Avez-vous besoin que les gens choisissent une date lorsqu’ils remplissent un formulaire sur votre site Web?
Peut-être que vous voulez connaître le bon moment pour les appeler, ou peut-être que vous souhaitez recueillir des informations telles que la date de naissance, etc. C’est là qu’un champ de sélection de date peut vous aider.
Dans cet article, nous allons vous montrer comment créer un formulaire WordPress avec un sélecteur de date.

Créer un formulaire WordPress avec un sélecteur de date
Pour ce didacticiel, nous utiliserons le WPForms. C’est l’un des meilleurs plugins de formulaire de contact, et vous pouvez l’utiliser pour toutes sortes de formulaires différents.
Vous devrez installer et activer le WPForms plugin sur votre site. Si vous ne savez pas comment procéder, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
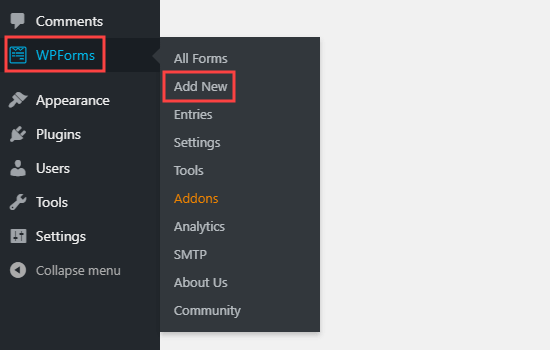
Une fois que vous avez activé le plugin, accédez à WPForms »Ajouter un nouveau dans votre tableau de bord WordPress.

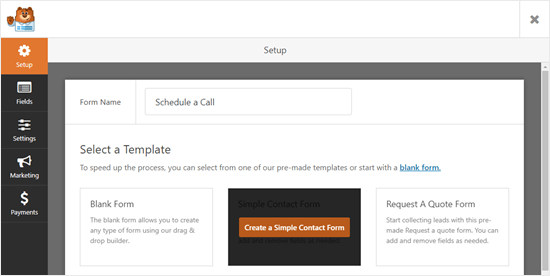
Le générateur WPForms apparaît. Tout d’abord, saisissez un nom pour votre formulaire. Ensuite, placez le curseur de votre souris sur un modèle et cliquez sur le bouton pour le sélectionner. Nous allons utiliser le modèle de formulaire de contact simple.

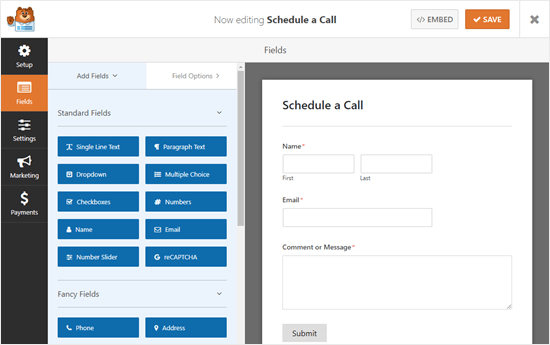
WPForms créera automatiquement un formulaire pour vous en utilisant ce modèle. Voici le formulaire de contact simple par défaut.

Vous pouvez maintenant modifier le formulaire comme vous le souhaitez.
Ajoutons le champ de sélection de date.
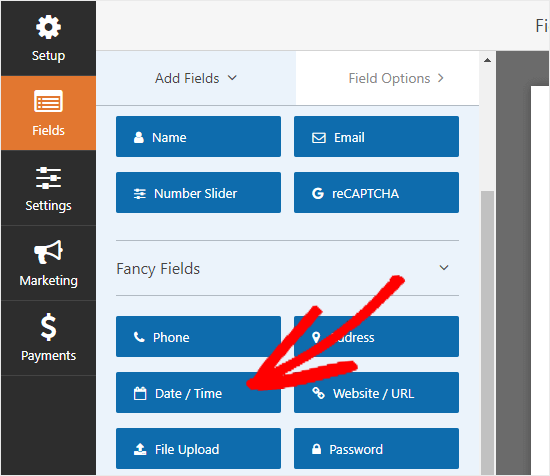
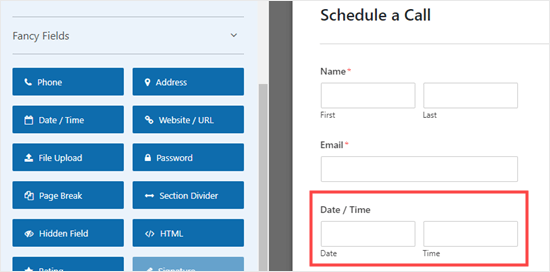
Dans le générateur de formulaire, vous verrez tous les champs que vous pouvez ajouter à votre formulaire dans la colonne de droite. Faites défiler la page jusqu’à la section Champs fantaisie et vous verrez le champ Date / Heure.

