Que vous soyez nouveau dans l'entreprise ou que vous soyez déjà établi, l'optimisation de la boutique Shopify est un voyage sans fin.
Les blogs regorgent de conseils sur la façon dont vous devez constamment prêter attention aux modifications des algorithmes, mesurer les KPI, être actif sur les réseaux sociaux et etc. Shopify, le nombre de marchands en octobre a dépassé le million. Pensez aux autres plates-formes de commerce électronique et aux marchands et le nombre devient infini. Vous devez vous distinguer, non pas en faisant de la compétition, mais en optimisant votre magasin pour offrir une expérience différente.

Ici, nous ne parlons pas de votre gamme de produits, de votre thème et de votre conception. Ici, nous parlons des choses mineures auxquelles vous ne faites pas attention. Ceux dont l'amélioration peut vous apporter plus de revenus.
Ce poste est divisé en 3 catégories. Chacun d'eux contient des trucs et astuces avec l'outil approprié. Si vous êtes particulièrement intéressé par un plus qu'un autre, vous pouvez sauter car ils ne sont pas connectés les uns aux autres.
- Accélérez votre magasin
- Optimiser pour les acheteurs mobiles
- Fournir un contenu informatif
Plongeons et optimisons votre magasin!
Optimiser signifie accélérer le temps de chargement de votre page Shopify
En 2020, la vitesse est cruciale. Même si vous le prenez avec réserve, c'est vraiment le cas. Amazon est l'un des exemples qui l'illustre bien. Amazon calculé que pour chaque ralentissement de chargement d'une page d'une seconde, ils perdraient 1,6 milliard de ventes! De plus, s'ils pouvaient améliorer la vitesse, ils ont constaté que chaque 100 ms d'amélioration leur apporterait 1% de ventes.

La situation devient plus grave si je vous dis que Google prend la vitesse comme facteur de classement pour les recherches mobiles. Maintenant, nous parlons sérieusement.
Vous pouvez facilement vérifier quel est le temps de chargement de votre site sur un Test de vitesse de page. L'une des principales raisons d'un ralentissement que nous constatons dans les résultats est l'image.
Shopify a publié un blog excessif postez sur la façon dont vous pouvez optimiser les images sur Shopify, y compris l'optimisation pour le référencement, les miniatures… Ici, nous allons nous concentrer uniquement sur les conseils qui peuvent nous aider à réduire la vitesse.

Utilisation d'images trop grandes
La taille de l'image nous a coûté beaucoup de temps à charger et affecte directement les résultats du test de vitesse ainsi que la position du classement de recherche et le taux de rebond. Quoi qu'il en soit, nous ne pouvons pas simplement supprimer des images et échanger leur manque contre de la vitesse. Les images sont cruciales pour l'expérience globale du client et de belles images peuvent aider aux conversions. Ce que nous pouvons faire, c'est les optimiser sous forme de taille et de format.
L'optimisation de la taille de l'image sans perte de qualité peut être délicate. Les recommandations vont de l'avant avec l'utilisation de JPG au lieu de PNG et avec une image inférieure à 70 Ko. Ici, je vais énumérer certains des outils qui peuvent réduire la taille de l'image de 70% ou convertir au format souhaité. Le plus grand avantage est qu'ils sont tous gratuits!
Sur le marché des applications Shopify, il existe également de nombreuses applications offrant cette fonctionnalité. Même si cela semble plus facile, essayez de ne pas les utiliser à cet effet car ils ajoutent du code supplémentaire à votre boutique. Et le calcul est simple, un code supplémentaire peut vous coûter une vitesse que nous essayons de gagner.

