WooCommerce est le plugin WordPress incontournable pour mettre en place une vitrine de commerce électronique. Aussi bon que cela puisse paraître, cela crée le problème de la similarité. Par conséquent, pour que la page de votre boutique de commerce électronique se démarque vraiment et offre une expérience d’achat unique, vous devez pouvoir modifier ou personnaliser la page de la boutique WooCommerce.
Bien que WooCommerce soit le meilleur plugin WordPress, il ne fournit pas autant d’options de personnalisation que l’on pourrait le souhaiter. Pour cette raison, vous avez besoin d’un outil comme Elementor pour éditer la page de la boutique WooCommerce et ce blog explique comment le faire.
La nécessité de personnaliser la page de la boutique WooCommerce
Qu’est-ce qu’un Elementor ?
WooCommerce et Elementor
Personnalisation de la page de la boutique WooCommerce avec Elementor
- Personnalisation des modèles à l’aide de blocs et de modèles Elementor
- Ajout de la section Widget
Personnalisation de la page de la boutique WooCommerce à l’aide du thème Elementor
- Névé
- Elementor Hello + Générateur de thème
- JupiterX
- Woostifier
- Optimiseur de boutique
Conclusion
Lectures complémentaires
En termes simples, une page WooCommerce Shop est une archive de vos produits organisée comme une publication. C’est, en d’autres termes, la page sur laquelle vous répertoriez tous les articles de votre boutique. La valeur d’une page de boutique bien personnalisée pour votre site Web WooCommerce ne peut être surestimée, malgré la simplicité de cette définition.
La page de la boutique est l’une des premières impressions les plus cruciales pour une entreprise WooCommerce, car les premières impressions sont très importantes. Vos taux de conversion peuvent être significativement impactés par la manière dont vous présentez vos produits.
En examinant à quel point la page de magasin d’une entreprise est simple et professionnelle, vous pouvez déterminer l’attention qu’elle accorde à son site Web. Le style et la convivialité de votre site WooCommerce dépendent de divers facteurs, notamment des grilles de produits bien gérées et des extras élégants tels que des options de filtrage, une liste de catégories et des boutons de panier.
De plus, les visiteurs de votre page de boutique passeront beaucoup de temps à parcourir vos produits. Par conséquent, vous devez aller au-delà pour garantir qu’ils obtiennent la meilleure expérience d’achat possible. Avec une page de magasin bien conçue et organisée, facilitez au maximum l’achat de vos produits par les clients.
De plus, vous pouvez modifier la page de votre boutique pour inclure des fonctionnalités de génération de prospects et augmenter vos revenus. Des boutons d’appel à l’action, des sections de produits en vedette, des fenêtres contextuelles pour les promotions et les offres, et bien plus encore sont inclus.
WordPress a un constructeur de page par glisser-déposer appelé Elementor. Vous pouvez utiliser un éditeur visuel pour créer de superbes pages à l’aide de ce plugin. Vous pouvez rapidement construire des sites Web dynamiques grâce à leur architecture.
Avec ce plugin WordPress, vous avez accès à un guichet unique pour gérer tous les aspects de l’apparence de votre site Web. Les effets de mouvement, une variété de polices de caractères et des graphismes d’arrière-plan améliorés sont autant de moyens d’adapter votre site Web à votre marque.
Elementor est compatible avec tous les types de professionnels. L’éditeur visuel vous permet de déplacer n’importe lequel des plus de 90 widgets, tels que les boutons, les classements par étoiles et les barres de progression, pour créer du contenu même si vous n’êtes pas connaisseur en technologie. En raison de son optimisation de script, de ses caractéristiques personnalisées et de ses versions de restauration, WordPress reste une plate-forme de premier plan pour les développeurs.
L’un des plugins les plus utilisés est WooCommerce, tandis qu’un autre est Elementor. Chacun d’eux offre une quantité incalculable de polyvalence et de fonctionnalités dans leur forme brute. WooCommerce est le meilleur plugin pour presque tous les besoins que vous pourriez avoir si vous exploitez une entreprise en ligne.
Vous pouvez l’utiliser pour créer, personnaliser et équiper presque toutes les pages de votre site Web. Si cela ne suffisait pas, vous pouvez également créer des menus gigantesques et profiter d’une vaste sélection de modules complémentaires et de modèles utiles. Vous pouvez créer des pages de boutique et d’entreprise du plus haut calibre avec le moins d’argent et de travail en utilisant à la fois WooCommerce et Elementor.
Avec l’aide d’Elementor, vous pouvez configurer entièrement les conceptions de votre boutique, les grilles de produits et les carrousels, et profiter d’une grande variété de belles mises en page. Pour une meilleure convivialité pour les clients, vous pouvez également configurer et configurer vos pages de paiement et de panier, ainsi que les combiner avec une variété de services et d’alternatives de paiement.
Nous supposerons qu’Elementor et les plugins WooCommerce sont configurés et installés sur votre ordinateur. Elementor et WooCommerce vous permettent de gérer un grand nombre de pages et de contenu de page de boutique. Néanmoins, commençons par créer votre page de boutique WooCommerce personnalisée dans Elementor.
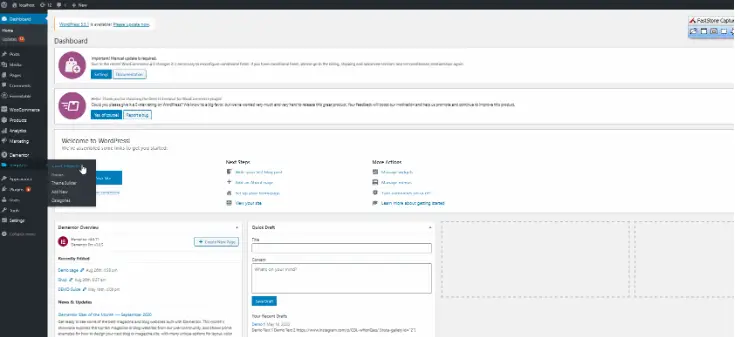
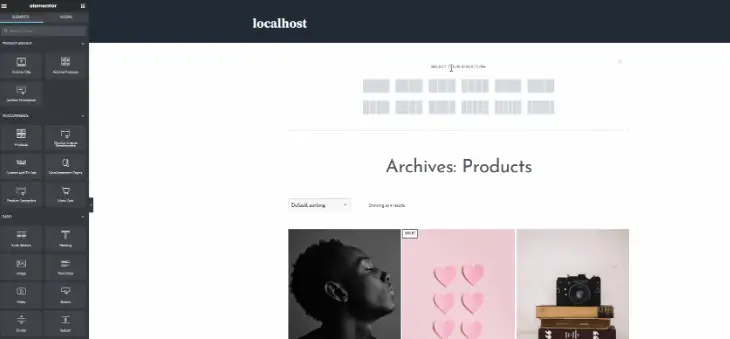
Vous devez utiliser Elementor pour créer une archive de produit afin d’accomplir cela. Accédez à Modèles> Modèles enregistrés dans votre tableau de bord d’administration WordPress. Ensuite, sélectionnez Ajouter nouveau dans le menu en haut à gauche.

