Voulez-vous mettre des images côte à côte dans votre contenu WordPress?
Souvent, les débutants ont du mal à trouver comment mettre deux images côte à côte dans leurs publications et pages WordPress.
Dans ce guide étape par étape, nous allons montrer comment mettre facilement des images côte à côte dans WordPress (sans écrire de code).

Utilisation de l’éditeur de blocs pour placer les images côte à côte
La façon la plus simple d’obtenir vos images côte à côte est d’utiliser l’éditeur de blocs WordPress.
L’éditeur de blocs dispose d’un bloc « Galerie » spécial qui vous permet d’afficher des images en lignes et en colonnes.
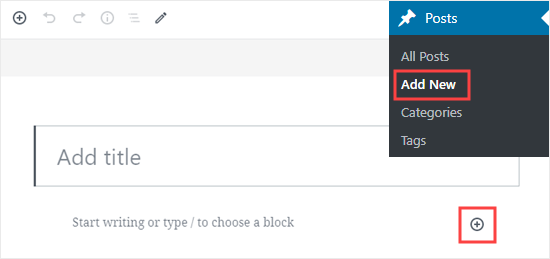
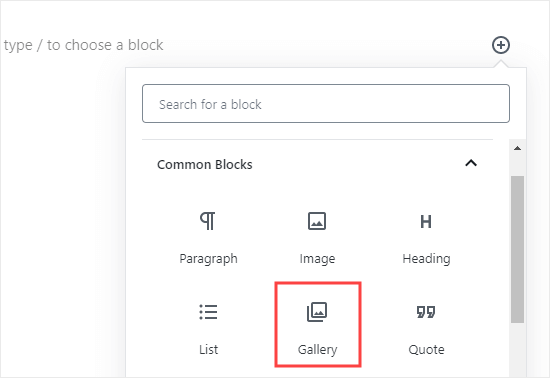
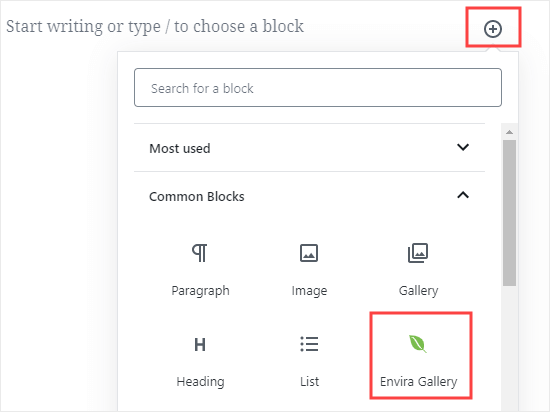
Tout d’abord, vous devrez créer une nouvelle publication / page ou en modifier une existante pour ouvrir l’éditeur de contenu. Une fois à l’intérieur, cliquez sur le symbole (+) pour ajouter un nouveau bloc.

Ensuite, vous devez sélectionner le bloc Galerie et l’ajouter à votre page. Vous pouvez trouver le bloc Galerie dans la section Blocs communs, ou vous pouvez utiliser la barre de recherche pour le localiser rapidement.

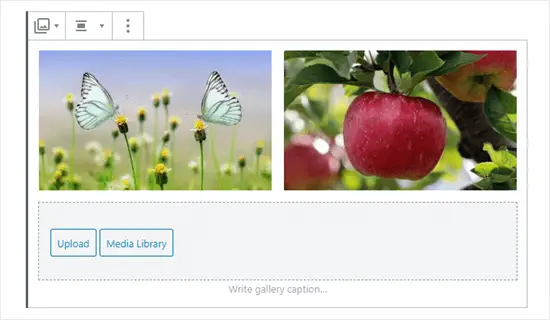
Maintenant, vous pouvez facilement ajouter des images à votre bloc de galerie, en les faisant glisser ou en utilisant le bouton Télécharger. Vous pouvez également sélectionner des images de votre bibliothèque multimédia WordPress.
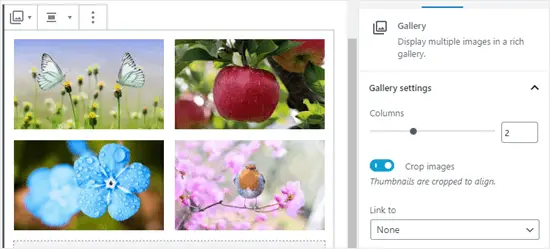
Comme vous pouvez le voir, nous avons ajouté 2 images à notre bloc Galerie. WordPress les a automatiquement positionnés côte à côte.

