Les codes courts sont de courts extraits de code qui vous aideront à intégrer certaines fonctionnalités à vos publications, pages et widgets WordPress. Les avantages des codes abrégés sont que vous serez en mesure de gérer la personnalisation de votre site sans disposer de connaissances de codage avancées. Les codes abrégés vous aideront en fait à publier du contenu dynamique, notamment des images, du contenu et des fonctions sur vos publications et pages WordPress, sans créer de longues périodes de code. Dans cet article, nous vous fournirons des informations de base sur l’utilisation des codes de fonction WordPress et WooCommerce.
Quelles sont les utilisations importantes des codes courts sur un site WordPress?
Les codes courts vous aideront à intégrer facilement une gamme de contenus dynamiques ou d’éléments visuels. Certains des exemples où un shortcode peut vous aider avec votre site WordPress sont:
- Ajout de boutons Call to Action sur vos pages ou vos publications WordPress.
- Affichage des formulaires de contact sur le site.
- Insérer une publicité.
- Ajout d'images et d'autres éléments visuels.
En ce qui concerne WooCommerce, certaines des pages essentielles sont fonctionnelles grâce à ces codes abrégés. Par exemple, les pages Panier, Paiement, Mon compte ont leurs propriétés dynamiques grâce à des codes courts spécifiques. Lorsque vous créez les pages essentielles pour WooCommerce à l'aide de l'assistant de configuration, vous avez peut-être remarqué les codes abrégés qu'ils contiennent. En outre, vous pouvez utiliser une gamme de codes abrégés pour vous aider à afficher un contenu spécifique, tel que des produits en vedette ou des produits en vente en fonction des besoins.
Lisez ce guide détaillé sur les codes courts WooCommerce pour plus d'informations.
Comment utiliser les shortcodes dans WordPress?
Vous pouvez simplement copier un shortcode et le coller dans l'éditeur de page ou de publication et le publier. Maintenant, la fonctionnalité spécifique de ce shortcode sera exécutée.
Par exemple, si vous utilisez un shortcode (featured_products) Sur une page de votre boutique WooCommerce, tous les produits marqués en vedette seront affichés sur cette page.
Voyons comment:
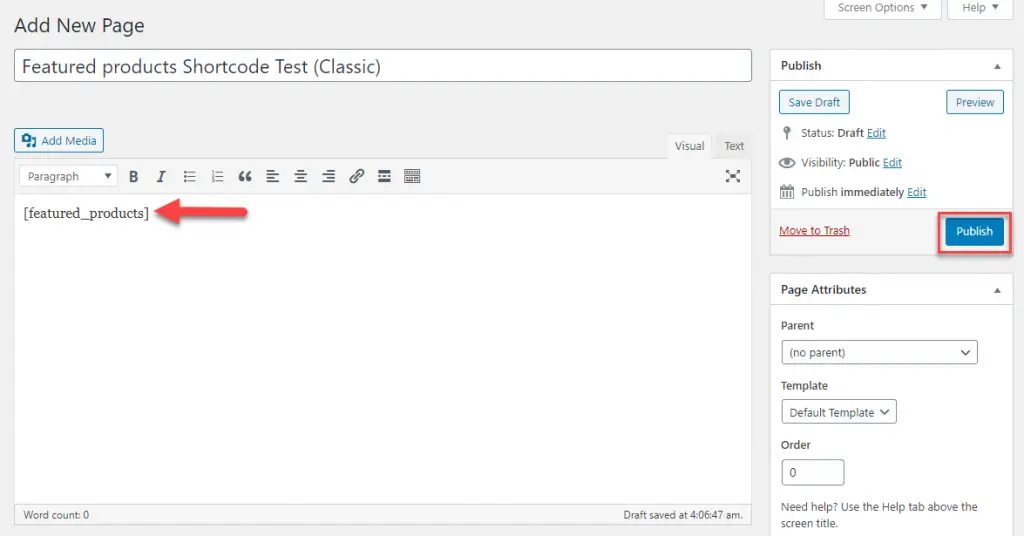
Éditeur classique
Si vous utilisez WordPress Classic Editor, vous pouvez simplement coller le shortcode dans l'éditeur de publication ou de page, puis cliquer sur le bouton Publier.

