Vous voulez créer une expérience plus attrayante et accrocheuse pour les visiteurs de votre site WordPress?
Dans notre revue Scrollsequence, nous allons vous montrer comment vous pouvez utiliser ce plugin freemium pour créer d’incroyables animations de défilement sur votre site sans écrire une seule ligne de code – tout comme Apple utilise sur son site Web Airpods Pro.
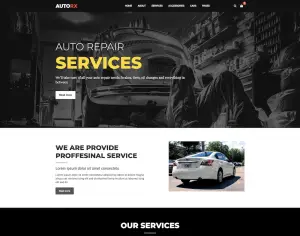
Je ne peux pas vraiment décrire l’ensemble des fonctionnalités avec juste du texte, je vais donc commencer par un exemple réel:
En un mot, le plugin Scrollsequence vous aide à créer exactement le même effet sur votre site WordPress. Tout ce que vous avez à faire est de télécharger des images, d’ajouter du texte et peut-être de configurer des animations.
Dans l’ensemble, c’est une manière vraiment intéressante de créer une expérience plus «cinématographique» sur votre site Web WordPress.
Continuez à lire notre revue Scrollsequence pour savoir comment cela fonctionne…

Obtenez 20% de réduction!
Remise exclusive de 20% sur Scrollsequence lorsque vous utilisez le code promo wpmayor20
La caractéristique principale de Scrollsequence est qu’elle vous aide à créer l’effet d’animation de défilement unique de l’exemple ci-dessus. Vous pouvez également consulter quelques exemples en direct ici si vous souhaitez le voir en action:
Vous pouvez créer des animations illimitées et les placer n’importe où sur votre site à l’aide d’un shortcode, avec des plans pour ajouter un bloc Gutenberg dédié. Le plugin vous permet également de créer des pages autonomes dédiées pour vos animations, si vous préférez.
L’animation n’est pas une seule image ou vidéo animée. Au lieu de cela, il s’agit d’une série de plus de 50 images toutes assemblées qui semblent s’animer au fur et à mesure qu’un visiteur défile vers le bas.
Vous pouvez choisir n’importe quel arrière-plan que vous voulez et vous pouvez également créer plusieurs «pages» pour changer l’animation d’arrière-plan pendant que les visiteurs continuent à faire défiler vers le bas.
Pour ajouter du contenu, vous pourrez utiliser un simple éditeur de texte (l’ancien éditeur WordPress, alias l’éditeur classique TinyMCE). En plus d’ajouter du texte et de le mettre en forme à l’aide de l’éditeur, vous pouvez également inclure d’autres types de contenu tels que des codes courts d’autres plugins, des oembeds, votre propre HTML personnalisé, etc.
Pour ajouter à l’effet de défilement, vous pourrez animer chaque élément que vous ajoutez à l’éditeur de texte. Vous pouvez également utiliser différentes animations pour différentes parties du contenu, ce qui vous permet également de modifier le texte lorsque l’utilisateur fait défiler vers le bas.
Il existe également quelques autres fonctionnalités plus petites qui pourraient être utiles, que vous verrez dans la section pratique.
Dans cette section, je vais vous montrer comment fonctionne Scrollsequence.
Je vais vous guider à travers chaque étape du processus, ce qui vous aidera à comprendre son fonctionnement et vous donnera également un aperçu de certaines des fonctionnalités et des options de configuration les plus petites.
Remarque – J’utilise la version premium pour cette procédure pas à pas, mais la plupart de ces fonctionnalités sont également disponibles dans la version gratuite.