Faites glisser et déposez le champ à l’endroit souhaité sur votre formulaire. Nous l’avons placé juste en dessous du champ E-mail de notre formulaire.

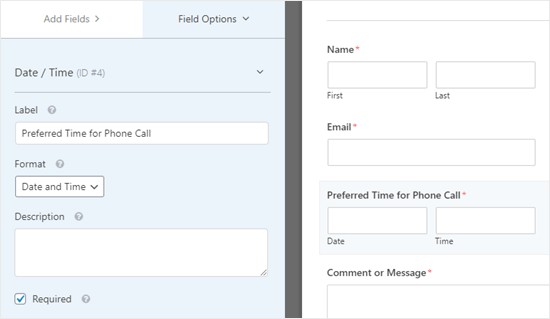
Ensuite, cliquez sur le champ pour le modifier. Cela fera apparaître l’onglet «Options de champ» sur le côté gauche de votre écran.
Vous pouvez modifier l’étiquette du champ, qui est par défaut «Date / Heure». Nous allons utiliser « Heure préférée pour les appels téléphoniques » pour notre domaine.
Vous pouvez également modifier le format du champ à l’aide de la liste déroulante Format. Par exemple, vous pouvez utiliser uniquement une date et aucune heure, comme pour un champ de date de naissance.
Vous pouvez également cocher la case Obligatoire si vous souhaitez en faire un champ obligatoire. Cela signifie que l’utilisateur devra sélectionner une date et une heure avant de pouvoir soumettre le formulaire.

Vous pouvez également ajouter tout autre nouveau champ que vous souhaitez utiliser. Cliquez simplement sur l’onglet « Ajouter des champs », puis faites glisser et déposez le champ sur votre champ. Pour modifier un champ, cliquez simplement dessus.
Définition des options avancées de votre sélecteur de date
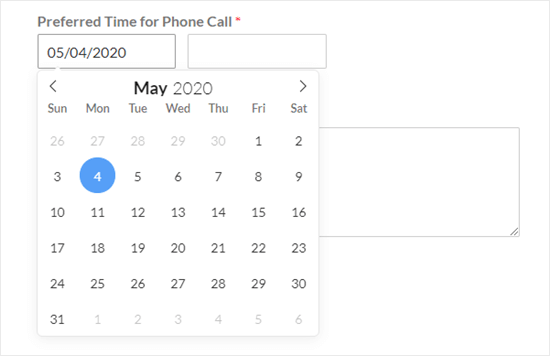
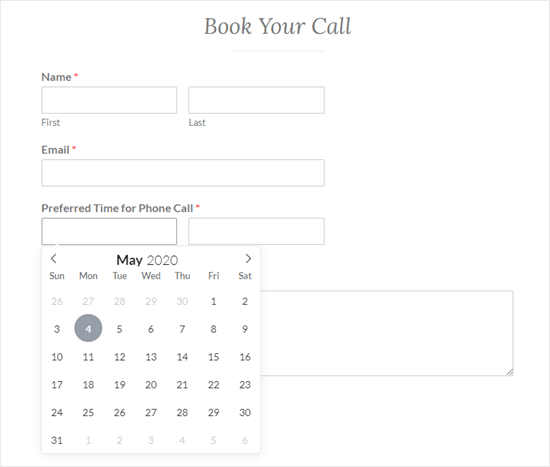
Par défaut, le sélecteur de date sur votre formulaire sera un calendrier avec une liste déroulante à côté. L’utilisateur clique simplement sur un jour pour sélectionner cette date.