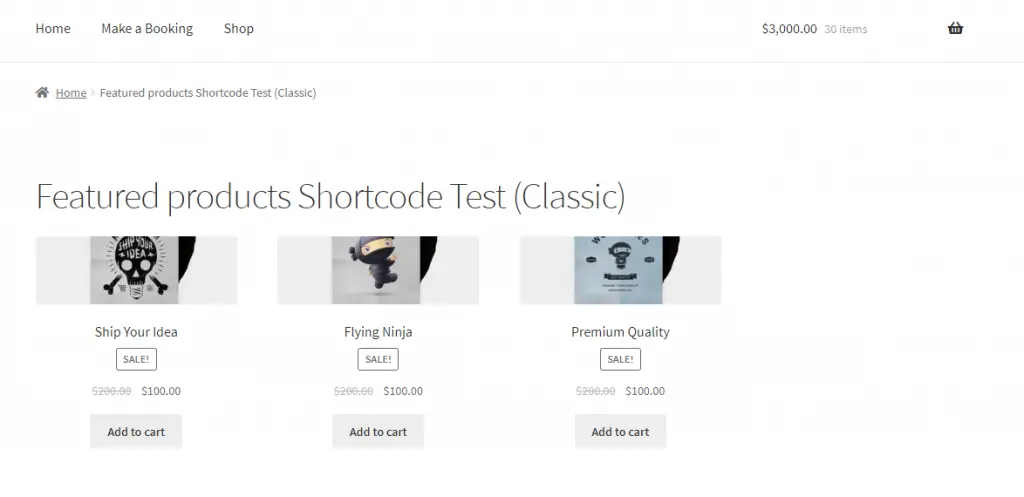
Une fois la page publiée, tous vos produits en vedette seront affichés sur cette page.

Gutenberg
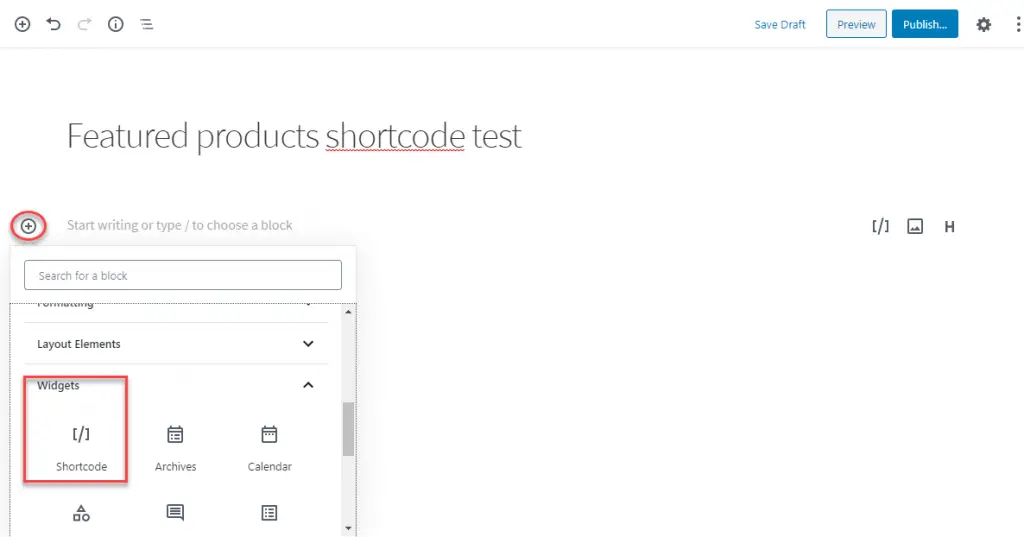
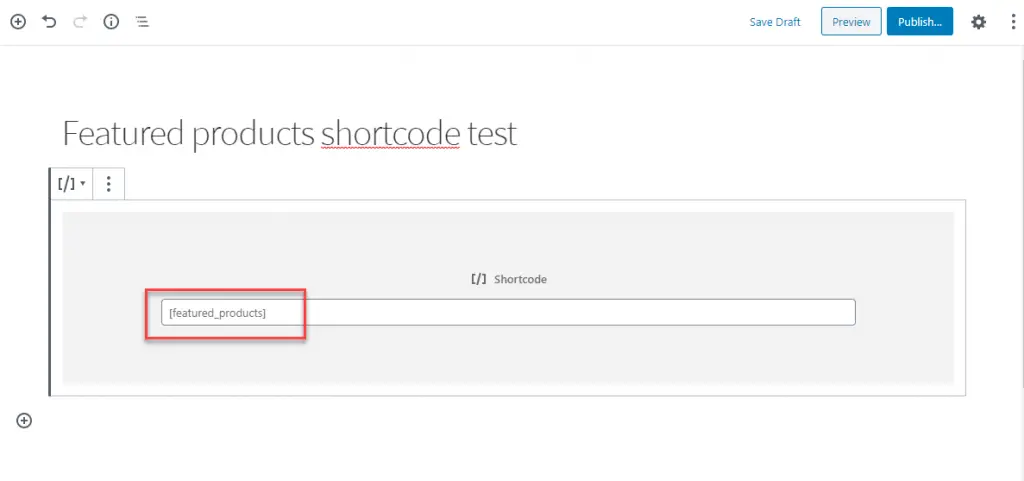
Si vous utilisez l'éditeur Gutenberg, voici comment vous pouvez utiliser un shortcode:
- Cliquez sur l'icône + pour choisir un bloc.
- Faites défiler jusqu'à Widgets et ouvrez le tiroir de menu
- Sélectionnez Shortcode

