Les achats en ligne sont devenus la méthode d’achat la plus pratique de cette décennie, et encore plus ces dernières années. De nombreux acheteurs en ligne explorent leurs besoins sur Internet pour acheter les produits. En fait, les acheteurs sont très intéressés à acheter des produits assis dans le confort et la sécurité de leur propre maison. C’est bien nécessaire pour satisfaire leurs besoins. Il est donc très important d’accueillir les acheteurs en ligne dans votre boutique en ligne avec des coupons attractifs.
De nos jours, les clients font plus attention aux prix et recherchent des magasins qui coûtent moins cher que les autres. Alors, pensez à la mentalité des clients lorsqu’il s’agit d’atteindre les magasins en ligne avec de nombreuses offres de coupons et de réductions.
Pourquoi ajouter des coupons pour WooCommerce
En tant que propriétaire de boutique en ligne, vous devez rivaliser avec d’autres détaillants en ligne pour attirer des clients du monde entier. Heureusement, vous devriez maintenant être en concurrence avec des entreprises du monde entier. Il existe de nombreuses façons d’attirer des clients dans votre magasin, mais les coupons sont un moyen facile d’attirer des clients à la recherche de bonnes affaires. Une étude a révélé que 80 % des clients achèteront des produits s’ils estiment que vos produits sont personnalisés dans votre boutique en ligne. Les coupons permettent aux clients d’avoir une expérience personnalisée.
Dans cet article, vous apprendrez à utiliser la fonction de coupon dans votre WooCommerce. Nous vous montrerons également comment créer des coupons WooCommerce avancés comme des boîtes de coupons, des coupons avancés et des partages sociaux pour des remises.
Comment utiliser la fonctionnalité de coupon WooCommerce Core/Basic
Installez et activez simplement le plugin WooCommerce dans votre compte WordPress. N’oubliez pas de configurer votre Boutique WooCommerce avant de procéder. Assurez-vous que votre boutique est prête à accepter des commandes dans WooCommerce.
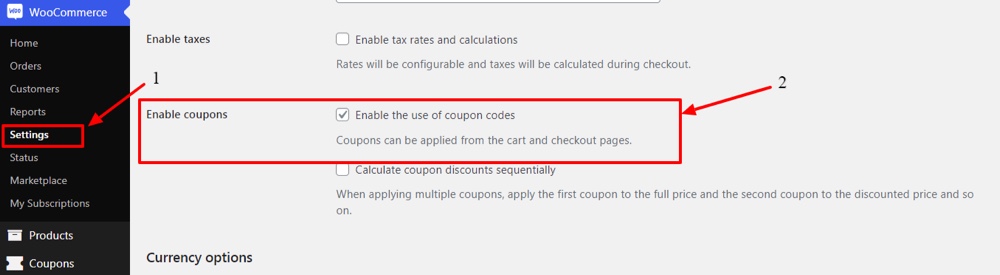
Maintenant, suivez les étapes ci-dessous pour activer la fonction de coupon dans votre WooCommerce. Aller vers WooCommerce -> paramètres. Sur le Onglet Général, faites défiler jusqu’au milieu de la page où vous trouverez l’étiquette ‘Activer les coupons‘. Cochez simplement la case près de l’étiquette.
La fonctionnalité de coupon sera maintenant activée dans votre boutique WooCommerce.

Dans l’étape suivante, vous allez créer les coupons WooCommerce de base pour votre boutique en ligne. Pour ce faire, suivez simplement les étapes ci-dessous.
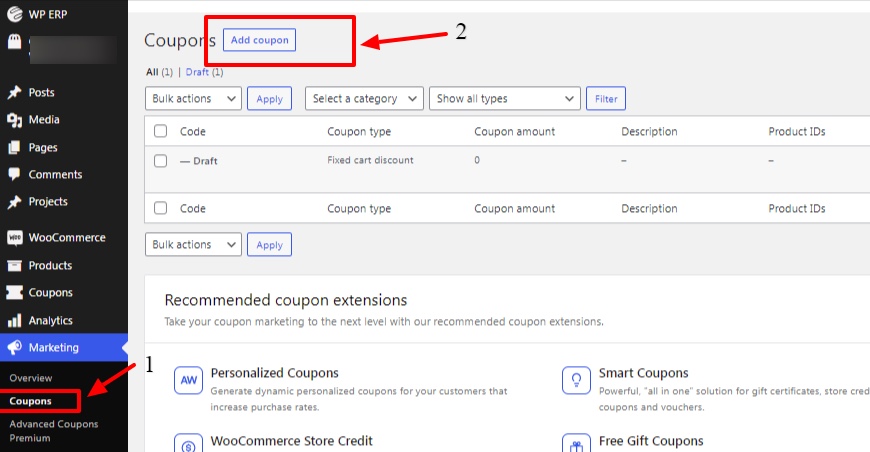
Naviguez vers le Marketing -> Option de bons de réduction trouvé sur le côté gauche de votre écran. Un nouvel écran apparaîtra. Clique sur le « Ajouter un coupon» situé en haut de l’écran.

