Alors qu’Instagram gagne en popularité parmi les influenceurs et les startups, il n’est pas étonnant que la plupart des jeunes entrepreneurs commencent à créer un compte Instagram pour gagner en popularité et en abonnés, avant de migrer vers un site Web à part entière.
Cette stratégie a fonctionné pour de nombreux entrepreneurs allant des influenceurs alimentaires et des amateurs de plantes aux maquilleurs et blogueurs de mode, entre autres. Lorsqu’il est parfaitement synchronisé conformément aux tendances Instagram, votre profil Instagram peut vous lancer dans un voyage pour lancer votre entreprise prospère.
Si cela vous ressemble beaucoup, vous vous demandez probablement quelle serait la meilleure façon de créer un site Web pour développer votre activité en ligne. Plutôt que d’opter pour un site qui nécessite une mise à jour constante pour présenter votre dernier travail, vous pouvez désormais utiliser votre travail durement gagné sur Instagram pour peupler votre page d’entreprise.
Dans cet article, je vais examiner comment tout le monde peut créer une page de destination élégante et efficace en utilisant un seul plugin – Spotlight.
Je vais l’utiliser en conjonction avec le thème par défaut gratuit Twenty Twenty WordPress. Bien entendu, vous pouvez appliquer ce tutoriel au thème de votre choix.
Mettons-nous au travail.
Commencer
Tout d’abord, vous devrez configurer votre site Web WordPress. Commencez par acheter un service d’hébergement Web, ainsi qu’un nom de domaine. Deuxièmement, vous devrez installer WordPress sur votre nouveau site Web:

Projecteur

Bien que WordPress soit livré avec de nombreux blocs utiles, vous aurez besoin de plugins supplémentaires pour des besoins spécifiques.
Spotlight est un plugin de flux Instagram destiné aux utilisateurs débutants et expérimentés de WordPress. Son interface intuitive et facile à utiliser permet à chacun de concevoir son flux à sa manière, sans code requis.
Tarification
La bonne nouvelle est que Spotlight est totalement gratuit! Il peut être trouvé dans le répertoire du plugin WordPress en recherchant Flux de photos sur les réseaux sociaux Spotlight.
Si vous souhaitez faire passer votre flux au niveau supérieur, il existe une version premium que j’utiliserai pour le reste de ce didacticiel.
La version PRO est proposée en deux options pour les licences mono-site:
- PRO – 59 $ / année
- PRO à vie – 179 $ (paiement unique)
Nous offrons 20% de réduction supplémentaire aux lecteurs de WP Mayor sur les licences Spotlight PRO et PRO Lifetime avec le code promotionnel: WPMAYOR20.
Spotlight est également disponible pour les licences multi-sites. Pour plus d’informations, consultez leur site Web.
Installation de Spotlight
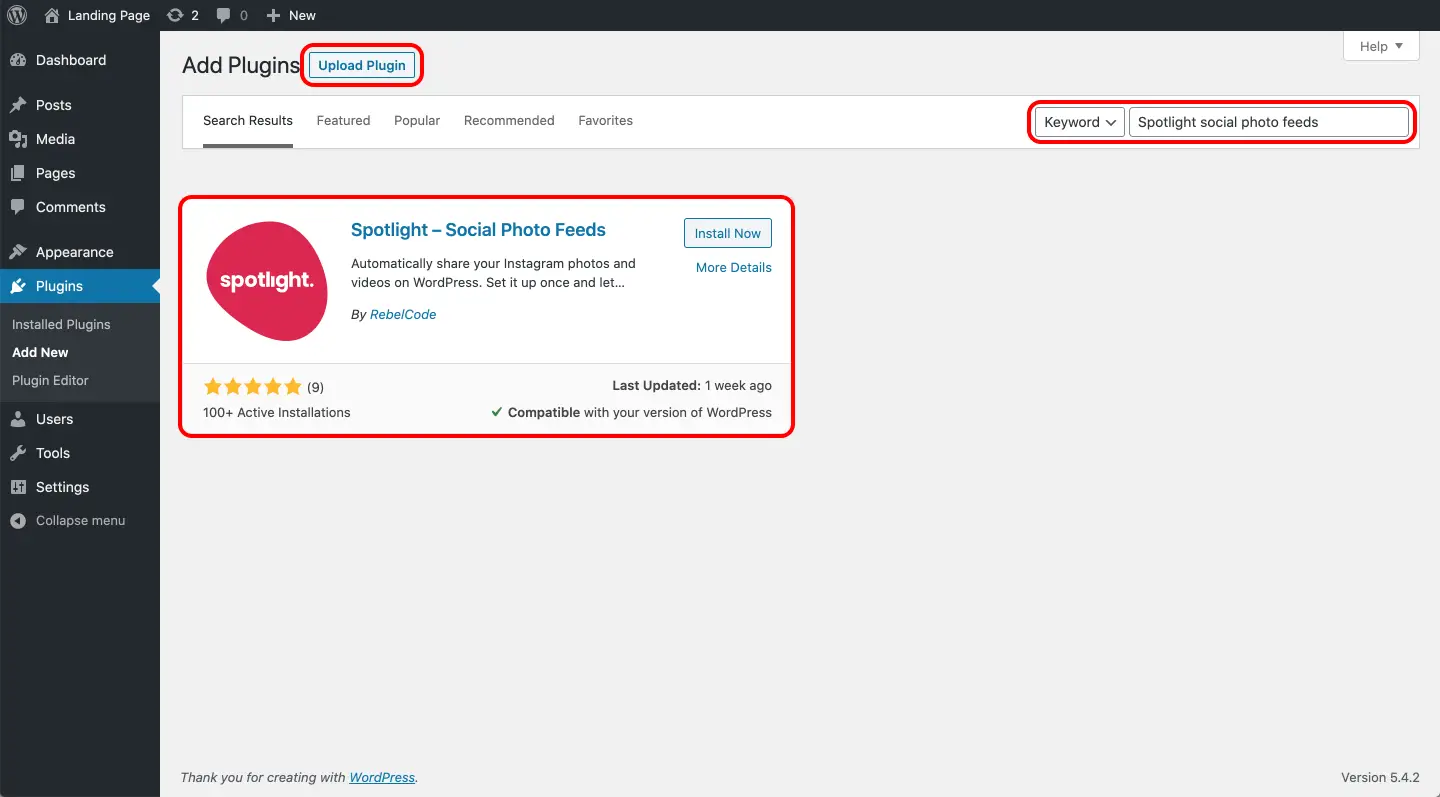
Pour installer Spotlight, commencez par accéder à la barre latérale de votre tableau de bord WordPress. Recherchez Plugins> Ajouter un nouveau. Rechercher Flux de photos sur les réseaux sociaux Spotlight, appuyez sur Installer et Activer.

Vous pouvez également cliquer sur le Télécharger Le bouton sur le site Web Spotlight vous amène directement à la page WordPress.org.
Si vous utilisez la version PRO de Spotlight, téléchargez la version premium à l’aide du Télécharger le plugin dans la capture d’écran ci-dessus et collez votre clé de licence que vous recevrez par e-mail.
Il vous sera demandé si vous souhaitez accepter les notifications de mise à jour de sécurité et de fonctionnalités et le suivi de diagnostic non sensible. Cela aide les développeurs à continuer à améliorer le plugin, cependant, vous pouvez choisir d’ignorer cette étape.