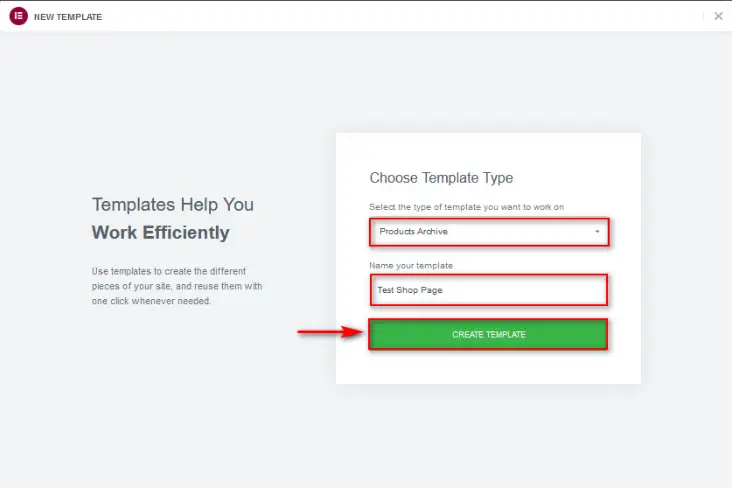
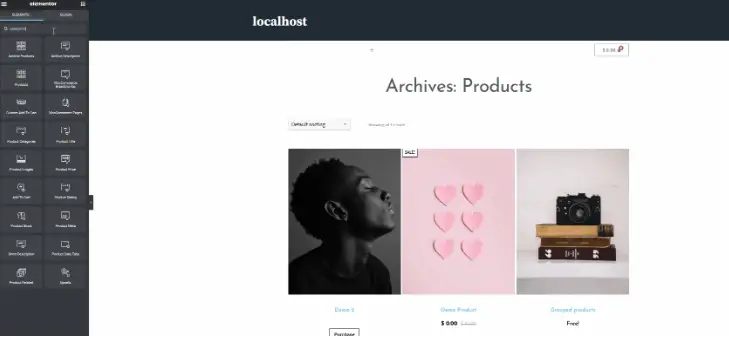
Sélectionnez « Product Archive » comme type d’élément et donnez un nom à votre modèle. Après avoir cliqué sur Créer un modèle, vous serez redirigé vers la page Elementor où vous pourrez modifier votre page d’archive.