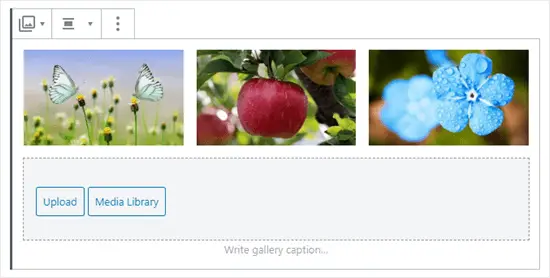
Et si vous voulez 3 images côte à côte? Voici ce qui se passe si nous ajoutons une troisième image. WordPress redimensionne simplement les autres pour les adapter côte à côte:

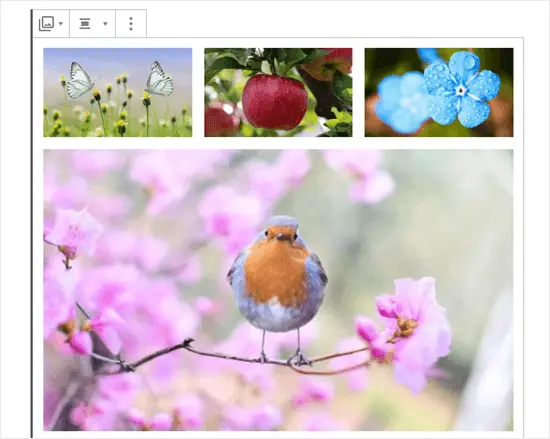
Si vous téléchargez une quatrième image, WordPress la placera sous les autres.

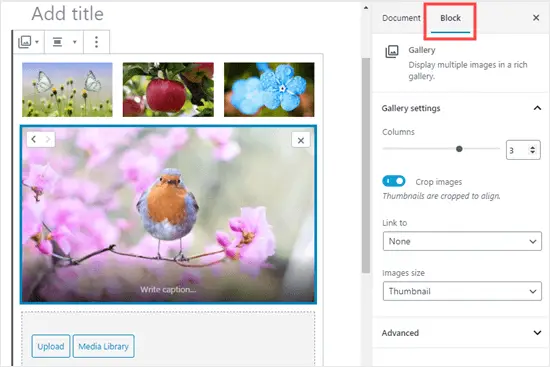
Vous pouvez modifier le nombre d’images que WordPress doit inclure côte à côte dans une seule colonne.
Tout d’abord, cliquez sur le bloc Galerie, s’il n’est pas déjà sélectionné. Sur le côté droit de l’écran, vous verrez les paramètres de blocage de la Galerie.

Vous pouvez ajuster le nombre de colonnes ici à n’importe quel nombre entre 1 et 4. Par exemple, si vous voulez deux images côte à côte, et deux autres en dessous, vous pouvez définir les colonnes sur 2.

C’est aussi simple que ça!
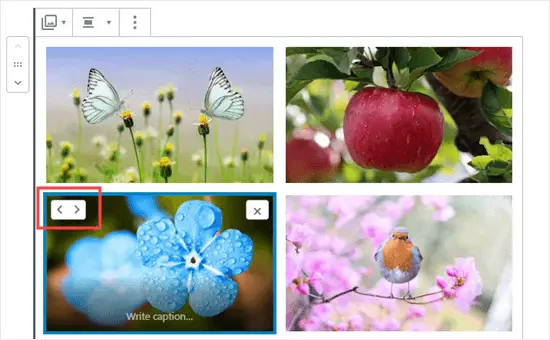
Si vous souhaitez modifier l’emplacement d’une image dans votre galerie, cliquez simplement dessus. Vous verrez alors des flèches que vous pouvez utiliser pour le faire avancer ou reculer dans la galerie.

