DigitalOcean est l’une des sociétés d’hébergement cloud à la croissance la plus rapide au monde qui se concentre sur la simplicité et l’échelle. Aujourd’hui, nous allons apprendre à installer et configurer WordPress sur DigitalOcean.
Pourquoi nous aimons DigitalOcean
Ouvrant ses portes en 2011, il est rapidement devenu l’un des plus grands fournisseurs d’hébergement cloud avec plus d’un million d’utilisateurs. Les serveurs DigitalOcean sont connus sous le nom de Droplets – la plus petite unité d’un serveur cloud que vous pouvez acheter à partir de 5 $ / mois.
Le facteur clé du formidable succès de DigitalOcean est sa simplicité. En plus d’être une option propre et simple, il y a beaucoup plus à aimer DigitalOcean pour votre site WordPress. Voici cinq raisons pour lesquelles nous trouvons DigitalOcean génial.
Remarque: Il s’agit d’une section facultative, vous pouvez la sauter et passer directement à la section suivante pour installer WordPress dans DigitalOcean.
Prix compétitifs et abordables

DigitalOcean possède l’un des prix les plus bas du secteur de l’hébergement cloud. Vous pouvez commencer avec votre propre serveur pour aussi peu que 5 $ / mois.
Trois caractéristiques rendent DigitalOcean très abordable.
- Utilisation à l’heure
- Pas de durée minimale de location
- Pas de frais d’installation (même pour les grandes installations)
- Les plans commencent à 0,0007 $ / heure
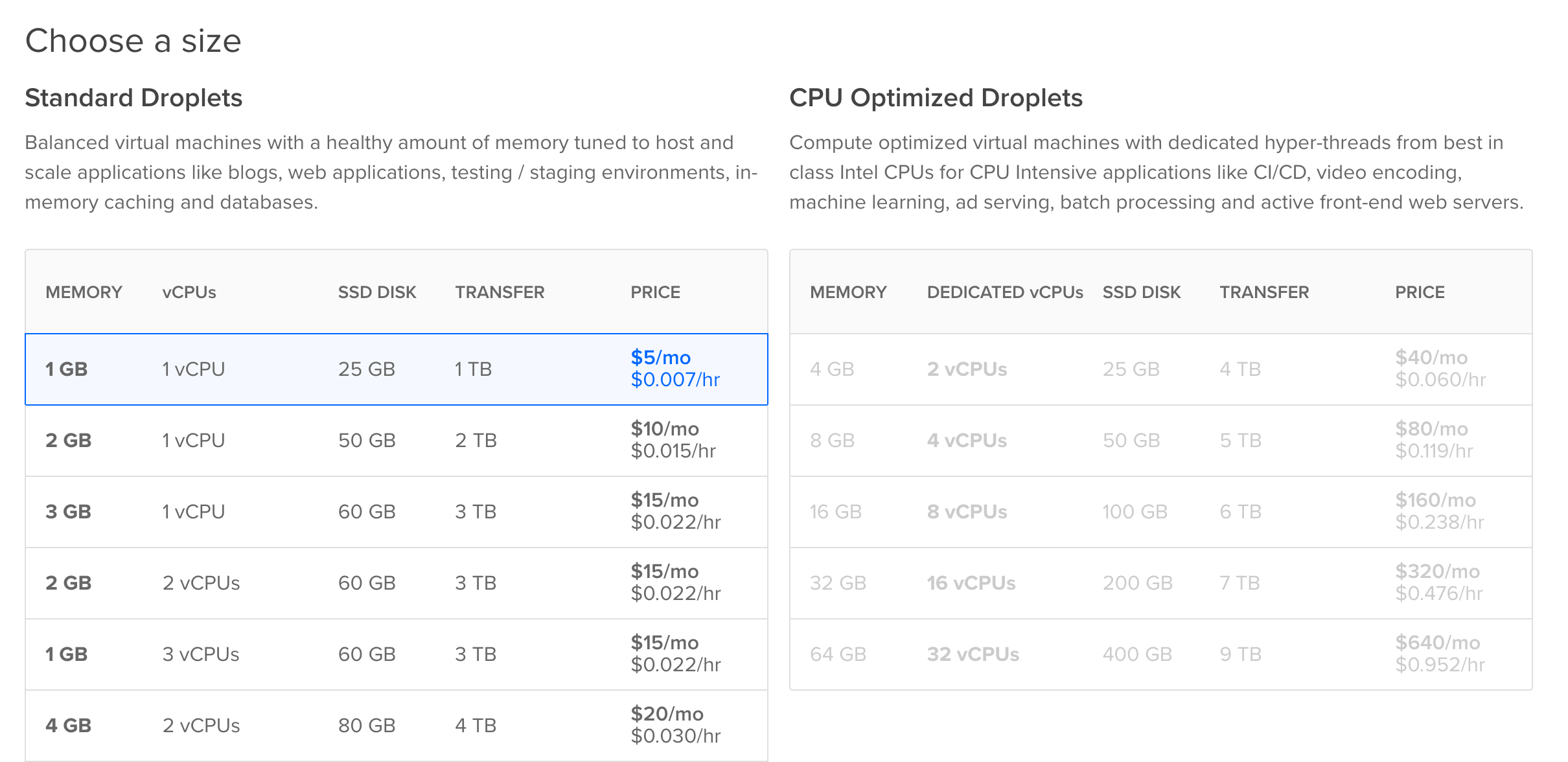
DigitalOcean's droplets start as low as $5/month!
La gouttelette de 5 $ / mois comprend:
- 1 Go de RAM
- 25 Go d’espace de stockage SSD (les SSD sont environ 10 fois plus rapides que les disques durs traditionnels)
- 1 To de bande passante (c’est vraiment généreux)
- 1 unité d’alimentation vCPU (CPU virtuel)
- Prix: 0,007 $ / heure, soit environ 60 $ / an!
Programme d’installation automatique en 1 clic pour WordPress

DigitalOcean a une douce image prête à l’emploi pour WordPress et une pléthore d’autres logiciels open source, ce qui en fait un atout inestimable. En quelques clics (vous verrez comment), nous serons en mesure de créer une installation stable et fonctionnelle de WordPress en un rien de temps.
Communauté épique et base de connaissances

DigitalOcean a une pléthore de tutoriels sur pratiquement tous les systèmes d’exploitation, tous les logiciels et tous les sujets (liés à l’hébergement)! La meilleure partie – il est méticuleusement testé sur leurs gouttelettes afin de s’assurer qu’il fonctionne également sur votre gouttelette!
Outre les didacticiels, vous disposez également de forums de questions-réponses actifs et de projets communautaires intéressants.
Redimensionnement dynamique
Avec DigitalOcean, vous pouvez redimensionner dynamiquement votre gouttelette. Rappelez-vous que nous en avons parlé dans Introduction to Cloud Computing with WordPress? Chaque fois que vous avez besoin de jus supplémentaire, redimensionner une gouttelette est aussi simple que de tourner un bouton pour augmenter le volume!
Reconnu par les meilleurs développeurs

John Resig, créateur de jQuery (l’un des meilleurs frameworks JavaScript), Salvatore Sanfilippo, créateur de Redis, et co-fondateur de StackExchange, Jeff Atwood – utilisent tous DigitalOcean pour leurs projets.
Installer WordPress sur DigitalOcean
Prérequis: Une fois que vous vous êtes inscrit à DigitalOcean, vous devez mettre à jour vos coordonnées et transférer de l’argent (environ 5 $) sur votre compte DigitalOcean pour créer votre première droplet. Considérez-le comme un téléphone prépayé. Vous pouvez utiliser PayPal ou carte de crédit pour recharger votre compte. Nous sommes maintenant prêts à créer notre droplet WordPress.
Organisation du compte utilisateur DigitalOcean: Que sont les projets?

