WooCommerce est, sans aucun doute, l’un des systèmes de commerce électronique open source les plus populaires disponibles aujourd’hui. Il a cependant quelques restrictions et inconvénients, comme tout autre logiciel.
Si vous êtes un utilisateur de WooCommerce, vous avez probablement pensé au processus fastidieux de la page de connexion et d’inscription de WordPress, ainsi qu’à la page assez ennuyeuse. Pour cette raison, il y a toutes les chances que votre site de commerce électronique apparaisse non professionnel.
Dans cet article, je vais vous montrer comment concevoir et créer rapidement et sans tracas des pages de connexion et d’inscription qui fonctionnent à la fois avec le commerce électronique et WordPress standard.
Aperçu
- Facteurs qui prescrivent la nécessité de personnaliser le formulaire de connexion WooCommerce
- Personnalisation avec le plug-in d’enregistrement des utilisateurs
- Personnalisation de la page de connexion à l’aide d’Elementor
- Plugins supplémentaires pour personnaliser la page de connexion
Facteurs qui prescrivent la nécessité de personnaliser le formulaire de connexion WooCommerce
Voici quelques raisons pour lesquelles vous devriez modifier votre page de connexion et d’inscription WooCommerce :
Options de champ limitées : Le formulaire d’inscription à la connexion WooCommerce se présente sous la forme d’un formulaire standard avec suffisamment de champs pour que vous puissiez créer un compte. Toutefois, si vous souhaitez ajouter d’autres champs, tels que des cases à cocher, des menus déroulants, des adresses de facturation et de livraison, etc., vous ne pourrez pas le faire par défaut. Ces champs ne peuvent pas être affichés comme nécessaires ou demandés.
Pages de connexion et d’inscription séparées : Il s’agit d’une fonctionnalité par défaut, dans laquelle les formulaires de connexion et d’inscription de WooCommerce sont affichés sur la même page. De plus, des pages spécifiques pour les formulaires de connexion et d’inscription ne peuvent pas être construites, même si elles sont très utiles. Une façon de contourner ce problème consiste à utiliser du code ou un plugin.
Limites de conception : WooCommerce ne vous permet pas de modifier l’apparence visuelle des formulaires de connexion et d’inscription par défaut, même si cela semble terne, monotone et peu attrayant. Pour cette raison, plusieurs couleurs, types de police ou bordures ne peuvent pas être utilisés sur le formulaire, même par défaut.
Quelle est la solution ? Ici, nous allons vous montrer trois façons de personnaliser la page de connexion.
Personnalisation avec le plug-in d’enregistrement des utilisateurs
Un plugin WordPress est la méthode la plus simple pour personnaliser votre page de connexion WooCommerce.
Nous comprenons à quel point il est difficile de trouver le plugin idéal, à la fois simple à utiliser et personnalisable, pour votre page Mon compte WooCommerce.
A cet effet, nous suggérons la Plugin d’enregistrement d’utilisateur, un plugin WordPress qui vise à rendre les formulaires de connexion et d’inscription de votre site Web plus efficaces. Il comprend une simple interface glisser-déposer qui permet même à un novice, sans expérience de codage, de pouvoir le personnaliser.
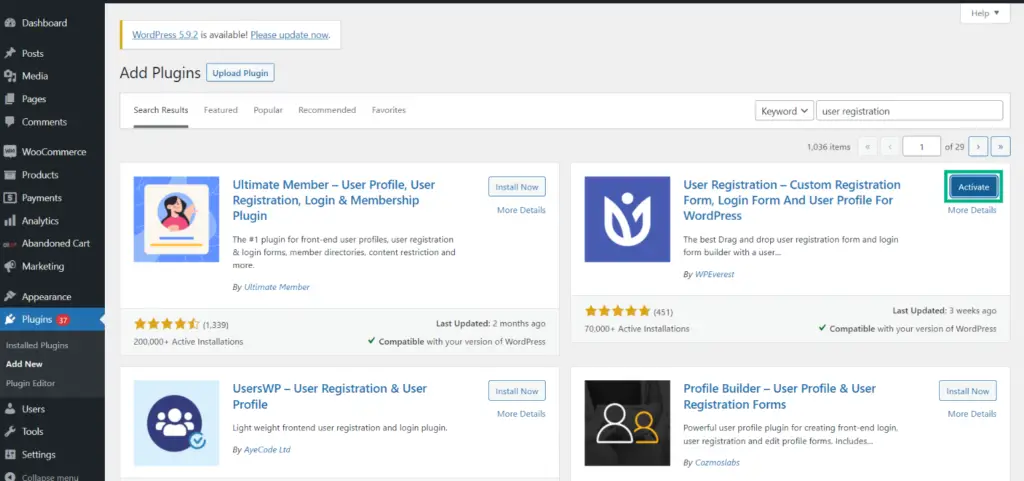
Commencez par installer et activer le plugin. Accédez à votre tableau de bord WordPress et cliquez sur Plugin > Ajouter un nouveau > recherchez Enregistrement de l’utilisateur dans le panneau de recherche. Cliquez sur Installer puis sur Activer une fois que vous avez trouvé le plugin.