Voilà! Spotlight est maintenant installé sur votre site Web.
Connexion de votre compte
La connexion de votre compte ne prend que 3 clics.
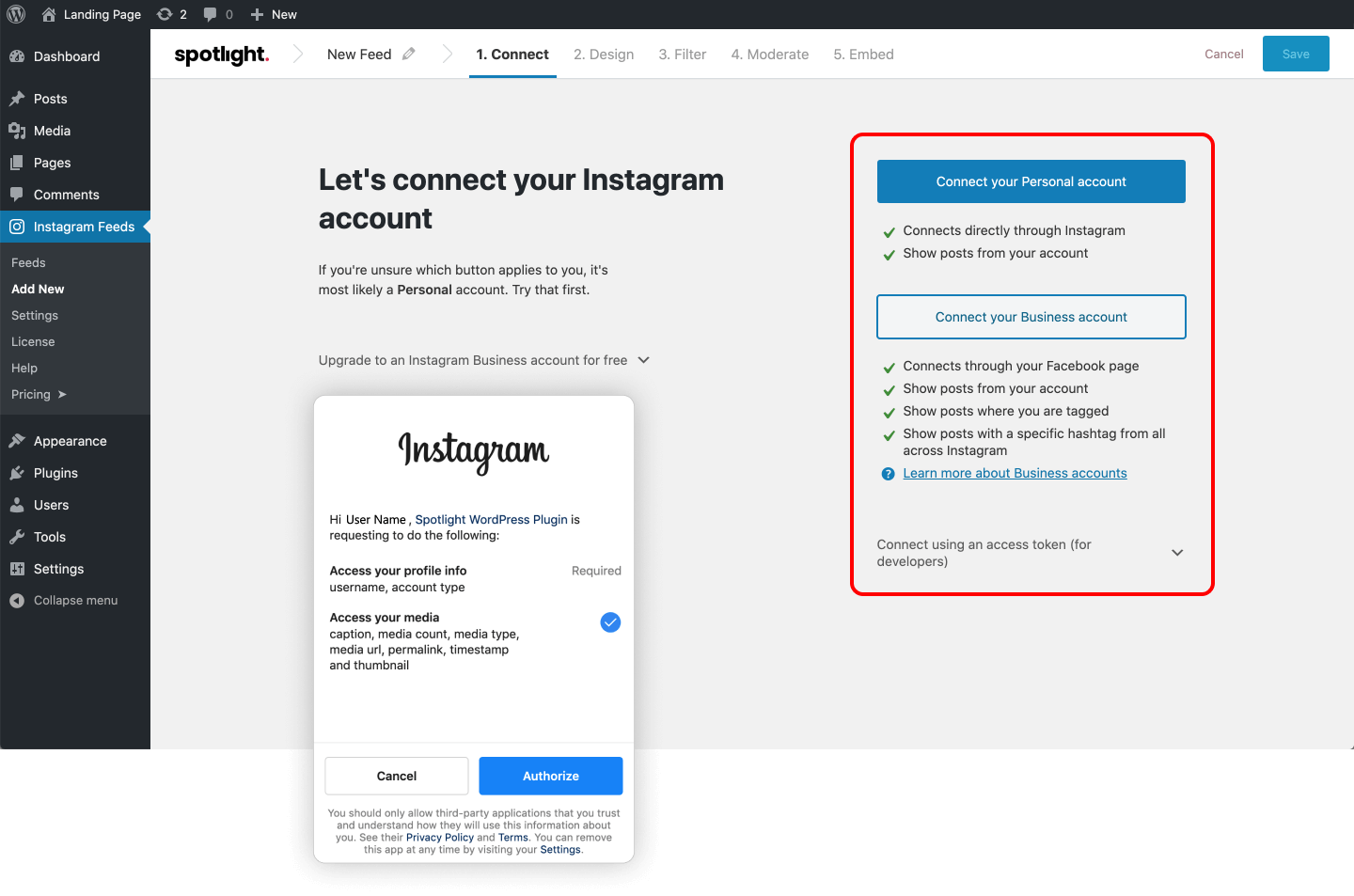
Vous devez d’abord choisir si vous connectez un Personal ou Compte Instagram professionnel. Étant donné que vous utilisez déjà Instagram pour démarrer une entreprise, vous avez probablement déjà mis à niveau votre compte vers un compte Business ou Creator.

Sinon, ne vous inquiétez pas. Bien que vous pouvez utiliser Spotlight avec un compte personnel, je vous recommande mettre à jour votre profil Instagram gratuitement. Non seulement vous pouvez accéder aux informations et aux fonctionnalités commerciales d’Instagram, mais vous débloquerez également certaines fonctionnalités intéressantes dans le plugin Spotlight.
Une fois que vous avez fait votre choix, autorisez Spotlight à accéder à votre compte Instagram et votre flux apparaîtra automatiquement dans l’aperçu interactif en direct en quelques secondes.
Conception de votre flux
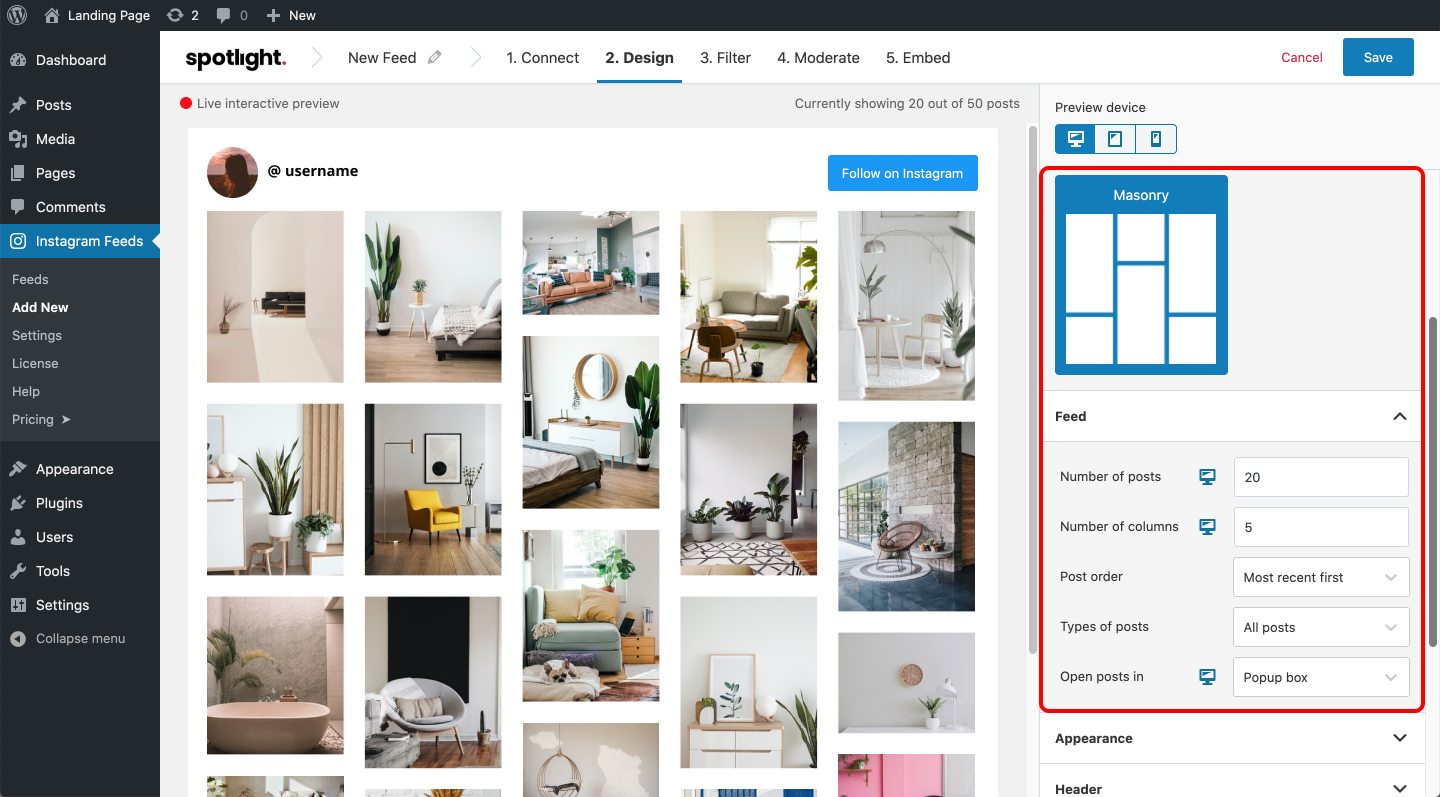
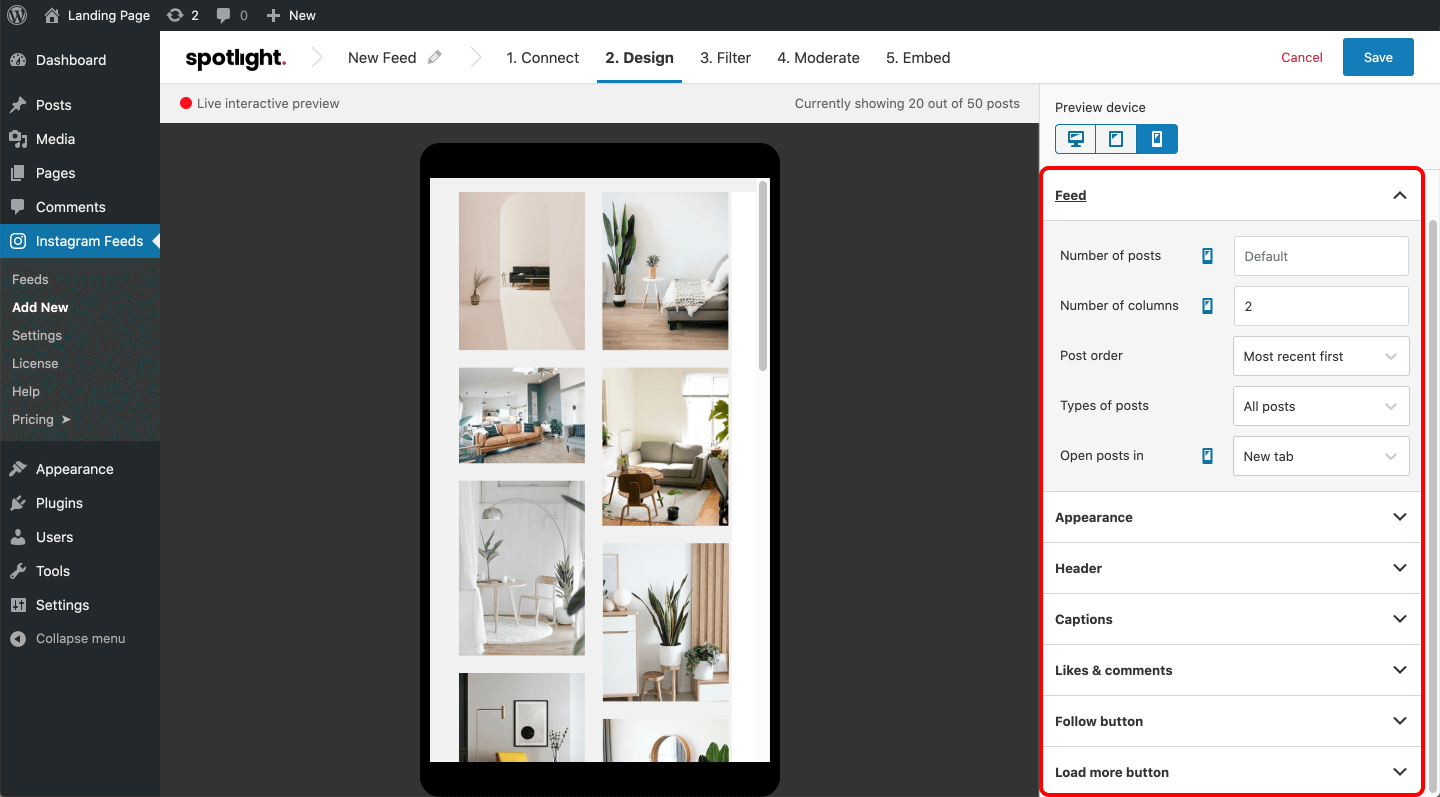
Pour ce tutoriel, j’utiliserai le Disposition de la maçonnerie. J’ai configuré le plugin pour afficher 20 articles dans 5 colonnes et les ai triés par date.