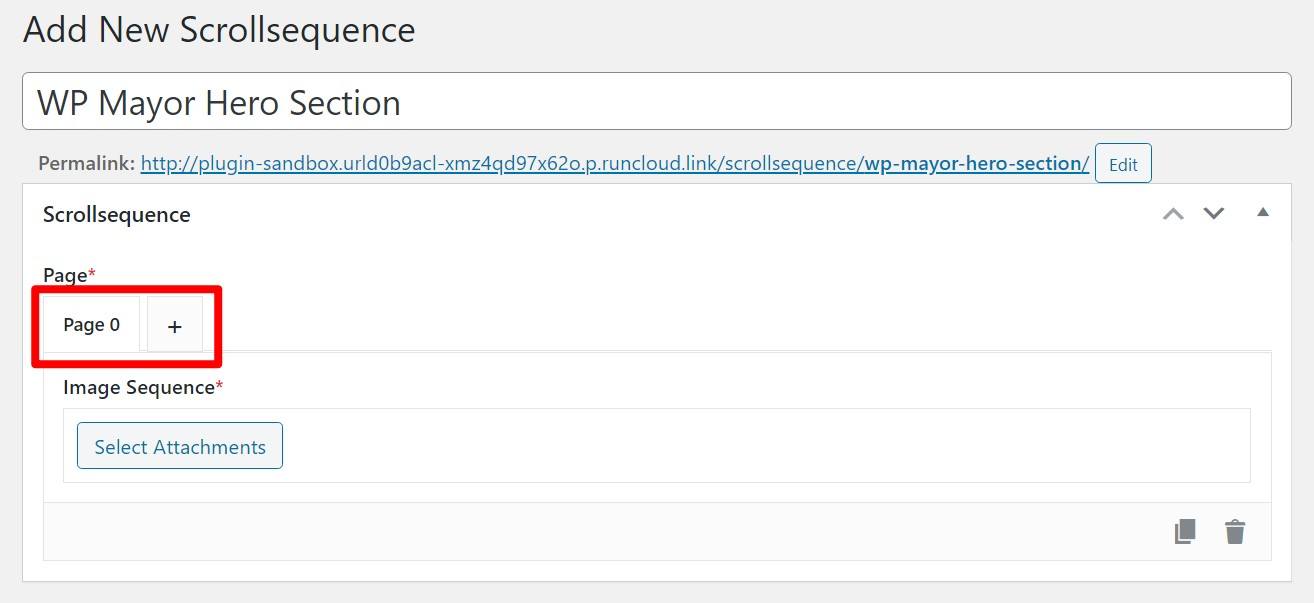
1. Créez une nouvelle «page»
Lorsque vous créez votre animation de défilement, vous pouvez la baser sur une seule séquence d’animation ou ajouter plusieurs séquences qui changent lorsque l’utilisateur fait défiler vers le bas. Chaque séquence à l’intérieur de votre animation globale est appelée une «page».
Vous pouvez créer une seule page. Ou, vous pouvez ajouter autant de nouvelles pages que vous le souhaitez. Si vous ajoutez une nouvelle page, elle aura son propre onglet et vous pourrez effectuer toutes les actions que je détaillerai ci-dessous pour chaque page:

2. Préparez et téléchargez vos images
Ensuite, vous devez télécharger les images que vous utiliserez pour créer votre animation. Encore une fois, Scrollsequence ne repose pas sur une seule image GIF comme vous pourriez être habitué. Au lieu de cela, c’est une série de plus de 50 images, ce qui vous permet de créer un effet immersif.
Vous vous inquiétez de l’impact sur les performances du téléchargement de plus de 50 images sur une seule page? Ne t’inquiète pas! Le plugin affichera le contenu dès le chargement de la première image, vous n’aurez donc aucun problème de blocage de rendu et les temps de chargement perçus par votre visiteur seront toujours corrects (avec des métriques telles que la plus grande peinture de contenu et la première peinture de contenu).
Pour obtenir ces images, vous pouvez prendre un court clip vidéo et utiliser un outil pour le convertir en images pour chaque image – plus d’informations ci-dessous.
Mais d’abord, parlons du rapport hauteur / largeur de vos images.
Si vous souhaitez utiliser la même séquence d’animation pour les visiteurs de bureau et mobiles, le développeur vous recommande de choisir un rapport hauteur / largeur carré. Si vous préférez un rapport hauteur / largeur plus large pour les visiteurs de bureau, une autre option consiste à créer des séquences d’animation distinctes pour chaque type de visiteur.
Actuellement, vous ne pouvez pas réaliser cela dans le plugin, bien que le développeur envisage de l’ajouter en tant que fonctionnalité. Cependant, vous pouvez y parvenir avec un plugin tiers qui vous permet d’afficher sous condition un shortcode par appareil ou d’utiliser votre propre code.
