WooCommerce crée automatiquement une page Panier lorsque vous installez le plugin. L’apparence de cette page Panier dépend principalement de votre thème, car WooCommerce n’offre pas beaucoup d’options de personnalisation. Si vous maîtrisez bien le codage, vous pouvez essayer quelques extraits de code pour modifier l’apparence de la page Panier. Dans cet article, nous examinerons certaines des possibilités de personnaliser la page du panier WooCommerce.
Comment différents thèmes affichent la page Panier ?
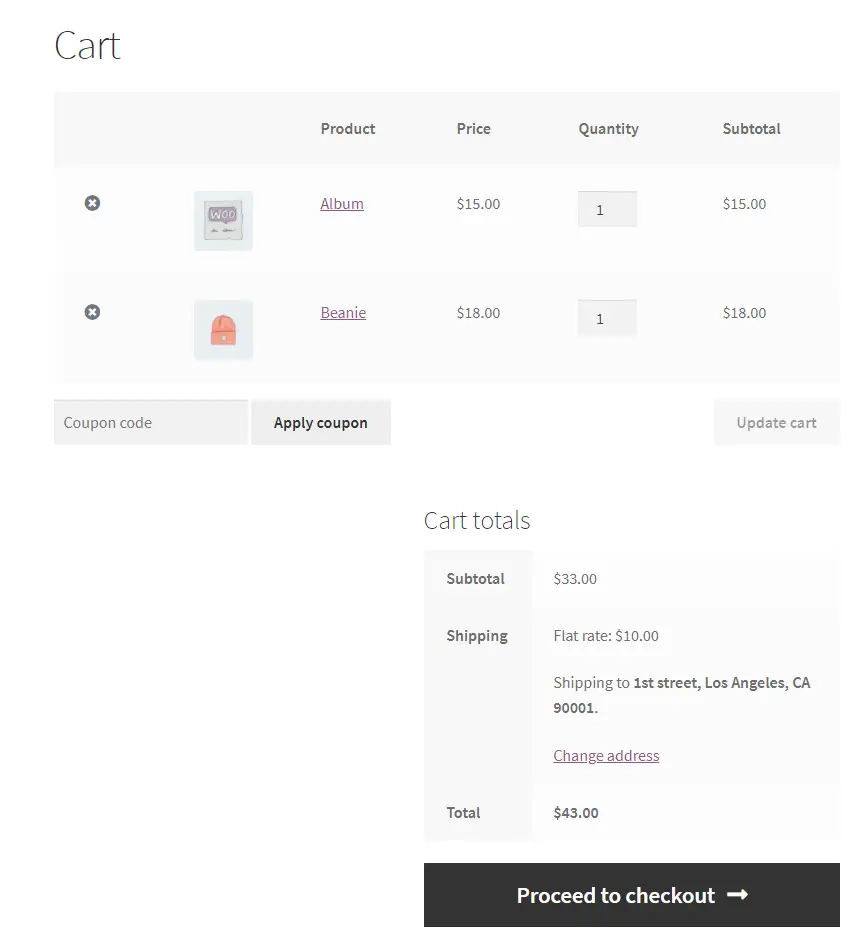
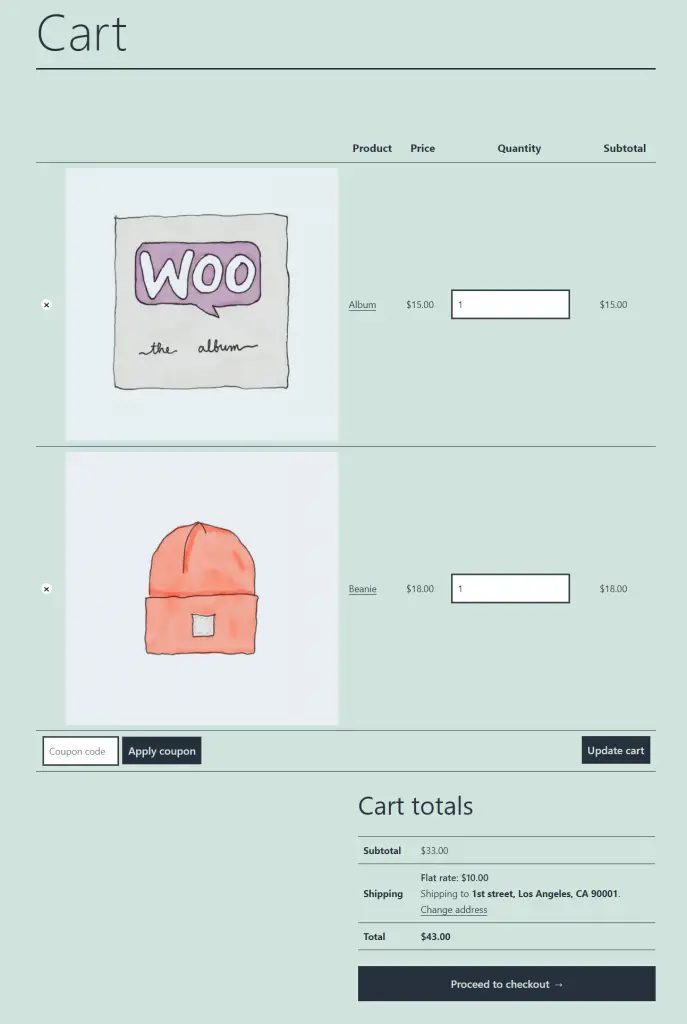
Selon le thème que vous choisissez, la mise en page par défaut et l’apparence de votre page Panier seront différentes. La capture d’écran ci-dessous montre à quoi ressemble une page de panier WooCommerce par défaut avec Storefront.