J’ai également configuré les images pour qu’elles s’ouvrent dans un boîte contextuelle (ou lightbox) pour m’assurer que mes visiteurs pourront avoir un bon aperçu de mes publications sans avoir à se rendre sur le site Web ou l’application Instagram. Cette fonctionnalité intéressante signifie que vos visiteurs resteront sur votre site Web beaucoup plus longtemps.
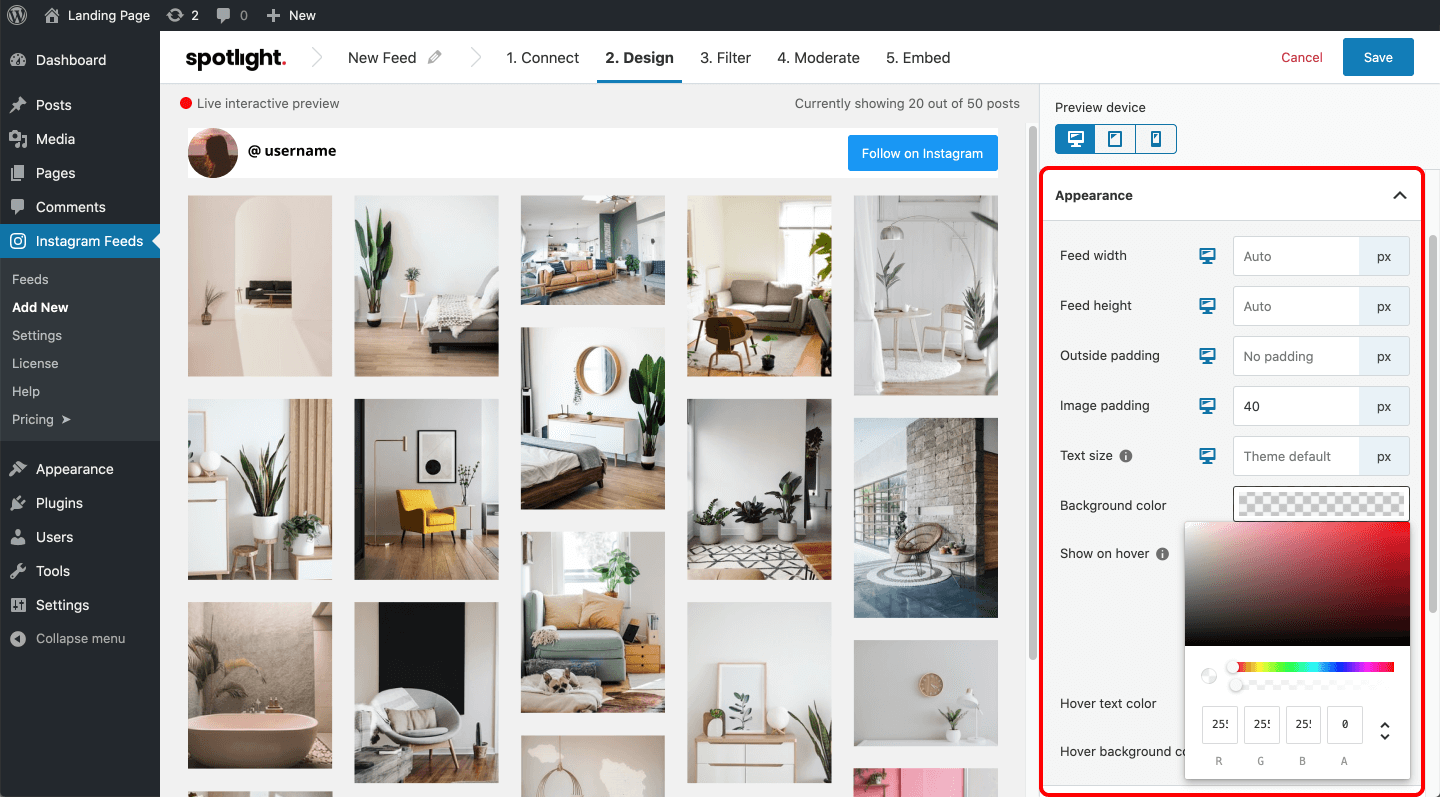
Pour un look moderne, j’ai défini le rembourrage extérieur sur 0px pour prendre toute la largeur de ma page de destination. J’ai ensuite réglé le remplissage de l’image à 40px pour laisser un peu d’espace autour de mes images.
Pour obtenir un look encore plus élégant, j’ai défini la couleur d’arrière-plan sur une transparence totale. Cela vous permet de modifier la couleur d’arrière-plan de la page de destination à tout moment, sans avoir à ajuster les paramètres de votre flux pour avoir la même couleur.

Ensuite, je règle le couleur après survol au gris, avec l’icône Instagram en blanc. J’ai adopté cette approche pour me faire savoir aux visiteurs qu’ils consultent réellement les publications Instagram et qu’ils peuvent facilement être transférés sur ma page Instagram pour participer à la conversation.
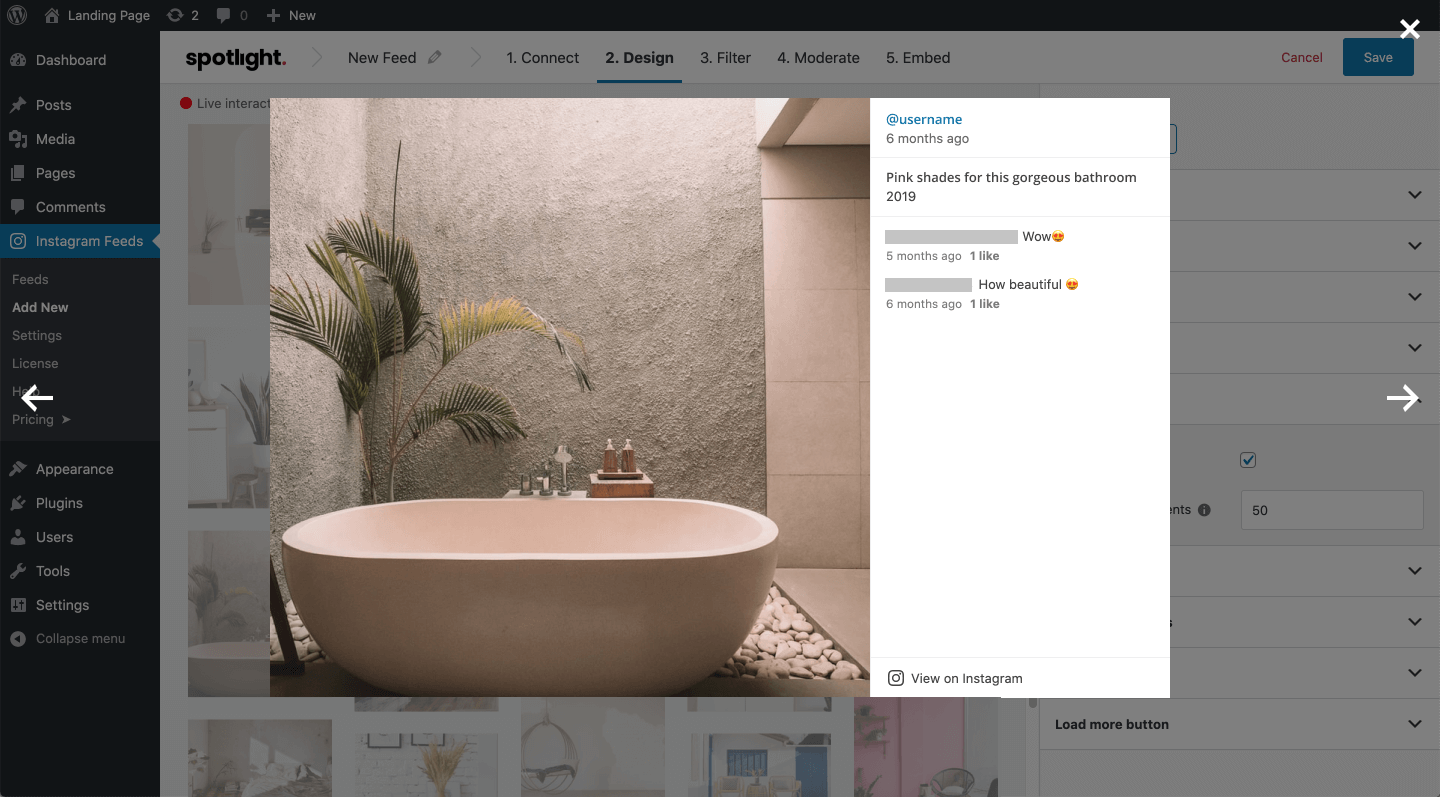
J’ai ensuite complètement désactivé l’en-tête. dans le Boîte contextuelle section, vous pouvez choisir d’afficher la barre latérale et le nombre de commentaires à afficher une fois qu’un article a été sélectionné. J’ai laissé les paramètres par défaut ici.
Vous pouvez cliquer sur n’importe quel message dans le aperçu interactif en direct pour avoir un aperçu de ce à quoi ressemblera votre boîte contextuelle:

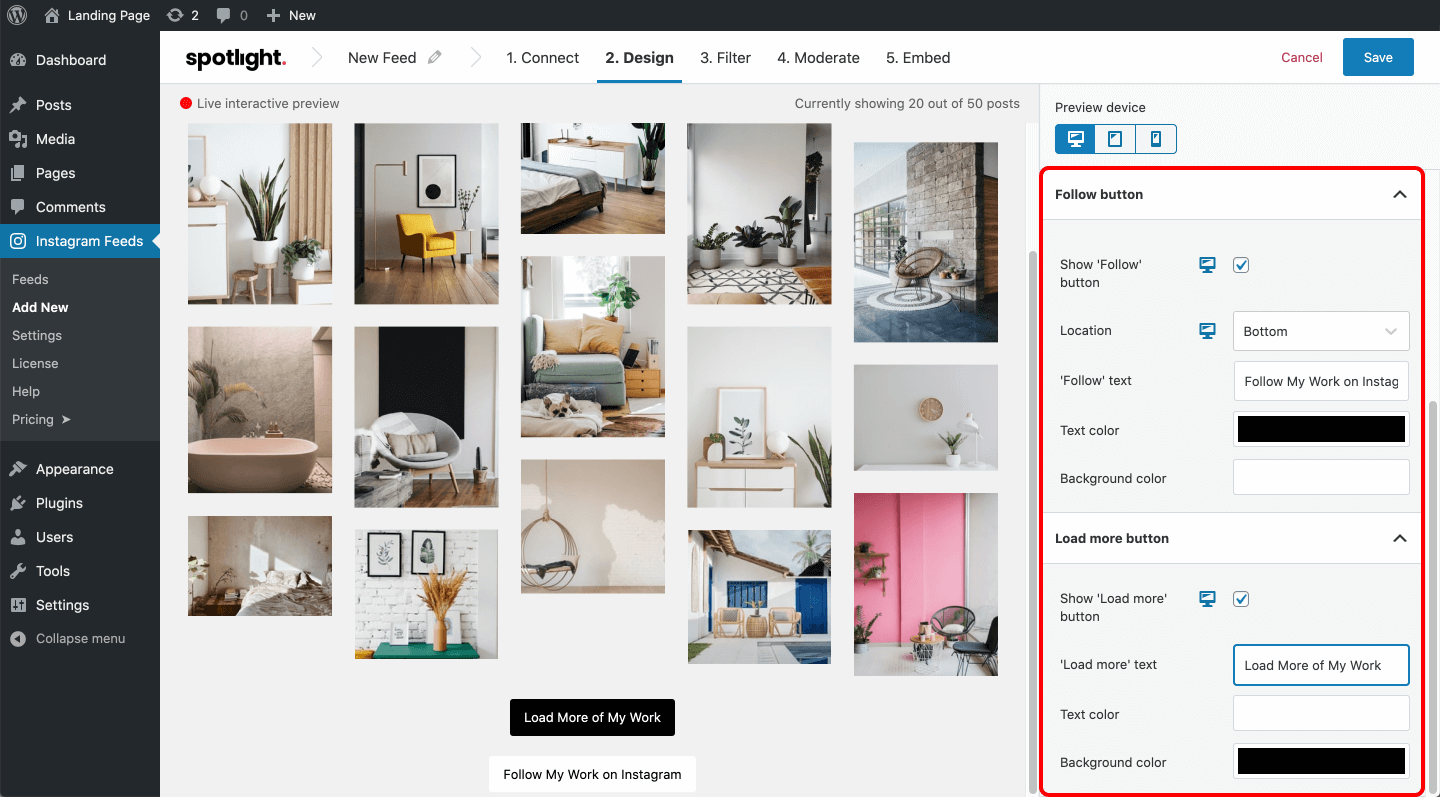
Spotlight PRO vous permet également d’afficher les légendes et le nombre de mentions J’aime et de commentaires sous tous vos messages. J’ai choisi de ne pas y participer. J’ai ensuite ajouté un blanc Bouton Charger plus pour pouvoir ajouter plus de messages en un seul clic. Enfin, je voulais ajouter un Bouton Suivre au bas de mon flux.
Étant donné que la plupart de mon trafic actuel passe par Instagram, je souhaite continuer à en faire la promotion et à augmenter le nombre de mes abonnés. Avoir un bouton Suivre aidera certainement à cet égard. Vous pouvez modifier la couleur et le texte pour dire ce que vous jugez le mieux adapté à votre marque.

Histoires
Si vous utilisez Histoires Instagram pour promouvoir davantage votre marque ou votre entreprise, vous pouvez facilement les afficher sur votre nouveau site Web WordPress en un rien de temps.
Tout ce que vous avez à faire est de sélectionner l’option histoires dans la section En-tête. Bien sûr, vous devez activer votre en-tête dans ce cas.
Pour un tutoriel complet, consultez notre article sur la façon d’afficher des histoires Instagram sur votre site Web WordPress.
Désormais, chaque fois que vous publiez une nouvelle histoire, un contour apparaîtra autour de l’image de votre profil. Les spectateurs peuvent ensuite cliquer dessus et accéder à vos histoires comme ils le feraient sur l’application ou le site Web Instagram.
Type pro: Spotlight vous permet également de modifier votre photo de profil et la biographie de l’utilisateur à tout moment sous l’onglet Conception pour les rendre uniques pour votre site Web.
Réactivité
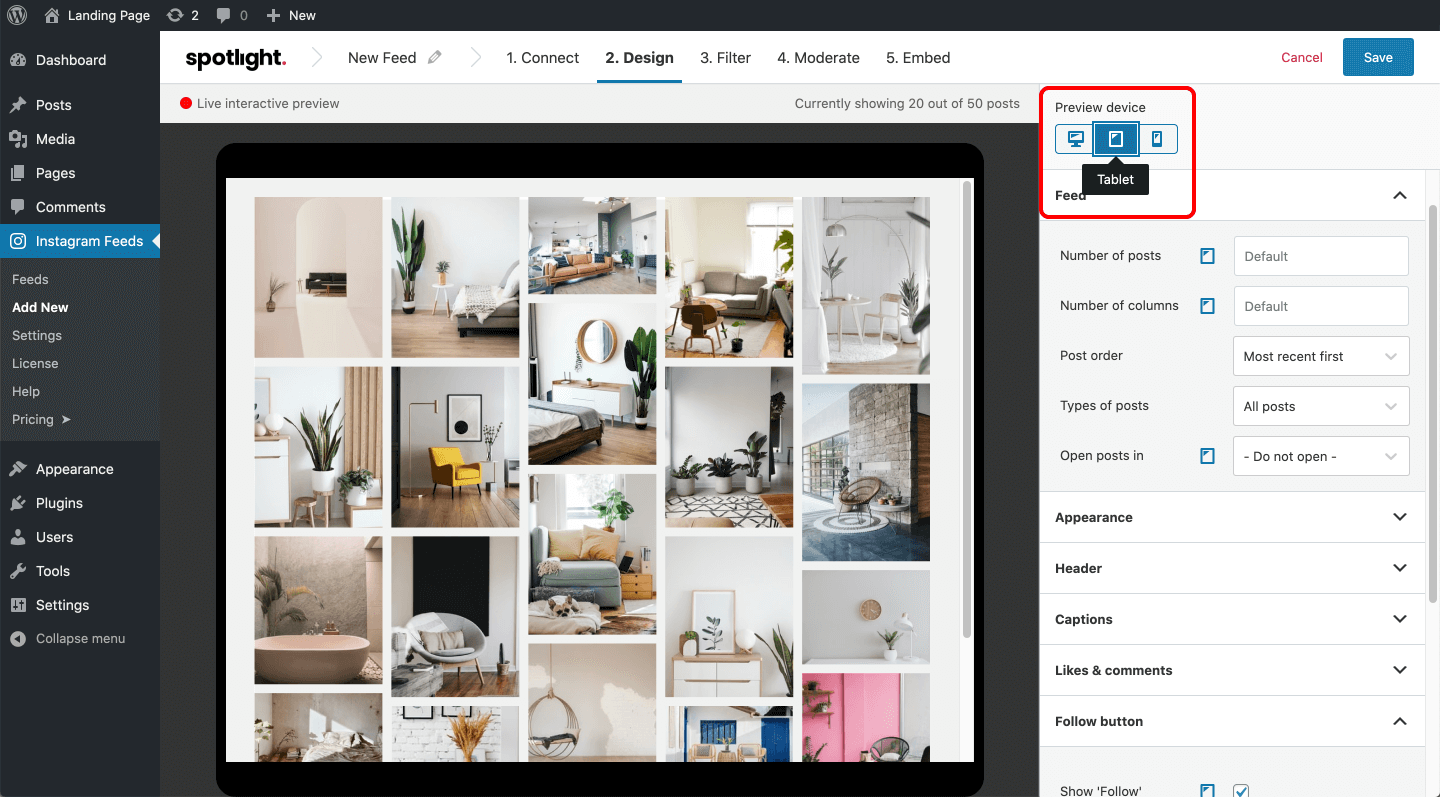
Notre flux semble plutôt bon à ce stade. Nous devons maintenant nous assurer qu’il est aussi époustouflant sur ordinateur que sur mobile et tablette.
En passant en mode tablette, Spotlight vous donne instantanément une assez bonne image de ce à quoi ressemblera votre flux. Le flux a fière allure sur la vue de la tablette.

