Il est en effet très pratique de créer et de gérer un site Web sous WordPress pour votre entreprise. Aussi pratique et rapide que cela puisse être pour créer et exécuter des sites Web basés sur WordPress si vous ne parvenez pas à modifier le pied de page, cela peut être un facteur décisif (du moins pour certains).
L’un des aspects qui peut sembler être une intrusion est la copie qui se lit « Powered by WordPress » au pied de page de vos pages Web. Ayant investi de grandes quantités d’argent, de temps et d’efforts dans la création d’un site Web compétent, il n’est pas bon d’avoir ce type de copie.
Pour cette raison, nous apportons des informations sur la façon dont vous pouvez modifier le pied de page de votre site Web WordPress dans cet article.
- Qu’est-ce qu’un pied de page WordPress ?
- Pourquoi est-il important de modifier le pied de page sur un site Web WordPress ?
- Fournir des liens informatifs
- Mettre l’accent sur la construction de la marque
- Pour améliorer l’optimisation SEO
- 5 façons de modifier le pied de page sur un site Web WordPress
- Utilisation du personnalisateur de thème WordPress
- Ajouter des widgets
- Ajout d’un nouveau menu
- Ajout de script/code HTML
- Suppression du texte « Propulsé par WordPress »
- Quelques plugins populaires pour modifier le pied de page sur un site Web WordPress
- Insérer des en-têtes et des pieds de page
- Monarque
- Responsable du code de pied de page
- Conclusion
- Lectures complémentaires
Le pied de page d’un site Web est une section qui suit le corps principal du contenu au bas de la page. Le pied de page d’un site Web s’affiche généralement sur chaque page, tout comme l’en-tête.
De même, le pied de page de votre site WordPress est la partie qui suit normalement le contenu principal au bas de chaque page. « Proudly powered by WordPress » est la marque qui est présente par défaut dans la section de pied de page. Dans le fichier de modèle footer.php, le pied de page WordPress est souvent spécifié.
Chaque fois qu’une page de votre site Web se charge dans WordPress, ce fichier texte de pied de page séparé appelé footer.php se charge également. Par conséquent, l’ensemble de votre site Web sera affecté par toute modification que vous apporterez à footer.php.
Fournir des liens informatifs
Sur chaque page de votre site WordPress, le pied de page sera visible. Vous ne pouvez pas simplement remplir cet espace avec des liens ou des modèles de message non pertinents à partir de votre thème WordPress par défaut. Vous devez tirer pleinement parti du pied de page de votre site Web en mettant l’accent sur les liens importants que vous ne pouvez pas inclure dans l’en-tête.
Mettre l’accent sur la construction de la marque
De plus, le pied de page vous offre une opportunité fantastique d’améliorer la réputation de votre marque et de laisser une impression durable sur vos utilisateurs. Vous pouvez inclure votre logo ici avec une description succincte de votre marque ou une blague qui résume votre entreprise au lieu de laisser cet endroit vide ou de le remplir avec du matériel sans signification.
Pour améliorer l’optimisation SEO
D’un point de vue SEO, le pied de page du site web est tout aussi essentiel. Tous les liens dans le pied de page seront considérés comme des liens à l’échelle du site puisqu’ils peuvent être trouvés sur chaque page de votre site Web. Ne placez jamais de mots-clés ou de liens internes dans cette zone pour augmenter l’autorité de la page. N’incluez des liens que s’ils sont pertinents pour votre lectorat ou requis par la loi.
Utilisation du personnalisateur de thème WordPress
Vous pouvez ajuster l’en-tête et le pied de page de votre site, modifier les titres et accéder à de nombreuses autres options globales en utilisant le WordPress Theme Customizer, une option intégrée au tableau de bord de votre site Web WordPress. Il s’agit d’une option extrêmement conviviale et sécurisée qui vous permet de modifier le pied de page de votre site Web WordPress en quelques étapes simples.
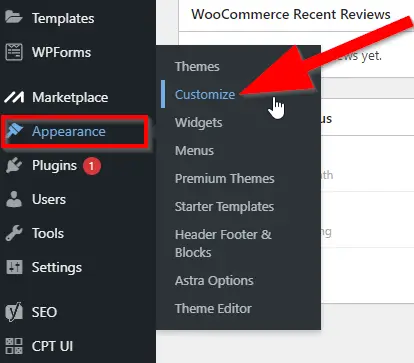
Allez à votre Tableau de bord WordPress > Apparence > Personnaliser

