défilement.
Lorsque vous avez terminé, enregistrez les modifications à l’aide du bouton vert. Vous pouvez accéder à ces paramètres ultérieurement en survolant le module et en cliquant sur le bouton Paramètres.
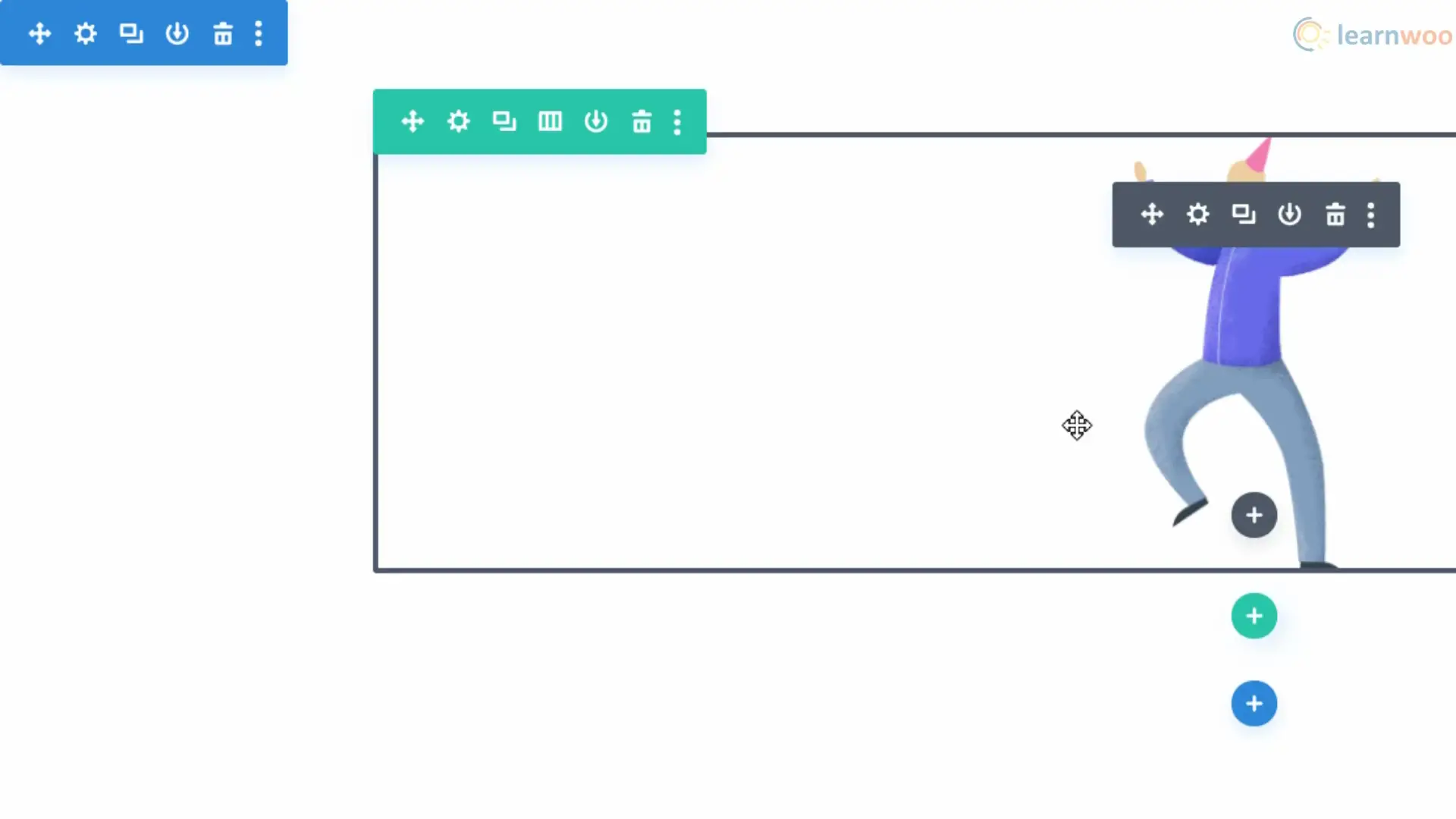
Vous remarquerez également que lorsque vous survolez une section, une ligne ou un module, leurs boutons d’action respectifs apparaîtront.