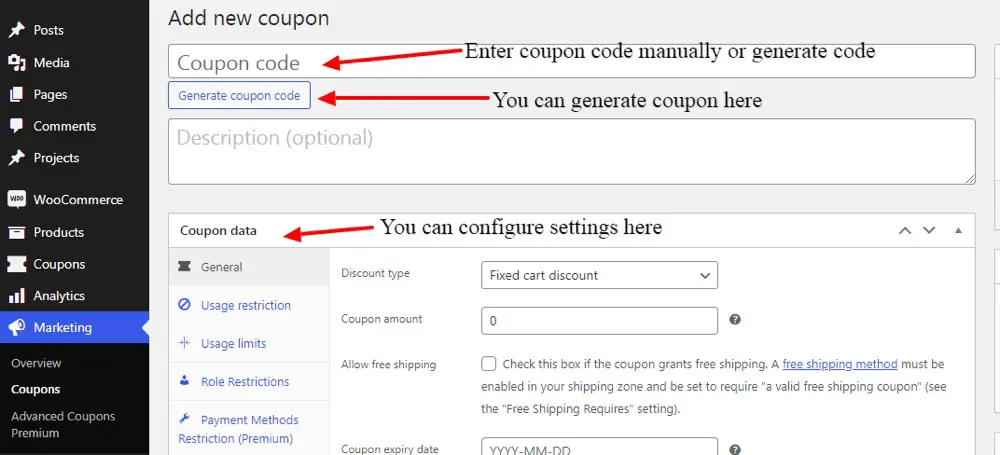
Ensuite, vous obtiendrez l’écran pour ajouter facilement des coupons à vos produits. Ci-dessous se trouve l’écran pour ajouter des coupons.

WooCommerce vous donne la possibilité d’ajouter des coupons à un produit manuellement ou automatiquement en générant un code de coupon. Nous vous recommandons toujours de saisir le code promo manuellement, ce qui doit être simple et attrayant. Lorsque les coupons sont générés automatiquement, seul le code du coupon est affiché avec des mots générés aléatoirement. Par conséquent, il peut être difficile pour les clients de se souvenir du code ou ils peuvent être moins intéressés à utiliser le coupon.
Les attributs du coupon se trouvent dans le ‘Données de coupon‘ section. Les données de coupon vous permettent d’appliquer des coupons à des produits spécifiques, la date d’expiration du coupon, la limite d’utilisation, etc.
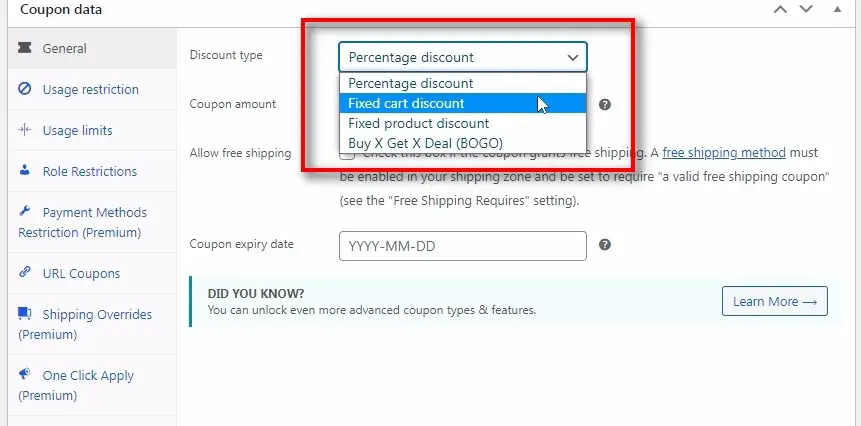
Général – Données de coupon :
Dans ces paramètres généraux pour les coupons, vous pouvez définir le type de réduction, le montant du coupon, la case à cocher pour autoriser la livraison gratuite et la date d’expiration du coupon.

Il existe trois types de remise différents disponibles pour le coupon. Ils sont:
- Remise en pourcentage
- Panier fixe Remise
- Remise fixe sur les produits
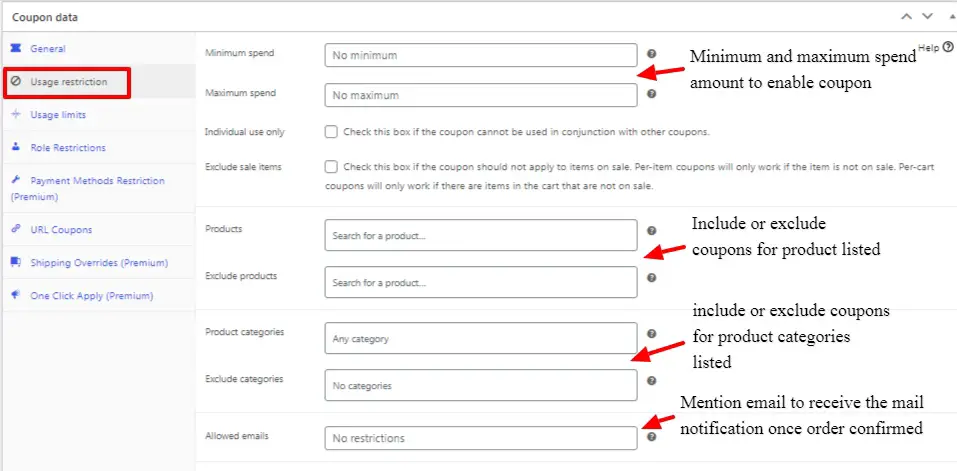
Restriction d’utilisation – Données de coupon :

La catégorie de restriction d’utilisation pour les données de coupon permet de mentionner le minimum et le maximum dépensé sur le montant pour activer les coupons en fonction de l’achat effectué par le client. Cochez les cases disponibles pour les ventes individuelles et excluez les articles en vente. En outre, vous pouvez mentionner des produits et des catégories pour activer/désactiver les coupons.
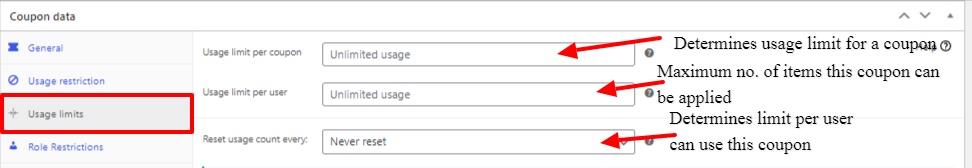
Limites d’utilisation – Données de coupon :