Les projets sont une unité d’organisation de base dans votre compte DigitalOcean. Chaque projet peut avoir plusieurs gouttelettes et d’autres fonctionnalités (telles que les équilibreurs de charge et le stockage d’objets) que DigitalOcean peut offrir. Un même compte DigitalOcean peut avoir plusieurs projets.
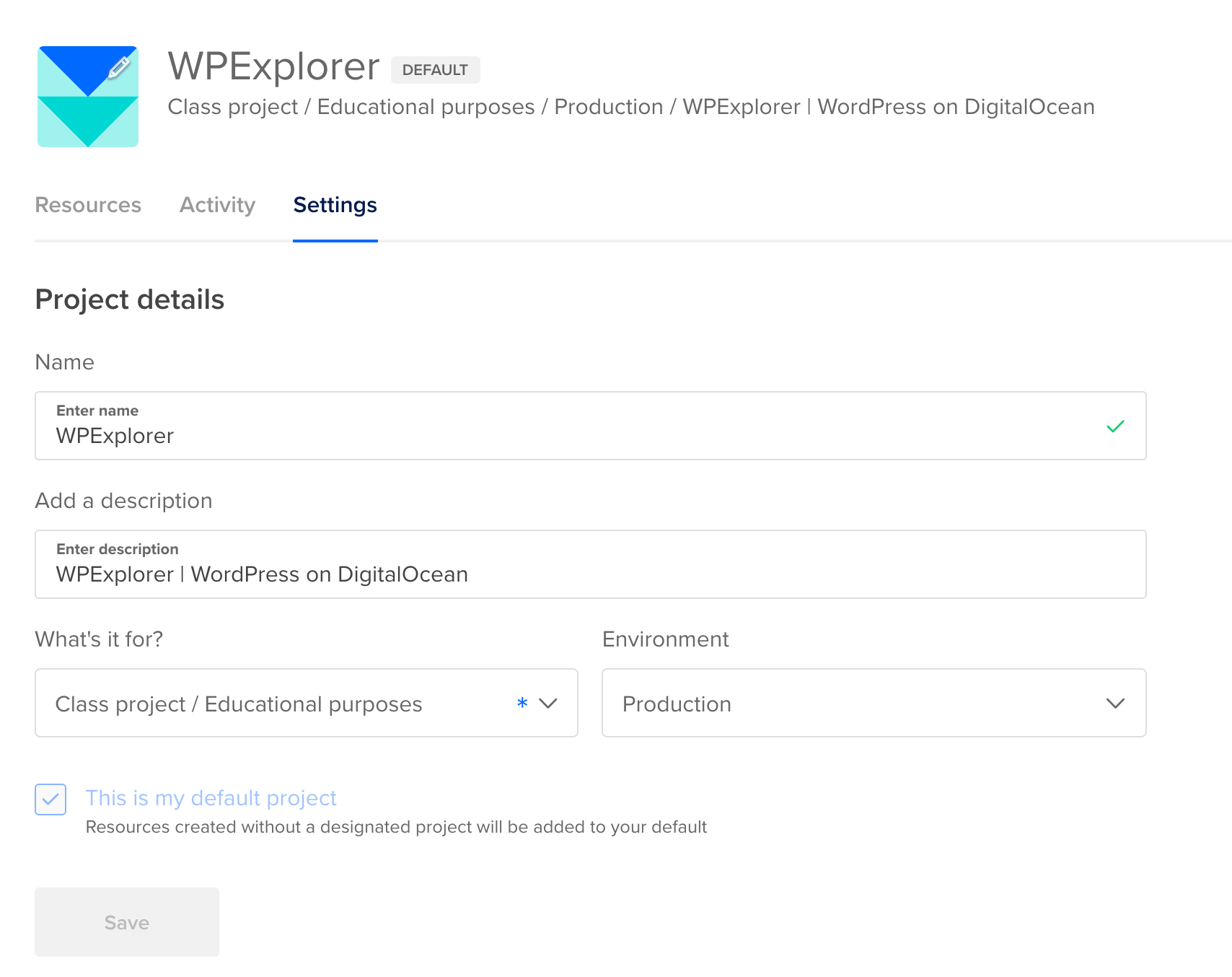
Nous commençons par créer notre premier projet DigitalOcean. Sélectionnez un nom de projet, une description, le but du projet et l’environnement. Un environnement peut être Développement, Mise en scène ou Production. Pour notre didacticiel, nous avons choisi les options comme indiqué dans la capture d’écran ci-dessus.
DigitalOcean étant une plate-forme d’hébergement cloud dédiée aux développeurs, ils disposent de ces options supplémentaires qui aident grandement les développeurs à organiser leurs projets.
Comment créer une goutte WordPress dans DigitalOcean
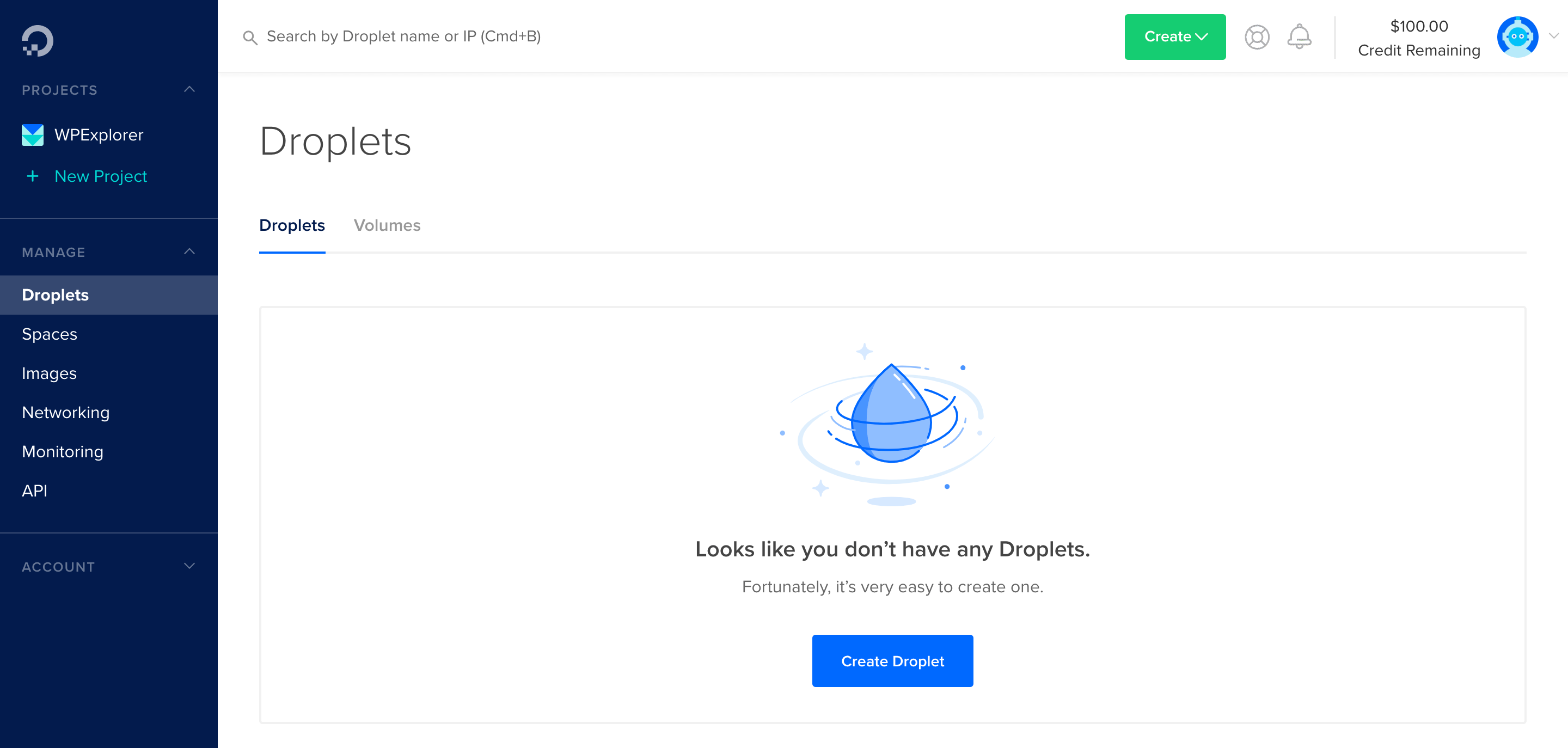
Une fois que vous avez créé un projet, vous pouvez maintenant créer une goutte.

Étape 1: Nous commençons par créer une goutte à l’intérieur du projet WPExplorer.

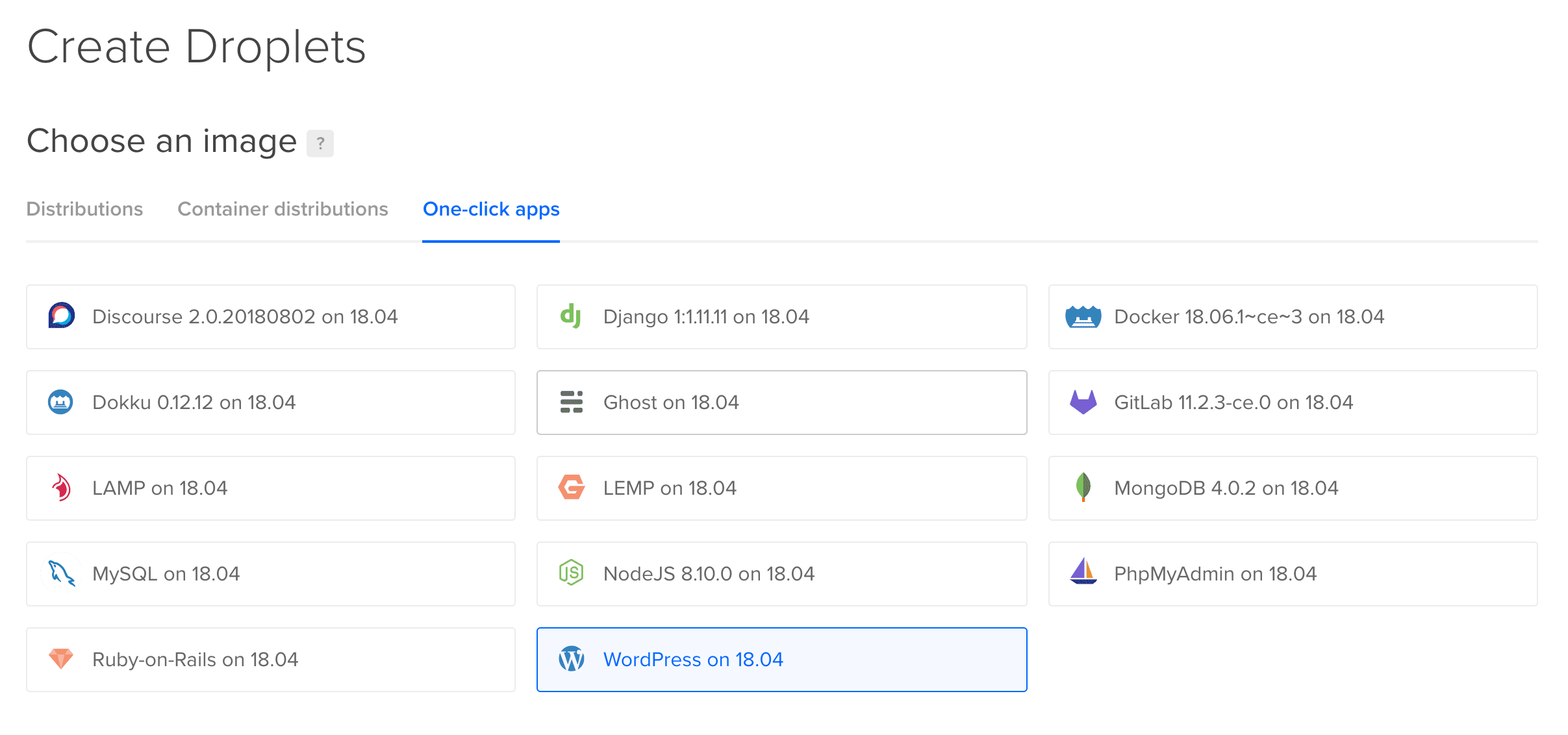
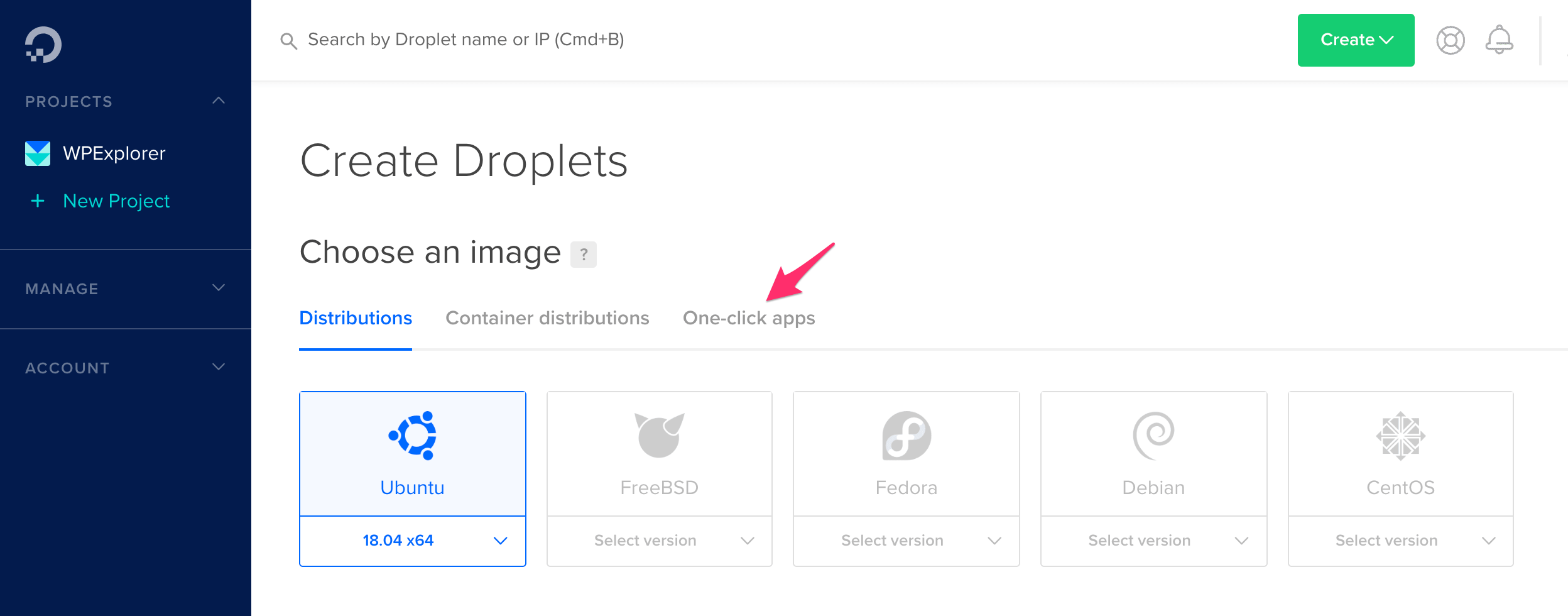
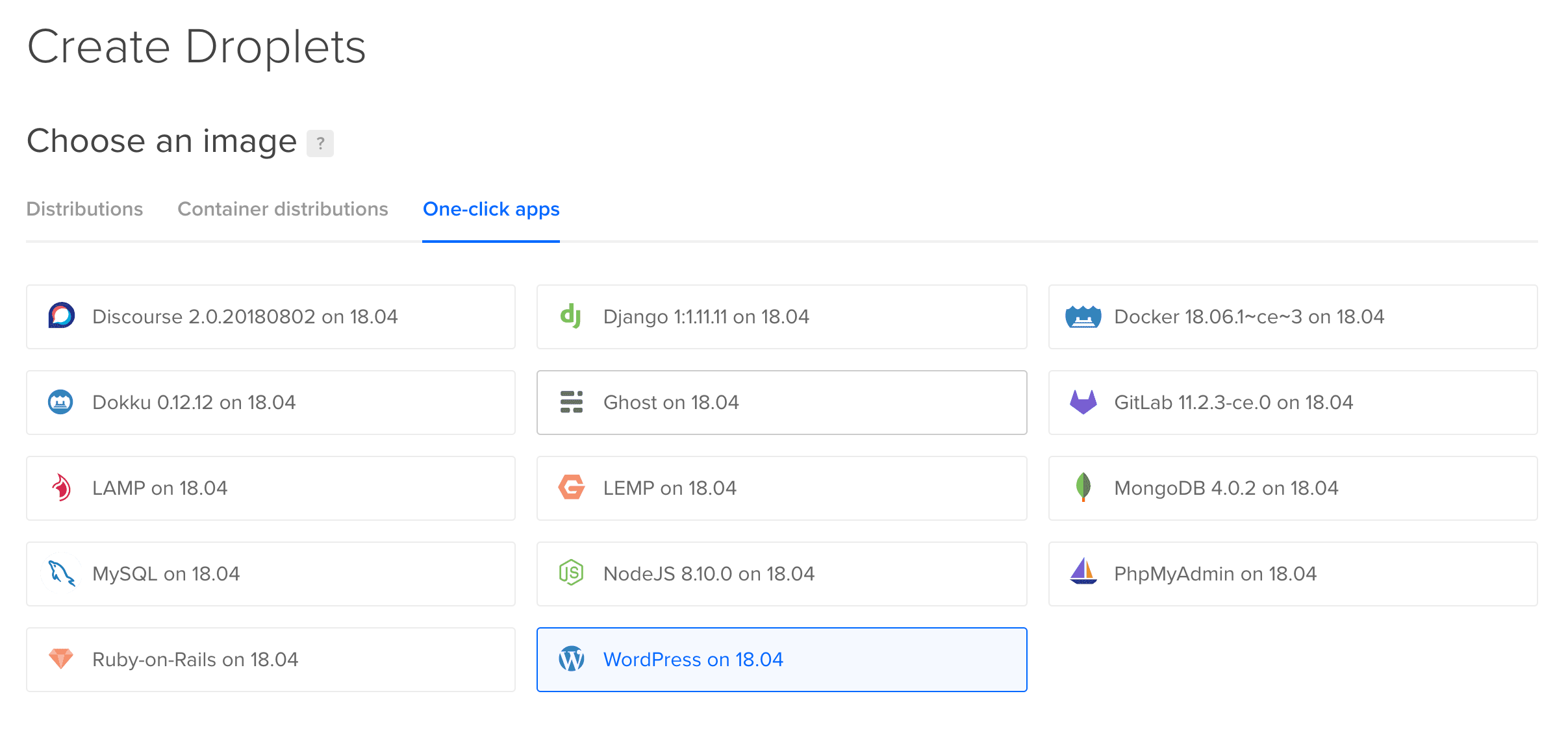
Étape 2: Sélectionnez Ubuntu comme système d’exploitation de votre droplet, puis sélectionnez le Applications en un clic languette.

