Certains thèmes légers comme Astra, GeneratePress et Genesis sont moins susceptibles de charger des CSS et des scripts sur le site. Cela améliore considérablement la vitesse de la page en supprimant les erreurs CSS et JavaScript inutilisées de l’outil Google PageSpeed Insights.
Cependant, 99 % des thèmes WordPress commerciaux emballez beaucoup de fonctionnalités dans un petit package et utilisez beaucoup de scripts et de CSS. Que vous utilisiez un thème léger ou lourd, le plugin devra toujours fournir de nombreuses fonctionnalités. Le score de vitesse global sera déterminé par chaque fichier source lors de l’utilisation d’une combinaison de thème et de plug-in.
Dans cet article, nous allons vous montrer comment optimiser la vitesse de votre page WordPress en supprimant les CSS et JavaScript inutilisés.
Comment identifier les CSS et JavaScript inutilisés ?
Vous devez déterminer ce qui fait que vos sites chargent des ressources inutiles. Plusieurs hypothèses simples, telles qu’un formulaire de contact, une boutique en ligne ou des plugins d’avis, ne sont pas requises sur tous les sites. La tâche est cependant plus difficile que vous ne l’imaginez.
- Tout d’abord, effacez la mise en cache et désactivez le plugin de mise en cache sur votre site. Allez maintenant au Google PageSpeed Insights outil et vérifier l’indicateur de vitesse.
- Pour développer les messages, cliquez sur Supprimer le JavaScript inutilisé et Supprimer le CSS inutilisé. Toutes les URL pouvant être supprimées de la page seront affichées par Google.

- Code externe – Comme vous pouvez le voir dans la capture d’écran ci-dessus, Google Adsense possède « pagad2.googlesyndication.com ». Les CSS et JavaScript inutilisés ne peuvent pas être supprimés des sites Web tiers. Des plugins pour la publicité, l’analyse, l’intégration de vidéos YouTube et les médias sociaux sont utilisés pour ajouter ces scripts à votre site. Par conséquent, vous devez être conscient que ces ressources externes auront un impact sur la vitesse de votre page, et vous n’aurez aucun contrôle sur elles tant que vous ne voudrez pas les supprimer.
- CSS et scripts intégrés – ceux-ci ne sont pas affichés dans l’outil PageSpeed. Vous devrez les rechercher et les supprimer manuellement de votre site Web. Désactivez les fichiers du plug-in si le plug-in ajoute du CSS ou un script en ligne. Rappelez-vous que les thèmes lourds avec des centaines de lignes de style.css ont beaucoup de problèmes. Pour réduire la taille du fichier, supprimez manuellement le code du fichier style.css.
Par conséquent, s’ils sont chargés en tant que fichiers séparés, les CSS et JavaScript inutilisés peuvent être facilement désinstallés. Le chargement d’un fichier style.css volumineux ou d’un CSS en ligne ne peut être supprimé que si vous les examinez manuellement et supprimez les codes inutilisés. Alternativement, vous devrez peut-être rechercher un thème léger ou un plugin pour résoudre le problème.
Vous pouvez réactiver le plug-in de cache sur votre site une fois que vous avez identifié la source du problème.
Installez le plugin Asset CleanUp
Si vous avez chargé de nombreux fichiers de plugins et de thèmes, supprimez-les des sites où vous n’en avez pas besoin en suivant les instructions ci-dessous.
- Connectez-vous à votre panneau d’administration WordPress et accédez à « Plug-ins – Ajouter un nouveau ».
- Taper « Nettoyage des ressources » dans le champ de recherche et trouvez le « Asset Cleanup : Accélérez le chargement des pages« brancher.
- Installez et activez le plugin.
- Nous vous recommandons de lire la documentation jointe après avoir activé le plugin. Ceci est nécessaire pour que le plugin fonctionne correctement.
Paramètres des plug-ins
Nous ne passerons pas en revue toutes les options du plugin dans cet article. Si vous utilisez un plugin de cache sur votre site, tel que WP Rocket, assurez-vous que vous n’utilisez aucune autre fonctionnalité en plus d’éliminer les scripts et CSS inutiles. Accédez à Asset Cleanup> Préférences> Paramètres d’utilisation du plug-in. Vous pouvez sélectionner comment afficher et désactiver les CSS et les scripts inutiles dans vos pages à partir de ce menu.
- Gérer dans le tableau de bord – activez cette option. Cela vous aidera à analyser la page à partir de l’éditeur de publication du panneau d’administration.
- Contrôle frontal – activez cette option si vous souhaitez parser la page depuis un navigateur externe. Vous pouvez le désactiver si vous ne souhaitez pas l’utiliser. Gardez à l’esprit que seul un utilisateur enregistré avec un accès administrateur peut effectuer une analyse externe. Pendant le processus de paiement, les visiteurs de votre site ne seront pas endommagés.