La catégorie Limites d’utilisation des données de coupon permet de limiter l’utilisation d’un coupon. Vous pouvez limiter l’utilisation des bons pour un article spécifique. Vous pouvez également spécifier une limite d’utilisation des coupons par utilisateur.
Ensuite, voyons comment vous pouvez créer des coupons WooCommerce avancés pour vos clients.
Comment créer des coupons WooCommerce avancés
Les plugins WooCommerce n’ont que les fonctionnalités de coupon de base, ce qui peut ne pas être suffisant pour la tendance actuelle. Ainsi, nous pouvons passer au niveau supérieur et introduire des coupons pour les clients via des plugins. Cette section couvre les sujets suivants.
1. Coupons avancés

Coupons avancés avec des règles avancées comme BOGO, conditions de panier, etc.
Pour activer les fonctionnalités avancées des coupons comme BOGO, les conditions du panier, etc. Nous avons besoin d’un bon plugin qui devrait avoir toutes ces fonctionnalités. Nous recommandons le plugin « Coupons avancés” qui a des caractéristiques uniques pour attirer de nombreux clients grâce à des coupons. Le plugin a de nombreuses fonctionnalités dans la version gratuite, si vous avez besoin de plus, vous devriez opter pour la version premium. Dans cette explication, la version gratuite est utilisée.
Laissez-nous explorer le plugin pour trouver les types de coupons attrayants pour votre boutique en ligne. Tout d’abord, jetons un coup d’œil aux « Coupons BOGO ».
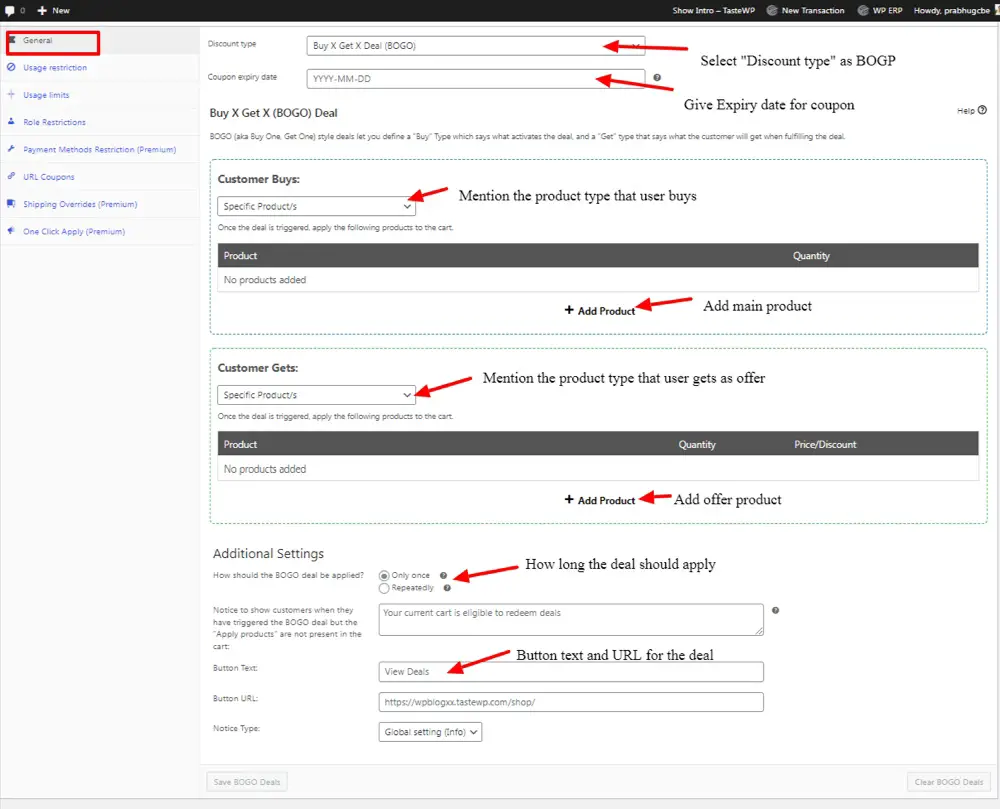
Bons de réduction BOGO

BOGO est l’abréviation de Buy One Get One Free Coupons, qui sont très courants dans les magasins hors ligne. Le plugin Advanced Coupon nous a également apporté cette fonctionnalité pour les magasins en ligne.
Ce coupon semble plus attrayant que de nombreux autres plugins traditionnels disponibles dans WooCommerce. Cela attirera sûrement de nombreux clients dans votre boutique en ligne.
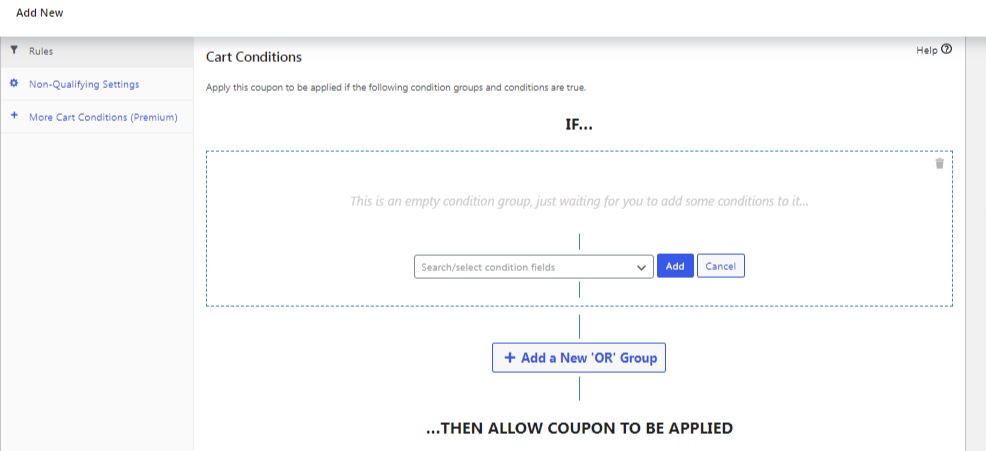
État du panier

