Voulez-vous créer une fenêtre contextuelle de coupon dans WordPress? Les popups de coupons sont un excellent moyen de convertir les visiteurs de votre site Web en clients payants.
Il existe plusieurs façons de créer et d’afficher des fenêtres contextuelles de coupons. Cependant, montrer le coupon à un moment précis fait une énorme différence dans la conversion des visiteurs abandonnés en clients.
Dans cet article, nous allons voir comment ajouter une fenêtre contextuelle de coupon à votre site WordPress ou WooCommerce. Nous vous montrerons également deux façons de livrer votre coupon pour le rendre plus efficace et très rentable.

Pourquoi offrir un coupon aux visiteurs?
Souvent, les nouveaux propriétaires d’entreprise craignent que les coupons n’alimentent leurs bénéfices. Mais les propriétaires d’entreprise établis savent qu’offrir un rabais est un moyen puissant d’amener un visiteur à se décider, au lieu de s’asseoir sur la clôture. (Et avouons-le, qui n’aime pas beaucoup?)
Offrir des codes de réduction vous aide à récupérer les ventes de paniers abandonnés, à convertir les visiteurs en clients et à augmenter vos ventes.
La plupart des plateformes de commerce électronique comme WooCommerce vous permettent de créer facilement des codes promo. Cependant, le partage de ces codes promo avec vos clients fait toute la différence.
C’est pourquoi dans cet article, nous partagerons deux façons différentes de partager des coupons avec vos visiteurs: une fenêtre contextuelle de sortie de coupon et un optin de rotation de roue.
Voyons comment créer une fenêtre contextuelle de coupon dans WordPress ou WooCommerce.
Comment créer votre pop-up de coupon dans WordPress
Pour les besoins de ce didacticiel, nous utiliserons OptinMonster pour créer à la fois la fenêtre contextuelle du coupon et un coupon, faites tourner une roue.
Nous utilisons OptinMonster sur nos propres sites Web, et il a été créé par le fondateur de WPBeginner Syed Balkhi. Depuis son lancement en 2013, il est désormais utilisé sur plus d’un million de sites Web.
Tout d’abord, vous devez visiter le OptinMonster site Web pour créer un compte.
Après cela, vous devez installer et activer le Plugin OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Le plugin agit comme un connecteur entre votre compte OptinMonster et votre site Web WordPress.
Lors de l’activation du plugin, vous devez cliquer sur le menu OptinMonster dans votre barre latérale d’administration WordPress pour vous connecter au site Web OptinMonster.

Vous êtes maintenant prêt à créer votre première campagne contextuelle de coupons.
Création de votre campagne pop-up de coupon
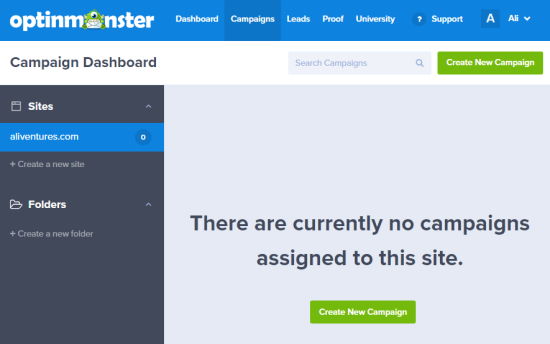
Connectez-vous simplement à votre tableau de bord OptinMonster et cliquez sur le Créer une nouvelle campagne bouton.

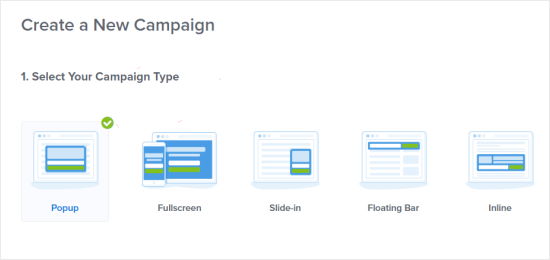
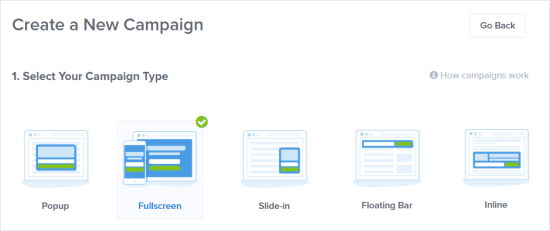
Ensuite, vous devrez choisir un type de campagne. Nous allons utiliser Apparaitre, qui devrait être la sélection par défaut.

