Un site Web de portfolio est une vitrine en ligne du travail que vous avez produit, ainsi que de vos capacités et de vos expériences. Il est également appelé portfolio numérique ou e-portfolio. Un site Web, un blog ou même une chaîne vidéo peuvent être utilisés. Il peut contenir votre curriculum vitae, une liste de votre formation et de votre expérience, des images de missions ou de conceptions antérieures, de l’audio et de la vidéo, des diagrammes et des schémas, des flux de processus, etc.
La première étape pour attirer l’attention d’un employeur potentiel et décrocher un nouvel emploi consiste à créer un site Web de Portfolio. Cependant, vous devez d’abord vous assurer que vous êtes familiarisé avec la conception de Portfolio pour ce faire.
Avant de continuer avec l’article, regardez la vidéo sur ce sujet pour une démonstration simple et fluide.
Motivations pour créer un site Web de portfolio
Un site Web de portfolio augmentera l’accès à votre travail et donnera à plus de gens une idée de vos compétences, quel que soit le ou les supports que vous utilisez. Ils complètent les détails de votre CV et de votre lettre de motivation en affichant de manière robuste et visuelle vos capacités et initiatives. De plus, ils vous permettent de compiler tout votre travail en un seul endroit, même s’il provient d’autres disciplines.
Maintenant que nous comprenons l’importance d’un site Web de portfolio, examinons les deux méthodes pour créer le même.
Méthode numéro 1 – WordPress
Cette méthode utilise WordPress pour créer un site Web de portfolio. Avant de commencer, gardez à l’esprit que nous avons besoin d’un hôte pour que cela fonctionne. Consultez Best Managed WordPress Hosting 2022 pour choisir parmi une grande variété de services d’hébergement.
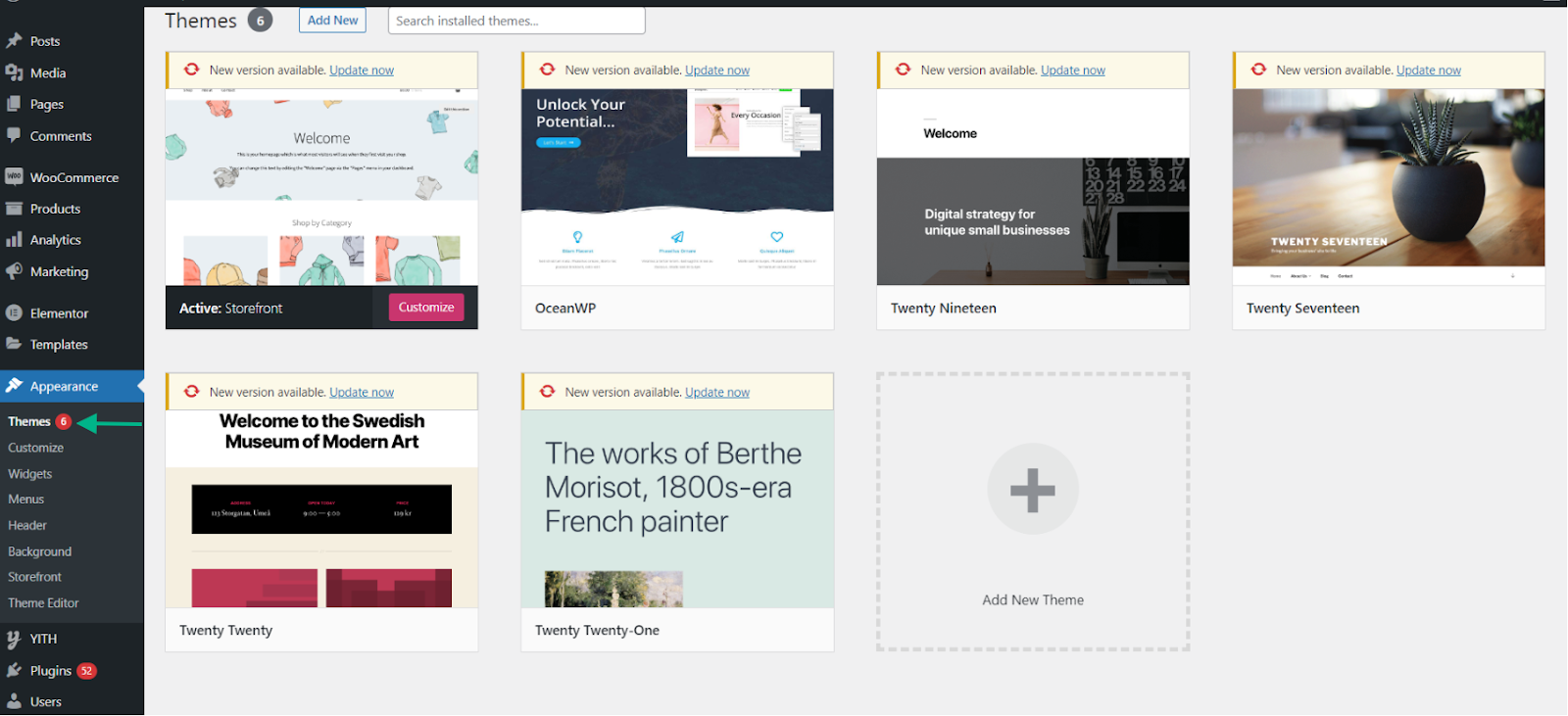
Maintenant que nous avons sélectionné un hébergeur, rendez-vous sur votre Tableau de bord WordPress > Apparence > Thèmes > Ajouter un nouveau et sélectionnez un thème que vous aimez parmi le nombre d’options disponibles.

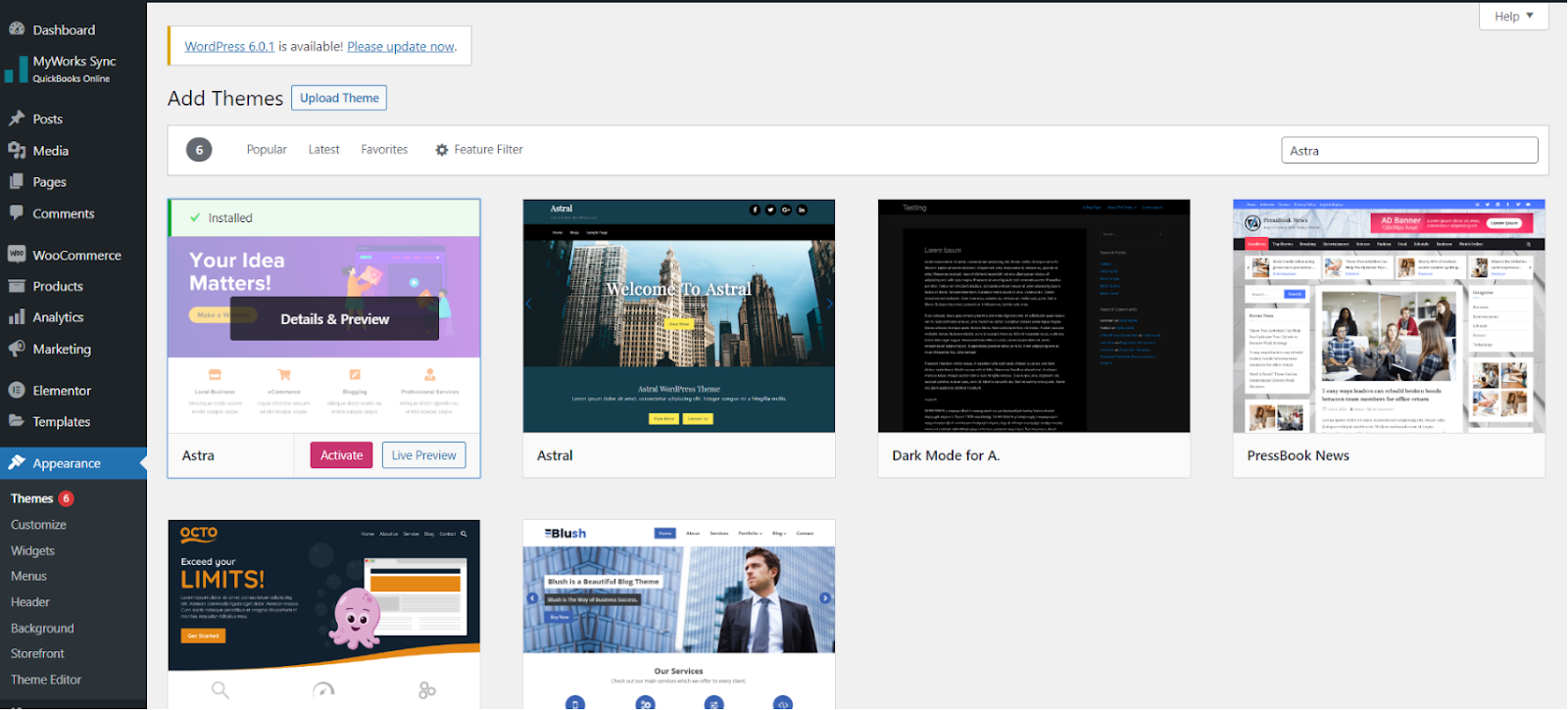
Pour les besoins de cette démonstration, nous utiliserons le thème « Astra ». Allez dans la barre de recherche et entrez le nom d’un thème si vous en avez un spécifique que vous voulez.

