WordPress est livré avec des outils assez soignés pour gérer et modifier des images. Vous pouvez facilement télécharger des images, les aligner et même les modifier dans WordPress.
La plupart des débutants ne connaissent pas ces fonctionnalités d’édition d’images WordPress. Il faut un certain temps aux utilisateurs pour en découvrir certains, tandis que d’autres fonctionnalités passent complètement inaperçues.
Si vous avez déjà posé une question sur les images WordPress, vous avez de la chance. Dans cet article, nous couvrirons les problèmes d’image les plus courants dans WordPress et comment les résoudre.

Comme il s’agit d’un article détaillé, voici la liste des problèmes liés à l’image que nous couvrirons cet article.
- Comment télécharger des images dans WordPress?
- Comment aligner l’image à gauche ou à droite dans WordPress?
- Comment ajouter une légende sous les images?
- Comment afficher des photos dans des colonnes et des lignes?
- Créez de magnifiques galeries d’images réactives dans WordPress
- Comment réparer les vignettes / images en vedette manquantes?
- Comment ajouter des images de couverture dans des publications et des pages WordPress
- Comment résoudre deux fois l’image en vedette?
- Image trop grande? Comment recadrer des images dans WordPress?
- Comment ajouter une image d’en-tête dans WordPress?
- Comment ajouter une image d’arrière-plan dans WordPress?
- Comment trouver des images gratuites pour vos articles de blog WordPress?
- Comment baliser des images dans WordPress?
- Comment importer des images externes dans WordPress?
- Comment exiger l’image sélectionnée pour les publications dans WordPress?
- Comment définir une image sélectionnée par défaut dans WordPress?
- Comment supprimer le lien d’image par défaut dans WordPress?
Commençons par le plus évident.
1. Comment télécharger des images dans WordPress?
WordPress facilite le téléchargement d’images sur vos publications, pages et zones de non-contenu comme les barres latérales.
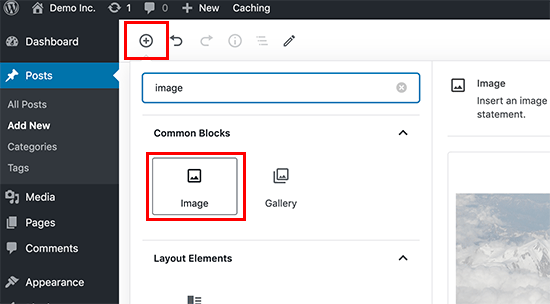
Pour télécharger des images dans des publications et des pages WordPress, il vous suffit d’ajouter le bloc d’image à l’éditeur de contenu.

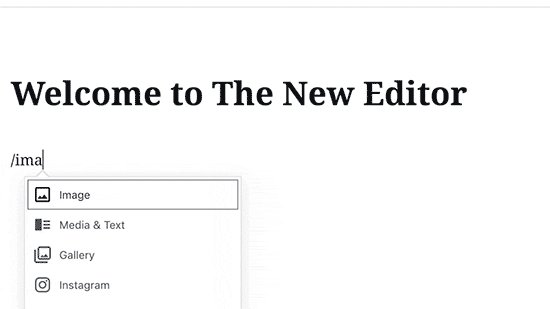
Vous pouvez également ajouter le bloc d’image en tapant simplement / image dans un bloc de paragraphe. L’éditeur commencera à afficher les blocs que vous pouvez insérer dès que vous commencez à taper.

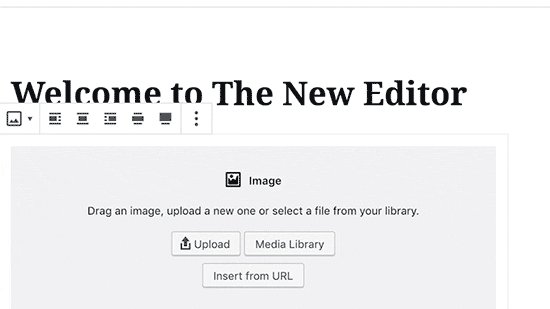
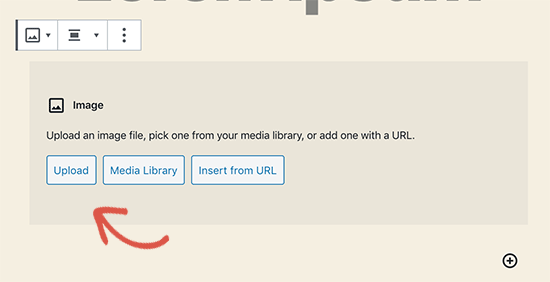
WordPress va maintenant ajouter le bloc d’image à l’éditeur. Vous devez cliquer sur le bouton «Télécharger» pour sélectionner et télécharger l’image à partir de votre ordinateur.