Personnalisation des modèles à l’aide de blocs et de modèles Elementor
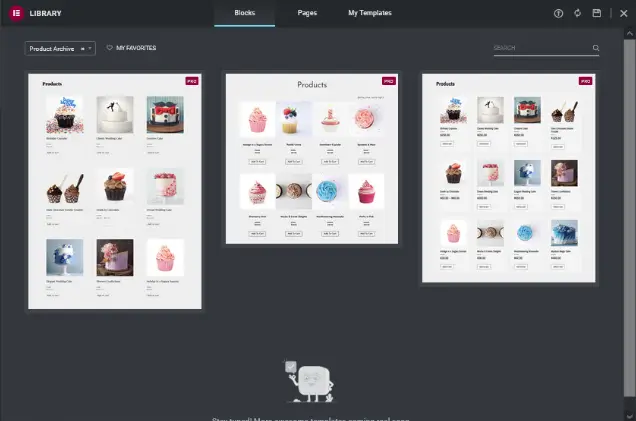
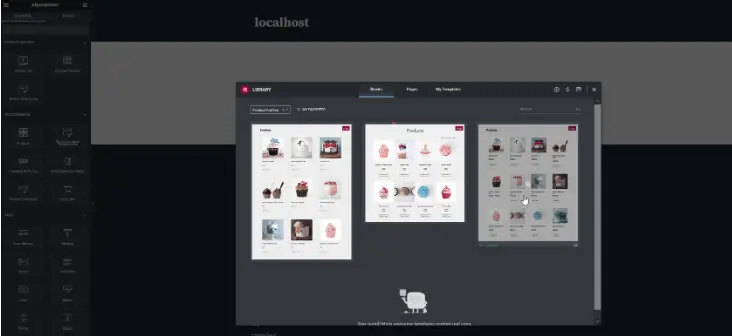
Plutôt que de devoir repartir de zéro dès que vous accédez à la page Elementor, vous aurez immédiatement la possibilité d’installer un bloc Archives entièrement équipé pour votre page boutique.