Utiliser trop d'images
En essayant d'apporter la meilleure expérience possible, nous oublions parfois de tester et de voir quelle configuration nous apporte le plus de conversions. Parfois, 6 images sur une chemise ne sont pas nécessaires. Peut-être que vos clients réagissent mieux en ayant une seule image avec la possibilité de zoomer, au lieu de répertorier 6 d'entre eux pour trouver ce qu'ils recherchaient dans votre produit.
Testez, testez, testez! Cela peut vous apporter quelques secondes et également améliorer l'expérience d'achat des clients et vous ne le saviez pas du tout!
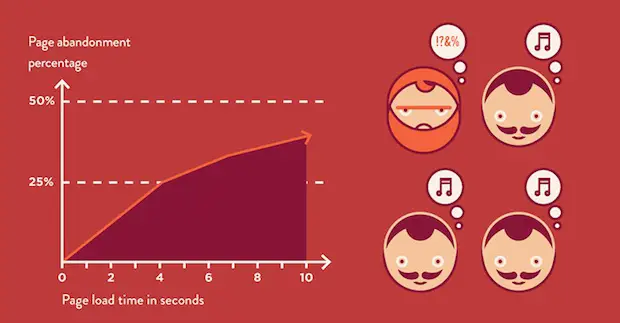
La durée d'attention humaine diminue chaque année et est tombé à 8 secondes. Si vous perdez quelques secondes lors du chargement, quel temps avez-vous pour impressionner les clients? C'est simple, vous ne le faites pas si vous n'optimisez pas. Google le dit bien, la vitesse est égale aux revenus!
Optimisation de la boutique Mobile Shopify
Maintenant que nous avons optimisé la vitesse, qu'en est-il des recherches mobiles et de l'expérience des clients mobiles?
Plus de 86% de toutes les recherches sur Google sont désormais fabriqués à partir de mobiles. Si vous n'avez pas élaboré de stratégie pour les clients mobiles, vous êtes probablement en retard. Parce que vos concurrents le sont, et plus de 80% des meilleurs résultats de recherche sont adaptés aux mobiles.
En 2020, pour être juste réactif ne suffit pas, vous devez penser d'abord au mobile et optimiser la boutique Shopify pour cela.
Qu'est-ce que le mobile-first? La conception axée sur le mobile signifie la construction d'un magasin Shopify comme vous le construisez pour les clients mobiles, puis l'ajustement sur le bureau. Il devrait être construit de telle manière qu'il pourrait être extrêmement facile à utiliser sur de petits écrans comme sur des appareils mobiles. L'inverse consisterait à créer un ordinateur de bureau, puis à s'adapter au mobile. Hé, 86% des recherches sont faites à partir du mobile, vous vous trompez si vous faites le contraire!
Si vous êtes déjà plongé dans l'entreprise Shopify, il vous en coûterait du temps et de l'argent pour construire une boutique vers une approche ou une conception axée sur le mobile. Ce que vous pouvez faire est de trouver des moyens alternatifs pour rendre votre boutique plus mobile. Cela signifie en fait que tout le contenu de votre boutique doit être facilement et facilement accessible sur toutes les différentes plates-formes et, plus particulièrement, sur les écrans plus petits comme celui mobile.
Pages mobiles accélérées (AMP)
L'AMP est l'une des parties de l'approche mobile-first. Selon Google Developers, AMP est un cadre de composants Web que vous pouvez utiliser pour créer facilement des sites Web, des histoires, des e-mails et des publicités axés sur l'utilisateur. C'est une technologie conçue pour améliorer les expériences mobiles, et elle a d'abord été adoptée par les éditeurs. Plus tard, il a trouvé sa place dans les industries du commerce électronique lorsque des géants comme Alibaba ou George.com ont montré des résultats impressionnants en utilisant AMP. C'est pourquoi BigCommerce, en tant que l'une des plus grandes plateformes de commerce électronique AMP natif adopté pour ses clients.
Dans Shopify, la situation n'est pas si simple et vous devez penser de manière proactive à la construction de mobiles d'abord. Construire un AMP à partir de zéro peut être difficile si vous dirigez une entreprise Shopify. Si vous n'avez pas de développeur interne ou que vous n'avez pas suffisamment de temps pour en savoir plus, vous devriez envisager d'utiliser l'une des solutions AMP automatisées, comme AmpifyMe est. Mais soyez prudent lorsque vous adoptez l'une des solutions automatisées, n'échangez pas la fonctionnalité contre la vitesse, ayez les deux!

Contenu informatif
L'une des choses que nous concentrons le plus dans notre boutique est informative, comme les images et la description. Nous faisons de notre mieux pour montrer à quoi ressemble le produit, en essayant de le rendre de plus en plus réel. De plus, nous offrons aux clients de nombreuses options parmi lesquelles choisir, des couleurs aux tailles et bien d'autres.
Nous en oublions la partie la plus importante, la valeur que nous offrons. Nous optimisons tout sans nous concentrer sur les utilisateurs.
Dans la mer de descriptions de produits et de nombreuses belles images et vidéos, nous ne parlons pas les langues de nos clients. Pour donner l'expérience, il faut penser comme eux, répondre à leurs questions et surmonter leurs peurs. Quel est le but de ce produit? Qui voit le plus d'avantages à acheter ce pack? Comment choisir la bonne option qui répondra le mieux à leurs besoins? Parlez leur langue.
L'aspect crucial de l'optimisation est de créer un contenu informatif de haute qualité. Créez et donnez aux clients un guide utile pour acheter vos produits. Cela améliorera non seulement le temps passé sur la page, mais bénéficiera également à votre score SEO. Double double!
Conclusion
Cela peut prendre un certain temps avant de voir les résultats, ne vous attendez pas à ce qu'ils apparaissent du jour au lendemain. Vos efforts porteront leurs fruits à long terme.
Avec ces trucs et astuces, vous êtes sur la bonne voie avec votre magasin Shopify. Il vous suffit de choisir la bonne direction avec l'optimisation et de ne jamais vous arrêter avec. Bonne chance!