Pourquoi créer une application en premier lieu, je vous entends demander? Les applications ne sont peut-être plus très utiles pour le marketing, mais elles sont très pratiques pour vos clients – leur donnant plus de choix quant à la façon dont ils interagissent avec votre site. Avec l’essor continu de l’Internet mobile (plus de personnes accèdent désormais à Internet via des applications mobiles que des ordinateurs de bureau), les applications se développent, car la plupart sont loin d’être aussi gênantes ou problématiques que les navigateurs Web mobiles.
Le coût et la frustration liés à la construction d’un système ont également baissé considérablement. Autrefois, de nombreuses entreprises s’intéressaient aux applications, mais la plupart n’étaient pas en mesure de les créer. C’était tout simplement trop difficile. Ou coûteux (la plupart des développeurs facturent plus de 100 $ l’heure)
Mais heureusement, les choses sont différentes maintenant. Vous n’avez plus besoin de beaucoup d’argent ou de connaissances en codage pour créer une application compétente. Et encore mieux, vous avez des options. Aujourd’hui, nous allons examiner:
- S’assurer que votre site WordPress est réactif pour les mobiles
- Créer (et coder) votre propre application avec PhoneGap
- Utilisez un plugin WordPress pour créer votre application (aka la manière la plus simple)
Une note sur les créateurs d’applications gratuites
Au cours des dernières années, une tonne d’options «gratuites» pour créer une application sont apparues, mais l’une des plus fiables est Version de PhoneGap d’Adobe. Lors de la publicité de leur site, il vous suffit de télécharger vos fichiers HTML5, CSS et JavaScript et le site effectuera le travail de les assembler dans une application téléchargeable immédiatement. Mieux encore, il peut en créer trois simultanément pour Android, Windows Phone 8 et iOS, ce qui vous fait gagner beaucoup de temps.
Le résultat ne sera pas trop sophistiqué. En fait, cette méthode ne fait vraiment que déguiser votre page d’accueil en application. Lorsque le spectateur appuie sur l’icône, il est simplement redirigé vers le même site Web mobile qu’il verrait s’il y accède via le navigateur de son téléphone. Donc, pour que cette méthode soit efficace, vous devez disposer d’un site existant optimisé pour la visualisation mobile.
1.Assurez-vous que votre site WordPress a une version mobile
Si votre site WordPress n’est pas optimisé pour les appareils mobiles, cela ne sert vraiment à rien. Alors optimisez-le! Bien sûr, il est plus simple d’utiliser simplement un thème WordPress réactif pour mobile comme Total. Mais si votre thème n’est pas réactif, de nombreux plugins peuvent vous aider.
iThemes Mobile

iThemes Mobile vous permettra de créer des thèmes mobiles simples mais efficaces basés sur la conception de votre site actuel. Le panneau d’administration vous permet de personnaliser la plupart des aspects de leur apparence sans avoir à jouer avec le code.
Tout sélecteur de thème mobile

Any Mobile Theme Switcher est un plugin de base qui détecte l’appareil que votre visionneuse utilise et affiche un thème spécifique pour cet appareil. Donc, si vous souhaitez équilibrer plusieurs thèmes – un pour chaque système d’exploitation mobile – vous pouvez le faire de cette façon.
Pack mobile WordPress

Enfin, il y a le WordPress Mobile Pack, qui offre une multitude d’applications Web mobiles multiplateformes, des options d’interface utilisateur et de thème, et une intégration facile avec Google Analytics.
2. Utilisez PhoneGap Build pour créer une application

Si vous êtes un expert en technologie et que vous souhaitez vous familiariser avec, vous pouvez utiliser Adobe PhoneGap pour créer une application pour votre site Web WordPress. Adobe a un guide complet étape par étape dans sa documentation, mais voici un aperçu des étapes que vous devrez suivre.
Étape 1: Préparation
Avant de commencer, assurez-vous de disposer d’un moyen de tester votre application. Vous pouvez utiliser les outils de développement de navigateur pour imiter les vues des appareils mobiles ou essayer un service tel que Test CrossBrowser. Mais si vous pouvez gérer, il est vraiment préférable d’avoir un appareil iOS et Android sous la main.
Ensuite, vous devrez installer Adobe PhoneGap Build sur ton ordinateur. Cliquez pour télécharger la version Mac ou PC et suivez les invites à l’écran. Adobe suggère également d’installer un Application de développement PhoneGap afin que vous puissiez tester instantanément votre application au fur et à mesure de la création.
Étape 2: Créez votre application
Ensuite, utilisez le programme PhoneGap pour créez votre application. Remarque: PhoneGap est basé sur Cordova, vous devrez donc le comprendre pour coder réellement votre application.
Choisissez parmi un exemple par défaut «Hello World», Framework7, Push Notification, React Hot Loader ou Blank template pour commencer. Ensuite, vous devrez choisir où sur votre disque dur local vous travaillerez sur votre projet et fournir un nom et un identifiant. Lorsque vous avez terminé, PhoneGap fournira une adresse de serveur que vous pouvez utiliser pour afficher votre application.
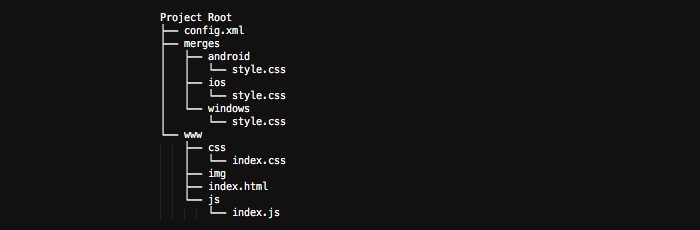
Pour vous donner un aperçu, votre répertoire racine aura besoin de fichiers clés pour que PhoneGap crée réellement votre application. Plus précisément vos dossiers index.html (au minimum), config.xml et sous-répertoires (ce dernier est spécifique au système d’exploitation).
Voici un exemple directement de l’application PhoneGap structure du projet page:

Vous devrez également créer vos propres icônes. Vous pouvez bien sûr gérer cela vous-même ou utiliser un outil en ligne gratuit. IcônesFlow est un excellent outil pour vous aider à créer rapidement des icônes d’applications professionnelles en utilisant des images prédéfinies, des options de couleurs, des dégradés, etc. Il vous suffit de concevoir votre icône, de créer un compte gratuit et de télécharger vos fichiers. Si vous avez déjà une icône mais que vous avez besoin de la redimensionner pour tous les appareils et systèmes d’exploitation, le logiciel gratuit Créateur d’icônes d’application peut faire exactement cela. Mais si vous effectuez une recherche rapide sur Google, vous constaterez qu’il existe de nombreux autres sites Web, services et applications parmi lesquels choisir pour créer votre icône.
Étape 3: tester votre application
Une fois votre application terminée et prête à l’emploi, vous pouvez la tester à l’aide de l’application PhoneGap Developer installée précédemment. Assurez-vous d’utiliser l’adresse de serveur qui a été fournie. À partir de là, vous pouvez afficher votre application sur votre appareil mobile, résoudre tout problème, ajouter des correctifs, retélécharger et reconstruire jusqu’à la perfection.
Remarque importante: PhoneGap Builder ne peut fonctionner avec iOS que si vous avez rejoint le programme iOS Developer (qui était au prix de 99 $ / an au moment de la rédaction de cet article) et fourni vos certificats. Avec le logiciel du programme, vous pouvez créer l’application vous-même. Mais la raison pour laquelle nous suggérons PhoneGap est que vous pouvez gagner du temps en faisant les trois à la fois, ce qui évite d’avoir à en faire séparément. Alors oui, vous payez pour un tas de services que vous n’utiliserez peut-être pas, mais si vous voulez votre application sur n’importe quel iProduct, ils vous ont en quelque sorte sur un baril ici.
3. Utilisez des constructeurs d’applications alternatifs pour WordPress
En plus des outils iOS, il existe de nombreux autres services et plugins de création d’applications que vous pouvez utiliser. Celles-ci sont beaucoup plus faciles que de créer une application vous-même. Certains d’entre eux créeront également (au moins) une application Android sans frais. Cependant, vous devez absolument vérifier le site principal du développeur pour en être sûr.
AppMySite

Créez une application pour votre site Web avec AppMySite. Ce plugin et ce service faciles à utiliser permettent de transformer facilement votre site WordPress (ou même votre boutique WooCommerce) en une application en quelques étapes seulement. Tout d’abord, procurez-vous le plugin et enregistrez votre compte. Mettez-vous ensuite au travail en personnalisant votre application – vous avez le choix entre de nombreuses mises en page et fonctionnalités intégrées. Lorsque vous avez terminé, soumettez-le simplement pour publier votre application (compatible Android et iOS). De plus, AppMySite se synchronise avec votre site Web en temps réel, pour garder votre application à jour avec tous les nouveaux articles ou produits que vous publiez.
Les autres fonctionnalités incluent la prise en charge de plusieurs langues, l’intégration du panier et du paiement, les notifications push, l’intégration des médias sociaux, ainsi que des analyses que vous pouvez utiliser pour surveiller les performances de l’application.
AppPresser

AppPresser est le plus grand, le plus populaire et soi-disant le premier Framework d’application mobile pour WordPress. Il offre une intégration complète: là où la plupart des créateurs d’applications utilisent uniquement un flux de votre site WordPress, AppPresser vous permet d’utiliser tous vos plugins, publications et pages. De plus, il met automatiquement à jour l’application dès que vous apportez des modifications à votre site. Il offre également une prise en charge complète du commerce électronique.
Application WPMobile

L’application WPMobile vous permet de créer des applications Android et iOS pour votre site. Bien que le plugin de base soit gratuit, vous devez payer une licence à vie pour créer réellement votre application (à partir de 79 € pour un format d’application, ou 149 € pour les deux). Avec l’application WPMobile, vous aurez des options de personnalisation, un test en direct gratuit, des mises à jour automatiques des applications, une prise en charge des notifications push, une intégration sociale et une assistance premium (une fonctionnalité bienvenue si vous êtes bloqué).
MobiLoud

Bien que plus cher (à partir de 120 $ / mois), MobiLoud gère à peu près tout pour vous (y compris la soumission de votre application à l’App Store et à Google Play), ce qui rend le prix assez raisonnable. Avec MobiLoud, votre application finale offre une compatibilité multi-appareils, un partage social facile, une monétisation (via des publicités ou des abonnements), des notifications push, et plus encore. Et lorsque le service est associé à leur plugin (lié ci-dessus), vous pouvez gérer votre application et pousser les notifications depuis WordPress.
Enfin, il y a un tas de personnes que vous pouvez payer pour le faire à votre place. Cependant, avec autant de moyens faciles et abordables de bricoler, vous n’avez pas vraiment besoin d’emprunter cette voie pour une application de base.
Il existe une multitude de façons de créer une application, et même si cela semble intimidant à première vue, les méthodes ci-dessus la rendent incroyablement simple. Assurez-vous simplement d’avoir un bon site Web mobile pour commencer, d’accord? Maintenant laissez-moi l’avoir. Est-ce que je me suis trompé ici? Y a-t-il d’autres méthodes que je devrais connaître? N’hésitez pas à laisser vos commentaires ci-dessous!