Chaque section, ligne, colonne et module a son propre ensemble d’options qui peuvent être utilisées pour ajuster son apparence et ses fonctionnalités. D’autres boutons d’action peuvent être utilisés pour déplacer, dupliquer et supprimer les éléments.

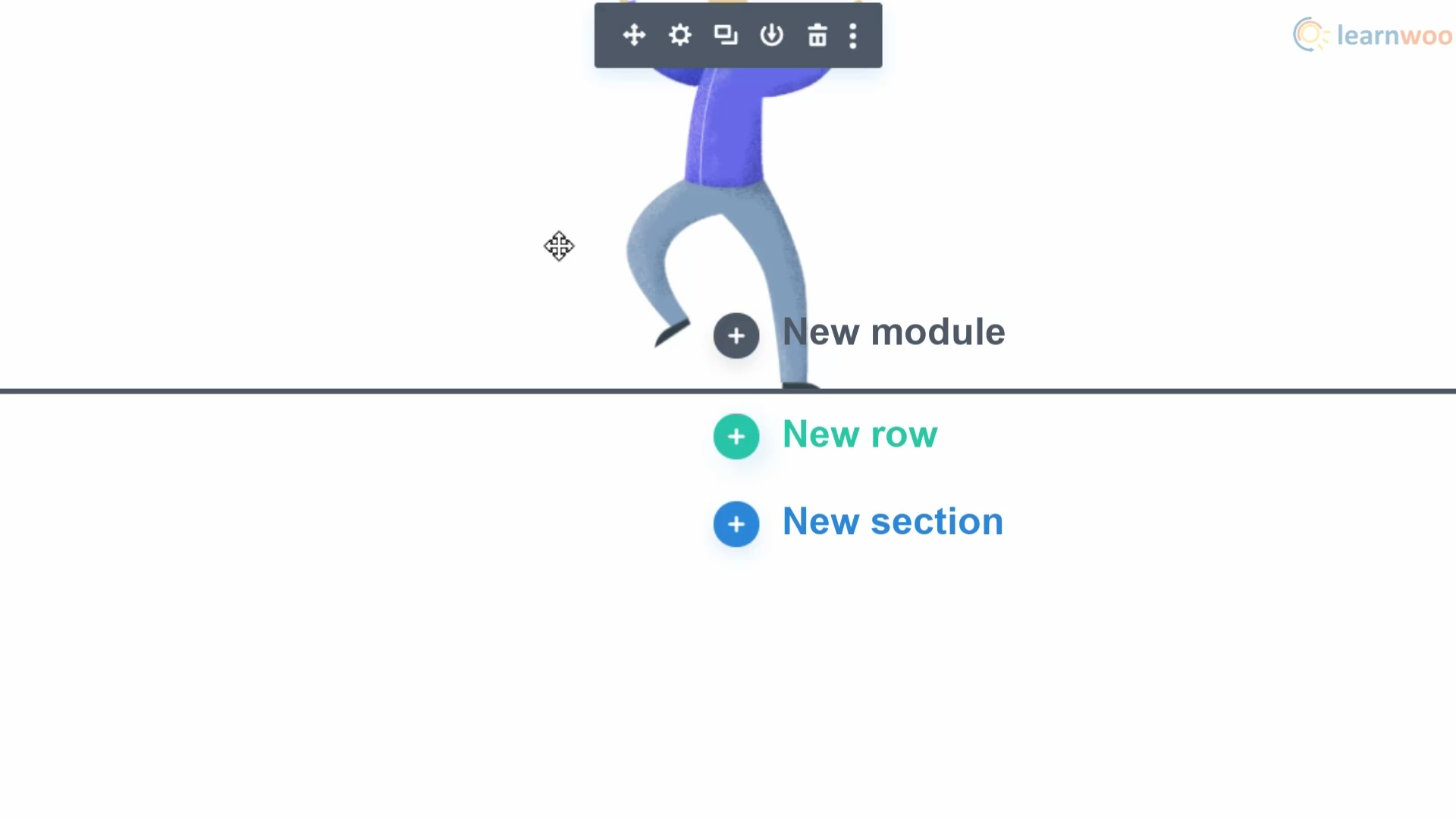
De plus, trois icônes plus apparaîtront également lorsque vous souhaitez ajouter de nouveaux éléments. L’icône grise vous permet d’ajouter de nouveaux modules dans la ligne, l’icône verte ajoute une nouvelle ligne dans la section et l’icône bleue ajoute une nouvelle section à votre page.