Étape 3: Sélectionner WordPress le 18.04. Cela signifie que DigitalOcean va installer automatiquement WordPress sur Ubuntu 18.04.

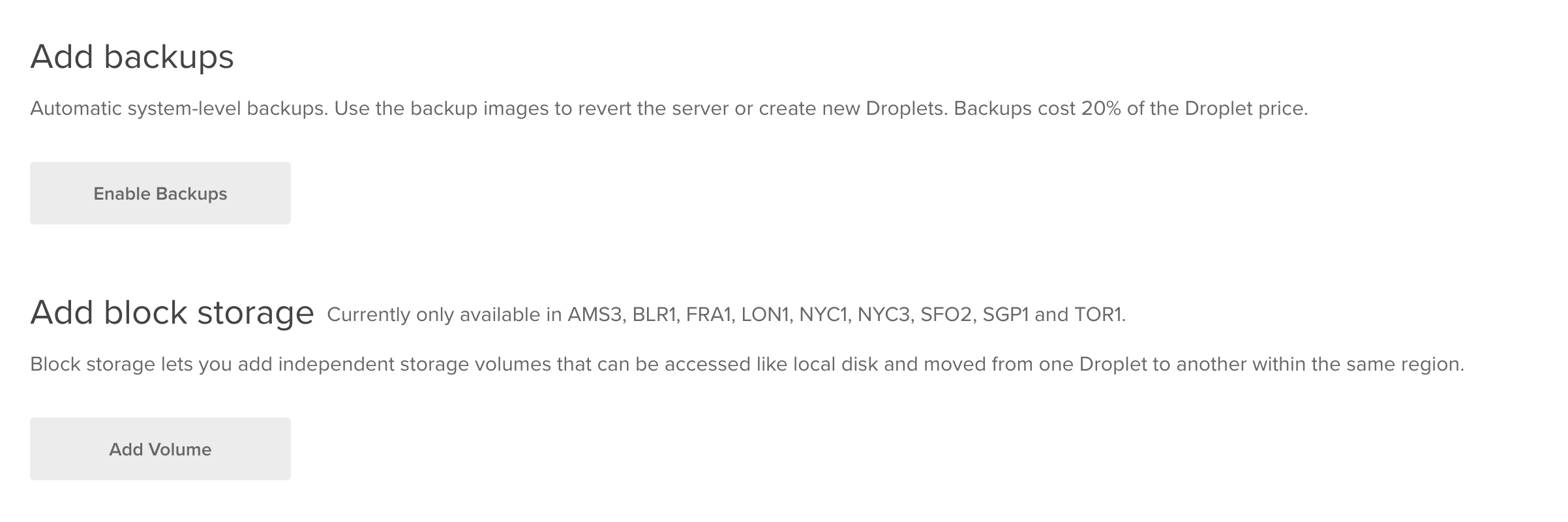
Remarque – Vous pouvez également ajouter des sauvegardes à votre Droplet. Cependant, cela n’est pas important pour nous car il s’agit d’un tutoriel. De plus, cela ne doit pas être confondu avec les sauvegardes WordPress. Une sauvegarde de gouttelettes sont des sauvegardes automatiques au niveau du système, ce qui signifie qu’elles copient tout dans le système d’exploitation (et pas seulement WordPress).

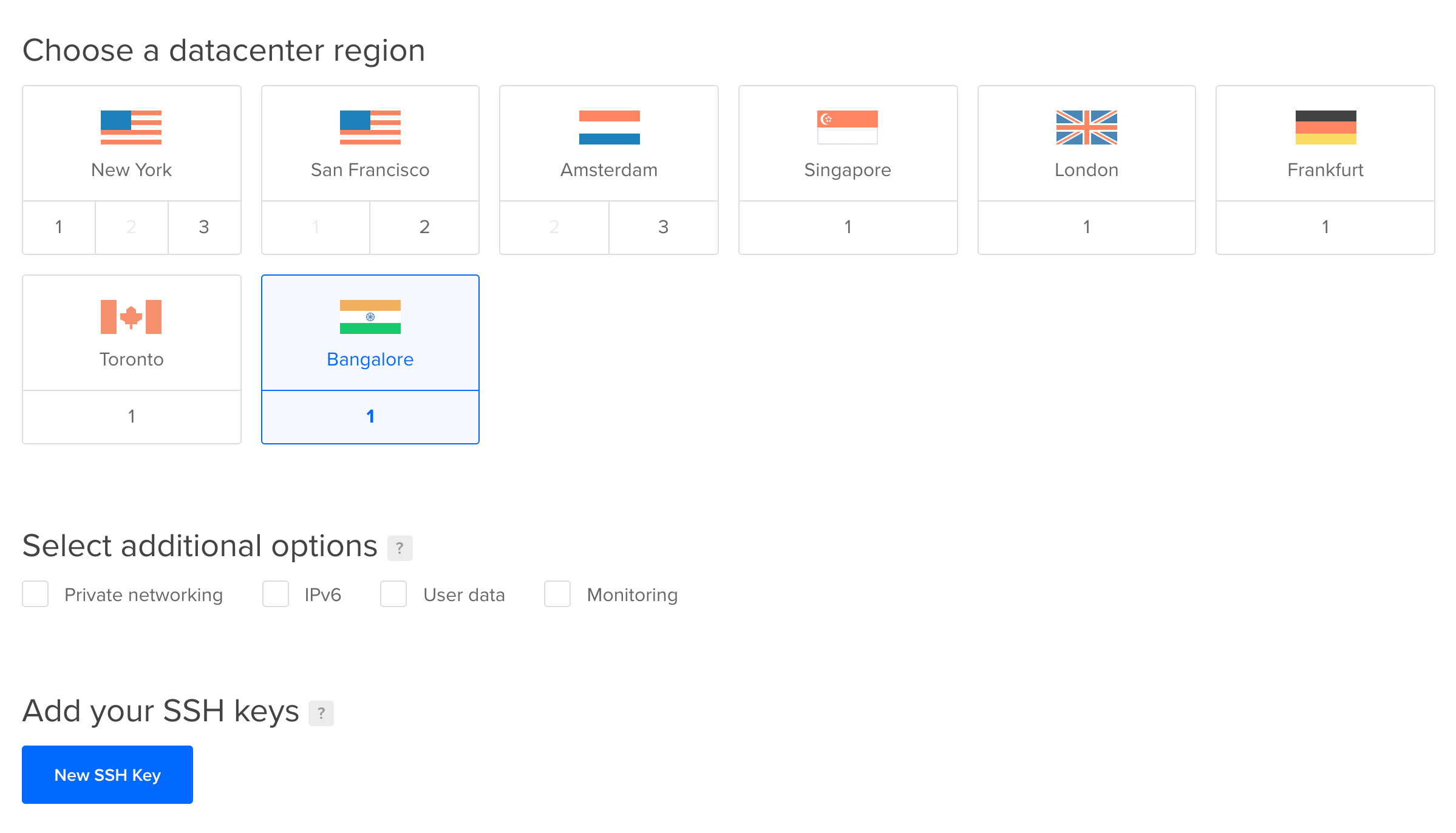
Étape 4: Les gouttelettes DigitalOcean peuvent être déployées dans 8 centres de données différents. Depuis que je suis situé en Inde, j’ai choisi Bangalore. Il est facultatif de sélectionner les options supplémentaires (telles que le réseau privé, IPv6, etc.) et une clé SSH. Comme nous ne sommes ici que pour installer WordPress, ces fonctionnalités ne seront pas nécessaires. N’hésitez pas à les essayer sur votre compte DigitalOcean!