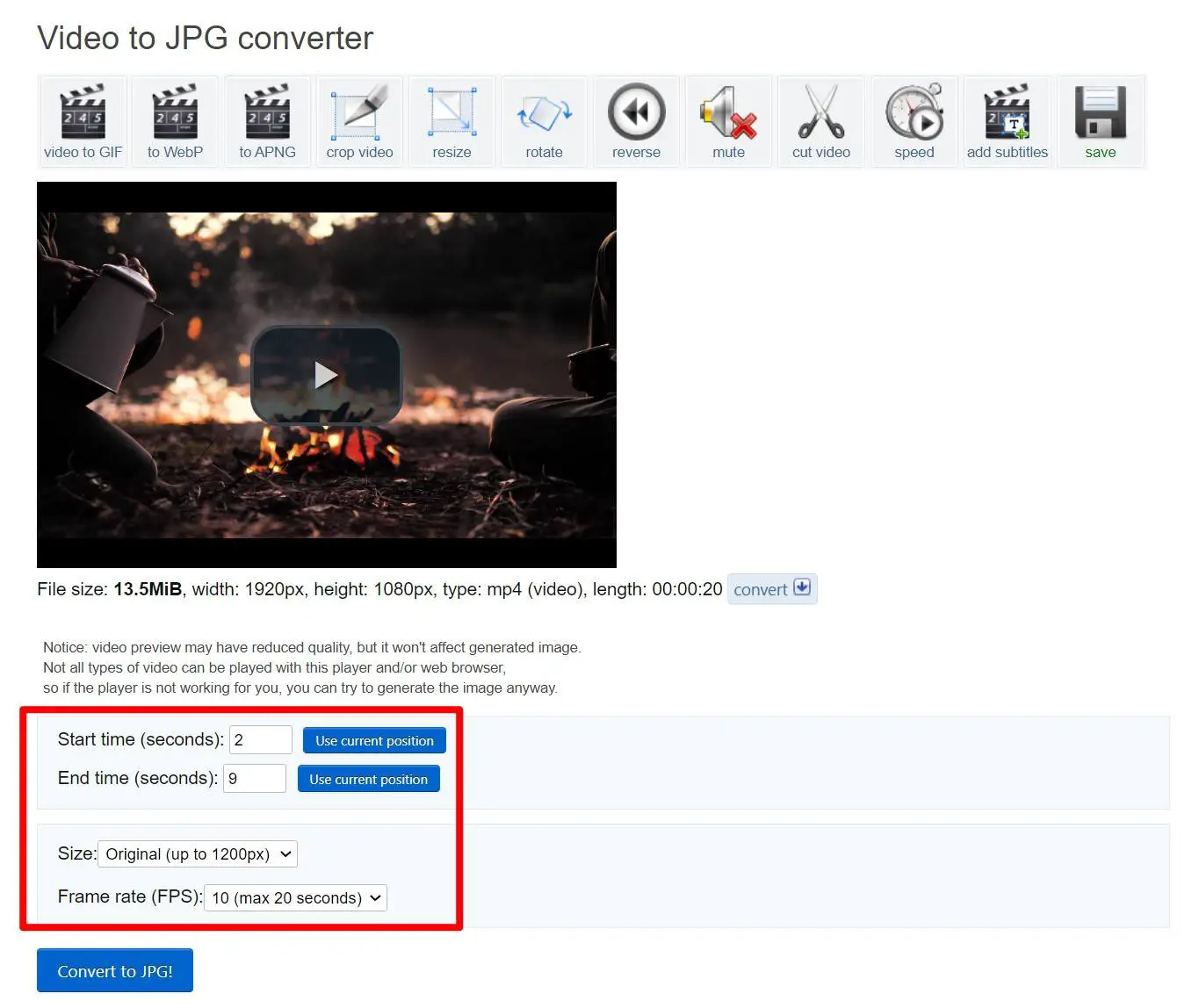
Ensuite, parlons de la façon de générer les images dont vous avez besoin. Encore une fois, vous voudrez commencer par un court clip vidéo (j’utilise un clip libre de droits de Pexels). Puis, utiliser l’un de ces outils que le développeur a testé pour le convertir en images pour chaque image. Personnellement, j’ai utilisé le convertisseur gratuit Ezgif. Cependant, si vous souhaitez une conversion de fréquence d’images plus élevée, vous pouvez préférer un logiciel de bureau tel que VLC ou FFMPEG.
Avec Ezgif, tout ce que vous faites est de télécharger le fichier vidéo, spécifiez le nombre d’images à convertir, puis il vous donnera un ZIP avec toutes les images. Le développeur recommande 50-100 images, vous voudrez donc faire correspondre la fréquence d’images avec ce nombre.
J’ai utilisé un clip vidéo de sept secondes à 10 FPS, ce qui me donne 70 images:

Vous voudrez probablement utiliser une fréquence d’images plus élevée, car 10 FPS rend la séquence d’animation un peu «instable».