Une fois que vous avez terminé l’installation et l’activation du thème, vous pouvez continuer et cliquer sur Visitez le site sous le nom de votre site Web dans le coin supérieur gauche du tableau de bord WordPress.
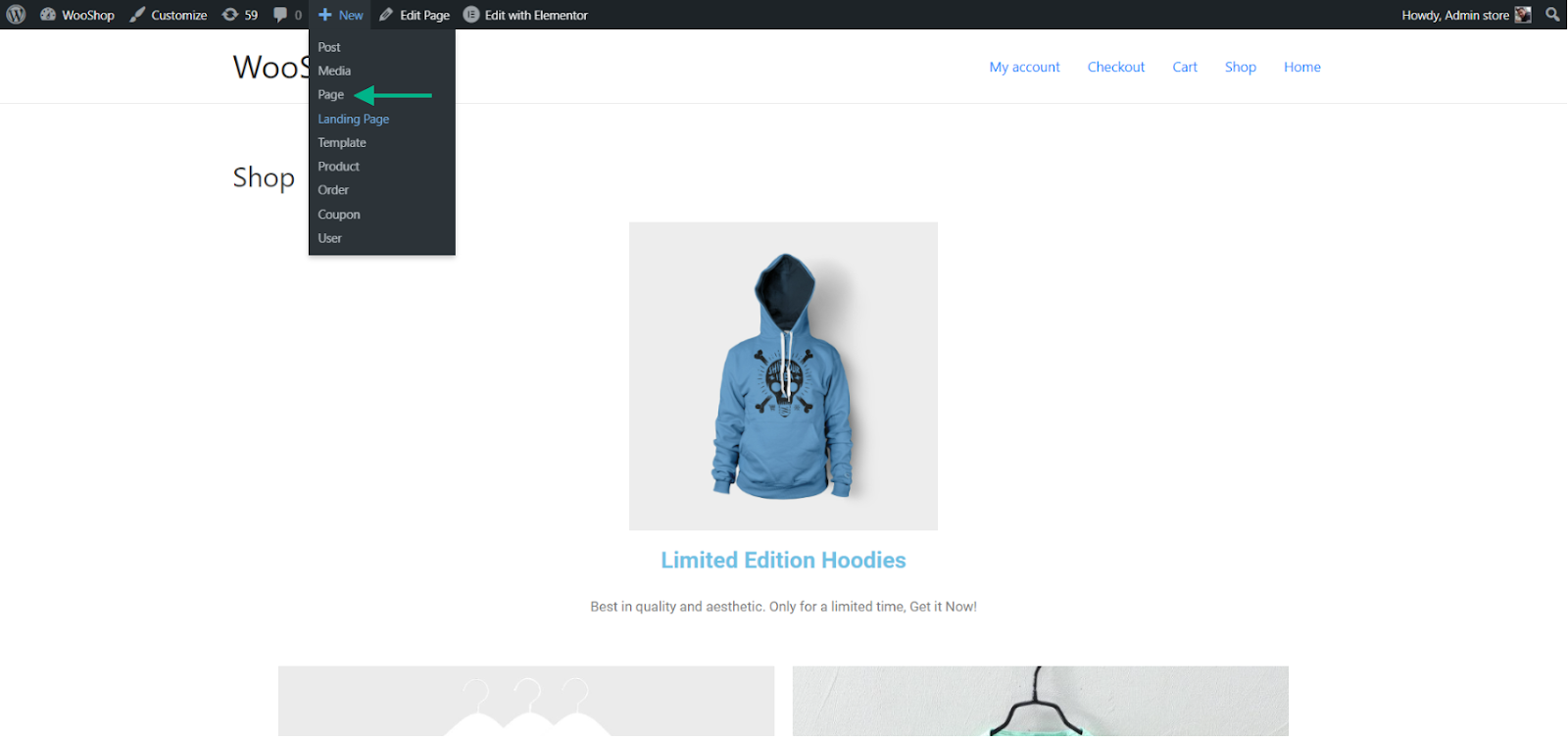
Une fois sur votre site, cliquez sur + Nouveau puis sélectionnez Page en haut de l’écran.

Dans le titre de la page vide, entrez « Accueil » et cliquez sur Publier. Allez-y et créez deux autres pages et donnez-leur le titre « À propos de moi » et « Contactez-moi ». Une fois que vous avez terminé, allez-y et publiez les pages.



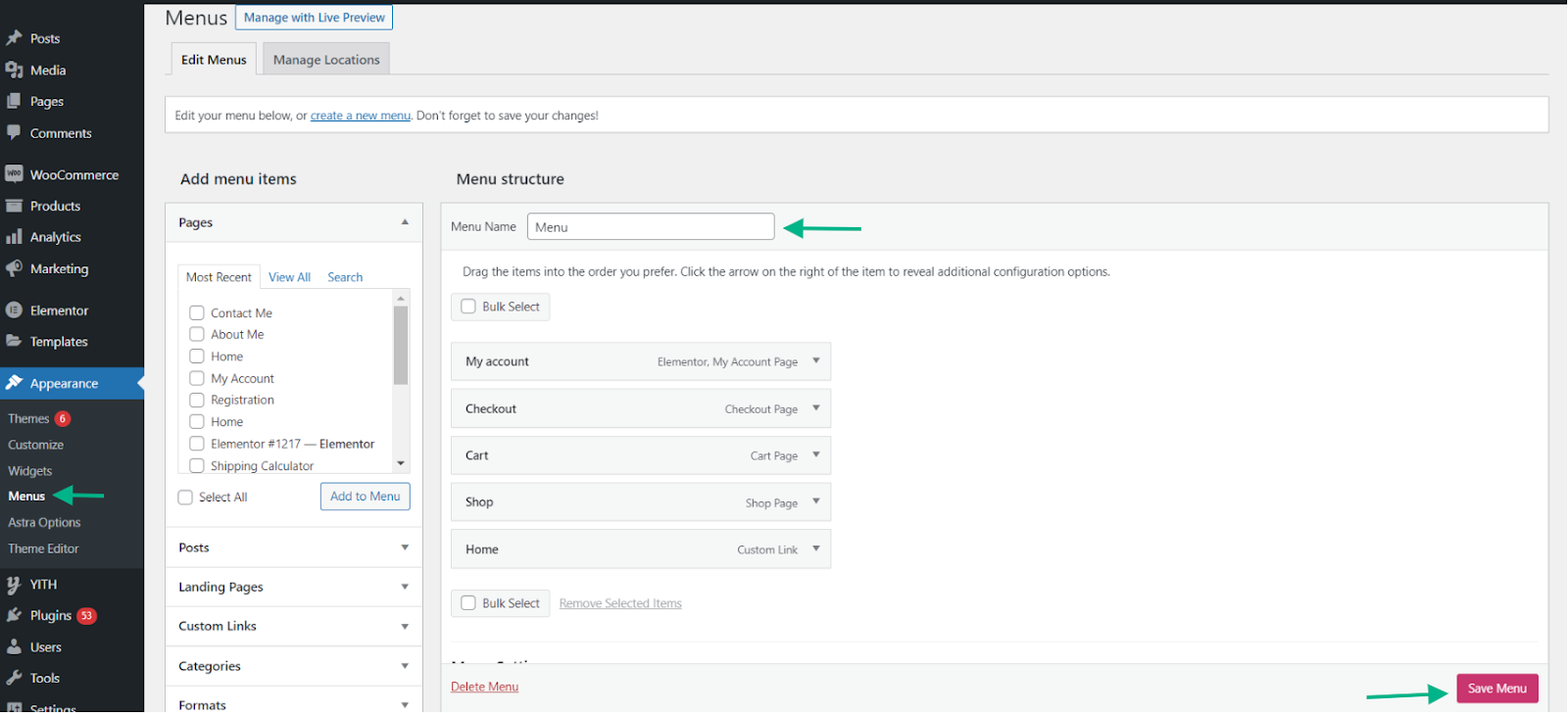
Maintenant que nous avons créé trois pages, nous aurons besoin d’un menu afin de les organiser. Pour ce faire, rendez-vous sur Tableau de bord WordPress > Apparence > Menu.