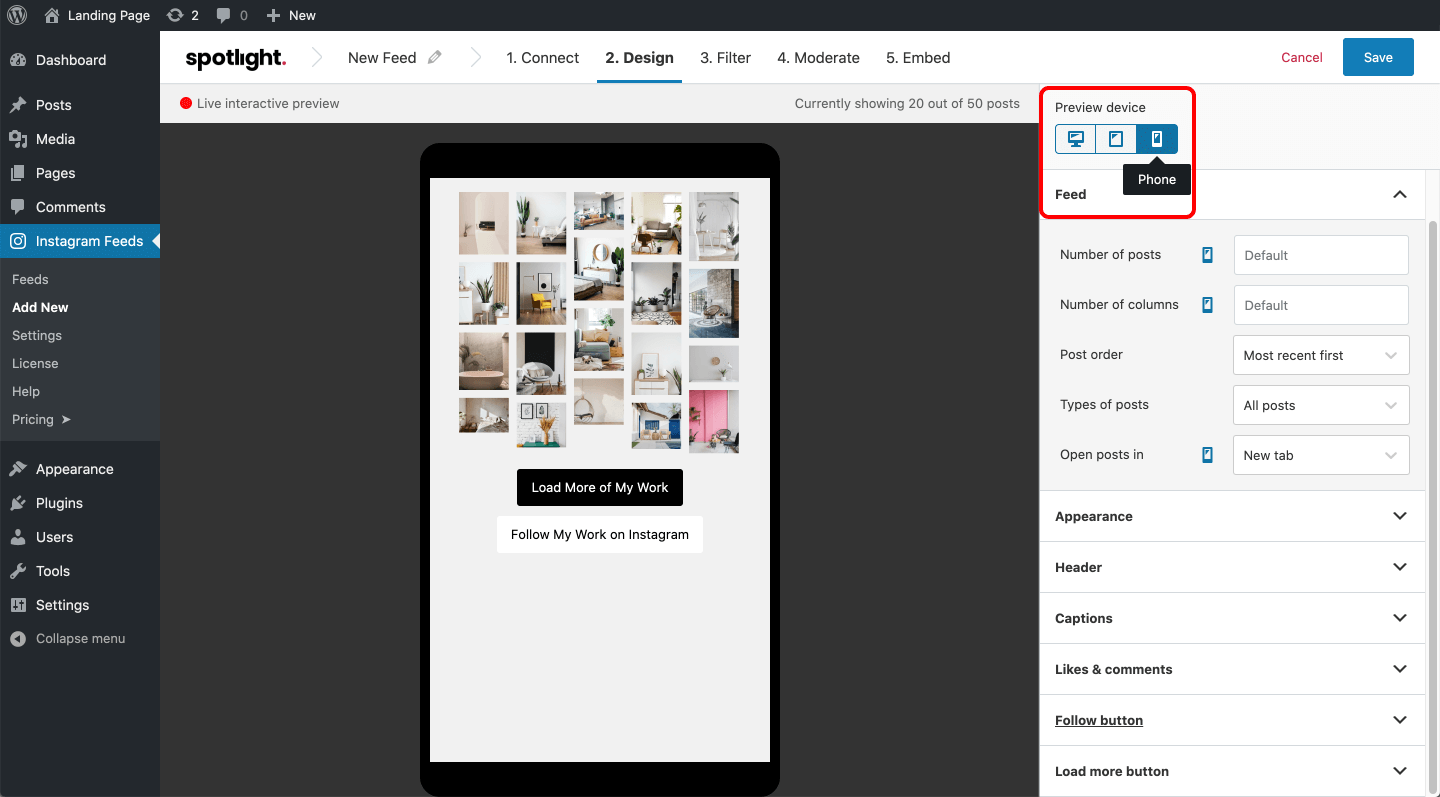
Cependant, en passant au mobile, l’approche à 5 colonnes ne fonctionnera certainement pas.

Lors de la conception d’appareils mobiles, vous devez être conscient tailles de cible d’écran tactile idéales. Dans ce cas, je vais passer à une mise en page à 2 colonnes. Le flux est automatiquement mis à jour et prêt à l’emploi.

À ce stade, c’est une bonne idée d’enregistrer votre travail et de nommer votre flux. Vous pouvez le faire à tout moment de votre processus de conception.
Filtrage et modération
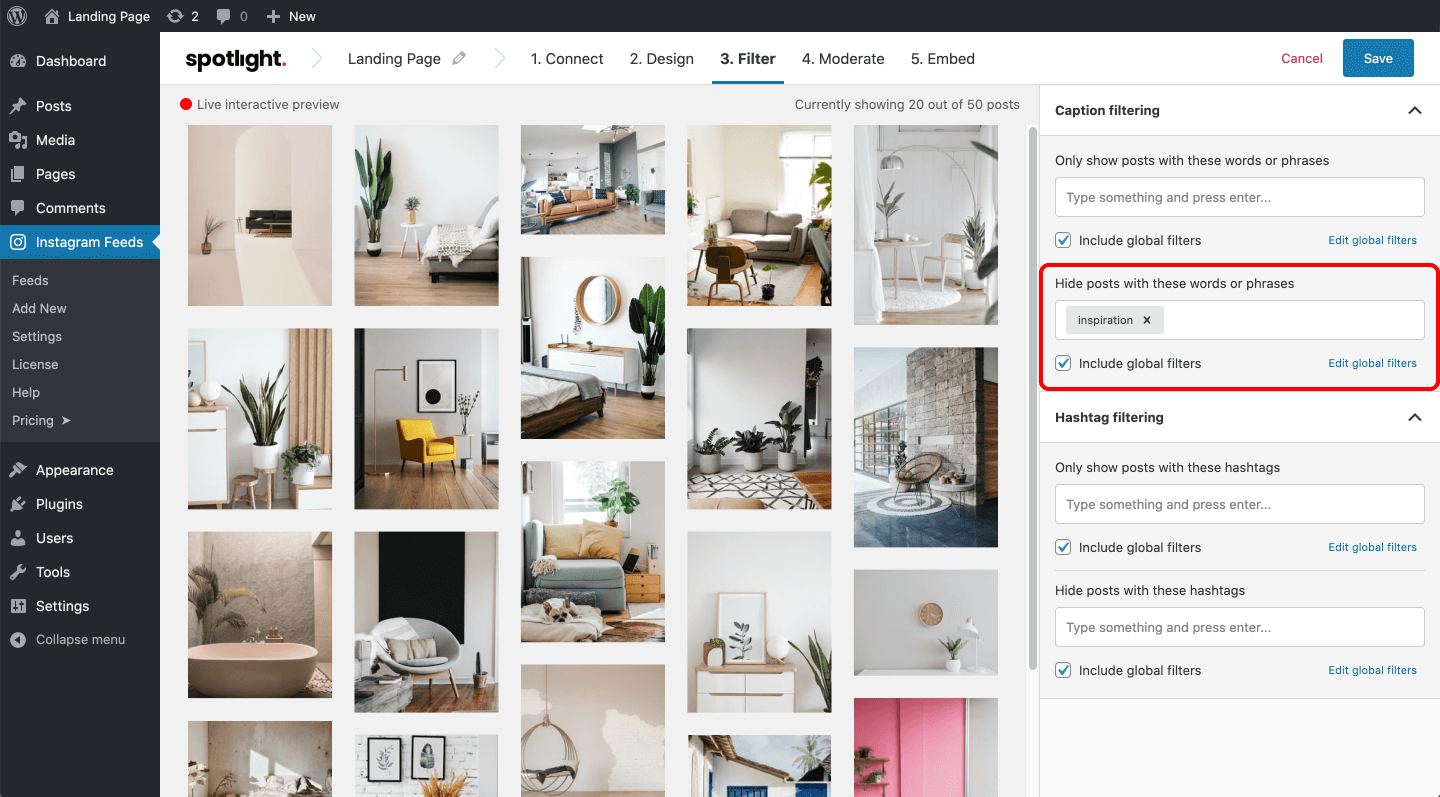
Le filtrage vous permet d’exclure ou d’inclure des publications contenant certains mots ou phrases dans leurs légendes ou hashtags. C’est un moyen simple et efficace de filtrer vos publications pour n’afficher que des photos ou des vidéos spécifiques.
Disons, par exemple, que vous adorez publier des messages inspirants sur le travail d’autres personnes avec le mot «inspiration» dans la légende. Avec Spotlight, vous pouvez facilement et automatiquement les exclure de leur affichage sur votre site Web.
Pour ce faire, ajoutez le mot « inspiration » sous Masquer les messages contenant ces mots ou expressions:

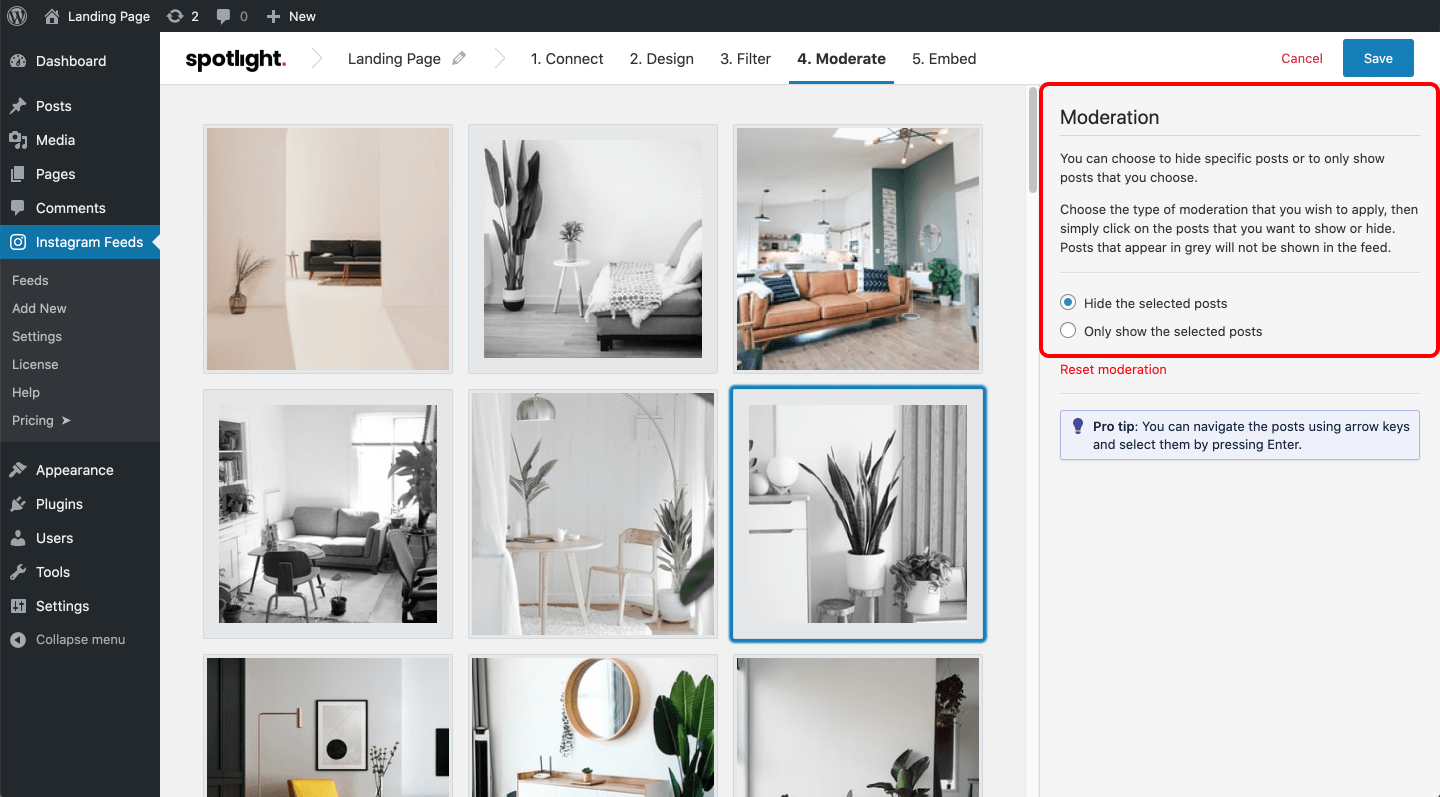
Une caractéristique supplémentaire est modération visuelle. Vous pouvez accéder à cette fonctionnalité PRO directement dans votre tableau de bord WordPress en sélectionnant le Modération languette. Ici, tous vos messages seront affichés. Tout ce que vous avez à faire est de sélectionner manuellement les publications que vous souhaitez afficher ou masquer dans votre flux.
Type pro: Vous pouvez également passer d’un article à un autre à l’aide des touches fléchées du clavier et appuyez sur Entrée pour sélectionner ou désélectionner vos photos.

Ce type de modération vous donne un contrôle total absolu sur votre contenu.
Intégrez votre flux
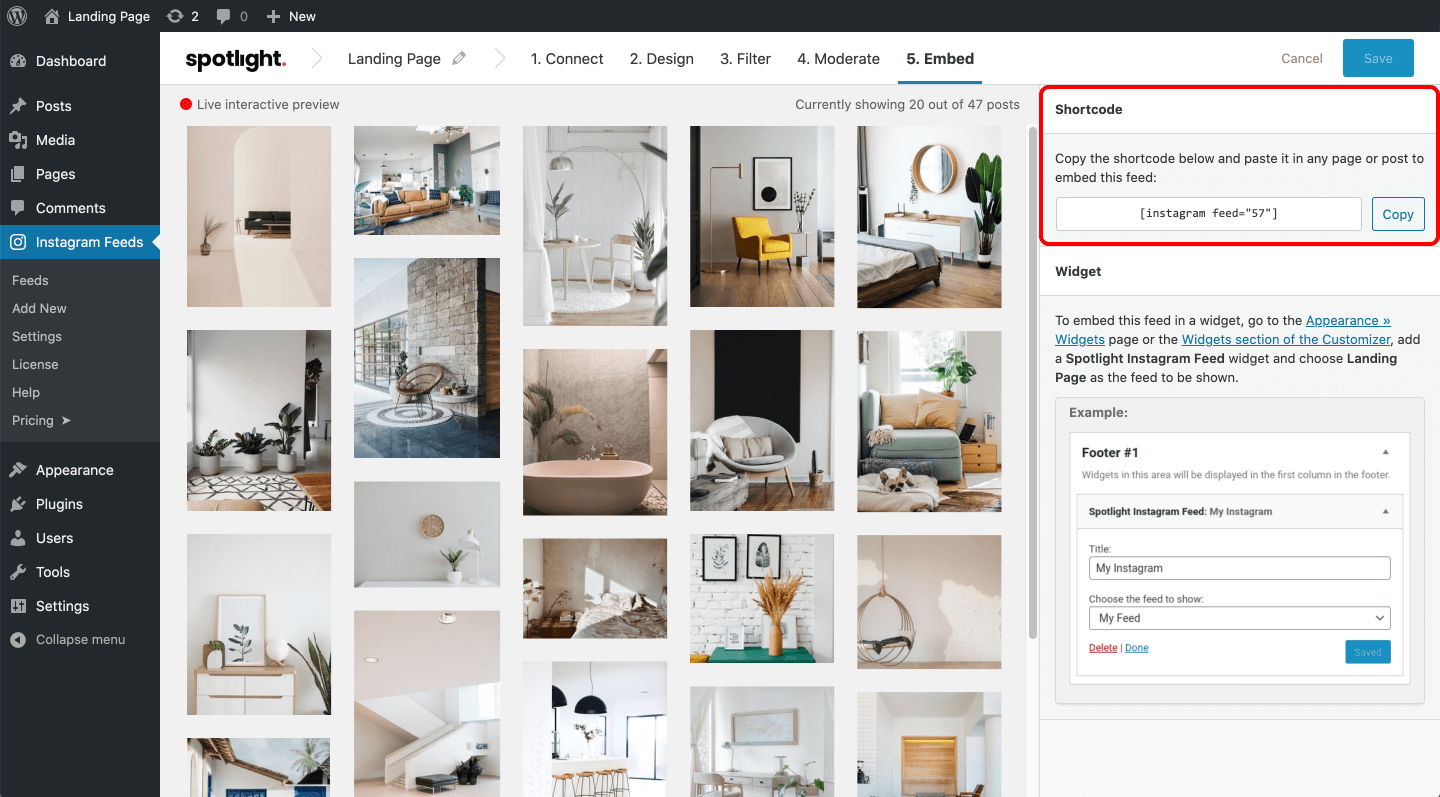
Enregistrez votre flux et copiez le petit code présenté sous l’onglet Incorporer.