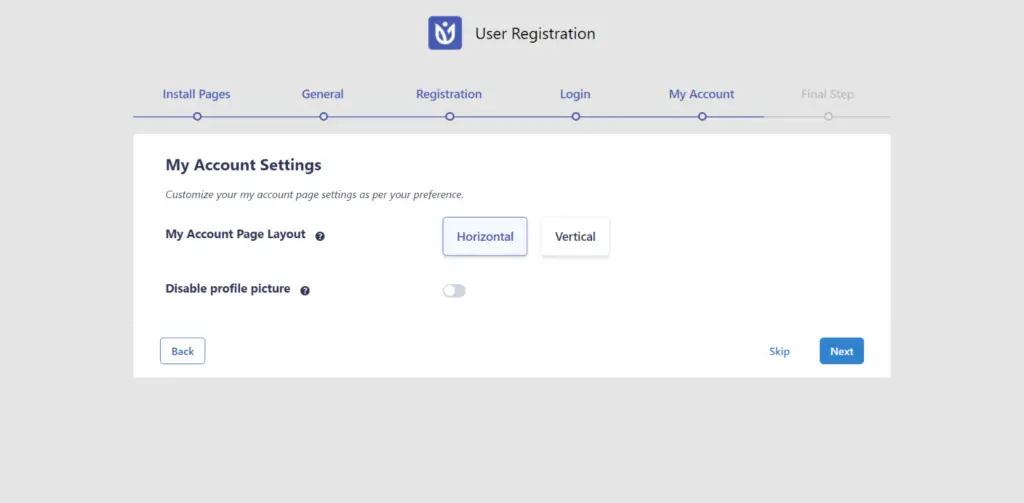
Cela ouvre un assistant de configuration pour le plugin qui vous guide tout au long du processus. Vous pouvez ignorer ou suivre les étapes.

Il crée et installe toutes les pages nécessaires, et les étapes restantes vous permettent de personnaliser le style et les champs de la page de connexion.

Une fois que vous avez terminé ce processus, vous pouvez accéder au plug-in en accédant au tableau de bord et en cliquant sur « Enregistrement de l’utilisateur ». Cela ouvre une fenêtre où vous pouvez personnaliser tous les aspects de votre page de connexion et d’inscription.