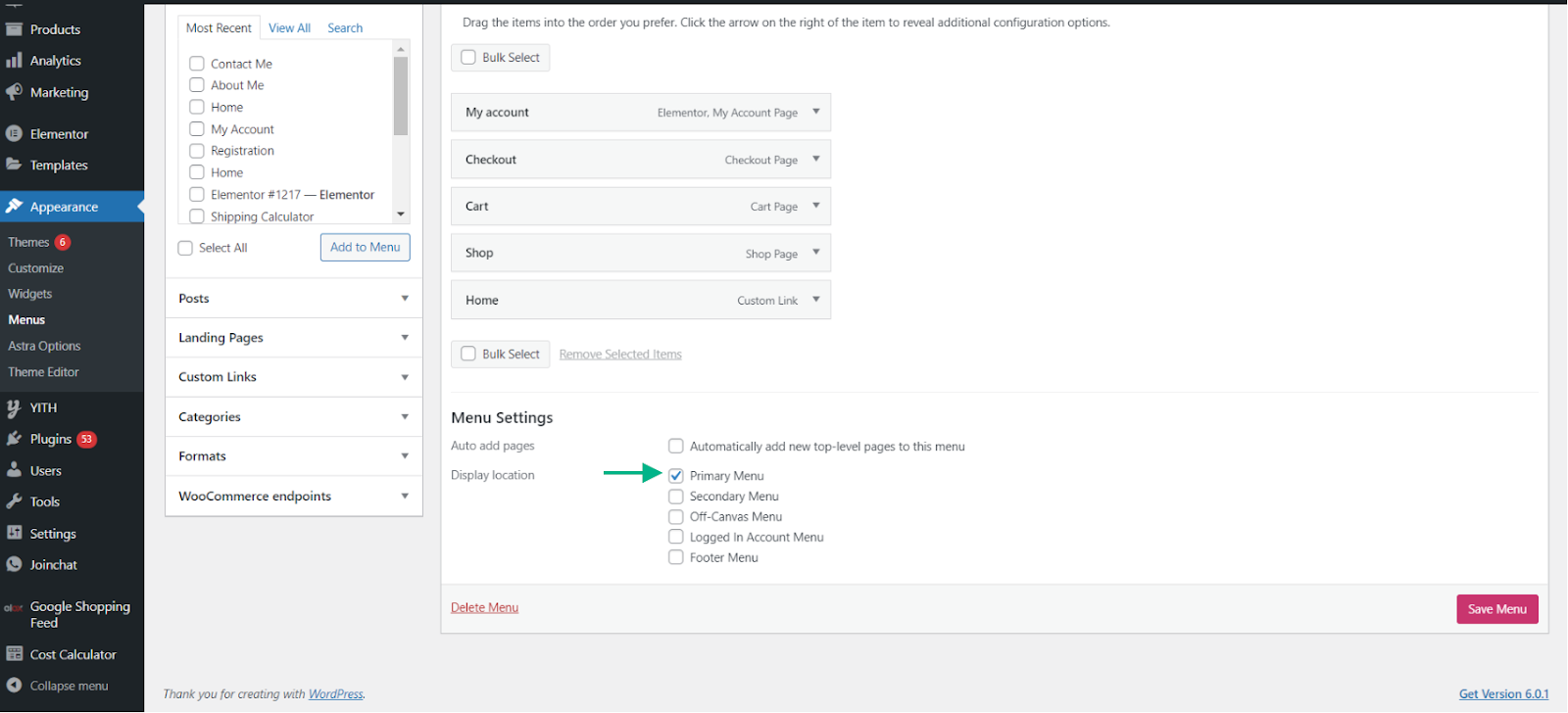
Vous pouvez entrer le nom du « Menu » dans le Nom du menu champ. Une fois cela fait, faites défiler jusqu’à Paramètres des menus et activer Menu primaire. Cliquez sur Sauvegarder les modifications après achèvement.

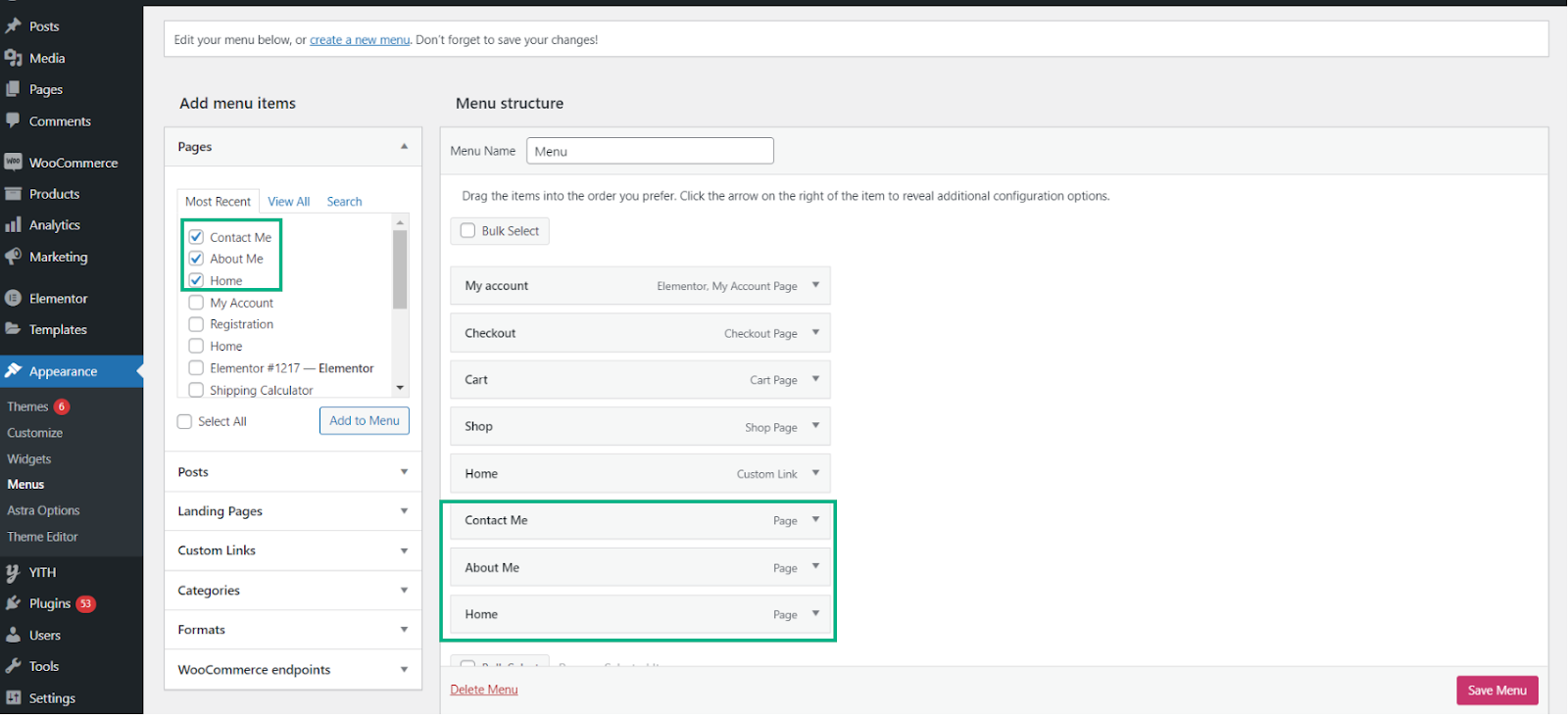
Sur la même page de paramètres, vous trouverez Ajouter des éléments de menu sur le côté gauche. Cliquez sur Voir tout en dessous de pages et sélectionnez les trois pages que nous avons créées récemment et cliquez sur Ajouter au menu. Cliquez sur Sauvegarder les modifications après achèvement.