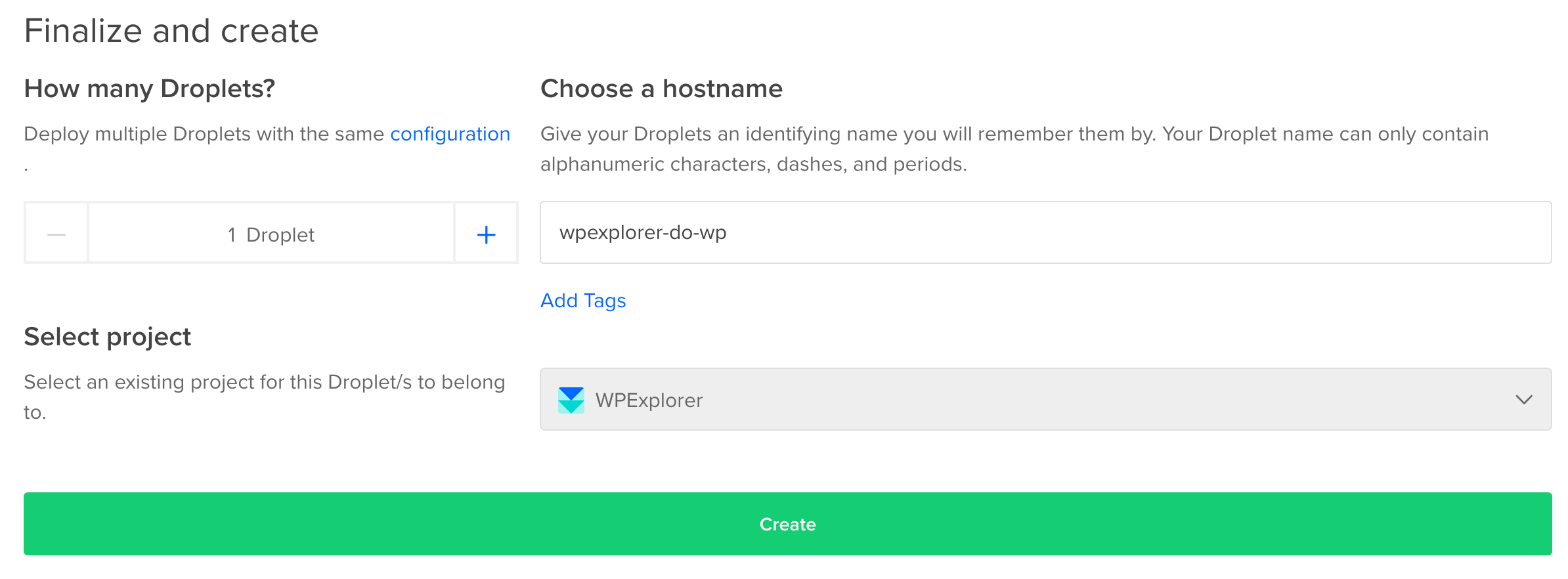
Étape 5: Comme vous pouvez le voir, le projet par défaut, c’est-à-dire WPExplorer, est automatiquement sélectionné. Entrez un nom d’hôte (c’est pour vous souvenir en interne) et cliquez sur Créer pour commencer à créer votre droplet.

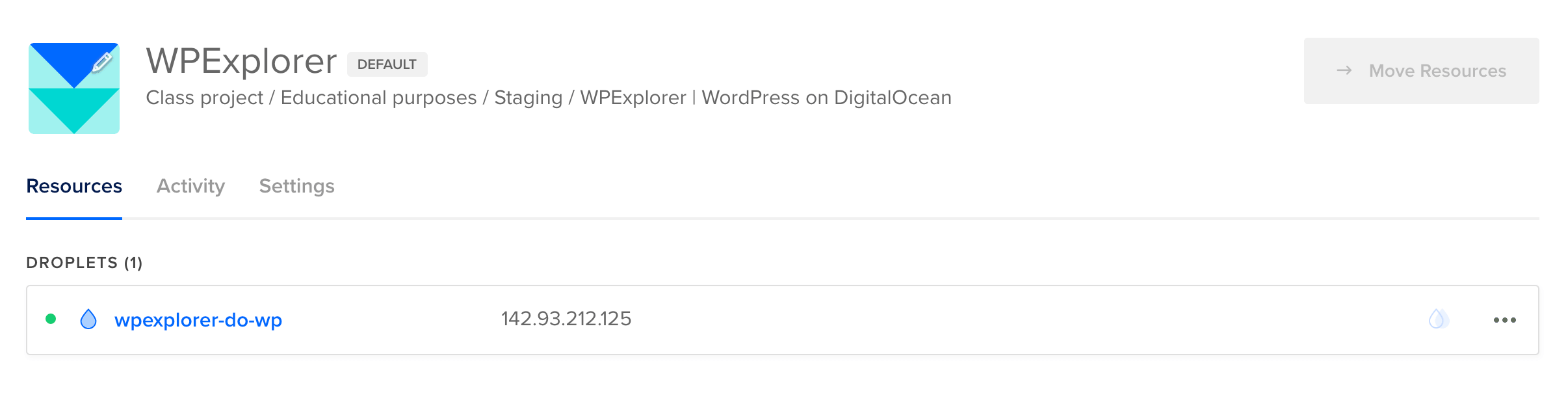
La gouttelette DigitalOcean est prête!
Étape 6: Une fois le droplet créé, vous verrez un message similaire à la capture d’écran ci-dessus.

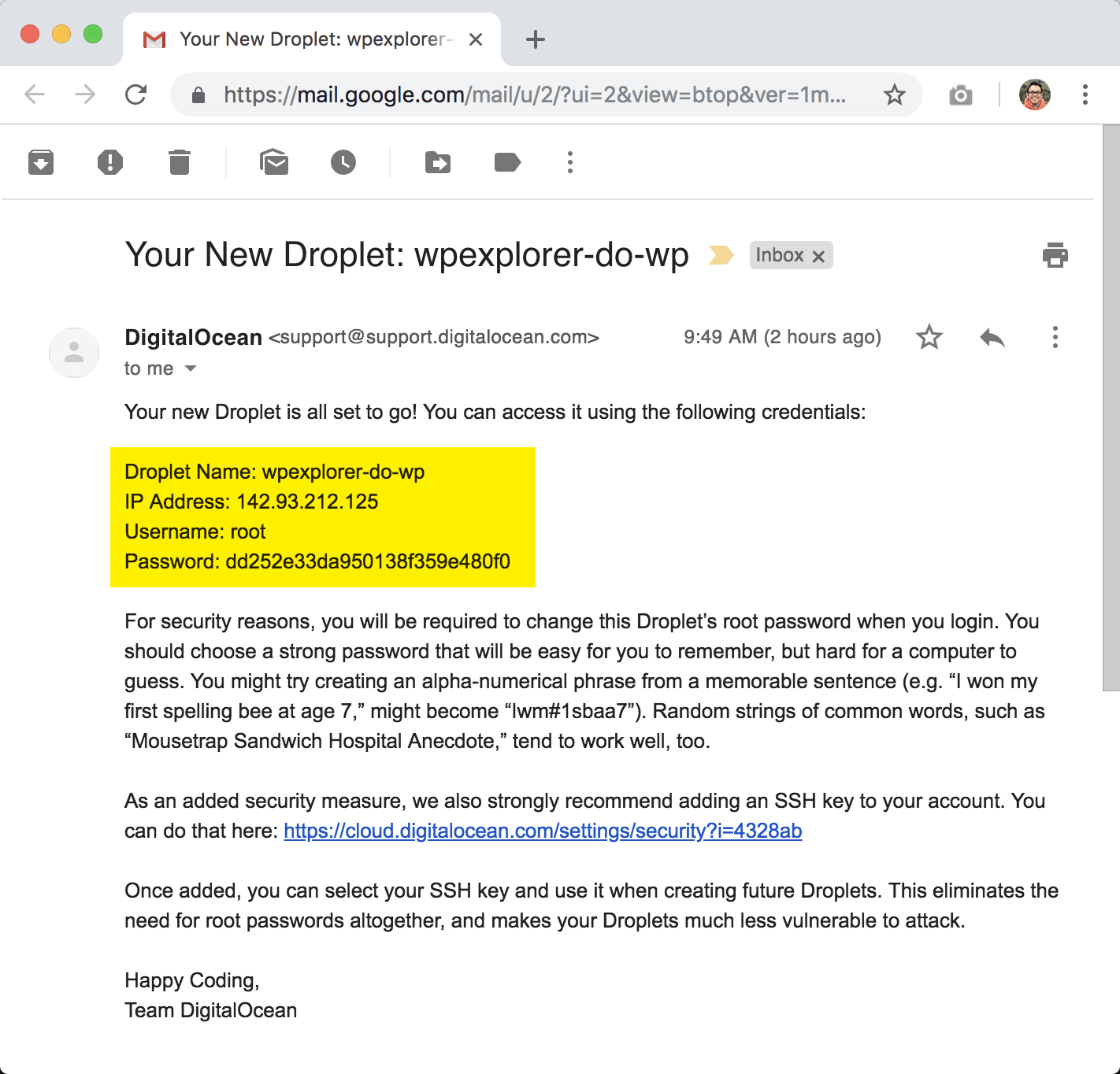
Vous devriez également recevoir un e-mail similaire dans votre compte de messagerie DigitalOcean enregistré.
Connexion à la droplet DigitalOcean via la console SSH
Il est presque temps pour la célèbre installation de WordPress en 5 minutes. Seulement cette fois, nous allons terminer dans les 2 minutes. Nous avons déjà l’adresse IP que nous pouvons utiliser pour vous connecter au serveur WordPress. Cependant, nous devons nous connecter à notre droplet DigitalOcean via SSH pour une première configuration.

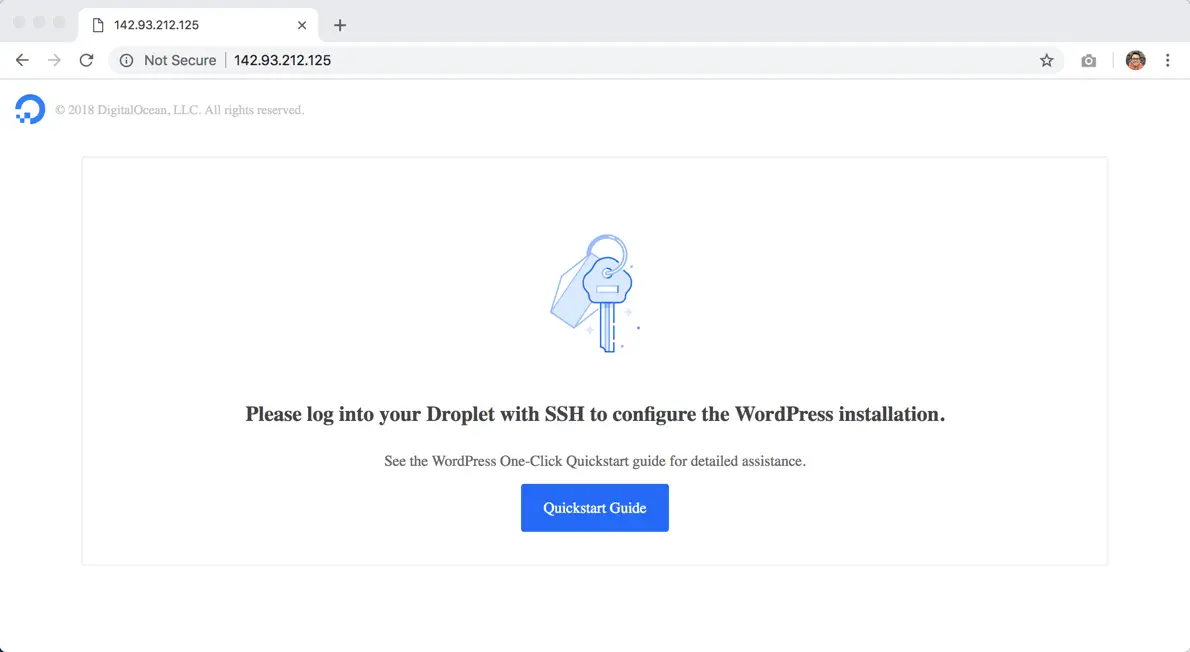
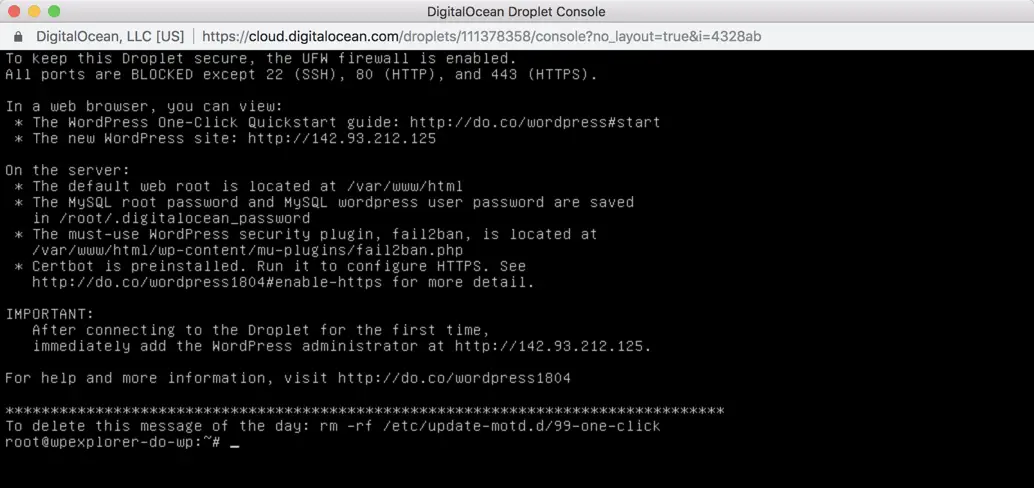
À moins que nous ne le fassions, nous verrons un message comme celui-ci lorsque nous entrerons l’adresse IP dans notre navigateur. Vous pouvez vous connecter à votre droplet DigitalOcean via SSH en utilisant Putty dans Windows ou Terminal sous Mac. Cependant, DigitalOcean a un moyen encore plus simple de le faire, comme indiqué ci-dessous:

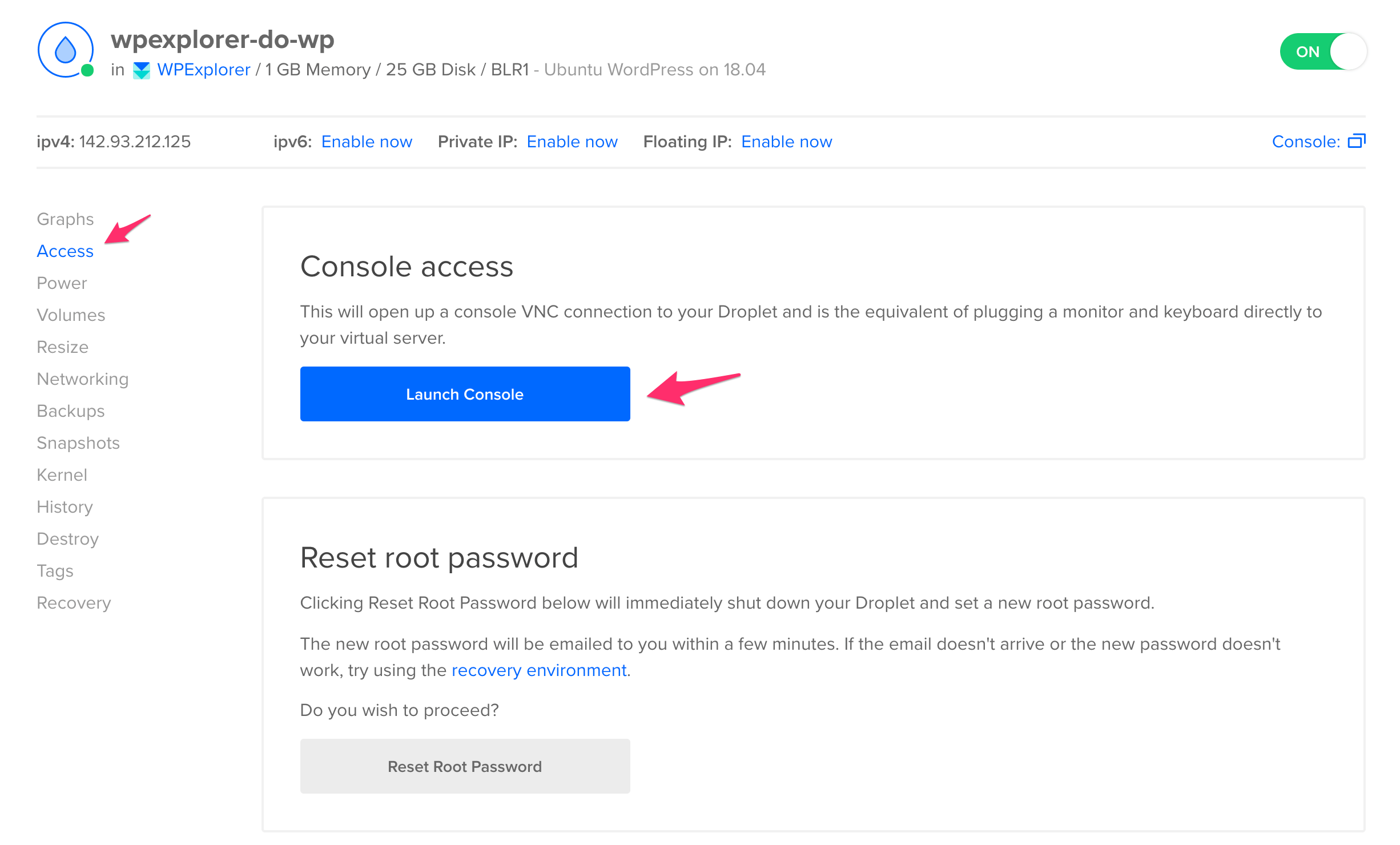
Tout d’abord, à partir de votre tableau de bord DigitalOcean, sélectionnez votre droplet, puis sélectionnez l’onglet Accès dans le menu de gauche. Cliquer sur Lancer la console pour accéder à votre droplet via SSH à l’aide de votre navigateur Web.

Ensuite, entrez votre nom d’utilisateur (root) et votre mot de passe qui vous a été envoyé par e-mail plus tôt. Vous serez immédiatement invité à créer un nouveau mot de passe pour le compte utilisateur root. Une fois que vous avez réinitialisé le mot de passe root, vous devriez voir un message similaire à celui ci-dessus.
C’est ça. Nous sommes maintenant prêts pour la célèbre installation WordPress de 2 minutes!
Configuration de l’installation de WordPress sur DigitalOcean
Jusqu’à présent, nous avons:
- Création d’une nouvelle droplet DigitalOcean avec Ubuntu et WordPress préinstallés; et
- Connecté à la droplet via SSH (à l’aide de l’accès à la console intégrée de DigitalOcean).
Nous devons maintenant effectuer les dernières étapes pour préparer notre site WordPress.

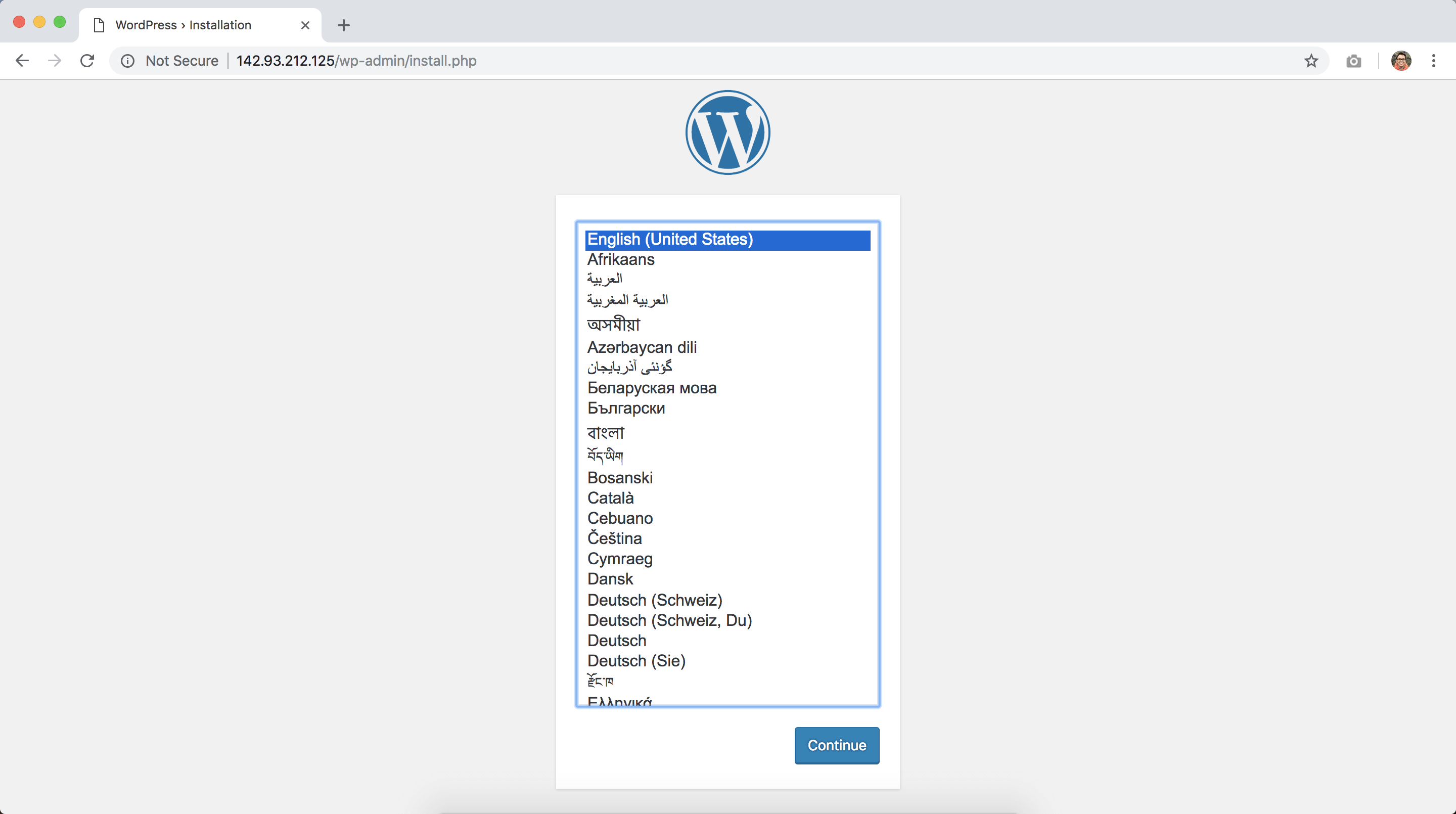
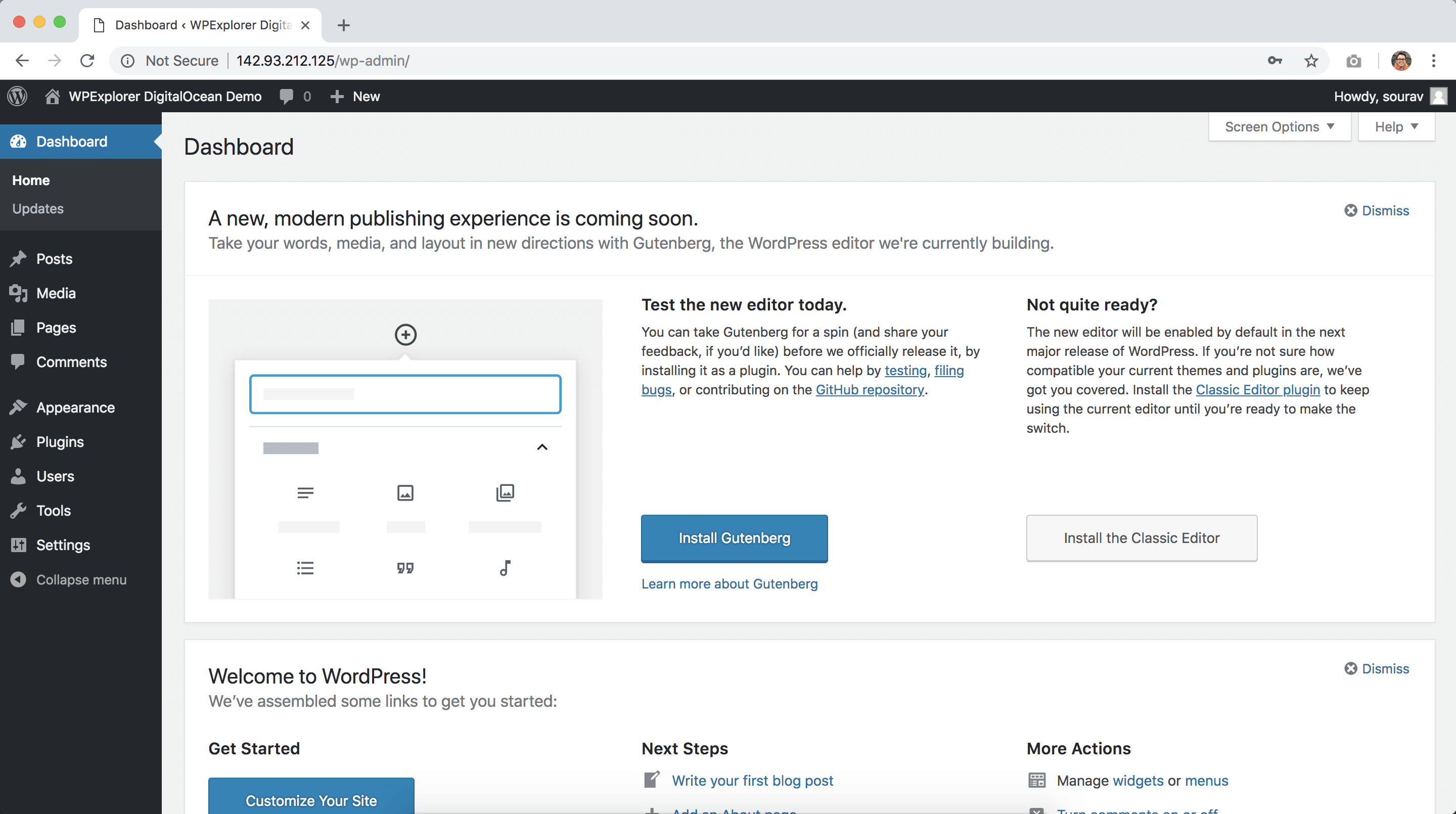
Entrez l’adresse IP dans votre navigateur et vous devriez être accueilli avec le célèbre écran d’installation.