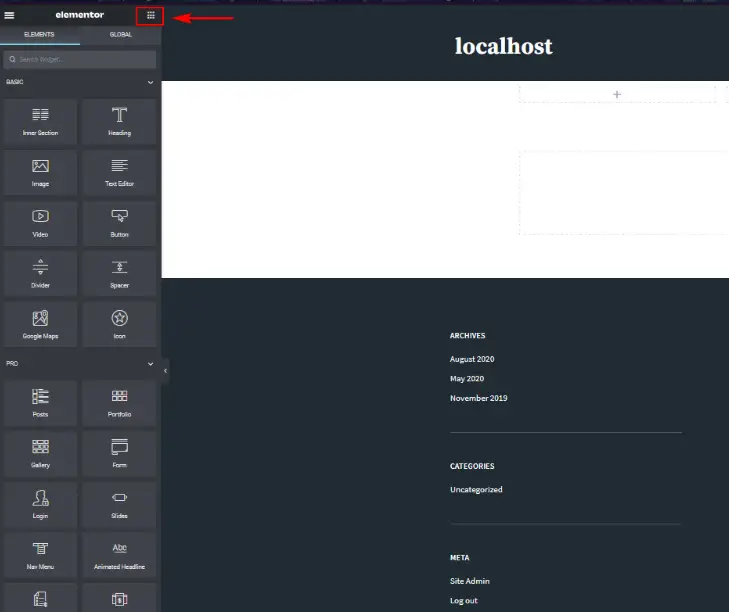
Cliquez simplement sur l’icône du dossier dans la zone du widget Glisser ici et sélectionnez l’onglet Blocs pour l’ouvrir à tout moment. L’option Filtre vous permet également de sélectionner des blocs particuliers pour des pages particulières. Ensuite, sélectionnez le bloc qui convient le mieux à vos besoins en cliquant dessus, puis cliquez sur le bouton Insérer.

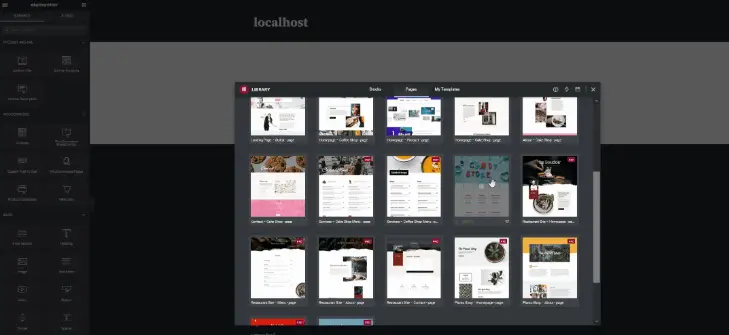
En faisant cela, vous économiserez une tonne de temps et commencerez avec une page de démonstration créée par Elementor pour simplifier la configuration de votre page de boutique. Appuyez sur Pages après avoir cliqué sur l’icône Dossier dans la zone Faites glisser le widget ici pour y parvenir. Ensuite, choisissez une mise en page que vous aimez. Pour parcourir les conceptions de page pour le type de page de boutique que vous souhaitez à la place, utilisez la barre de recherche. Pour importer la page dans votre modèle d’archive après avoir sélectionné votre design, cliquez sur Insérer.

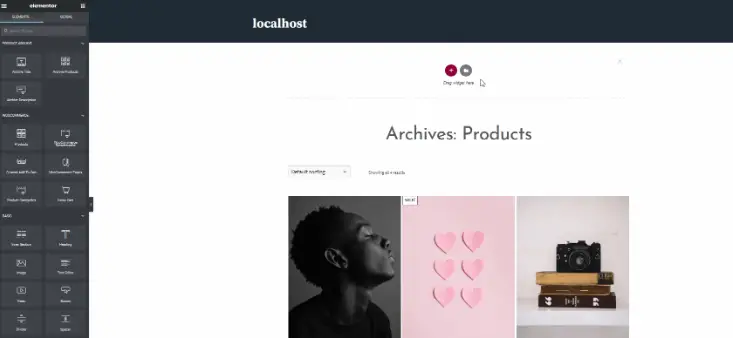
Ajout de la section Widget
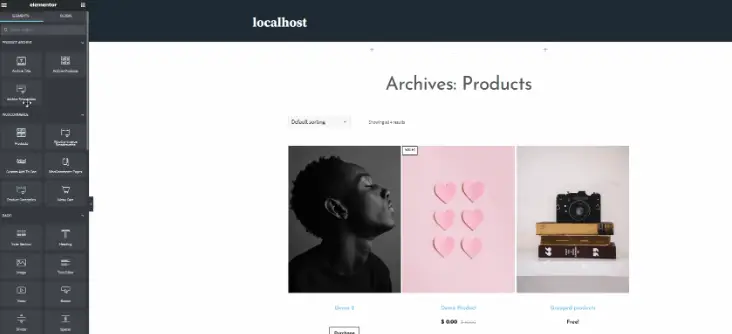
En sélectionnant l’option Ajouter une section, vous pouvez ajouter une section de widget.