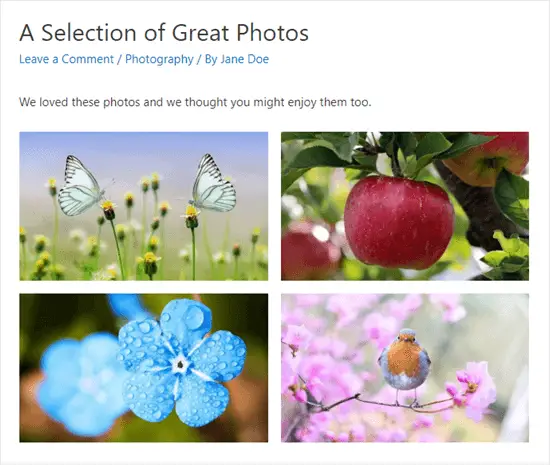
Voici une démo de galerie terminée de notre exemple de message:

Utiliser un plugin pour mettre des images côte à côte dans WordPress
Si vous utilisez l’ancien éditeur WordPress classique, ou si vous souhaitez créer des galeries plus complexes que le bloc Galerie par défaut, vous aurez besoin d’un plugin de galerie WordPress.
Nous vous recommandons d’utiliser Envira Gallery car c’est le meilleur plugin de galerie WordPress
Pour les besoins de ce tutoriel, nous utiliserons la version gratuite d’Envira, mais vous voudrez peut-être obtenir la version Pro pour obtenir des fonctionnalités puissantes comme des albums, des diaporamas d’images, etc.
Tout d’abord, vous devrez installer et activer le Galerie Envira brancher. Si vous ne savez pas comment, consultez simplement notre guide étape par étape sur la façon d’installer un plugin WordPress.
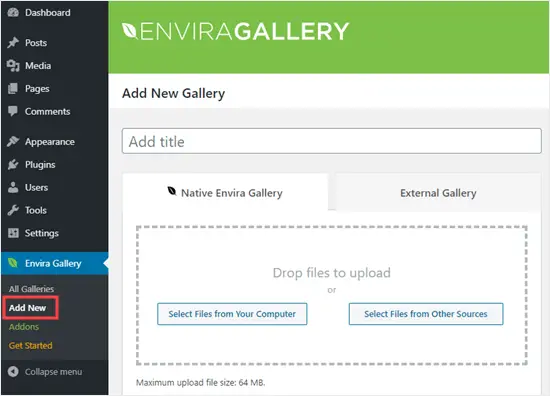
Ensuite, vous pouvez aller à Envira Gallery »Ajouter un nouveau dans votre tableau de bord WordPress.

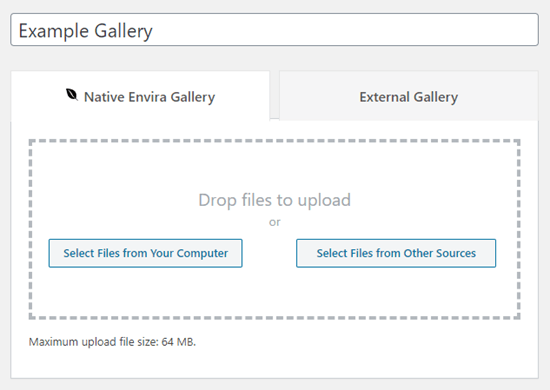
Vous devrez donner un titre à votre galerie. Nous avons appelé la nôtre « Galerie d’exemples ». Ensuite, téléchargez les images que vous souhaitez utiliser.
Vous pouvez soit les glisser-déposer dans la zone de téléchargement, soit utiliser l’un des boutons « Sélectionner les fichiers ».

Voici à quoi ressemblent les images une fois qu’elles ont été téléchargées:

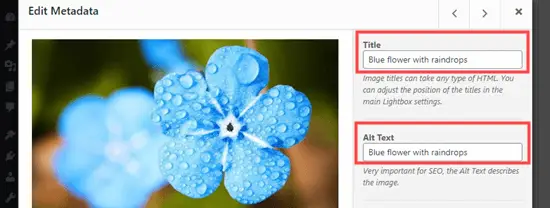
Vous voudrez peut-être donner à vos images un titre et un texte alternatif ici. Le titre apparaît sous votre image lorsque l’utilisateur place le curseur de sa souris dessus.
Le titre apparaît également sous l’image en mode contextuel lightbox, que nous allons examiner dans un instant.
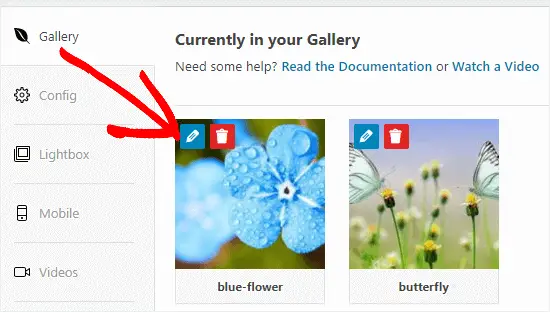
Pour modifier le titre et le texte alternatif, cliquez sur le bouton Modifier sur une image de la galerie.

