Voulez-vous ajouter des métadonnées Facebook Open Graph à vos thèmes WordPress?
Les métadonnées Open Graph aident Facebook et d’autres sites de réseaux sociaux à obtenir des métadonnées sur les pages de vos publications. Il vous permet également de contrôler la façon dont votre contenu apparaît lorsqu’il est partagé sur Facebook.
Dans cet article, nous vous montrerons comment ajouter facilement des métadonnées de graphique ouvert Facebook dans des thèmes WordPress. Nous partagerons trois méthodes différentes, afin que vous puissiez choisir celle qui vous convient le mieux.

Méthode 1. Ajouter des métadonnées Facebook Open Graph avec All in One SEO
SEO tout en un est un plugin SEO WordPress populaire utilisé par plus de 2 millions de sites Web. Il vous permet d’optimiser facilement votre site Web pour les moteurs de recherche ainsi que pour les plateformes sociales comme Facebook et Twitter.
Tout d’abord, vous devez installer et activer le SEO tout en un brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
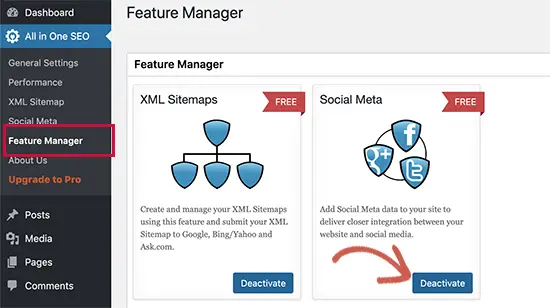
Lors de l’activation, vous devez visiter SEO tout en un »Feature Manager page. À partir de là, vous devez activer la fonction «Social Meta».

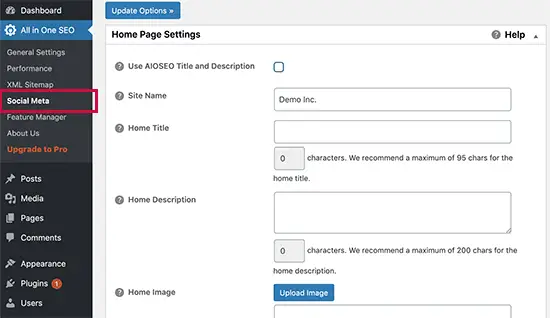
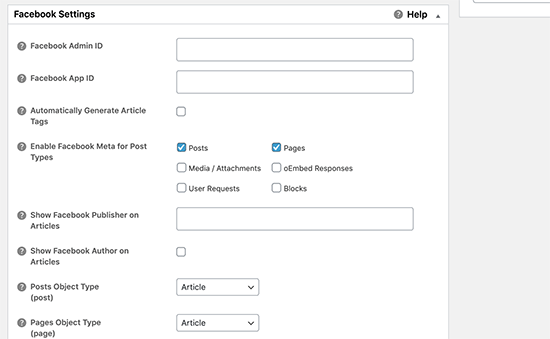
Ensuite, vous devez visiter SEO tout-en-un »Social Meta page. De là, vous pouvez simplement remplir les champs pour saisir vos métadonnées Facebook.

Vous pouvez commencer par fournir le titre, l’image et la description de votre page d’accueil.
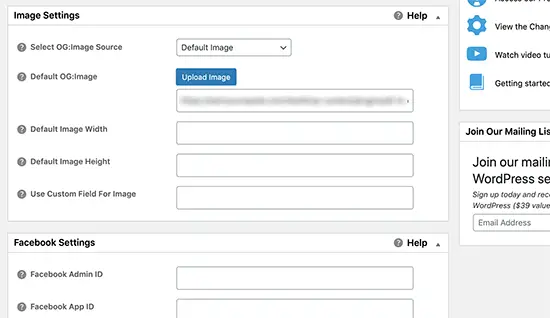
En dessous, vous pouvez définir une image par défaut à utiliser si un article n’a pas d’image graphique ouverte. Vous pouvez également fournir la largeur et la hauteur de l’image.

Besoin d’aide pour choisir les tailles d’image? Consultez notre aide-mémoire sur les médias sociaux pour connaître les tailles d’image idéales que vous pouvez utiliser sur toutes les plateformes de médias sociaux, y compris Facebook.
Si votre site Web utilise une application Facebook ou possède une page Facebook, vous pouvez fournir votre ID d’application Facebook dans la section suivante. Cela vous permet d’obtenir des données pour les informations Facebook.

En option, vous pouvez également ajuster les paramètres de Twitter et exécuter une analyse pour éviter les balises Open Graph en double sur votre site.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Options de mise à jour » pour enregistrer vos modifications.
Maintenant que vous avez défini des balises méta de graphique ouvert à l’échelle du site, l’étape suivante consiste à ajouter des métadonnées de graphique ouvert pour des publications et des pages individuelles.
Par défaut, All in One SEO utilisera le titre et la description de votre article pour le titre et la description du graphique ouvert. Vous pouvez également définir manuellement la vignette Facebook pour chaque page et publication.
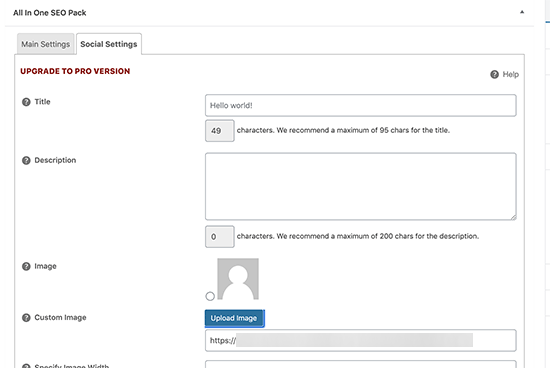
Modifiez simplement la publication ou la page et faites défiler jusqu’à la section All in One SEO sous l’éditeur. De là, passez à l’onglet Social et remplissez les métadonnées du graphique ouvert. Vous pouvez définir l’image des médias sociaux ici ainsi que le titre et la description.