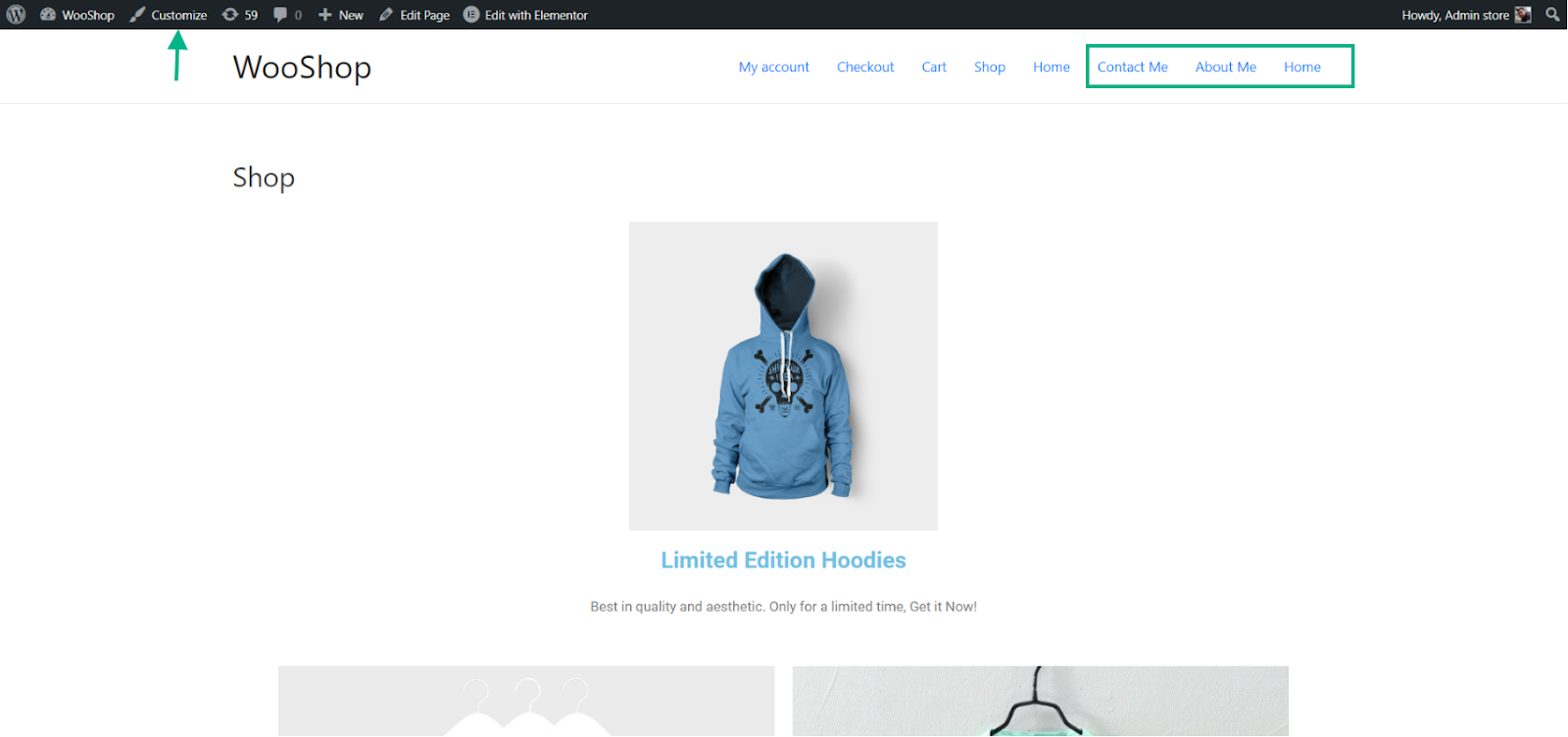
Maintenant, dirigez-vous vers le site comme nous l’avons fait auparavant. Vous remarquerez que les pages sont visibles sur le tableau de bord du site Web.

Attribuez la page « Accueil » comme page de destination
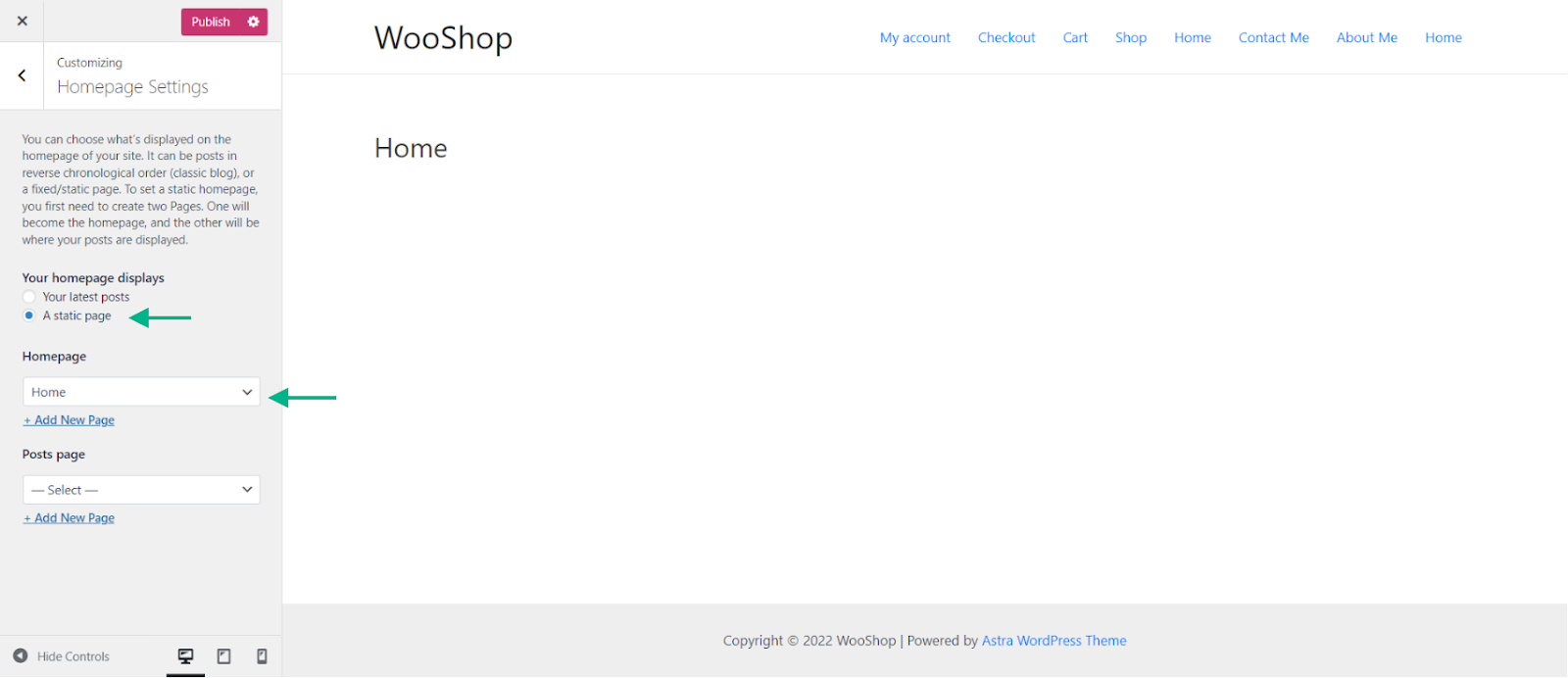
Cliquez sur Visitez le site sous le nom de votre site Web dans le coin supérieur gauche de l’administrateur WordPress. Cliquez sur Personnaliser > Paramètres de la page d’accueil et sélectionnez Une page statique. Cela créera une autre section appelée Page d’accueil. Dans la même section, dans le menu déroulant, sélectionnez « Accueil ».