Ajout d’un bloc de texte et d’un bouton
Ajoutons une nouvelle section sous l’image en cliquant sur le bouton bleu. Vous pouvez choisir parmi trois types de sections: les sections régulières sont conformes à la largeur standard de la mise en page de votre page, les sections spécialisées peuvent être utilisées pour créer des mises en page de barre latérale avancées et les sections pleine largeur s’étendent sur toute la largeur de votre page et peuvent être utilisées avec des modules pleine largeur.

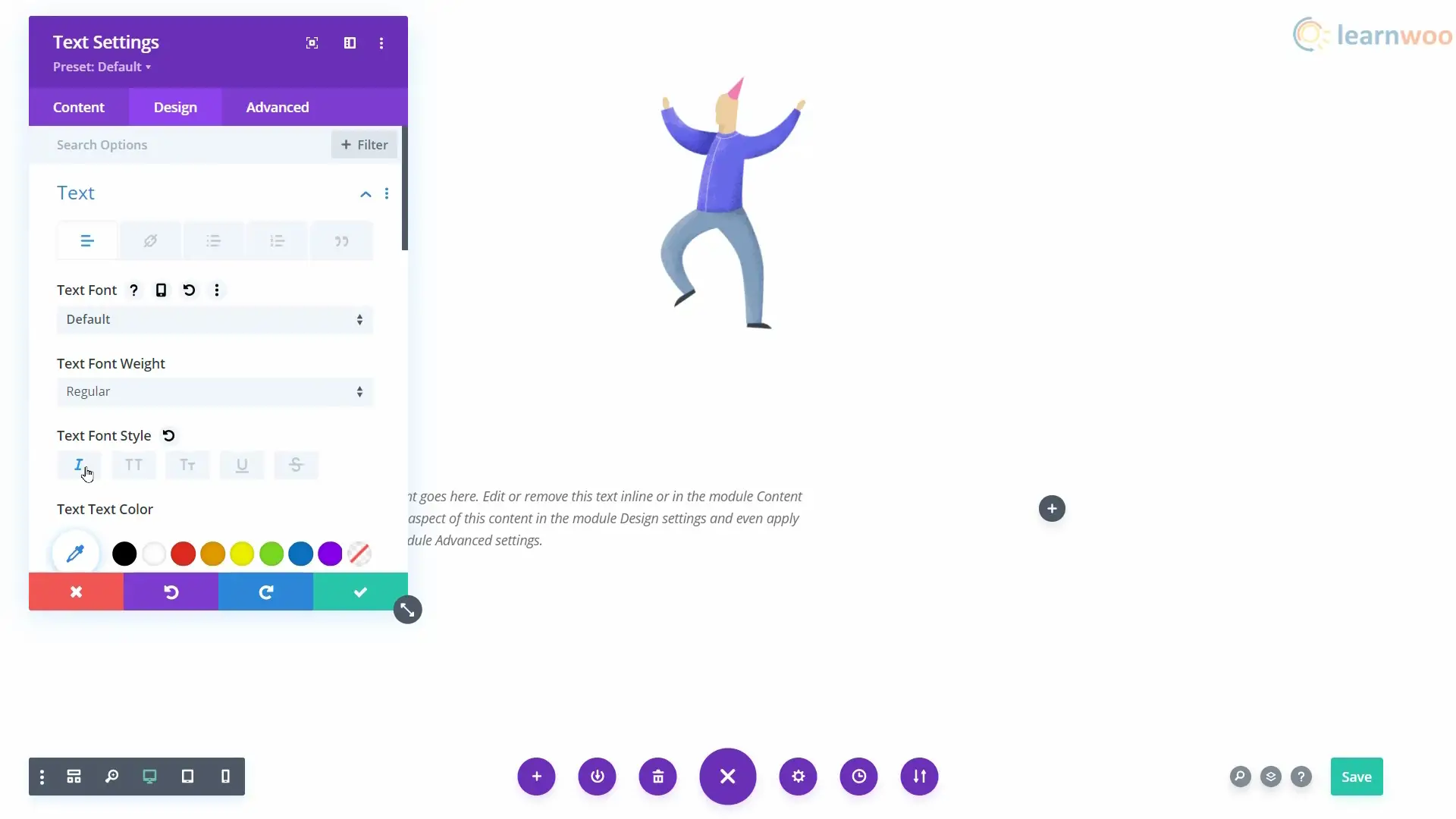
Nous allons aller avec une section régulière et ajouter une ligne avec deux colonnes. Ensuite, ajoutez le module de texte à l’intérieur de la section. Vous pouvez modifier le corps du module de texte dans l’onglet Contenu pour dire ce que vous voulez. Vous pouvez également mettre en forme l’alignement, la police, l’épaisseur, le style et la couleur du texte dans l’onglet Conception. Enregistrez les modifications lorsque vous avez terminé.