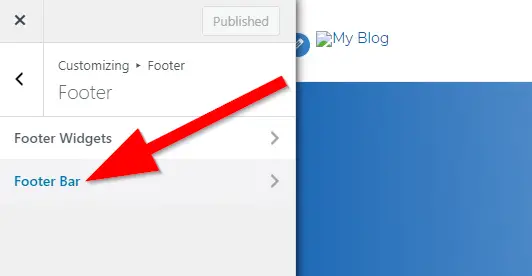
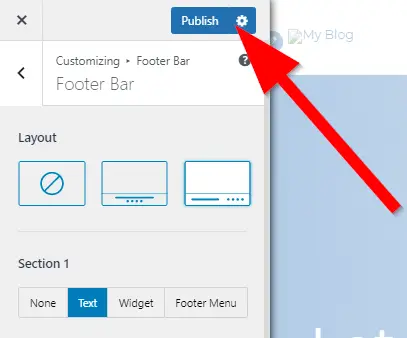
Ensuite aller à Bas de page et à partir de la fenêtre suivante, cliquez sur Barre de pied de page

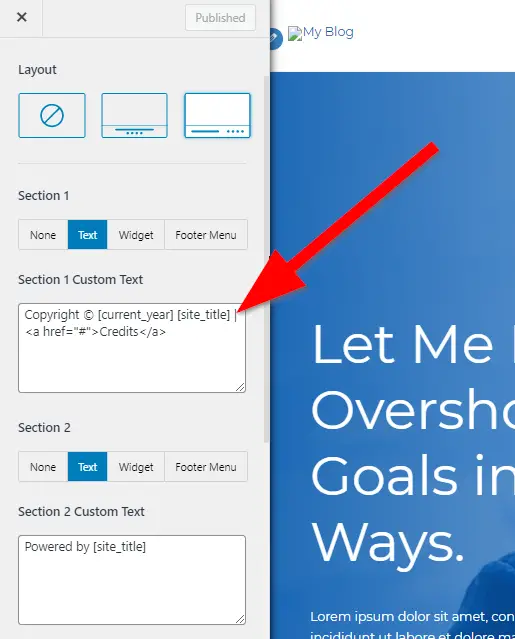
Ici, vous pouvez commencer à modifier la mise en page, le texte et d’autres aspects du pied de page.
Vous pouvez faire défiler la fenêtre d’édition pour personnaliser les options de style, comme indiqué dans l’image ci-dessous.

Une fois que vous êtes satisfait des modifications que vous avez apportées au pied de page, vous pouvez cliquer sur Publier pour enregistrer les modifications.

Ajouter des widgets
Plusieurs thèmes WordPress fiables contiennent souvent des espaces de widget dans le pied de page. Vous pouvez ajouter du texte, des photos ou des liens à l’aide des sections de widgets à votre documentation sur les avis de confidentialité, les clauses de non-responsabilité relatives aux droits d’auteur et d’autres pages cruciales à l’aide de widgets. Vous pouvez suivre les instructions étape par étape ci-dessous.
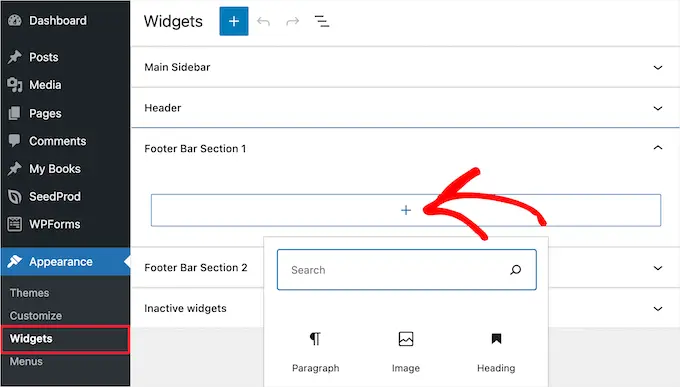
Allez à votre Tableau de bord WordPress > Apparence > Widgets
Cliquez ensuite sur le + bouton dans le Barre latérale du pied de page section