Vous pouvez également sélectionner une image précédemment téléchargée dans votre bibliothèque multimédia.
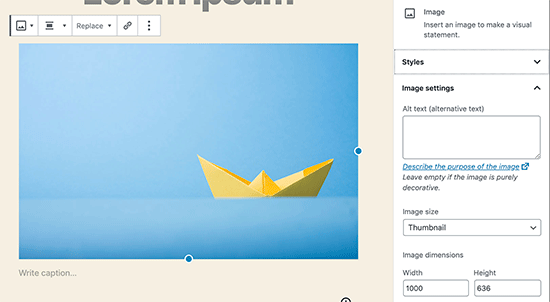
Après avoir téléchargé l’image, vous verrez un aperçu en direct de l’image dans l’éditeur de contenu.

Vous verrez un tas de paramètres d’image sur le panneau de droite. À partir de là, vous pouvez fournir du texte alternatif à l’image, sélectionner la taille et le style de l’image.
2. Comment aligner l’image à gauche ou à droite dans WordPress?
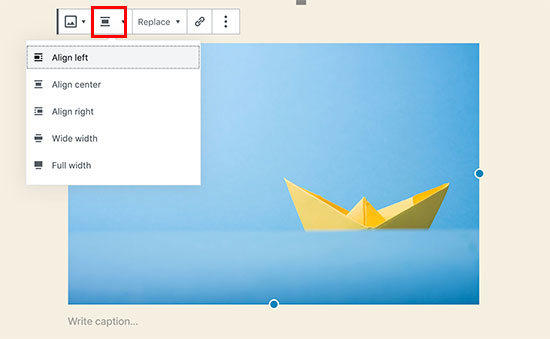
WordPress facilite l’alignement des images à gauche, à droite ou au centre. Sélectionnez simplement l’image en cliquant dessus, puis cliquez sur le bouton d’alignement dans la barre d’outils du bloc.

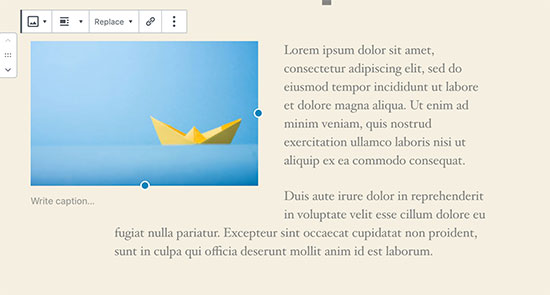
Vous avez peut-être remarqué que certains blogs populaires utilisent des images avec du texte enroulé autour d’eux. Pour ce faire, utilisez la fonction d’alignement.

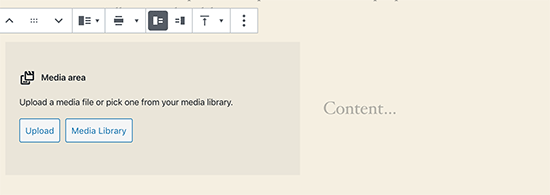
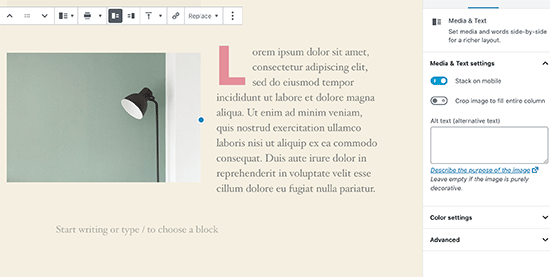
Vous pouvez également utiliser le bloc «Média et texte» au lieu du bloc image. Ce bloc est spécialement conçu pour ajouter des images à côté du texte.

