Si vous avez une boutique WooCommerce, votre objectif doit toujours être de permettre à vos visiteurs de parcourir vos produits aussi facilement que possible afin qu’ils puissent trouver rapidement les articles qui les intéressent (et faire un achat!).
Si vous avez beaucoup de produits, l’une des meilleures façons de le faire est d’utiliser filtres de produits. Vous en avez probablement fait l’expérience lors de vos achats en ligne – vous pouvez filtrer par catégorie, prix, taille, attributs, etc. Fondamentalement, les filtres vous permettent de prendre une très grande liste de produits et filtre seulement les articles qui vous intéressent.
WooCommerce inclut quelques widgets de filtre de produit intégrés pour vous aider à ajouter cette fonctionnalité à votre boutique, mais ils sont assez limités et vous ne pouvez pas les personnaliser à votre boutique.
Dans notre Filtre de produit WooCommerce examen, nous allons jeter un oeil au plugin freemium WordPress qui vous permet de configurer votre propre système de filtrage personnalisable. Vous pourrez ajouter des filtres pour les catégories, les balises, les attributs, les prix, les mots-clés, les taxonomies / champs personnalisés, et bien plus encore. De plus, vous pouvez créer différents groupes de filtres et les afficher dans différents scénarios, afin de vous assurer que vos filtres sont toujours optimisés pour des produits / utilisateurs spécifiques.
Il existe également un avantage spécial pour les utilisateurs d’Elementor – grâce à une intégration dédiée, vous pourrez faire tout cela directement à partir de l’interface Elementor, ce qui est vraiment pratique si vous utilisez Elementor pour concevoir votre boutique WooCommerce. Vous n’avez pas besoin d’utiliser Elementor, cependant.
Continuez à lire pour en savoir plus sur ce que propose ce plugin et voir un aperçu pratique de son fonctionnement.
Examen des filtres de produits WooCommerce: la liste des fonctionnalités
À un niveau élevé, le filtre de produit WooCommerce vous aide à ajouter des filtres de produit personnalisables à votre boutique WooCommerce, comme je l’ai mentionné dans l’introduction.
Vous pouvez choisir et combiner différents types de filtres:
- Recherche par texte
- Catégories
- Mots clés
- Taxonomies personnalisées – entièrement compatibles avec le plugin d’interface utilisateur Custom Post Type
- Attributs du produit
- Champs personnalisés – entièrement compatibles avec le plugin Advanced Custom Fields
- Prix - un curseur avec des prix min / max
- Gamme de prix – choisissez parmi des gammes de prix prédéterminées (et personnalisables)
- Auteur du produit
- Produits en vente
- Produits populaires
- Évaluation du produit
- État du stock de produits
Chaque type de filtre comprend un ensemble de types d’entrée différents qui s’appliquent à ce type de filtre. Ces types d’entrée dépendent du filtre exact. Mais en général, vous pouvez choisir parmi les options suivantes:
- Boutons radio (sélection unique)
- Liste déroulante (sélection unique)
- Liste déroulante multiple
- Cases à cocher (sélection multiple)
- Texte
- Boutons
- Interrupteur à bascule
- Glissière
- Couleur
Vous aurez également généralement des tonnes d’options pour contrôler le fonctionnement de chaque filtre individuel.
Pour afficher vos filtres, vous pouvez alors choisir parmi quatre méthodes différentes:
- Widget WordPress
- Petit code
- Fonction PHP
- Widget Elementor
Vous pouvez également utiliser des règles de ciblage pour afficher différents filtres sur certains appareils (bureau vs mobile) et sur certains contenus WooCommerce (par exemple une catégorie spécifique de produits). Cela vous permet de personnaliser vos filtres pour les optimiser en fonction de l’utilisateur et / ou des produits qu’il parcourt.
Tarification des filtres de produits WooCommerce
Le filtre de produit WooCommerce a une version gratuite limitée sur WordPress.org qui vous permet d’accéder aux fonctionnalités de filtrage de base. Cependant, pour débloquer toutes les fonctionnalités que nous couvrons dans cet article, vous aurez besoin de la version premium.
Il existe trois options de licence pour la version premium, qui incluent toutes toutes les fonctionnalités:
- Un site – 49 $
- Cinq sites – 99 $
- Sites illimités – 199 $
Comment créer un filtre de produit
Maintenant, allons-y et je vais vous montrer comment fonctionne le filtre de produit WooCommerce, en commençant par comment créer votre premier ensemble de filtres de produit.
Comme je l’ai mentionné, le plugin vous permet en fait de créer plusieurs groupes de filtres et de les afficher dans différentes situations.
Par exemple, vous pouvez afficher un ensemble de filtres pour les visiteurs de bureau et un autre pour les visiteurs mobiles. Ou, vous pouvez afficher différents filtres en fonction du type de produits que l’acheteur regarde.
Le plugin appelle ces «filtres», mais il est probablement plus facile de les considérer comme des «groupes de filtres» car vous pouvez inclure plusieurs options de filtre dans un seul «filtre».
Pour commencer, allez à Filtre de produit Woo → Ajouter un nouveau filtre.