La condition du panier permet d’activer les coupons uniquement pour les bons clients. Cela réduit les problèmes des clients manquant par erreur les coupons. Définir la bonne condition permet au propriétaire de la boutique en ligne de contrôler la vente. Certains exemples sont que le coupon est activé lorsque des produits sont sélectionnés dans une certaine catégorie ou lorsque le produit est acheté pour la première fois.
Il existe de nombreuses options dans la liste et vous pouvez facilement les appliquer à votre boutique en ligne. Avec cette option de conditions de panier, vous contrôlez votre boutique et vos coupons.
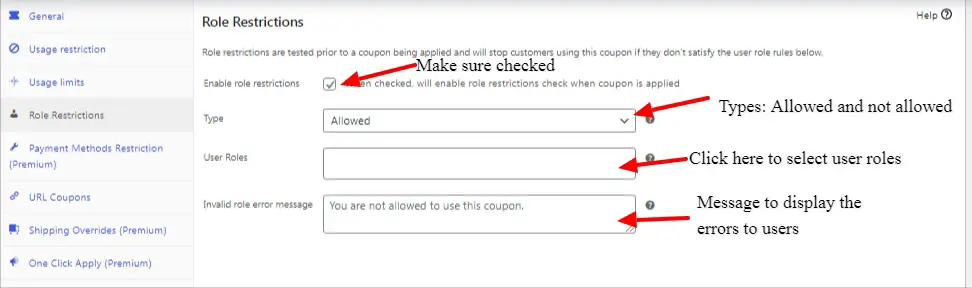
Restrictions de rôle

le restriction de rôle paramètres oblige le client à cesser d’utiliser le coupon si ses rôles d’utilisateur ne sont pas satisfaits. Pour activer la restriction de rôle, vous devez cocher la case à l’écran. L’option de type donnée pour autoriser et interdire les clients et le rôle d’utilisateur ci-dessous donne le choix de mentionner les rôles de l’utilisateur.
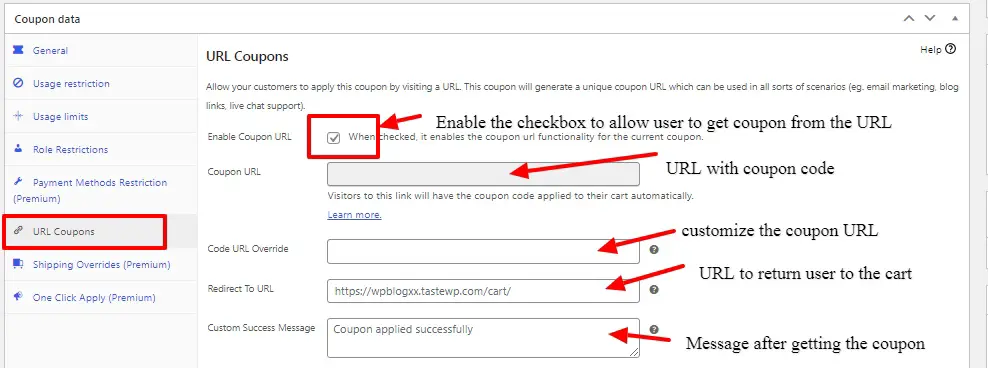
Coupons d’URL

Les coupons d’URL sont un autre moyen d’attirer le client pour l’amener vers une nouvelle URL pour collecter les coupons. Ce type de coupons est principalement utilisé pour le support de chat en direct, le marketing par e-mail, les liens de blog, etc.

De nos jours, tout le monde est connecté aux médias sociaux car chacun a son propre compte mobile et de médias sociaux. Ainsi, lorsque vous accordez une remise simplement parce que vous partagez votre page sur les réseaux sociaux, vous obtenez une grande portée pour votre entreprise.
Cette méthode de coupon vous apportera de nombreux clients pour votre entreprise. Il existe de nombreux plugins que vous pouvez utiliser pour activer les options de médias sociaux dans votre WooCommerce. Ici, nous allons vous montrer comment utiliser le plugin « YITH WooCommerce share for discount« .
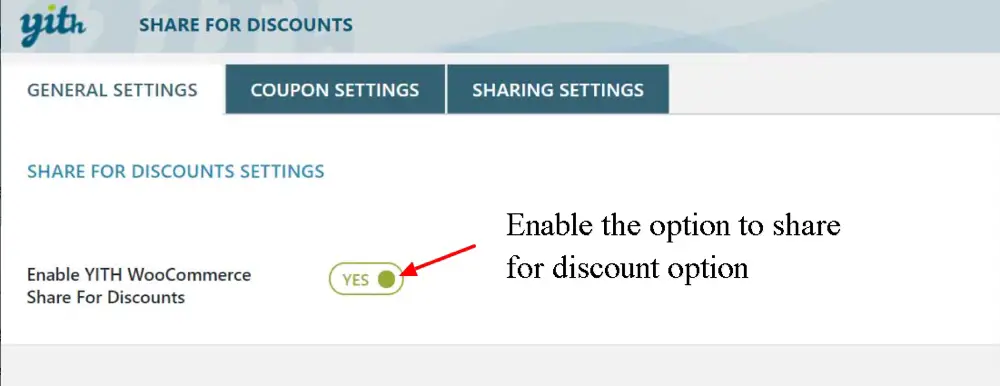
Pour activer cette option dans WooCommerce, vous devez d’abord activer les paramètres de coupon par défaut dans les paramètres WooCommerce. Une fois que vous avez activé cette option, des paramètres supplémentaires sont disponibles dans le plugin YITH pour activer l’option de partage social.