Pour que vous puissiez ajouter des liens dans la zone widget du pied de page
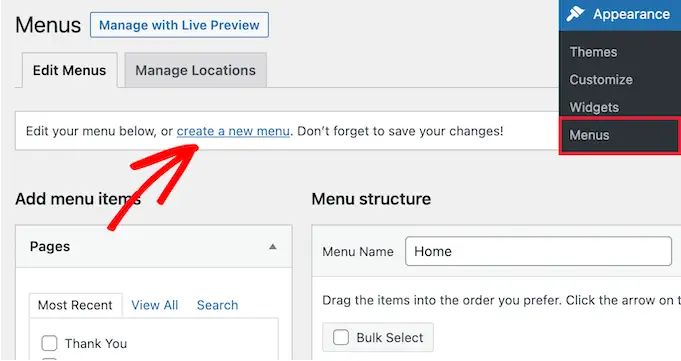
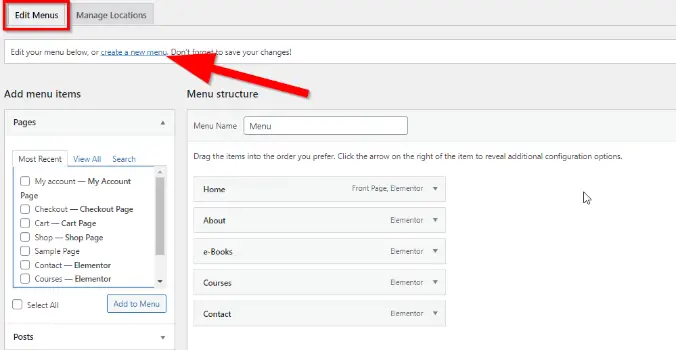
Allez à votre Tableau de bord WordPress > Apparence > Menus. Sous le Modifier le menu cliquez sur le lien « Créer un nouveau menu ».

WordPress vous demandera alors de fournir un nom pour le nouveau menu.
Choisissez la zone de pied de page appropriée, fournissez un nom de menu facile à reconnaître, puis cliquez sur le Créer un menu bouton.

Votre nouveau menu est maintenant prêt et vous pouvez commencer à y ajouter les liens appropriés. Et pour cela
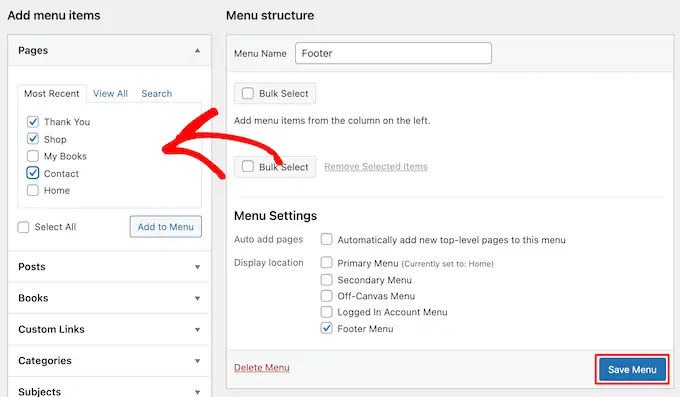
Cochez les publications, pages et catégories souhaitées dans la colonne de gauche et cliquez sur le bouton Enregistrer le menu bouton.

Maintenant, le nouveau menu que vous avez créé est prêt à être ajouté à la zone du widget de pied de page.
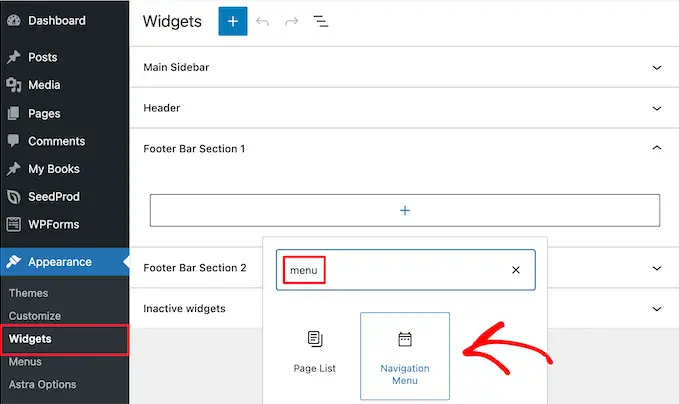
Allez à votre Tableau de bord WordPress > Apparence > Widgets
Cliquez ensuite sur le + icône, rechercher Menu et cliquez sur le menu de navigation

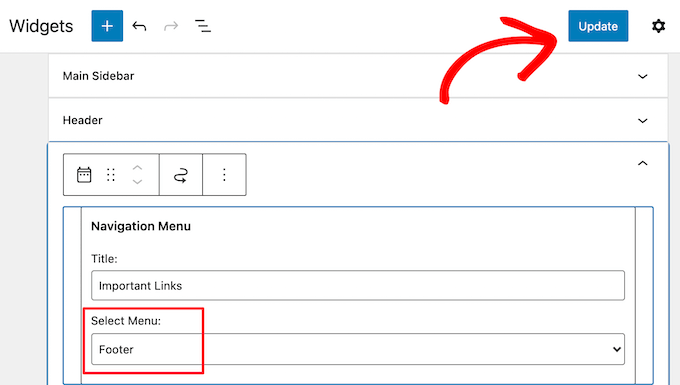
Enfin, choisissez votre menu de navigation de pied de page dans le Sélectionnez Menu déroulant et donnez un titre à votre widget. Dans votre pied de page, le titre sera affiché au-dessus du menu.
Et puis cliquez sur le Mise à jour icône pour enregistrer les modifications.

La majorité des propriétaires de sites Web incluent un ou plusieurs menus de navigation dans leur pied de page. Il s’agit souvent de menus supplémentaires composés de liens qui ne sont peut-être pas assez significatifs pour apparaître dans votre en-tête mais qui sont très pertinents pour vos utilisateurs. Voici un aperçu détaillé de la façon dont vous pouvez ajouter un nouveau menu.
Allez à votre WordPress Tableau de bord > Apparence > Menus
Et puis cliquez sur puis cliquez sur Créer un nouveau menu lien fourni sous le Modifier le menu section.

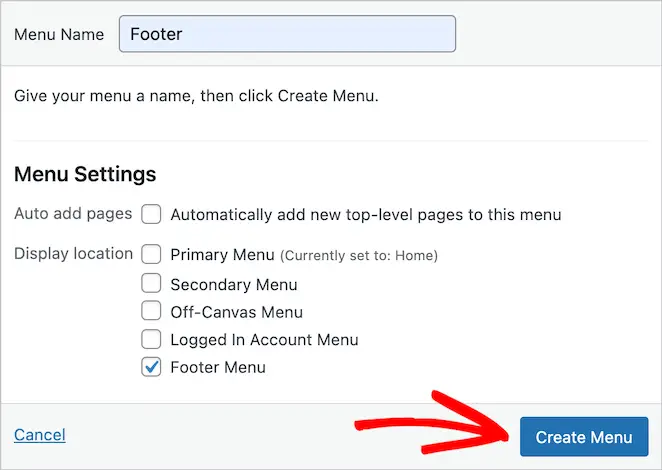
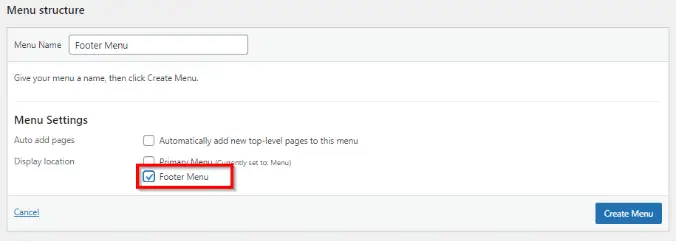
Donnez à votre nouveau menu de pied de page un nom facile à retenir et cochez la case Menu de pied de page fourni en vertu de la Paramètres des menus section.

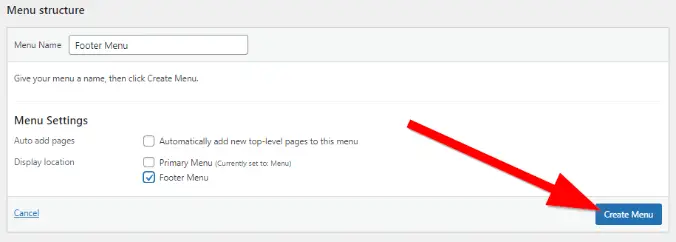
Et puis cliquez sur Créer un menu icône

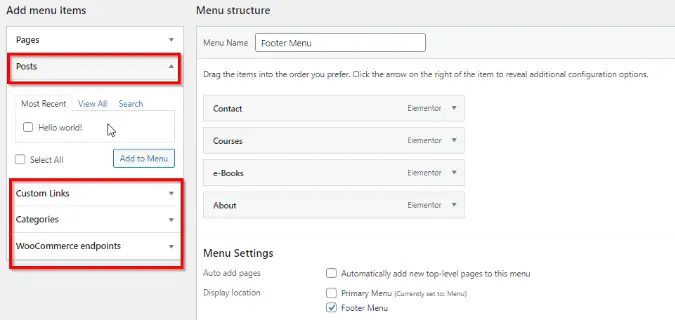
Une fois le nouveau menu créé, vous devez ajouter des liens qui doivent y apparaître. Pour ajouter des liens
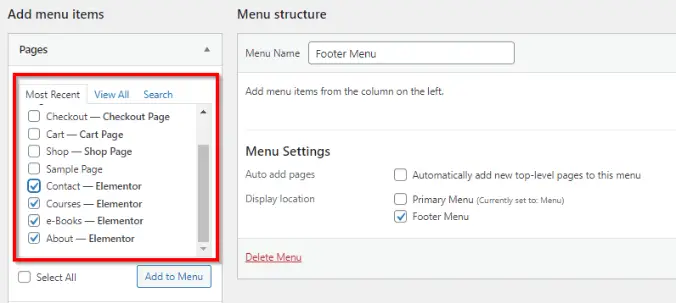
Aller à Ajouter des éléments de menu page et sélectionnez la page appropriée comme indiqué dans l’image

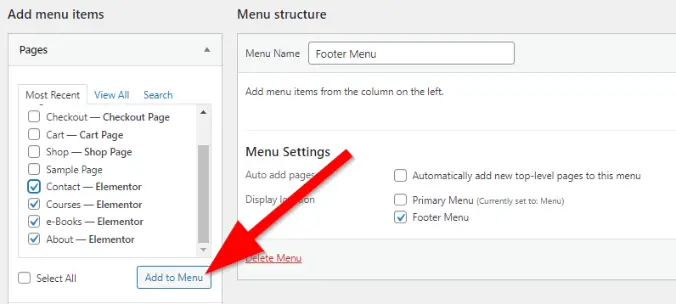
Cliquez ensuite sur le Ajouter au menu icône.

La fonction « ajouter des éléments de menu » vous permet également d’inclure des articles, des liens uniques et des catégories dans votre menu.

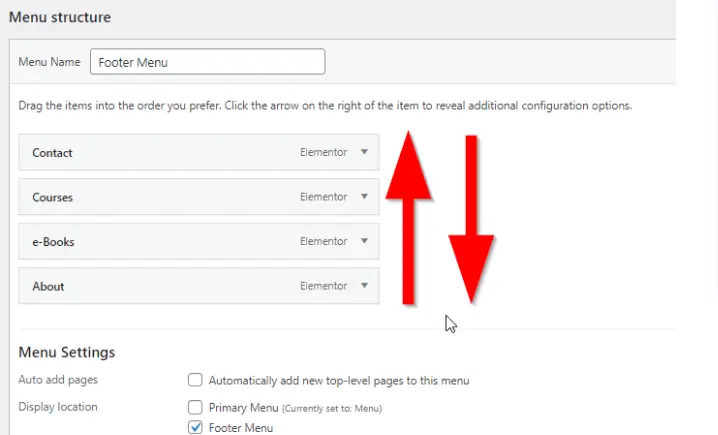
Une fois que toutes les pages ont été ajoutées à votre menu, vous pouvez les déplacer pour les organiser dans l’ordre de votre choix.