- Disposition de la liste des ressources – Sélectionnez Tous les styles et scripts> Regroupés par emplacement dans le menu déroulant (Thèmes, Plugins, Core & Externe). Cela vous permettra de parcourir les fichiers de ressources organisés par catégorie.
- Masquer le fichier WordPress principal de la liste des ressources ? – Activez cette option pour éviter que les principaux fichiers WordPress ne soient modifiés.
Allez maintenant au Mode d’essai onglet et sélectionnez Activer le mode test dans le menu déroulant. Cela vous permettra de revérifier si le site est en panne après avoir désactivé les scripts et le CSS avant de le rendre public.
Cliquez sur « Mettre à jour tous les paramètres » en bas pour appliquer les modifications.
Supprimer les CSS et JavaScript inutilisés
Vous pouvez analyser la page depuis l’éditeur ou le front-end, selon les paramètres.
- Désactiver les scripts et CSS dans l’éditeur – Accédez à l’éditeur de publication en modifiant n’importe quelle publication existante. Faites défiler vers le bas pour voir les champs méta du plug-in Asset CleanUp. Examinez tous les CSS et JavaScript chargés sur cette page et désactivez ceux dont vous n’avez pas besoin.
- Désactiver les scripts frontaux et CSS – Si l’option « Contrôle dans le frontend » est activée, ouvrez n’importe quel message dans l’interface du navigateur. N’oubliez pas d’utiliser un autre onglet de navigateur pour accéder à votre panneau d’administration WordPress. Des méta-valeurs similaires peuvent être trouvées au bas de la page, qui désactivent les ressources chargées sur la page.
Tous les fichiers CSS et JavaScript chargés sur la page sont organisés en fonction de vos paramètres dans les deux cas.
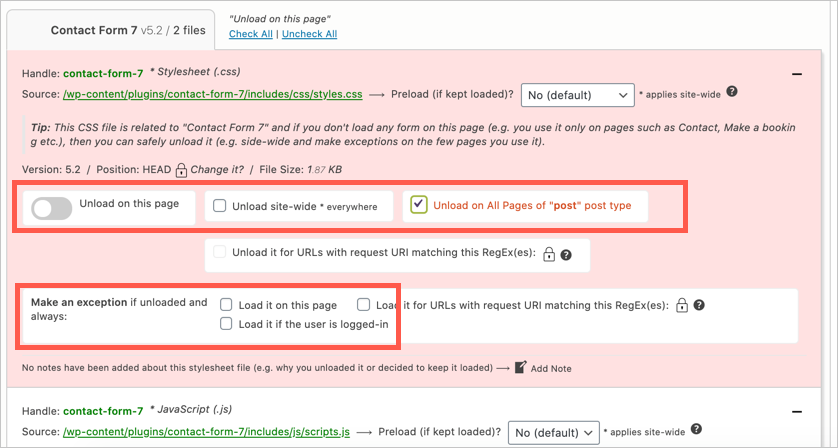
Visualisez les spécificités des fichiers chargés par vos plugins et thèmes en ouvrant chaque groupe. Vous avez de nombreuses alternatives pour chaque fichier CSS et JS, comme illustré dans l’image ci-dessous.

- Chargez la ressource sur la page.
- Désactivez le fichier sur l’ensemble du site.
- Désactiver pour tous les messages (il continuera à se charger sur les pages et les types de messages personnalisés).
- D’autres fonctionnalités, telles que la prise en charge de RegEx, ne sont accessibles que dans l’édition pro du plugin.
Après avoir désactivé les fichiers, vous devrez mettre à jour votre message sur le site pour que les modifications prennent effet.
Afficher et supprimer les fichiers déconnectés en mode test
- Aller à Nettoyage des actifs > Modifications en bloc.
- Clique le Publications, pages et types de publication personnalisés onglet et sélectionnez Poster dans la liste déroulante.
- Vous pouvez voir tous les fichiers désactivés de votre site ici.
- Pour réactiver le téléchargement de fichiers, choisissez le Supprimer la règle en masse case à cocher, puis cliquez sur le Appliquer les modifications bouton en bas.
- Vous pouvez également ajuster le type de téléchargement de fichiers et modifier les messages dans l’éditeur de messages.
Vérifiez votre site Web et, si tout semble bon, revenez à la page des paramètres et désactivez le mode test. Tous les utilisateurs qui visitent votre site pourront voir les modifications. De même, vous pouvez modifier les types de publication, les pages et les pages de produits personnalisés pour désactiver les fichiers CSS et JS. Pour voir si des erreurs ont été supprimées, utilisez l’outil Google PageSpeed Insights.
Conclusion
Comme indiqué précédemment, le plugin vous aidera uniquement à empêcher les plugins et les thèmes de charger des fichiers CSS et JS. Les codes tiers doivent être évités et les codes inutiles doivent être supprimés du fichier style.css principal. Pour éviter de perdre vos modifications lors de la mise à jour de votre thème, nous vous conseillons de créer un template pour mettre à jour votre feuille de style.