Méthode 2. Définir les métadonnées Facebook Open Graph à l’aide de Yoast SEO
Yoast SEO est un autre excellent plugin WordPress SEO que vous pouvez utiliser pour ajouter des métadonnées de graphique ouvert Facebook dans n’importe quel site WordPress.
La première chose que vous devez faire est d’installer et d’activer, le Yoast SEO brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
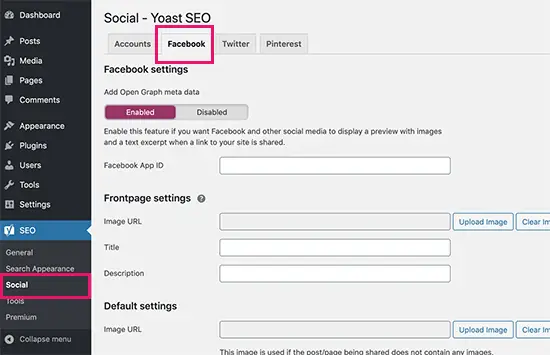
Une fois activé, vous devez vous rendre sur SEO »Social et cochez simplement la case à côté de Ajouter des métadonnées Open Graph.

Vous pouvez enregistrer vos paramètres ou continuer et configurer d’autres options sociales Facebook sur l’écran.
Vous pouvez fournir un ID d’application Facebook si vous en utilisez un pour votre page Facebook et vos informations. Vous pouvez également modifier le titre, la description et l’image du méta Open Graph de votre page d’accueil.
Enfin, vous pouvez définir une image par défaut à utiliser lorsqu’aucune image n’est définie pour une publication ou une page.
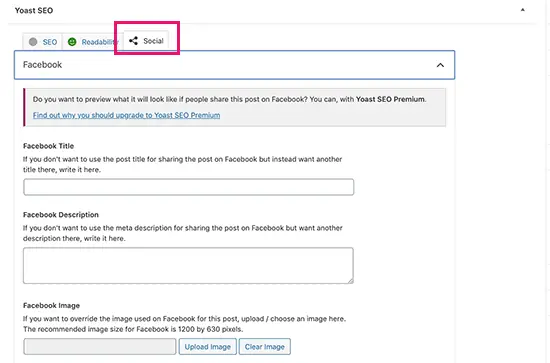
Yoast SEO vous permet également de définir des métadonnées Open Graph pour des publications et des pages individuelles. Modifiez simplement un article ou une page et faites défiler la page jusqu’à la section SEO sous l’éditeur.

À partir d’ici, vous pouvez définir la vignette Facebook pour cette publication ou cette page particulière. Si vous ne définissez pas de titre ou de description de publication, le plugin utilisera votre méta-titre et votre description SEO.
Vous pouvez maintenant enregistrer votre publication ou votre page et le plugin stockera vos métadonnées de graphique ouvert Facebook.
Méthode 3. Ajouter manuellement des métadonnées Facebook Open Graph dans votre thème WordPress
Cette méthode vous oblige à modifier vos fichiers de thème, assurez-vous donc de sauvegarder vos fichiers de thème avant d’apporter des modifications.
Après cela, copiez et collez simplement ce code dans le fichier functions.php de votre thème ou dans un plug-in spécifique au site.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '';
echo '';
echo '';
echo '';
echo '';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Remarque: N’oubliez pas de changer le nom du site à l’endroit indiqué « Le nom de votre site va ici ». Après cela, modifiez l’URL de l’image par défaut avec l’image de la vôtre. Vous devez également ajouter votre propre ID d’application Facebook. Si vous n’avez pas d’application Facebook, vous pouvez supprimer la ligne ID d’application Facebook du code.
Nous vous recommandons de mettre une image avec votre logo là-bas, donc si votre publication n’a pas de miniature, elle tire le logo de votre site.
C’est tout ce que vous devez faire. Dès que vous enregistrez votre fichier functions.php (ou plugin spécifique au site), il commencera à afficher les métadonnées du graphique ouvert Facebook dans l’en-tête WordPress.
Nous espérons que cet article vous a aidé à ajouter des métadonnées Facebook à graphique ouvert dans WordPress. Vous pouvez également voir notre sélection des meilleurs plugins de médias sociaux pour WordPress pour développer votre réseau social et notre guide de dépannage sur la façon de résoudre le problème de vignettes incorrectes de Facebook dans WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour plus de didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter des métadonnées Facebook Open Graph dans des thèmes WordPress est apparu en premier sur WPBeginner.