Une fois que vous avez terminé les étapes ci-dessus, cliquez sur Publier.
Création d’un portfolio
Afin de créer un portfolio, nous aurons besoin d’un constructeur de page. Pour les besoins de cette démonstration, nous utiliserons Elementor. Vous pouvez continuer et le télécharger à partir du lien fourni.
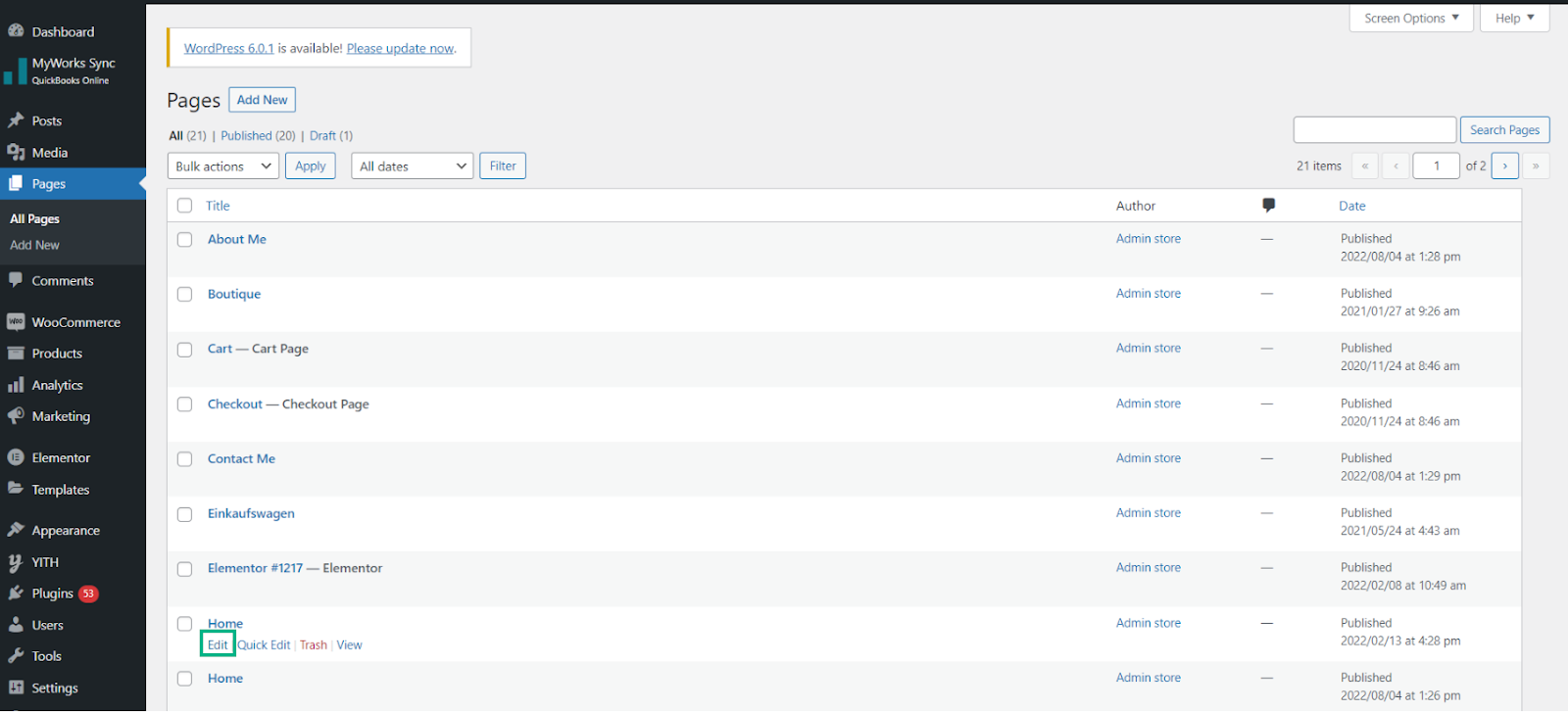
Une fois l’installation et l’activation terminées, vous pouvez continuer et commencer à modifier vos pages récemment créées en accédant à Tableau de bord > Pages et en cliquant Éditer sous la page correspondante.

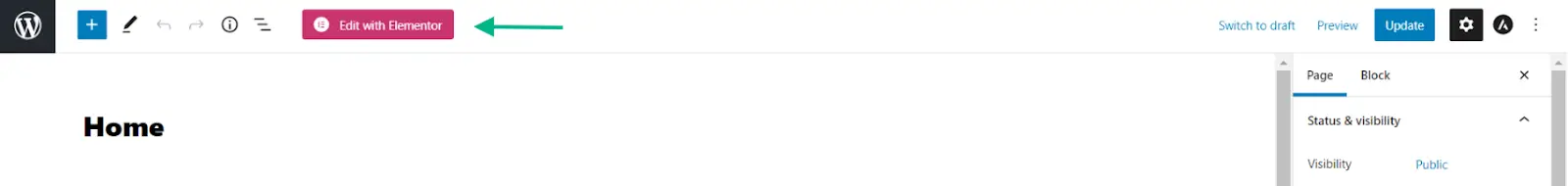
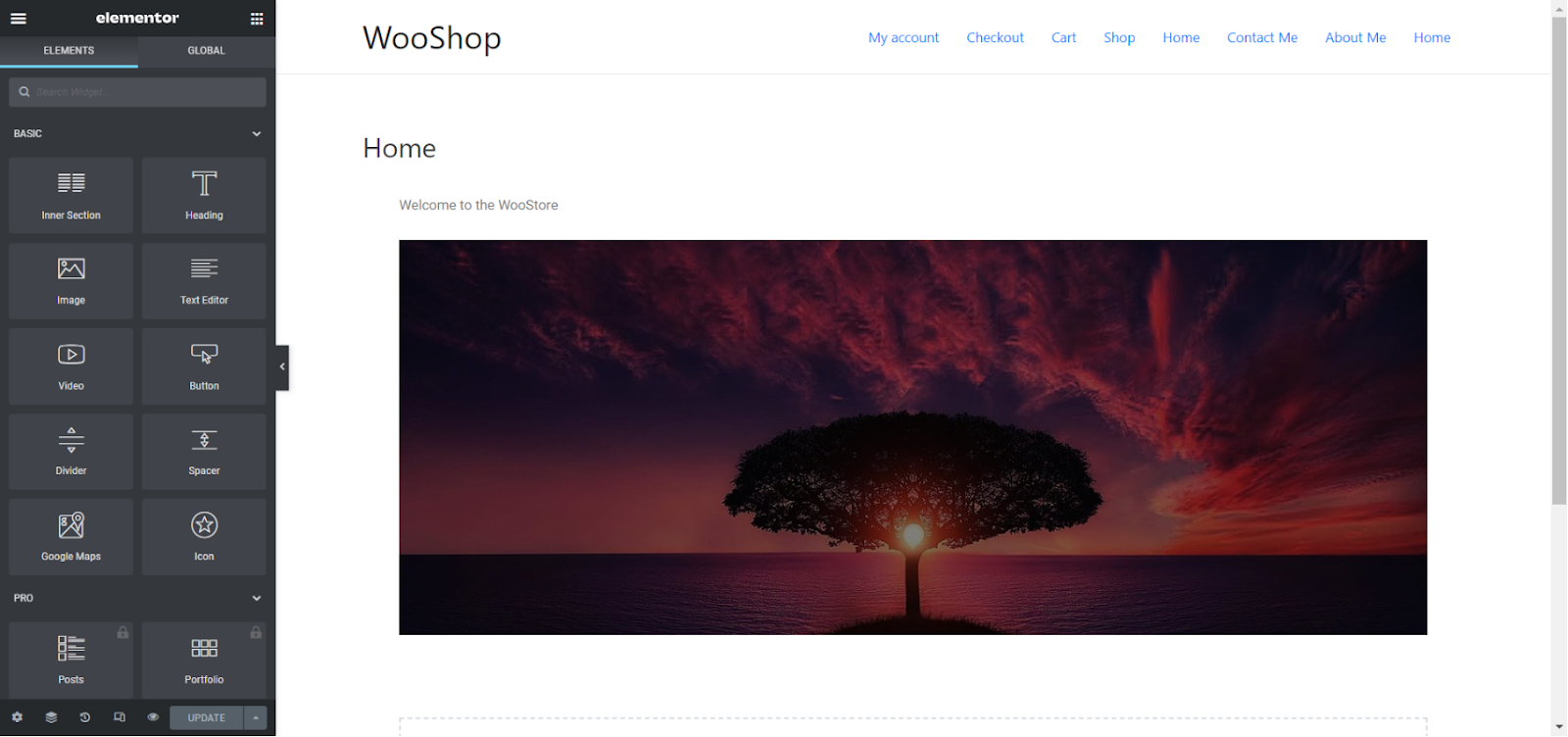
Une fois sur la page, cliquez sur Modifier avec Elementor au sommet. Cela ouvrira un panneau sur la gauche de l’écran avec une grande variété de fonctionnalités de glisser-déposer.