Cela lance une toute nouvelle zone de widgets. Choisissez la structure en cliquant sur le bouton Plus sous la zone Widget qui dit « Ajouter une nouvelle section ». Sélectionnez ensuite la structure 2 * 1 pour ajouter le fil d’Ariane WooCommerce et un bouton de panier de menu. Cela ajoutera une simple section de grille 2*1 à la position fournie où vous pourrez ajouter vos widgets.

Cliquez sur le symbole de grille dans le coin supérieur droit de la barre latérale pour accéder à la liste des éléments à l’aide de la barre latérale.

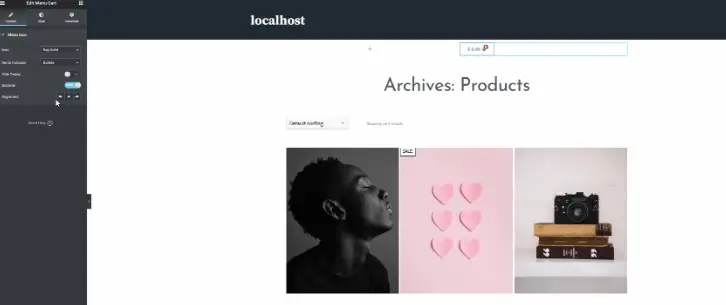
Faites glisser les widgets souhaités dans la zone des widgets. Les widgets Menu cart et WooCommerce Breadcrumbs seront utilisés dans cette démonstration. Alors, découvrez rapidement les widgets appropriés à l’aide du champ de recherche et faites-les glisser dans la zone des widgets. Commencez par faire glisser le widget Menu cart.

Après cela, sélectionnez le widget Menu cart et modifiez les paramètres dans la barre latérale gauche. Pour illustration, utilisez la barre latérale pour déplacer l’icône et l’alignement vers la droite.

Trouvez les fils d’Ariane WooCommerce en cliquant sur le bouton Widgets dans la barre latérale gauche. Après cela, personnalisez-le en le faisant glisser dans la section widget. Par exemple, nous modifierons l’alignement, la police, la couleur du lien et la couleur du texte.

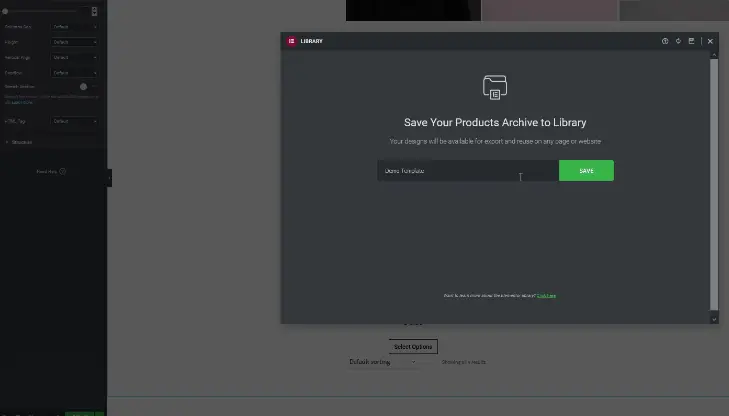
Une fois que vous avez terminé de le personnaliser, n’oubliez pas de l’enregistrer en sélectionnant le bouton Enregistrer les options, qui se trouve dans le coin inférieur gauche à côté du bouton Publier. Sélectionnez ensuite Enregistrer en tant que modèle et donnez à votre modèle un nom approprié. Votre modèle enregistré est désormais toujours disponible dans la zone Modèles enregistrés de votre tableau de bord d’administration WordPress.