Vous pouvez ensuite télécharger une image et du texte côte à côte. Vous pouvez également utiliser la barre d’outils de bloc pour modifier le côté image ou texte.

3. Comment ajouter une légende sous les images?
WordPress vous permet d’ajouter facilement une légende pour les images. Après avoir importé une image, vous verrez l’option d’ajouter une légende juste en dessous de l’aperçu de l’image.

De même, vous pouvez également ajouter des légendes aux galeries d’images dans WordPress. Pour plus de détails, consultez notre guide sur la façon d’ajouter des légendes aux images dans WordPress.
4. Comment afficher des photos dans des colonnes et des lignes?
Souvent, les utilisateurs nous demandent comment afficher proprement des photos dans des colonnes et des lignes.
Supposons que vous souhaitiez partager des photos d’une fête d’anniversaire ou des photos de vacances. Vous pouvez les ajouter un par un dans un article, mais cela ressemblera à une longue liste d’images.
La meilleure façon de regrouper vos photos est de créer des galeries d’images.
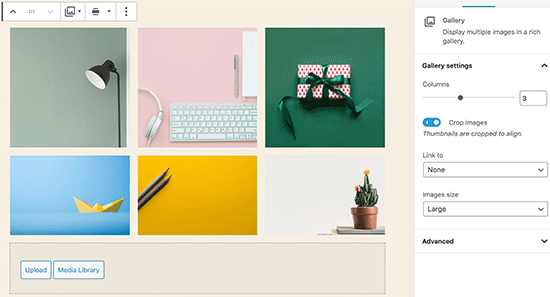
WordPress est livré avec un bloc de galerie intégré qui vous permet d’ajouter facilement des images dans des lignes et des colonnes avec des aperçus miniatures.
Ajoutez simplement le bloc de la galerie à l’éditeur de publication et sélectionnez les images que vous souhaitez télécharger.

Pour des instructions plus détaillées, consultez notre guide sur la façon de créer une galerie d’images dans WordPress.
5. Créez de magnifiques galeries d’images réactives dans WordPress

Vous remarquerez que les galeries d’images WordPress par défaut manquent de plusieurs fonctionnalités. Par exemple, ils ne sont pas non plus très faciles à parcourir.
Si vous téléchargez souvent des images et des photos sur votre site WordPress, vous aurez besoin d’un plugin de galerie de photos WordPress approprié.
Nous vous recommandons d’utiliser Envira Gallery. Il vous permet de créer facilement de belles galeries d’images entièrement mobiles sur votre site WordPress.
La meilleure partie est qu’il ajoute des fonctionnalités supplémentaires comme les albums, les modèles de galerie, le partage social, les diaporamas, le filigrane, la pagination, la protection par mot de passe, le marquage, la vue plein écran et bien plus encore.
6. Comment réparer les miniatures de publication manquantes / l’image sélectionnée?
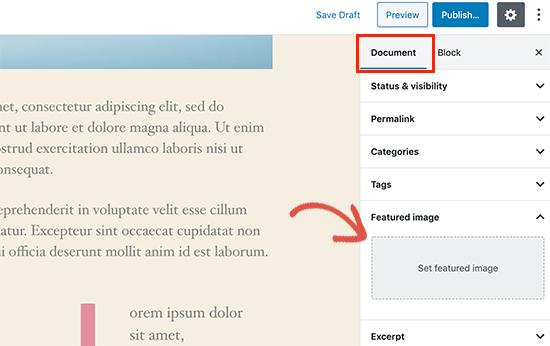
La plupart des thèmes WordPress vous permettent d’afficher en évidence une image en vedette avec vos articles. Voici comment définir une image sélectionnée dans WordPress pour éviter de manquer des vignettes.