Allez-y et ajoutez un titre, quelques colonnes, des images et des boutons à votre guise. Vous pouvez le faire en faisant glisser et en déposant le bloc respectif sur la page.

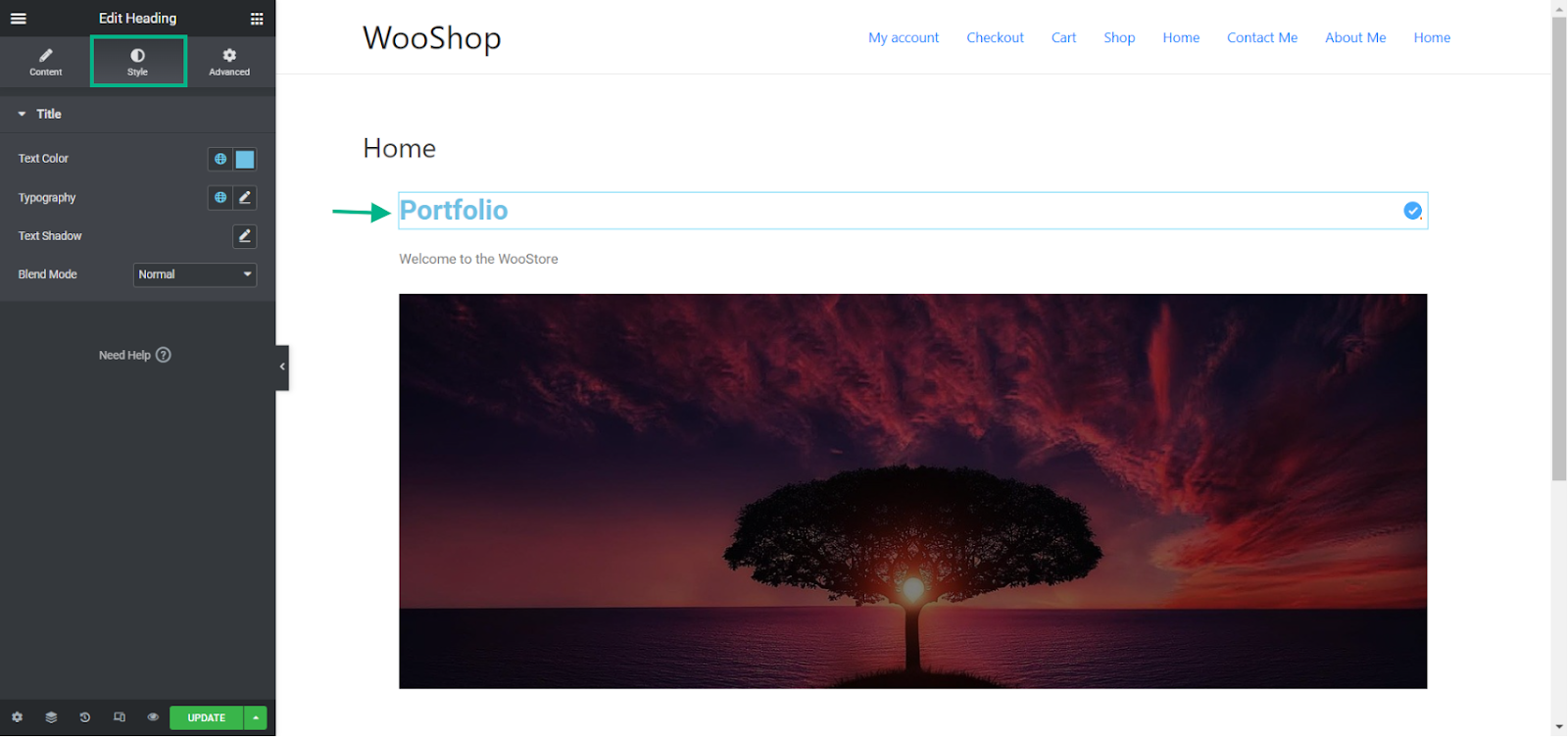
Vous pouvez continuer et personnaliser le style de police, la couleur et d’autres aspects de ce bloc en cliquant sur le bloc et en personnalisant les paramètres sous le Style onglet sur le panneau latéral gauche.