Sur l’écran suivant, il vous sera demandé de sélectionner un modèle.
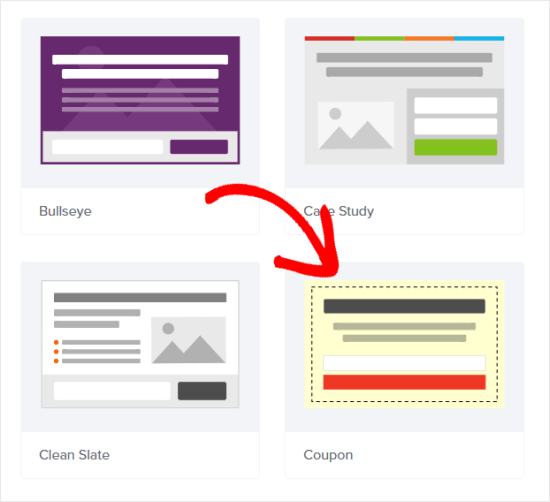
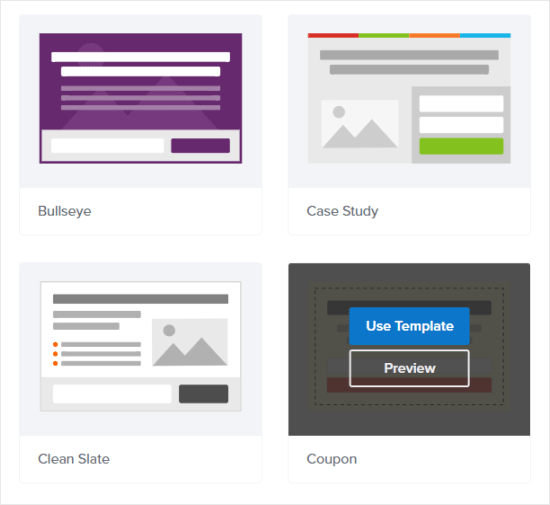
OptinMonster propose une vaste gamme de modèles parmi lesquels vous pouvez choisir (tous conçus par des professionnels), avec de nombreuses dispositions et schémas de couleurs différents. le Coupon le modèle est parfait pour créer une fenêtre contextuelle de coupon, mais vous pouvez choisir un modèle différent si vous préférez.
Vous pouvez utiliser la zone de recherche pour trouver le modèle de coupon, ou vous pouvez faire défiler la page.

Ensuite, cliquez sur le modèle et sélectionnez Utilise le modèle.

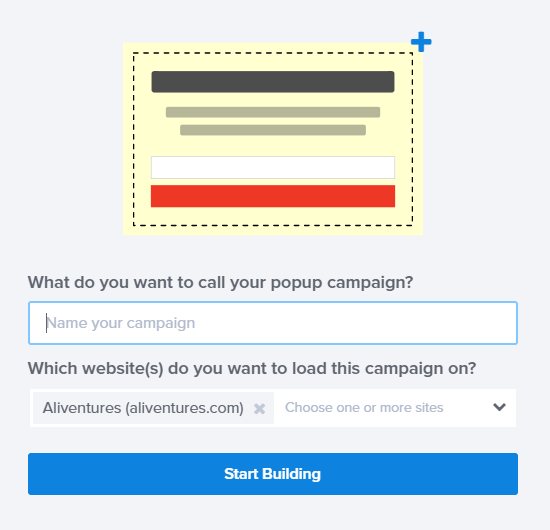
La dernière étape avant de commencer à créer votre popup de coupon est de nommer la campagne et de sélectionner le site Web sur lequel vous souhaitez l’utiliser.
Si vous avez déjà connecté OptinMonster à votre site WordPress, le nom et l’URL de ce site s’afficheront sous Sur quel (s) site (s) Web souhaitez-vous charger cette campagne?