Maintenant, vous pouvez cliquer sur « Définir l’image sélectionnée » pour télécharger la miniature de votre message. Après avoir téléchargé l’image, vous pourrez voir la vignette de votre message dans la méta-boîte de l’image sélectionnée, comme ceci:

Pour plus de détails, consultez notre guide sur la façon d’ajouter une image en vedette ou une miniature de publication dans WordPress.
7. Comment ajouter des images de couverture dans des publications et des pages WordPress
Les images de couverture sont les images larges ou pleine largeur qui peuvent être utilisées comme séparateur entre différentes sections d’un article ou une longue page de vente.
Ils sont très attrayants et aident les utilisateurs à numériser facilement une page sans se sentir submergés par trop de texte.
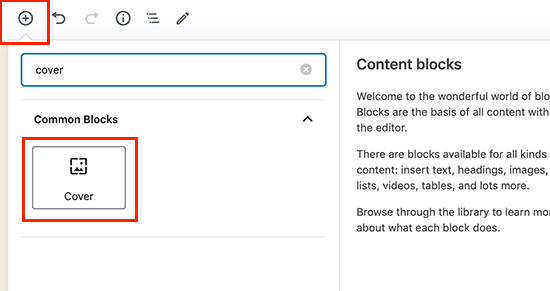
Pour ajouter une image de couverture, il vous suffit d’ajouter le bloc « Couverture » à l’éditeur de contenu.

Ensuite, vous devez télécharger l’image que vous souhaitez utiliser à partir de votre ordinateur ou en sélectionner une dans la bibliothèque multimédia. Si vous ne souhaitez pas utiliser une image, vous pouvez également sélectionner un arrière-plan de couleur comme couverture.
Astuce: il est préférable d’utiliser une grande image pour un meilleur résultat.
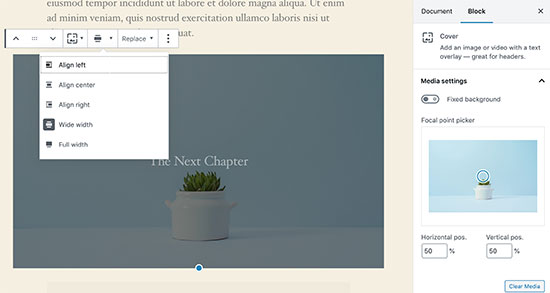
Vous verrez maintenant un aperçu du foie de votre image de couverture dans l’éditeur. Vous pouvez modifier les options d’affichage de l’image de couverture dans la barre d’outils des blocs ou en utilisant les paramètres à droite.

Pour en savoir plus, consultez notre guide sur la différence entre l’image de couverture et l’image sélectionnée dans WordPress et comment les utiliser efficacement.
8. Comment résoudre le problème d’affichage de l’image sélectionnée deux fois?
L’insertion de l’image sélectionnée dans le contenu est une erreur courante commise par les débutants.
Une fois que vous avez défini une image sélectionnée, vous n’avez pas besoin de l’insérer dans l’éditeur de publication avec le contenu de votre publication.
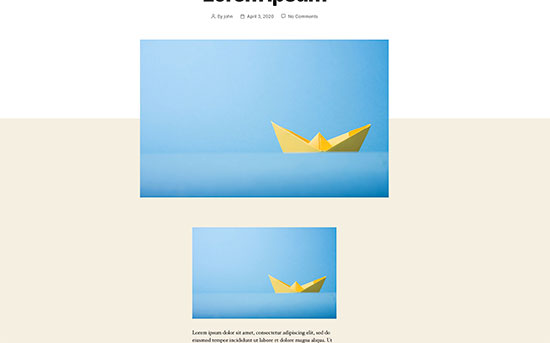
Ce faisant, votre image sélectionnée apparaîtra deux fois. Une fois en tant qu’image sélectionnée, et une fois en tant qu’image à l’intérieur du message.