Entrez le shortcode.

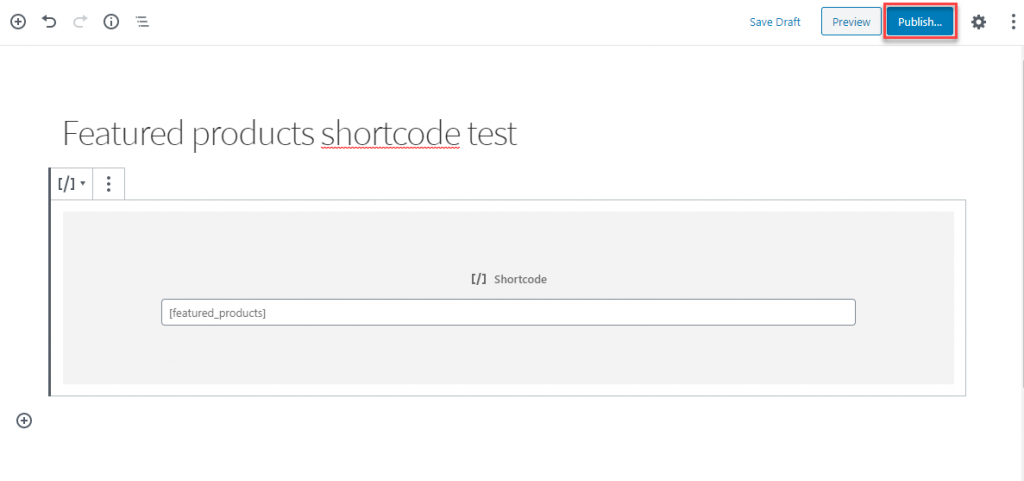
Publier la page.

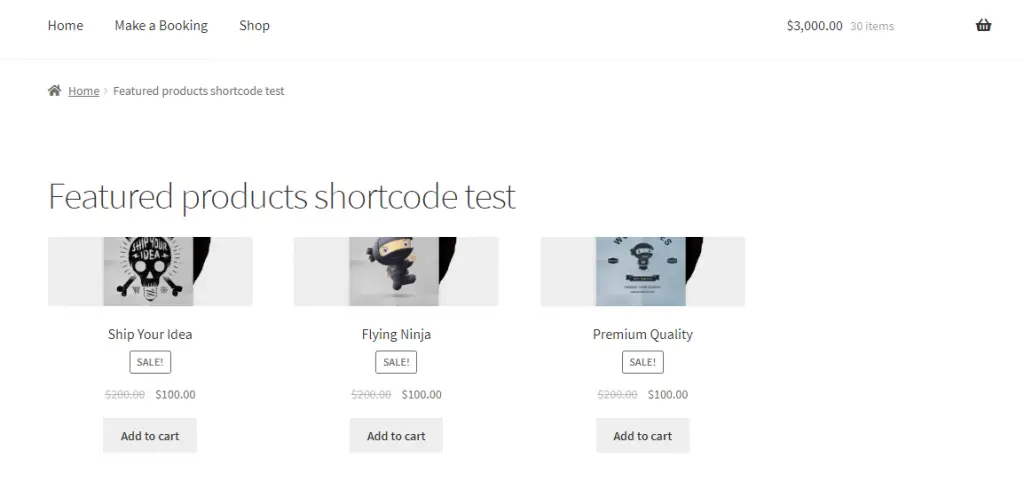
Maintenant, vous pouvez voir que tous vos produits en vedette seront listés sur cette page.

Comment ajouter un shortcode sur un widget?
Maintenant, vous voulez parfois ajouter un shortcode dans la zone du widget. Par exemple, voyons comment ajouter des produits en vedette à la barre latérale de votre site WordPress.
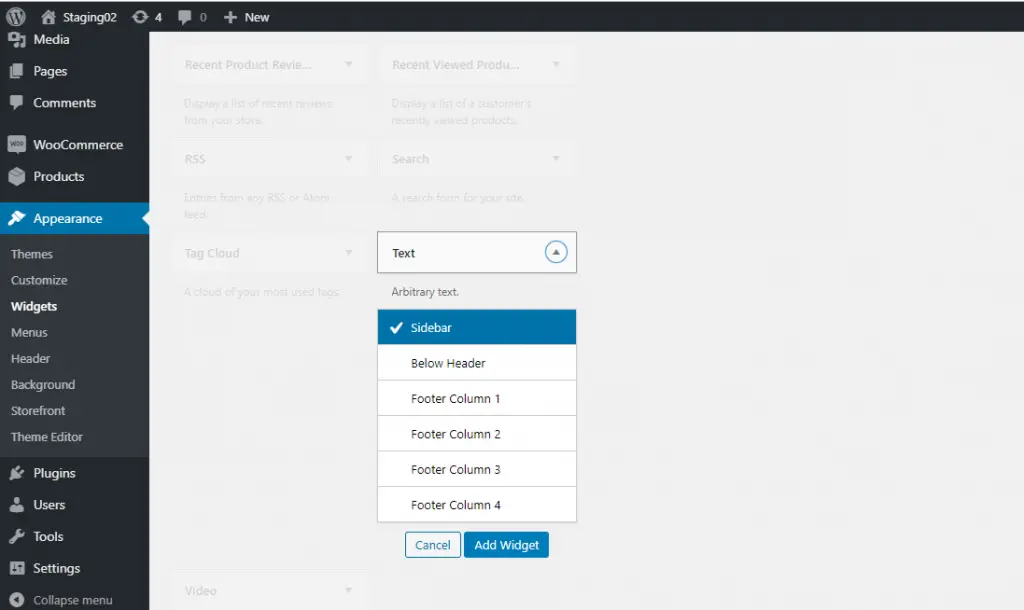
Aller à Apparence> Widgets.
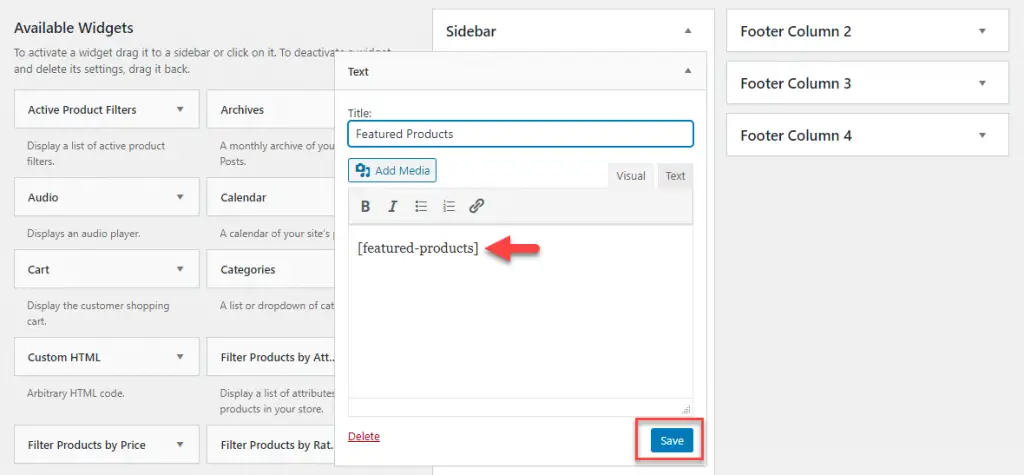
Faites défiler jusqu'au widget Texte, sélectionnez la barre latérale, puis cliquez sur le bouton Ajouter un widget.

Maintenant, vous verrez le widget avec une zone de texte similaire à l'éditeur de publication. Ajoutez votre shortcode ici.

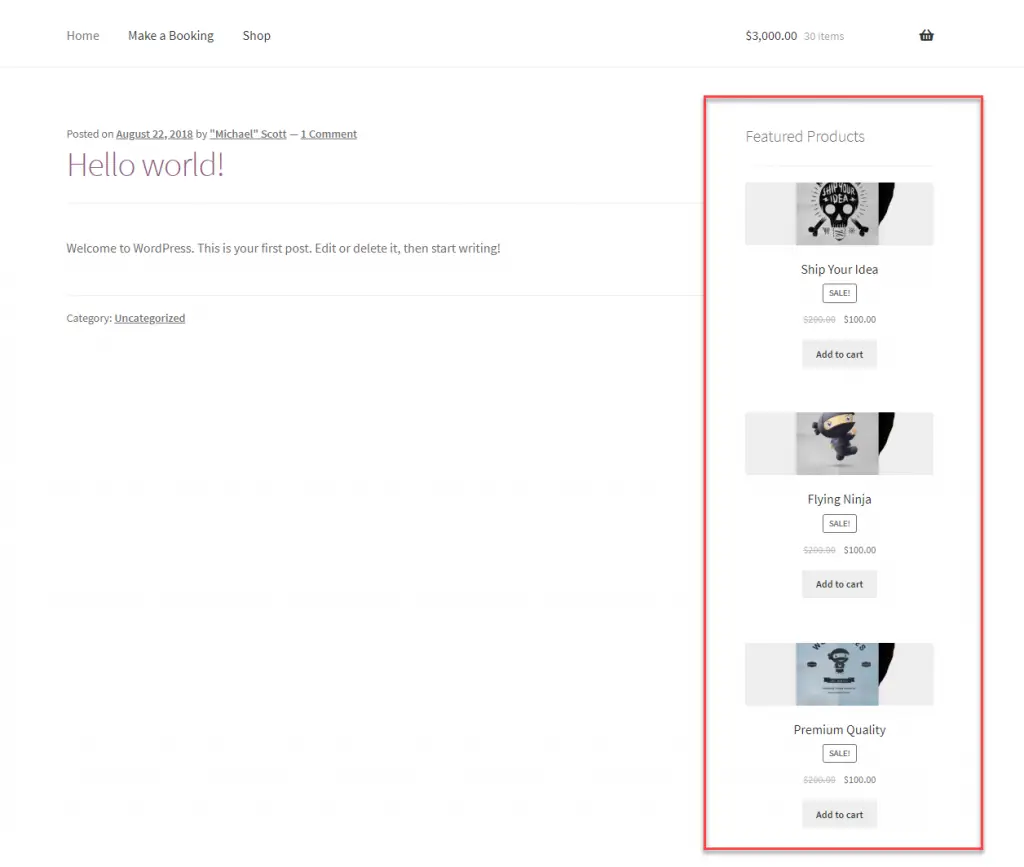
Désormais, les produits en vedette seront également affichés dans la barre latérale de votre site.

Vous pouvez utiliser des codes courts sur vos sites WordPress et WooCommerce, comme décrit ci-dessus. Procurez-vous simplement le code court approprié et ajoutez-le pour intégrer un contenu dynamique comme celui-ci.
Codes courts par défaut de WordPress
WordPress propose quelques codes abrégés par défaut. Elles sont:

Un grand nombre de plug-ins permettant la publication de contenu dynamique sur votre site utilisent des codes abrégés. Vous pouvez utiliser les codes abrégés disponibles pour obtenir le résultat spécifique que vous recherchez.
Créer des shortcodes WordPress
Si vous souhaitez créer vous-même des codes courts, veuillez lire l'API WordPress Codex sur Shortcode avant de commencer.
Meilleures pratiques lors de l'utilisation de WordPress et WooCommerce Shortcodes
Comme vous le savez, les codes de fonction WordPress et WooCommerce sont sans doute l’un des moyens les plus simples d’intégrer du contenu dynamique sur votre site. Cependant, lors de l'utilisation de codes courts, vous devrez peut-être suivre certaines des meilleures pratiques. Voici un aperçu de certains d’entre eux.
Ne comptez pas trop sur les codes courts
Les codes courts sont vraiment faciles à utiliser pour les débutants WordPress. Cependant, les experts conseillent de ne pas l'utiliser plus que nécessaire. Si vous utilisez des codes courts spécifiques à un thème pour incorporer des éléments visuels, n'oubliez pas de ne pas l'ajouter dans tous vos messages. En effet, si vous modifiez le thème, ces codes abrégés spécifiques à un thème deviendront inutiles une fois que vous aurez désinstallé le thème. Dans un tel scénario, vous devrez peut-être supprimer manuellement les codes abrégés de tous les messages.
Masquer les codes abrégés
Dans le cas où vous avez utilisé un shortcode spécifique à un thème dans de nombreux articles et que vous modifiez le thème, le texte du shortcode sera affiché. Cela peut paraître assez étrange sur le front-end de votre site. Vous pouvez éviter ce problème de deux manières. Vous pouvez supprimer manuellement le shortcode de toutes les publications où vous l'avez ajouté. Ou, vous pouvez utiliser le code suivant sur le fichier functions.php de votre thème.
add_shortcode( 'yourshortcode', '__return_false' );
Lorsque vous utilisez ce code, il n’ya aucune sortie du shortcode. Toutefois, le texte du code court ne sera pas affiché sous forme de texte dans le frontal.
Nommez les shortcodes avec soin
Si vous créez vos propres shortocodes, nommez-les soigneusement. Ceci afin d'éviter tout conflit avec les codes courts d'autres plugins portant le même nom. Aussi clairement les documenter pour référence future.
Lisez attentivement la documentation
Si vous utilisez des codes abrégés disponibles avec un thème ou un plug-in, lisez attentivement la documentation avant de les utiliser. Vous devez avoir une idée claire de la capacité d’un code abrégé avant de les ajouter à vos publications ou à vos pages.
Plugins WordPress Shortcode
Voici quelques plugins WordPress qui vous aideront à mieux utiliser les codes courts.
Shortcodes Ultimate
Ce plugin vous aidera à créer beaucoup d'éléments visuels en utilisant des codes courts WordPress. Vous pouvez utiliser ces codes abrégés dans des publications, des pages, des widgets de texte ainsi que des fichiers de modèle. Les éléments visuels que vous pouvez créer à l'aide de ce plugin incluent des zones, des boutons, des onglets, des curseurs, des carrousels, etc. Le plugin a un design réactif et fonctionne avec presque tous les thèmes WordPress populaires.

Il est assez facile à utiliser car vous pouvez insérer le shortcode et obtenir un aperçu en direct pour comprendre son apparence. Le plugin fonctionne également de manière transparente avec l'éditeur Gutenberg. De plus, le plugin offre plusieurs options de personnalisation car il est très convivial pour les développeurs et propose des options CSS personnalisées. Il est prêt pour la traduction et offre également un support RTL. La documentation détaillée aidera même les débutants de WordPress à l’installer et à utiliser plus de 50 codes courts disponibles.
Vous pouvez également consulter la version premium pour des options de shortcode supplémentaires.
WP Shortcode de My Theme Shop
Si vous rencontrez des difficultés pour utiliser des codes abrégés spécifiques à un thème pour les éléments visuels, ce plugin sera un bon moyen de sortir. Il vous aide à configurer plus de 24 éléments visuels différents sur votre site WordPress, indépendamment de tout thème. Ces éléments incluent des boutons, des cases, des bascules, des tableaux, des mises en page, etc. Tous les codes courts sont stylisés de manière minimale et sont donc tout à fait compatibles avec la plupart des sites. De plus, ils sont facilement personnalisables, si cela ne fonctionne pas pour vous tout de suite.

Utilisez ce plugin pour personnaliser l’interface de votre site et ne craignez pas de perdre les modifications lorsque vous changez de thème.
amr shortcode n'importe quel widget
Avec l'aide de ce plugin, vous pouvez ajouter un ou plusieurs widgets et des zones entières de widgets dans une page à l'aide d'un shortcode. Cela fonctionne aussi bien sur l'éditeur classique que sur l'éditeur Gutenberg. Le plugin stylisera le widget de manière à correspondre au style de votre thème. Si vous n'êtes pas satisfait, vous pouvez toujours ajuster le design car le plugin est assez personnalisable.

Même si vous changez le thème de votre site, ce plugin restaurera les paramètres et affichera les widgets en fonction du nouveau thème.
Shortcoder
Ceci est un plugin qui vous aidera à stocker des extraits de code tels que HTML, Javascript, etc. en shortcodes. Vous pouvez utiliser ces codes courts pour exécuter le code sur les pages et les publications. Il est assez facile d'utiliser ce code. Créez simplement un nom pour le shortcode, collez l'extrait de code et enregistrez-le. Maintenant, un shortcode est créé, que vous pouvez placer sur une page ou publier pour exécuter l'extrait de code. Le plugin offre également une option pour désactiver les codes courts globalement lorsque vous ne souhaitez pas les utiliser.

J'espère que vous avez compris comment utiliser les codes courts WordPress et WooCommerce. Laissez-nous un commentaire si vous avez une question.