Choisissez les filtres à inclure
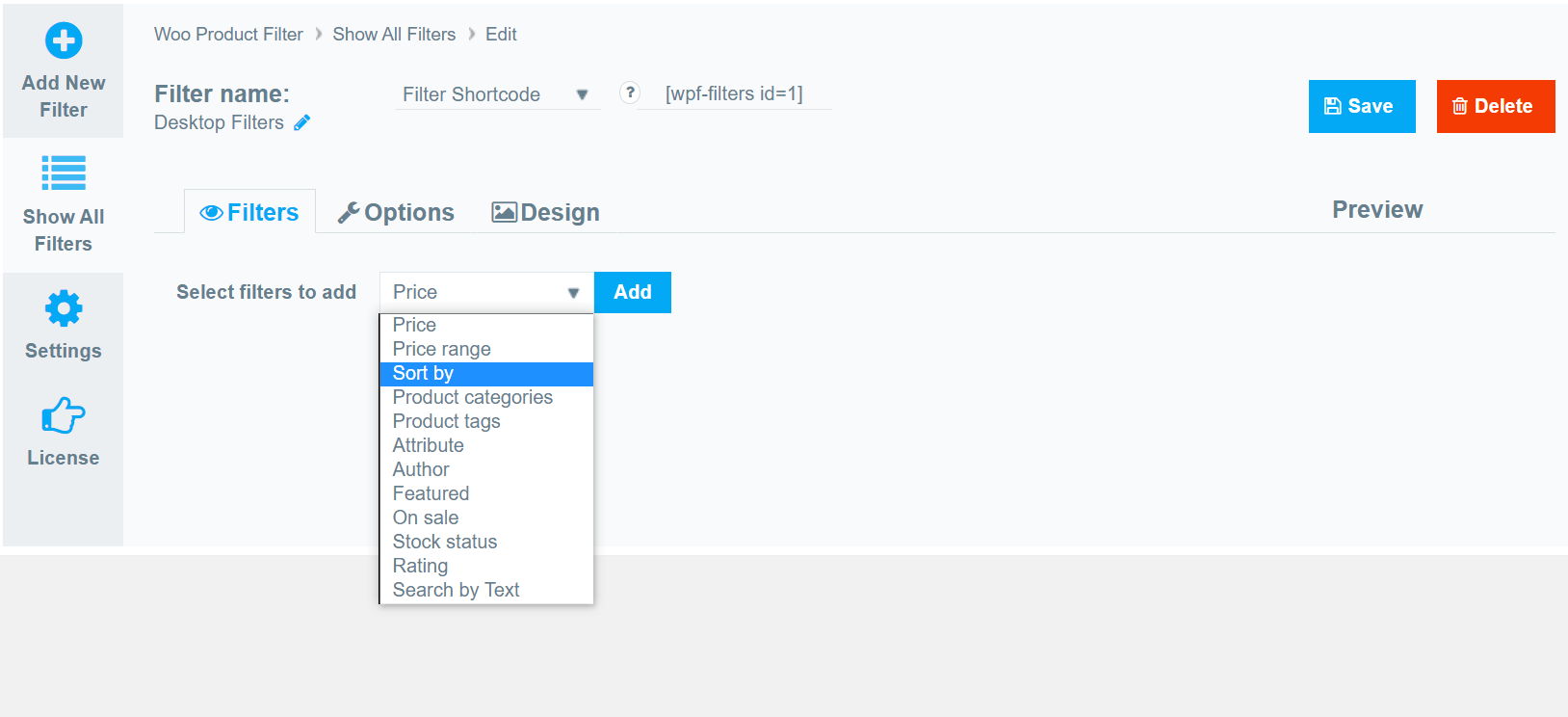
Dans le premier onglet de la nouvelle interface de filtre de groupe, vous pouvez utiliser une liste déroulante pour choisir les options de filtre que vous souhaitez inclure dans cet ensemble de filtres:

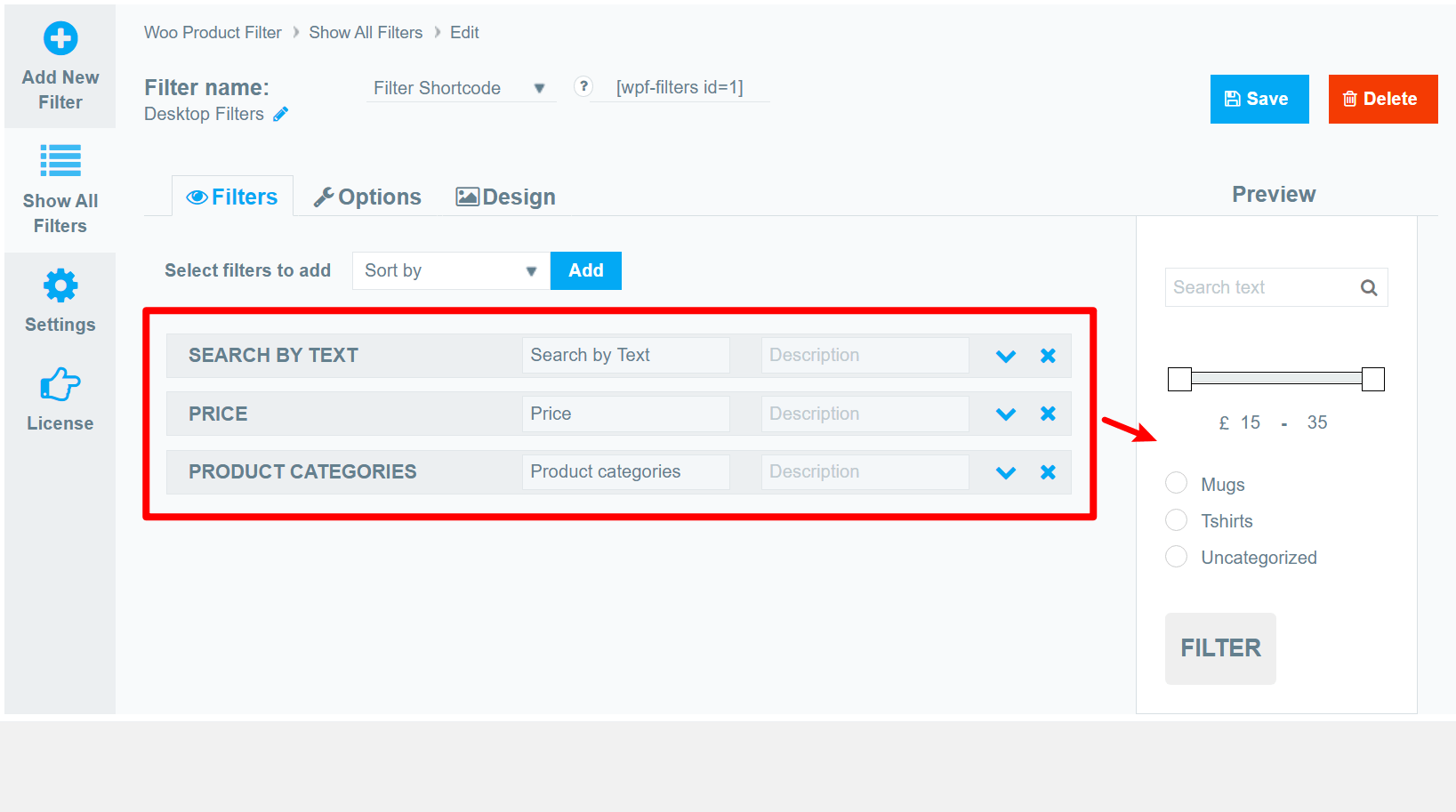
Lorsque vous ajoutez de nouveaux filtres à votre groupe, vous les verrez se mettre à jour avec un aperçu en direct de votre conception. Ceci est utile pour vous