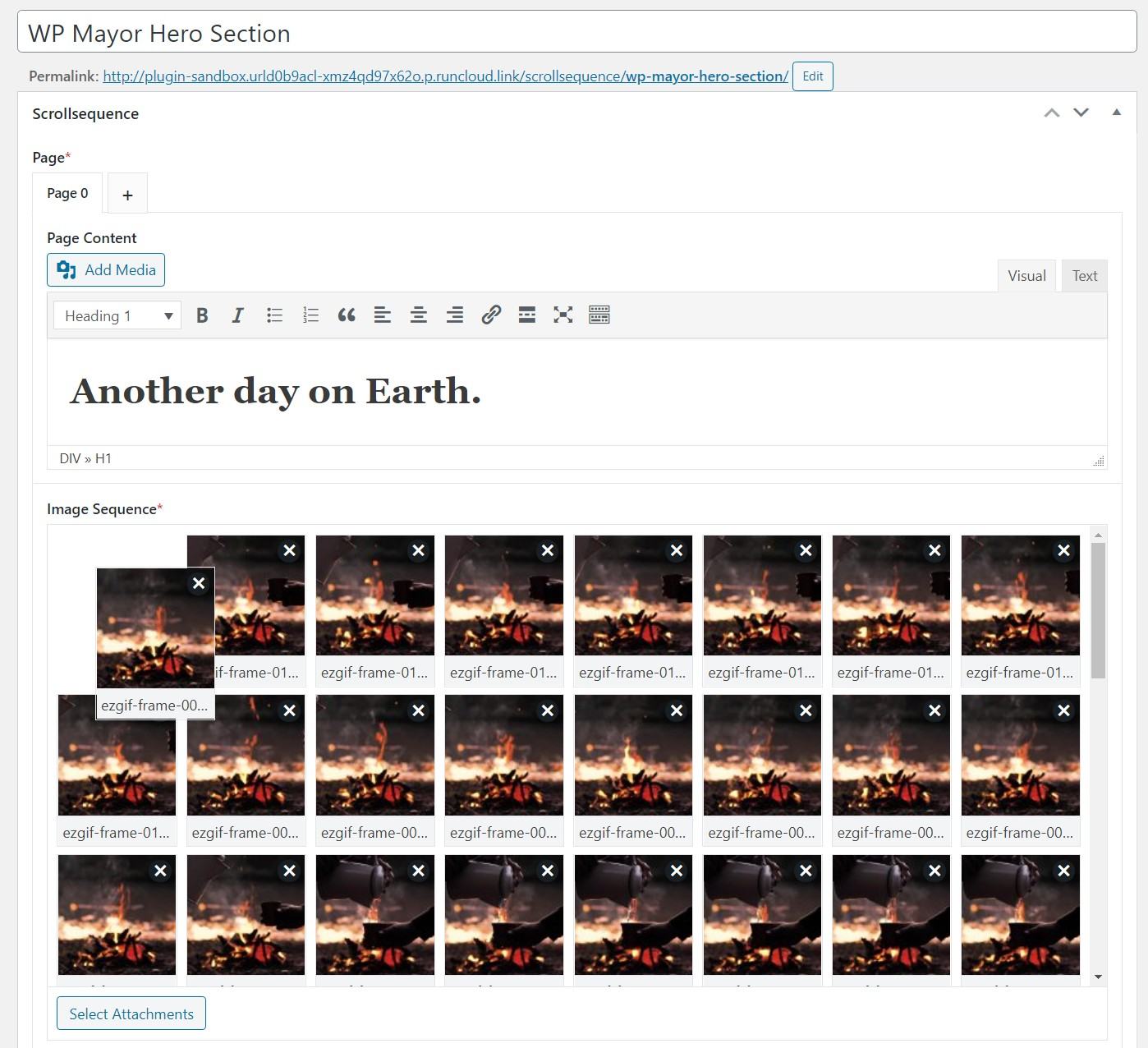
Une fois que vous avez les images, téléchargez-les sur votre page Scrollsequence.
Malheureusement, en raison d’une bizarrerie dans le fonctionnement du téléchargeur WordPress, certaines de vos images peuvent se charger dans le désordre. Ou bien, la séquence entière peut se charger à l’envers. Encore une fois, c’est un problème avec WordPress, pas avec Scrollsequence.