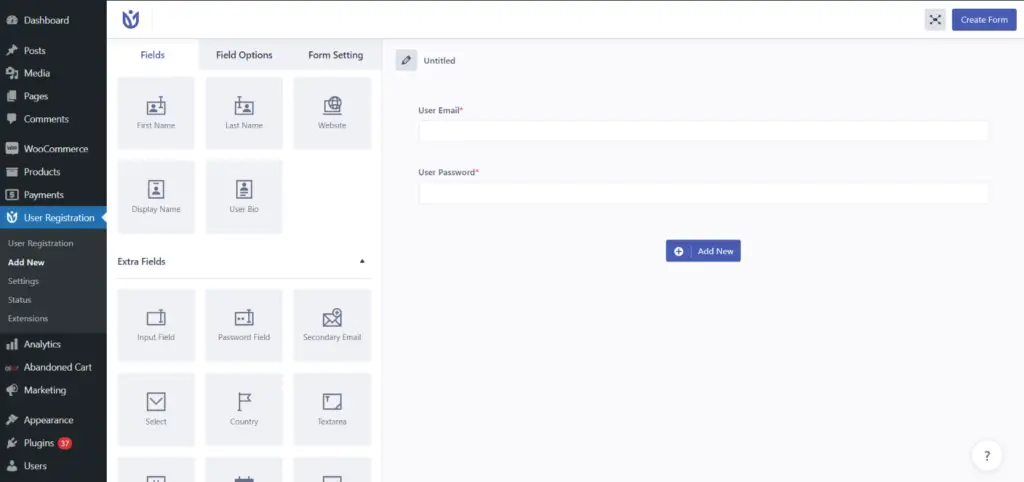
Maintenant que tout est configuré, jetons un coup d’œil au plugin en action.
Sur le formulaire, deux champs par défaut ont déjà été ajoutés :
- Courriel de l’utilisateur
- Mot de passe de l’utilisateur
Vous pouvez les conserver ou vous en débarrasser. Clique le Ajouter nouveau bouton pour créer un nouveau champ. Ensuite, depuis le panneau de gauche, faites glisser et déposez les champs WooCommerce que vous souhaitez sur le côté droit. Vous pouvez générer autant de champs que vous le souhaitez. N’oubliez pas de nommer votre formulaire.
Si vous le souhaitez, vous pouvez facilement supprimer les champs. Déplacez simplement votre curseur sur le champ et sélectionnez Corbeille. Une fenêtre contextuelle s’ouvrira ; choisissez Supprimer. Vous pouvez cloner le champ de la même manière.
Champs de formulaire et paramètres de formulaire
Configurons les champs et les paramètres du formulaire maintenant que vous avez ajouté les informations essentielles. L’onglet Champs de formulaire est situé à côté de l’onglet Champs. Vous pouvez personnaliser les paramètres suivants.
réglages généraux
- Étiqueter: Ajoutez du texte à l’étiquette du champ de formulaire.
- La description: Ajoutez une description aux champs du formulaire.
- Nom de domaine: Ajoutez un nom de champ à la liste.
- Espace réservé : Remplissez le texte d’espace réservé pour le champ.
- Masquer l’étiquette : Masquer Cette option sera masquée si elle est activée.
- Obligatoire: Si tous les champs obligatoires ne sont pas remplis, l’utilisateur ne pourra pas soumettre le formulaire.
Semblables aux champs de formulaire, les paramètres de formulaire vous offrent des fonctionnalités étendues. Les réglages sont faciles à comprendre. Une fois la personnalisation terminée, cliquez sur le bouton Créer un formulaire en haut à droite.
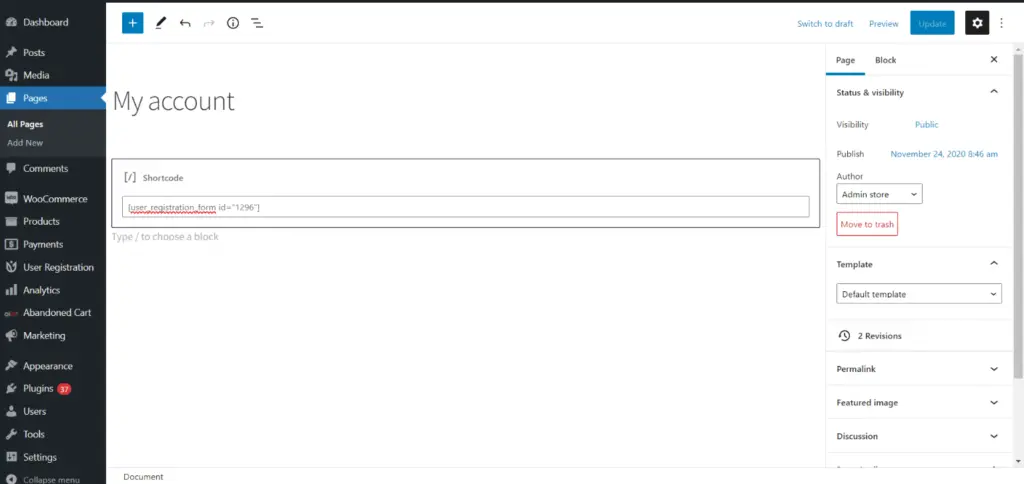
Une fois que vous avez créé le formulaire, copiez le shortcode. Créez une nouvelle page Mon compte et collez le shortcode sur cette page et publiez. Faites-en la page Mon compte par défaut.