Vous pouvez ensuite modifier le titre de votre image. Il s’agit par défaut du nom de fichier de l’image.
Vous devez également saisir du texte alternatif, car cela est utile pour le référencement de votre site WordPress. Si votre titre décrit l’image, vous pouvez simplement la répéter pour le texte alternatif.

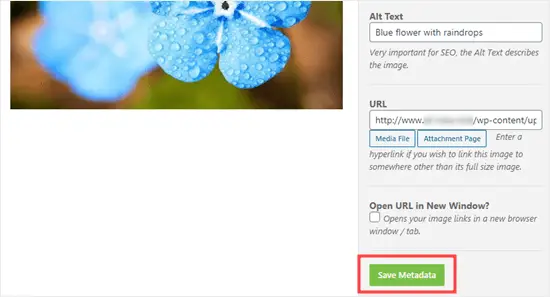
Une fois que vous avez terminé, assurez-vous de cliquer sur le bouton « Enregistrer les métadonnées » avant de cliquer sur le X pour fermer la fenêtre.

Pour ajouter votre galerie sur le site, vous devez d’abord la publier. Allez-y et cliquez sur le bouton Publier sur le côté droit de l’écran.

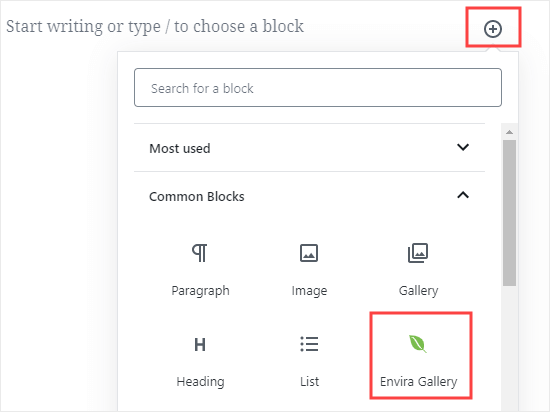
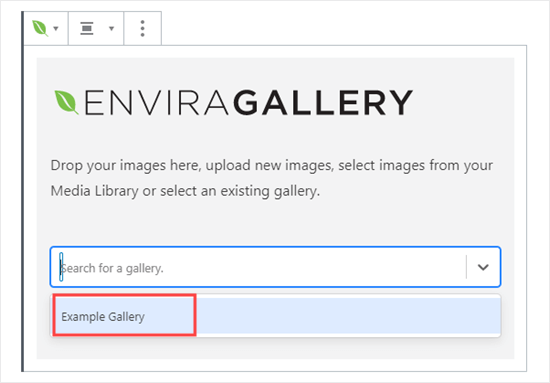
Maintenant, modifiez un article ou une page, ou créez-en un nouveau. Dans l’éditeur de contenu, cliquez sur (+) pour ajouter un bloc à votre publication, puis sélectionnez le bloc Galerie Envira. Vous pouvez le trouver dans la section Blocs communs, ou vous pouvez utiliser la barre de recherche.

Vous devrez ensuite cliquer sur le menu déroulant pour sélectionner votre galerie.

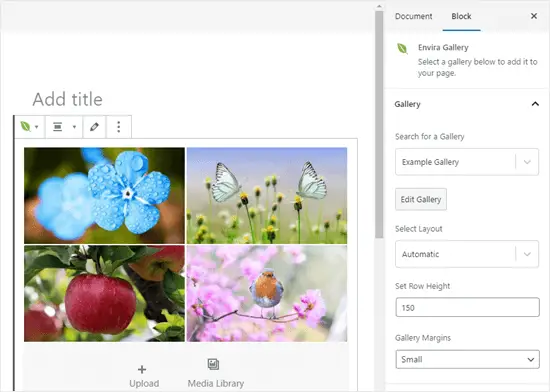
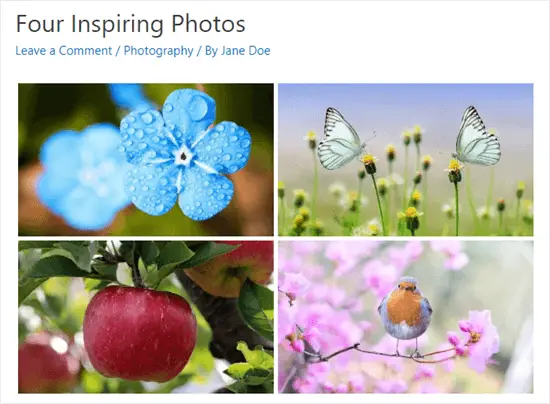
Vous devriez voir votre galerie en place dans votre message.
Vous pouvez ajuster les paramètres sur le côté droit de l’écran. Par exemple, vous souhaiterez peut-être modifier la disposition des colonnes ou la taille de la marge entre les images.