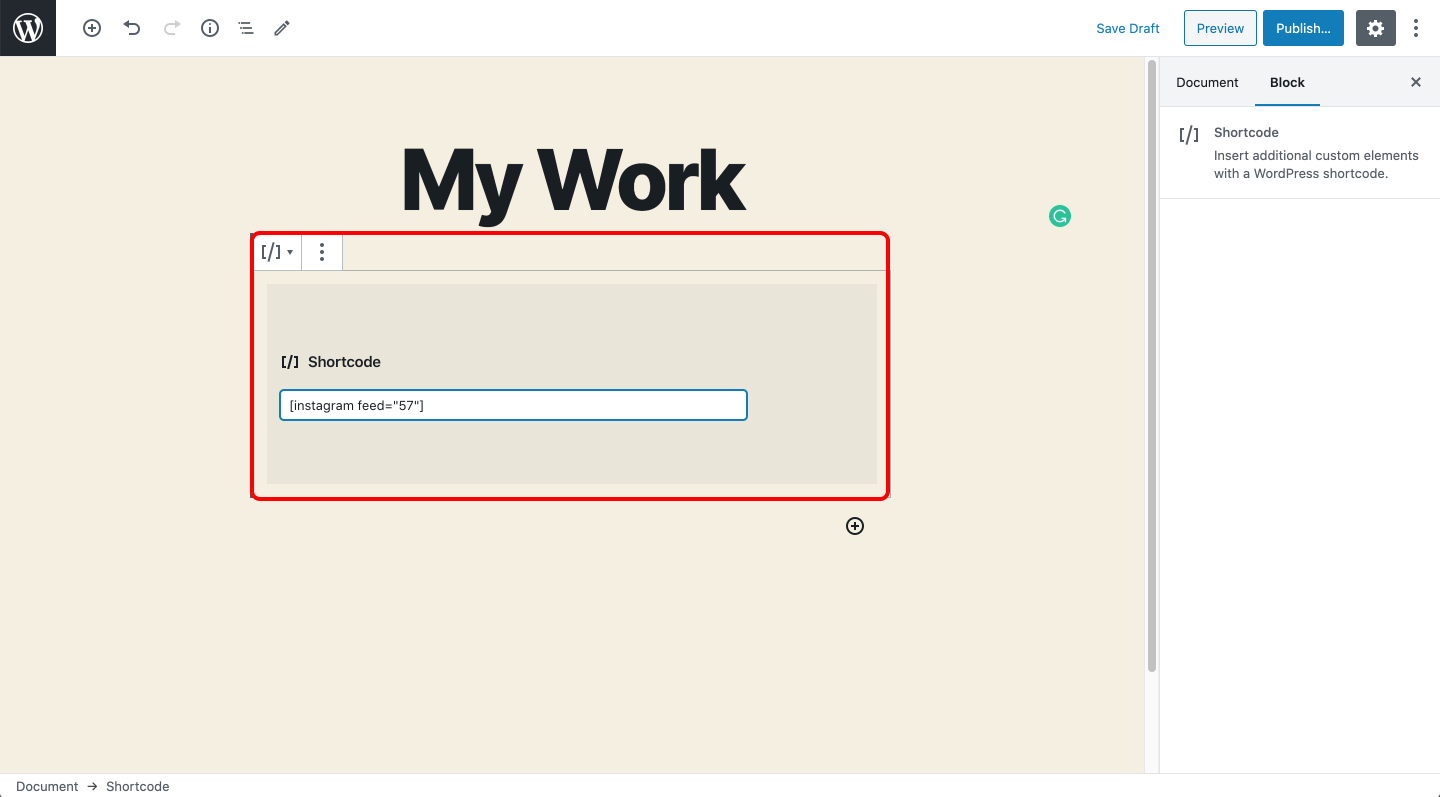
Pour afficher votre flux, créez une nouvelle page et insérez un Bloc de code court. Collez votre shortcode et publiez votre page.

Vous pouvez également utiliser le widget dédié si vous souhaitez afficher votre flux dans le pied de page ou la barre latérale.
C’est tout! Votre flux est maintenant en ligne.
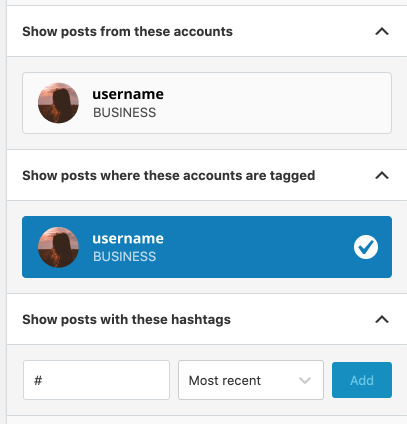
Spotlight PRO vous permet d’afficher vos messages balisés dans votre flux. Ceci n’est disponible que pour les comptes professionnels, en raison des restrictions Instagram.
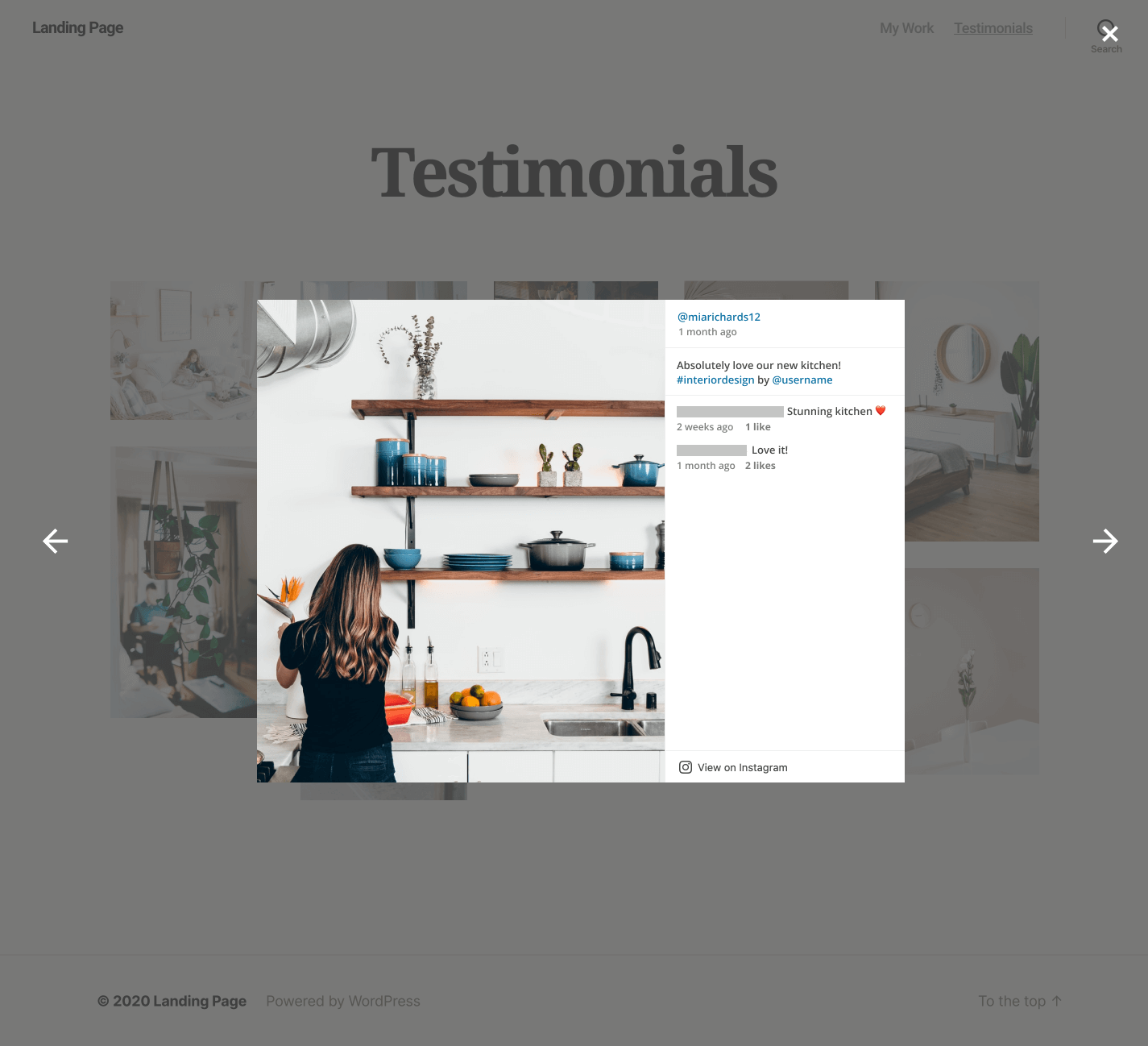
Les publications balisées sont un excellent moyen d’ajouter une preuve sociale à votre site Web. Dans ce cas, j’ai demandé aux clients de laisser des témoignages sur leurs comptes respectifs et d’étiqueter mon profil. De cette façon, je peux facilement créer un flux séparé pour afficher mes clients satisfaits!
De plus, vous pouvez également importer des publications par hashtag de partout sur Instagram. Cela fonctionne bien si vous utilisez campagnes de hashtag.