Vous pouvez ajouter d’autres images dans votre message, mais votre image sélectionnée va dans la zone d’image sélectionnée.
Pour plus de détails, consultez notre guide sur la façon de corriger l’image sélectionnée apparaissant deux fois dans les publications WordPress.
9. Image trop grande? Comment recadrer des images dans WordPress?
Lorsque vous téléchargez des images depuis votre téléphone ou votre appareil photo, elles sont généralement trop grandes.
WordPress crée automatiquement des tailles d’image petites, moyennes et grandes pour votre téléchargement d’origine. Mais parfois, vous devrez peut-être recadrer l’image dans une taille différente.
WordPress n’est pas Photoshop, mais il est livré avec des fonctionnalités d’édition d’image de base telles que la mise à l’échelle, le recadrage, le retournement et la rotation d’images.
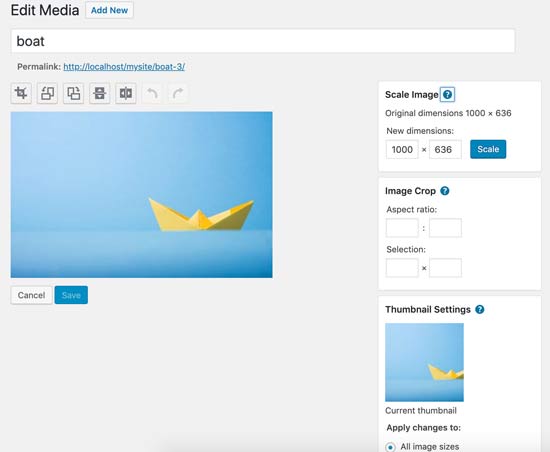
Aller à Médias »Ajouter un nouveau et téléchargez votre image. Après avoir téléchargé l’image, vous verrez un lien Modifier à côté de l’image téléchargée.
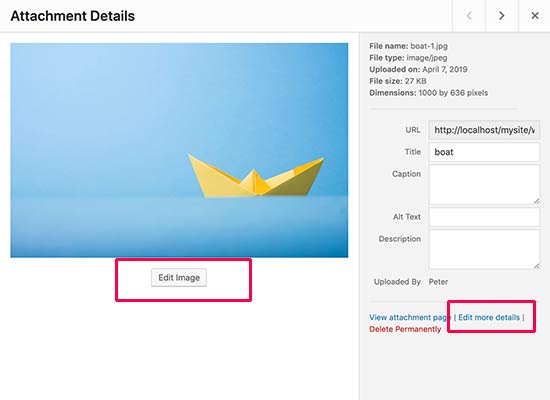
En cliquant dessus, vous ouvrirez l’écran Edit Media où vous verrez un bouton Edit Image juste en dessous de l’image. Cela ouvrira l’éditeur d’images WordPress.

De là, vous pouvez cliquer sur le bouton «Modifier l’image» sous l’aperçu de l’image. Cela ouvrira l’écran d’édition d’image.
Sur l’écran de l’éditeur d’image, vous verrez des boutons pour effectuer certaines tâches d’édition d’image de base telles que le recadrage, la rotation, le redimensionnement, etc.

Pour des instructions plus détaillées, consultez notre guide sur la façon de recadrer, faire pivoter, redimensionner et retourner des images dans WordPress.
10. Comment ajouter une image d’en-tête dans WordPress?
Une image d’en-tête dans WordPress est une fonctionnalité de thème. De nombreux thèmes WordPress gratuits et premium sont livrés avec un support pour l’image d’en-tête.
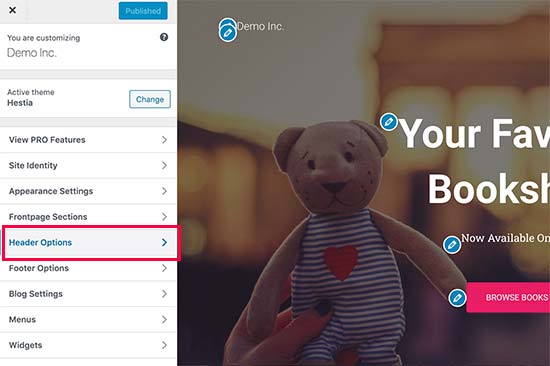
Vous pouvez télécharger votre propre image d’en-tête personnalisée à partir du Apparence »Personnaliser page.

