De nos jours, presque tout le monde peut créer un site Web et créer une boutique en ligne grâce à des plateformes telles que WordPress. Cependant, la création d’une application mobile ou Web pour le commerce électronique reste relativement intimidante. C’est là qu’intervient un constructeur d’application WooCommerce.
Les constructeurs d’applications vous permettent de prendre votre boutique en ligne et de la «reconditionner» pour les appareils mobiles. Vous pouvez ensuite atteindre un public plus large et profiter de fonctionnalités telles que les notifications push, qui peuvent aider à stimuler les ventes.
Dans cet article, nous vous présenterons le concept des constructeurs d’applications WooCommerce. Ensuite, nous vous montrerons comment créer une application pour votre boutique à l’aide d’AppMySite.
Creusons.
Présentation du générateur d’application WooCommerce
La façon dont nous interagissons avec Internet a radicalement changé au cours des dernières années. Aujourd’hui, plus de 50 pour cent de tout le trafic sur le Web provient d’appareils mobiles.
En plus de cela, 25 pour cent de toutes les transactions de commerce électronique se produire sur les appareils mobiles. Certains chercheurs pensent qu’à la fin de 2020, ces achats représenteront 45% de l’ensemble du marché aux États-Unis.
Si votre boutique en ligne est adaptée aux mobiles, cette tendance ne devrait pas vous effrayer. Cependant, les applications offrent de nombreuses fonctionnalités que les sites Web ne proposent pas, notamment les notifications push, l’achat d’ID tactile, et bien plus encore.
Il est important de noter que certaines de ces fonctionnalités ne sont disponibles que pour les plateformes qualifiées d’applications natives. Ils diffèrent légèrement d’une autre application Web progressive connue (PWA).
En un mot, les PWA sont des applications qui fonctionnent comme des sites Web. Ils se chargent dans les navigateurs et ne nécessitent pas de téléchargement. Bien qu’elles soient généralement moins chères et plus rapides à créer, elles ne sont pas aussi bien adaptées que les applications natives à des fonctionnalités complexes telles que le commerce électronique.
Les applications natives, dans l’ensemble, offrent une bien meilleure expérience utilisateur (UX) que les PWA et les sites Web mobiles traditionnels. Le problème est que le développement d’un à partir de zéro peut coûter des milliers de dollars et prendre plusieurs mois.
Si vous ne pouvez pas faire le travail vous-même ou vous permettre d’embaucher un développeur mobile, votre seule autre option est un « générateur d’application ». Ces plates-formes peuvent prendre votre site Web et reconditionner son contenu dans une application native pleinement fonctionnelle.
Les constructeurs d’applications WooCommerce sont un concept relativement nouveau, car les plateformes de commerce électronique ont tendance à être très complexes et donc difficiles à gérer. Cependant, maintenant que prendre votre boutique en ligne mobile est un objectif plus réalisable, cela peut être une opportunité à considérer.
Comment configurer une boutique en utilisant un générateur d’application WooCommerce (en 4 étapes)
Pour comprendre les tenants et les aboutissants de l’utilisation d’un générateur d’applications WooCommerce, il peut être utile d’en voir un en action. Ci-dessous, nous avons pris un site WooCommerce pleinement fonctionnel utilisant le thème Neve Shop et l’avons transformé en une plate-forme mobile avec AppMySite:

AppMySite vous permet de générer gratuitement des applications de test pour les sites WordPress et WooCommerce. Cependant, pour accéder à tous les fichiers de votre application, vous devez payer un abonnement.
Plans d’abonnement commencer à 9 $ par mois pour une application Android ou 19 $ par mois pour Android et iOS, ainsi que certaines fonctionnalités supplémentaires.
Voici comment l’utiliser…
Étape 1: créer un nouveau projet d’application
Gardez à l’esprit que AppMySite ne fonctionne qu’avec les sites Web compatibles HTTPS, ce qui est logique pour les applications de commerce électronique. Un certificat SSL est indispensable pour les paiements sécurisés, alors configurez-en un maintenant si vous ne l’avez pas déjà fait.