permettre de voir rapidement comment vos filtres apparaîtront aux acheteurs (bien que le style réel soit un peu différent et correspondra automatiquement à votre thème):

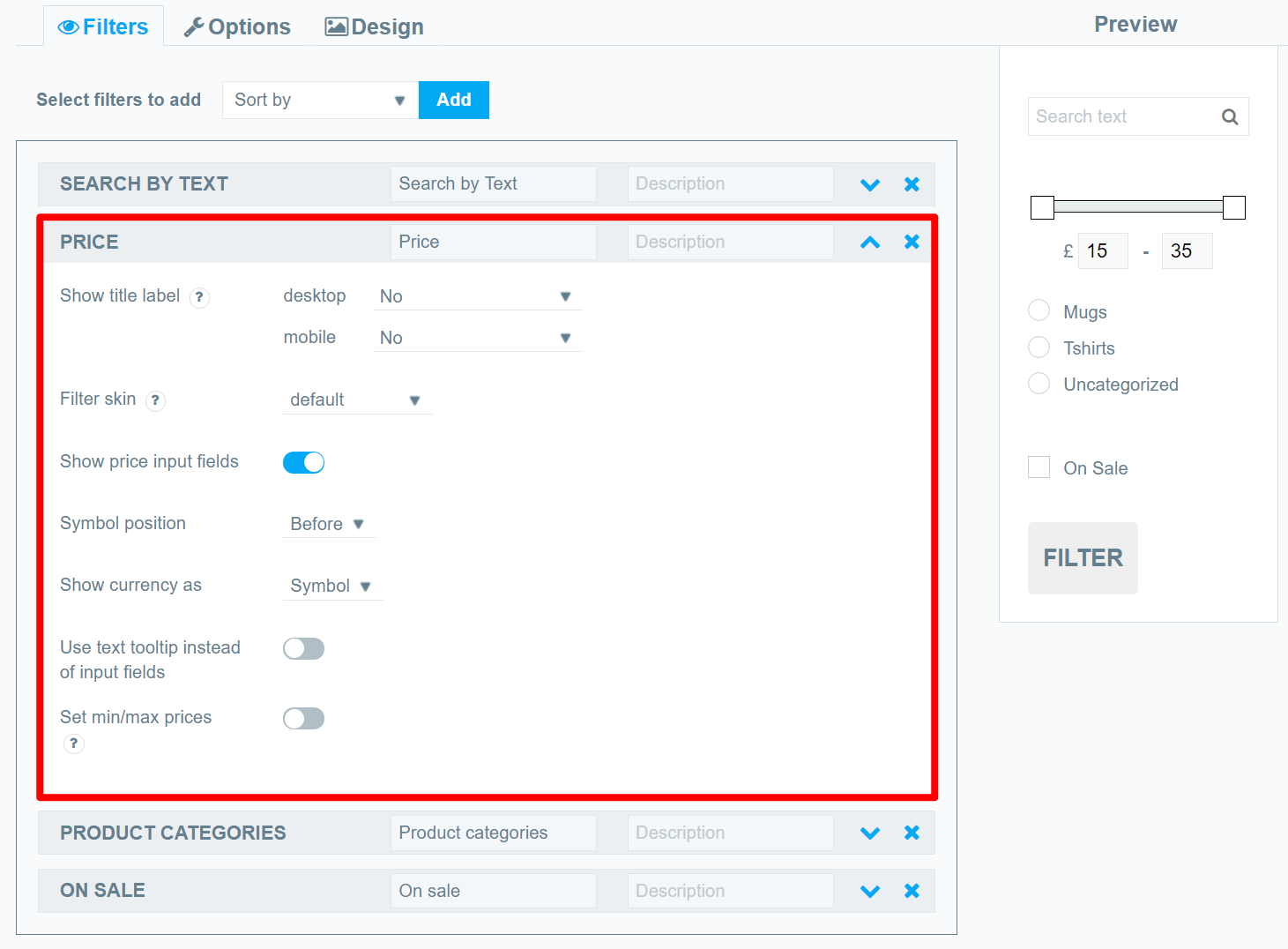
Pour chaque option de filtre que vous ajoutez, vous obtiendrez de nombreux paramètres propres à ce type de filtre. Par exemple, si vous ajoutez un filtre de prix, vous pouvez définir des prix min / max, configurer la devise, modifier le comportement d’entrée, etc.