Nous avons décidé de configurer notre galerie pour qu’elle s’affiche toujours sur deux colonnes. Nous avons également ajouté une marge plus large entre les images.

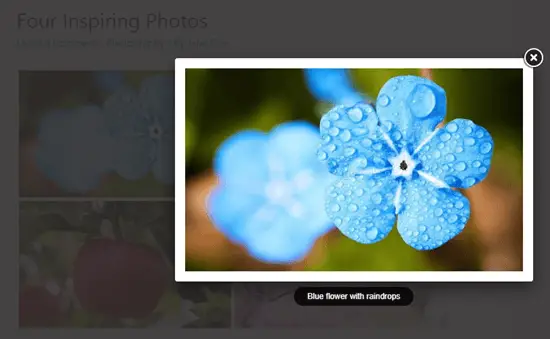
L’utilisateur peut cliquer sur une image pour voir la version en taille réelle dans une lightbox. Ils peuvent également faire défiler les images à l’aide de la lightbox.

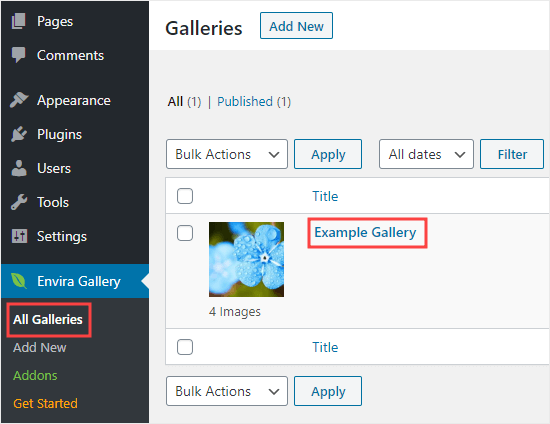
Si vous souhaitez ajouter plus d’images à votre galerie, vous pouvez y revenir en visitant Envira Gallery »Toutes les galeries dans votre tableau de bord WordPress. Cliquez simplement sur le nom de votre galerie pour la modifier.

Toutes les modifications que vous apportez à votre galerie apparaîtront là où vous l’avez placée dans vos publications, pages ou barres latérales. Vous n’avez pas besoin de l’ajouter à nouveau.
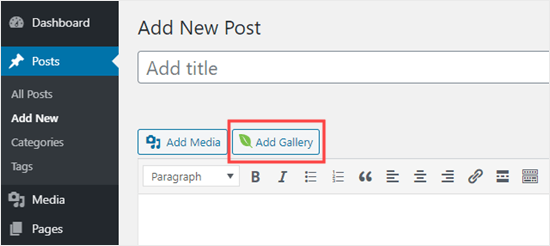
Pointe: Si vous utilisez l’éditeur classique au lieu de l’éditeur de blocs, vous pouvez toujours utiliser Envira Gallery.
Vous verrez un bouton « Ajouter une galerie » au-dessus de l’éditeur classique que vous pouvez utiliser pour ajouter une galerie existante à votre message.

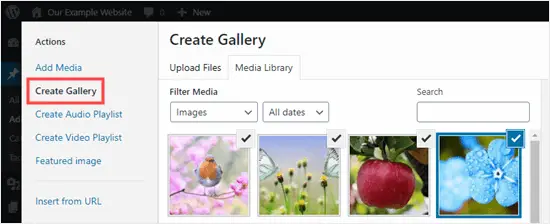
Vous pouvez également créer une nouvelle galerie en cliquant sur le bouton « Ajouter un média » puis sur « Créer une galerie ».

Nous espérons que ce tutoriel vous a aidé à apprendre à mettre des images côte à côte dans WordPress. Vous pouvez également consulter notre guide sur la façon d’aligner les images dans l’éditeur de blocs WordPress et notre liste complète des plugins WordPress indispensables (choix d’experts).
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment mettre des images côte à côte dans WordPress (facilement) est apparu en premier sur WPBeginner.