Voulez-vous créer vos propres widgets personnalisés dans WordPress? Les widgets vous permettent d’ajouter des éléments non liés au contenu dans une barre latérale ou n’importe quelle zone prête pour les widgets de votre site Web.
Vous pouvez utiliser des widgets pour ajouter des bannières, des publicités, des formulaires d’inscription à la newsletter et d’autres éléments à votre site Web.
Dans cet article, nous vous montrerons comment créer un widget WordPress personnalisé, étape par étape.

Remarque: Ce tutoriel est destiné aux utilisateurs de WordPress DIY qui apprennent le développement et le codage de WordPress.
Qu’est-ce qu’un widget WordPress?
Les widgets WordPress contiennent des morceaux de code que vous pouvez ajouter aux barres latérales ou aux zones prêtes pour les widgets de votre site Web.
Considérez-les comme des modules que vous pouvez utiliser pour ajouter différents éléments en utilisant une simple interface glisser-déposer.
Par défaut, WordPress est livré avec un ensemble standard de widgets que vous pouvez utiliser avec n’importe quel thème WordPress. Consultez notre guide du débutant sur la façon d’ajouter et d’utiliser des widgets dans WordPress.

WordPress permet également aux développeurs de créer leurs propres widgets personnalisés.
De nombreux thèmes et plugins WordPress premium sont livrés avec leurs propres widgets personnalisés que vous pouvez ajouter à vos barres latérales.
Par exemple, vous pouvez ajouter un formulaire de contact, un formulaire de connexion personnalisé ou une galerie de photos à une barre latérale sans écrire de code.
Cela dit, voyons comment créer facilement vos propres widgets personnalisés dans WordPress.
Didacticiel vidéo
Si vous préférez des instructions écrites, veuillez continuer à lire.
Créer un widget personnalisé dans WordPress
Si vous apprenez le codage WordPress, vous aurez besoin d’un environnement de développement local. Vous pouvez installer WordPress sur votre ordinateur (Mac ou Windows).
Il existe plusieurs façons d’ajouter votre code de widget personnalisé dans WordPress.
Idéalement, vous pouvez créer un plugin spécifique au site et y coller votre code de widget.
Vous pouvez également coller le code dans le fichier functions.php de votre thème. Cependant, il ne sera disponible que lorsque ce thème particulier sera actif.
Un autre outil que vous pouvez utiliser est le Extraits de code plugin qui vous permet d’ajouter facilement du code personnalisé à votre site WordPress.
Dans ce tutoriel, nous allons créer un widget simple qui ne fait que saluer les visiteurs. Le but ici est de vous familiariser avec la classe de widget WordPress.
Commençons.
Création d’un widget WordPress de base
WordPress est livré avec une classe Widget WordPress intégrée. Chaque nouveau widget WordPress étend la classe de widget WordPress.
Il existe 18 méthodes mentionnées dans le manuel du développeur WordPress qui peuvent être utilisées avec le Classe WP Widget.
Cependant, pour les besoins de ce didacticiel, nous nous concentrerons sur les méthodes suivantes.
- __construct (): c’est la partie où nous créons l’ID, le titre et la description du widget.
- widget: C’est ici que nous définissons la sortie générée par le widget.
- formulaire: cette partie du code est l’endroit où nous créons le formulaire avec des options de widget pour le backend.
- mise à jour: c’est la partie où nous enregistrons les options de widget dans la base de données.
Étudions le code suivant où nous avons utilisé ces quatre méthodes dans la classe WP_Widget.
// Creating the widget
class wpb_widget extends WP_Widget {
// The construct part
function __construct() {
}
// Creating widget front-end
public function widget( $args, $instance ) {
}
// Creating widget Backend
public function form( $instance ) {
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
}
// Class wpb_widget ends here
}
La dernière partie du code est l’endroit où nous enregistrerons le widget et le chargerons dans WordPress.
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
Maintenant, rassemblons tout cela pour créer un widget WordPress de base.
Vous pouvez copier et coller le code suivant dans votre plugin personnalisé ou dans le fichier functions.php du thème.
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('WPBeginner Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
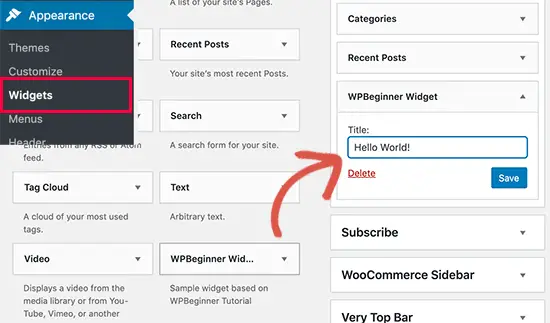
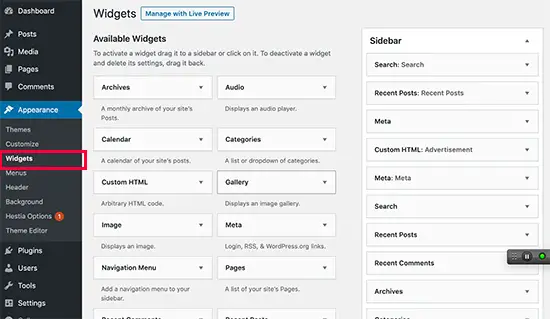
Après avoir ajouté le code, vous devez vous diriger vers Apparence »Widgets page. Vous remarquerez le nouveau widget WPBeginner dans la liste des widgets disponibles. Vous devez faire glisser et déposer ce widget dans une barre latérale.

Ce widget n'a qu'un seul champ de formulaire à remplir, vous pouvez ajouter votre texte et cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
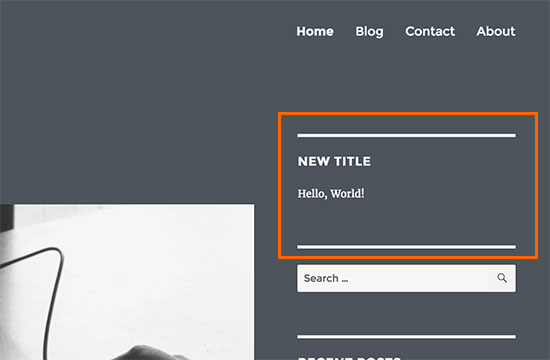
Vous pouvez maintenant visiter votre site Web pour le voir en action.

Etudions à nouveau le code.
Nous avons d'abord enregistré le «wpb_widget» et chargé notre widget personnalisé. Après cela, nous avons défini ce que fait ce widget et comment afficher le back-end du widget.
Enfin, nous avons défini comment gérer les modifications apportées au widget.
Il y a maintenant quelques choses que vous voudrez peut-être demander. Par exemple, quel est le but wpb_text_domain?
WordPress utilise gettext pour gérer la traduction et la localisation. Cette wpb_text_domain et __e indique à gettext de rendre une chaîne disponible pour la traduction. Découvrez comment trouver des thèmes WordPress prêts à être traduits.
Si vous créez un widget personnalisé pour votre thème, vous pouvez remplacer wpb_text_domain avec le domaine de texte de votre thème.
Nous espérons que cet article vous a aidé à créer facilement un widget WordPress personnalisé. Vous pouvez également consulter notre liste des widgets WordPress les plus utiles pour votre site.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment créer un widget WordPress personnalisé est apparu en premier sur WPBeginner.