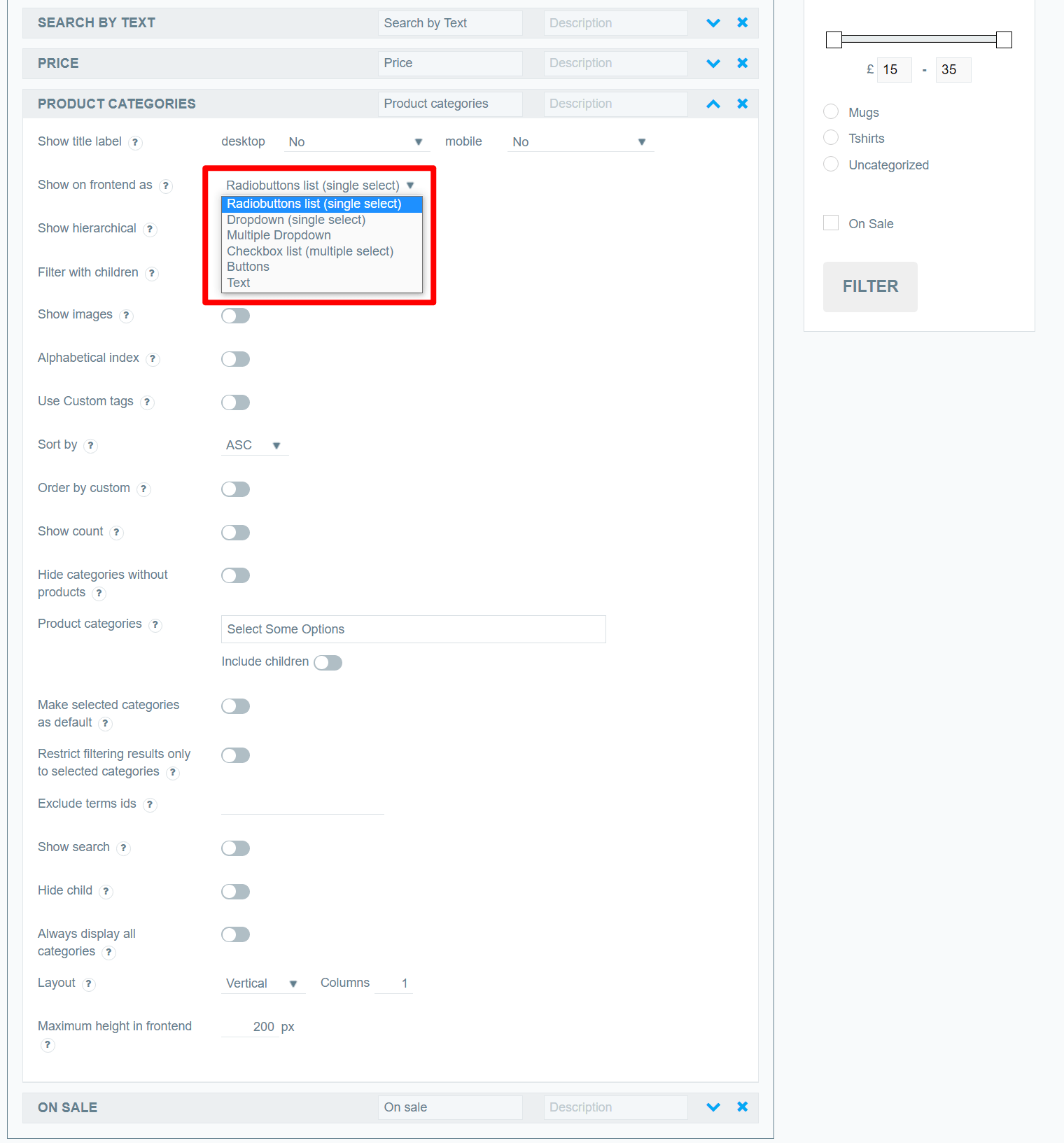
Pour certains types de filtres, vous pourrez choisir différents types d’entrées. Par exemple, si vous ajoutez le filtre des catégories de produits, vous pouvez choisir entre:
- Boutons radio (sélection unique)
- Liste déroulante (sélection unique)
- Liste déroulante multiple
- Liste de cases à cocher (sélection multiple)
- Boutons
- Texte
Vous aurez également généralement de nombreuses autres options – la flexibilité est certainement l’un des points forts de WooCommerce Product Filter:

Dans l’ensemble, vous verrez le même niveau de détail pour tous les différents filtres.
En plus des filtres intégrés, vous pouvez également créer vos propres filtres personnalisés basés sur des taxonomies personnalisées ou des champs personnalisés.
Le filtre de produit WooCommerce est entièrement compatible avec les champs personnalisés avancés (ACF) et l’interface utilisateur de type de publication personnalisée, vous pouvez donc facilement configurer ces filtres personnalisés sans aucun code.
Configurer des options supplémentaires
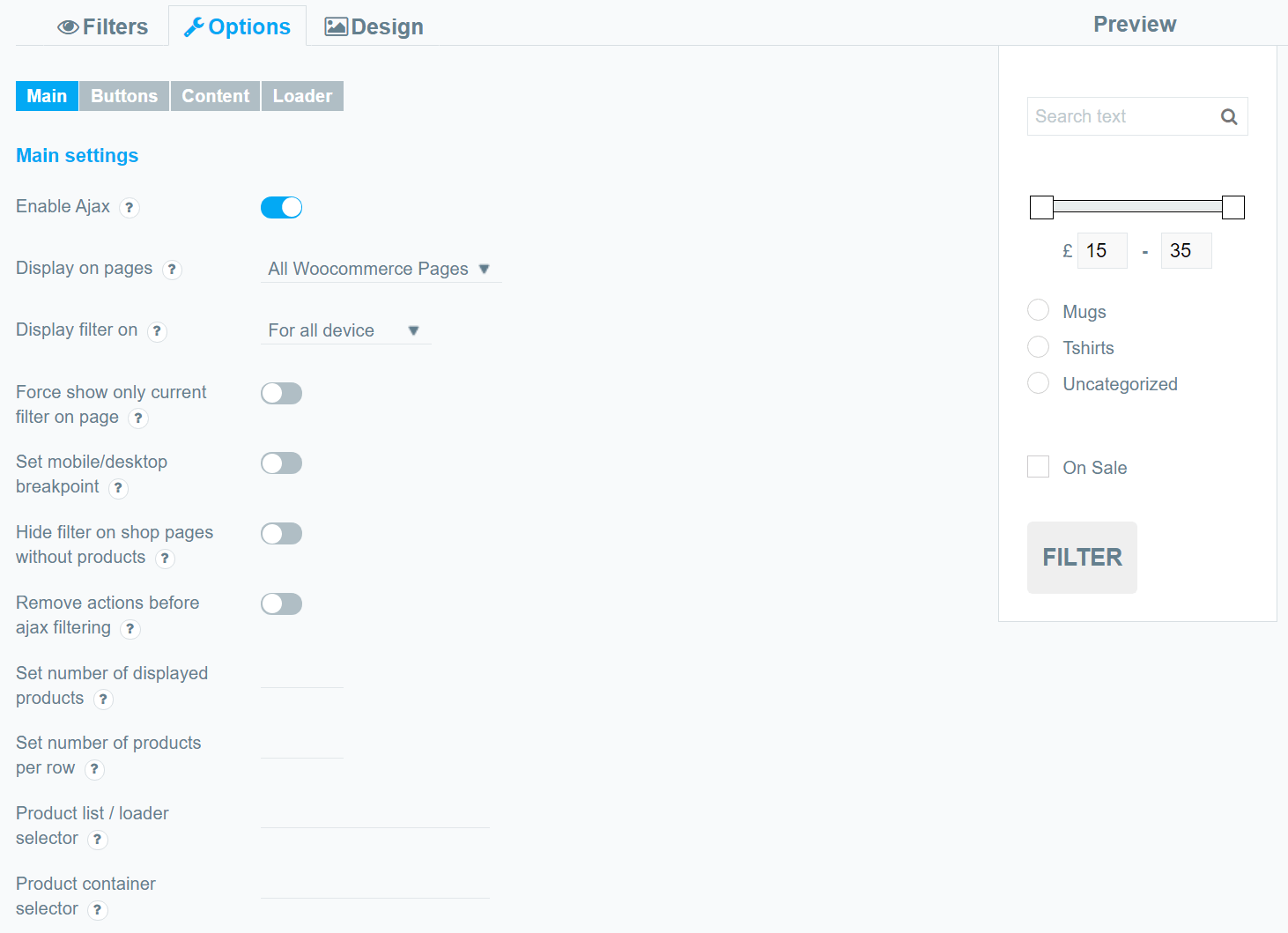
Une fois que vous avez choisi et configuré les filtres que vous souhaitez utiliser, vous pouvez accéder à la Options pour configurer certains paramètres importants concernant le fonctionnement de votre filtre.
Tout d’abord, vous pouvez choisir d’utiliser ou non Ajax pour vos filtres / recherche de produits. Avec Ajax activé, les acheteurs pourront rechercher et appliquer des filtres sans recharger la page. En revanche, si vous le désactivez, les acheteurs devront recharger la page pour voir leurs choix.
Vous pouvez également configurer des règles de ciblage importantes. Vous avez deux options:
- Ciblage de contenu – affichez vos filtres sur toutes les pages WooCommerce ou sur des pages spécifiques, des catégories, des balises, etc.
- Ciblage par appareil – affichez vos filtres à tous les visiteurs ou uniquement aux utilisateurs sur un ordinateur de bureau ou un appareil mobile.
Vous pouvez également activer une option pour forcer l’affichage uniquement du filtre actuel sur une page si plusieurs filtres peuvent avoir des règles d’affichage qui se chevauchent:

Il existe également trois autres onglets pour configurer des options supplémentaires:
- Boutons – configurer le bouton de filtre et éventuellement ajouter un bouton «effacer tous les filtres».
- Contenu – configurer diverses options concernant le contenu de votre page. Par exemple, la mise à jour ou non du produit compte comme un utilisateur applique un filtre.
- Chargeur – configurer l’icône du chargeur qui apparaît lors du chargement des produits filtrés (ou la désactiver complètement).