De plus, vous devez activer les paramètres de compte de médias sociaux individuellement comme Twitter, LinkedIn et le partage d’e-mails.
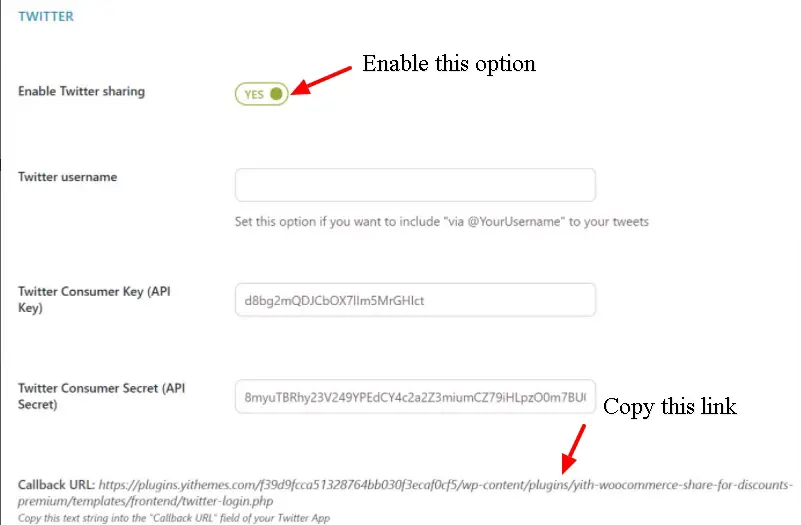
Paramètres Twitter
Pour commencer à partager via Twitter, il est essentiel de créer une nouvelle application pour activer les fonctions de partage Twitter. Suivez simplement les étapes ci-dessous,

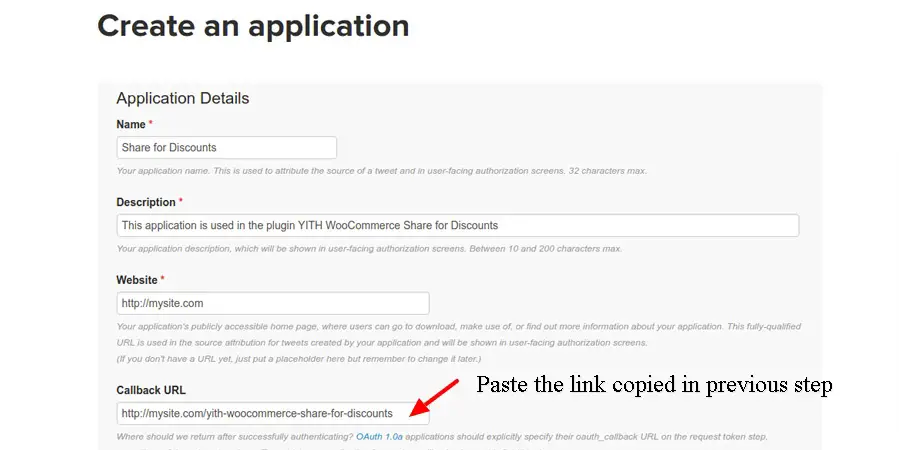
Copiez le lien fourni dans l’URL de rappel. Puis aller sur Twitter et cliquez sur le « Créer une nouvelle application» sur l’écran. L’écran ci-dessous apparaît.

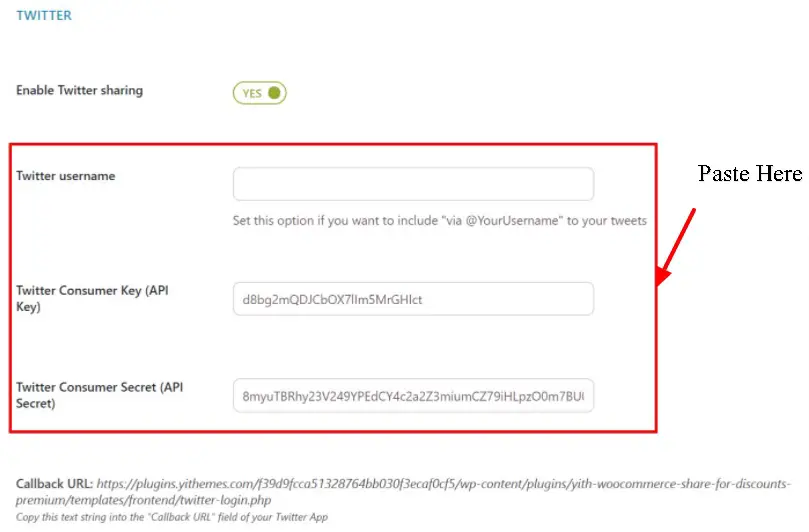
Passez ensuite au «Clé et jetons d’accès » et copiez le « Clé client et secret client”. Allez maintenant sur la page des paramètres Twitter et collez la clé client et les clés secrètes dans les champs appropriés.

