Il y a quelques années à peine, le processus de création d’un site Web était très différent. Vous auriez dû apporter des modifications au code, mettre à jour le site Web et le visualiser sur le site Web en direct pour voir si les changements avaient eu lieu.
Mais aujourd’hui, vous avez la possibilité de créer votre site Web visuellement. Le processus ressemble exactement au résultat, donc ce que vous voyez est ce que vous obtenez. Ceci est rendu possible par les constructeurs de pages qui simplifient le processus et le rendent accessible à tous.
Elementor est facilement l’un des meilleurs constructeurs de pages. Avec plus de 5 millions d’installations actives et une note de 5 étoiles presque parfaite, vous savez que vous pouvez compter sur lui pour créer facilement de belles pages Web.
Donc, aujourd’hui, nous allons explorer les bases d’Elementor et même l’utiliser pour créer des pages pour notre site Web. Rester dans les parages.
Installation et configuration d’Elementor

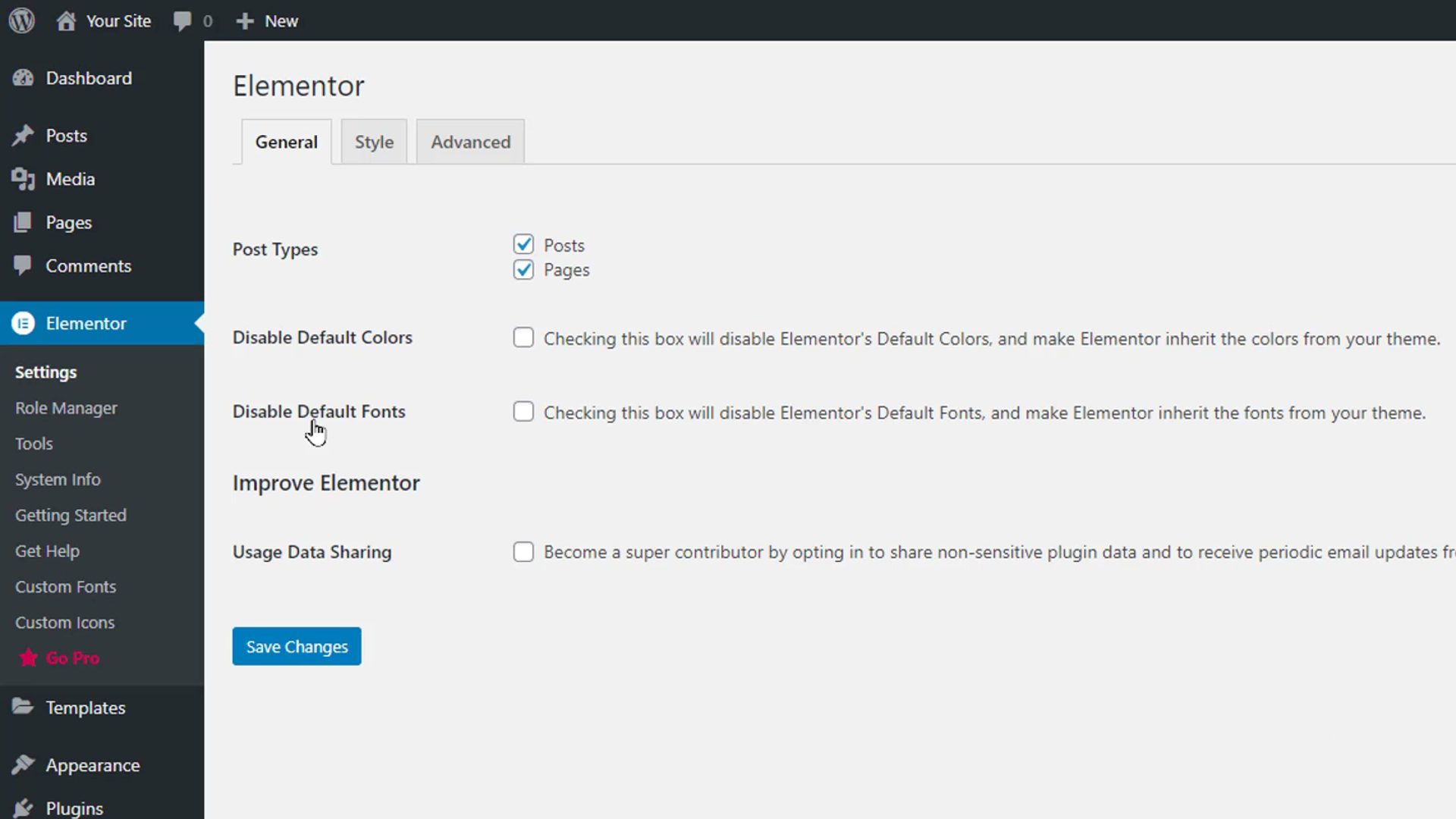
Nous allons commencer par installer le gratuit Elementor plugin du référentiel WordPress. Après l’avoir activé, cliquez sur «Paramètres» pour le configurer. Dans la section Général, vous pouvez sélectionner les types de publication qui peuvent être modifiés avec Elementor. Vous pouvez également désactiver les couleurs et les polices par défaut d’Elementor pour le forcer à hériter des couleurs de votre thème existant.

Ci-dessous, vous pouvez activer le partage de données avec Elementor. Dans la section Avancé, vous pouvez gérer la méthode d’impression CSS, la méthode de chargement de l’éditeur de commutation et d’autres paramètres axés sur les développeurs.
Dans la section Gestionnaire de rôles, vous pouvez choisir quels rôles sur vos sites Web peuvent être modifiés à l’aide d’Elementor. Par exemple, si nous activons l’option Aucun accès à l’éditeur pour le rôle Contributeur, toute personne contribuant à votre site Web ne pourra pas utiliser l’éditeur Elementor. La section Outils contient des options telles que la synchronisation de la bibliothèque, le mode sans échec, l’adresse du site de mise à jour, la version de restauration, les tests bêta et le mode de maintenance.
La section Informations système affiche des informations sur le système de votre site Web et les environnements WordPress. Les sections Mise en route et Obtenir de l’aide peuvent être utilisées pour accéder aux guides et à l’assistance.
Se familiariser avec la mise en page Elementor Page Builder
Commençons par créer une page avec Elementor. Survolez la section Pages dans la zone d’administration de WordPress et cliquez sur Ajouter nouveau. Donnez un titre à la page et cliquez sur le bouton «Modifier avec Elementor» en haut.
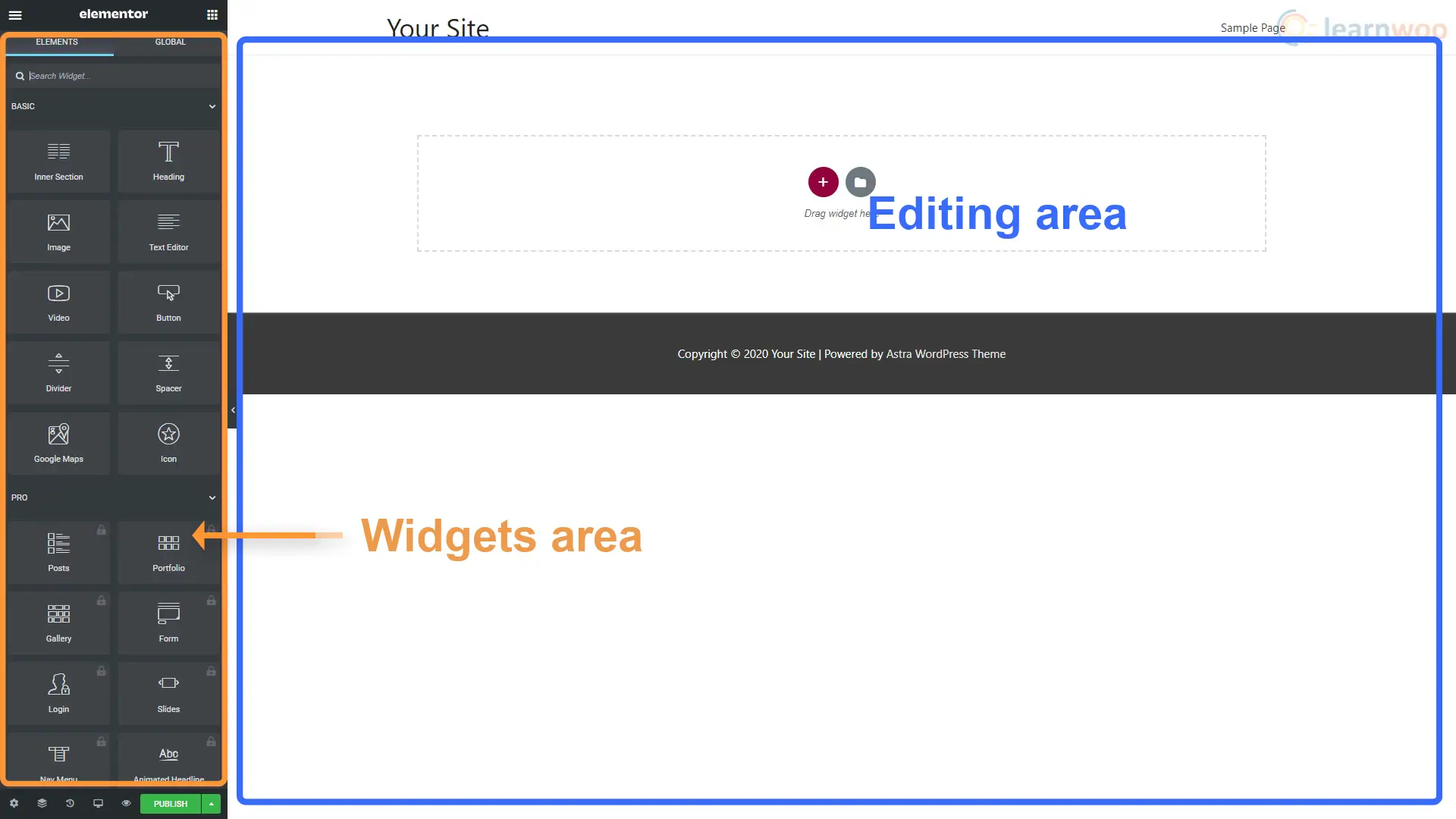
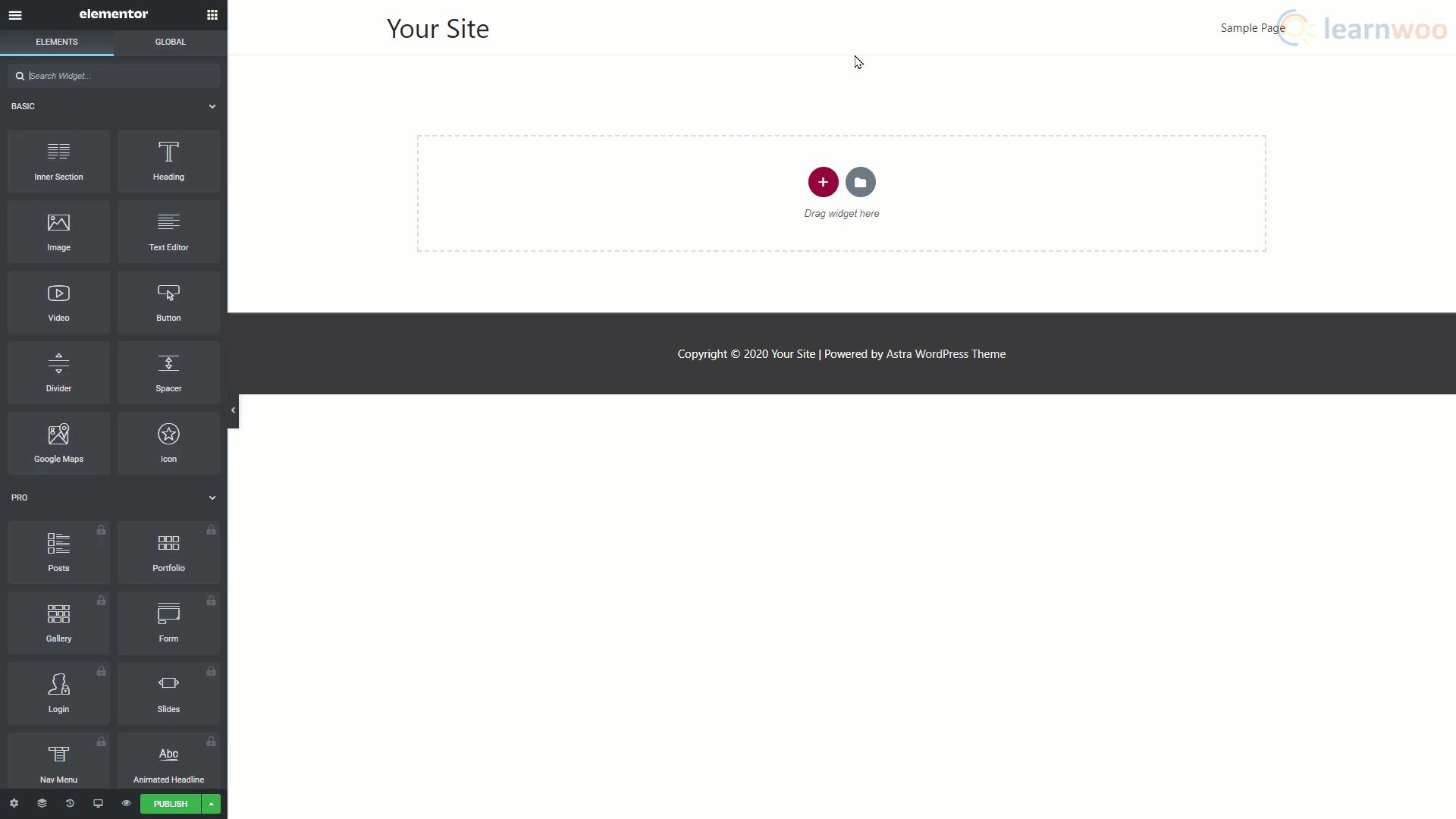
L’écran Elementor Page Builder s’ouvrira avec la zone d’édition et la zone de widgets. Dans la zone d’édition, vous pouvez ajouter et modifier visuellement les widgets. La zone Widgets est l’endroit où vous pouvez faire glisser et utiliser différents types de widgets tels que des sections de texte, des en-têtes, des images, des vidéos et des boutons. Sous la zone des widgets, vous verrez 4 options. La première option est le bouton Paramètres pour accéder aux paramètres généraux de la page.

Dans les paramètres de la page, nous pouvons modifier le titre et l’état de la page, définir une image en vedette, masquer le titre et sélectionner une mise en page. Dans l’onglet Style, vous pouvez définir un arrière-plan pour votre page globale. Nous pouvons choisir entre un arrière-plan monochrome, un arrière-plan d’image statique ou un arrière-plan dégradé. La section Avancé a une fonctionnalité CSS personnalisée pour vous permettre d’ajouter du code CSS à n’importe quel widget.
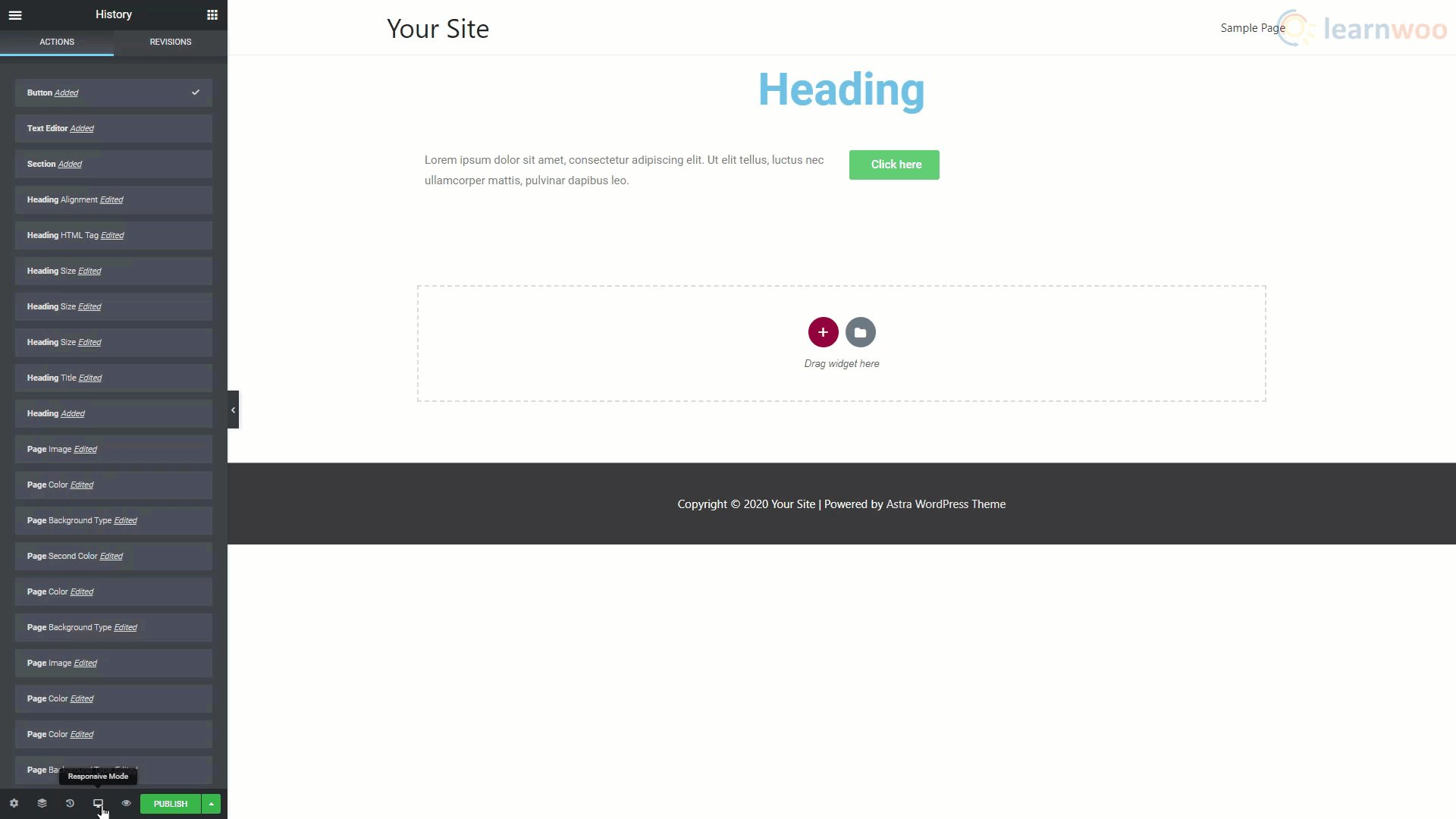
L’option à côté des paramètres de la page en bas à gauche est le navigateur. Il montre les différents types d’éléments que nous avons utilisés sur la page et vous aide à les trouver et à les modifier facilement. En plus de cela, l’option Historique nous montre les actions passées et les révisions effectuées sur cette page afin que nous corrigions facilement nos erreurs.
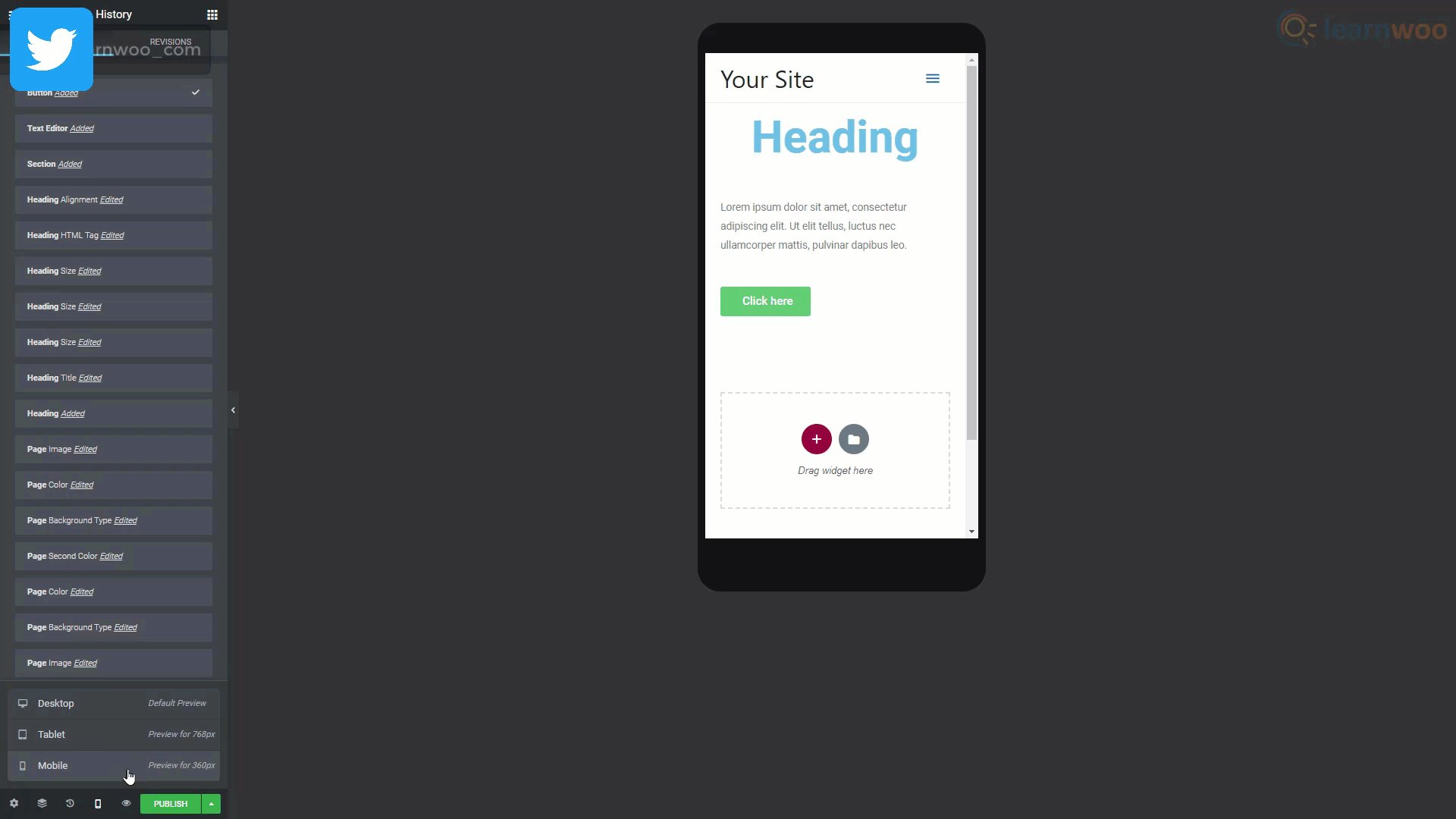
L’option Mode réactif nous offre trois choix. Ordinateur de bureau, tablette et mobile. Vous pouvez les utiliser pour vous assurer que votre site Web a l’air et fonctionne aussi bien sur tous les écrans. L’option Aperçu vous permet de voir à quoi ressemblerait la page en direct sans avoir à publier la page.

Au-dessus de la zone Widgets se trouvent deux boutons. Le menu Hamburger nous amène à d’autres paramètres et options de navigation. Cliquez sur «Paramètres du site». Dans les deux premiers paramètres, vous pouvez définir les couleurs et les polices globales à utiliser pour tous les nouveaux éléments. Vous devez définir les couleurs et les polices de votre marque ici afin qu’elles soient faciles à utiliser.
Dans la section de style de thème, vous pouvez définir les paramètres par défaut pour les en-têtes, les boutons, les images et les champs de formulaire. Enfin, la section Paramètres vous offre d’autres options pour l’identité du site, l’arrière-plan, la mise en page et d’autres paramètres.
Lorsque vous avez terminé, retournez dans la zone des widgets.
Créer une page avec Elementor
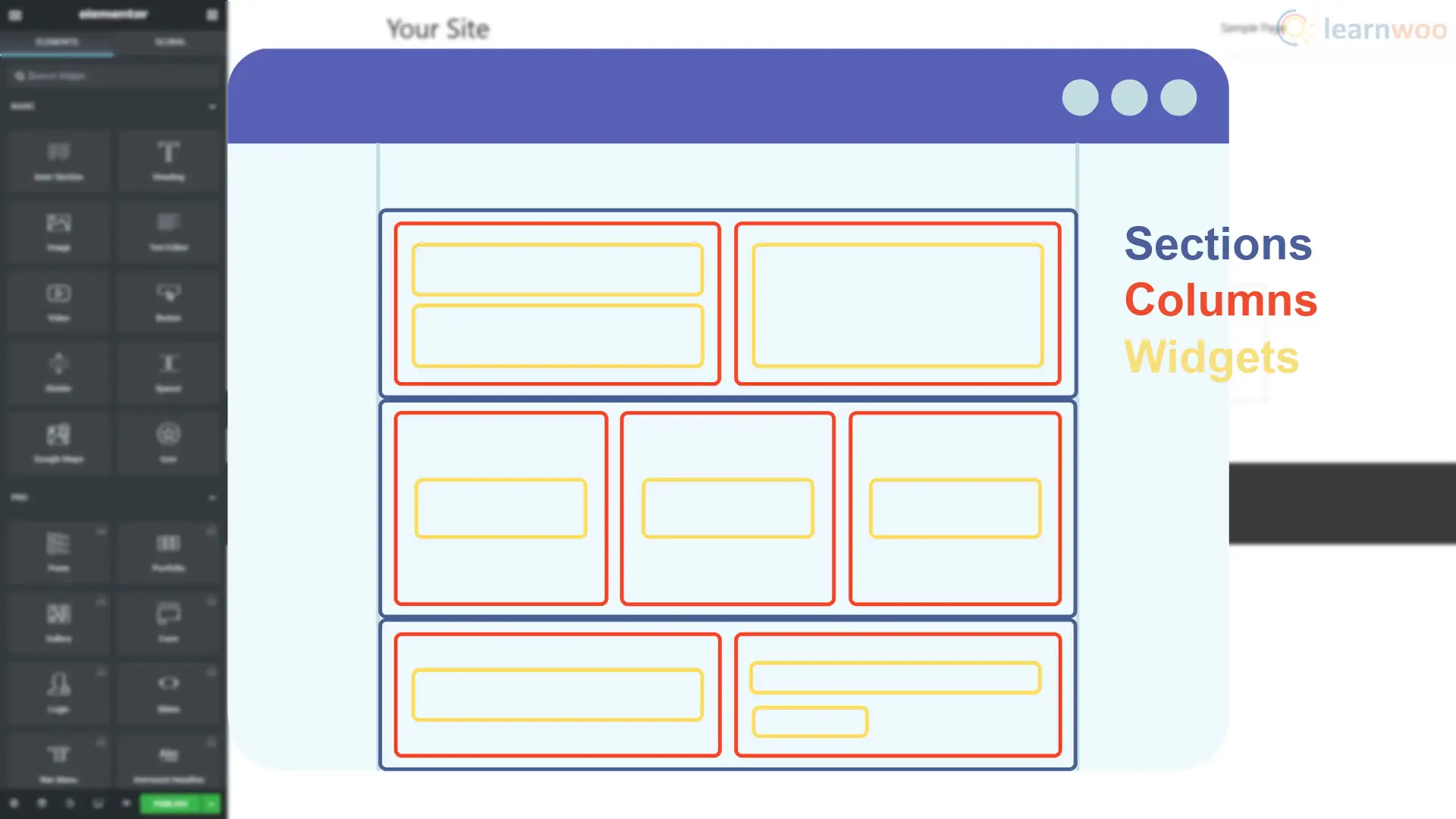
Une page Elementor typique est composée de plusieurs sections disposées verticalement. Ces sections sont constituées de colonnes et ces colonnes peuvent contenir plusieurs widgets.

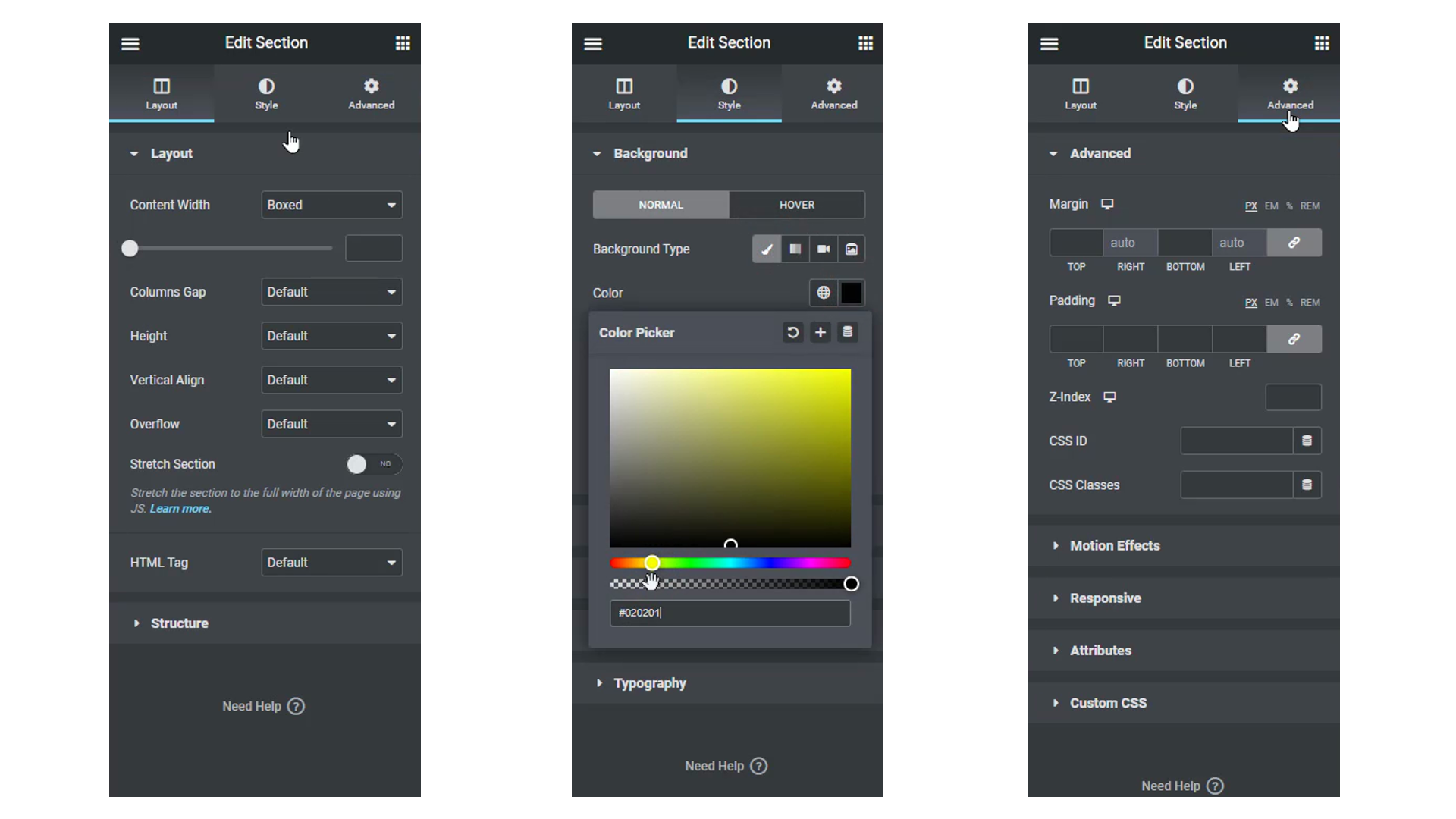
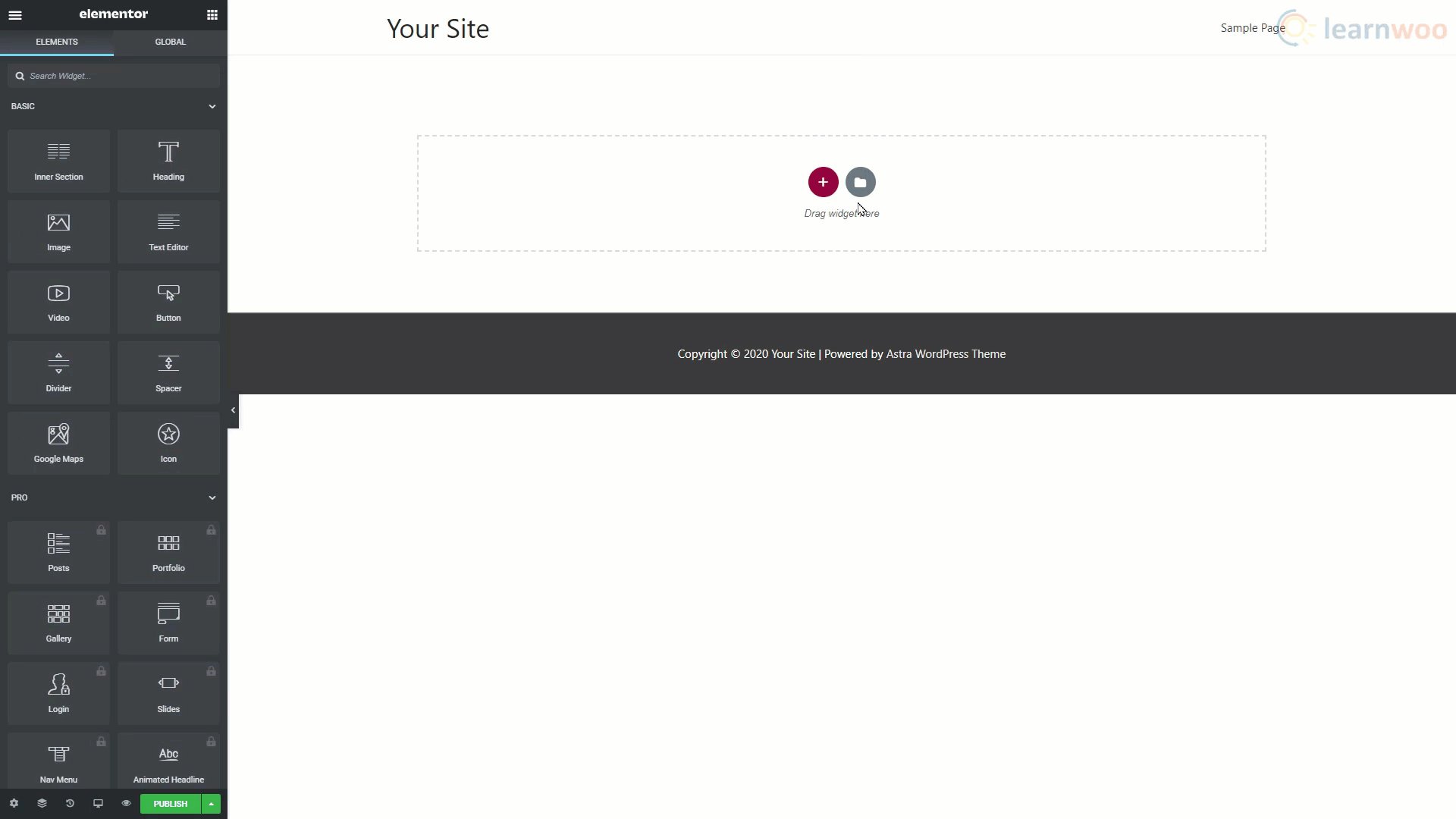
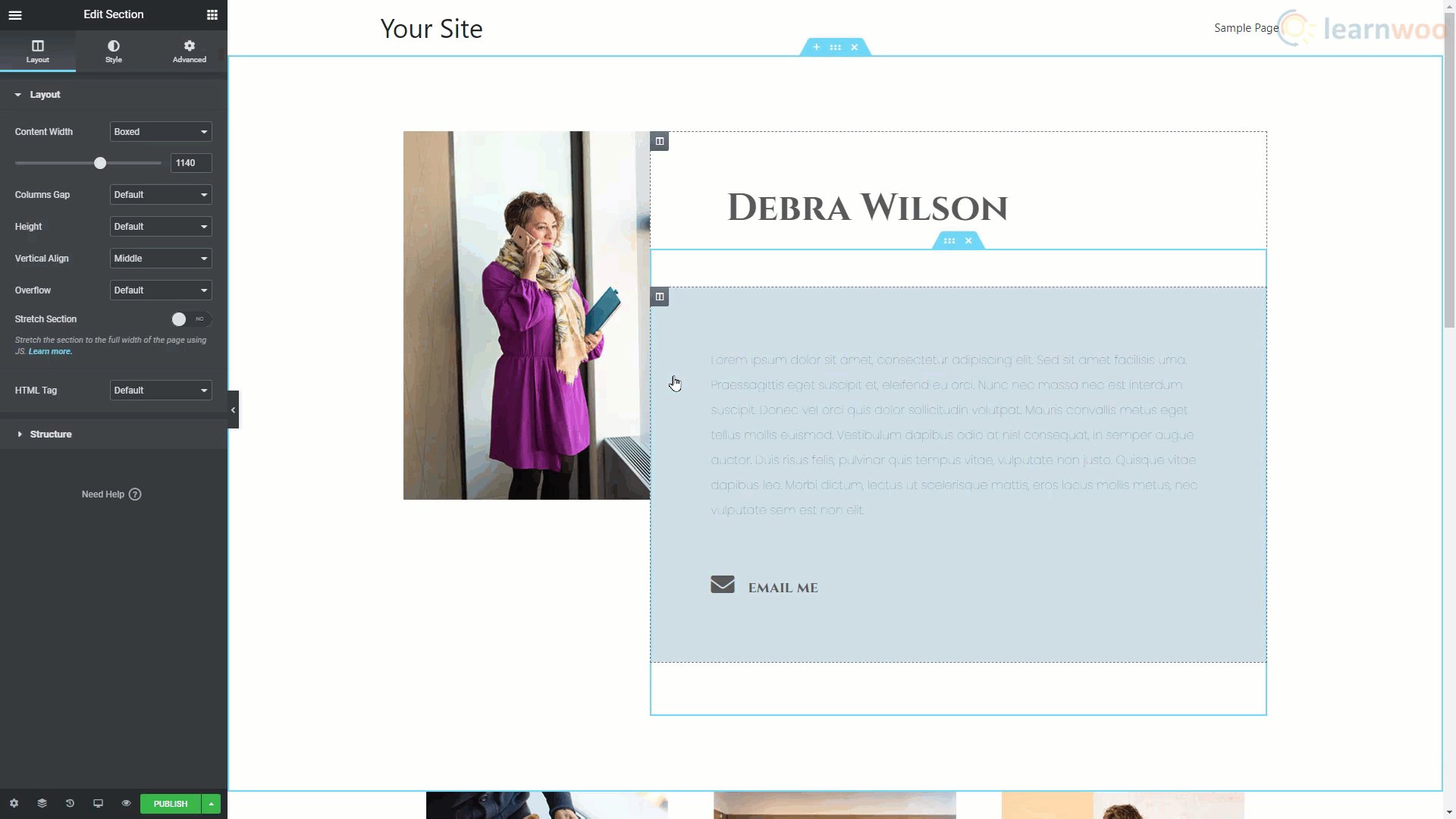
Pour commencer à créer votre page, cliquez sur l’icône plus et sélectionnez la structure de la section souhaitée. Avec la section entière sélectionnée, vous pouvez maintenant la personnaliser. Dans la partie mise en page de la section d’édition, nous pouvons déterminer les paramètres de mise en page tels que la largeur, l’écart, la hauteur et l’alignement vertical. Dans l’onglet Style, nous pouvons ajouter différents types d’arrière-plans tels que classique, dégradé, vidéo et diaporama.
Vous pouvez également ajouter une superposition d’arrière-plan, une bordure, un séparateur de forme et des paramètres de typographie. La section Avancé vous donne les paramètres de marge et de remplissage, les effets de mouvement, les options réactives, les attributs et les fonctionnalités CSS personnalisées.

Lorsque vous avez configuré vos colonnes, vous pouvez y ajouter des widgets en les faisant glisser et en les déposant depuis la zone des widgets. Chaque widget aura en outre sa propre mise en page, son style et ses onglets avancés pour le modifier en conséquence.
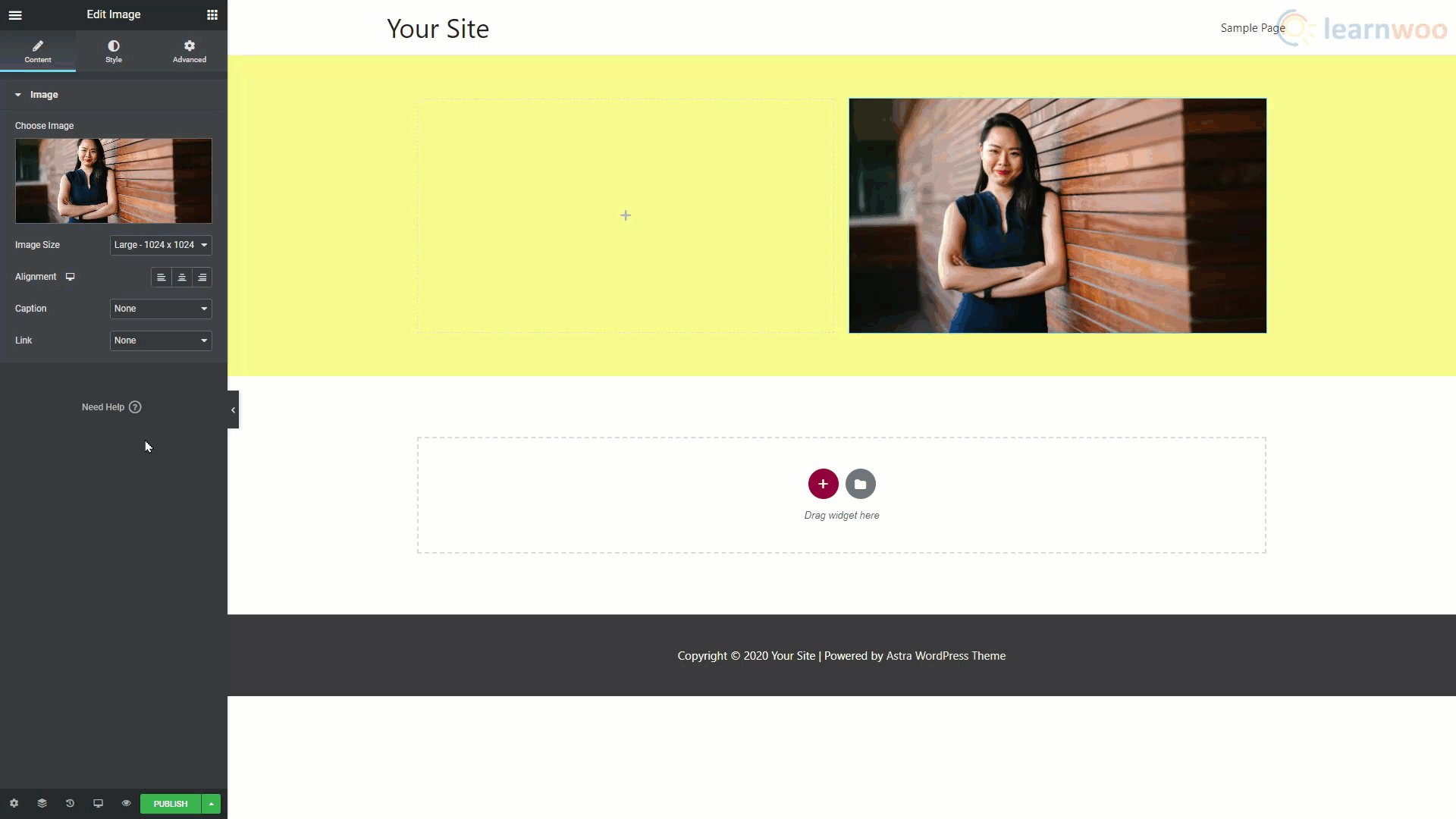
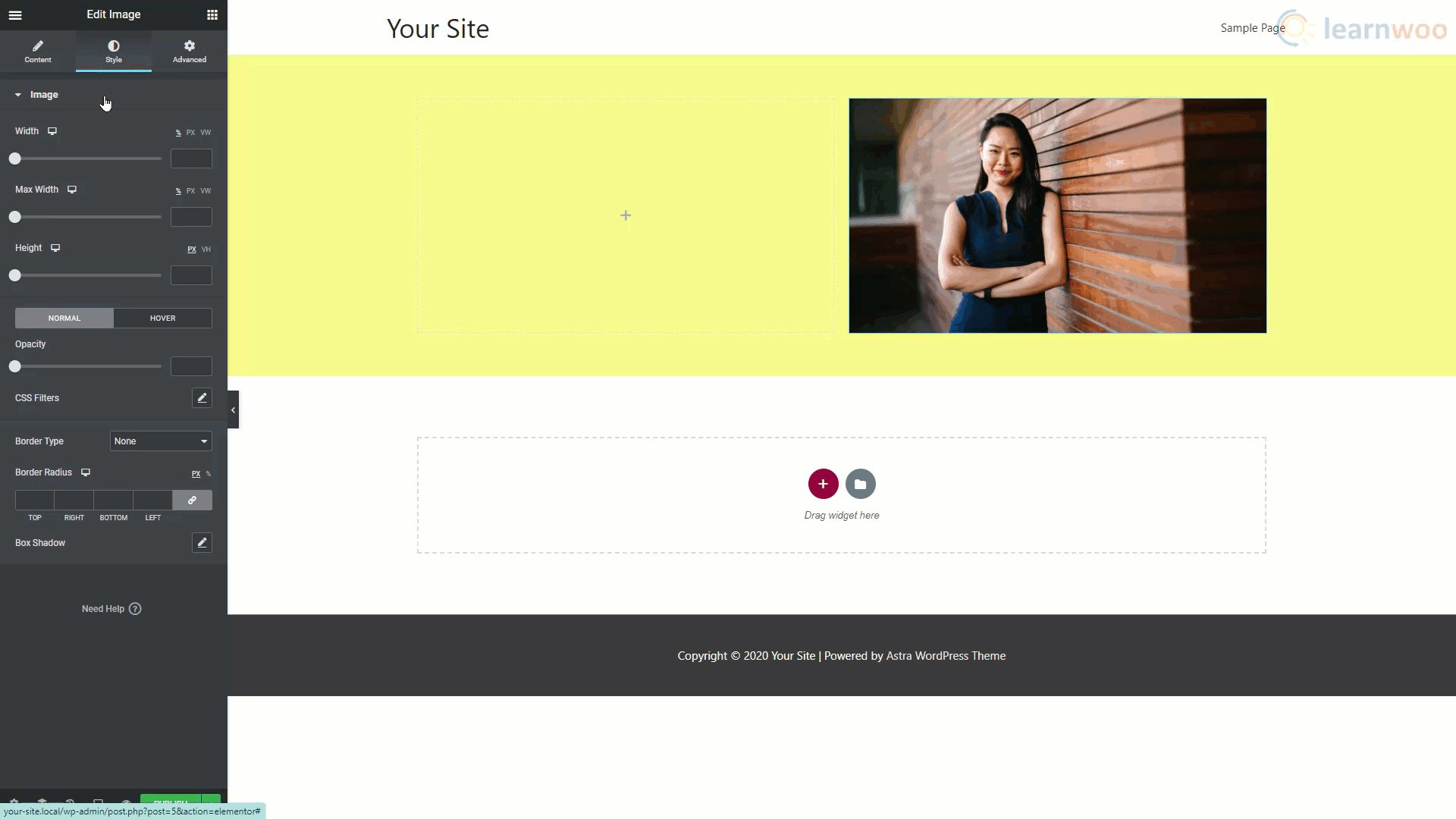
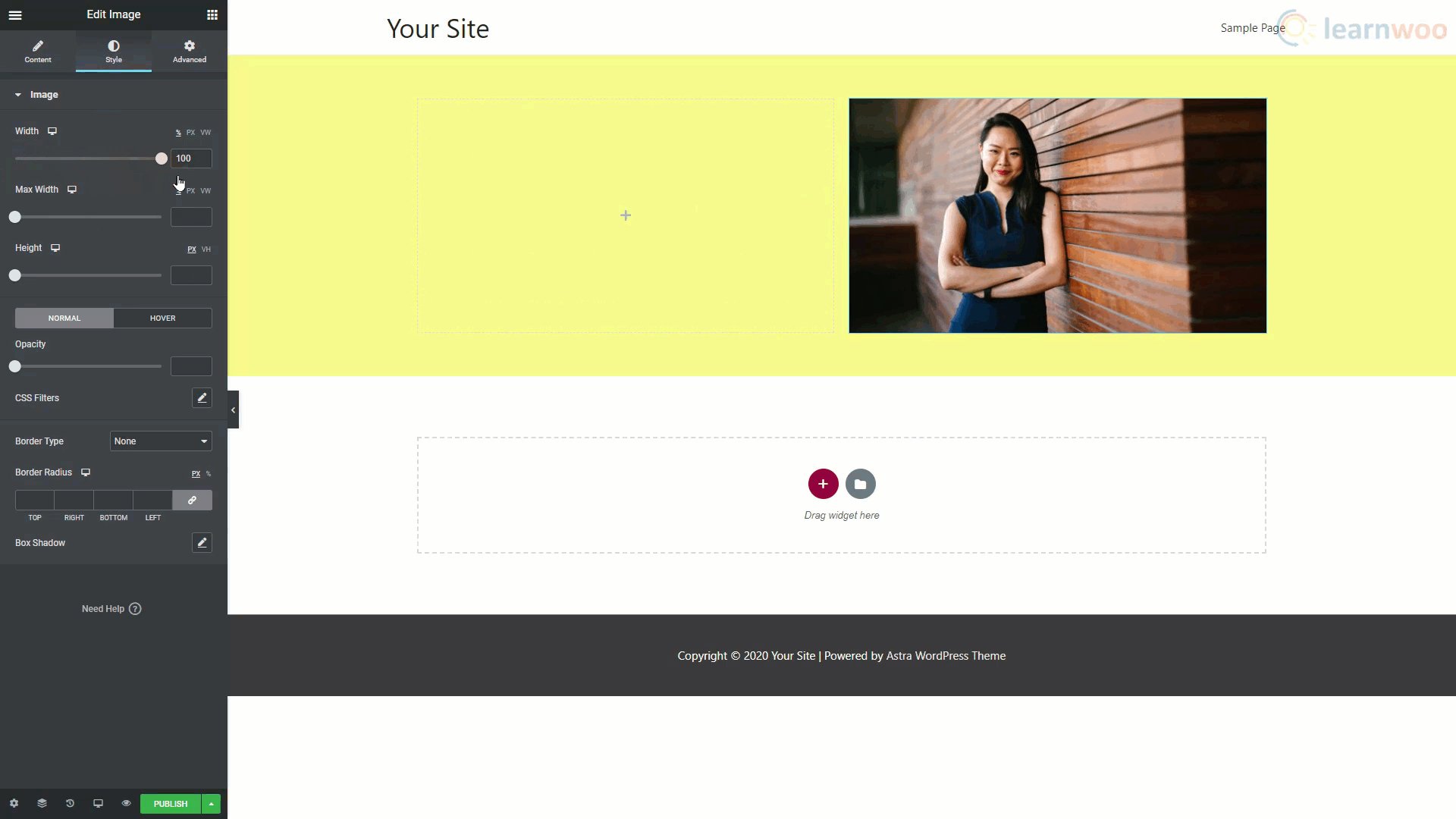
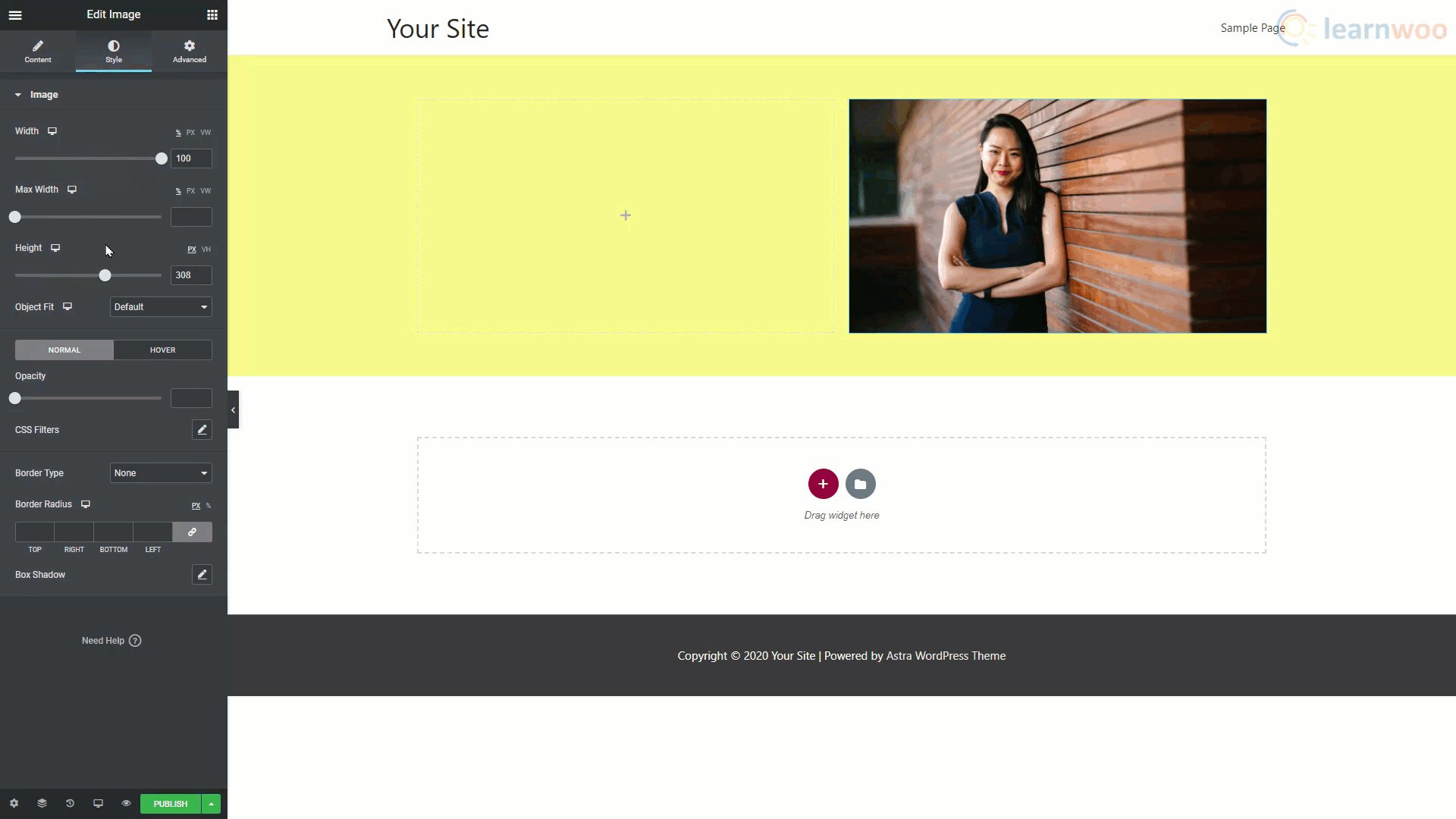
Par exemple, si vous souhaitez ajouter une image dans une colonne, faites glisser et déposez le widget d’image. Nous pouvons personnaliser l’image à l’aide de ses trois onglets. Cliquez sur l’option Choisir une image et téléchargez l’image depuis votre ordinateur. Ensuite, allez dans l’onglet Style et modifiez les paramètres de largeur et de hauteur de l’image.

De même, vous pouvez ajouter et modifier un bloc de texte dans Elementor. Vous pouvez ensuite jouer dans les options de typographie sous la section Style jusqu’à ce que nous trouvions quelque chose que vous aimez.
Outre l’ajout de sections, de colonnes et de widgets pour créer notre blog, vous pouvez également utiliser des modèles pour accélérer le processus.

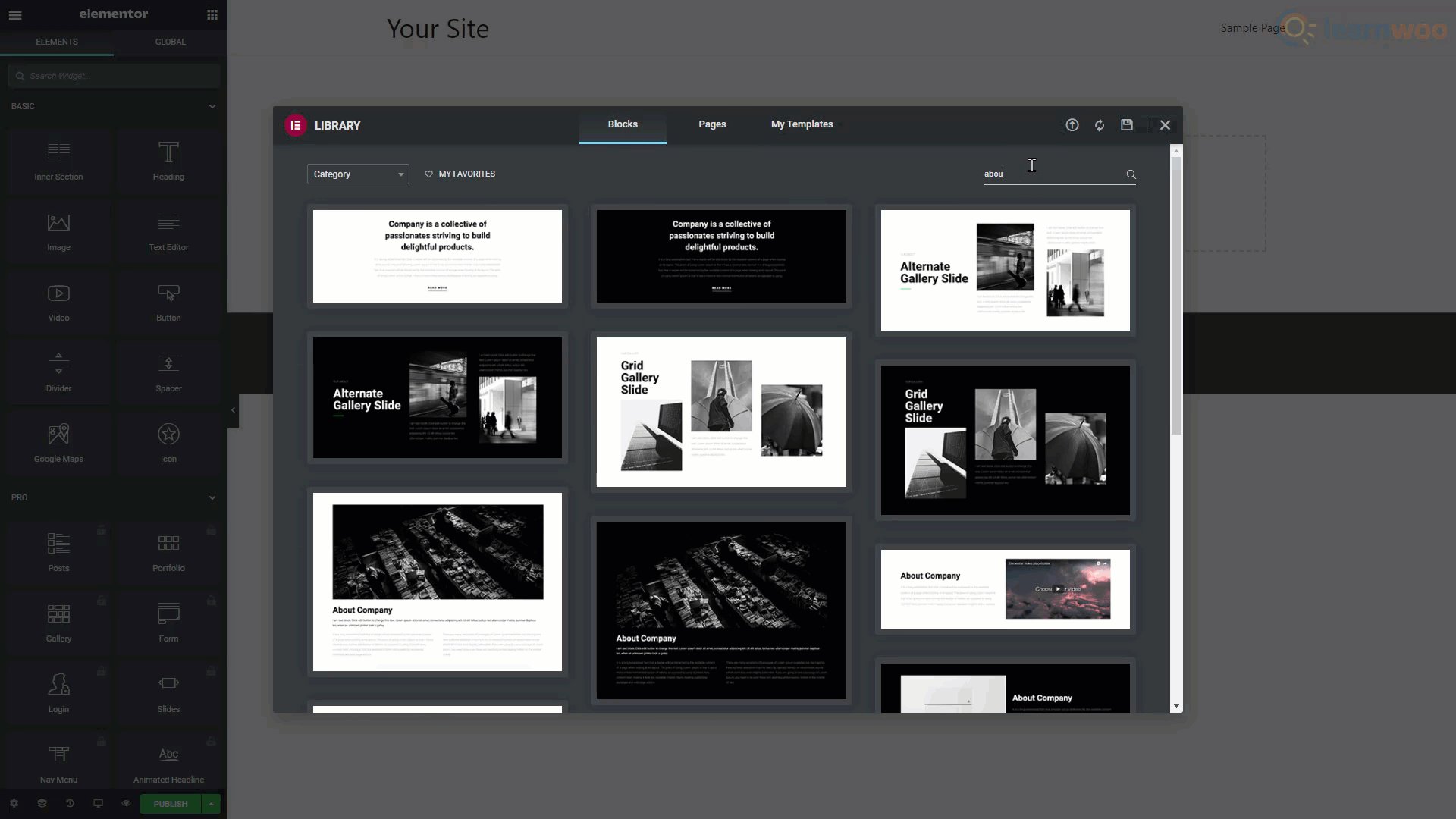
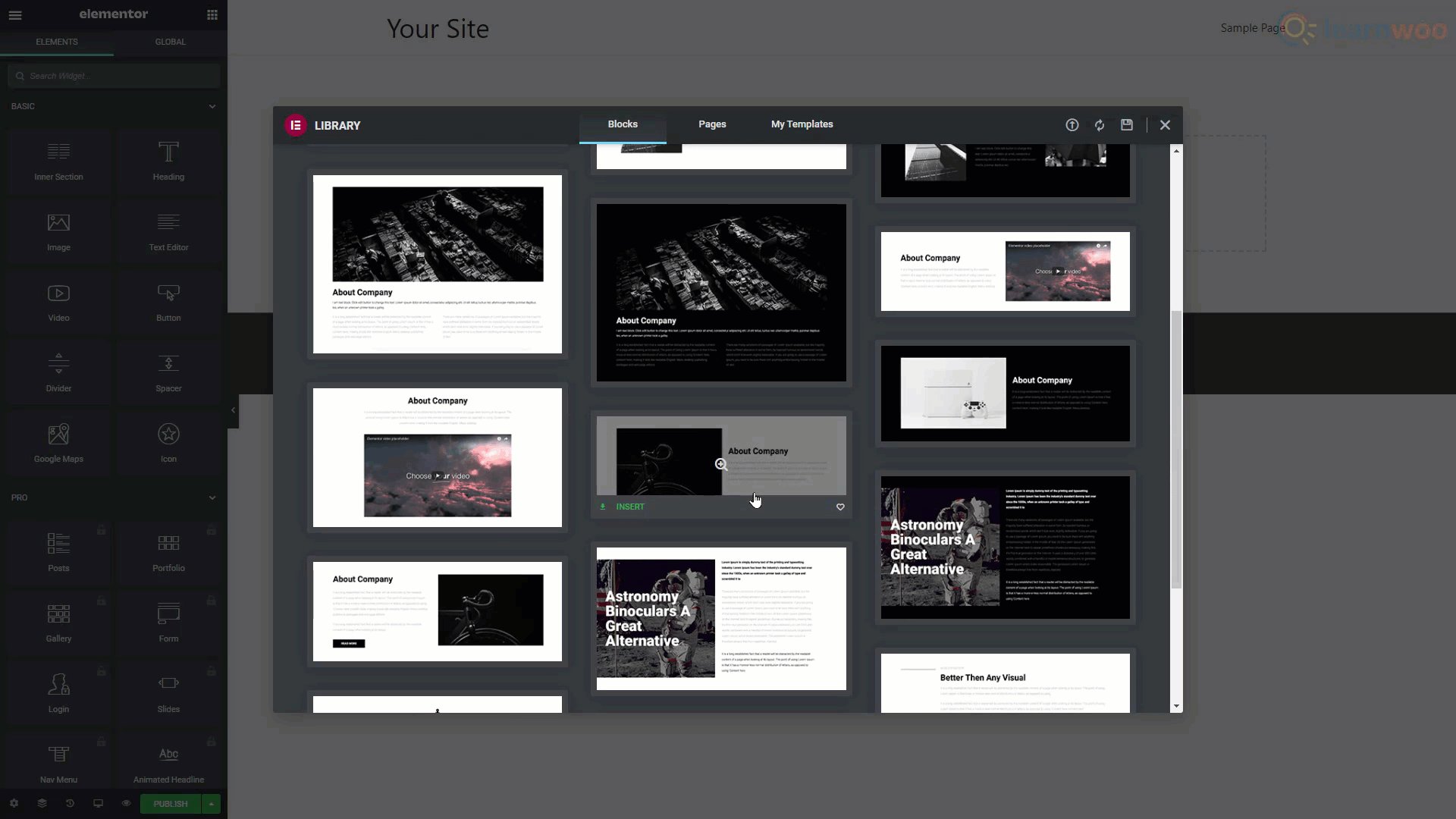
Pour créer une nouvelle page à l’aide de modèles de bloc, cliquez sur l’icône de dossier. Ensuite, en haut, passez à la section Blocs. Utilisez la barre de recherche pour rechercher le bloc dont vous avez besoin. Parcourez les résultats pour voir celui que vous aimez. Ensuite, cliquez sur le bouton Insérer en dessous pour l’amener sur votre page.
Vous recevrez une invite pour connecter votre site Web à la bibliothèque de modèles Elementor. Si vous n’avez pas encore de compte, vous pouvez en créer un avec votre email et un nouveau mot de passe. Lorsque vous cliquez sur Se connecter, le modèle sélectionné est importé dans la page.
Après l’importation, vous pouvez facilement modifier les éléments pour les personnaliser. De même, vous pouvez ajouter et modifier d’autres blocs pour compléter votre page.
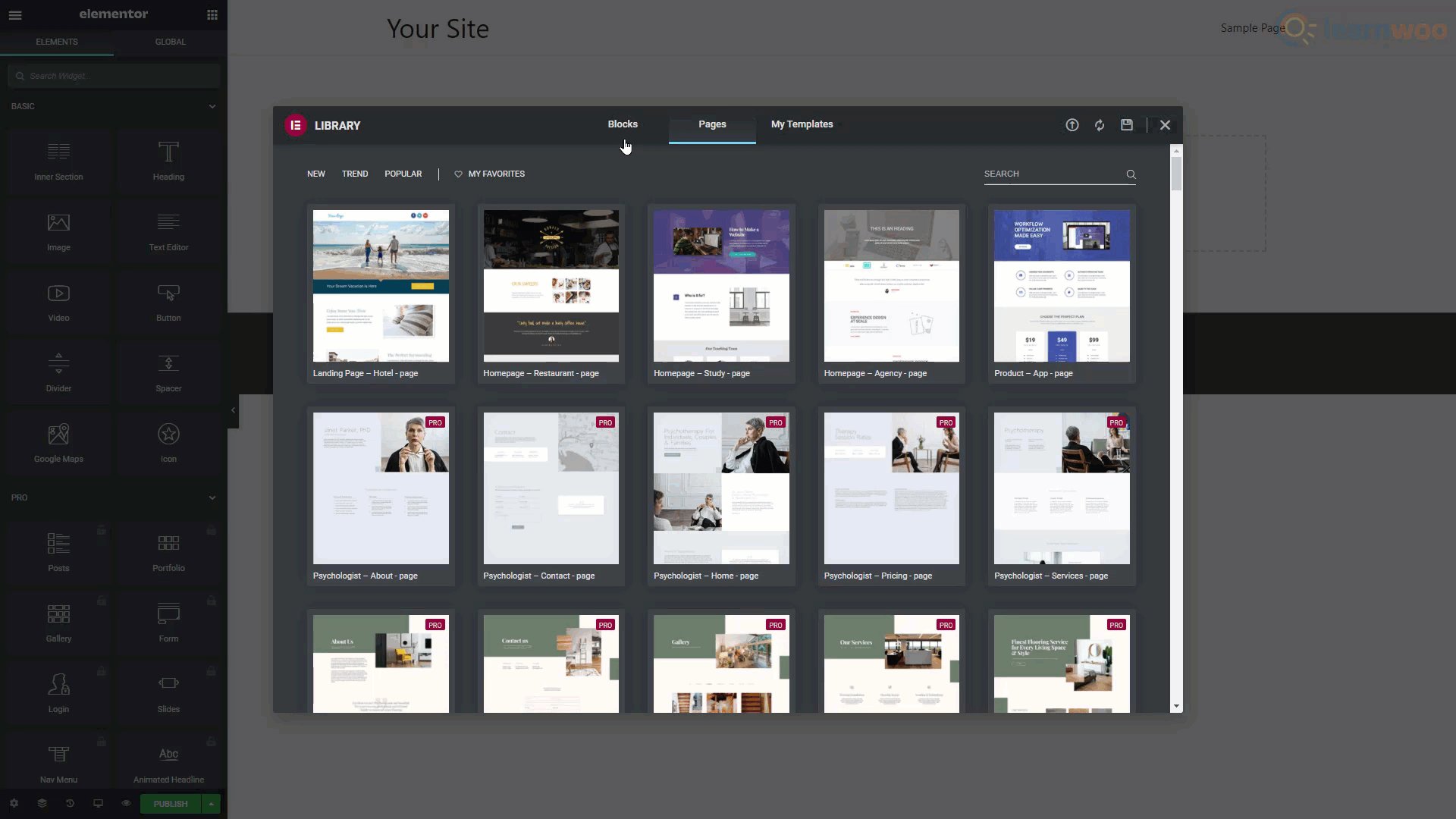
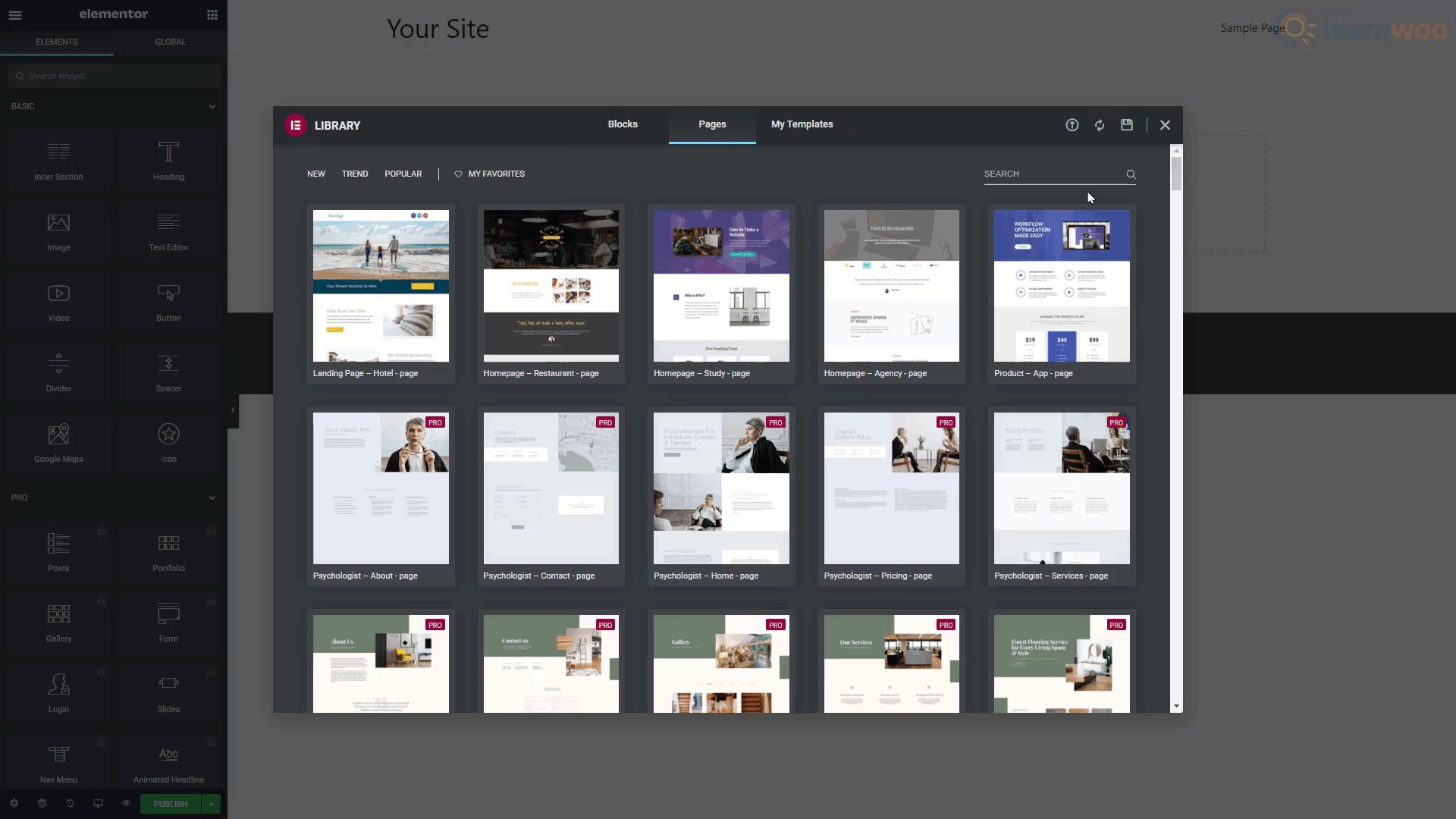
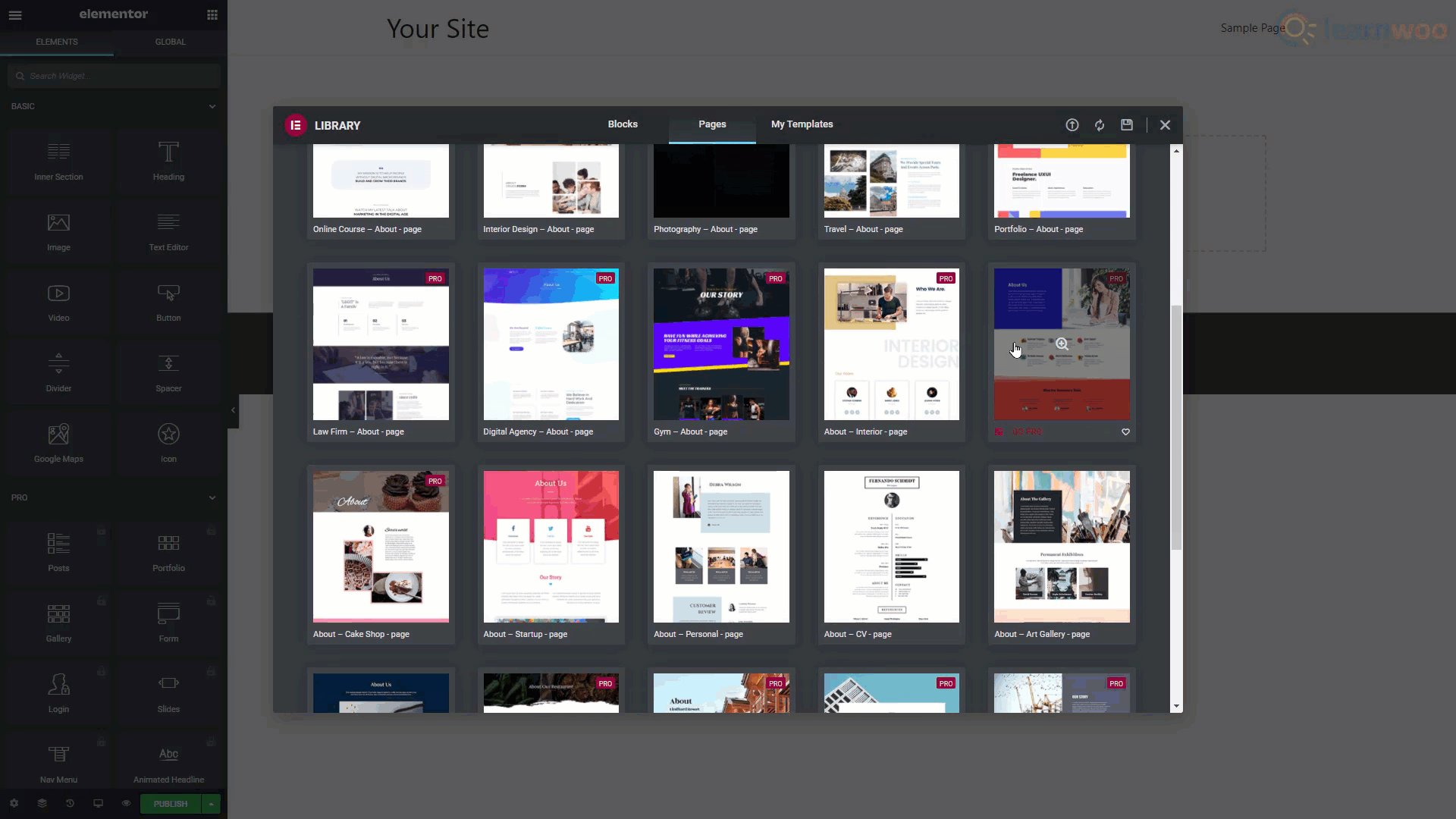
Au lieu de blocs individuels, vous pouvez également importer des modèles de page entiers. Cliquez sur l’icône du dossier et accédez à la section Pages en haut. Utilisez la barre de recherche pour trouver le type de page souhaité. Parcourez ensuite les résultats et importez-en un.

Après avoir importé la page, vous pouvez modifier le contenu pour le personnaliser.

Avec ces fonctionnalités, vous pouvez facilement créer un site Web attrayant. Si vous souhaitez rendre le processus encore plus facile, vous pouvez consulter Elementor Pro. Avec un plan premium, vous aurez accès à de nombreux autres widgets, modèles et intégrations. Et vous pouvez même ajouter des polices personnalisées et des widgets globaux.
Si vous préférez une version vidéo, voici une vidéo:







