La page de paiement est l’une des pages importantes d’un site Web de commerce électronique. La page de paiement est l’endroit où les ventes ont lieu, l’apparence de votre page de paiement WooCommerce est donc essentielle. Bien que la page par défaut fonctionne très bien, vous cherchez peut-être à ajouter plus de contenu à la page de paiement. Vous pouvez également avoir besoin d’informations sur les clients ou simplement expérimenter différents styles pour améliorer la conversion.
Il existe plusieurs façons de modifier la page de paiement, mais examinons les moyens les plus simples de le faire dans cet article.
Thème vitrine

Cette méthode fonctionne mieux si vous commencez tout juste avec votre site Web de commerce électronique ou si vous l’avez déjà créé avec le thème Storefront. Vitrine est le thème officiel de WooCommerce pour les sites de commerce électronique.
Étant donné que Storefront est développé par la même équipe principale travaillant sur WooCommerce, il s’agit d’une solution simple en termes d’intégration avec WooCommerce, et les plugins conçus pour WooCommerce offrent une configuration rapide et une maintenance de site Web sans tracas, ce qui est particulièrement important pour les magasins de commerce électronique.
Comment modifier la page de paiement WooCommerce avec Storefront
Que vous soyez en train de configurer votre boutique de commerce électronique avec Storefront ou que vous essayiez de modifier la page de paiement, suivez les étapes ci-dessous pour le faire rapidement.
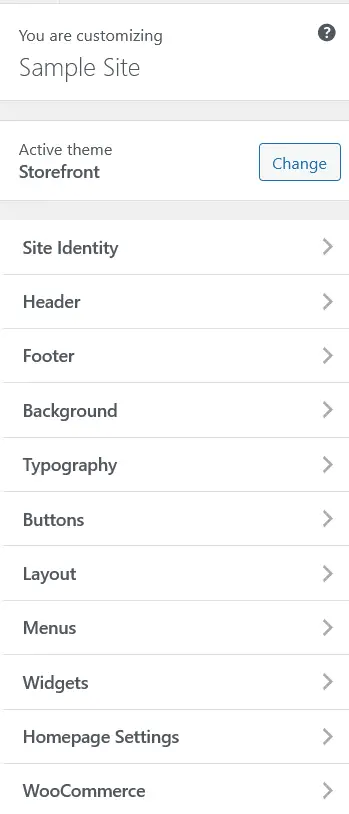
Depuis votre tableau de bord WordPress, accédez à Apparence > Personnaliser. Le thème Storefront donne un aperçu en direct au fur et à mesure que vous le personnalisez, alors cliquez sur le bouton Commander pour ouvrir la page de paiement. Ici, vous obtenez une liste de fonctionnalités que vous pouvez modifier dans la barre latérale gauche.

Ces fonctionnalités vous permettent de modifier toutes les parties de votre site Web puisque nous cherchons à modifier la page de paiement WooCommerce en particulier, nous ne regardons que cela. Vous pouvez également modifier d’autres parties de votre site Web comme vous le souhaitez ici.
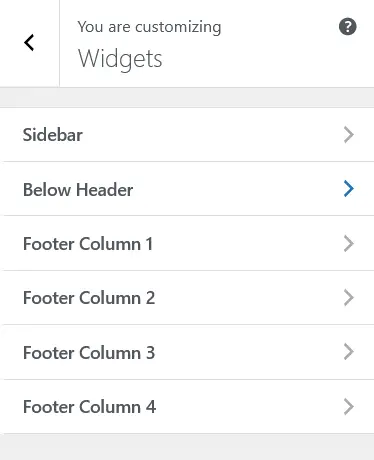
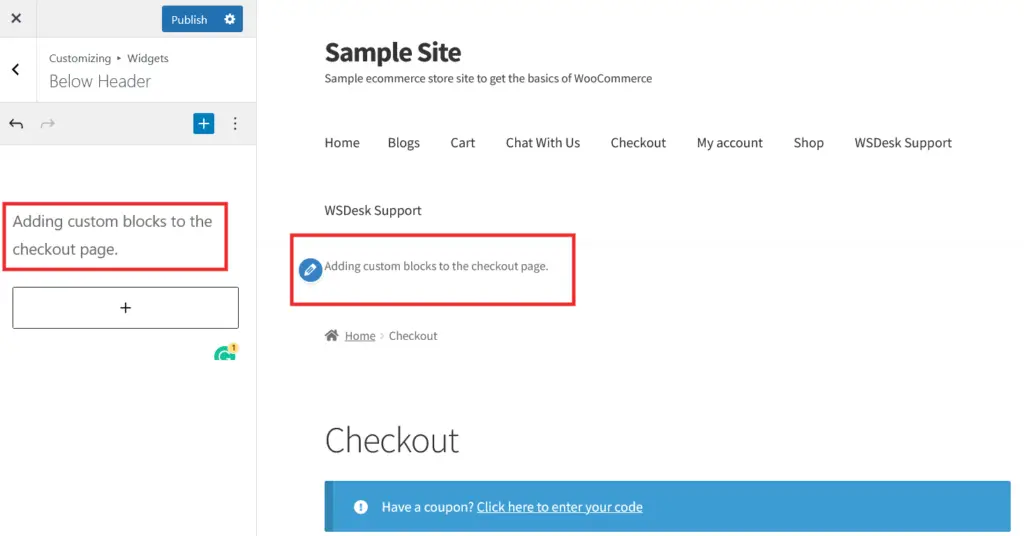
Par exemple, j’ai choisi d’ajouter un widget personnalisé et l’éditeur propose une liste de positions où vous pouvez l’insérer.

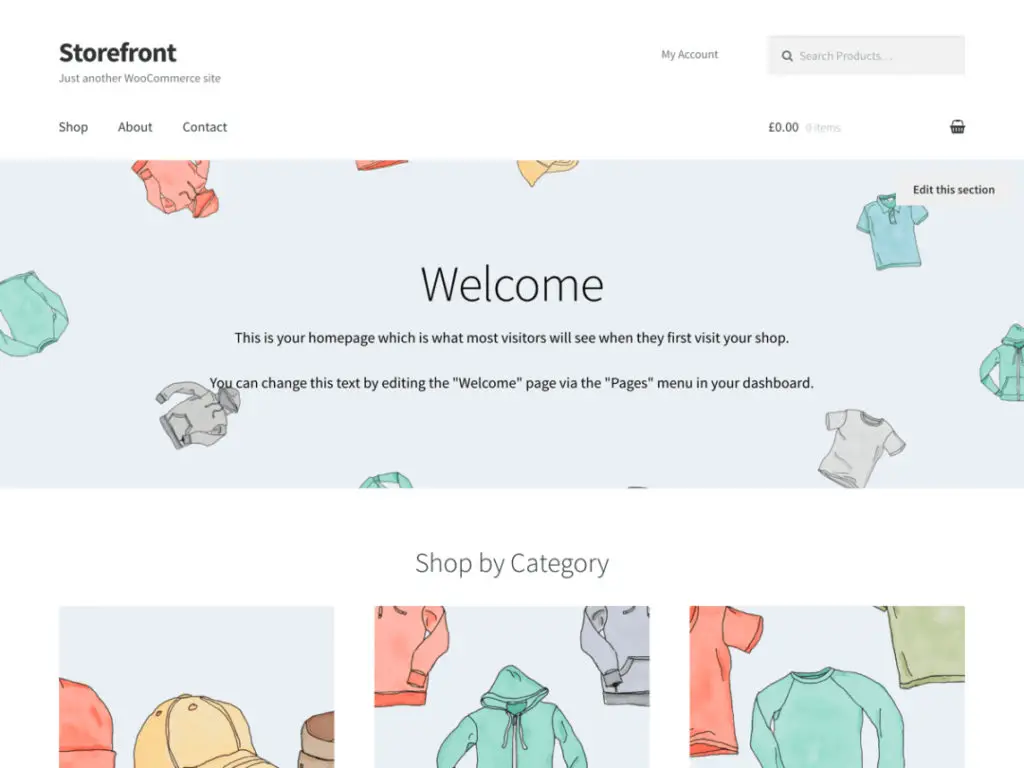
Supposons que nous ajoutions un widget sous l’en-tête, voyons comment il se reflète dans l’aperçu en direct sur le front-end du site Web.

Après avoir ajouté un élément de votre choix à la page, cliquez sur Publier pour mettre votre site Web en ligne.
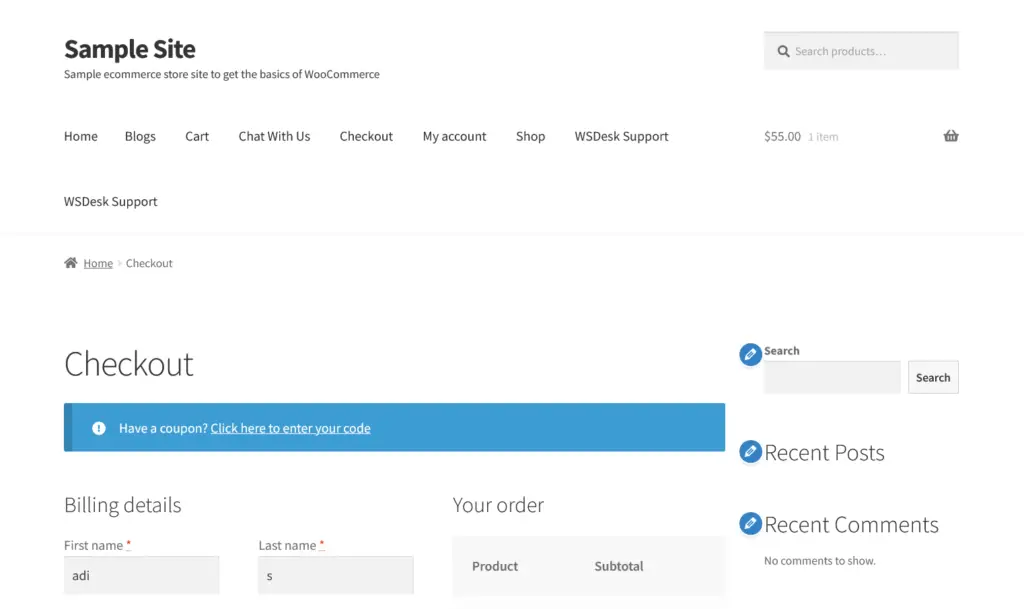
Comme vous pouvez le constater, l’ajout de nouveaux éléments sous forme de blocs à la page de paiement est assez simple en utilisant le thème Storefront pour WooCommerce.
Prenons un autre exemple d’ajout d’un type d’élément différent à la page de paiement pour un exemple visuel ajouté.
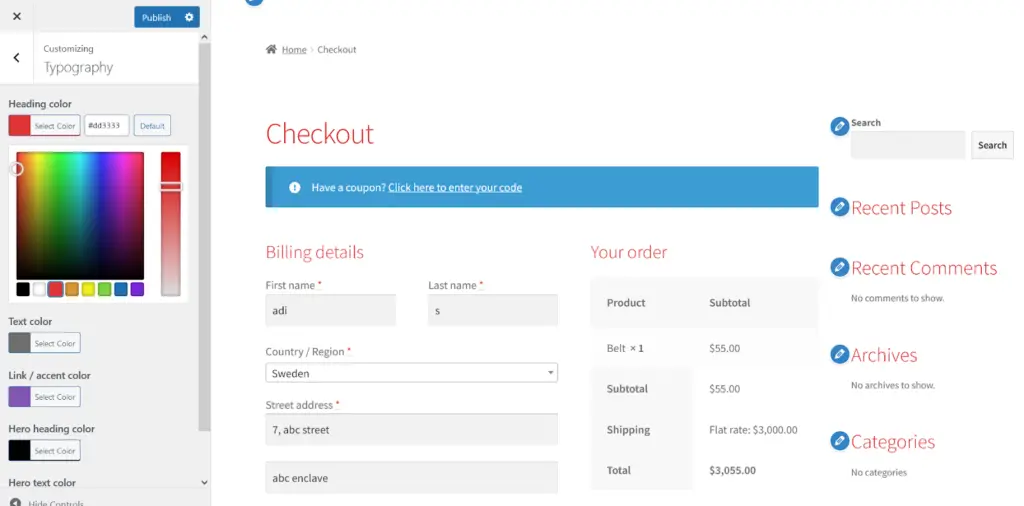
Pour cet exemple, éditons la typographie. Ici, vous pouvez modifier les couleurs de l’en-tête, du texte, de l’accent, de l’en-tête et du texte du héros. Voici la page de paiement avec les couleurs par défaut avant d’apporter des modifications.

Modifiez la couleur du titre en cliquant dessus et en le faisant passer de la couleur par défaut au rouge.

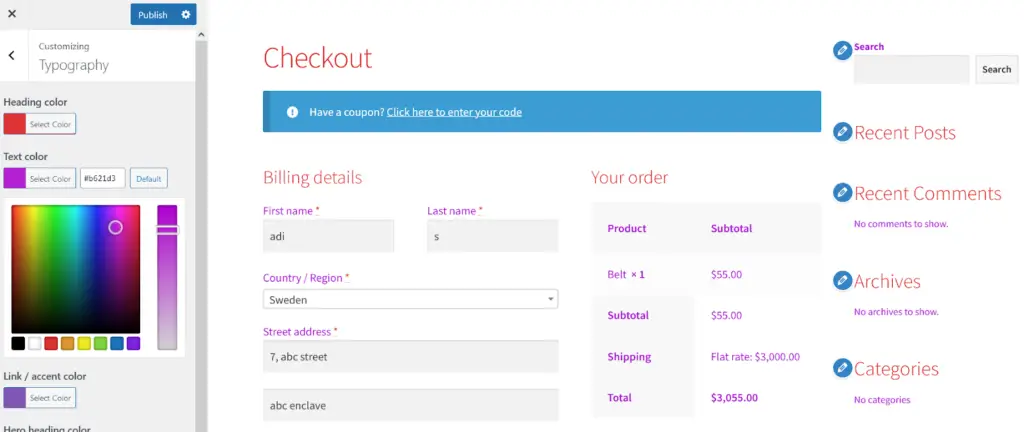
Ensuite, changeons la couleur du texte du gris par défaut au violet. Nous devons ajouter ici que ce n’est pas le choix le plus esthétiquement logique. C’est juste pour vous montrer un exemple.

Les changements de couleur sont reflétés dans l’aperçu en direct et le texte est maintenant d’un violet éclatant.
De cette façon, vous pouvez ajouter des champs et du contenu supplémentaires tels que du texte, des widgets, des boutons, des menus et même des images à votre page de paiement comme vous le souhaitez. N’oubliez pas de publier votre site Web après avoir apporté les modifications en tant qu’aperçu en direct. est juste cela, un aperçu et n’enregistre pas vos modifications.
Avec des plugins
Une autre façon de modifier la page de paiement WooCommerce consiste à utiliser des plugins et il existe un bon nombre de plugins dans le magasin pour faire le travail. Jetons un coup d’œil à quelques plugins qui, selon nous, sont parmi les meilleurs pour éditer votre page de paiement.
Plugin WooCommerce – Éditeur de champ de paiement