Concevoir votre Popup Coupon
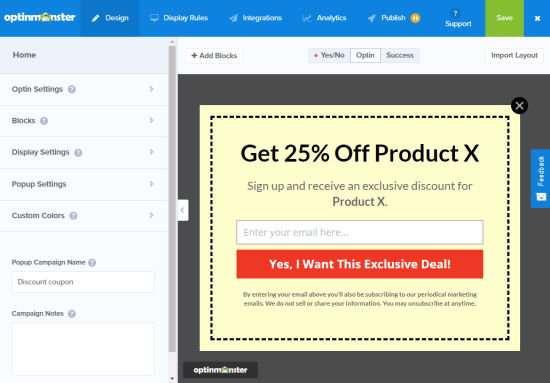
Une fois que vous avez cliqué Commencez à construire, vous verrez le générateur de campagne glisser-déposer. Vous pouvez l’utiliser pour modifier le texte, les couleurs et la conception du coupon de la manière qui vous convient.

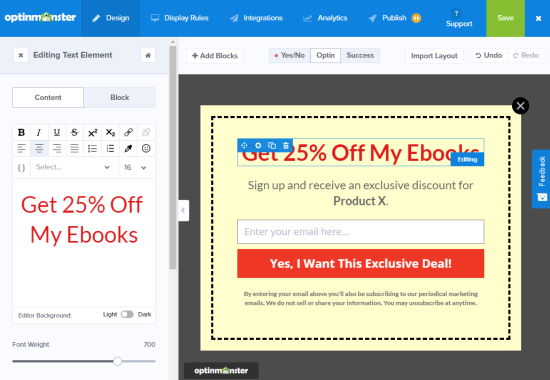
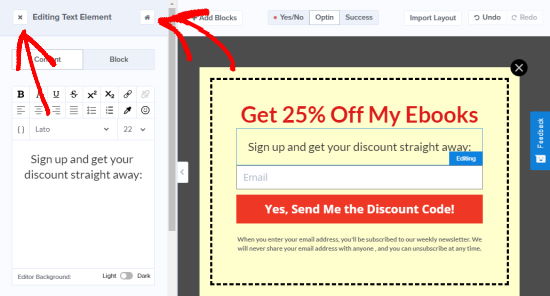
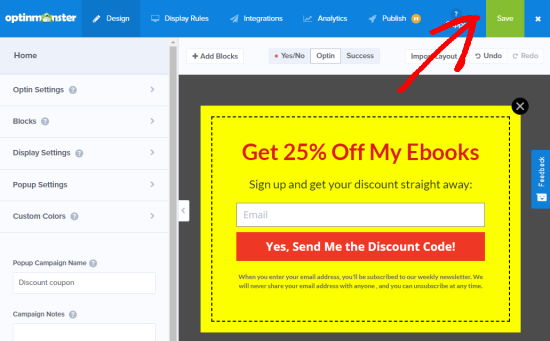
Cliquez simplement sur n’importe quel élément du design pour le modifier. Ici, nous avons modifié le texte et lui avons donné une couleur différente. Dès que vous apportez vos modifications sur le côté gauche, vous verrez ces modifications dans la fenêtre contextuelle de votre coupon à droite.

Vous pouvez modifier n’importe quel texte de la même manière. Vous voudrez peut-être expérimenter avec différentes polices et couleurs.
En dehors du texte et des éléments de la fenêtre contextuelle, vous pouvez également modifier la couleur d’arrière-plan et d’autres paramètres.
Tout d’abord, fermez l’élément sur lequel vous vous trouvez en cliquant sur le X ou la Accueil bouton.

Après cela, allez à Paramètres Optin »Styles d’affichage Optin.
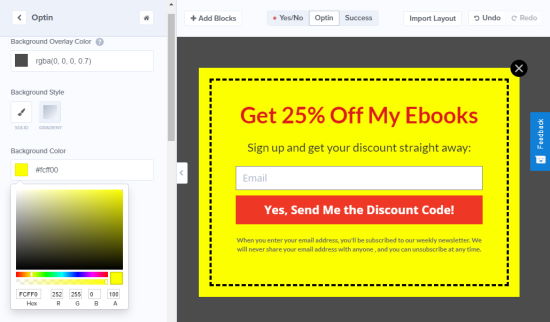
Ici, vous pouvez modifier la superposition d’arrière-plan qui est la couleur autour de votre popup qui couvre votre contenu lorsque la popup apparaît sur l’écran d’un visiteur. Dans cet onglet de paramètres, vous pouvez également modifier le style d’arrière-plan (solide ou dégradé) et la couleur d’arrière-plan.
Nous avons utilisé le sélecteur de couleurs pour changer l’arrière-plan en jaune vif.