Une fois terminé, vous pouvez continuer et personnaliser les pages « À propos de moi » et « Contactez-moi » de la même manière qu’aux étapes précédentes.
Vous pouvez créer un nombre N de pages et ajouter autant de champs que vous le souhaitez, selon les besoins du portfolio.
Si vous avez des questions sur l’utilisation d’Elementor, consultez le didacticiel complet Elementor Page Builder (avec vidéo).
Maintenant que nous avons parcouru la première méthode de création d’un site Web de portfolio, examinons la deuxième méthode.
Méthode numéro 2 – Wix
Cette méthode est relativement plus facile à utiliser car Wix nous fournit des modèles préinstallés avec lesquels travailler. Pour commencer à créer un portfolio, vous devez d’abord créer un compte sur Wix. Vous pouvez le faire en cliquant sur le lien ci-dessus.
Wix vous permet de vous inscrire en utilisant Google, Facebook ou votre adresse e-mail. À l’étape suivante, il vous demandera le type de site Web que vous construisez. Vous pouvez sélectionner portfolio dans le menu déroulant et cliquez sur Prochain.
Les prochaines étapes sont similaires à la précédente. Vous devez entrer des détails tels que le nom de votre site Web, les objectifs derrière la création de votre site Web et les éléments à ajouter à votre site Web tels que les fenêtres de chat et les formulaires. Remplissez les informations selon vos spécifications.
Dans la dernière étape, vous aurez deux options, Commencez maintenant et Choisissez un modèle. Cliquez sur cette dernière option.
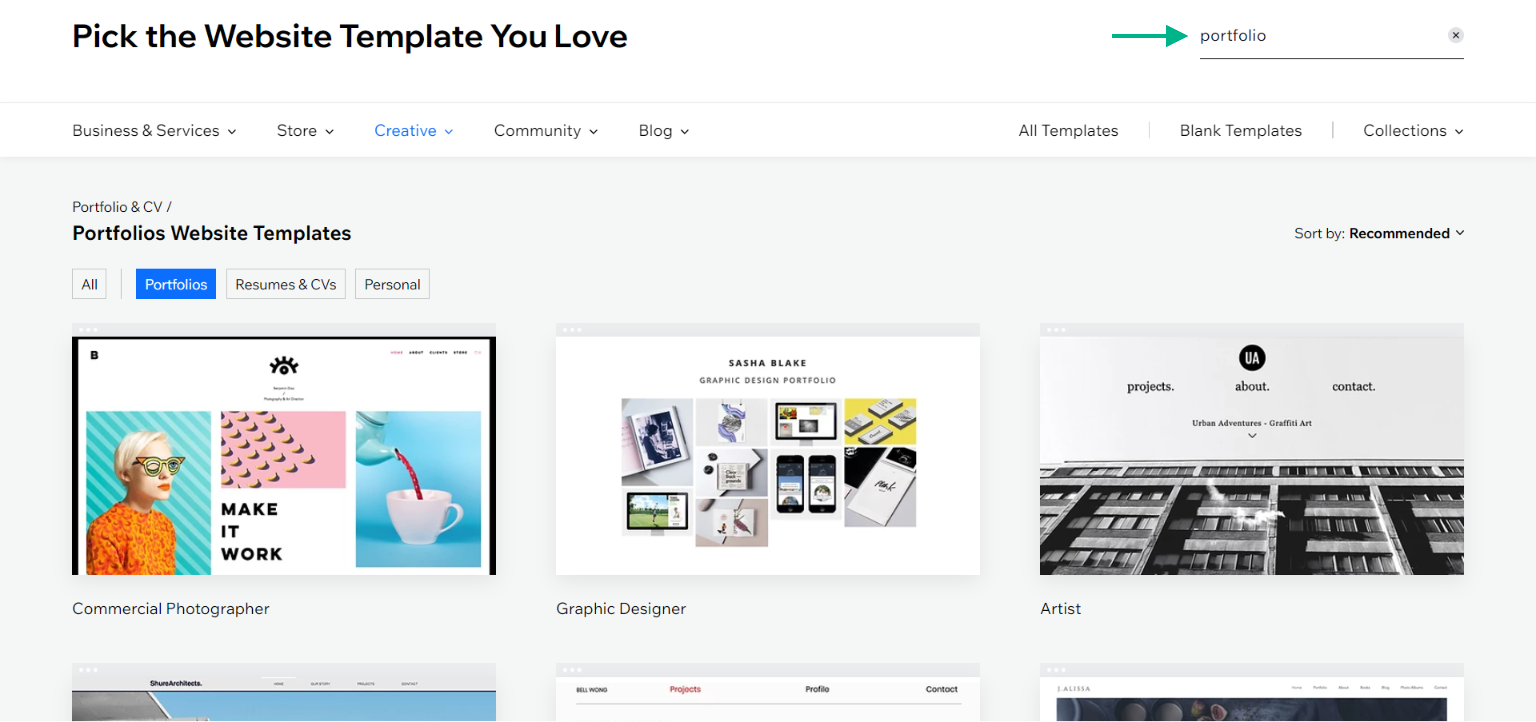
Cela vous dirigera vers la page de sélection de modèles avec une grande collection de modèles. Pour faciliter la sélection, vous pouvez également rechercher un modèle spécifique. Puisque nous créons un portfolio, nous allons rechercher « portfolio ».

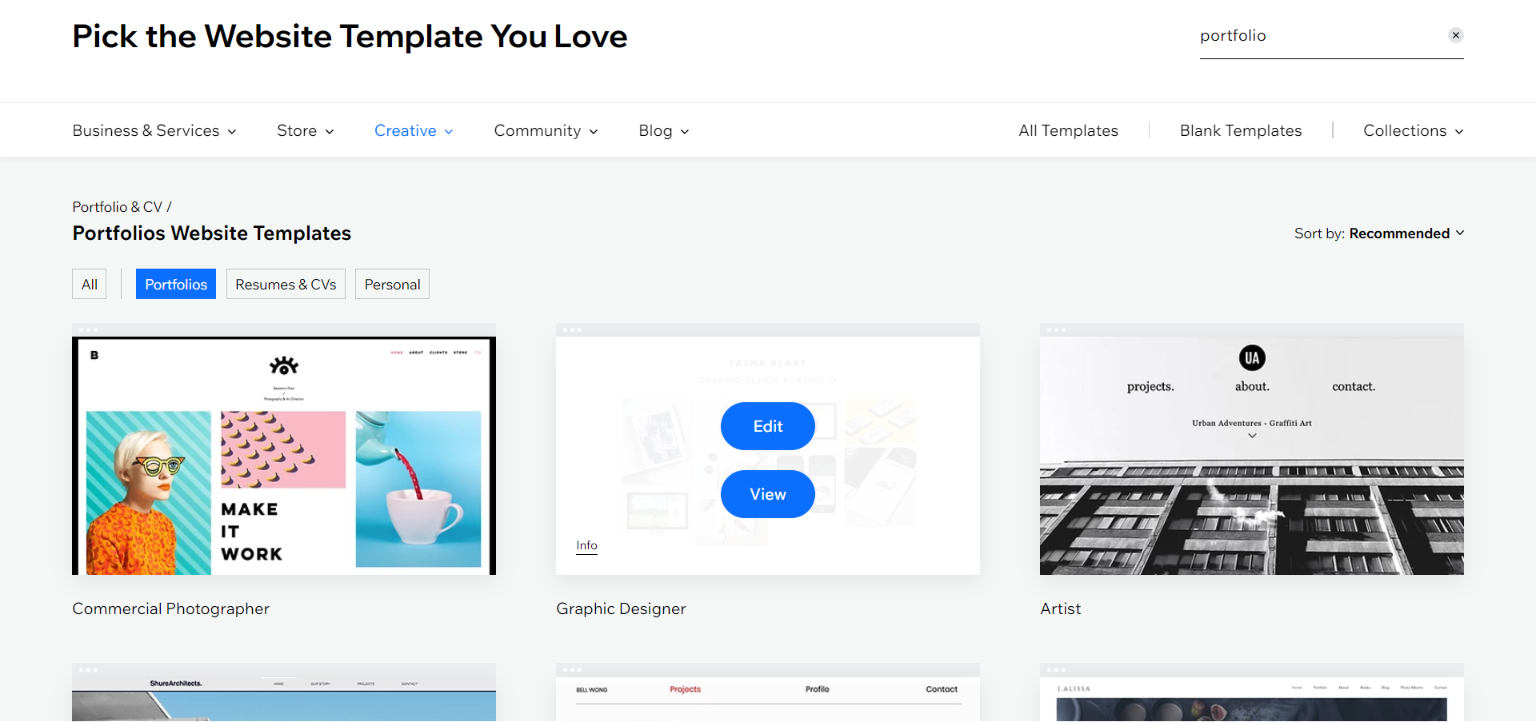
Choisissez un modèle parmi les options disponibles et cliquez sur Voir en survolant le design. C’est pour s’assurer que vous êtes satisfait de la conception, car nous ne pouvons pas modifier le modèle une fois que vous avez commencé la personnalisation.