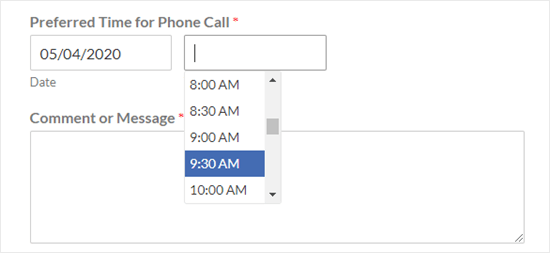
La liste déroulante de l’heure par défaut est une horloge de 12 heures avec des intervalles de 30 minutes, comme ceci:

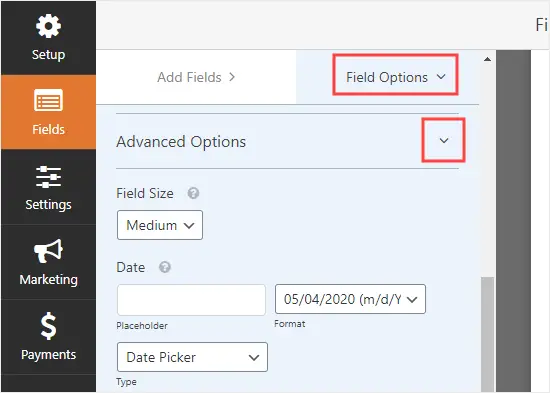
Vous souhaiterez peut-être modifier le fonctionnement du sélecteur de date. C’est facile à faire dans WPForms. Dans l’onglet Options de champ, faites défiler vers le bas jusqu’à Options avancées.
Ensuite, cliquez sur la flèche pour ouvrir cette section.

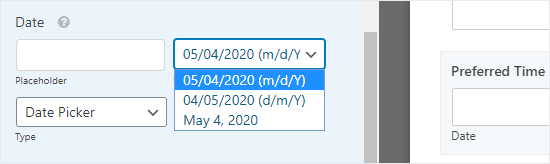
Ici, vous pouvez apporter de nombreuses modifications. Par exemple, vous souhaiterez peut-être modifier le format de la date. La valeur par défaut est mm / jj / aaaa.

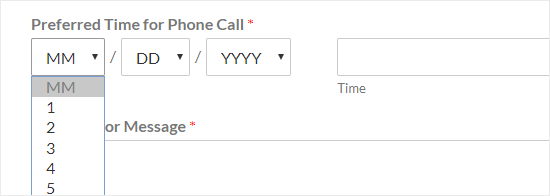
Vous pouvez également passer du sélecteur de date à une liste déroulante de date, si vous préférez. Dans ce cas, l’utilisateur sélectionne le mois, le jour et l’année dans les listes déroulantes, comme ceci:

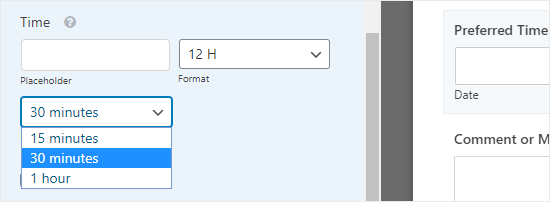
Vous pouvez également modifier le sélecteur de temps. Il s’agit par défaut d’une horloge de 12 heures, mais vous pouvez passer à une horloge de 24 heures si vous préférez. Vous pouvez également modifier les intervalles à 15 minutes ou 1 heure au lieu de 30 minutes.