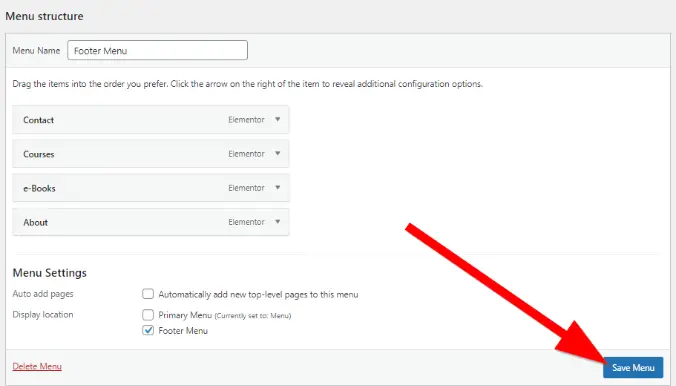
Enfin, vous pouvez cliquer sur le Enregistrer le menu bouton pour l’enregistrer et le publier dans le pied de page de votre site WordPress.

Ajout de script/code HTML
Généralement, le pied de page de nombreux sites Web contient plusieurs scripts et codes de suivi de programmes tels que Google Analytics et autres. Cependant, pour ce faire, vous devez installer un plugin. Voici la procédure à suivre si vous souhaitez ajouter n’importe quel type de code ou le reproduire sur le pied de page de votre site Web.
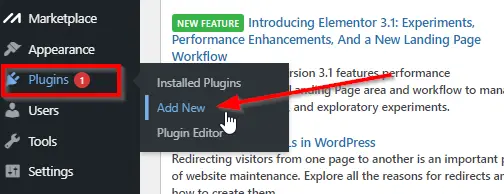
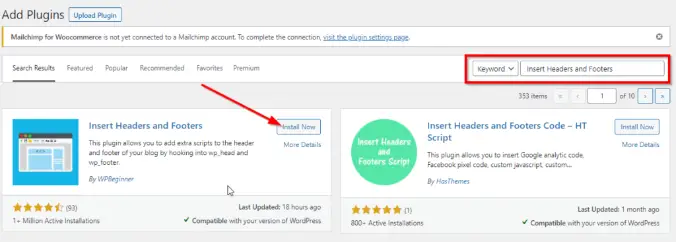
Allez à votre Tableau de bord WordPress > Plugins > Ajouter un nouveau

Recherchez le plugin que vous voulez dans la barre de recherche et cliquez sur Installer maintenant icône. Dans ce cas, nous avons utilisé ‘Insert Headers and Footers Plugin’

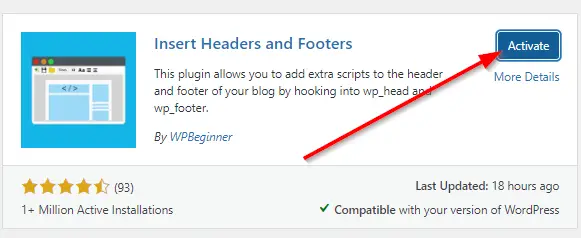
Cliquez ensuite sur le Activer bouton

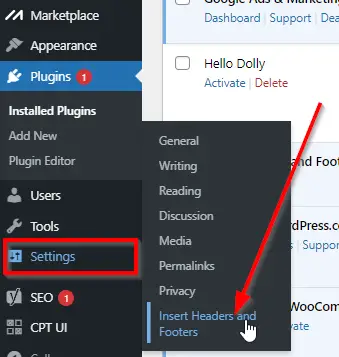
Une fois le plugin installé et activé allez dans votre Tableau de bord WordPress > Paramètres > Insérer des en-têtes et des pieds de page

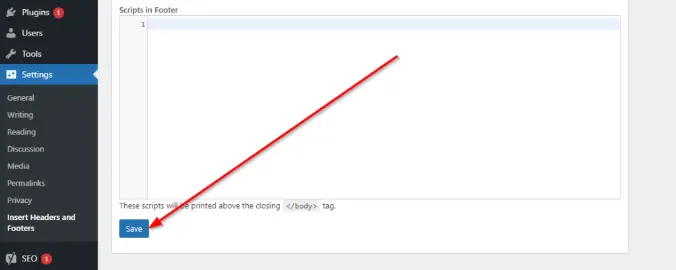
Faites défiler jusqu’à Scripts et pieds de page sur la page du plugin, et copiez votre script/code dans la zone de texte.
Et ensuite, cliquez sur le sauvegarder bouton pour publier les modifications.