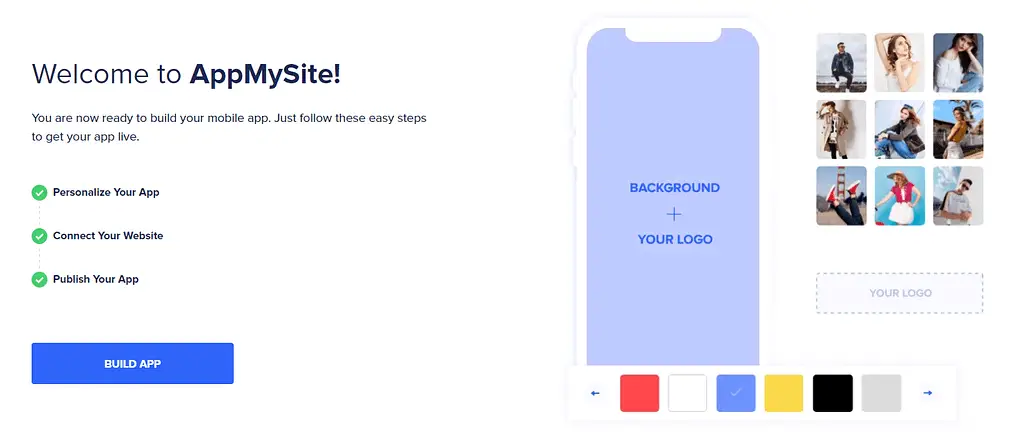
La création d’un compte AppMySite gratuit ne prend que quelques minutes. Une fois que vous le faites, vous verrez un bouton qui lit CONSTRUIRE L’APPLICATION. Allez-y et cliquez dessus:

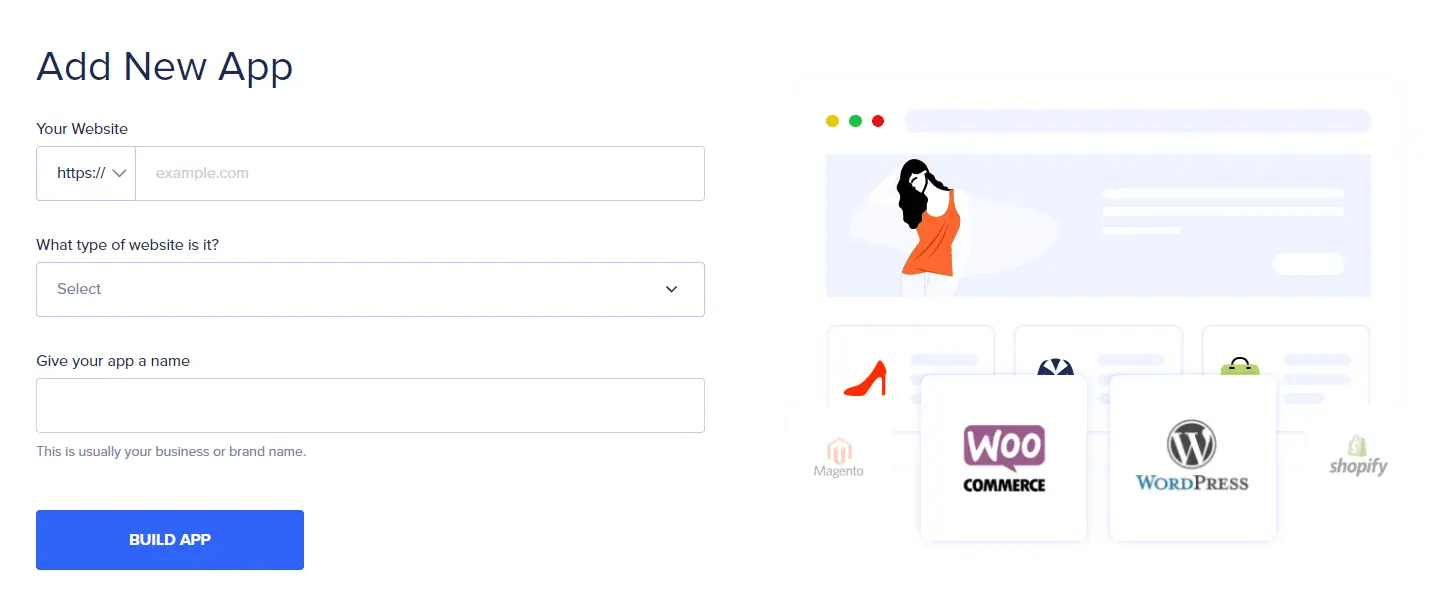
AppMySite vous demandera alors de fournir l’URL de votre site Web, de quel type de site il s’agit et un nom pour votre nouveau projet:

Une fois le formulaire rempli, AppMySite configurera votre projet et vous pourrez passer à l’apparence de votre application.
Étape 2: Personnalisez le style de votre application
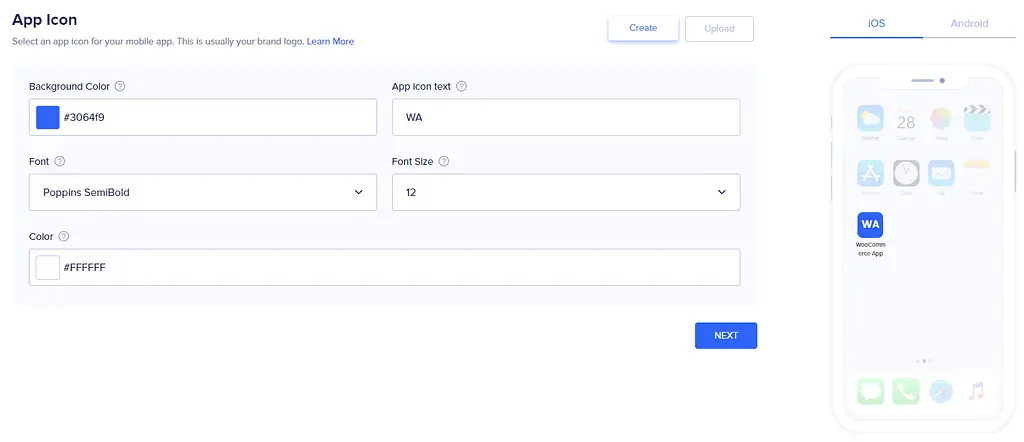
AppMySite vous guide pas à pas dans le processus de création. La première chose qu’il vous demande de faire est de sélectionner ou de télécharger une icône et de définir sa couleur d’arrière-plan et son texte. C’est ainsi que les utilisateurs identifieront votre application sur leurs écrans d’accueil, alors réfléchissez bien à ces éléments:

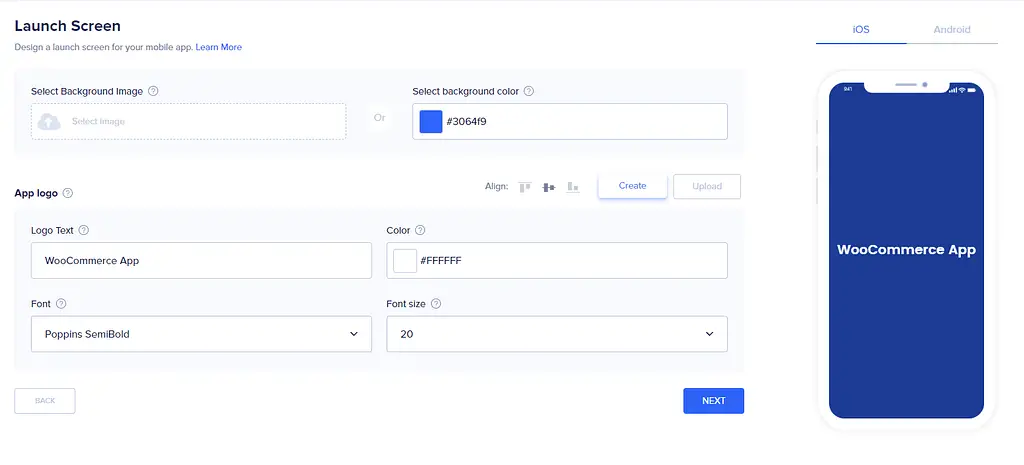
Ensuite, vous devrez personnaliser l’écran de lancement de votre boutique. Comme avec votre icône, vous pouvez télécharger une image ou utiliser une couleur unie avec une superposition de texte:

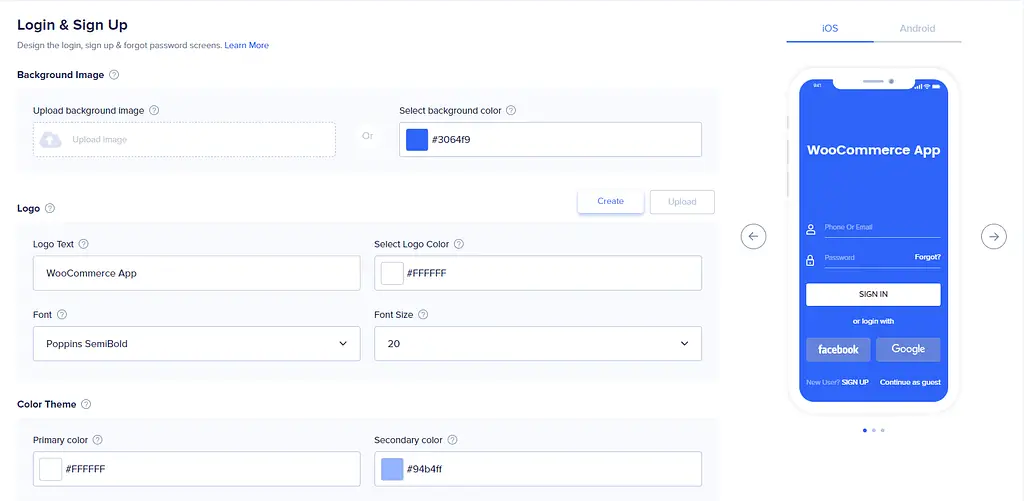
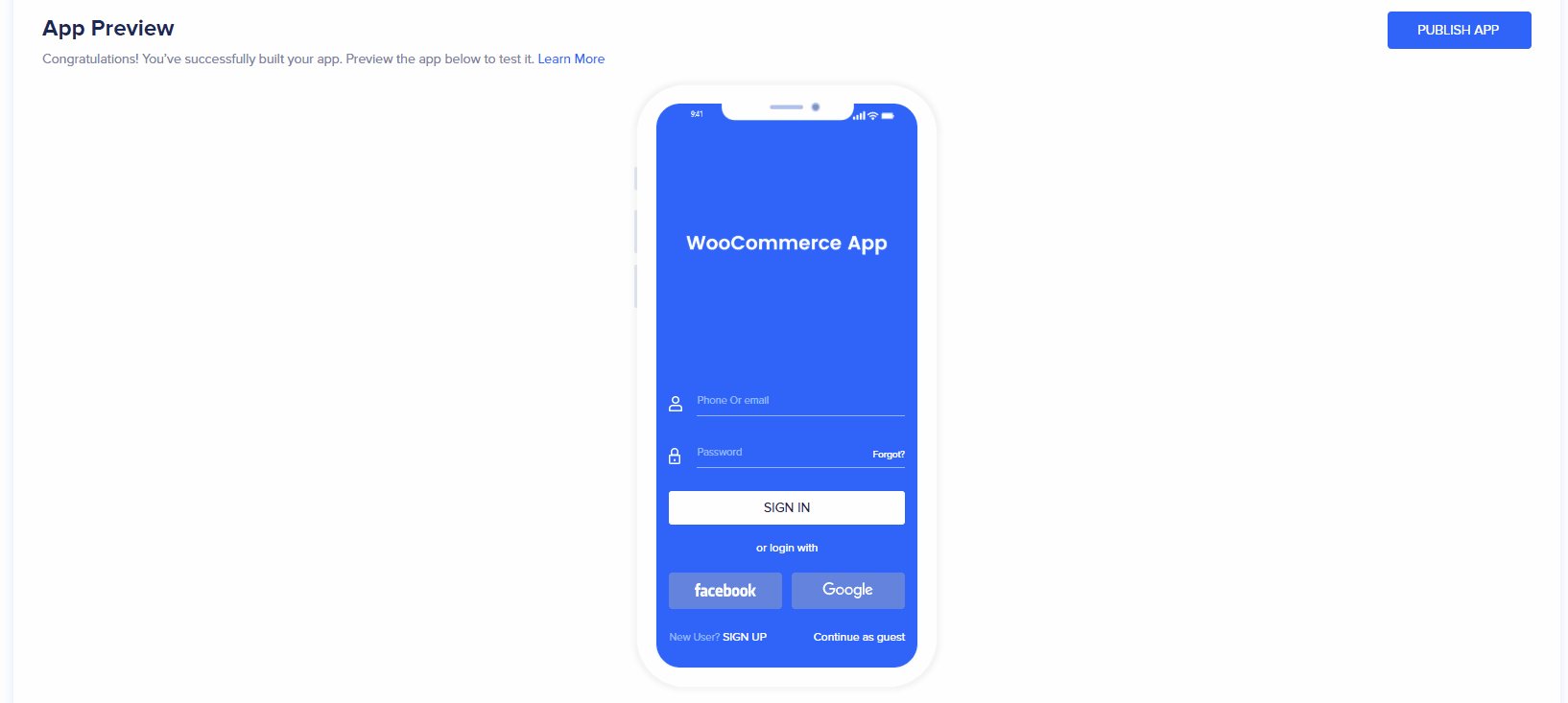
Vous pouvez ensuite concevoir les écrans de connexion et d’inscription de votre application à l’aide d’un ensemble d’options similaire. Notez que AppMySite permet également aux utilisateurs invités:

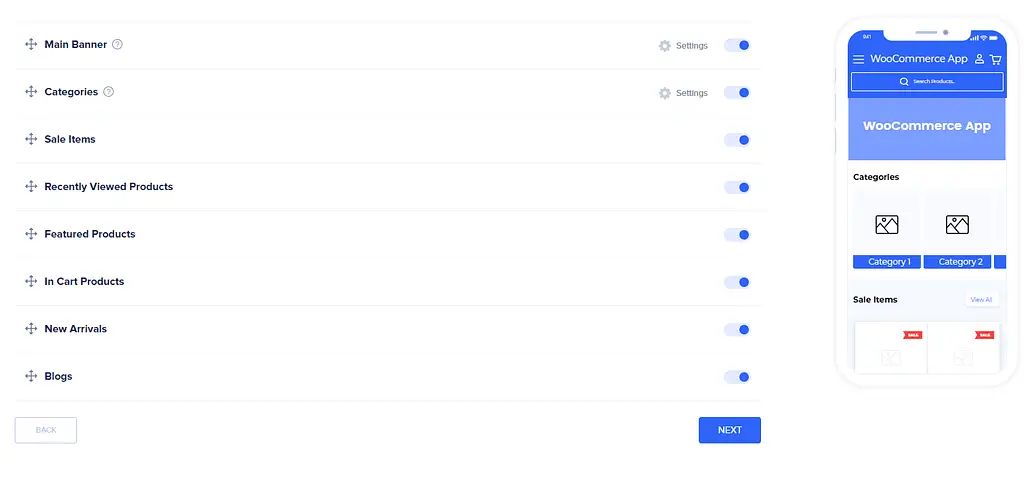
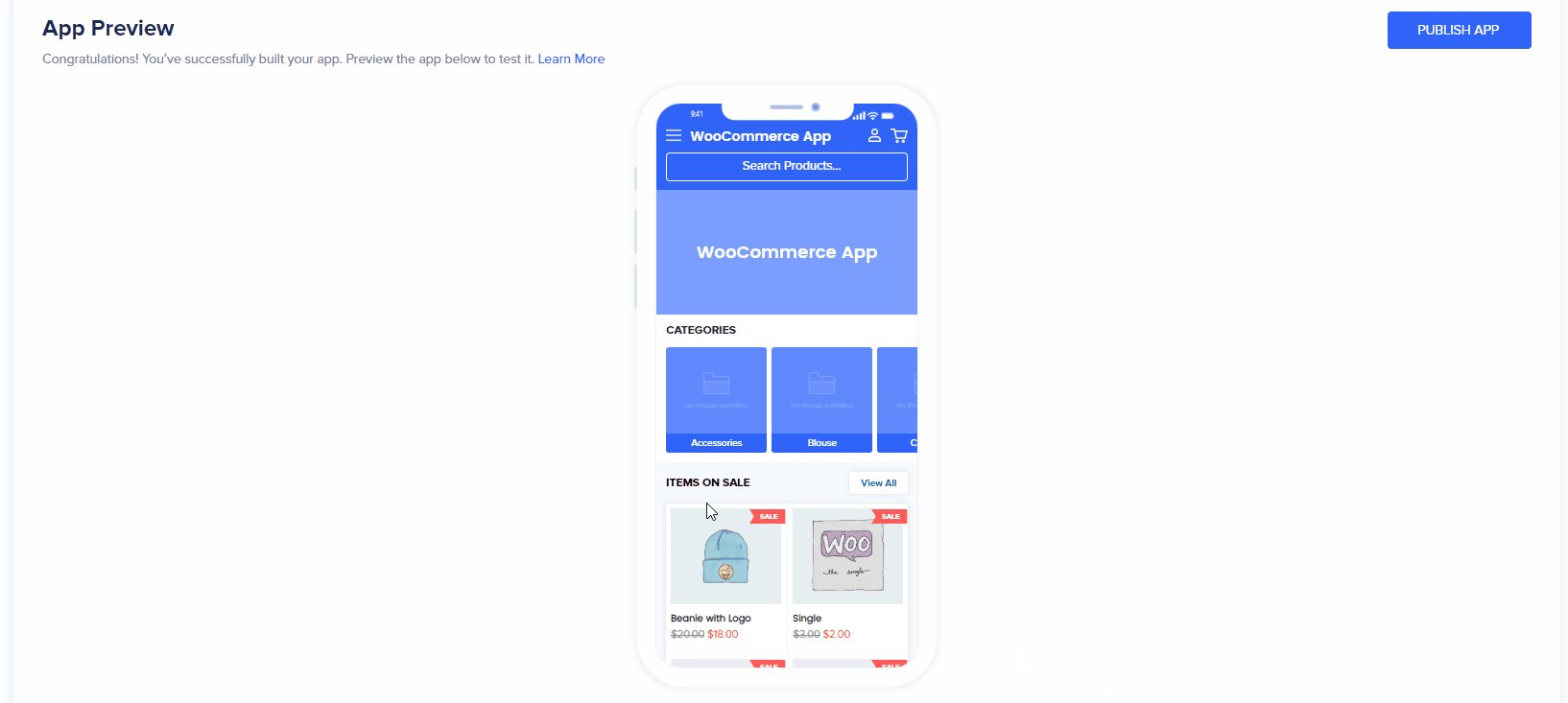
Ensuite, vous pouvez jouer avec les options d’en-tête et de bouton de votre application et concevoir un tableau de bord pour cela. AppMySite vous permet de réorganiser (mais pas de personnaliser) quelques éléments clés, y compris le logo de votre magasin, les produits présentés, le bouton de votre panier et plus encore:

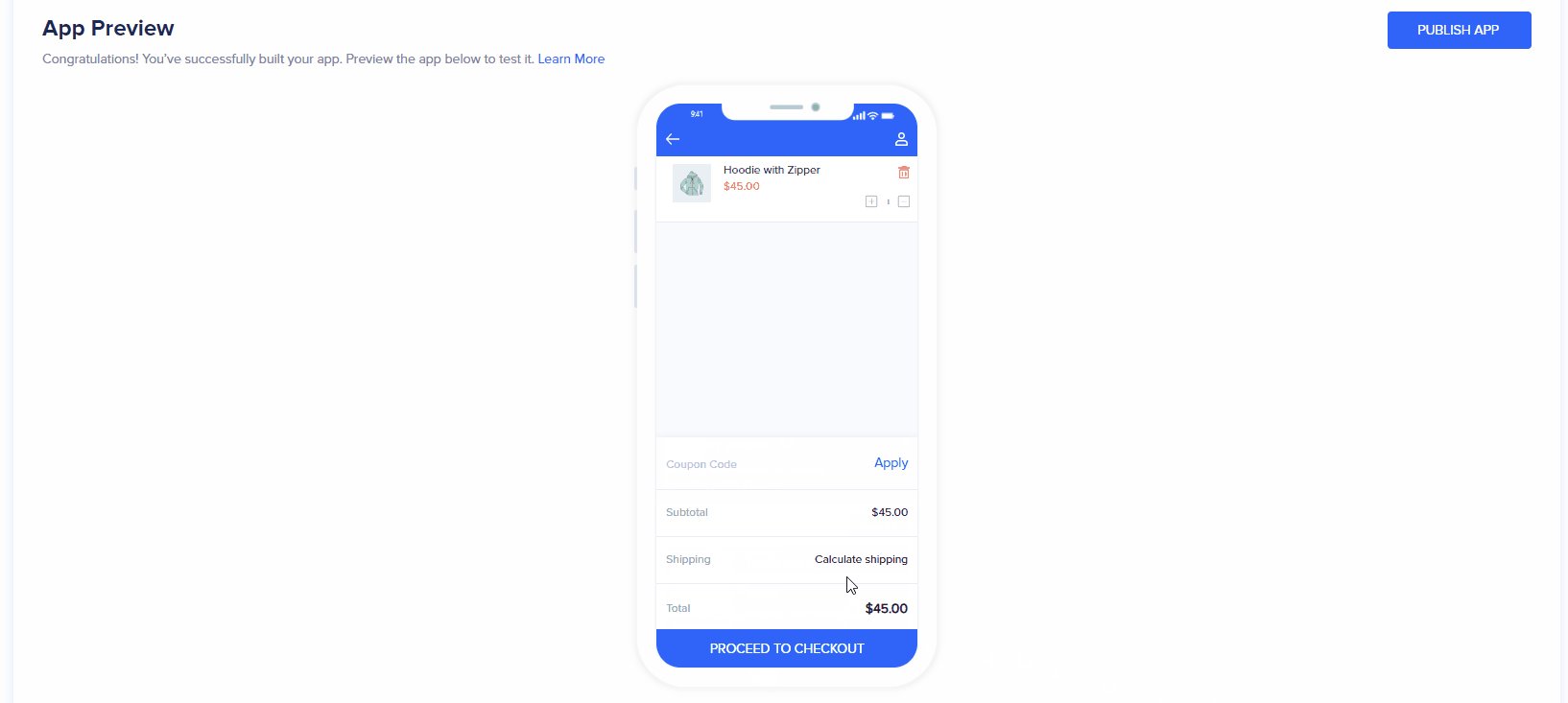
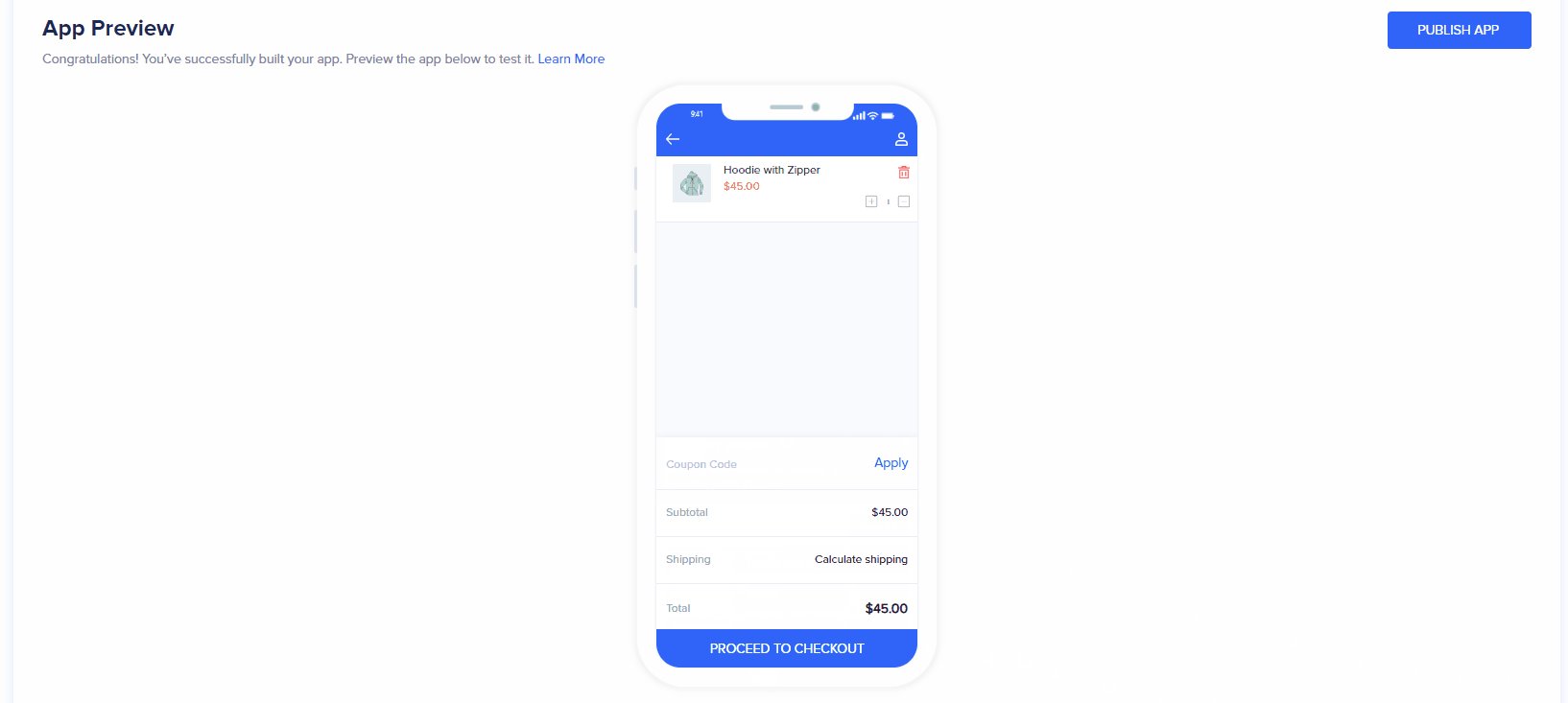
Vous remarquerez peut-être que AppMySite ne vous permet pas de personnaliser vos pages de produits. Au lieu de cela, il extrait les informations de votre site et applique un style par défaut. Cela signifie que votre thème ne brillera pas, mais cela peut être un petit prix à payer pour une application de commerce électronique à faible coût.
Une fois que vous avez terminé de personnaliser votre application, il est temps de la connecter à votre boutique WooCommerce existante.
Étape 3: synchronisez votre application avec votre boutique WooCommerce
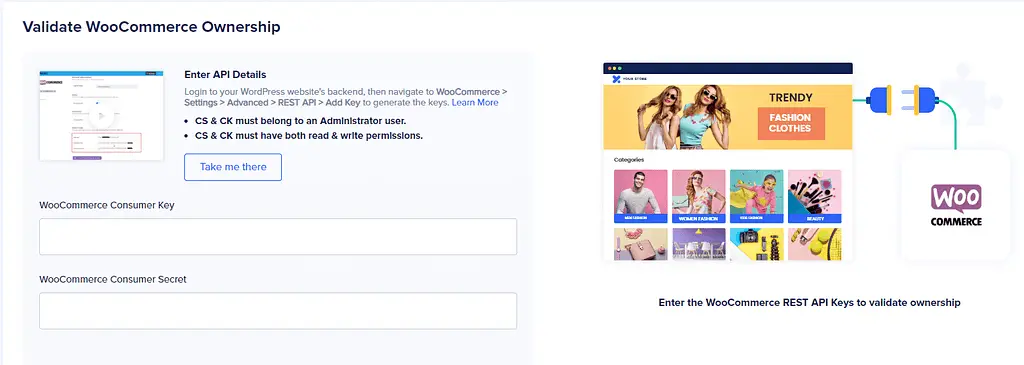
Pour connecter votre boutique WooCommerce à AppMySite, vous devez générer une clé API pour votre site Web:

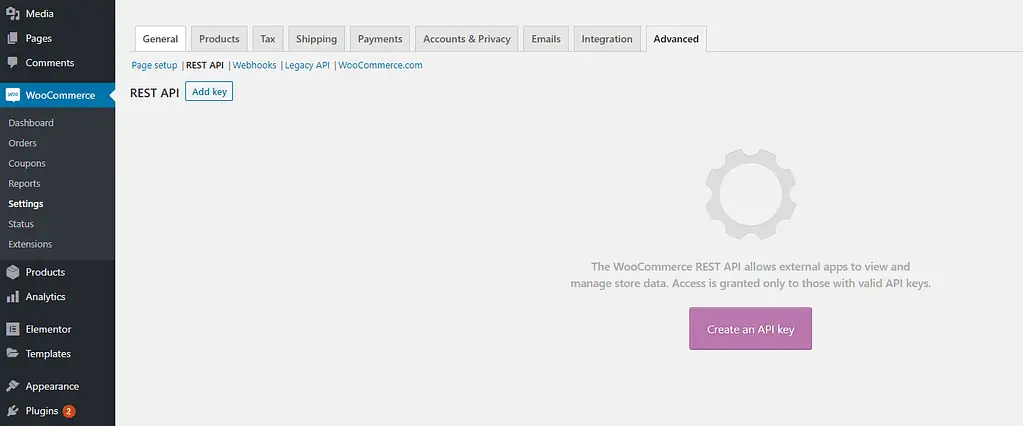
Rendez-vous sur votre tableau de bord WordPress. Là, accédez à WooCommerce> Paramètres> Avancé et sélectionnez le API REST option en haut de l’écran. Cliquez sur le bouton qui dit Créer une clé API:

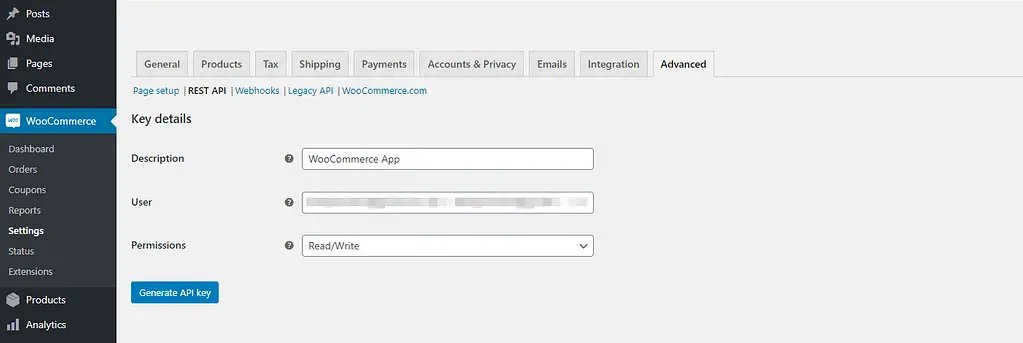
WooCommerce vous demandera une description du projet pour lequel vous avez besoin de la clé et des autorisations qu’il doit fournir. Définissez-le sur un compte administrateur et inclure des autorisations de lecture et d’écriture:

Après avoir rempli ces informations, WooCommerce générera Consommateur et Secret du consommateur clés. Copiez-les sur AppMySite, puis appuyez sur le SOUMETTRE bouton.