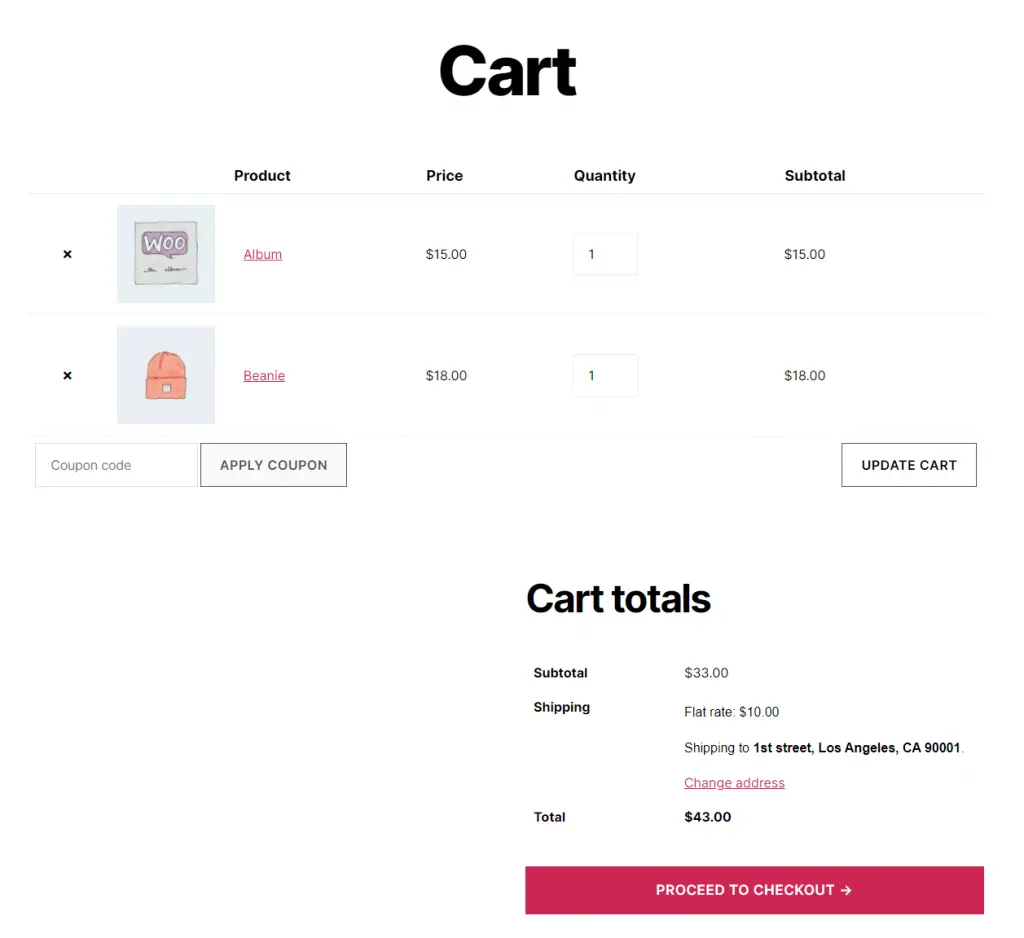
Si vous utilisez le Vingt Vingt thème, l’apparence par défaut de la page Panier change légèrement.