Puisqu’il s’agit d’une fonctionnalité de thème, de nombreux thèmes WordPress sont livrés avec leurs propres options d’en-tête. Certains vous permettent de définir une image d’en-tête à l’échelle du site, tandis que d’autres vous permettent de définir uniquement une image d’en-tête pour la page d’accueil.
11. Comment ajouter une image d’arrière-plan dans WordPress?
Tout comme l’image d’en-tête personnalisée, l’image d’arrière-plan personnalisée est également une fonctionnalité de thème WordPress. De nombreux thèmes WordPress prennent en charge les images d’arrière-plan personnalisées.
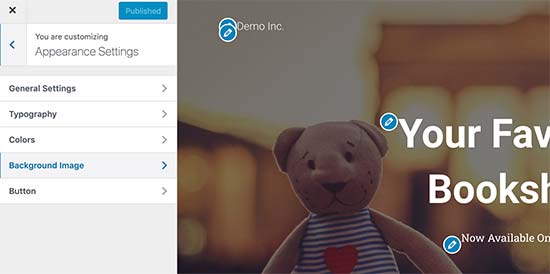
Visite Apparence »Personnaliser pour lancer le personnalisateur de thème. Si vous pouvez voir l’option Image d’arrière-plan, votre thème prend en charge les arrière-plans personnalisés.

C’est une fonctionnalité de thème, c’est pourquoi elle varie d’un thème à l’autre. En fonction de votre thème, vous verrez différentes options pour styliser votre image d’arrière-plan.
Si votre thème ne prend pas en charge l’image d’arrière-plan, vous pouvez toujours utiliser un plug-in pour ajouter des images d’arrière-plan plein écran à votre site Web.
12. Comment trouver des images gratuites pour vos articles de blog WordPress?

Les images peuvent faire ressortir vos articles. Cependant, vous devez respecter les droits d’auteur d’autres personnes et essayer de trouver des images que vous êtes légalement autorisé à utiliser.
Nos lecteurs nous demandent souvent comment trouver les meilleures images libres de droits à utiliser dans leurs publications.
Il existe de nombreux sites Web où vous pouvez trouver des images gratuites à utiliser. Cependant, vous remarquerez bientôt que les images sur ces sites semblent surutilisées et génériques.
Consultez notre liste des meilleures sources de domaine public gratuit et d’images sous licence CC0 sur Internet.
13. Comment baliser des images dans WordPress?
Si vous gérez un blog de photographie, vous remarquerez que WordPress ne vous permet pas de trier les photos et les images.
Ne serait-il pas formidable que vous puissiez ajouter des balises à vos images, afin que vous et vos utilisateurs puissiez facilement les parcourir?
Heureusement, il existe d’excellents plugins qui vous permettent de faire exactement cela.
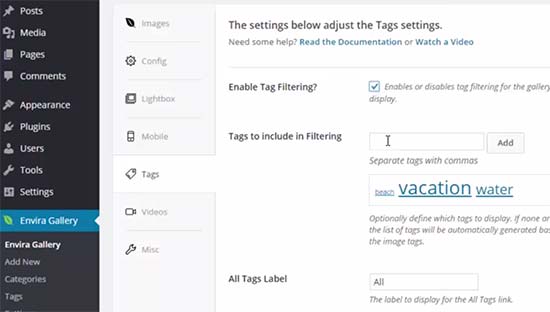
Pour un blog lié à la photographie, la meilleure option consiste à utiliser Envira Gallery qui est livré avec un module complémentaire pour ajouter des tags.
Envira Gallery vous permet de créer de magnifiques galeries de photos prêtes pour les mobiles dans WordPress. À l’aide de balises, vos utilisateurs peuvent facilement filtrer et trier les photos sans même recharger une page.