Il existe de nombreux plugins dans la boutique de plugins WordPress pour modifier la page de paiement WooCommerce. Il ne peut pas y avoir mieux que la solution officielle proposée par WooCommerce, alors commençons par cela.
Puisque nous énumérons le moyen le plus simple, commençons par ce plugin qui, encore une fois, est développé par WooCommerce, ce qui signifie qu’il présente l’avantage d’une « intégration hermétique » comme le prétend WooCommerce. Ceci est particulièrement valable lorsqu’il s’agit d’utiliser les outils fournis par WooCommerce pour WooCommerce.
Le plugin est efficace et possède les fonctionnalités nécessaires telles que l’ajout et la suppression de plusieurs types de champs de saisie tels que des textes, des boutons radio, des boîtes de dépôt et des cases à cocher à ajouter à la section de paiement. Vous pouvez également ajouter des options de tarification aux champs de saisie qui modifient automatiquement la valeur du panier en conséquence.
Le plugin est disponible moyennant un abonnement annuel de 49 $.
Éditeur et gestionnaire de champs de paiement pour WooCommerce par Acowebs

L’éditeur et le gestionnaire de champs de paiement pour WooCommerce vous permettent d’ajouter, de masquer et de modifier le contenu de la page de paiement par défaut de WooCommerce. Le plugin utilise un générateur de glisser-déposer pour une personnalisation facile. Outre ces fonctions, vous pouvez également réorganiser les champs et ajouter des champs de détails de commande. Vous avez également la possibilité d’afficher les informations que le client a fournies lors du paiement dans l’e-mail de commande.
Vous pouvez ajouter du texte, des paragraphes, des e-mails, des champs de mot de passe, des boutons radio et des en-têtes avec le plugin.
Le plugin est gratuit avec la version premium à partir du plan annuel de 39 $.
Éditeur de champ de paiement (Gestionnaire de paiement) pour WooCommerce

Checkout Field Editor (Checkout Manager) pour WooCommerce par ThemeHigh est un autre plugin pour éditer les champs de WooCommerce Checkout. Il propose 20 types de champs de saisie différents que vous pouvez ajouter à votre page de paiement.
Outre l’ajout, la modification et le masquage des champs par défaut, vous pouvez également ajouter un CSS personnalisé pour modifier davantage le style de votre page de paiement.
Le plugin prend en charge plusieurs langues par défaut. La version pro propose 24 types de champs de saisie et plus de positions pour placer les champs parmi d’autres fonctionnalités.
Les plans payants pour ce plugin commencent à partir d’un plan annuel de 49 $.
Paiement fluide pour WooCommerce

Fluid Checkout offre un processus de paiement simplifié pour les clients fidèles pour de meilleurs taux de conversion. Ajoutez des champs de code de coupon et des options de paiement en une ou plusieurs étapes pour réduire les étapes inutiles du processus d’achat.
Le plugin se vante d’avoir une expérience de paiement de type Shopify comme l’une de ses caractéristiques uniques. Il est adapté aux mobiles et offre la possibilité d’ajouter facilement des symboles de confiance et de s’adapter à n’importe quel thème pour une expérience de configuration fluide.
Il offre des fonctionnalités d’édition de champ et va au-delà en enregistrant les informations des clients qui reviennent afin qu’ils n’aient pas besoin de les saisir à plusieurs reprises. Les clients peuvent également se connecter sans quitter la page de paiement. Il s’agit d’un bonus qui supprime une autre étape inutile pour les clients dans la section de paiement.
Le plugin est gratuit, avec les forfaits payants à partir de 79€/an.
Champs personnalisés Page de paiement WooCommerce

Ce plugin fait partie de la liste en raison de sa simplicité. Il couvre toutes les bases afin que vous puissiez modifier la page de paiement de votre boutique WooCommerce comme vous le souhaitez. Ajoutez et supprimez des champs à votre guise depuis la page par défaut avec 12 types de champs proposés par le plugin.
Vous pouvez également réorganiser les champs et les réinitialiser par défaut en un seul clic si les modifications ne fonctionnent pas pour vous.
Le plugin a un version premium qui offre 17 types de champs et plus de positions pour les placer. Les forfaits commencent à partir de 38 $/an pour un seul site.
J’espère que cet article vous aidera à trouver un moyen de modifier facilement la page de paiement de votre boutique WooCommerce. Si vous avez des questions ou des suggestions, faites-le nous savoir dans les commentaires.
Lectures complémentaires