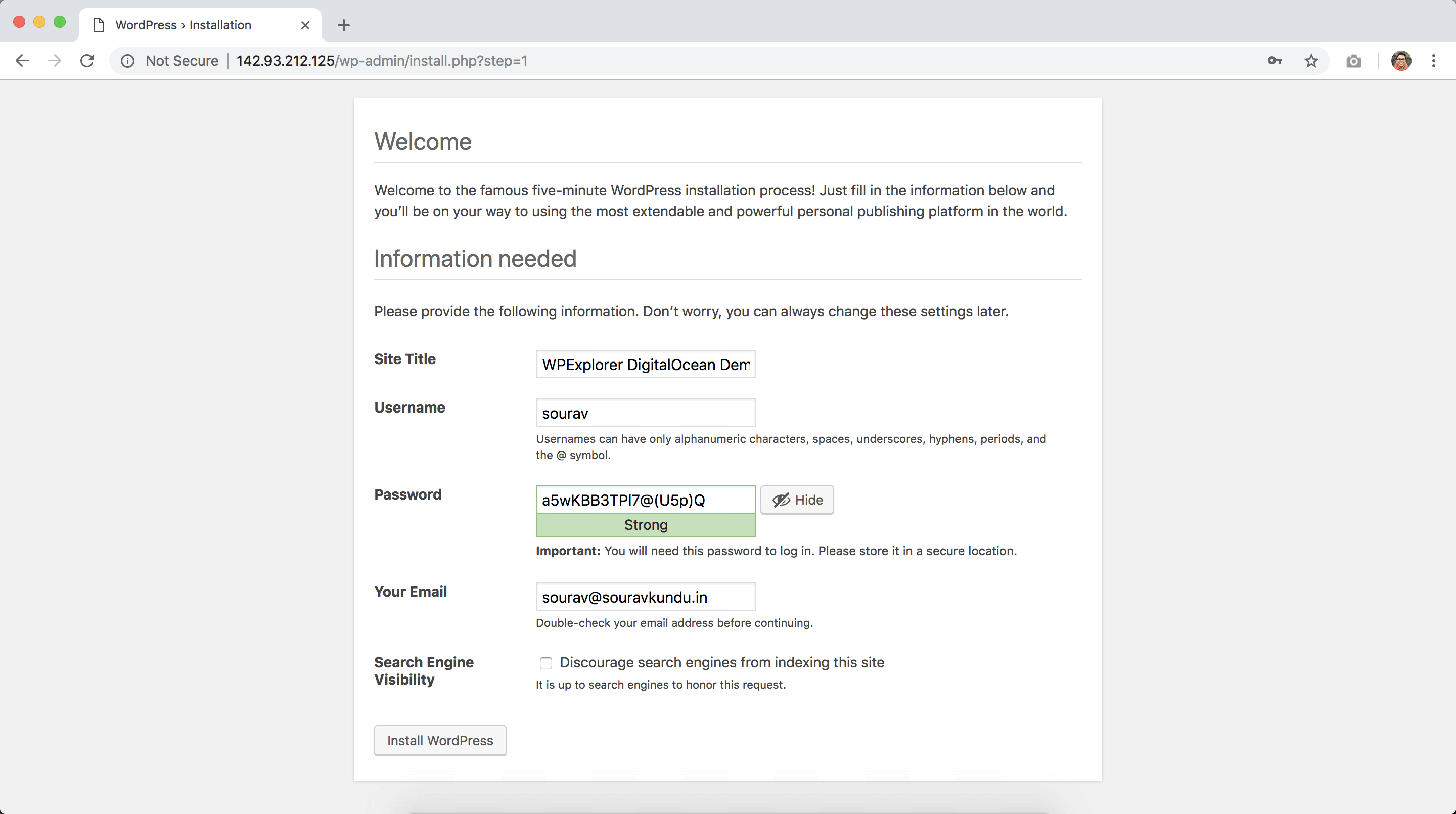
Sélectionnez maintenant un nom d’utilisateur, un mot de passe et une adresse e-mail. La configuration de la base de données a été préconfigurée par DigitalOcean. Vous pouvez également désactiver la visibilité des moteurs de recherche si vous testez un site. La seule chose est que vous devez l’activer une fois que votre site est prêt.
Cliquer sur Installez WordPress et laissez la magie opérer.

Et voilà, WordPress est prêt.

Cela marque la fin de notre didacticiel de base.
Bonus: DigitalOcean pour les débutants (une autre option cloud)
Rappelez-vous quand nous avons fait notre test de l’hébergement Cloudways il y a quelque temps ? Eh bien, l’une des fonctionnalités intéressantes de Cloudways est la possibilité de choisir votre cloud, et l’un des choix est DigitalOcean! Étant donné que Cloudways fait tout pour vous, vous pouvez simplement pointer et commencer à héberger votre site Web afin que vous puissiez bénéficier de tous les avantages impressionnants de l’hébergement cloud avec DigitalOcean sans la configuration. Cela fait de Cloudways une excellente option pour les débutants ou pour les personnes qui ne veulent pas approfondir l’aspect technique de la configuration de l’hébergement cloud.
Configuration avancée de WordPress dans DigitalOcean
Avoir un site WordPress dans DigitalOcean est formidable. Cependant, cela ne servira à rien si l’URL de votre site WordPress est une adresse IP. Nous devons le lier à un nom de domaine. De plus, les sites Web cryptés sont la norme aujourd’hui, nous allons donc apprendre à installer un certificat HTTPS dans notre droplet WordPress.
Voici un résumé de ce que nous couvrirons dans notre section de configuration avancée de WordPress:
- Configurer un nom de domaine sur votre site WordPress
- Installez HTTPS pour WordPress dans votre droplet DigitalOcean.
Configurer un nom de domaine sur votre droplet DigitalOcean WordPress
Afin de configurer votre URL WordPress, vous devez:
- Ajouter un « Un enregistrement » pointant vers l’adresse IP de votre droplet et
- Modifiez l’URL du site à partir du tableau de bord d’administration WordPress.
Il s’agit d’un processus en deux parties qui doit être effectué de manière séquentielle.
Partie 1: Ajouter un enregistrement A à votre domaine:
Cette partie dépend principalement de votre hébergeur. Vous devez consulter la documentation de vos hôtes sur l’ajout d’enregistrements A à votre DNS. Ou simplement Google «comment ajouter un enregistrement dans «Vous devriez obtenir des instructions spécifiques.
Si votre hôte est livré avec cPanel (la plupart des hébergeurs Web partagés le font), nous avons un tutoriel pour vous ici:

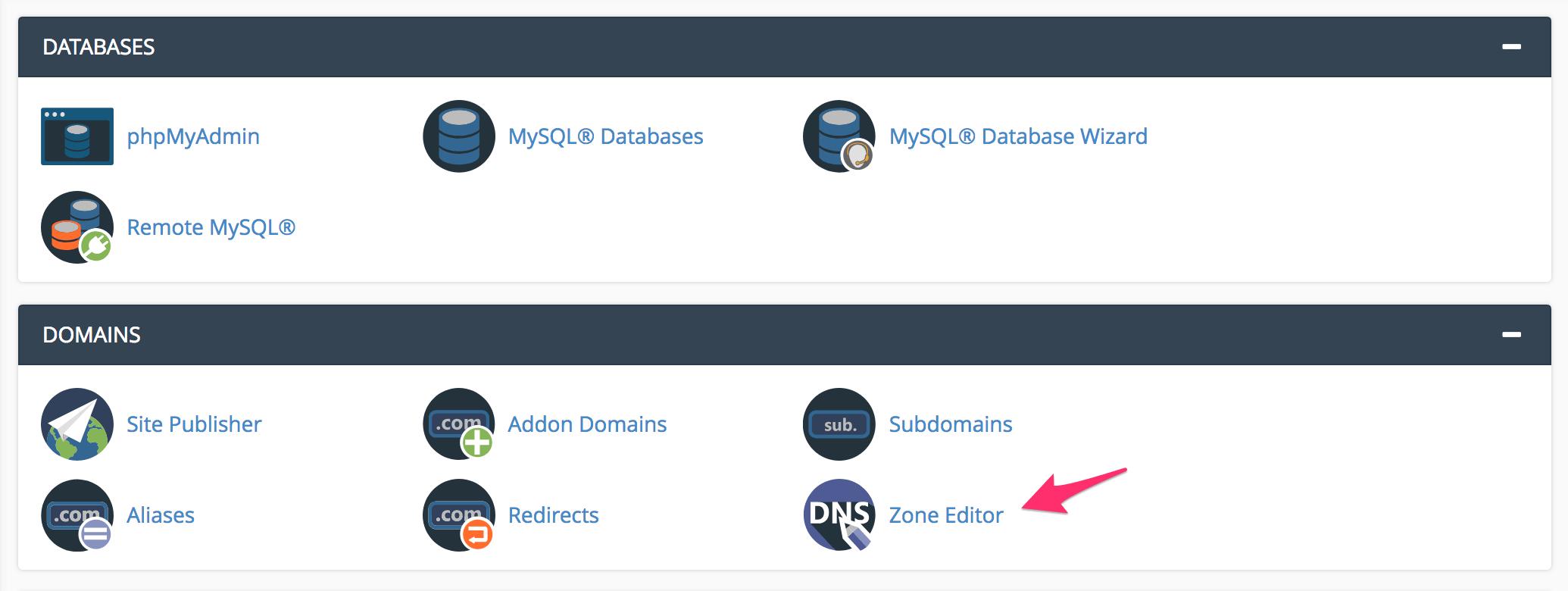
Étape 1: Connectez-vous à votre compte cPanel et sélectionnez Éditeur de zone. Vous pouvez également utiliser la fonction de recherche dans cPanel pour localiser rapidement cet outil.