Une fois que vous êtes satisfait de votre formulaire, vous pouvez l’enregistrer en cliquant sur le bouton Enregistrer en haut à droite.
Vous pouvez également configurer votre formulaire afin que la personne qui remplit le formulaire reçoive une copie des détails qu’elle a soumis.
Cela pourrait être utile, par exemple, s’ils planifient un appel avec vous. Ils auront un enregistrement par e-mail du temps d’appel qu’ils ont réservé.
Vous pouvez le faire en suivant les instructions de notre didacticiel sur la création d’un formulaire de contact avec plusieurs destinataires.
Ajout de votre formulaire à votre site Web
Vous pouvez soit ajouter votre formulaire à une page existante (ou publier) sur votre site, soit en créer une nouvelle. Pour créer une nouvelle page, accédez à Pages »Ajouter un nouveau dans votre tableau de bord WordPress.
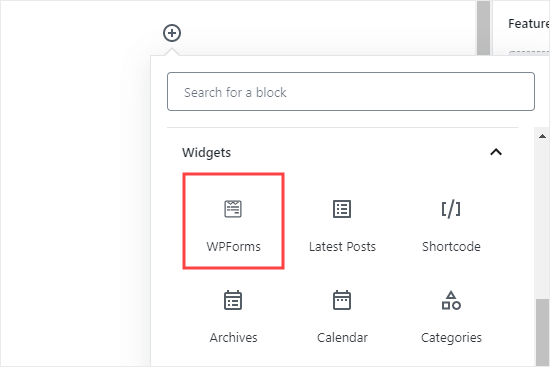
Vous devrez ensuite ajouter un nouveau bloc à votre page. Cliquez sur (+) pour ajouter le bloc puis sélectionnez le bloc WPForms. Vous pouvez le trouver dans la section Widgets ou vous pouvez le rechercher en utilisant la barre de recherche.

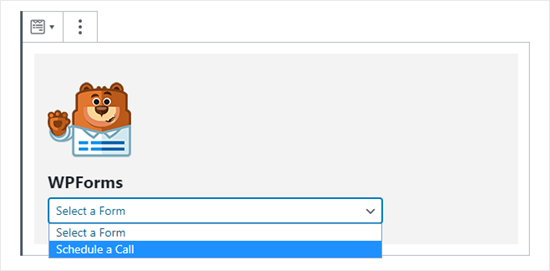
Ensuite, vous devrez sélectionner votre formulaire dans la liste déroulante WPForms, comme ceci:

C’est tout ce que vous devez faire. Vous pouvez maintenant publier votre page et votre formulaire sera en ligne sur votre site Web. Ça devrait ressembler a quelque chose comme ca:

Remarque: Le style du formulaire dépendra du thème WordPress que vous utilisez.
Tous les formulaires créés avec WPForms sont prêts à l’emploi et prêts à l’emploi sur tous les appareils mobiles. L’outil de sélection de date WPForms est également adapté aux mobiles et fonctionne sur toutes les tailles d’écran.

C’est toujours une bonne idée de tester votre formulaire pour vous assurer qu’il fonctionne comme prévu. Si vous ne recevez pas d’e-mails mais que vous êtes sûr que vos paramètres de notification sont corrects, notre article sur la façon de résoudre le problème de WordPress ne pas envoyer d’e-mails devrait vous aider.
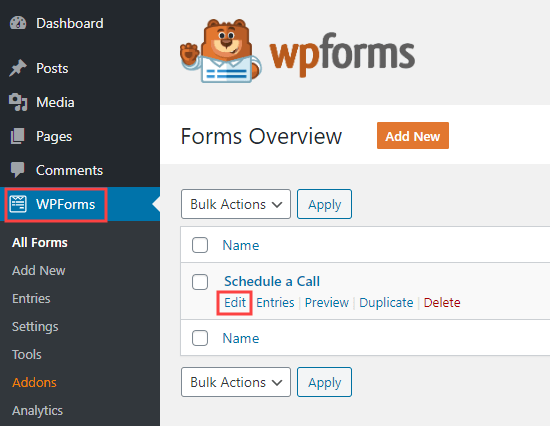
Vous pouvez apporter des modifications à votre formulaire en accédant à WPForms »Tous les formulaires. Ensuite, cliquez simplement sur le titre de votre formulaire ou sur le lien Modifier sous le titre pour le modifier.

Une fois votre formulaire enregistré, il sera automatiquement mis à jour sur votre site Web.
Nous espérons que cet article vous a aidé à apprendre à créer un formulaire WordPress avec un sélecteur de date. Vous pouvez également consulter nos articles sur la façon de bloquer le spam de formulaire de contact dans WordPress et sur la façon de suivre et de réduire l’abandon de formulaire dans WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment créer un formulaire WordPress avec un sélecteur de date est apparu en premier sur WPBeginner.