Pour modifier le modèle, cliquez sur Éditer en le survolant. Maintenant que le modèle est prêt à être modifié, continuez et modifiez le titre, les informations et les images selon vos préférences.
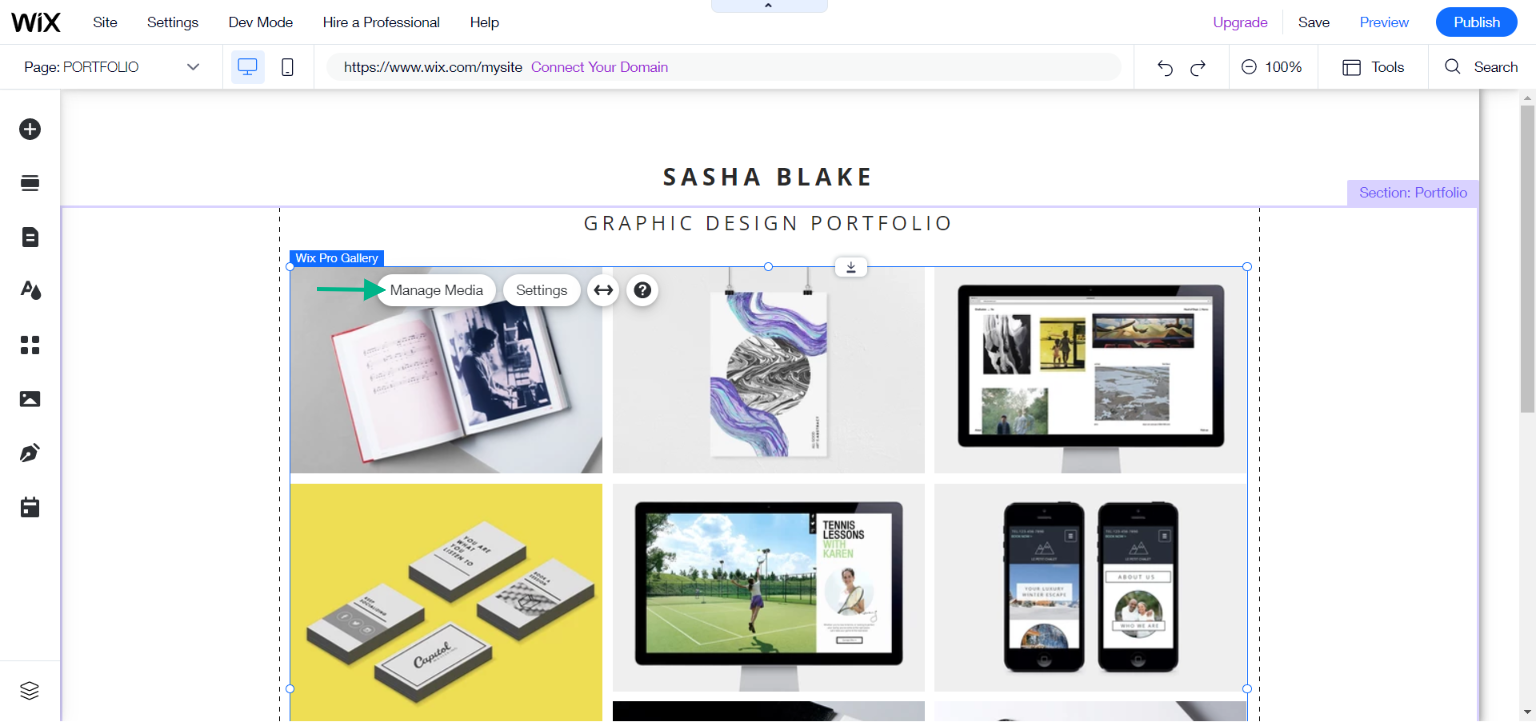
Vous pouvez modifier une image en sélectionnant l’image correspondante et en cliquant sur Gérer les médias. Cela ouvrira une fenêtre contextuelle qui vous permettra de télécharger une image de votre choix.

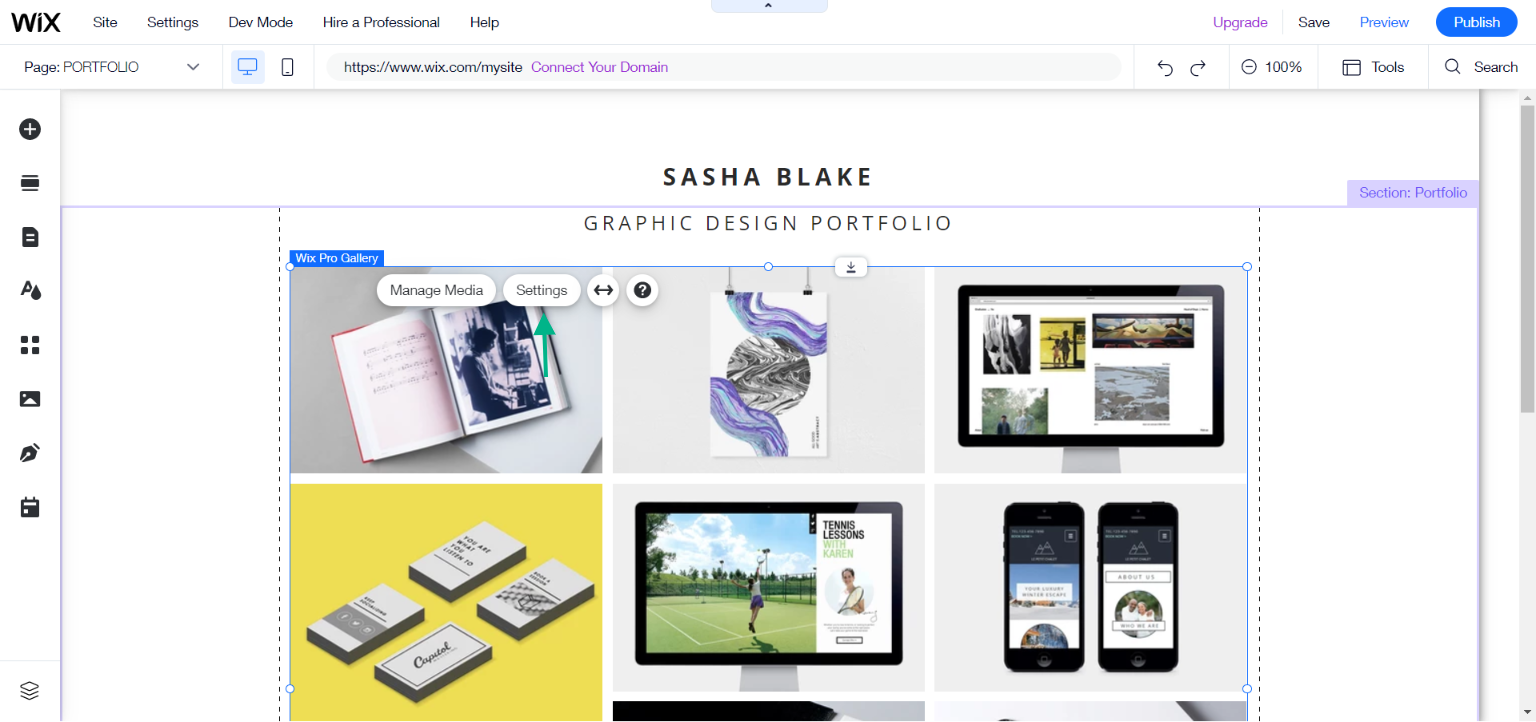
L’image peut également être recadrée et modifiée de plusieurs façons en cliquant sur Réglages juste à côté de « Gérer les médias ».

Une fois que vous avez terminé de personnaliser le portfolio selon vos préférences, cliquez sur Sauvegarder. Cela ouvrira une fenêtre contextuelle qui vous fournira un nouveau domaine pour votre site Web. La dernière étape du processus consiste à cliquer sur Publier.
Voilà! C’était aussi simple que cela de créer un site Web de portfolio à l’aide de Wix. Si vous souhaitez mettre à niveau votre site Web, consultez les différents plans tarifaires proposés par Wix.
Conclusion
Il faut beaucoup de temps et de travail pour développer un portfolio solide. Mais avec Elementor, vous pouvez créer le site de portfolio idéal en quelques heures.
En mettant votre travail à la vue du public, le fait d’avoir un portfolio améliore vos chances d’obtenir des prospects. Cela vous aidera à vous démarquer des milliers de rivaux et à ouvrir la porte à des centaines de chances.