Et avec vingt vingt et un, ça a l’air assez différent.

Voyons maintenant quelques façons de personnaliser la page Panier à l’aide de différents plugins gratuits.
Modification de la mise en page de la page Panier
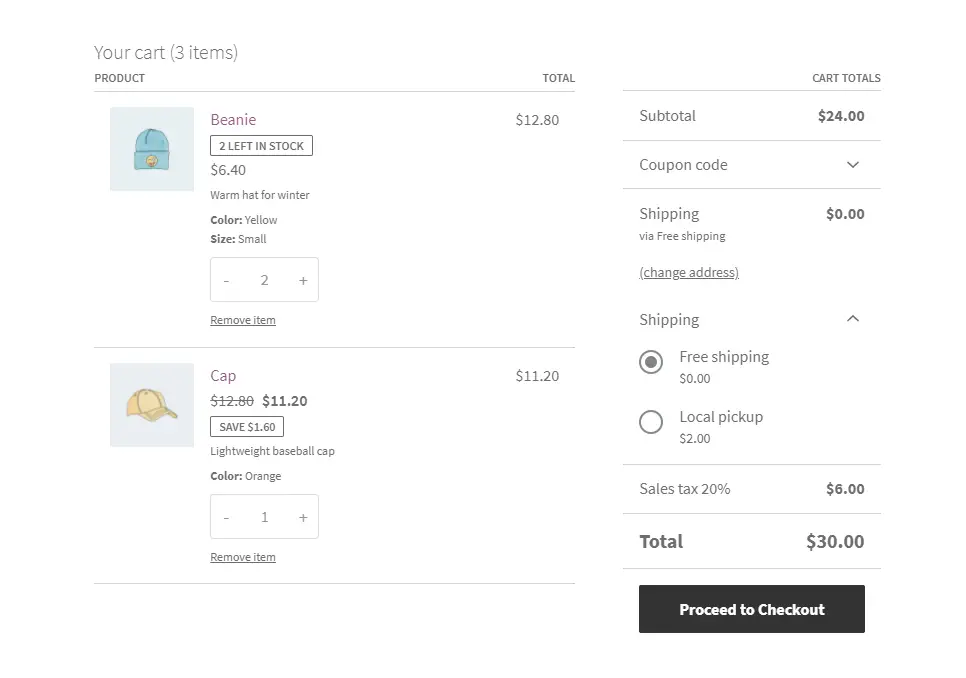
Vous pouvez utiliser le Blocs WooCommerce plugin pour essayer une nouvelle mise en page du panier. Tout d’abord, accédez à la page Panier et supprimez le bloc Panier par défaut. Ajoutez ensuite le bloc Cart du plugin WooCommerce Blocks. Le nouveau bloc Cart est beaucoup plus convivial que la disposition Cart par défaut de WooCommerce. Le design est minimaliste et axé sur la conversion avec un seul bouton bien visible pour le paiement.

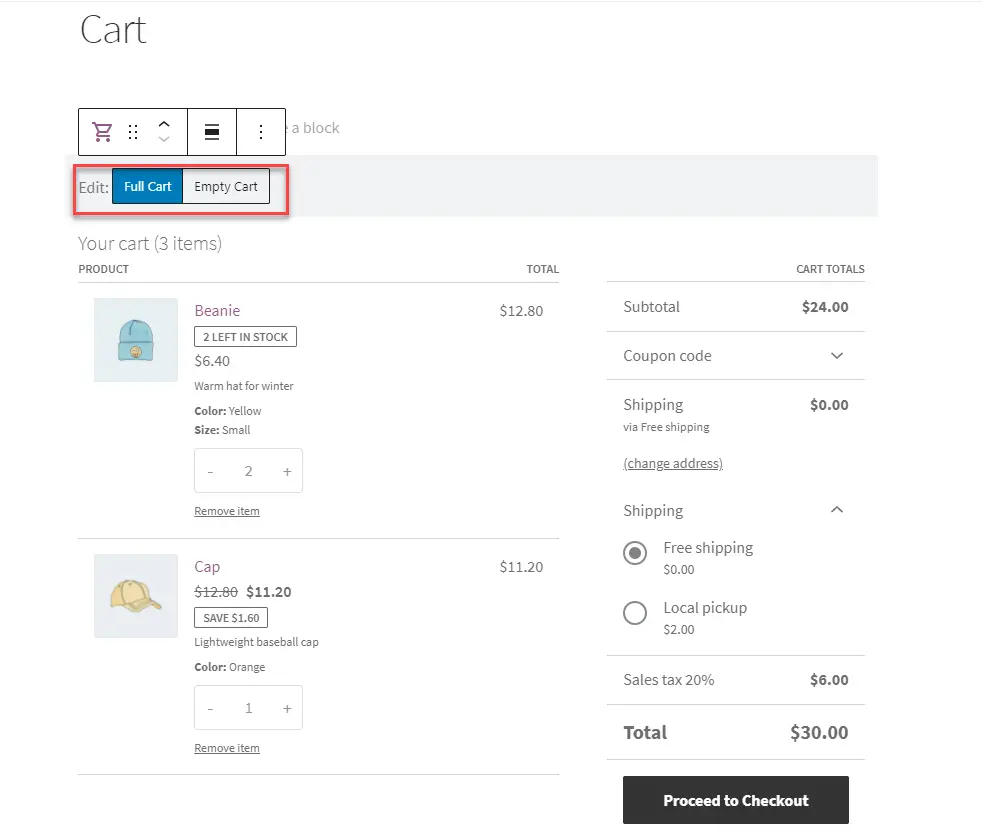
Vous pouvez personnaliser le titre de la page ainsi que déplacer le bloc Panier de haut en bas, ou faire glisser et déposer pour ajuster sa position lorsqu’il y a d’autres blocs sur la page. Il est conseillé de ne pas encombrer la page Panier pour une expérience utilisateur fluide.
En outre, vous pouvez basculer l’aperçu entre le panier plein et le panier vide, et apporter plus de modifications.

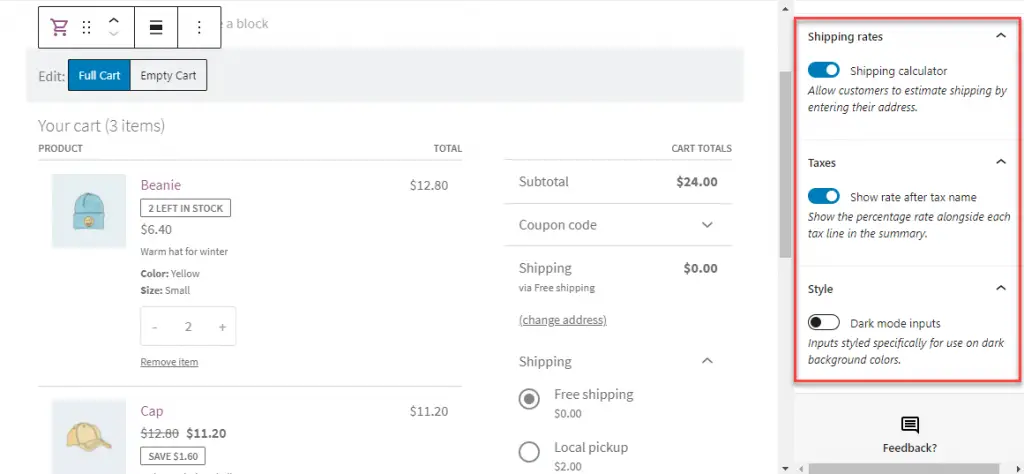
Voyons d’abord les options pour le mode panier complet. Sélectionnez le bloc Panier et accédez à la barre latérale des paramètres de blocage. Ici, vous pouvez activer ou désactiver le calculateur de frais d’expédition, afficher le taux de taxe après le nom de la taxe et également modifier le style pour l’adapter aux couleurs d’arrière-plan sombres.

