Besoin d’intégrer Google Sheets à WordPress? Dans cet article, nous vous expliquerons comment ajouter des données Google Sheets à WordPress de deux manières:
- Graphiques visuels – utilisez une feuille de calcul Google Sheets pour générer des graphiques à barres, des graphiques linéaires, des graphiques circulaires et de nombreux autres formats.
- les tables – intégrez une feuille de calcul Google Sheets en tant que tableau réactif, ainsi que des fonctionnalités utiles telles que la recherche et les filtres.
Nous vous montrerons étape par étape comment procéder à l’aide du plug-in Visualizer gratuit – aucun code requis.
Comment Visualizer vous aide à intégrer Google Sheets à WordPress
Divulgation complète – Visualiseur est un plugin ThemeIsle. Il vous permet d’extraire des données de Google Sheets (et d’autres sources) et le transformer en un graphique ou un tableau d’aspect professionnel sur votre site WordPress.
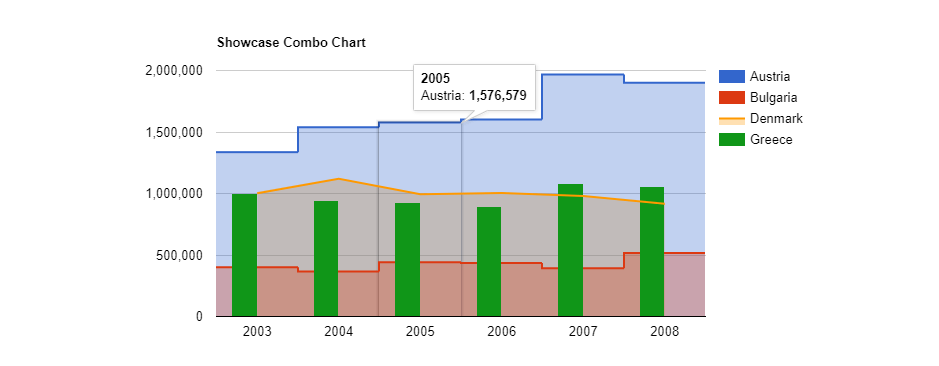
En plus de créer des tableaux de données de base, Visualizer vous donne également accès à une large gamme de graphiques et de styles de tableau. Tout ce que vous avez à faire est de formater les données d’une manière que le plugin peut comprendre, et il générera pour vous des graphiques prêts à l’emploi:

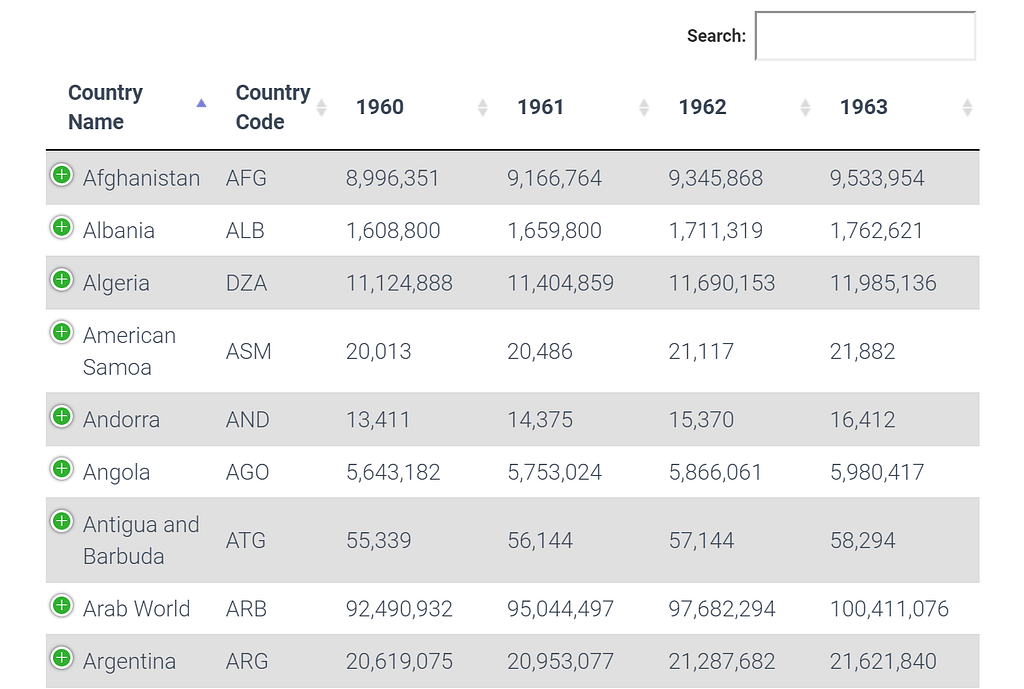
Visualizer peut également vous aider à inclure des tableaux avec des fonctionnalités avancées telles que la pagination, la recherche interne et le filtrage. Cela signifie que même si les données que vous importez utilisent déjà un tableau, le plugin peut toujours vous aider à le rendre plus convivial.