Pour plus de détails, consultez notre article sur la façon d’ajouter des catégories et des balises à la bibliothèque multimédia WordPress.
14. Comment importer des images externes dans WordPress?
Cette question se pose souvent lorsque vous migrez votre site vers WordPress. Certaines images de votre site Web pointent toujours vers un emplacement plus ancien.
Les utilisateurs qui importent des blogs à partir de Blogger, Squarespace ou WordPress.com peuvent être confrontés à ce problème.
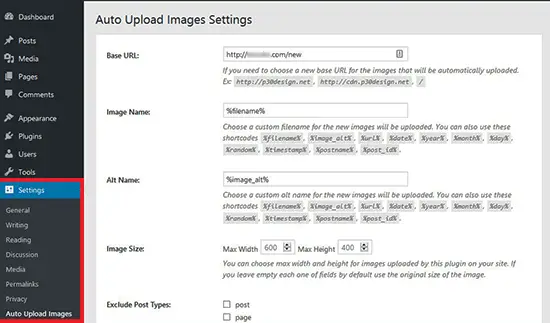
Bien que les images de votre site puissent apparaître correctement, elles se chargent toujours à partir d’une source externe. Pour résoudre ce problème, il vous suffit d’installer et d’activer Téléchargement automatique des images brancher.

Le plugin recherchera des images externes une fois que vous aurez mis à jour ou enregistré une publication ou une page. Vous pouvez le faire manuellement pour chaque publication ou page ou vous pouvez modifier en bloc toutes les publications et simplement cliquer sur le bouton de mise à jour.
Pour des instructions détaillées, consultez notre guide sur la façon d’importer des images externes dans WordPress.
15. Comment exiger une image sélectionnée pour les publications dans WordPress?
Lors de l’exécution d’un site multi-auteur dans WordPress, certains de vos auteurs peuvent ne pas être familiers avec la fonctionnalité d’image en vedette.
Dans ce cas, vous souhaiterez peut-être rappeler à vous-même ou à vos utilisateurs de télécharger une image sélectionnée chaque fois qu’ils soumettent un message dans WordPress.
Vous pouvez le faire en installant et en activant le Exiger une image sélectionnée brancher.
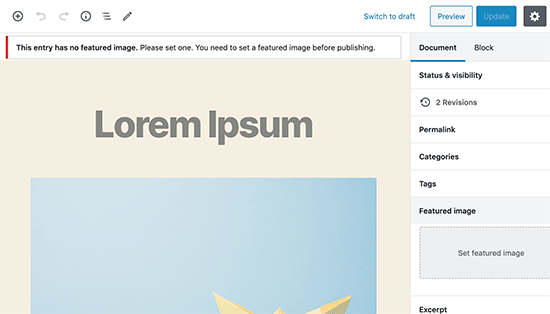
Une fois activé, le plugin affichera une boîte de notification dans la zone d’édition des articles, informant les utilisateurs que cet article nécessite une image sélectionnée.

Vous et vos utilisateurs pourrez enregistrer les publications en tant que brouillons, mais vous ne pouvez pas publier la publication tant que vous n’ajoutez pas une image sélectionnée.
Consultez notre article sur la façon d’exiger des images en vedette pour les publications dans WordPress pour plus d’instructions.
16. Comment définir une image sélectionnée par défaut dans WordPress?
Trouver l’image idéale pour chaque article ou publication est une tâche difficile. Parfois, vous ne souhaiterez peut-être pas ajouter une image en vedette à un message, mais votre thème peut sembler gênant sans image en vedette.
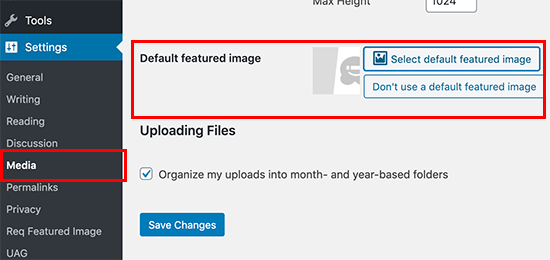
C’est là qu’une image sélectionnée par défaut peut être utile. Une image sélectionnée par défaut est utilisée lorsqu’un article ne possède pas d’image propre.
Vous pouvez définir une image sélectionnée par défaut à l’aide du plug-in d’image sélectionnée par défaut.

Nous espérons que cet article vous a aidé à résoudre certains des problèmes d’image les plus courants dans WordPress. Vous voudrez peut-être également voir notre liste des erreurs WordPress les plus courantes et comment les corriger.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment résoudre les problèmes d’image courants dans WordPress est apparu en premier sur WPBeginner.