J’ai utilisé ces deux techniques pour configurer ma page de témoignages.
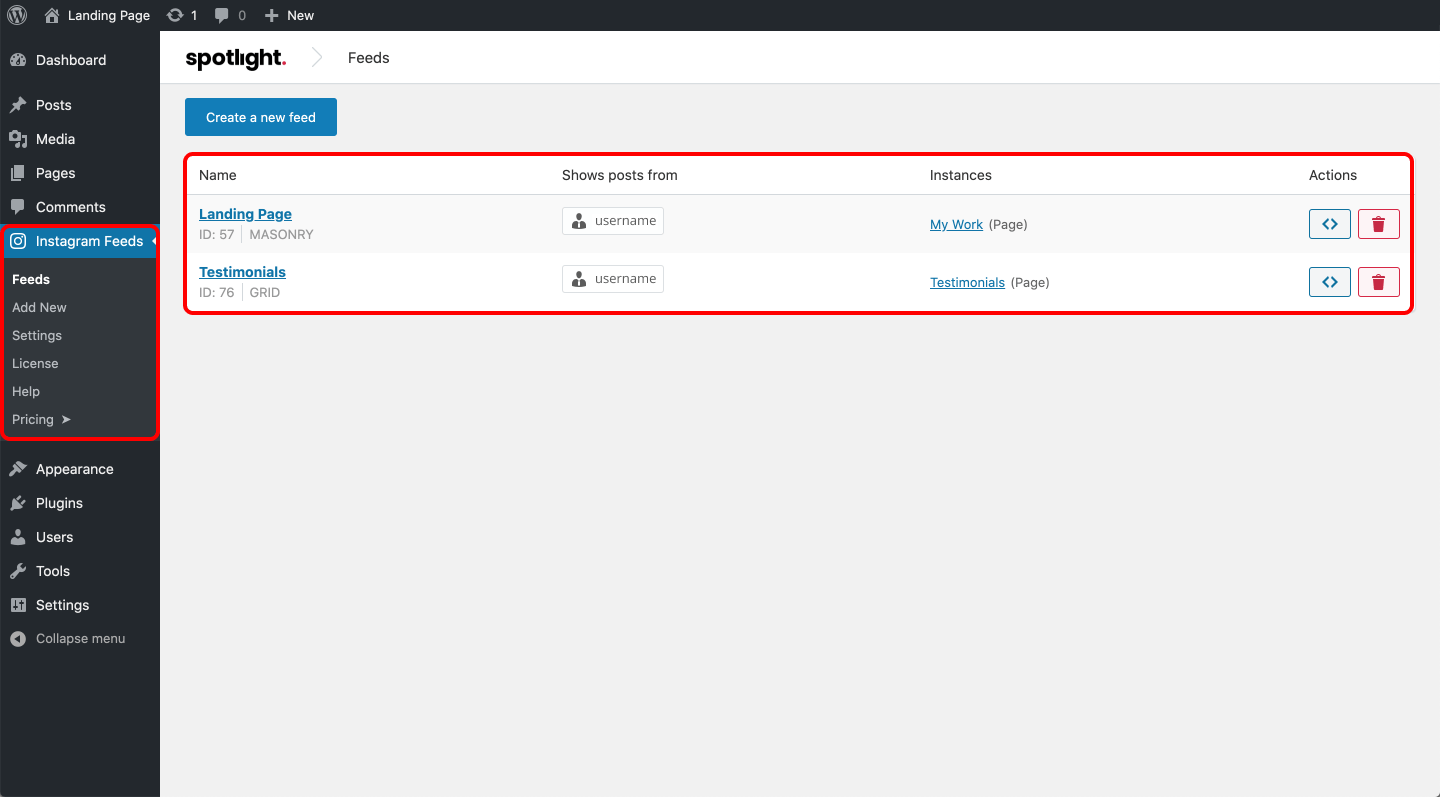
Remarque: Pour avoir un aperçu de tous vos flux et de l’endroit où ils sont utilisés, accédez à Flux Instagram> Flux.

Vous pouvez également connecter un nombre illimité de comptes en accédant à Flux Instagram> Paramètres.
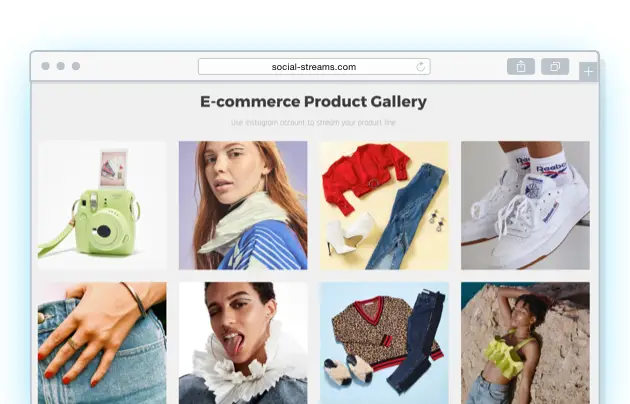
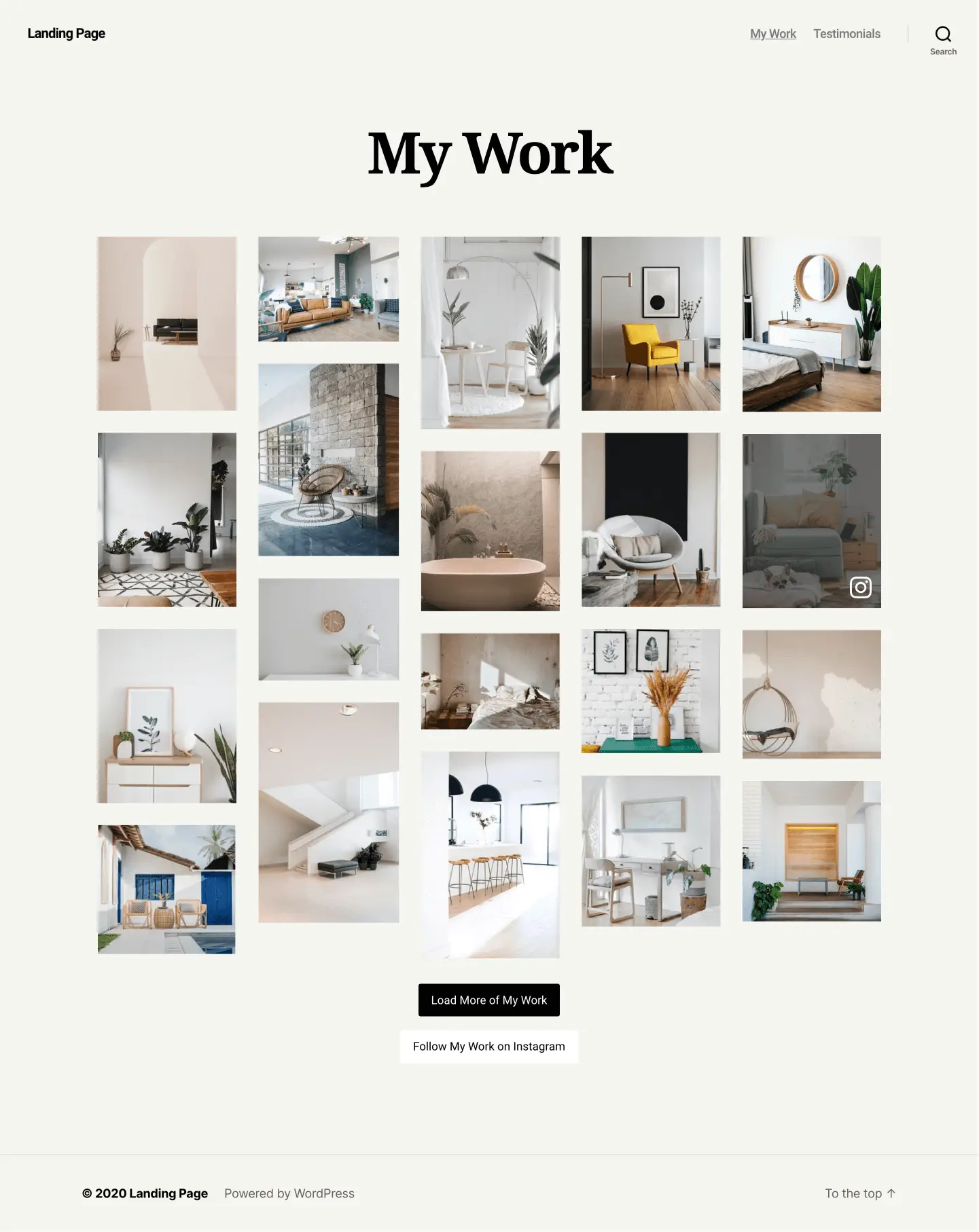
Résultat final
Avec un peu de style et du CSS facultatif appliqué à votre thème Twenty Twenty, votre page de destination ressemblera beaucoup à mon résultat final suivant:


Conclusion
L’affichage de votre flux Instagram sur votre site Web WordPress présente de nombreux avantages. Ce faisant, vous aiderez à prendre votre temps et vos efforts bien dépensés pour créer votre profil Instagram et le porter à un autre niveau.
Les clients potentiels peuvent également désormais être référés vers votre espace dédié sur le Web, plutôt que d’avoir à rechercher votre profil Instagram.
Les flux Instagram ne doivent pas nécessairement ressembler à des flux de pied de page typiques, comme on le voit sur la plupart des blogs. Dans cet article, nous avons vu comment vous pouvez créer votre propre page de destination époustouflante à l’aide de Spotlight.
Avez-vous utilisé Spotlight d’une manière différente? Faites-nous savoir dans la section commentaires ci-dessous.