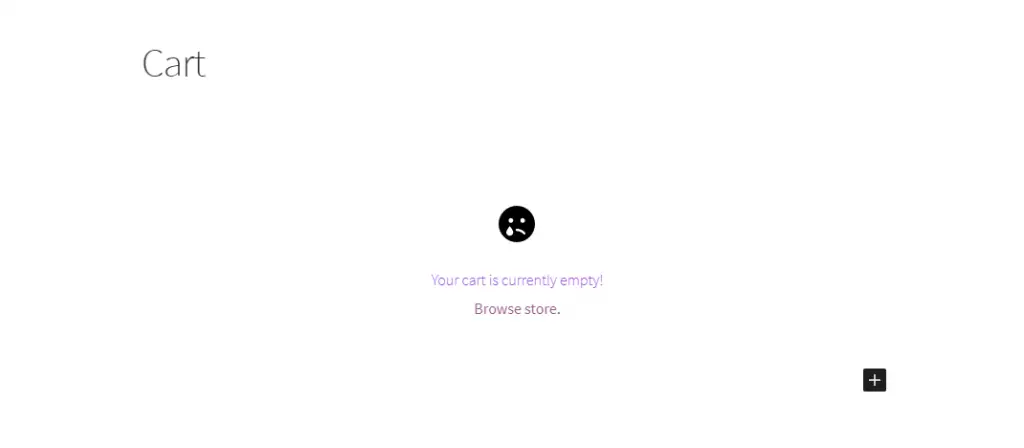
Page Panier vide
Pour la page Vider le panier, il existe plusieurs blocs dont un bloc image, un lien vers le magasin ainsi qu’une grille de produits avec les produits les plus récents.
Avec l’éditeur de blocs, vous pouvez facilement modifier cette page. Par exemple, si vous préférez une approche minimaliste, vous pouvez simplement afficher un texte similaire à la page par défaut du panier WooCommerce avec un bouton pour rediriger les clients vers la page Boutique.
Vous pouvez le faire en supprimant simplement les blocs existants et en ajoutant un nouveau bloc de texte ainsi qu’un bloc de boutons. Personnalisez simplement le texte et le bouton, et le tour est joué.

Plugins pour personnaliser l’apparence de la page du panier WooCommerce
Vous pouvez également essayer certains des modules complémentaires de création de pages, pour personnaliser les modèles de page de panier en fonction de différentes exigences.
Par exemple, le module complémentaire d’Elementor JetWooBuilder vous aide avec des modèles personnalisés et des sélecteurs de mise en page pour mélanger et assortir facilement les éléments.

Avec le Plugin Divi Shop Builder, vous pouvez facilement étendre les fonctionnalités de Divi pour personnaliser les pages Boutique, Panier et Paiement.

Si vous utilisez WPBakery, Constructeur de WC vous aidera à créer différentes pages WooCommerce, y compris la page Panier, sans utiliser de code.

Ajouter un pied de page et un en-tête personnalisés
Pour donner une apparence nette à votre page de panier, vous pouvez proposer un en-tête et un pied de page personnalisés à la page de panier différents de vos autres pages. Pour cela, vous pouvez utiliser gratuitement constructeur de pages Elementor avec le Plugin d’en-tête, de pied de page et de blocs. Faisons une démonstration rapide.

Tout d’abord, nous allons créer un modèle d’en-tête de panier. Aller à Apparence > En-tête, pied de page et blocs, et cliquez sur le Ajouter un nouveau bouton. Créez un modèle d’en-tête de panier et attribuez-le uniquement à votre page Panier, puis publiez-le.
Ce modèle vous aidera à ajouter un style d’en-tête personnalisé à votre page Panier qui est différent des autres pages.
Après avoir publié le modèle d’en-tête de panier, vous pouvez le modifier à l’aide d’Elementor pour lui donner une apparence différente de celle de vos autres en-têtes de page.
De même, vous pouvez créer un modèle de pied de panier et lui attribuer également un style personnalisé.
Autres options de style
Vous trouverez beaucoup plus d’options de style pour la page, si vous utilisez un plugin de création de page comme Elementor. De plus, avec le personnalisateur WooCommerce, vous pouvez ajouter du CSS supplémentaire pour ajouter un style supplémentaire.
Plus de plugins pour personnaliser les fonctionnalités du panier
Vous trouverez plusieurs plugins gratuits dans le référentiel WordPress pour vous aider à personnaliser les fonctionnalités du panier. le Plugin de panier de menu WooCommerce vous aide à afficher un bouton Panier sur la barre de navigation, que vous pouvez personnaliser en fonction des besoins de votre magasin.

Plugin WooCommerce Side Cart offre une option pour afficher le panier différemment. Vos utilisateurs peuvent trouver extrêmement utile d’avoir un chariot latéral accessible lors de leurs achats.

le Plugin WooCommerce AJAX Panier permet à vos clients de modifier la quantité du panier sans cliquer à chaque fois sur le bouton Mettre à jour le panier.

Avec le Plugin de panier flottant XT WooCommerce, vous pouvez offrir un panier flottant non perturbé pour aider vos clients à vivre une expérience d’achat plus fluide.

Découvrez la version vidéo de cet article ci-dessous :