C’est également là que vous pouvez ajouter une image à votre coupon si vous souhaitez en utiliser une.
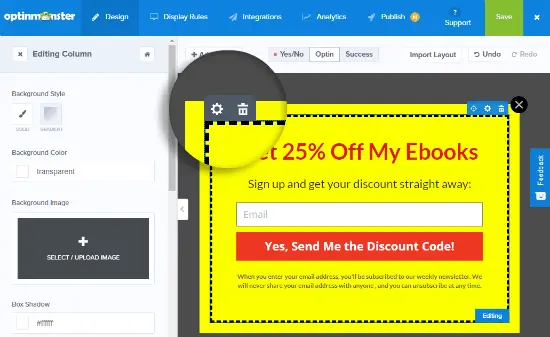
Enfin, vous souhaiterez peut-être modifier la bordure en pointillés qui apparaît près du bord de votre coupon. Pour le modifier, cliquez dessus, puis cliquez sur le Réglages rouage qui apparaît sur le côté gauche pour modifier le Colonne.

Vous pouvez faire défiler vers le bas sur la gauche pour définir la couleur de la bordure, la largeur de la bordure ou même le style de la bordure, même si nous pensons que les pointillés semblent bons pour un coupon!
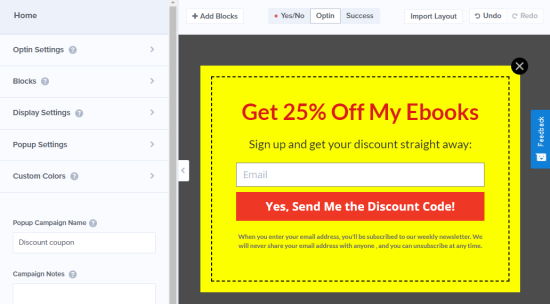
Voici notre nouvelle version, avec une bordure plus étroite.

Une fois les modifications terminées, assurez-vous d’enregistrer votre campagne en cliquant sur le vert sauvegarder bouton en haut de l’écran.

Décidez comment livrer votre code de coupon
Maintenant que vous avez configuré la fenêtre contextuelle de votre coupon, vous devez décider de la manière dont vous allez réellement livrer le code de coupon à votre visiteur.
Il existe plusieurs façons de le faire dans OptinMonster, mais le meilleur moyen est de livrer le code promo immédiatement via OptinMonster. Succès vue et pour l’envoyer également par e-mail.
De cette façon, si le visiteur n’est pas prêt à acheter tout de suite, il a le code promo pour une référence facile plus tard.
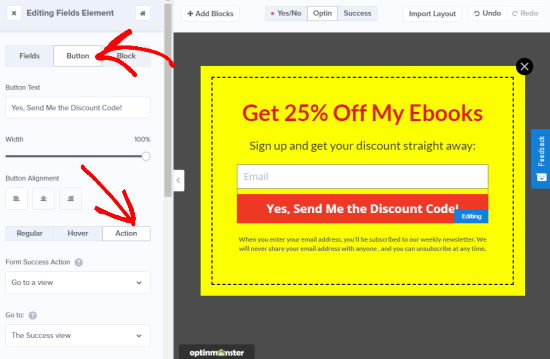
Par défaut, votre popup de coupon est déjà conçu pour utiliser la vue Succès dès que le bouton est cliqué. Vous pouvez le vérifier en cliquant sur le bouton puis sur Bouton et action sur le côté droit de votre écran.

Si vous souhaitez une action de bouton différente, vous pouvez la modifier ici. Cependant, pour votre premier coupon, nous vous recommandons de vous en tenir à la valeur par défaut.
Intégration d’OptinMonster à votre liste de diffusion
Pour envoyer automatiquement votre code promo par e-mail et pour que le visiteur soit ajouté à votre liste de diffusion, vous devez intégrer OptinMonster à votre service de marketing par e-mail.
OptinMonster s’intègre à peu près à tous les principaux fournisseurs de services de marketing par e-mail.
Une fois que vous avez fait cela, vous pouvez configurer un e-mail automatisé pour sortir chaque fois que quelqu’un s’inscrit à la liste via votre popup de coupon.
Utilisez simplement l’onglet Intégrations de votre campagne pour connecter OptinMonster à votre service de marketing par e-mail. Selon le service que vous utilisez, vous aurez probablement la possibilité d’ajouter une balise ou un autre identifiant afin que les visiteurs qui s’inscrivent via votre popup puissent être identifiés.
Si vous êtes coincé, jetez un œil à la instructions complètes d’OptinMonster.
Astuce bonus: Modifier le modèle de vue de réussite
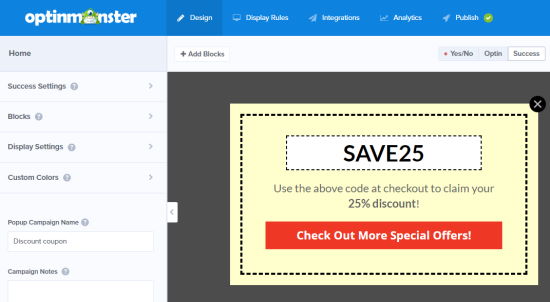
Vous pouvez afficher et modifier le modèle Success View en revenant au Conception l’onglet de votre campagne et en cliquant sur le Sucess option.
La valeur par défaut ressemble à ceci, mais vous pouvez la modifier comme vous le souhaitez, tout comme vous avez modifié la fenêtre contextuelle de votre coupon.

