Récemment, un de nos utilisateurs nous a demandé comment créer un menu de navigation collant pour son site?
Les menus de navigation persistants restent à l’écran lorsque les utilisateurs font défiler la page. Cela rend le menu supérieur toujours visible, ce qui est bon pour l’expérience utilisateur car il contient des liens vers les sections les plus importantes de votre site Web.
Dans cet article, nous allons vous montrer comment créer facilement un menu de navigation flottant collant dans WordPress.

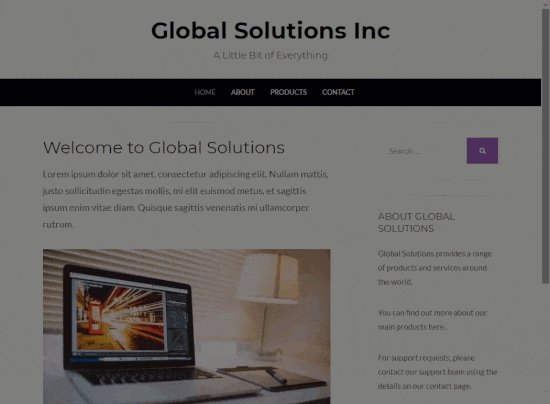
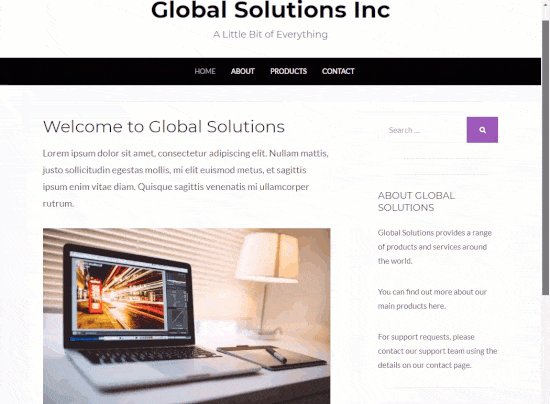
Un menu de navigation collant ou flottant est celui qui «colle» en haut de l’écran lorsqu’un utilisateur fait défiler vers le bas. Cela rend votre menu visible aux utilisateurs à tout moment.
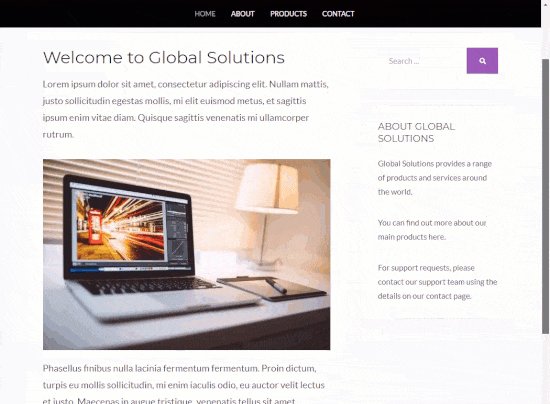
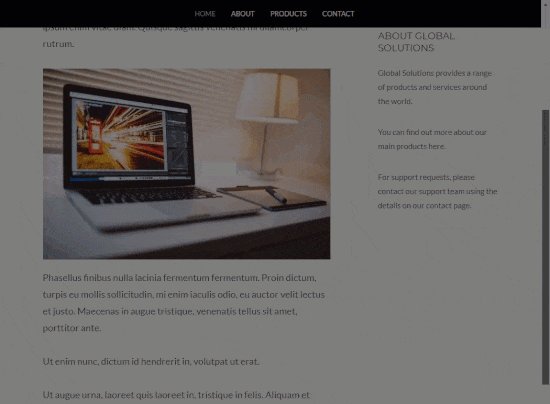
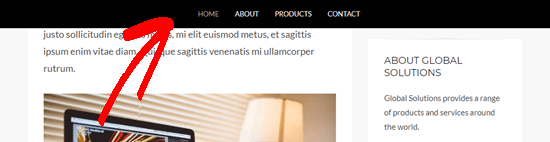
Voici un menu collant en action. Nous allons vous montrer comment créer un menu exactement comme celui-ci pour votre propre site:

Pourquoi et quand les menus collants peuvent être utiles?
Habituellement, le menu de navigation supérieur contient des liens vers les sections les plus importantes d’un site Web. Un menu flottant rend ces liens toujours visibles, ce qui évite aux utilisateurs de revenir en haut. Il est également prouvé qu’il augmente les conversions.
Si vous exploitez une boutique en ligne, votre menu de navigation supérieur comprend probablement des liens vers le panier, les catégories de produits et la recherche de produits. Rendre ce menu collant peut vous aider à réduire les abandons de panier et à augmenter les ventes.
Certains des meilleurs thèmes WordPress ont un support intégré pour un menu de navigation collant. Consultez simplement les paramètres de votre thème sous ThemesCustomize pour activer cette fonctionnalité.
Si votre thème ne dispose pas de cette option, continuez à lire et nous vous montrerons comment créer facilement un menu de navigation flottant collant dans n’importe quel thème WordPress ou boutique WooCommerce.
C’est la méthode la plus simple. Nous le recommandons à tous les utilisateurs de WordPress, en particulier aux débutants.
Si vous n’avez pas encore configuré votre menu de navigation, continuez et faites-le en utilisant nos instructions sur la façon d’ajouter un menu de navigation dans WordPress.
Après cela, vous devez installer et activer le Menu collant (ou n’importe quoi!) Sur défilement brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
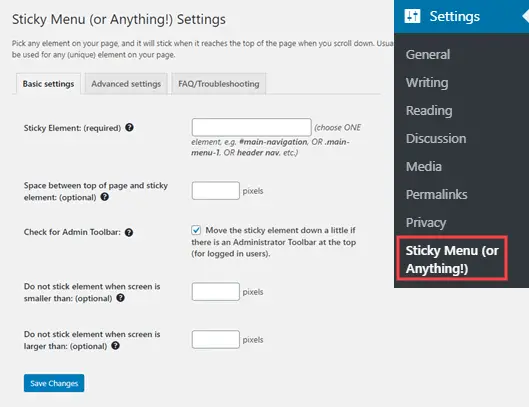
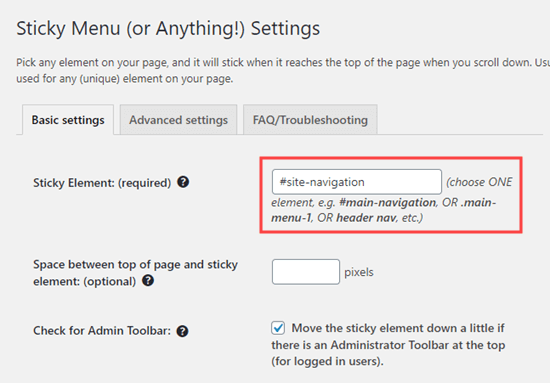
Lors de l’activation, vous devez visiter le Paramètres »Menu collant (ou n’importe quoi!) page pour configurer les paramètres du plugin.

Vous devez d’abord entrer l’ID CSS du menu de navigation que vous souhaitez rendre collant.
Vous devrez utiliser l’outil d’inspection de votre navigateur pour trouver l’ID CSS utilisé par votre menu de navigation.
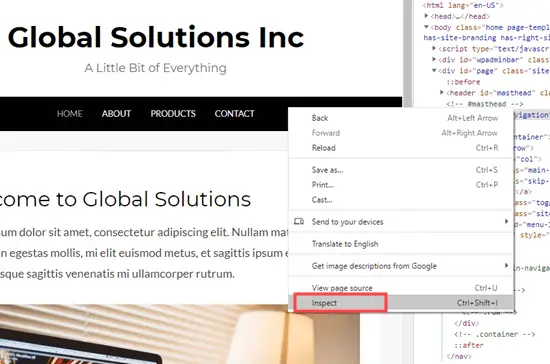
Visitez simplement votre site Web et amenez votre souris dans le menu de navigation. Après cela, vous devez cliquer avec le bouton droit de la souris et sélectionner Inspecter dans le menu de votre navigateur.

Cela divisera l’écran de votre navigateur et vous pourrez voir le code source de votre menu de navigation.
Vous devez trouver une ligne de code relative à votre navigation ou à l’en-tête de votre site. Cela ressemblera à quelque chose comme ceci:
<nav id="site-navigation" class="main-navigation" role="navigation">
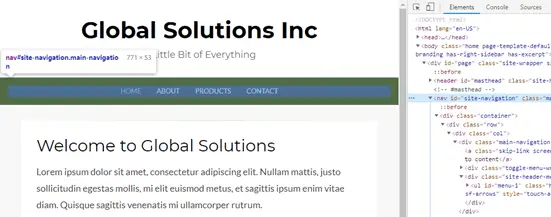
Si vous avez du mal à le trouver, placez le curseur de votre souris sur les différentes lignes de code dans le volet Inspecter. Le menu de navigation sera entièrement mis en évidence lorsque vous avez la bonne ligne de code:

Dans ce cas, l’ID CSS de notre menu de navigation est site-navigation.
Tout ce que vous avez à faire est de saisir l’ID CSS de votre menu dans les paramètres du plugin avec un hachage au début. Dans ce cas, c’est #site-navigation.