Si cela se produit, vous pouvez utiliser le glisser-déposer pour les faire glisser dans le bon ordre. Le développeur prévoit également d’ajouter une fonction d’inversion en masse pour vous faire gagner du temps, ce qui, je pense, sera très utile dans les situations où WordPress ajoute les images à l’envers:

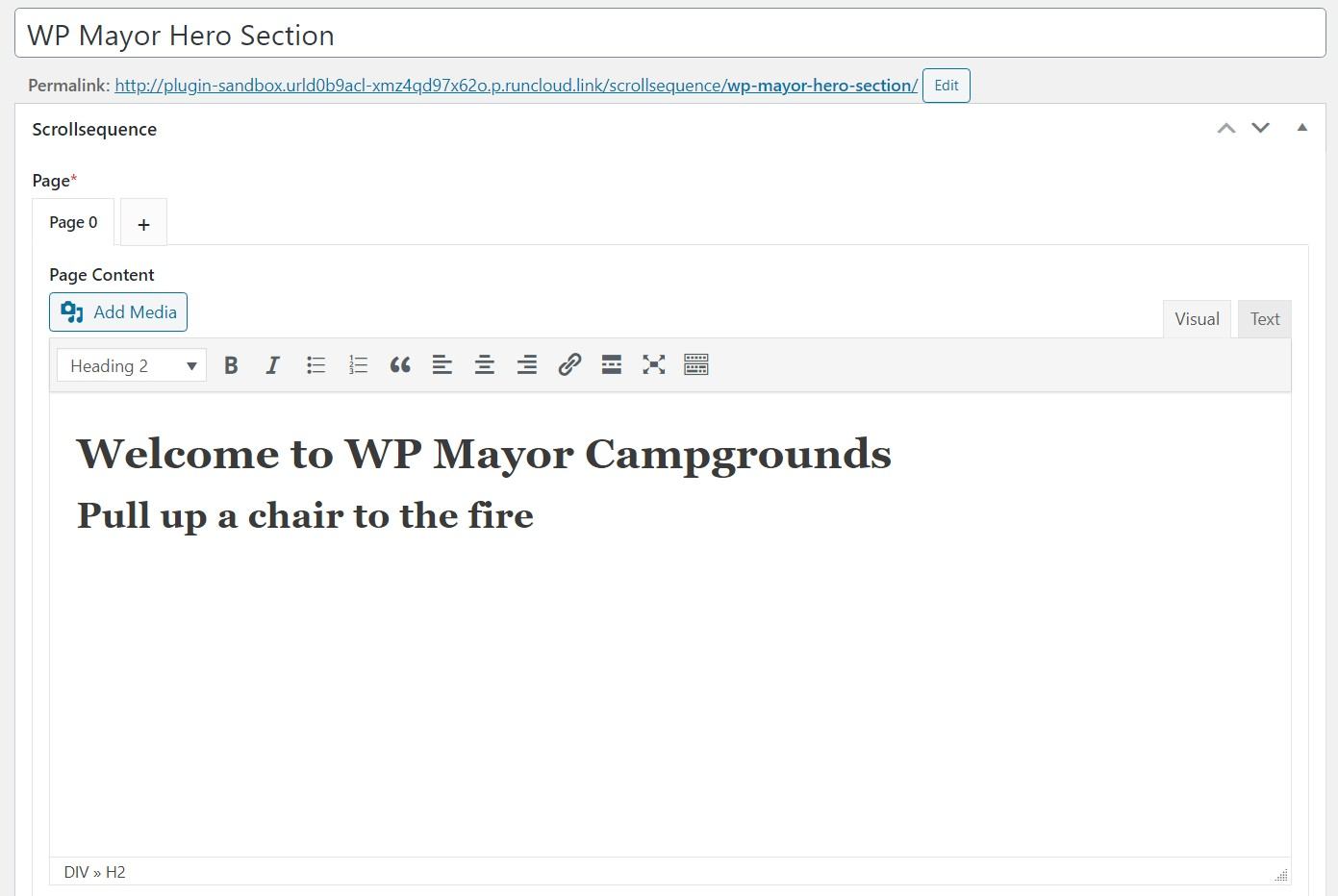
3. Ajouter du contenu au-dessus des images
Ensuite, vous pouvez utiliser l’éditeur TinyMCE pour ajouter le contenu qui apparaîtra en haut de cette séquence d’animation.
Vous pouvez ajouter du texte normal et le mettre en forme comme vous le souhaitez. Ou, vous pouvez également inclure des shortcodes, du HTML personnalisé, des images statiques, des oembeds, etc.

4. Configurer des animations (facultatif)
Ensuite, vous avez la possibilité d’animer le contenu que vous avez ajouté dans l’éditeur ci-dessus. Ceci est facultatif, mais cela vous permet d’améliorer encore l’effet cinématographique.
Pour utiliser la fonction d’animation, vous aurez besoin d’un tout petit peu de code, mais c’est certainement quelque chose que les utilisateurs non techniques peuvent faire.