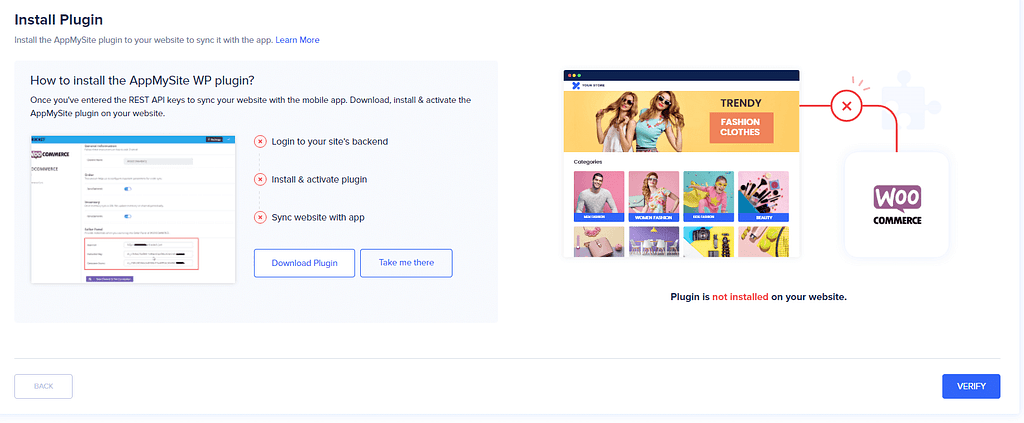
AppMySite vous demandera alors d’installer son plugin officiel sur votre site Web WordPress, qu’il utilisera pour synchroniser vos produits.
Une fois le plugin activé, cliquez sur le VÉRIFIER bouton dans AppMySite:

Si vous avez copié les clés API et installé correctement le plugin, AppMySite synchronisera alors vos produits.
Étape 4: Prévisualisez et publiez votre application WooCommerce
Maintenant, AppMySite vous permettra de bricoler avec un aperçu de votre application. Gardez à l’esprit que pour le publier, vous devrez passer à un compte premium:

À partir de l’aperçu, vous pourrez vérifier et vous assurer que toutes les fonctionnalités de base sont présentes. Les principaux inconvénients d’AppMySite sont que vous ne pouvez pas importer le style de votre boutique et que les options de personnalisation sont limitées. Cependant, c’est normal avec une solution clé en main.
Cela dit, même si vous n’avez aucune expérience de développement ou un budget important, AppMySite peut vous aider à créer une application WooCommerce fonctionnelle. De telles options ne sont susceptibles de s’améliorer qu’à l’avenir, c’est donc un moment passionnant pour lancer une plateforme de shopping mobile.
Conclusion
Vous avez déjà une boutique en ligne grâce à WooCommerce. La prochaine étape logique consiste à publier une application mobile correspondante afin que vous puissiez offrir une meilleure expérience d’achat mobile à vos clients. Si vous n’êtes pas prêt à dépenser des milliers de dollars en développement personnalisé, votre meilleur pari pourrait être un constructeur d’applications WooCommerce.
Si vous souhaitez essayer de créer votre propre application WooCommerce à l’aide de AppMySite, voici comment fonctionne le processus:
- Créez un nouveau projet d’application.
- Personnalisez le style de votre application.
- Synchronisez votre application avec votre boutique WooCommerce.
- Prévisualisez et publiez votre application.
Pour d’autres conseils sur la façon d’améliorer l’expérience de magasinage dans votre magasin, consultez nos guides sur la façon d’optimiser vos pages de produits WooCommerce et rédigez de meilleures descriptions de produits.
Avez-vous des questions sur l’utilisation d’un générateur d’applications WooCommerce? Faites-nous savoir dans la section commentaires ci-dessous!