Enfin, déplacez-vous ci-dessous et cliquez sur « Créer mon jeton d’accès” pour activer le processus de partage Twitter.
Paramètres LinkedIn
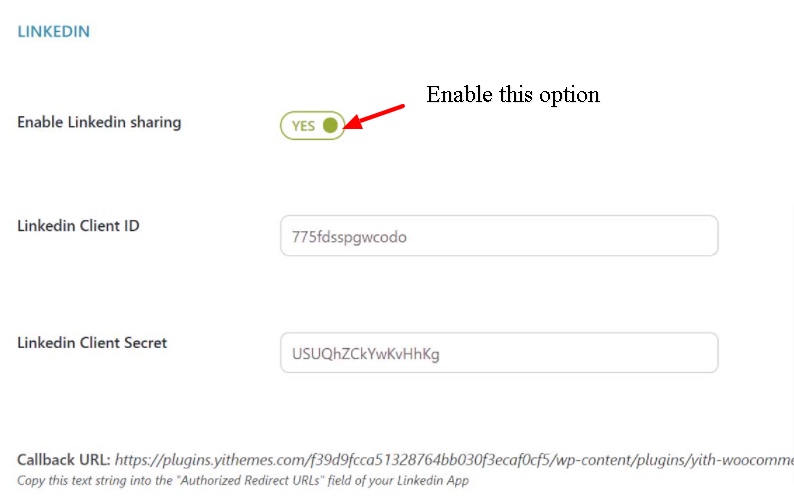
Pour activer LinkedIn, suivez simplement les étapes ci-dessous. Allez d’abord sur la page « Accueil -> Paramètres -> Configurer l’application LinkedIn”. Activez maintenant l’option « Activer le partage LinkedIn”.

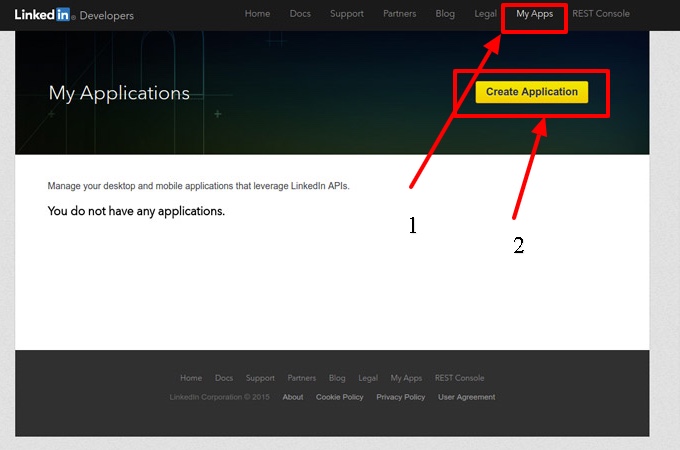
Connectez-vous maintenant à Applications de développement LinkedIn et cliquez maintenant sur « Créer une demande » bouton.

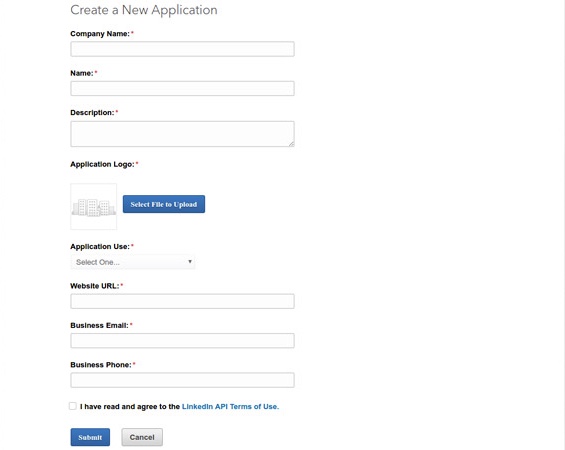
Remplissez maintenant l’application générée.

Une fois l’application terminée, l’identifiant client et l’identifiant secret seront générés. Collez-les dans votre page de paramètres LinkedIn dans le plugin YITH. Maintenant, LinkedIn sera activé sur toutes les pages.
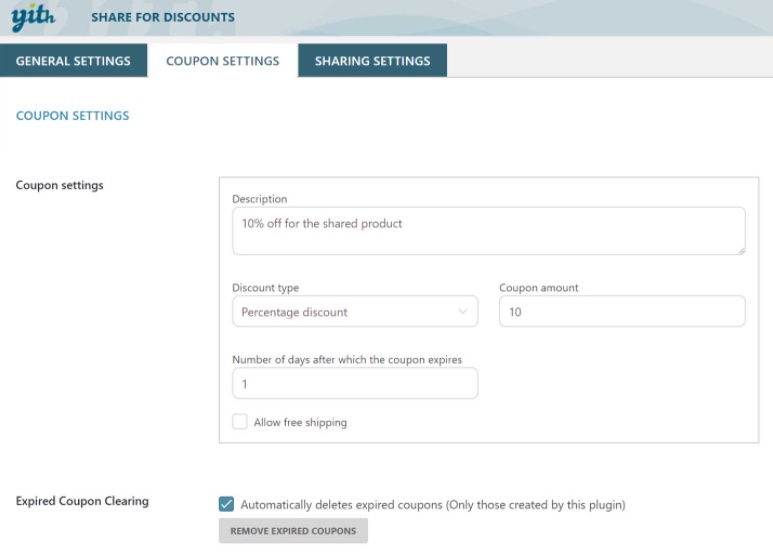
Paramètres des coupons

La page des paramètres du coupon vous permet d’ajouter une description, le type de réduction et le montant du coupon avec les jours d’expiration du coupon.
3. Boîte de coupons Woo