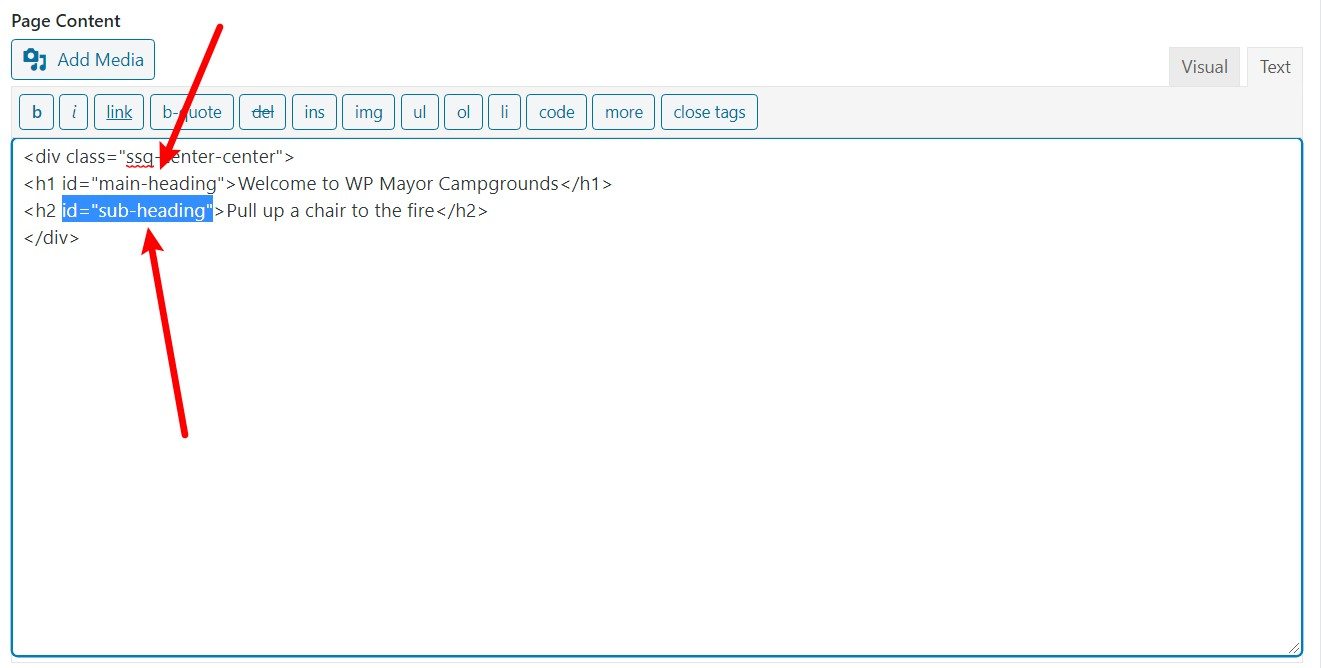
La partie code est que vous devrez accéder au Texte de l’éditeur de contenu et ajoutez une classe CSS ou un ID à chaque élément que vous souhaitez animer.
Par exemple, pour utiliser des animations séparées pour l’en-tête H1 et l’en-tête H2, vous devez le configurer comme suit:

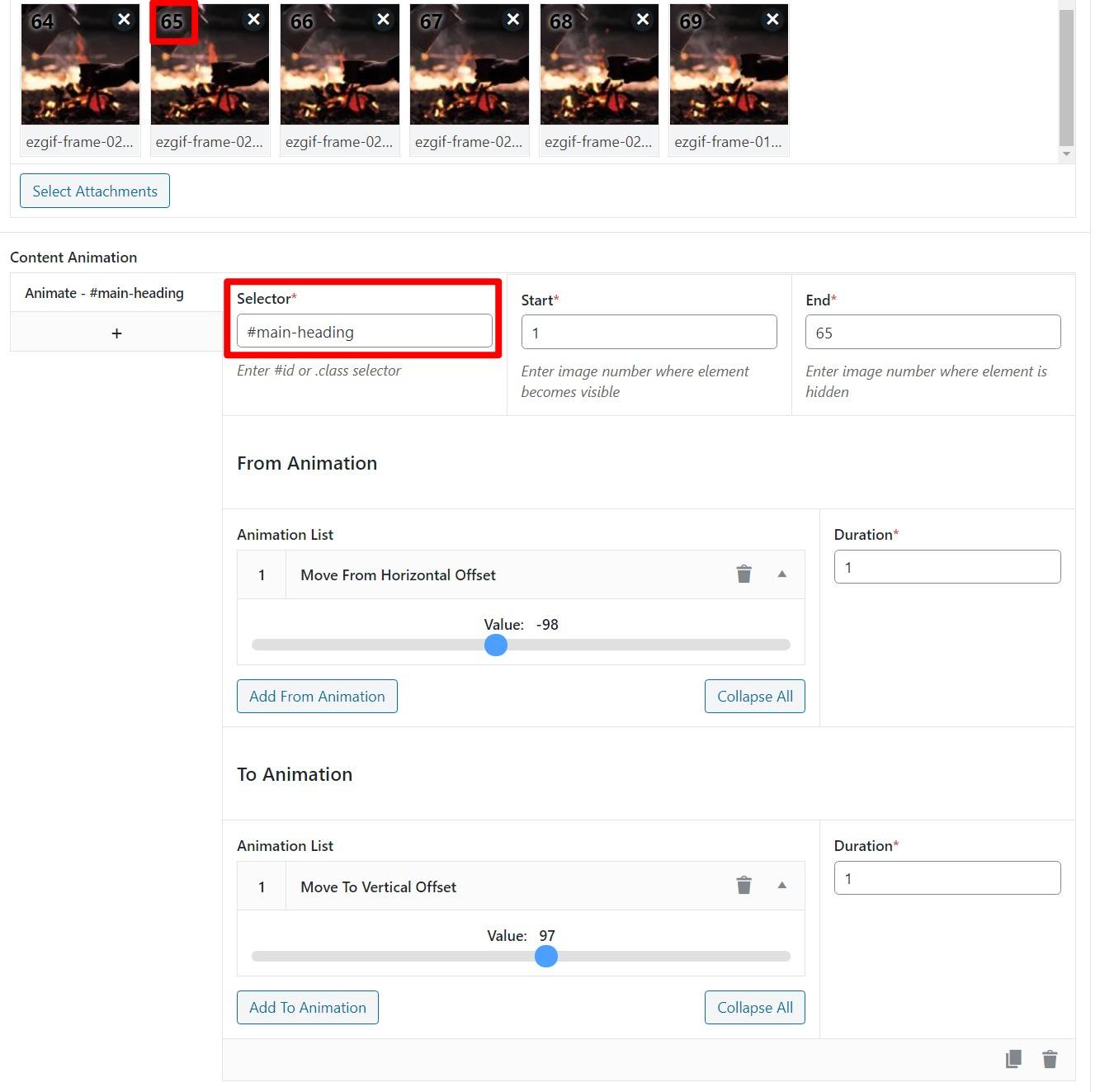
Ensuite, vous feriez défiler vers le Animation de contenu paramètres et ajoutez une animation. Dans le Sélecteur , vous ajouterez l’ID ou la classe de l’élément que vous souhaitez cibler.
Ensuite, le reste des paramètres est assez explicite. Tu peux:
- Choisissez une heure de début / fin pour l’animation. Vous pouvez cibler cela par le numéro d’image dans la séquence (que le plugin marque pour vous).