Configurer les options de conception
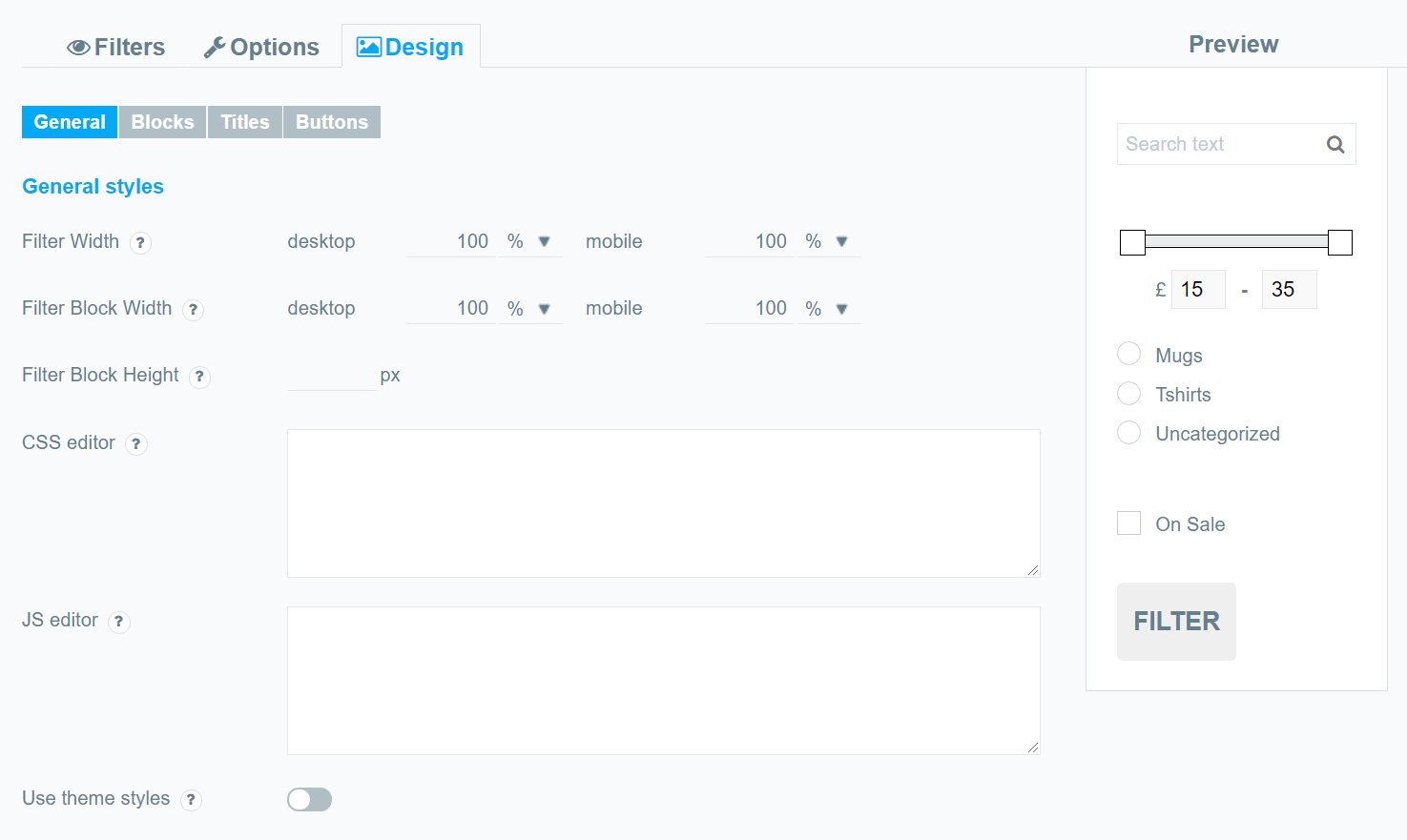
Pour terminer, vous pouvez configurer les options de conception de vos filtres.
dans le Général onglet, vous pouvez configurer la largeur de vos filtres et également ajouter votre propre CSS ou JavaScript personnalisé. Par exemple, si vous souhaitez ajouter vos filtres à votre barre latérale et que vous souhaitez qu’ils occupent toute la barre latérale, vous définirez la largeur égale à 100%:

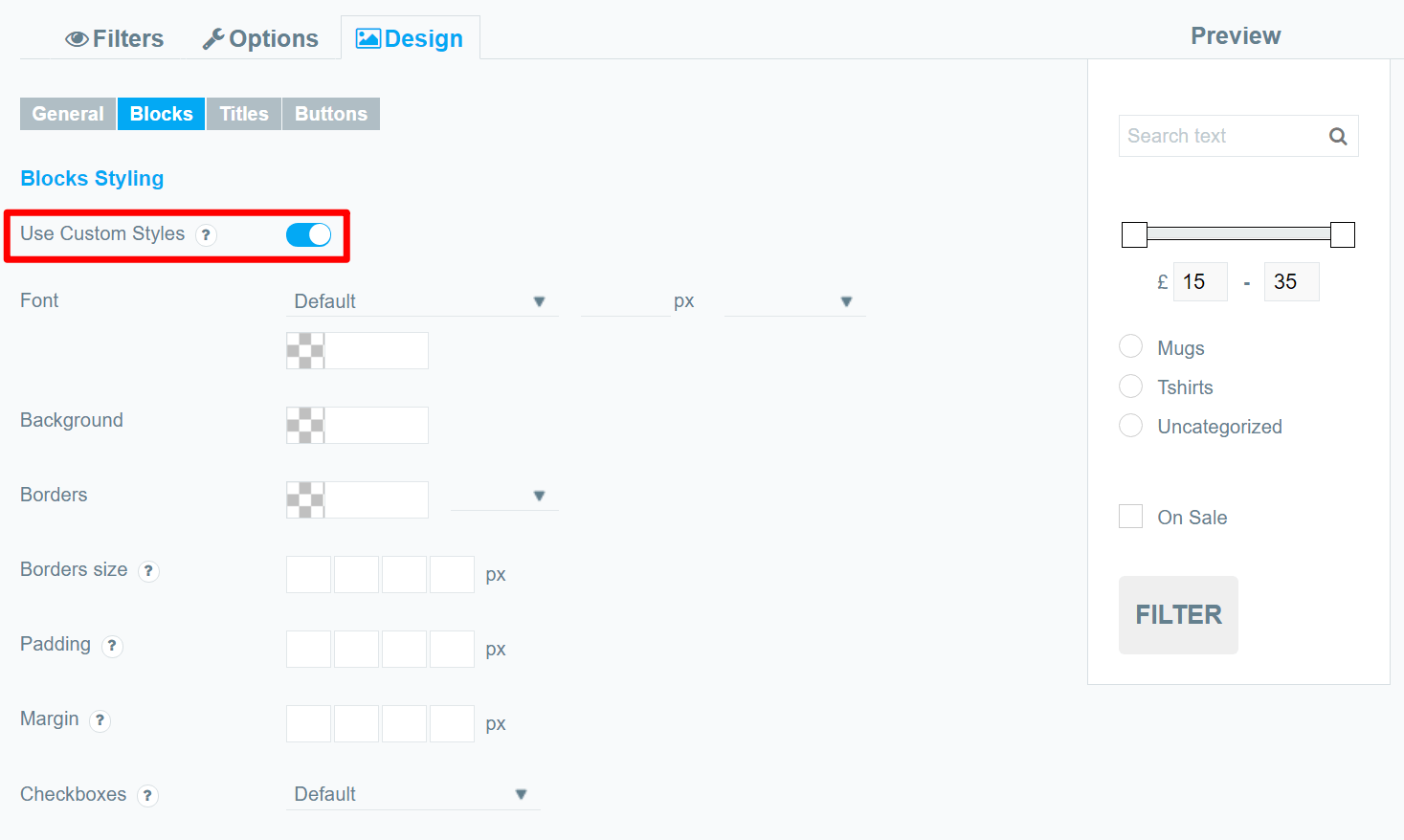
Dans les autres onglets des paramètres de conception, vous avez deux options:
- Vous pouvez extraire les styles directement de votre thème, qui est l’option par défaut. Cela permet essentiellement à vos filtres de se fondre dans le style de votre thème.