Vérifiez ou modifiez les règles d’affichage de la fenêtre contextuelle de votre coupon
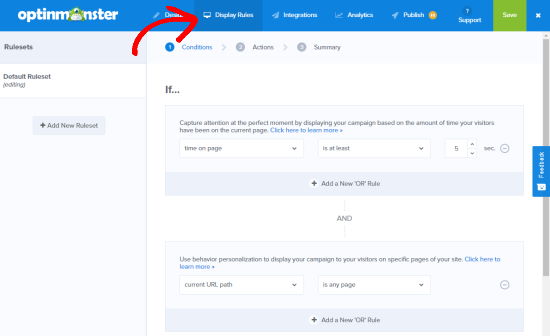
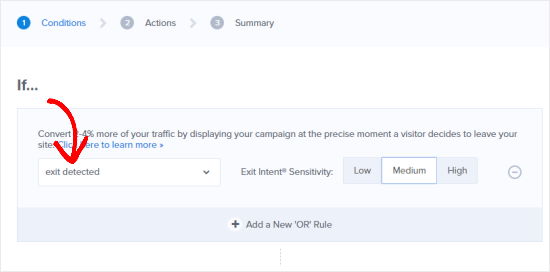
Par défaut, la fenêtre contextuelle de votre coupon apparaîtra aux visiteurs après avoir été sur une page de votre site pendant 5 secondes. Si vous voulez changer cela, allez à Règles d’affichage.

Vous pouvez définir toutes les règles d’affichage que vous souhaitez, mais une excellente à essayer est Exit-Intent®. Cette technologie spéciale d’OptinMonster peut dire quand un visiteur est sur le point de quitter votre site et leur montrer votre popup de coupon au bon moment.

Publiez la fenêtre contextuelle de votre coupon
Une fois que vous êtes satisfait de la fenêtre contextuelle de votre coupon, enregistrez-la et cliquez sur Publier dans le menu en haut de l’écran. Vous devrez créer votre campagne Vivre en utilisant la bascule en haut de la page pour l’exécuter. Vous pouvez revenir en pause à tout moment.
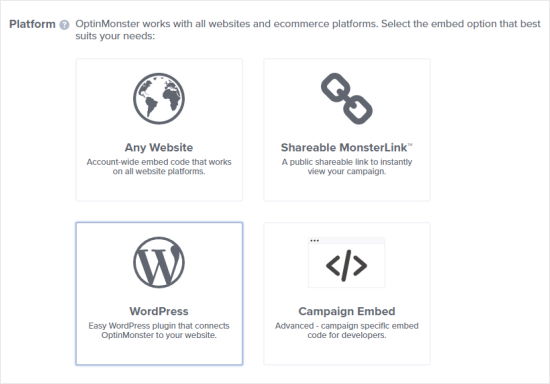
Faites défiler jusqu’à Plate-forme et sélectionnez WordPress. Vous verrez alors des instructions sur la façon de mettre votre campagne en ligne sur votre site.