- Choisissez l’animation de / à et la durée de chaque animation.
Vous obtenez quatre types d’animations différents:
- Fondu vers / depuis l’opacité
- Déplacer vers / depuis le décalage horizontal
- Déplacer vers / depuis le décalage vertical
- Mettre à l’échelle vers / depuis
Vous pouvez également ajouter plusieurs animations en même temps.
Voici à quoi cela ressemblerait pour qu’un contenu commence par la gauche et se décale vers la droite:

5. Configurer les autres paramètres de page et d’animation
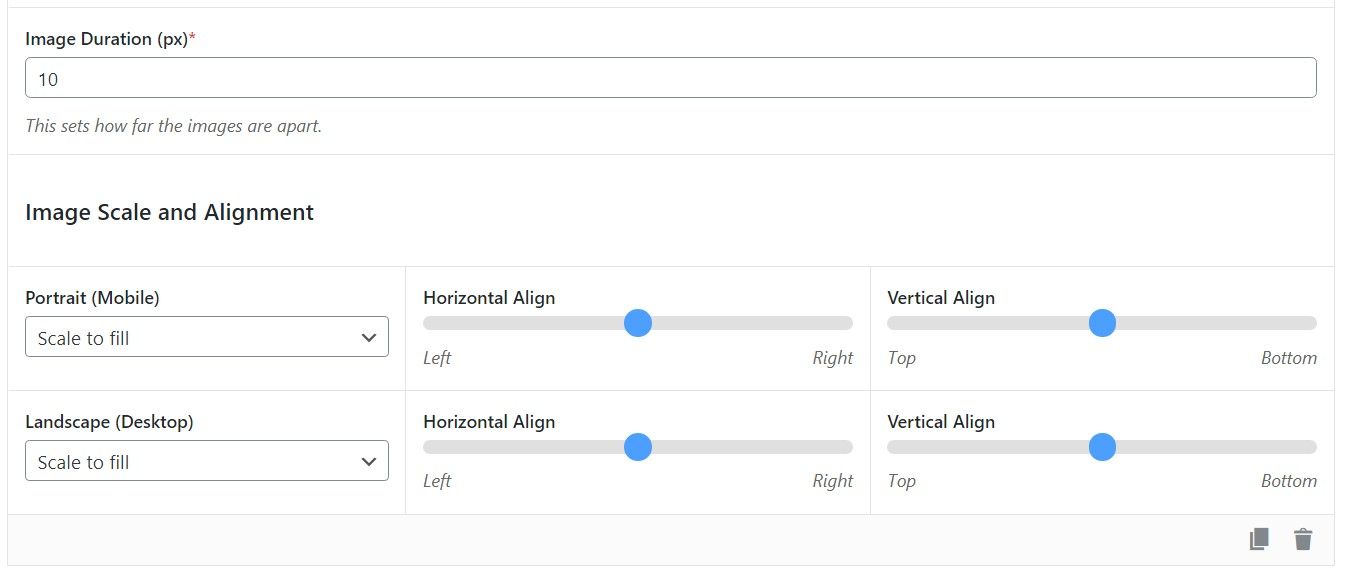
Pour finir les choses, vous pouvez configurer quelques divers. paramètres pour la page individuelle de votre animation et votre animation de défilement dans son ensemble.