- Vous pouvez remplacer les styles de votre thème pour ajouter vos propres styles personnalisés.
Si vous choisissez de remplacer les styles de votre thème, vous pourrez configurer la typographie, les couleurs, l’espacement, etc.

Afficher les filtres de produit sur le front-end
Pour afficher vos filtres de produits sur le front-end de votre boutique, le filtre de produits WooCommerce vous propose plusieurs options:
- Widget WordPress
- Petit code
- Fonction PHP
- Widget Elementor
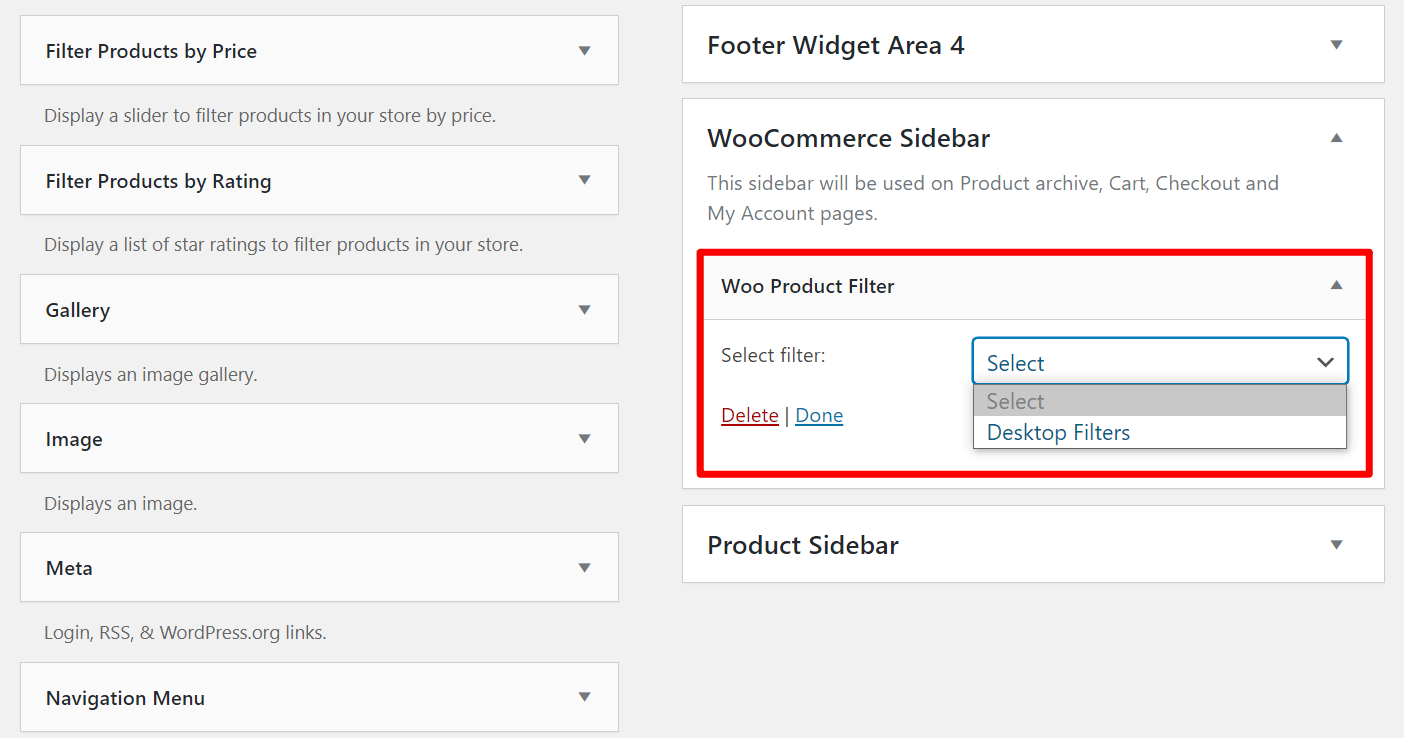
Par exemple, si vous souhaitez les ajouter en tant que widget, vous pouvez ajouter le Filtre de produit Woo widget, puis utilisez la liste déroulante pour sélectionner votre groupe de filtres:

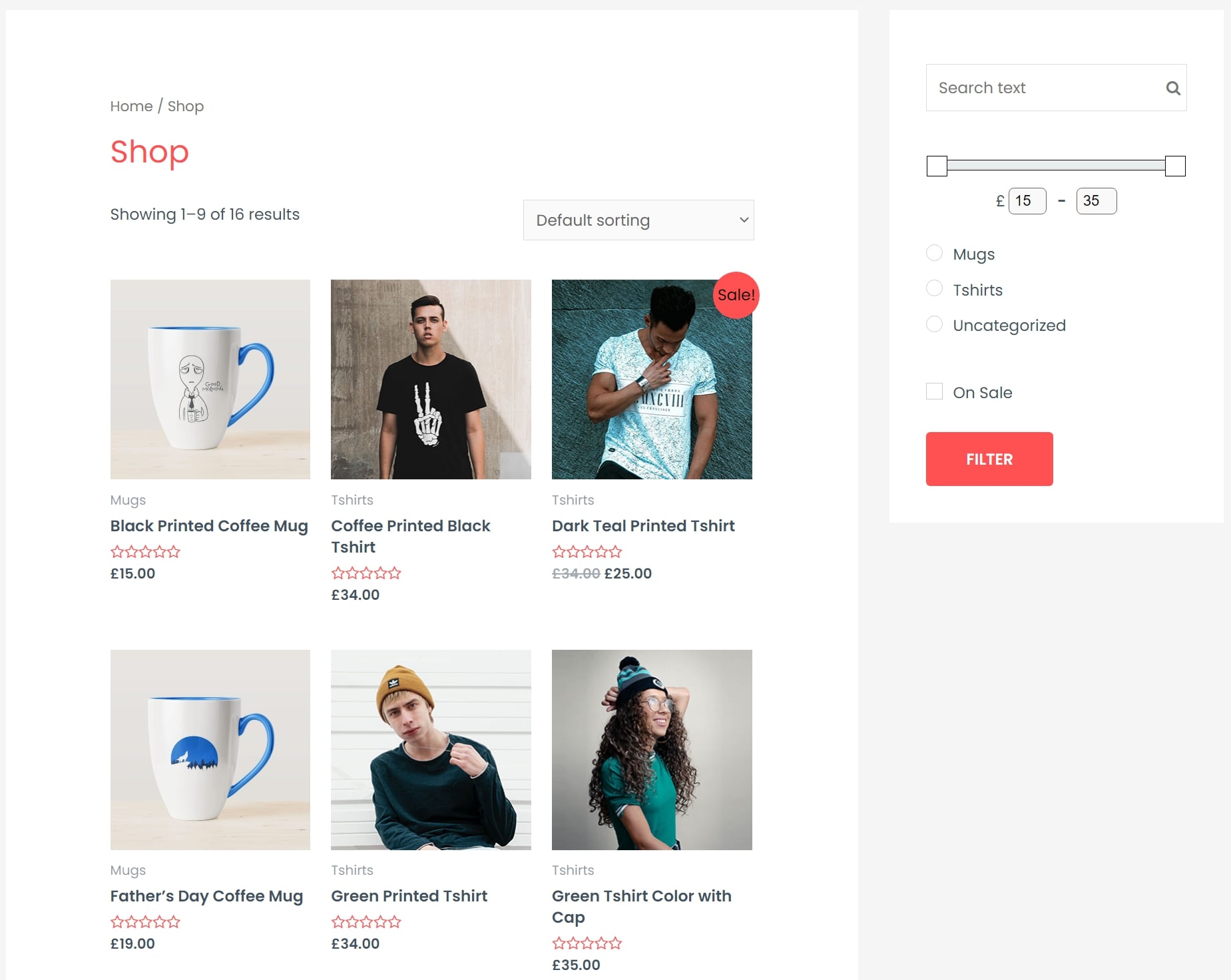
Et puis voici un exemple de ce à quoi ressemblent les filtres tirant du style de mon thème:

N’oubliez pas que vous pouvez ajouter plusieurs widgets et chacun ne s’affichera qu’en fonction des paramètres de ciblage que vous avez choisis. Par exemple, vous pouvez ajouter deux widgets – un qui affiche les filtres du bureau et un autre qui affiche les filtres mobiles.
L’option Elementor est également un ajout intéressant si vous utilisez Elementor pour concevoir votre boutique WooCommerce. Vous pourrez configurer entièrement vos filtres de produits sans avoir à quitter l’interface Elementor.
Réflexions finales sur le filtre de produit WooCommerce
Dans l’ensemble, le filtre de produits WooCommerce vous aide à ajouter des filtres de produits personnalisables sans avoir besoin de connaissances techniques particulières.
L’une des choses les plus marquantes qui m’ont marqué est la profondeur de personnalisation que vous obtenez lors de la configuration de l’un de vos filtres. Vous pouvez choisir parmi de nombreuses options différentes pour contrôler les types d’entrée, le comportement, les valeurs par défaut, etc.
Au-delà de cela, j’aime aussi le nombre de types de filtres qu’il propose. En plus de vous offrir de nombreux filtres prédéfinis, il vous permet également de créer vos propres filtres pour des taxonomies personnalisées ou des champs personnalisés, ce qui vous permet de l’adapter aux besoins uniques de votre magasin.
Si vous souhaitez faire un essai, vous pouvez l’essayer avec la version gratuite sur WordPress.org. Ensuite, si vous aimez ce que vous voyez, considérez mise à niveau vers la version premium pour déverrouiller les fonctionnalités et les types de filtres les plus avancés.
Vous avez des questions sur le filtre de produits WooCommerce? Demandez dans la section commentaires!