Allez maintenant au Avancé sous WooCommerce > Paramètres. Sur l’option de la page Mon compte, sélectionnez la nouvelle page Mon compte et Enregistrer les modifications.
Remplacer la connexion WooCommerce par défaut
Vous devrez remplacer votre nouveau formulaire de connexion et d’inscription WooCommerce par le formulaire WooCommerce par défaut après l’avoir généré et modifié. Tout ce que vous avez à faire est d’aller dans WooCommerce > Paramètres et d’apporter les modifications nécessaires.
Sélectionner Comptes et confidentialité dans le menu déroulant. Vérifier la ‘Autoriser les clients à créer un compte‘ sur l’option de page « Mon compte » sous la colonne Création de compte, puis Enregistrer les modifications.
Sélectionnez maintenant l’onglet WooCommerce dans l’option Enregistrement de l’utilisateur > Paramètres. Dans le menu déroulant, choisissez le formulaire d’inscription que nous avons créé auparavant. D’autres champs s’afficheront ci-dessous lorsque vous choisirez le formulaire. Permettre ‘Cliquez sur cette option pour Remplacer la page d’inscription’ du menu. Lorsque vous activez cette option, elle remplacera les formulaires d’inscription et de connexion par défaut de WooCommerce. Enfin, cliquez sur le bouton Enregistrer les modifications.
Passons à la personnalisation de la page de connexion.
Le plug-in d’enregistrement des utilisateurs propose des modules complémentaires pour des fonctionnalités étendues, telles que Style Customizer, mais cela vous oblige à mettre à niveau vers Enregistrement de l’utilisateur Pro. Pour le bien des nouveaux utilisateurs qui ne sont pas sûrs de dépenser tout de suite, nous continuerons à utiliser Elementor.
Personnalisation de la page de connexion à l’aide d’Elementor
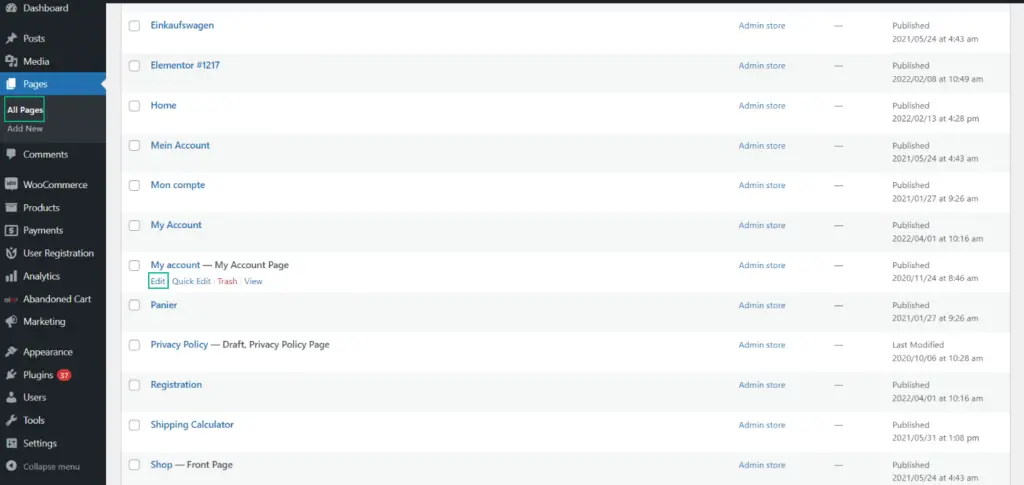
Commencez par installer et activer Elementor sur votre WordPress. Une fois que vous l’avez activé, accédez à votre tableau de bord WordPress > Pages et sélectionnez la page de connexion que nous avons créée dans les étapes précédentes avec le shortcode du formulaire de connexion/inscription et cliquez sur « Modifier avec Elementor ».
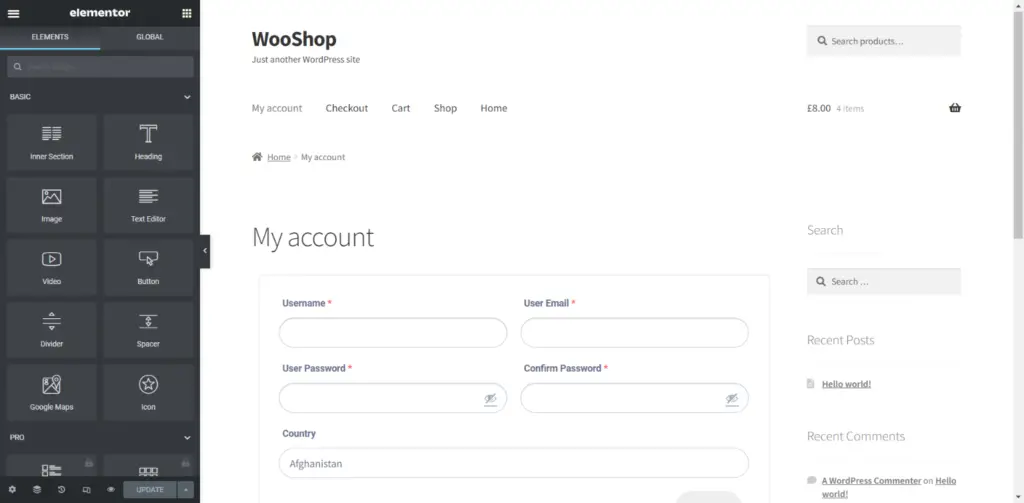
Le générateur de pages Elementor s’ouvrira, vous permettant de personnaliser la page Connexion/Mon compte. Comme nous avons déjà personnalisé le formulaire de connexion/inscription, vous devez personnaliser l’arrière-plan de cette page à votre guise.