Pour la page, vous pouvez configurer la durée de chaque image individuelle dans la séquence, ainsi que la mise à l’échelle et l’alignement de l’image pour les visiteurs de bureau et mobiles:

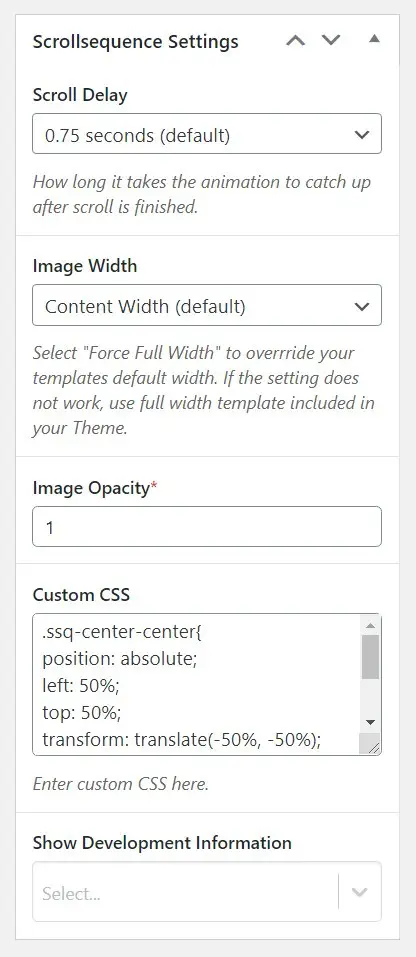
Et puis pour la séquence dans son ensemble, vous obtiendrez des paramètres de la barre latérale pour contrôler le délai de défilement, la largeur de l’image, l’opacité et d’autres détails.
Et c’est à peu près tout pour configurer votre animation de défilement. Maintenant, il est temps de l’afficher.

6. Affichez votre animation
Une fois que vous avez terminé, vous pouvez afficher votre animation n’importe où sur votre site en utilisant son shortcode:
[scrollsequence id=”####”]
Vous pouvez également utiliser des paramètres de code court pour ajouter une marge supérieure ou inférieure comme ceci:
[scrollsequence id=”####” margintop=”-150px” marginbottom=”-150px”]
Actuellement, le shortcode est la seule option pour intégrer votre animation dans un autre contenu, mais le développeur envisage également d’ajouter un bloc Gutenberg dédié.
Scrollsequence vient dans les deux une version gratuite sur WordPress.org ainsi que une version premium avec plus de fonctionnalités.
La version gratuite à elle seule vous permettra de créer quelque chose qui a fière allure, mais elle limite le nombre de pages et d’images que vous pouvez utiliser. Il manque également les options d’animation avancées et certaines autres fonctionnalités, telles que la mise à l’échelle automatique de l’image.
Pour supprimer ces limites et accéder à toutes les fonctionnalités, vous pouvez passer à Pro. Une bonne chose à propos de tous les plans Pro est qu’ils offrent un essai gratuit de 14 jours, vous pouvez donc les tester sans risque.
- Un site – 49,99 $ pour une licence d’un an ou 149,99 $ à vie.
- Cinq sites – 129,99 $ pour une licence d’un an ou 389,99 $ à vie.
- Dix sites – 219,99 $ pour une licence d’un an ou 659,99 $ à vie.
Dans l’ensemble, Scrollsequence facilite la création de ces animations de défilement accrocheuses sur votre site WordPress. Tous les sites WordPress n’auront pas besoin de ce type d’animation, mais c’est une option vraiment intéressante pour les sites axés sur le visuel ou tout simplement pour tous les sites où vous souhaitez ajouter une sensation plus cinématographique. Il peut également être intéressant de créer une page de destination attrayante pour un produit.
À ma connaissance, il n’y a pas d’autres plugins WordPress qui vous permettent de le faire, surtout pas sans utiliser votre propre code.
Si vous voulez le tester, vous pouvez soit jouer avec la version gratuite sur WordPress.org ou obtenez un essai gratuit de 14 jours de la version premium (sans avoir besoin de saisir une carte de crédit). N’oubliez pas d’utiliser votre code de réduction WP Mayor exclusif: wpmayor20

Obtenez 20% de réduction!
Remise exclusive de 20% sur Scrollsequence lorsque vous utilisez le code promo wpmayor20
Vous avez encore des questions sur le fonctionnement de Scrollsequence? Laissez un commentaire et faites-le nous savoir.