Coupon Box est le meilleur moyen de collecter les e-mails des utilisateurs pour un marketing futur. Coupon Box permet aux utilisateurs de s’inscrire à votre boutique en ligne en fournissant leur adresse e-mail. Pour activer cette fonctionnalité pour votre boutique WooCommerce, vous devez installer le plugin suivant appelé « Coupon Box for WooCommerce ».
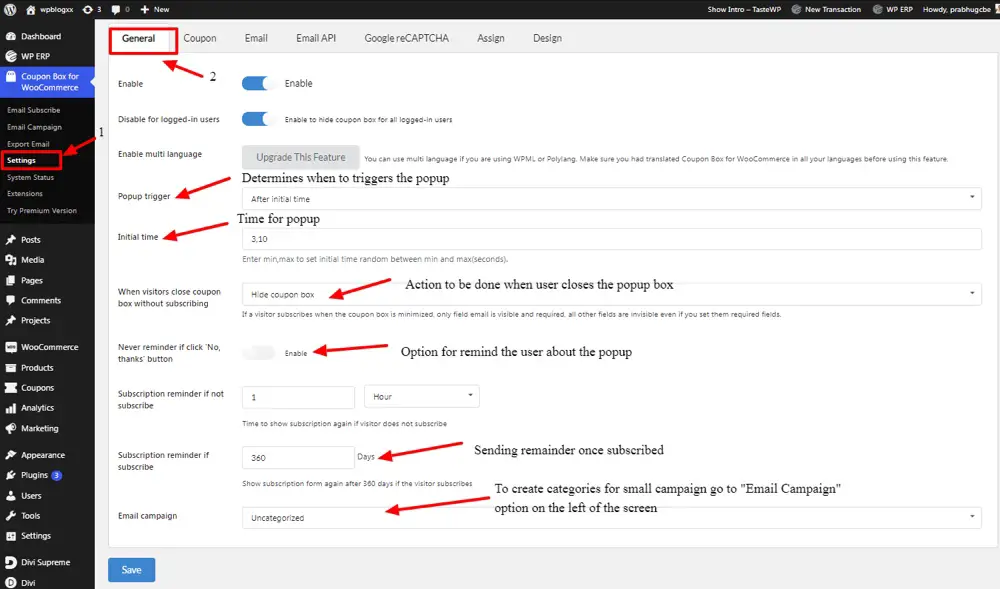
Général
Une fois que vous avez installé et activé le plugin, il sera prêt pour votre accès. Maintenant, ouvrez simplement le plugin. Aller à « Réglages » et sélectionnez le « Généralonglet « .

L’onglet général fournit les options pour les activités d’abonnement, la minuterie contextuelle et les installations de reste.
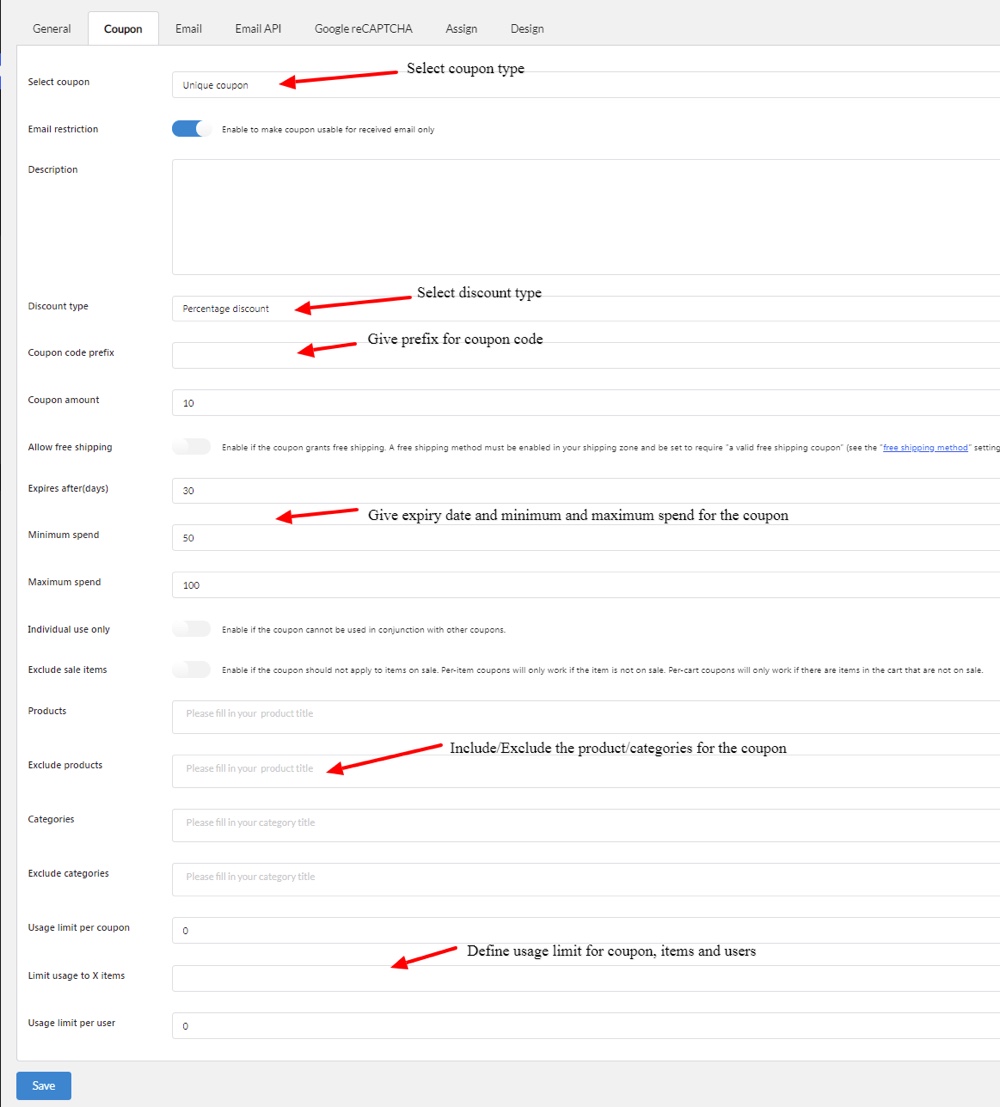
Coupon