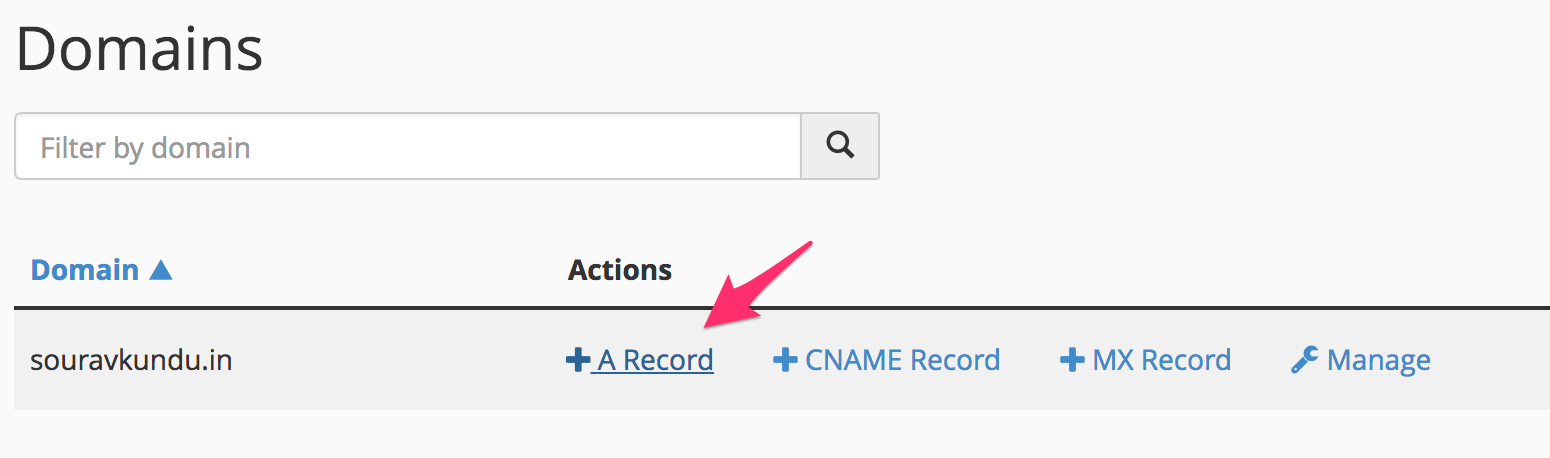
Étape 2: Cliquer sur + Un record pour ajouter un nouvel enregistrement A.

Étape 3: Supposons que votre nom de domaine soit example.com et que vous souhaitiez le pointer vers votre nouvelle droplet DigitalOcean. Dans ce cas, vous devez ajouter deux Un enregistrement dans votre éditeur de zone DNS. Le premier est pour exemple.com et l’autre est pour www.example.com. Ces deux enregistrements pointeront votre nom de domaine principal vers l’adresse IP du droplet. Vous devez utiliser la configuration suivante:
Un enregistrement n ° 1: «example.com»
Name: example.com. (yes a trailing '.' is included) Address: In the address field, add you droplet's IP address.
Un enregistrement n ° 2: «www.example.com»
Name: www.example.com. (a trailing '.' will automatically appear. If it does not, ignore it!) Address: Your droplet's IP address.
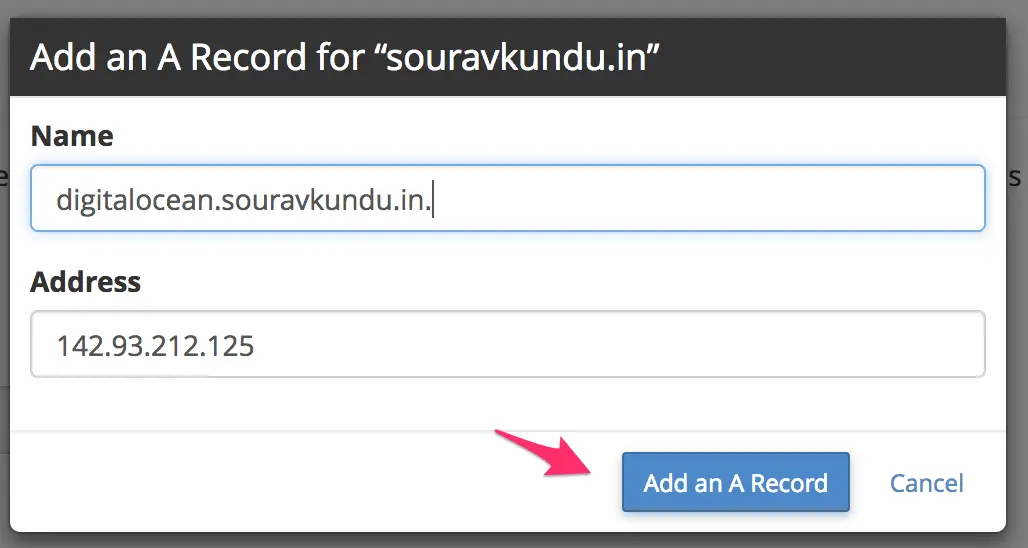
Cependant, pour notre didacticiel, nous utilisons un sous-domaine – digitalocean.souravkundu.in. Par conséquent, nous avons entré un seul enregistrement A pour le sous-domaine pour pointer vers l’adresse IP de la gouttelette.
Remarque – cette configuration est également utile pour les sites Web qui ont un sous-domaine différent pour leur blog. Par exemple, « blog.productsite.com ».
Un enregistrement pour notre tutoriel: ‘digitalocean.souravkundu.in’
Name: digitalocean.souravkundu.in. Address: Our droplet's IP address
Une fois que les enregistrements A sont configurés pour pointer vers l’adresse IP de la goutte, cela devrait prendre un certain temps pour qu’elle se reflète. (Cela ne se produit pas instantanément). Cette période d’attente est appelée temps de propagation DNS et dure jusqu’à 24 heures. Cependant, en pratique, cela ne devrait pas prendre plus de 5 minutes s’il s’agit d’un nouveau record A.
Étape 4: Pour vérifier que l’enregistrement A fonctionne, entrez l’URL (qui dans notre cas est digitalocean.souravkundu.in) dans votre navigateur, et vous devriez voir votre site WordPress. Cela vous indique que vous avez correctement lié votre domaine à votre droplet DigitalOcean.
Partie 2: Changer l’URL du site WordPress dans DigitalOcean

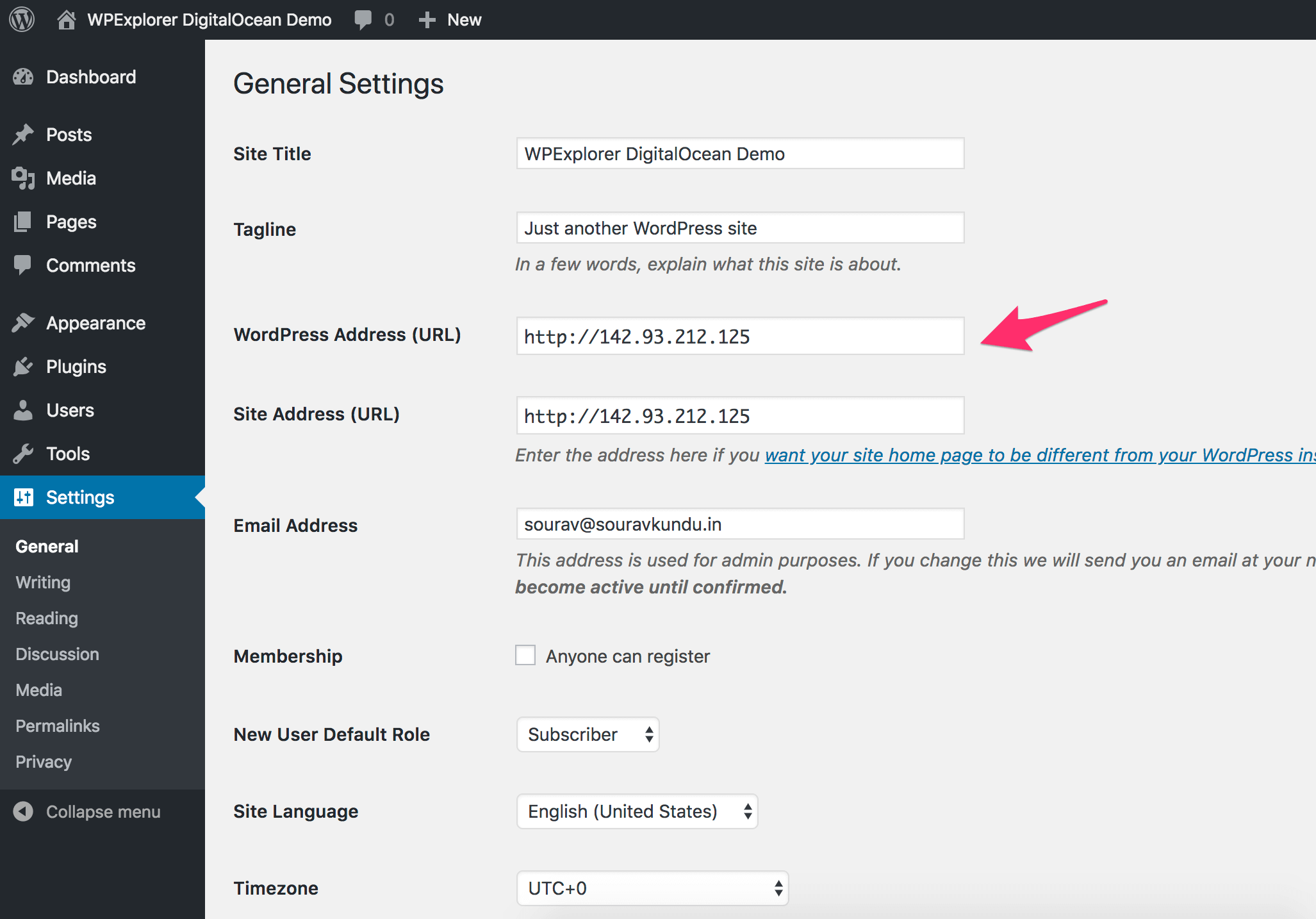
Lorsque nous avons installé le site WordPress dans DigitalOcean, l’URL du site est automatiquement configurée pour être l’adresse IP du serveur. Nous devons maintenant le changer pour le nouveau nom de domaine que nous venons de configurer.
Rendez-vous sur le tableau de bord WordPress → Paramètres → Général. Nous devons changer deux champs ici:
- Adresse WordPress (URL)
- Adresse du site (URL)
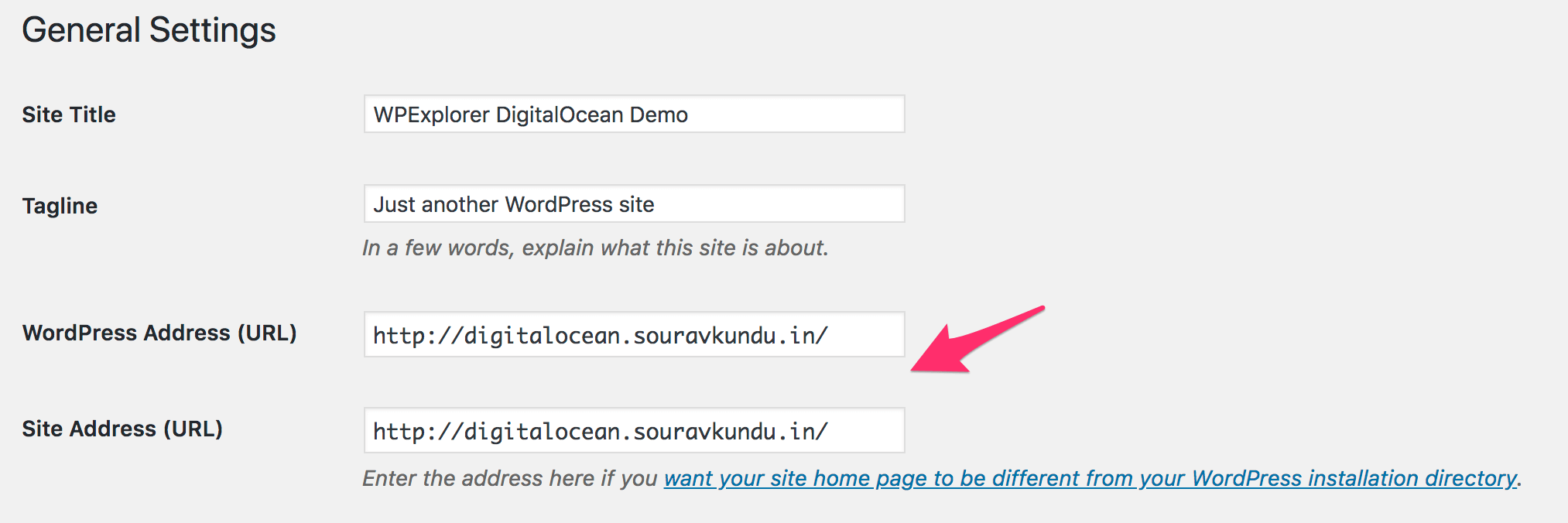
Remplacez-le par l’URL respective que vous avez définie dans l’enregistrement A dans la section précédente. Il doit s’agir de « example.com » ou de « blog.example.com ». Notez que l’adresse WordPress et l’adresse du site doivent avoir les mêmes valeurs.