Avec la version premium, vous pouvez même synchroniser automatiquement les graphiques – lorsque vous mettez à jour vos données dans Google Sheets, ces modifications seront automatiquement synchronisées avec votre site WordPress.
Comment ajouter des feuilles Google à WordPress à l’aide de Visualizer (en trois étapes)
Si vous souhaitez suivre ce didacticiel, vous aurez besoin de deux choses:
- Vos données existantes dans Google Sheets.
- le plugin Visualizer gratuit. Vous devez l’installer et l’activer avant de poursuivre le didacticiel.
Étape 1: ajoutez un nouveau graphique et sélectionnez le style à utiliser
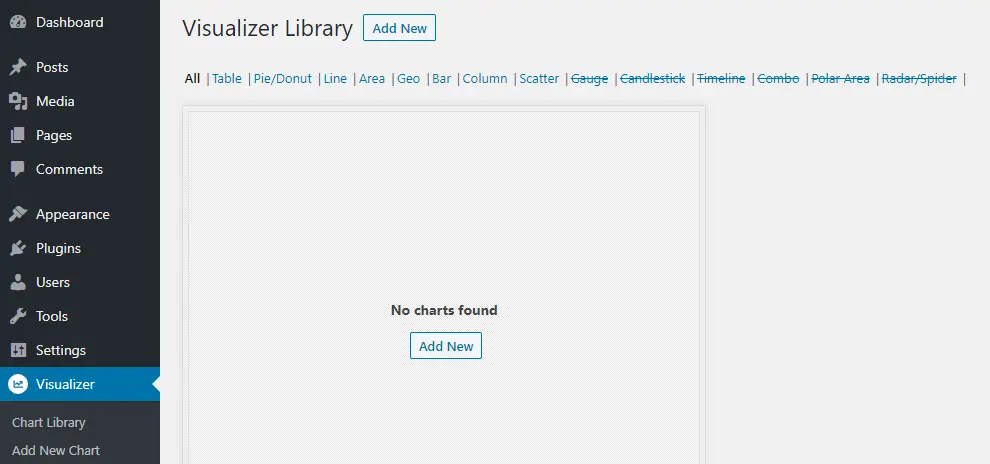
Avec le plugin actif, vous aurez accès à un nouveau Visualiseur onglet dans votre tableau de bord. Si vous cliquez dessus, vous verrez une liste de tous vos graphiques existants. Clique sur le Ajouter un nouveau bouton en haut pour commencer:

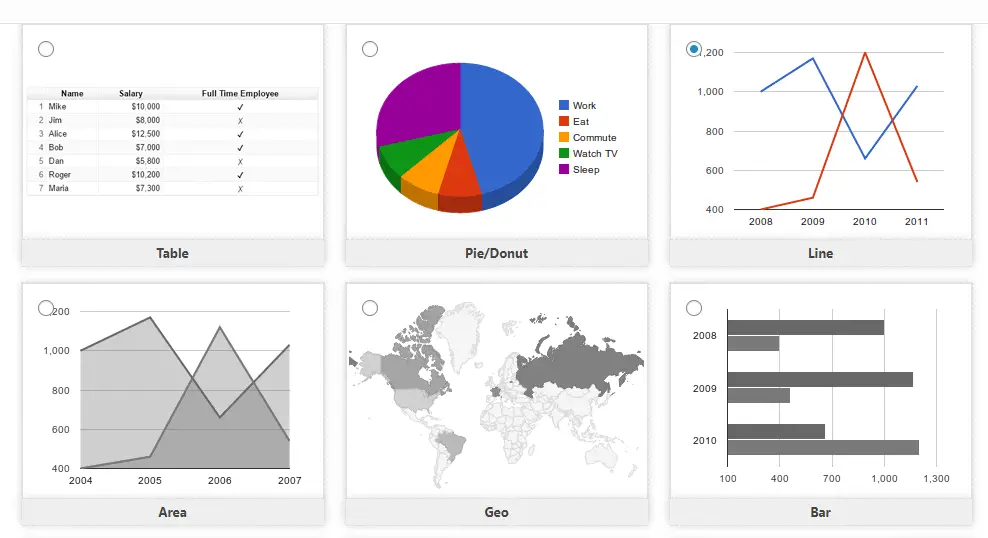
La première chose que vous devez faire est de sélectionner un style pour vos données Google Sheets. Lequel vous devez choisir dépendra de vos données et de ce que vous souhaitez que les lecteurs en retirent:
- Pour incorporer une table de données, choisir la Table style de graphique.
- Pour intégrer graphiques visuels, vous pouvez choisir parmi une gamme de styles de graphique différents.
Pour un graphique visuel, vous souhaiterez choisir le style qui vous aidera le mieux à visualiser vos données Google Sheets. CodeinWP a quelques bons conseils sur la façon de choisir le bon style de graphique pour vos données.

Étape 2: importez les données de Google Sheets
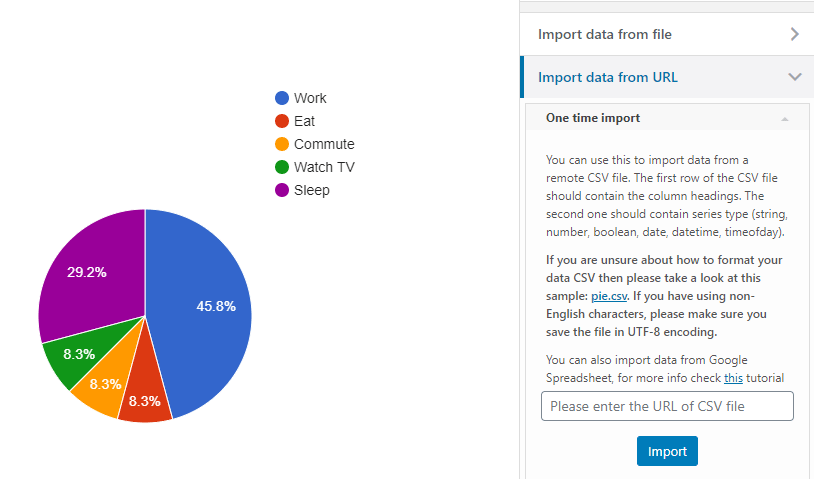
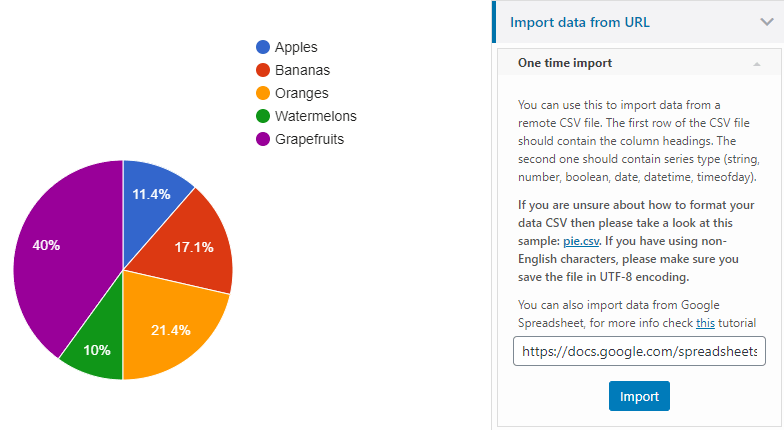
À l’aide de la version gratuite de Visualizer, vous pouvez importer des données à partir d’un .csv fichier, une URL ou saisissez-la manuellement. Pour ajouter Google Sheets à WordPress, vous devez choisir le Importer des données depuis l’URL option et sélectionnez Importation unique:

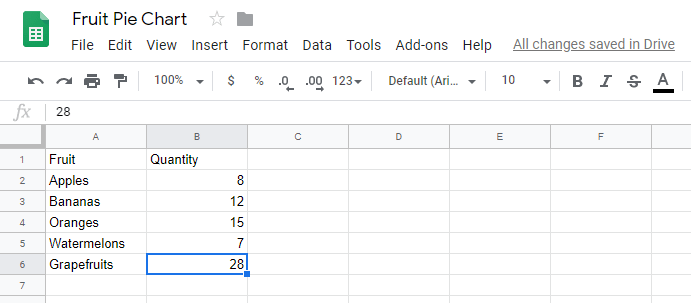
Gardez cet onglet ouvert pour l’instant et accédez à Google Sheets pour obtenir vos données. Disons que vous avez un tableau très simple qui vous montre différentes quantités de fruits:

Les données sont assez simples à comprendre, mais vous devrez donner au plug-in Visualizer un peu plus de contexte pour qu’il comprenne comment les afficher. À cette fin, le plug-in prend en charge plusieurs chaînes qu’il utilise pour classer les données, notamment:
- chaîne
- nombre
- booléen
- Date
- heure Date
- moment de la journée
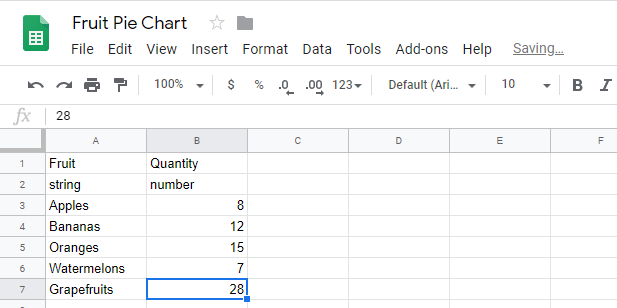
Pour cet exemple, nous n’avons besoin que de chaînes et de nombres. Vous pouvez indiquer au plugin quelle colonne représente quel élément en ajoutant ces deux chaînes en haut, juste en dessous du titre de la colonne:

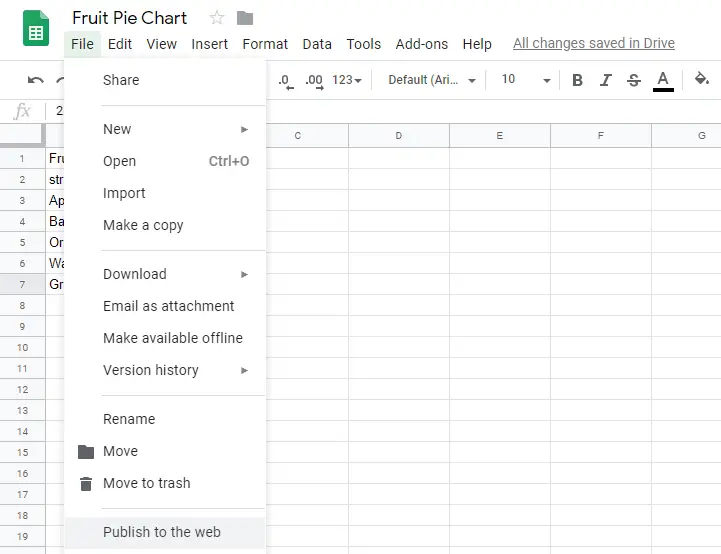
Maintenant, les données sont prêtes pour que le plugin fasse son travail. Pour générer l’URL dont vous avez besoin pour WordPress, ouvrez les feuilles de calcul Google Fichier menu et sélectionnez Publier sur le Web:

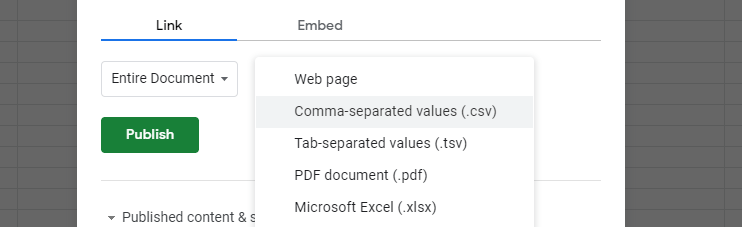
Dans le menu qui apparaît, sélectionnez Document entier et Valeurs séparées par des virgules (.csv), puis appuyez sur le Publier bouton:

Maintenant, Google Sheets vous fournira un lien que vous pouvez utiliser pour partager vos données. Copiez le lien et revenez à l’assistant du visualiseur dans WordPress. Collez-le dans le champ correspondant:

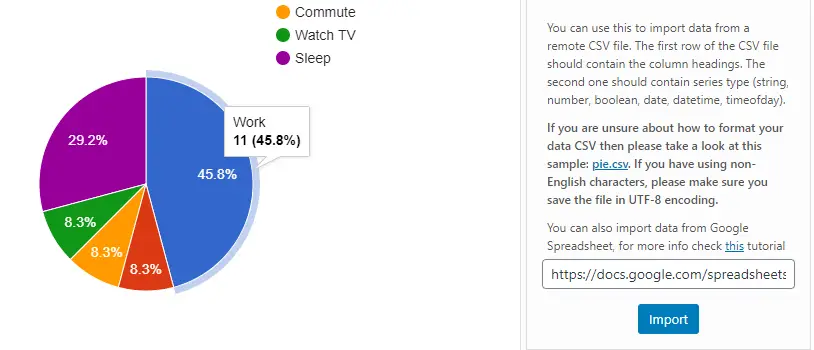
Clique sur le Importation et le plugin générera automatiquement un aperçu du graphique ou du tableau à votre gauche:

Enfin, sélectionnez le Créer un graphique Le bouton et le visualiseur enregistreront le graphique dans votre bibliothèque.
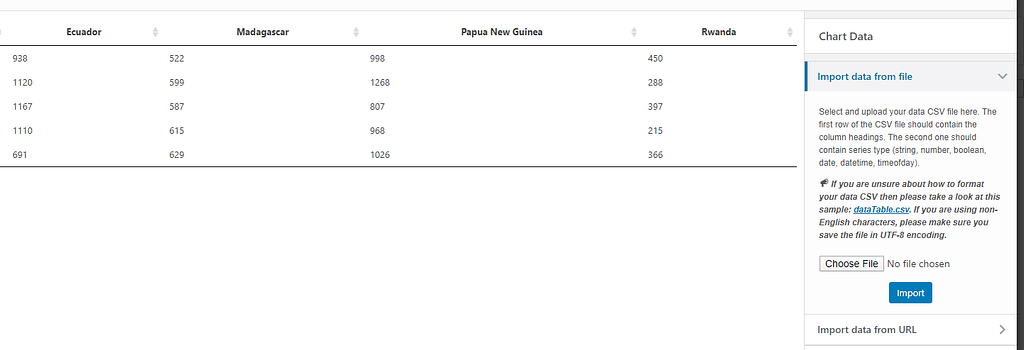
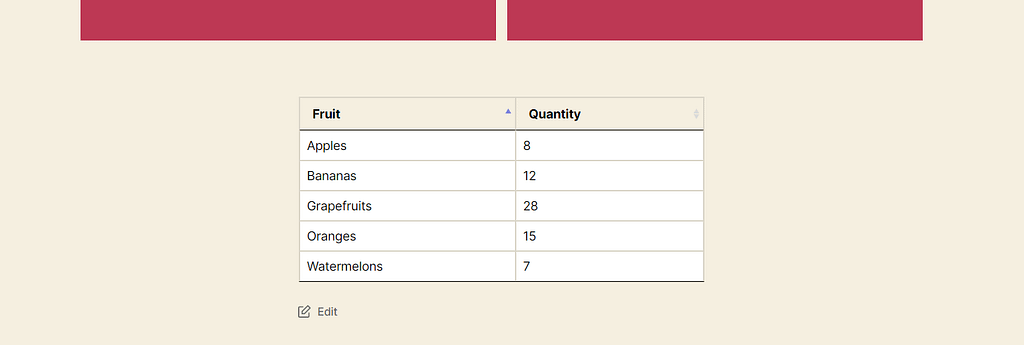
Le même processus ci-dessus fonctionne pour tous les tableaux, graphiques ou tableaux que Visualizer vous permet de créer. Voici le tableau par défaut, avant d’importer les données Google Sheets:

Visualizer vous permet également de trier les éléments de vos tableaux en fonction de leurs valeurs.
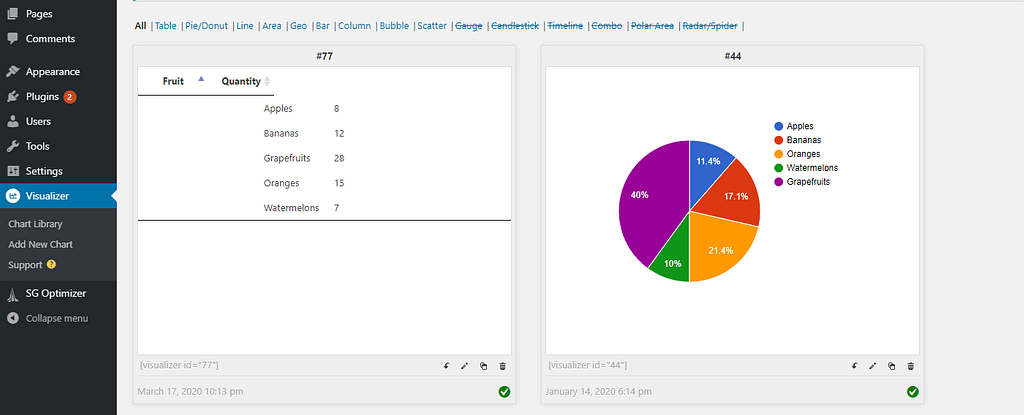
À tout moment, vous pouvez consulter vos graphiques, graphiques et tableaux disponibles en accédant à Visualiseur> Bibliothèque de graphiques:

Si vous souhaitez modifier l’une des visualisations de données que vous créez à l’aide du plug-in, un bouton d’édition se trouve sous chacune d’elles.
Étape 3: Affichez votre nouveau graphique dans WordPress
Maintenant que vous avez importé avec succès vos données Google Sheets dans WordPress et que vous les avez utilisées pour générer un graphique ou un tableau, il est temps de les publier.
Vous pouvez ajouter des visualisations de deux manières à vos publications ou pages:
- Shortcodes
- Blocs
Si vous regardez attentivement, vous remarquerez un shortcode sous chaque tableau ou graphique:

Vous pouvez copier ce shortcode et le placer où vous le souhaitez sur votre site Web.
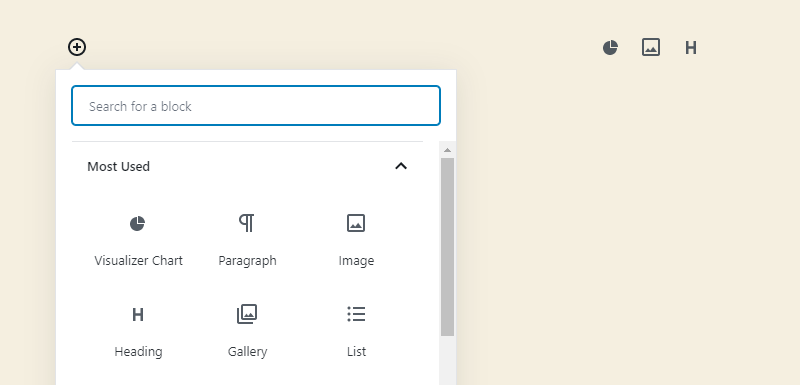
La deuxième approche consiste à ouvrir l’éditeur de blocs et à ajouter un Graphique du visualiseur bloquer à votre message ou page:

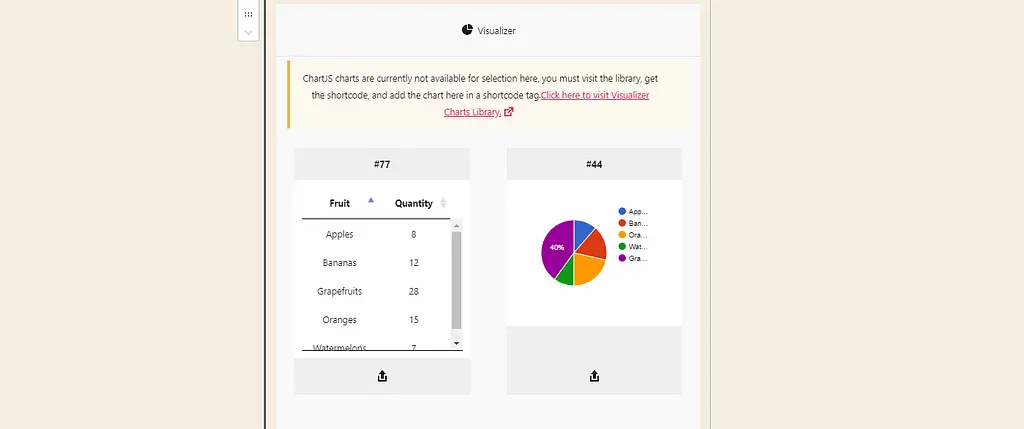
L’éditeur vous demandera si vous souhaitez afficher un graphique existant ou en créer un nouveau. Si vous sélectionnez l’ancienne option, vous verrez une liste de tous vos graphiques disponibles. Allez-y et sélectionnez-en une:

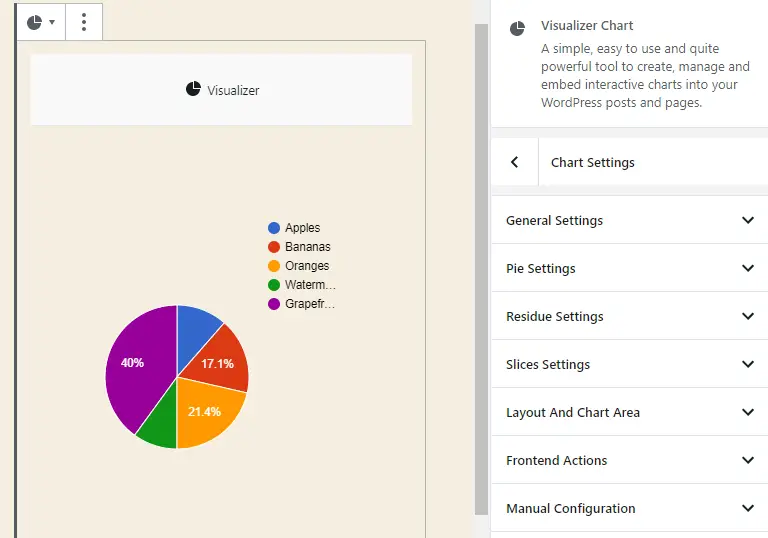
Une fois le graphique en place, vous pouvez modifier le bloc comme vous le feriez pour n’importe quel autre. Le plugin Visualizer vous permet de personnaliser vos graphiques en déplacement, y compris leur mise en page et leur style:

Chaque type de graphique a ses propres paramètres spécifiques que vous pouvez modifier pour le personnaliser. Par exemple, avec une table, vous pouvez personnaliser les options de pagination et activer la réactivité afin qu’elle soit lisible sur les appareils mobiles:

Gardez à l’esprit que si vous utilisez la version gratuite du plug-in, vos graphiques et tableaux ne seront pas mis à jour automatiquement si vous modifiez la feuille de calcul source dans Google Sheets. Vous devrez générer une nouvelle URL à l’aide de Google Sheets si vous souhaitez effectuer une mise à jour.
Conclusion
Les feuilles de calcul ne sont peut-être pas sexy, mais leurs représentations visuelles peuvent certainement l’être. En utilisant le bon outil, vous pouvez facilement extraire des données de Google Sheets vers WordPress et, ce faisant, les afficher d’une manière que vos visiteurs pourront saisir en un coup d’œil.
Avec le gratuit Visualiseur plugin, vous pouvez accomplir ce processus exact en trois étapes:
- Créez un nouveau graphique ou tableau et sélectionnez le style à utiliser.
- Importez les données de Google Sheets.
- Modifiez et affichez votre graphique dans WordPress.
Si vous souhaitez synchroniser automatiquement Google Sheets avec WordPress et accéder à d’autres nouvelles fonctionnalités, vous pouvez également passer à la version premium de Visualizer.
Pour en savoir plus sur la façon de travailler avec des tableaux et des graphiques sur WordPress, consultez nos collections des meilleurs:
Avez-vous des questions sur la façon d’intégrer Google Sheets à WordPress? Voyons-les dans la section commentaires ci-dessous!