Suppression du texte « Propulsé par WordPress »
De nombreux thèmes WordPress utilisent « Powered by WordPress » comme texte de pied de page standard. Cela n’a pas l’air génial sur votre site Web, surtout après avoir investi d’énormes sommes d’argent, de main-d’œuvre et de temps dans le développement de votre site Web.
C’est pourquoi la plupart des propriétaires d’entreprise choisissent de supprimer le texte de pied de page par défaut. Vous pouvez supprimer le texte du pied de page en modifiant le pied de page et nous avons expliqué comment procéder.
Certains thèmes WordPress offrent une option pour modifier le pied de page. Pour cela, naviguez simplement vers Apparence > Personnalisateur et supprimez le texte du pied de page à partir de là.
Cependant, si votre thème WordPress ne vous permet pas de personnaliser le texte du pied de page, vous pouvez le supprimer en modifiant le code dans le fichier footer.php. Voici comment vous pouvez le faire.
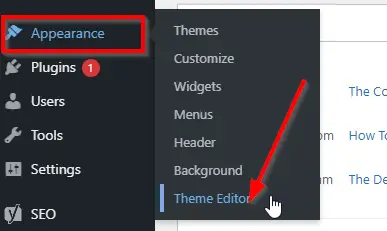
Allez à votre Tableau de bord WordPress > Apparence > Éditeur de thème

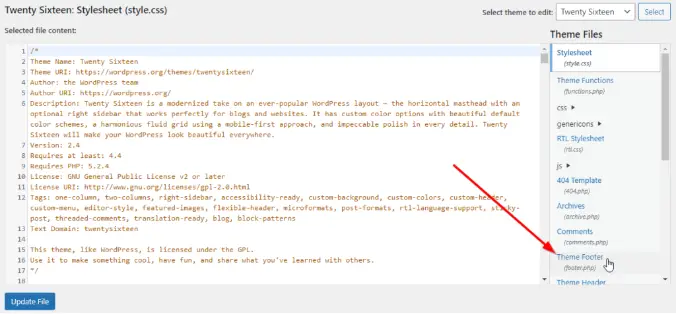
Rechercher et sélectionner footer.php dans la liste des fichiers thématiques sur le côté droit de votre écran.

Maintenant, avant de pouvoir modifier le code, vous devez créer une sauvegarde du code existant en cas de problème.
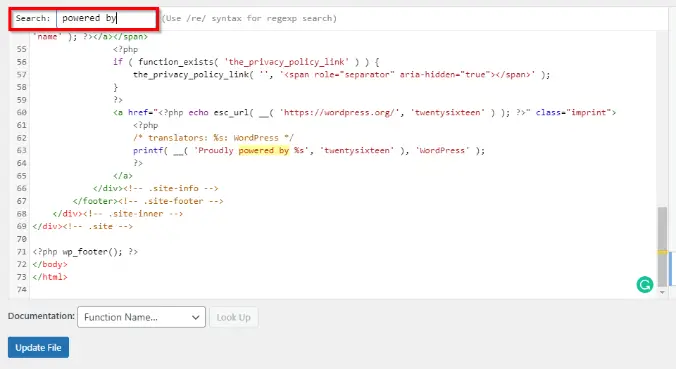
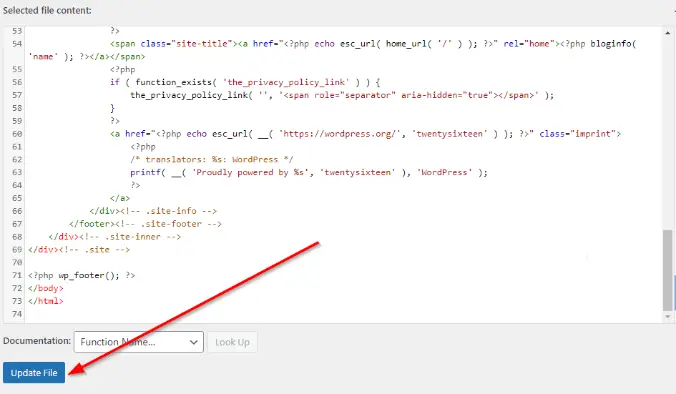
Sur le footer.php fenêtre ouvrez la zone de recherche de texte en appuyant sur CTRL+F et recherchez le texte « propulsé par ».