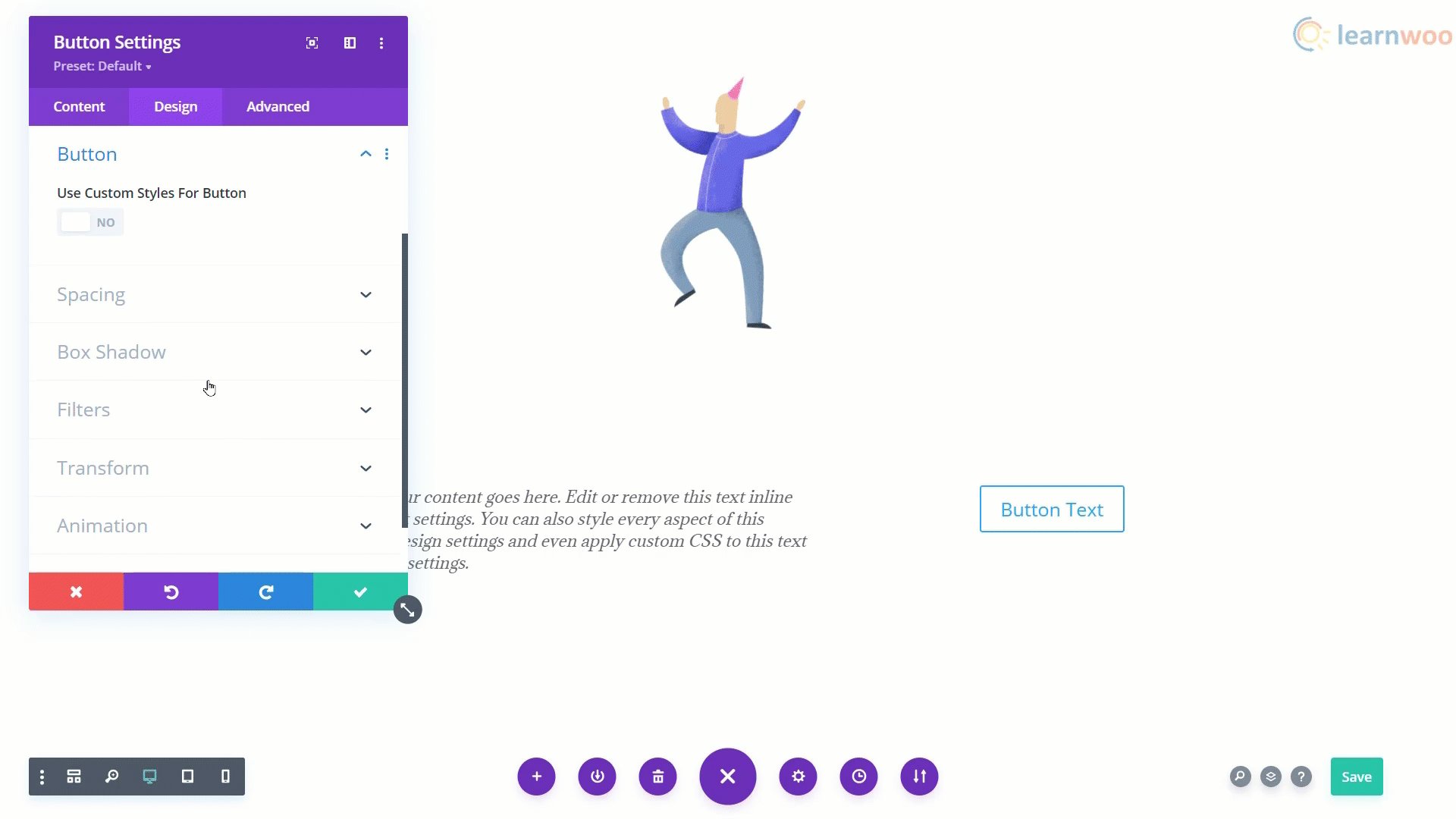
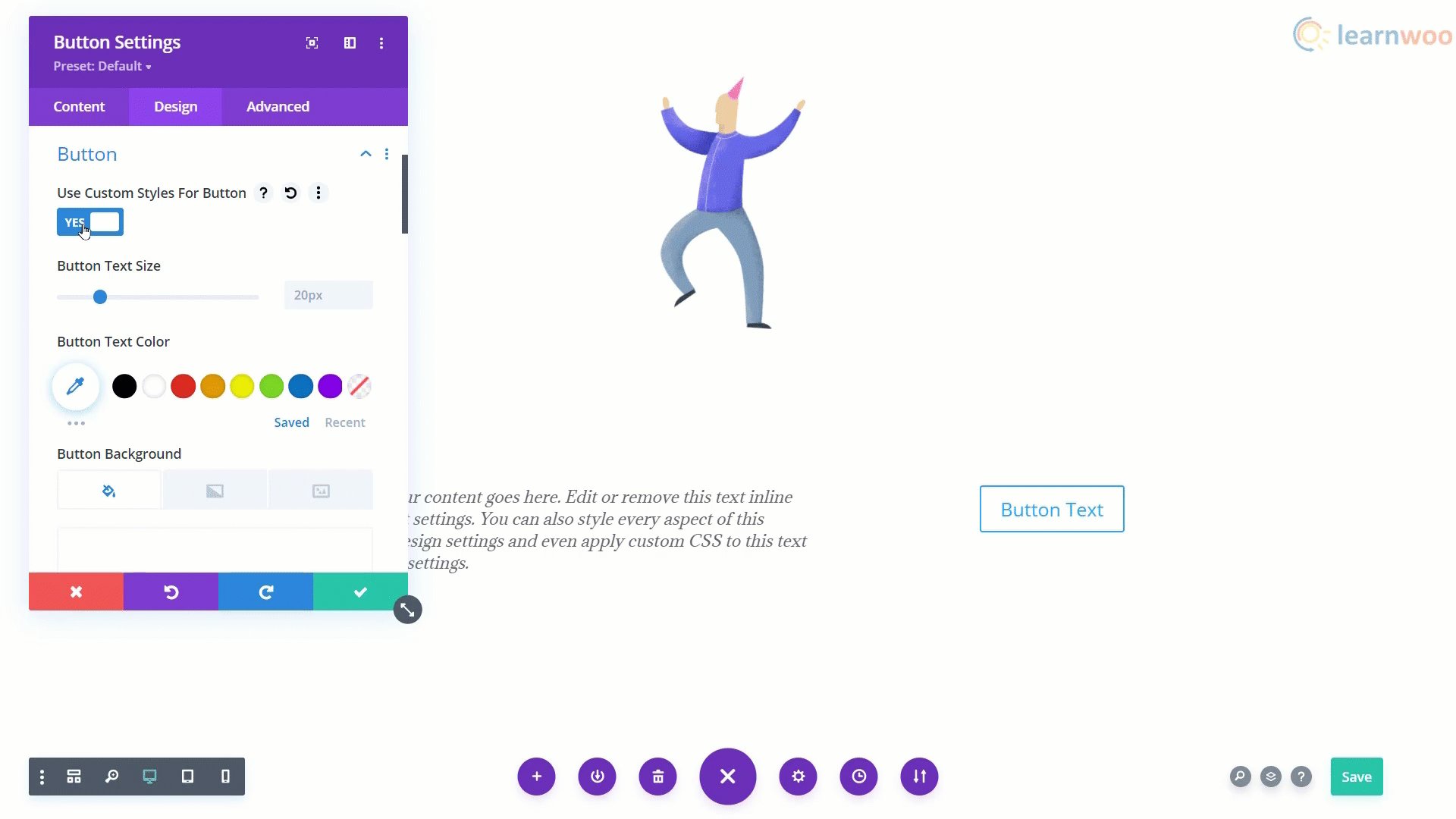
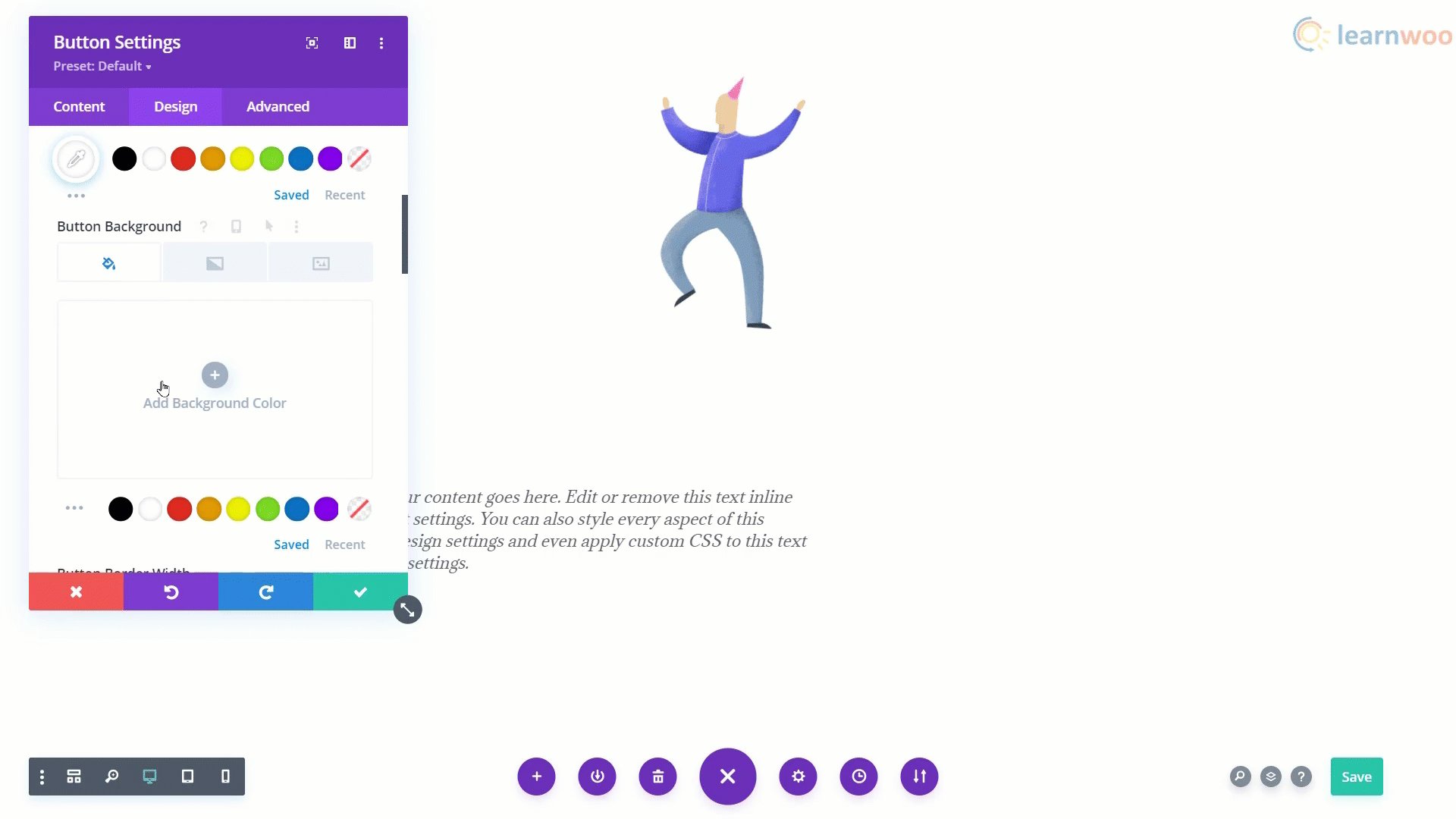
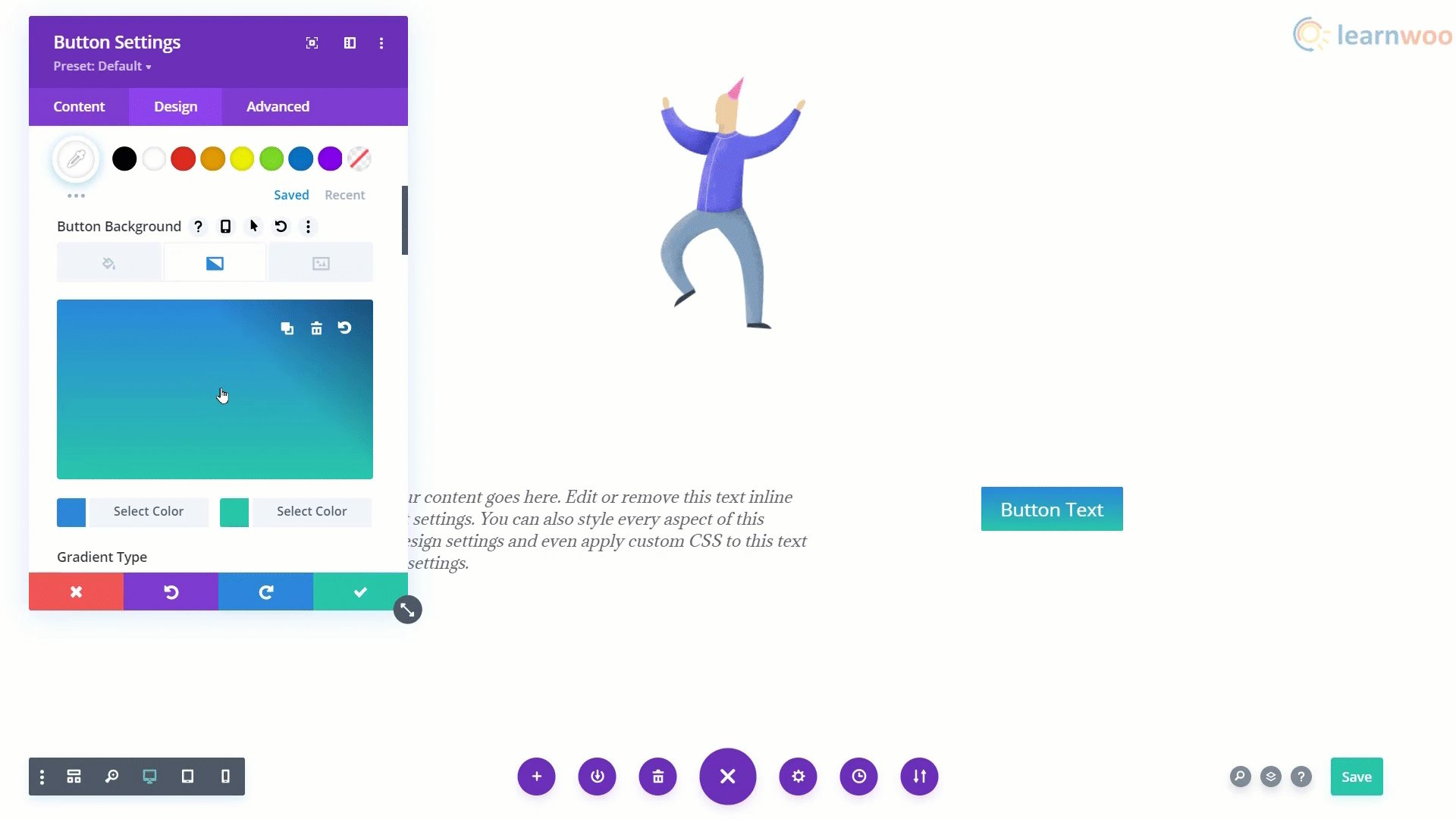
Nous ajouterons un bouton dans la colonne adjacente. Dans l’onglet Contenu, vous pouvez modifier le texte du bouton et ajouter un lien vers l’endroit où vous souhaitez que le bouton mène. Dans l’onglet Conception, vous pouvez aligner le bouton à l’intérieur de la colonne et modifier son apparence en modifiant la couleur du texte et en ajoutant une couleur d’arrière-plan.

Après avoir créé les modules, vous pouvez les réorganiser à l’aide des boutons d’action glisser-déposer qui apparaissent lorsque vous les survolez. Notez que vous pouvez également enregistrer vos conceptions de section, de ligne, de colonne et de module pour une réutilisation future en cliquant avec le bouton droit sur l’élément et en sélectionnant «Enregistrer dans la bibliothèque». De plus, si vous ne souhaitez pas créer de pages à partir de zéro, vous pouvez importer une mise en page prédéfinie et simplement la modifier en fonction de vos besoins.
C’est ainsi que vous pouvez facilement créer votre page un module à la fois avec le Divi Page Builder. Explorez la large gamme de modules et de modèles proposés par le constructeur de pages et personnalisez-les en fonction de la conception de votre site Web. Si vous avez besoin d’aide, laissez un commentaire ci-dessous et nous vous répondrons.
Si vous préférez une version vidéo, voici une vidéo simple: