La vitesse de chargement du site est l’une des mesures importantes que vous devez prendre en compte si vous êtes propriétaire d’un site Web. Cela devient encore plus crucial si vous gérez une boutique en ligne sur votre site Web. GTmetrix est l’un des outils populaires que vous pouvez utiliser pour tester la vitesse de votre site Web. Dans cet article, nous expliquerons comment utiliser efficacement GTmetrix pour comprendre et améliorer les performances du site Web.
Aperçu
GTmetrix est un outil simple qui vous donnera différentes mesures de performances liées à la vitesse du site Web, que vous pouvez analyser et utiliser pour optimiser les performances de votre site. Il propose différentes options pour tester la vitesse de votre site dans différents navigateurs, différentes vitesses de réseau et à plusieurs endroits. Gtmetrix est optimisé par Lighthouse, l’outil automatisé de Google qui aide à améliorer les performances du site.

Système de notation GTmetrix
Les résultats offerts par GTMetrix sont assez faciles à comprendre et aideront même les nouveaux utilisateurs à apporter facilement des améliorations. Cela implique un système de notation qui affiche une note GTmetrix, ainsi que des scores de performance et de structure. Vous pouvez également obtenir des informations plus approfondies grâce à des graphiques et d’autres visualisations.
GTmetrix disposait auparavant de rapports Page Speed/YSlow, qui ont été remplacés par le système de notation Lighthouse. Il est encore augmenté pour créer le grade GTmetrix.
Grade GTmetrix
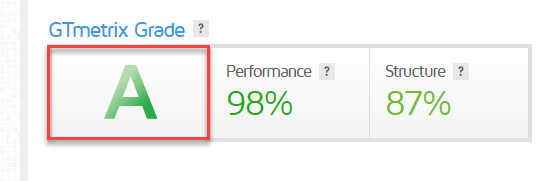
La note GTmetrix donne une idée des performances de votre site en tenant compte du temps de chargement, de la stabilité visuelle et de l’interactivité. Il s’agit en fait d’une combinaison de la structure frontale de votre site et des performances ressenties par un utilisateur réel.

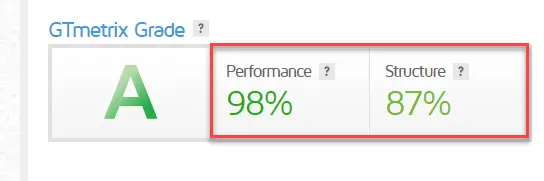
Actuellement, la note est une moyenne de deux notes – Performance et Structure.
La performance est le score Lighthouse, qui est obtenu via des audits personnalisés GTmetrix, ainsi que différentes spécifications de navigateur et de matériel. Structure est une évaluation exclusive effectuée par GTmetrix sur vos audits d’opportunité et de diagnostic Lighthouse. Dans l’ensemble, votre score Structure donnera une idée de la qualité de la construction de votre site pour une performance optimisée.

Tableau de bord GTmetrix
Nous allons maintenant entrer dans plus de détails sur la page des résultats.
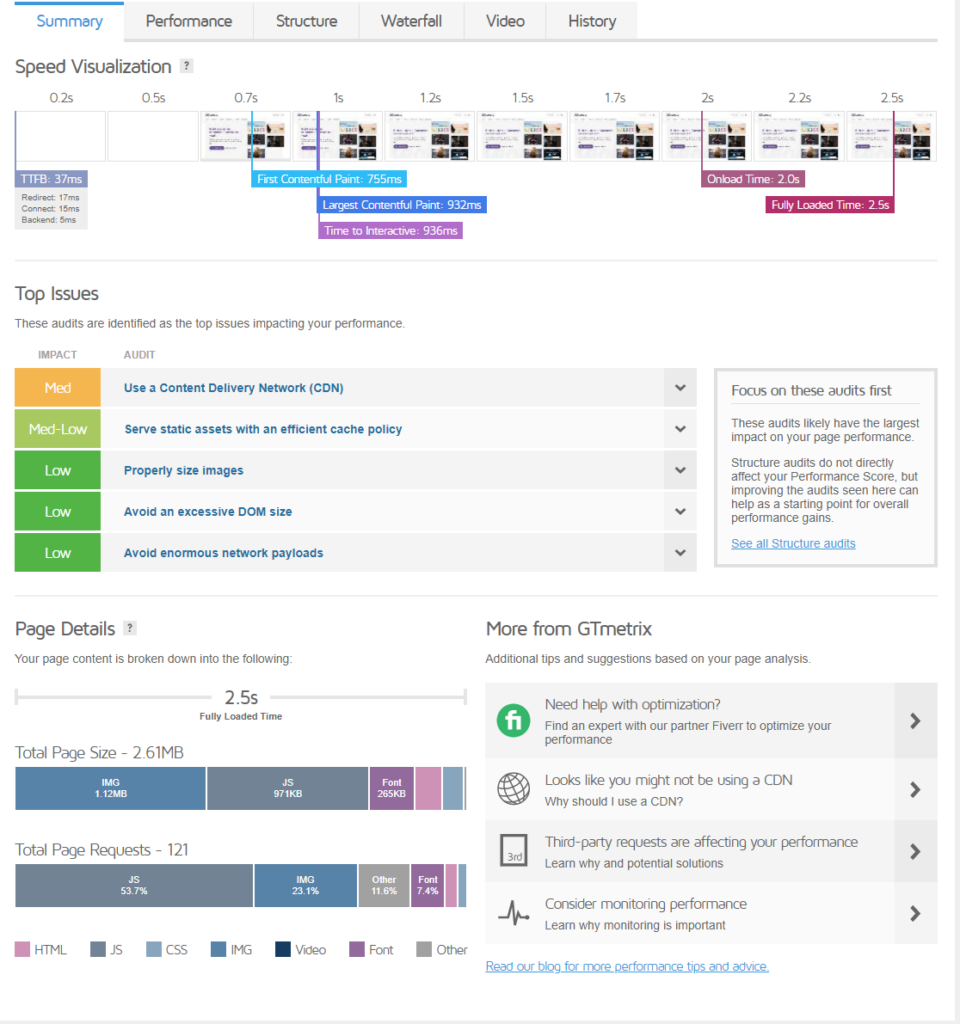
Onglet Résumé
L’onglet récapitulatif fournit un bref aperçu de tous vos indicateurs de performance de manière structurée. Vous pouvez obtenir des informations et initier des améliorations de performances avec les informations de cet onglet uniquement.
Les aspects suivants sont visibles ici :
- Visualisation rapide – un indicateur visuel de la façon dont votre page se charge et de l’expérience utilisateur réelle.
- Principaux problèmes – il s’agit d’un résumé des principaux problèmes sur votre page.
- Détails de la page – un graphique qui indique quelles demandes sont incluses dans votre page et comment cela affecte la taille de la page.
- Conseils supplémentaires – aide supplémentaire et suggestions de l’équipe GTmetrix.

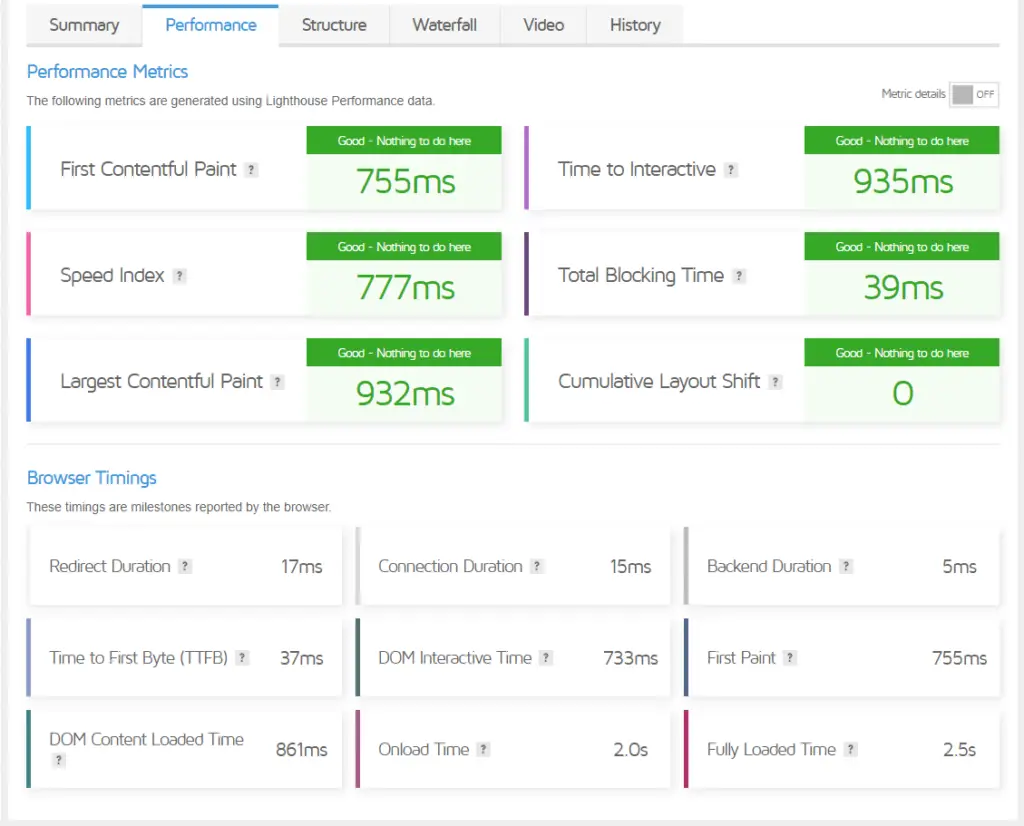
Onglet Performance – le point de vue de l’utilisateur
Ce score vous donne une idée claire des performances de votre site du point de vue de l’utilisateur. Les métriques incluent différents scores compilés ensemble pour former le score de performance final. Voici les métriques qui seront affichées sur un rapport de performances GTmetrix :
- Première peinture de contenu – donne une indication sur la vitesse à laquelle les images et le texte sont peints sur votre page. 0,9 s ou moins est un bon score.
- Indice de vitesse – indique à quelle vitesse le contenu de votre page est visiblement rempli. 1,3 s ou moins est un bon score.
- La plus grande peinture de contenu – déterminé par la façon dont le plus grand élément de contenu est peint. 1,2 s ou moins est considéré comme un bon score.
- Temps d’interactivité – le temps qu’il faut pour que votre page soit pleinement interactive. Ce score doit être de 2,5 s ou moins pour avoir une bonne expérience utilisateur.
- Temps de blocage total – désigne le temps bloqué par les scripts pendant le chargement de la page. 150 ms ou moins sont considérés comme une bonne expérience utilisateur.
- Changement de disposition cumulatif – indique le changement de mise en page lors du chargement. 0,1 ou moins est un bon score.
Il y aura un code couleur pour indiquer l’impact de chaque métrique.

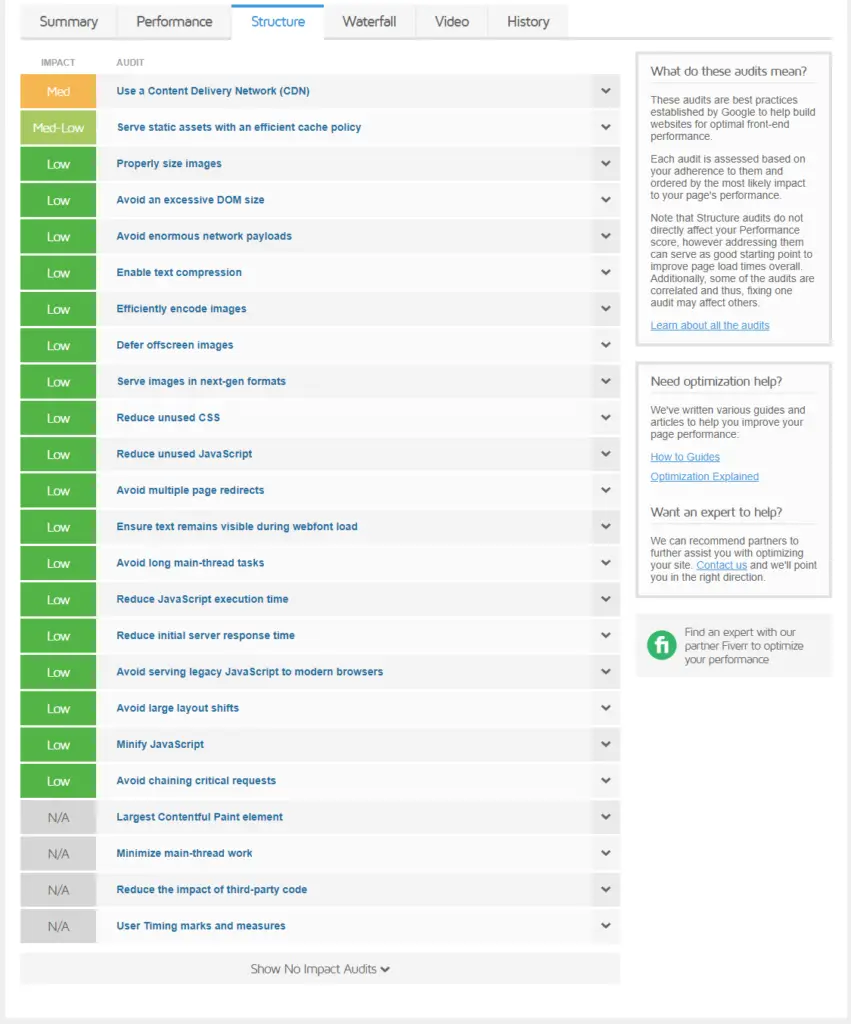
Onglet Structure – indicateur de performance optimale
L’onglet Structure affiche les résultats de l’audit Lighthouse, qui est ensuite évalué par l’équipe GTmetrix et qui lui attribue différentes valeurs. Veuillez noter que les résultats ici ne sont pas une indication des performances de votre site, mais ce sont les bonnes pratiques suggérées par Google pour des performances optimales. Vous pouvez mettre en œuvre ces suggestions pour une amélioration potentielle des performances de votre site.
Le magasin Structure implique également des audits personnalisés effectués par l’équipe GTmetrix en plus des audits Lighthouse standard. Ceux-ci sont:
- Activer le maintien en vie – réduit la latence
- Combinaison d’images à l’aide de sprites CSS – pour de petites images afin d’améliorer les performances.
- Utilisez un réseau de diffusion de contenu – pour offrir une expérience rapide aux utilisateurs du monde entier.
- Évitez CSS@import – évitez le processus d’appel de feuilles de style à partir d’un autre CSS
Dans l’onglet structure, différents audits sont affichés avec un code couleur en fonction de leur impact. Certains audits sans impact seront masqués. Vous pouvez cliquer sur « Afficher les audits sans impact » pour les afficher.
Cet onglet contient également des liens qui vous aideront à trouver l’aide d’experts pour optimiser les performances de votre site.

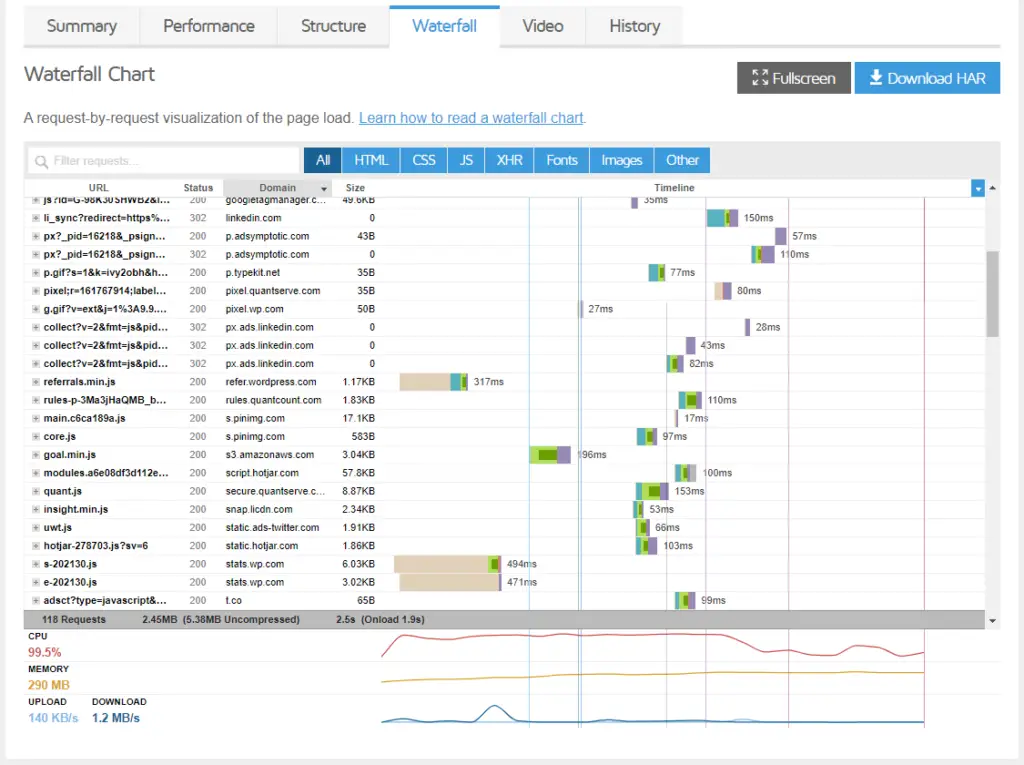
L’onglet Cascade
Cet onglet visualise le comportement de chargement et vous pourrez comprendre comment les différentes requêtes sur la page sont chargées et dans quel ordre. Il existe différents graphiques affichant la répartition de la taille et du temps de chargement. Sur la représentation visuelle de la cascade, vous trouverez les données organisées sous ces formes :
- URL – C’est la ressource qui est chargée. Vous pouvez les filtrer en HTML, CSS, JS, XHR, polices, images, etc.
- Statut – Il s’agit du numéro de demande de service. Pour les demandes réussies, le code sera 200.
- Domaine – Le domaine indique d’où le fichier est chargé. Cela peut provenir de votre propre domaine, de sources tierces telles que YouTube embed, ou de CDN.
- Taille – Ceci indique la taille de la ressource chargée. Si vous remarquez des tailles de fichiers plus importantes dans les images ou les vidéos, il est crucial de les corriger pour améliorer la vitesse de chargement des pages.
- Chronologie – Ici, vous pouvez comprendre le temps spécifique requis pour charger chaque ressource. En examinant attentivement ces informations, vous pouvez déduire des problèmes de performances critiques.

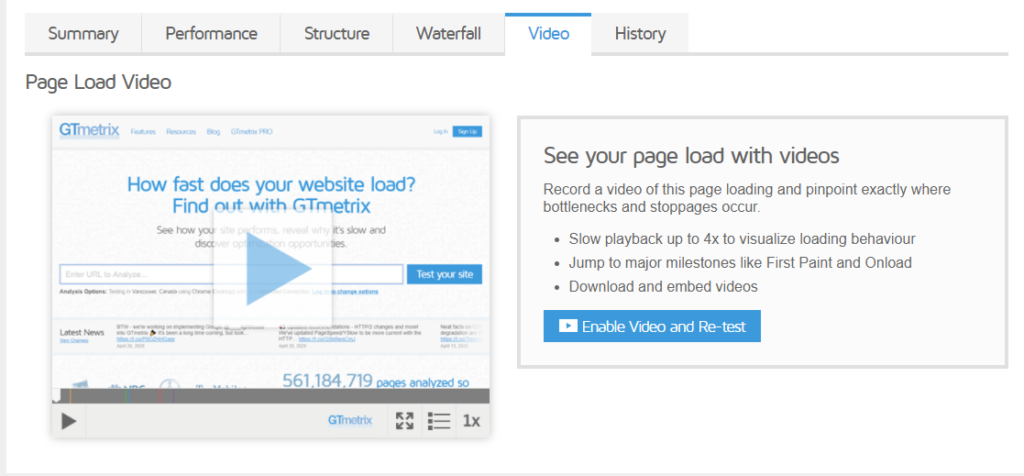
L’onglet Vidéo
Vous pouvez activer une vidéo et re-tester ici pour voir comment votre page se charge. Cela vous aidera à identifier les problèmes spécifiques de chargement des pages et à les améliorer facilement. Ici, vous trouverez des options supplémentaires pour une lecture lente, ou passer à des jalons spécifiques, etc.

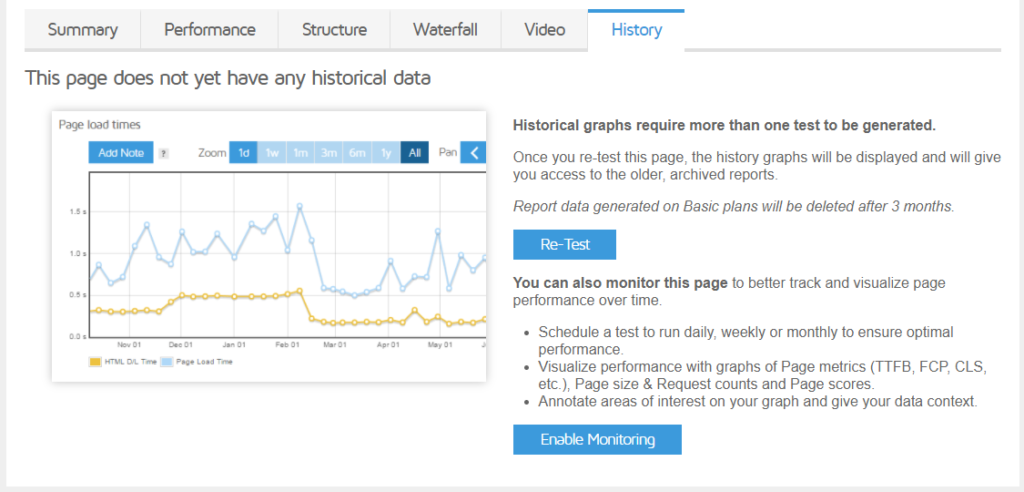
L’onglet Historique
L’une des recommandations importantes pour obtenir les meilleurs résultats lors d’un test de vitesse consiste à effectuer plusieurs tests. Cet onglet fournit des informations sur les tests que vous avez effectués dans le passé avec votre compte. Si vous avez testé une page au moins deux fois, le rapport historique de cette page sera généré et stocké. Veuillez noter que les données générées à l’aide des plans de base seront supprimées après trois mois.

Forfaits et prix de GTmetrix
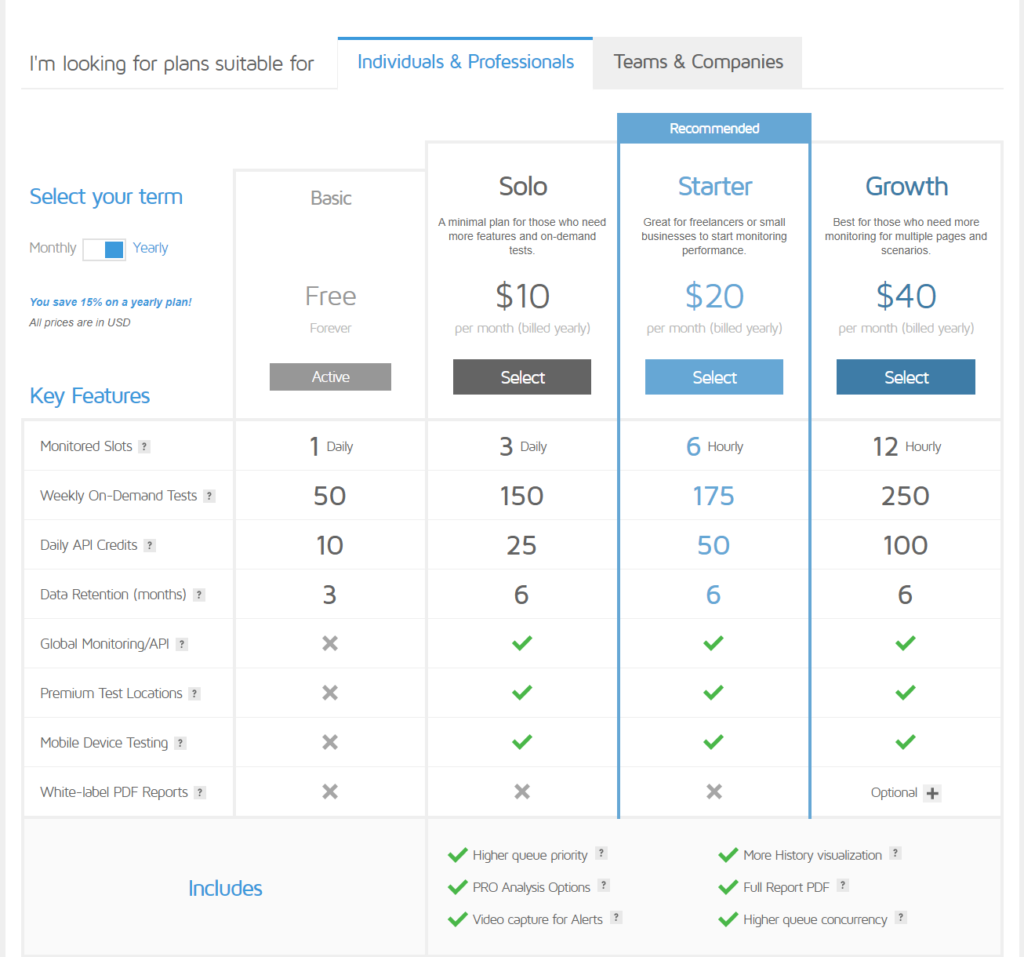
Gtmetrix propose des forfaits de base gratuits, ainsi que des forfaits PRO avancés. Nous examinons ici les différents plans disponibles pour les particuliers actuellement.
- De base – Avec le forfait de base, vous pourrez surveiller une page par jour, avec 50 tests hebdomadaires à la demande. Vous obtiendrez 10 crédits API et une conservation des données pendant trois mois.
- Solo – Avec le forfait Solo, vous bénéficierez d’une option de surveillance quotidienne pour 3 pages et de 150 tests hebdomadaires à la demande. De plus, il y aura 25 crédits API et une conservation des données pendant 6 mois. Le coût est de 10 $.
- Entrée – Le principal attrait de ce plan est que vous obtiendrez 6 options de surveillance de page toutes les heures. Le nombre de tests hebdomadaires à la demande est de 175 et les crédits API seront de 50. Les données seront conservées pendant 6 mois. Cela vous coûtera 20 $
- Croissance – Avec ce plan, vous pouvez surveiller 12 pages en une heure. 250 tests hebdomadaires à la demande et 100 crédits API seront disponibles avec le plan. La conservation des données est de 6 mois. Le prix est de 40 $.
Tous les plans Pro auront une surveillance globale, des emplacements de test premium et des tests d’appareils mobiles. De plus, pour les forfaits Pro, vous bénéficierez des avantages suivants :
- Tests plus rapides que les utilisateurs de base.
- De meilleures options d’analyse telles que la modification de la résolution de l’écran, la modification du rapport de pixels de l’appareil, etc.
- Capture vidéo spéciale pour les alertes.
- Points de données supplémentaires dans les rapports historiques.
- Rapports PDF détaillés.
- Option pour exécuter plus de tests sans période d’attente.

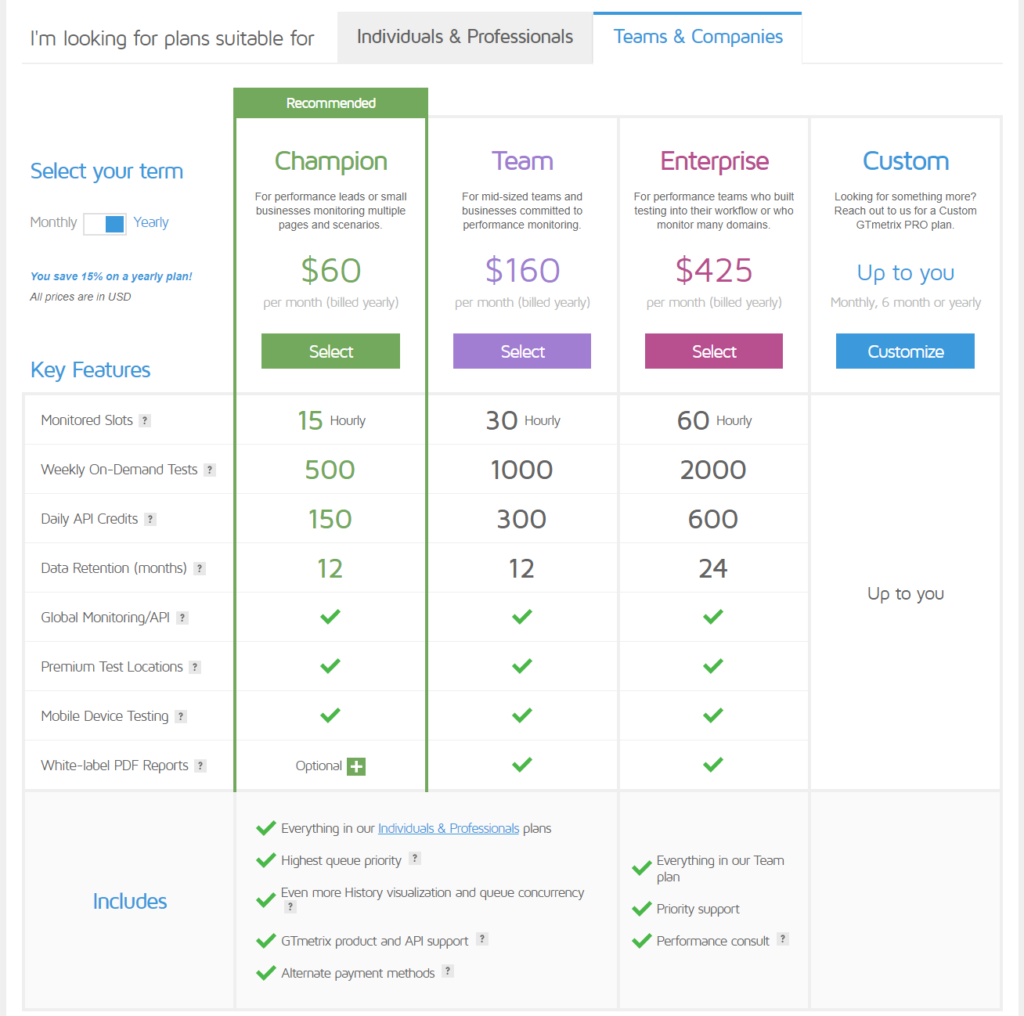
Pour les grandes équipes et les entreprises, il existe une autre option de tarification, comme suit :
- Championne – 60 $
- Équipe – 160 $
- Entreprise – 425 $
Plus de détails sur les prix pour les entreprises sont dans la capture d’écran ci-dessous.

Comment les utilisateurs invités peuvent-ils utiliser GTmetrix ?
Les utilisateurs invités peuvent tester les performances des pages Web à l’aide de Gtmetrix. Cependant, par rapport au plan de base que vous obtiendrez lors de la connexion, celui-ci est limité. Le lieu de test sera Vancouver, et avec une connexion non étranglée sur le navigateur Chrome. Lorsque vous vous connectez, vous obtiendrez 6 autres emplacements de test (Hong Kong, Londres, Mumbai, San Antonio, Sydney, Sao Paulo). Vous pourrez également simuler plus de types de connexion lorsque vous vous connecterez.
De plus, vous obtiendrez des options pour créer des vidéos et bloquer le chargement des publicités lorsque vous vous connecterez au plan de base.
Comment tirer le meilleur parti des tests de performances de sites Web ?
Voici quelques conseils intéressants pour vous aider à tirer le meilleur parti de ces tests de vitesse.
- Faire plusieurs tests – Pour pouvoir bien comprendre les tests de performances des sites Web, vous devez exécuter plusieurs tests. Les experts suggèrent de tester à différents moments de la journée.
- Choisissez un emplacement de test plus proche de votre serveur d’hébergement et de votre public cible – Il est important de choisir des emplacements de test plus proches de votre serveur et de votre public cible. Cependant, si votre audience est répartie dans le monde entier, vous devrez peut-être utiliser plusieurs emplacements de test. GTmetrix propose 7 emplacements différents avec son forfait Basic, tandis qu’il existe beaucoup plus d’options avec les forfaits Pro.
- Tester différentes pages – Ne limitez pas vos tests uniquement à la page d’accueil. Par exemple, dans le cas d’un magasin de commerce électronique, la page du magasin ou du produit sera aussi ou plus importante que la page d’accueil.
- Ne pas ignorer les appareils mobiles – Il est important de comprendre comment votre site se charge sur les appareils mobiles. Il y a des chances que la vitesse de chargement du site soit nettement différente sur les mobiles.
- Essayez différentes vitesses de connexion – Vous aurez une idée plus précise de la vitesse de chargement de votre page, si vous la testez avec plusieurs vitesses de connexion. Avec le plan de base de Gtmetrix, vous pouvez essayer différentes vitesses de connexion.
Nous espérons que cet article vous a permis de bien comprendre GTmetrix et comment il peut être utilisé pour améliorer les performances de votre site Web. Si vous souhaitez partager votre expérience avec cet outil, ou si vous avez des questions ou des préoccupations, n’hésitez pas à nous laisser un commentaire.