Création d’une roue de coupons pour gagner
Une roue de coupons pour gagner est un excellent moyen de rendre vos coupons plus intéressants et plus amusants pour les visiteurs de votre site. C’est comme un mini-jeu auquel les visiteurs peuvent jouer pour gagner un rabais ou un autre bonus.
OptinMonster dispose de trois modèles différents de gains pour gagner intégrés, ce qui en fait une option pratique, surtout si vous avez déjà un compte.
Vos options de rotation pour gagner peuvent inclure des rabais de 10%, 20%, la livraison gratuite, un essai gratuit ou tout ce que vous souhaitez offrir.
Pour créer une roue de coupons pour gagner, vous devez revenir à votre tableau de bord de campagne dans OptinMonster si vous n’y êtes pas déjà.
Ensuite, cliquez pour Créer une nouvelle campagne.
À l’étape suivante, vous devez sélectionner Plein écran pour votre type de campagne.

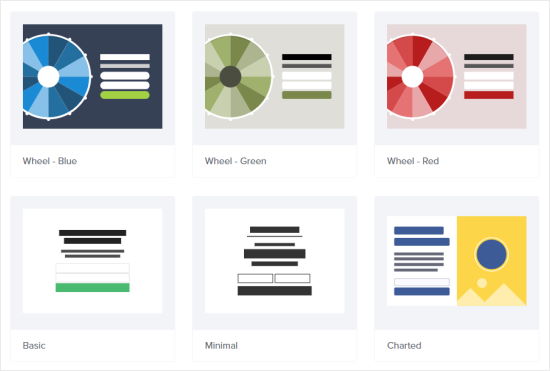
Après cela, faites défiler vers le bas et sélectionnez l’un des modèles de roue. Vous pouvez changer les couleurs plus tard, alors ne vous inquiétez pas si aucune d’entre elles ne vous convient: choisissez-en une pour commencer.

Vous devrez ensuite donner un nom à votre campagne et choisir le site Web sur lequel l’utiliser.
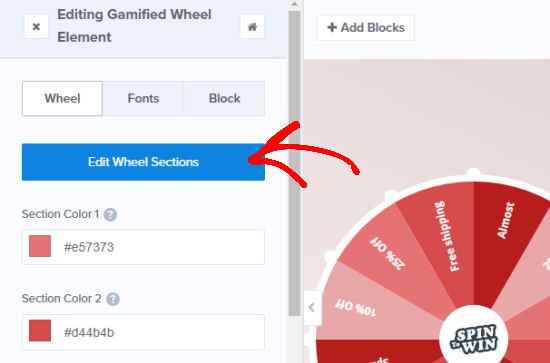
Ensuite, allez-y et modifiez n’importe quel aspect de votre roue de coupons. Pour modifier les options sur la roue des coupons elle-même, vous devrez cliquer dessus puis cliquer sur Modifier les sections de roue bouton sur le côté gauche

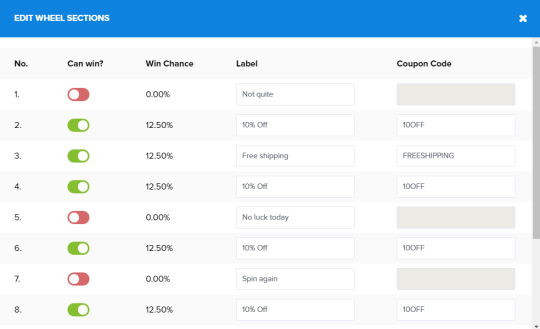
Vous pouvez ensuite saisir n’importe quel texte comme Étiquette pour chaque option, et vous pouvez ajouter Code promo pour chaque option gagnante.

Notez que le Gagner la chance est automatiquement déterminé. Si vous modifiez la bascule sur un ou plusieurs des Peut gagner? vous verrez le pourcentage de chances de gagner le changement.
Par défaut, toutes les options qui n’offrent pas de prix sont désactivées afin que l’utilisateur obtienne toujours un prix. Vous pouvez changer cela si vous le souhaitez.
Une fois que vous êtes satisfait de votre roue de coupons, vous pouvez définir Règles d’affichage et Publier il. Si vous ne savez pas quoi faire ici, jetez un œil aux étapes précédentes de cet article pour les fenêtres contextuelles des coupons.
Si vous avez besoin d’aide pour créer votre roue de coupons et l’ajouter à votre site, consultez notre article Comment ajouter des effets pour gagner des optins dans WordPress et WooCommerce, qui passe par le processus plus en détail.
C’est tout. Nous espérons que cet article vous a aidé à apprendre à créer une fenêtre contextuelle de coupon dans WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins WooCommerce pour augmenter les ventes de votre boutique en ligne.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment créer un pop-up de coupon dans WordPress (étape par étape) est apparu en premier sur WPBeginner.