Cette section dépend de la créativité de l’utilisateur, car les changements d’arrière-plan ainsi que tout autre changement dépendent de l’esthétique de votre site Web. Avoir Elementor pro vous donnera un avantage car il vous fournira des outils supplémentaires à utiliser. Vous pouvez ajouter une tonne de personnalisations à votre page de connexion/inscription nouvellement créée, telles que :
- Ajoutez un nouveau fond.
- Modifiez la couleur de l’arrière-plan, des textes et des boutons.
- Ajoutez de nouvelles images et bordures pour les images, ainsi que la couleur des bordures.
- Personnalisez la taille des images, des textes et des boutons.
- Ajoutez de nouveaux boutons sous la forme de widgets glisser-déposer.
- Personnalisez l’animation des boutons, des textes et des images.
- Personnalisez le format de la page et bien plus encore.
Pour comprendre en détail comment utiliser Elementor à son plein potentiel, consultez le didacticiel complet Elementor Page Builder (avec vidéo).
Plugins supplémentaires pour personnaliser la page de connexion
La possibilité de modifier et de configurer à la fois les pages de connexion et d’inscription est l’une des demandes les plus populaires des utilisateurs de WooCommerce. De nombreux utilisateurs souhaiteraient avoir la possibilité de diviser ces pages plutôt que de les avoir toutes sur une seule page. Un autre problème est celui de la connexion sociale, car il s’agit d’un aspect très important dans le monde averti d’Internet d’aujourd’hui. La connexion sociale est une fonctionnalité dans laquelle un site Web utilise des informations de connexion telles que des identifiants de messagerie pour remplir automatiquement les données sur un autre site Web.
Indépendamment des problèmes liés à la personnalisation de la page de connexion, il existe des plugins qui peuvent aider à résoudre ces obstacles. Le fait que nous devions dépendre des plugins est dû au fait que WooCommerce en lui-même ne vous permet pas de personnaliser la page de connexion/mon compte.
Vous trouverez ci-dessous une liste de plugins supplémentaires qui peuvent aider à résoudre ce problème :
- Connexion/inscription WooCommerce Lite : Le plugin WooCommerce Login / Signup Lite est une option gratuite, avec une version premium disponible. Cependant, pour nos besoins, la version gratuite devrait suffire. C’est assez simple à utiliser. Vous pourrez développer des shortcodes qui correspondent au type de formulaire dont vous avez besoin après son installation. Après cela, vous pouvez coller le shortcode sur n’importe quelle page de votre choix.

- Fenêtre contextuelle de connexion/d’inscription : Au lieu de formulaires sur la page, le plugin vous permet de générer des formulaires de connexion contextuels qui peuvent être activés par un lien ou un bouton sur votre site Web. Les fenêtres contextuelles sont utiles car elles conservent de l’espace sur la page et permettent aux utilisateurs de se connecter de n’importe où sur le site sans être redirigés vers une page de connexion ou d’inscription distincte.

- Connexion sociale WooCommerce : Ce plugin permet à vos clients de se connecter à votre site en utilisant l’un de leurs comptes de réseaux sociaux populaires, tels que Twitter, Facebook, LinkedIn, Google, Amazon, etc. Toutes les plateformes de médias sociaux sont prises en charge par ce plugin. De plus, vos consommateurs peuvent facilement utiliser leurs identifiants de connexion existants sur ces plateformes plutôt que d’établir de nouveaux identifiants. De plus, vos clients existants pourront lier leurs profils de médias sociaux à leurs comptes sans trop de tracas.

- Connexion sociale Nextend : Nextend est un plugin gratuit qui vous permet d’ajouter une connexion de réseau social à votre site WordPress. Pour le faire fonctionner avec votre boutique WooCommerce, vous devrez utiliser le module complémentaire. Les clients pourront se connecter à votre boutique WooCommerce en utilisant leurs différents comptes de réseaux sociaux.

Conclusion
WooCommerce ne vous permet pas de modifier le formulaire de connexion WordPress par défaut, ce qui pourrait entrer en conflit avec le style de votre site Web. Avec une interface personnalisée permettant aux clients de se connecter à leur compte WooCommerce, cela peut être une aide précieuse pour attirer de nombreux clients sur votre site. De petites nuances comme celles-ci sont essentielles au succès de votre boutique en ligne pour attirer et fidéliser les clients.