Il existe de nombreux thèmes WooCommerce Elementor payants qui offrent une solution simple à ce problème. Vous pouvez localiser des démos de site Web ou des modèles de page pour vos pages de commerce électronique dans chaque thème, ce qui vous offre une variété de choix de mise en page.
La meilleure approche pour vous sera celle-ci si vous n’avez pas besoin ou ne voulez pas passer beaucoup de temps à configurer vos pages WooCommerce.
Utilisez le plugin de création de pages Elementor pour modifier les conceptions et les mises en page après avoir installé votre démo préférée et téléchargé votre thème sur WordPress. Les widgets Elementor Pro doivent être utilisés si vous voulez les meilleurs résultats.
Voici une liste des meilleurs thèmes Elementor que vous pouvez utiliser.
Névé

Neve est un thème polyvalent à chargement rapide alimenté par Elementor avec une compatibilité WooCommerce complète. Alors que la version gratuite de Neve sur WordPress.org prend entièrement en charge WooCommerce, Neve Pro offre l’intégration WooCommerce la plus complète.
Neve Pro ajoute un module WooCommerce Booster qui coûte 39 $ et vous offre une tonne d’options de personnalisation supplémentaires pour votre boutique, vos produits et vos pages de panier/paiement.
Elementor Hello + Générateur de thème

L’utilisation du thème Elementor Hello et Elementor WooCommerce Builder vous fournira le moyen le plus adaptable et le plus léger de construire votre boutique WooCommerce. Une base remarquablement légère est fournie par Elementor Hello. Votre boutique et vos pages de produits peuvent ensuite être conçues à l’aide des widgets WooCommerce et des outils de modélisation spécifiques dans Elementor Theme Builder.
Vous avez un contrôle total sur l’apparence de la boutique et des pages de produits de votre magasin avec des widgets spécialement conçus pour ajouter des détails sur les produits individuels, tels que les prix et les boutons d’ajout au panier.
JupiterX

Jupiter X est un superbe thème WordPress polyvalent avec plus de 270 modèles prédéfinis qui sont tous pris en charge par les options de personnalisation approfondies d’Elementor et de Jupiter X.
Bien qu’il ne soit pas aussi léger que quelque chose comme Astra ou OceanWP, il devrait toujours être assez rapide pour une entreprise de commerce électronique, et il compense cela avec des sites de démonstration incroyablement attrayants.
En fait, vous recevez plus de 40 sites de démonstration de commerce électronique, le plus d’alternatives à tous les thèmes de cette liste. De nombreuses fonctionnalités spécifiques au commerce électronique sont disponibles dans WordPress Customizer pour vous donner encore plus de contrôle sur votre boutique.
Seule l’édition premium de Jupiter X est disponible ; le thème et tous les sites de démonstration coûtent 59 $ au total.
Woostifier

Woostify est un thème WooCommerce simpliste entièrement consacré aux achats en ligne. Il ressemble quelque peu à Astra et OceanWP dans sa stratégie. Cependant, contrairement aux thèmes qui prennent également en charge les sites autres que le commerce électronique, Woostify prend uniquement en charge le commerce électronique.
Woostify est également livré avec une variété de sites de démonstration pré-construits pour différents marchés. Le fait que bon nombre de ces sites de démonstration aient été créés à l’aide d’Elementor est fantastique car cela vous permet de les modifier facilement.
Alors que la version de base est gratuite, Woostify Pro commence à une prime de 39 $.
Optimiseur de boutique

Shoptimizer, tout comme Woostify, n’est pas un thème universel. Il est entièrement dédié à WooCommerce.
L’une des caractéristiques les plus remarquables, en plus d’avoir un faible impact environnemental, est l’accent mis sur l’optimisation du taux de conversion. Il utilise une gamme de stratégies basées sur les données destinées à augmenter les ventes.
Étant donné qu’Elementor a été utilisé pour créer tout le contenu de la démonstration, vous pouvez facilement modifier n’importe quoi en utilisant le glisser-déposer. Il n’y a qu’une version premium de Shoptimizer. Il a un prix indiqué de 99 $ mais est souvent en vente pour environ 59 $.
Bien que posséder une bonne entreprise de commerce électronique soit une chose, avoir une page de boutique de commerce électronique unique pour votre entreprise en est une autre. Que vous soyez d’accord ou non, les deux vont de pair. Pouvoir modifier la page de votre boutique WooCommerce vous donne un avantage concurrentiel sur vos concurrents. Et je suis convaincu que ce blog sert de guide sur la façon de procéder avec Elementor et vous donne un aperçu de certains des meilleurs thèmes Elementor.