L’onglet coupon détermine le type de coupon, le type de remise, le minimum et le maximum dépensé, inclut/exclut les produits et définit enfin les limites par coupon, par article et par utilisateur.
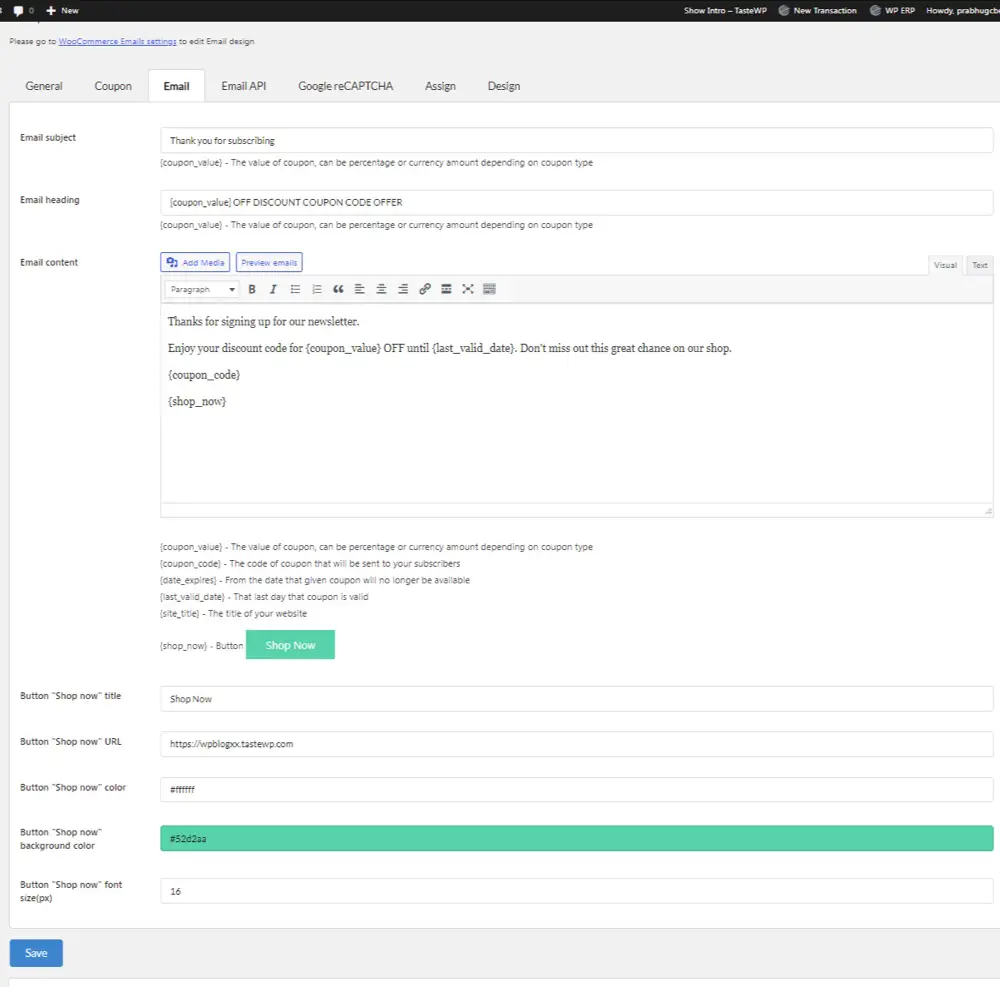
Onglet E-mail

Cette section sera affichée à l’utilisateur frontal une fois complétée à l’aide de la boîte de coupon. Le contenu de l’e-mail peut être reformulé dans cette section et vous pouvez modifier les couleurs et ajouter des images.
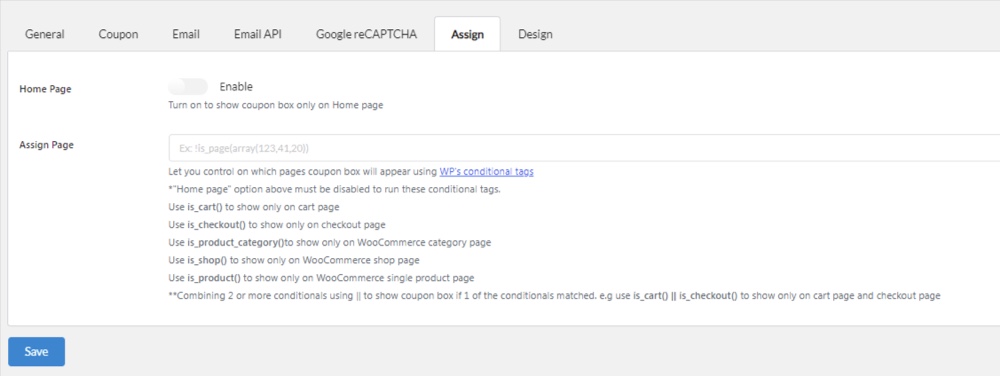
Attribuer

La section de l’onglet Attribué permet d’activer le message contextuel dans l’écran particulier. Cela facilite l’affichage de la popup une fois la condition satisfaite. Cela augmente l’empressement du client et le surprend.
Conception

L’onglet Conception aide à la conception de la boîte de coupons. Il contient de nombreuses options de conception qui peuvent aider à concevoir une bonne boîte de coupons.
Les coupons influencent la psychologie humaine et les incitent à acheter le produit de votre boutique en ligne. Les coupons sont toujours un moyen efficace d’attirer des clients dans votre magasin. Cet article vous montre principalement comment créer et gérer des coupons dans votre boutique WooCommerce. J’espère que cet article vous aidera à gérer et à créer des coupons pour votre boutique WooCommerce.