N’oubliez pas de cliquer sur le bouton «Enregistrer les modifications» en bas de la page.
Maintenant, allez-y et consultez votre menu collant en direct sur votre site Web WordPress. Il devrait rester sur la page lorsque vous faites défiler vers le bas, comme ceci:

L’option suivante sur la page des paramètres du plugin est de définir l’espace entre le haut de votre écran et le menu de navigation persistant. Vous ne devez utiliser ce paramètre que si votre menu chevauche un élément que vous ne souhaitez pas masquer. Sinon, ignorez ce paramètre.
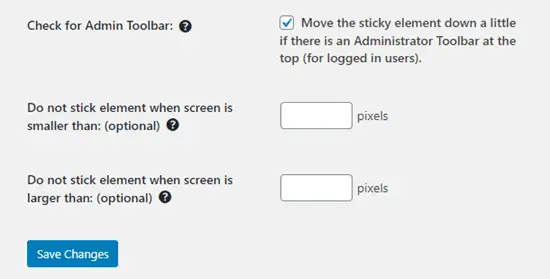
Nous vous recommandons de laisser la case cochée à côté de l’option: «Vérifier la barre d’administration». Cela permet au plugin d’ajouter de l’espace pour la barre d’administration WordPress, qui n’est visible que par les utilisateurs connectés.
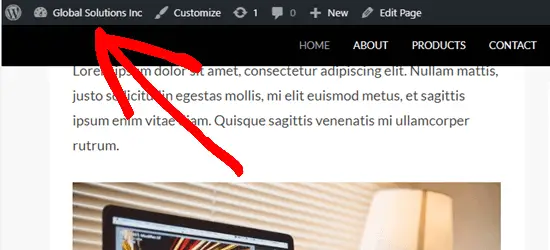
Ici, vous pouvez voir que la barre d’administration de notre site de test s’affiche correctement au-dessus du menu collant:

L’option suivante vous permet de décocher le menu de navigation si un utilisateur visite votre site Web à l’aide d’un écran plus petit tel qu’un appareil mobile:

Vous pouvez tester l’apparence de votre site sur les appareils mobiles ou les tablettes. Si vous n’aimez pas son apparence, ajoutez simplement 780px pour cette option.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications après avoir apporté des modifications à vos options.
Cette méthode vous oblige à ajouter du code CSS personnalisé à votre thème. Nous ne le recommandons pas aux débutants.
Nous vous recommandons également de consulter notre guide sur la façon d’ajouter facilement du CSS personnalisé à votre site WordPress avant de commencer.
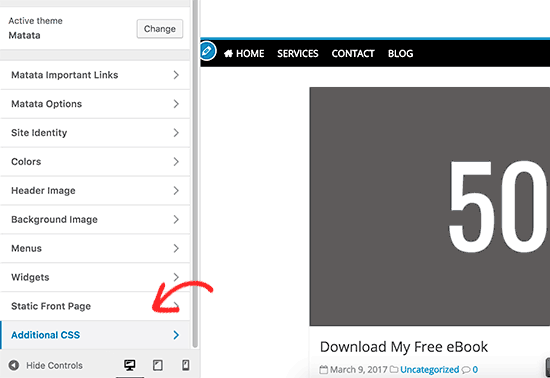
Tout d’abord, vous devez visiter Apparence »Personnaliser pour lancer le personnalisateur de thème WordPress.

Ensuite, cliquez sur ‘CSS supplémentaire’ dans le volet gauche, puis ajoutez ce code CSS.
#site-navigation {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Remarque: Cela produira un menu de navigation avec un fond noir. Si vous voulez une couleur différente, changez le nombre à côté de background. Par exemple, en utilisant background: #ffffff vous donnera un arrière-plan de menu blanc.
Remplacez simplement #site-navigation avec l’ID CSS de votre menu de navigation puis cliquez sur le bouton Publier en haut de l’écran.
Allez-y et visitez votre site Web pour voir votre menu de navigation flottant collant en action:

Que faire si votre menu de navigation apparaît normalement sous l’en-tête du site plutôt qu’au-dessus? Si tel est le cas, ce code CSS peut chevaucher le titre et l’en-tête du site ou apparaître trop près de celui-ci avant que l’utilisateur ne fasse défiler:

Cela peut être facilement ajusté en ajoutant une marge à votre zone d’en-tête à l’aide d’un code CSS supplémentaire:
.site-branding {
margin-top:60px !important;
}
Remplacer site-branding avec la classe CSS de votre zone d’en-tête. Désormais, le menu de navigation persistant ne chevauchera plus votre en-tête avant que l’utilisateur ne fasse défiler vers le bas:

Nous espérons que cet article vous a aidé à ajouter un menu de navigation flottant collant à votre site WordPress. Vous pouvez également consulter notre guide sur la création d’un thème WordPress personnalisé sans écrire de code, et notre comparaison des meilleurs plugins de création de page WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment créer un menu de navigation flottant collant dans WordPress est apparu en premier sur WPBeginner.