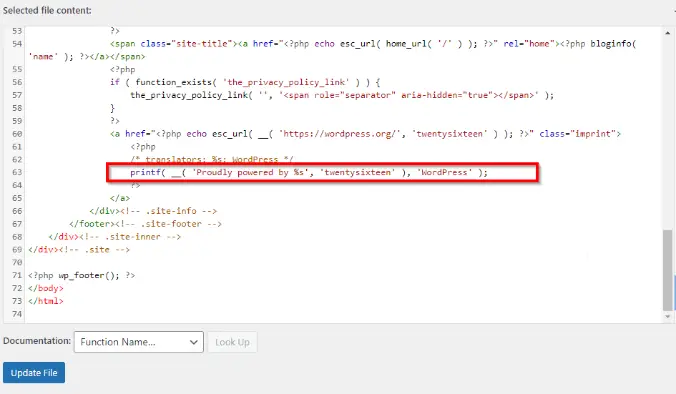
Une fois que vous avez trouvé la ligne de code, supprimez-la

Enfin, cliquez sur le Fichier de mise à jour bouton pour enregistrer les modifications.

Insérer des en-têtes et des pieds de page

Vous pouvez commencer avec le bien-aimé et gratuit Insérer des en-têtes et des pieds de page plugin de WPBeginner si vous souhaitez ajouter un code personnalisé à votre pied de page. Avec l’aide de ce plugin, vous pouvez ajouter votre propre code HTML, JavaScript et CSS à la section inférieure standard de WordPress avec Google Analytics et le code de pixel Facebook.
Il est simple à installer, à configurer et à insérer du code avec le plugin Insert Headers and Footers, et il s’intègre parfaitement avec d’autres plugins et thèmes actifs également.
En réalité, vous n’avez même pas besoin d’apporter de modifications à vos fichiers de thème et vous ne perdrez pas votre code de pied de page unique si vous décidez de changer de thème. Par rapport à la personnalisation de votre pied de page à l’aide du thème, cela offre un avantage.
Monarque

Elegant Themes a créé le plugin de partage social WordPress appelé Monarch. Grâce à ses capacités, vous pouvez créer et configurer des demandes pour que les personnes partagent votre contenu sur plus de 20 sites de médias sociaux, notamment Facebook, Twitter, Reddit et Pinterest.
La zone de pied de page est un endroit idéal pour utiliser des boutons de réseaux sociaux simples mais efficaces pour diriger plus de trafic vers vos profils de réseaux sociaux. Avec Monarch, vous pouvez publier des boutons de partage de médias sociaux personnalisables et des CTA à peu près partout sur votre site.
Gestionnaire de code d’en-tête et de pied de page

Un autre outil gratuit et pratique pour insérer du code de programme dans la partie pied de page de votre site Web est le plugin Header Footer Code Manager. Installez et activez simplement le plugin, créez un « Snippet », puis collez le shortcode dans le champ de code pour terminer la procédure.
Avec ce plugin, vous n’êtes pas limité à la zone de pied de page ; à la place, vous pouvez ajouter du code à n’importe quelle autre zone d’une page ou publier en utilisant un shortcode généré par le plugin. Le code peut être inséré dans l’en-tête, la barre latérale ou le texte.
Personnaliser le pied de page de votre site WordPress est très simple, comme nous vous l’avons montré en détail dans cet article. Il existe plusieurs méthodes que vous pouvez utiliser pour modifier votre pied de page, et aucune d’entre elles ne prendra plus de quelques minutes.
Vous pouvez suivre le guide étape par étape fourni dans cet article et regarder la vidéo ci-dessous et commencer à éditer le pied de page de votre site Web WordPress et changer complètement la tangente de votre entreprise.