Dans notre didacticiel, nous avons utilisé http://digitalocean.souravkundu.in/. Une fois terminé, faites défiler vers le bas et appuyez sur Enregistrer pour enregistrer les modifications.
Votre site WordPress est maintenant prêt!
Ajout de HTTPS à WordPress à l’aide de DigitalOcean
La configuration d’un certificat SSL active HTTPS sur le serveur Web, ce qui sécurise le trafic entre le serveur et les clients qui s’y connectent. DigitalOcean pré-installe un outil appelé Certbot dans le droplet d’installation WordPress en un clic. Certbot est un moyen gratuit et pratique de configurer des certificats SSL sur un serveur.
Nous allons maintenant voir comment configurer Certbot dans DigitalOcean pour ajouter HTTPS à votre site WordPress.
Selon DigitalOcean, Documentation, pour utiliser Certbot, vous aurez besoin d’un nom de domaine enregistré et de deux enregistrements DNS:
- Un enregistrement A du domaine (par exemple, example.com) vers l’adresse IP du serveur
- Un enregistrement A du domaine précédé de www (par exemple, www.example.com) à l’adresse IP du serveur.
Ceci est très similaire à la partie 1 de la section de configuration DNS. Et devine quoi? Nous l’avons déjà fait!
Une fois cette étape terminée, nous devons nous connecter à la console du droplet via SSH et exécuter la commande suivante:
certbot --apache -d example.com -d www.example.com
La seule chose est example.com est remplacé par votre nom de domaine. Dans notre tutoriel, comme nous n’utilisons qu’un sous-domaine, la commande va être:
certbot --apache -d digitalocean.souravkundu.in
- Il y aura quelques invites lors de l’exécution de la commande. Acceptez-les simplement en entrant «Y» sur la console.
- Il vous sera également demandé si vous souhaitez rediriger tout le trafic HTTP vers la version HTTPS du site Web. Je recommanderais de sélectionner oui, car cela garantit que tous vos visiteurs obtiennent la version cryptée de votre site Web.
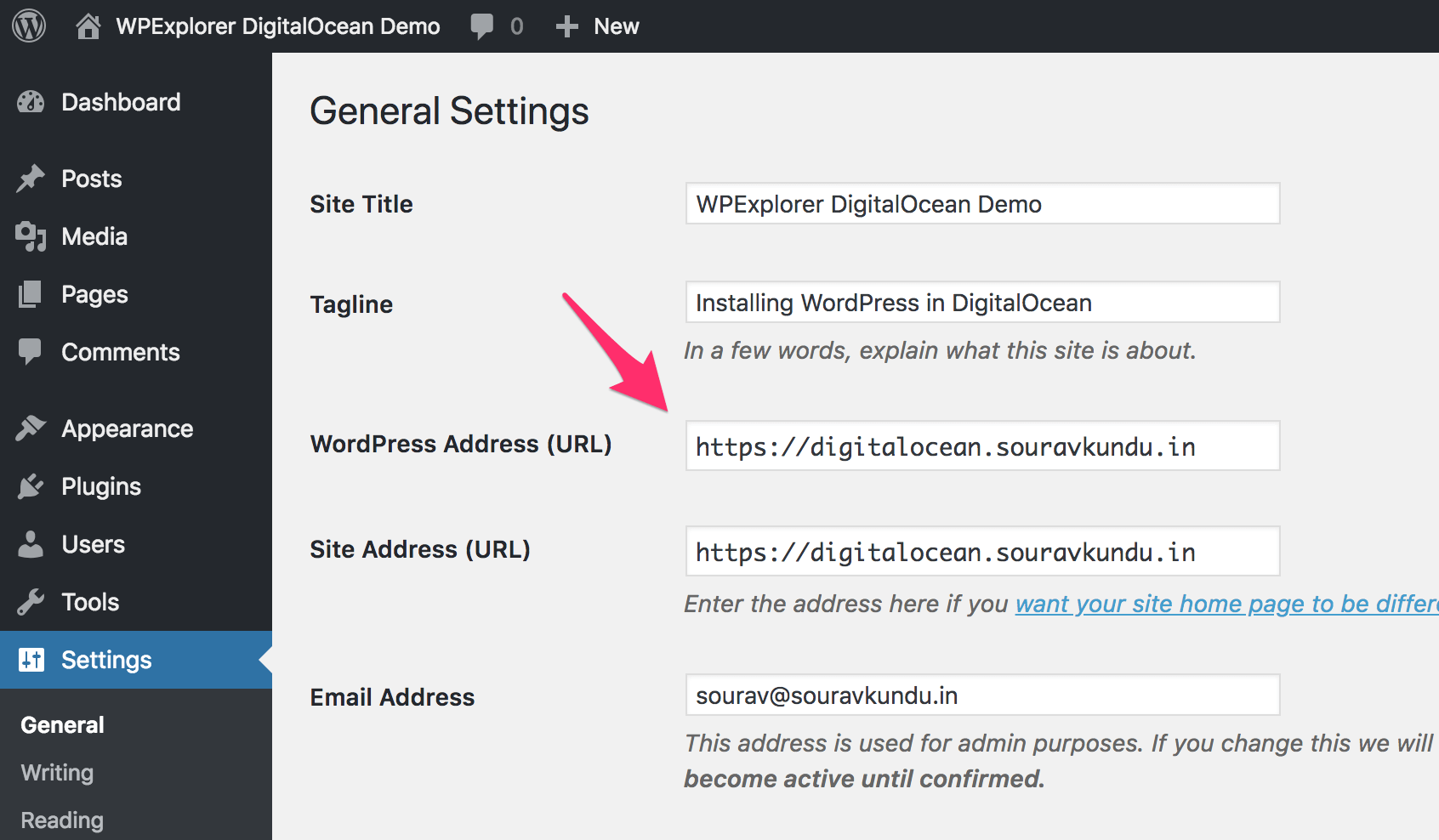
- Une fois cela fait, vous devrez revenir au tableau de bord WordPress et changer l’URL du site de http à https, comme indiqué dans la capture d’écran ci-dessous.

Automatisation et planification des sauvegardes DigitalOcean
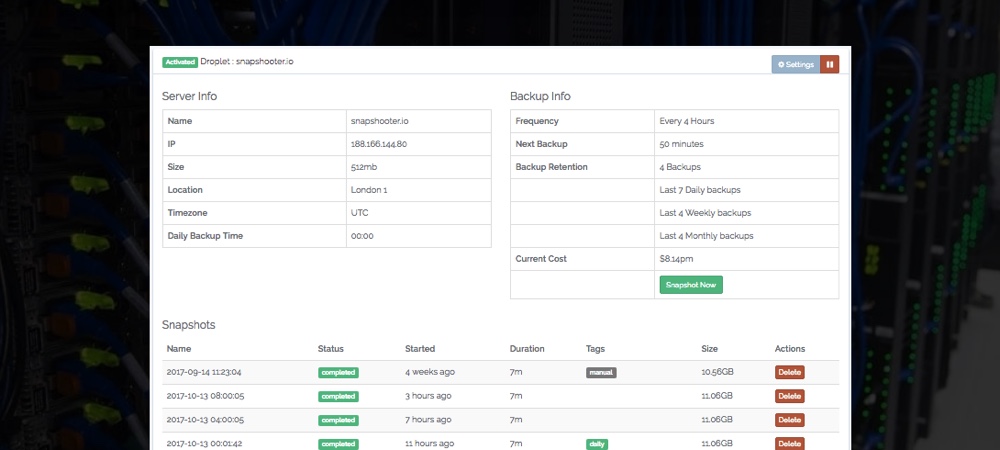
Comme mentionné précédemment, vous pouvez ajouter des sauvegardes à votre droplet DigitalOcean, mais celles-ci ne sont proposées qu’une fois par semaine. Beaucoup de choses peuvent se produire en 7 jours entre les sauvegardes. C’est pourquoi nous pensons qu’il est avantageux de prendre vos propres sauvegardes de site ou d’utiliser un service de confiance comme SnapShooter pour vous aider à mieux les gérer.

Avec SnapShooter, vous pouvez planifier et créer autant de sauvegardes que vous le souhaitez. Que ce soit tous les jours, toutes les heures ou sur demande. De plus, vous pouvez prévoir d’effectuer des sauvegardes en dehors des périodes de pointe, de conserver une archive complète (choisissez le nombre que vous souhaitez conserver) et de les stocker en toute sécurité. La possibilité de connecter plusieurs comptes DigitalOcean à SnapShooter vous permet de rationaliser les sauvegardes de tous vos sites. SnapShooter peut même détecter et activer automatiquement les sauvegardes de toutes les nouvelles gouttelettes – en gardant vos sites couverts.
Obtenez SnapShooter
Bien sûr, vous pouvez effectuer des sauvegardes manuelles de votre site, mais un service comme SnapShooter facilite le processus.
Emballer
DigitalOcean est l’un des meilleurs exemples de fournisseurs d’hébergement cloud conviviaux pour les développeurs. Ils ont une documentation complète, y compris un page dédiée pour WordPress et support basé sur les tickets système. Propulsé par une conception intuitive, des guides centrés sur l’utilisateur et des fonctionnalités robustes, DigitalOcean change le visage de l’hébergement cloud – une goutte à la fois. Et avec un point d’entrée de 5 $ / mois, c’est un excellent endroit pour apprendre à se salir les mains avec WordPress.
Découvrez le Cloud maintenant !
Qu’avez-vous pensé de ce tutoriel ? Y a-t-il quelque chose que vous aimeriez que nous ajoutions ? Nous aimons entendre vos pensées dans les commentaires ci-dessous.