Récemment, un lecteur nous a demandé comment copier et coller des éléments dans WordPress sans causer de problèmes de formatage?
Souvent, lorsque vous copiez et collez du contenu à partir d’une application de bureau ou d’une page Web, vous finissez par coller également un formatage indésirable. Cela ne correspond pas aux polices et aux couleurs de votre thème WordPress, ce qui semble tout simplement étrange.
Dans cet article, nous allons partager comment copier et coller facilement dans WordPress sans mise en forme ni styles indésirables.

Comprendre le copier-coller dans WordPress
Copier et coller signifie copier du texte d’un endroit à un autre sans avoir à tout taper à nouveau.
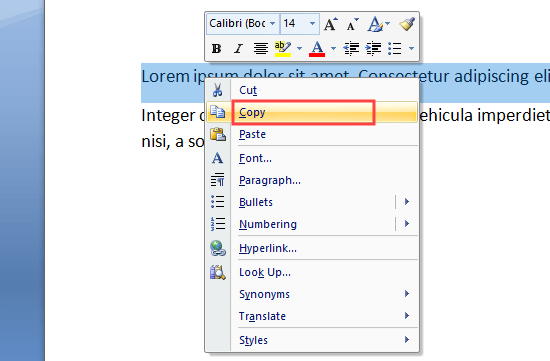
Pour copier du texte à partir d’un document ou d’une page Web, vous devez le mettre en surbrillance à l’aide de votre souris. Ensuite, cliquez simplement avec le bouton droit de la souris et sélectionnez «Copier» dans le menu. Vous pouvez également utiliser le raccourci clavier Ctrl + C (Commande + C sur un Mac) pour copier le texte en surbrillance.

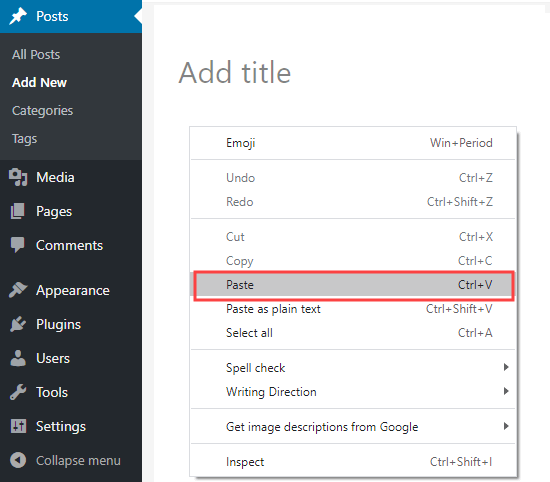
Pour coller du texte dans WordPress, vous pouvez cliquer avec le bouton droit de la souris et sélectionner «Coller» dans le menu. Ou utilisez le raccourci clavier Ctrl + V (Commande + V sur un Mac) pour coller le texte copié:

Lorsque vous copiez du texte, la mise en forme du texte est copiée avec lui. Le problème est que parfois vous vous retrouverez avec un formatage dont vous ne voulez pas.
Cette mise en forme indésirable peut affecter la façon dont votre texte s’affiche sur d’autres appareils.
Certains utilisateurs de WordPress choisissent d’éviter complètement de copier et de coller. Au lieu de cela, ils rédigent leurs articles directement sur leur site WordPress.
Cependant, vous préférerez peut-être rédiger à l’aide d’un outil distinct, tel que Microsoft Word ou Google Docs. Cela vous permet de travailler hors ligne et peut faciliter le partage de votre travail pour les commentaires et les révisions avant la publication.
Il est également important d’éviter d’ajouter un formatage inutile, car cela affecte la taille de votre page, ce qui ralentit la vitesse du site.
C’est pourquoi nous avons créé ce guide ultime sur la façon de copier et coller correctement du texte dans WordPress. Vous pouvez utiliser les liens pour accéder directement aux sections dont vous avez besoin:
- Copier et coller de Word vers WordPress à l’aide de l’éditeur de blocs
- Copier et coller de Google Docs vers WordPress à l’aide de l’éditeur de blocs
- Copier et coller à l’aide de l’éditeur classique
- Comment vérifier et corriger les erreurs de formatage copier-coller
Comment copier et coller de Word vers WordPress (éditeur de blocs)
Copier du texte à partir de Microsoft WordPress est assez simple.
Depuis des années, WordPress vous permet de copier du texte riche (formaté) à partir de documents Word directement dans l’éditeur. C’est un gros avantage si vous aimez rédiger et mettre en forme vos articles dans Microsoft Word.
La copie de votre publication de Word dans WordPress vous permet de conserver des éléments tels que des en-têtes, du texte en gras et en italique, des liens et des listes. Il supprimera toutes les options de style telles que les couleurs, l’espacement, etc.
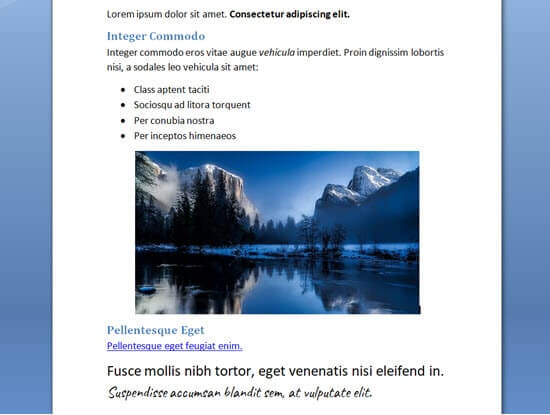
Voici un document que nous allons copier de Word dans WordPress:

Ce document est formaté avec deux sous-titres en-tête 2 pour les sous-sections du message. Il y a du texte en gras et en italique, une liste à puces et un lien.
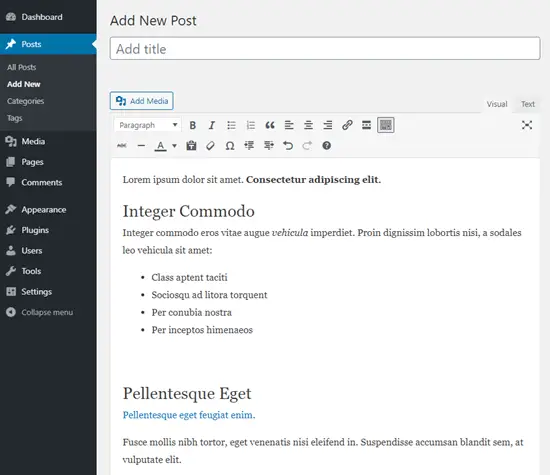
Nous allons simplement copier tout le contenu du document Word et le coller dans l’éditeur de blocs WordPress.

Notez que certains formats n’ont pas été copiés. L’image a été laissée de côté, mais WordPress a créé un bloc d’image au bon endroit.
Pointe: Utilisez toujours les «styles de titre» dans Word pour créer vos sous-titres. Ne mettez pas le texte en surbrillance et augmentez manuellement la taille de la police.
Voulez-vous confirmer que votre texte a été copié correctement? Suivez simplement nos instructions plus loin dans cet article pour rechercher et corriger les erreurs de formatage.
Comment copier et coller de Google Docs vers WordPress (éditeur de blocs)
Google Docs est un outil de traitement de texte très populaire. Tout comme avec Word, il est facile de copier et coller de Google Docs dans l’éditeur de blocs WordPress.
Voici notre morceau de texte dans Google Docs. C’est identique à la pièce que nous avons utilisée dans Word, ci-dessus.

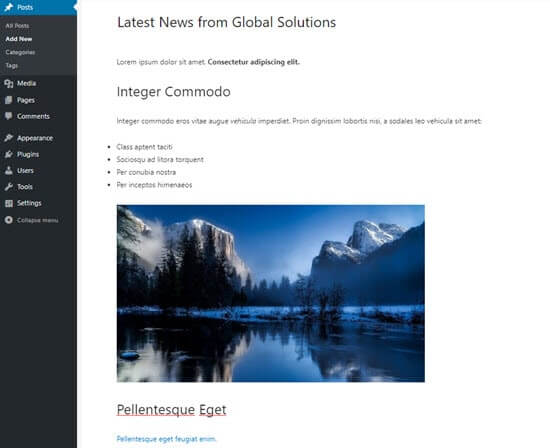
Lorsque nous copions et collons le texte de Google Docs vers WordPress, encore une fois, WordPress a formaté le texte correctement.
Cette fois, l’image a également été téléchargée sur WordPress.

Copier et coller à l’aide de l’éditeur classique
Avez-vous des problèmes avec des erreurs de formatage après avoir copié et collé du texte dans WordPress? Ensuite, vous utilisez probablement l’ancien éditeur classique.
L’éditeur classique gère bien les documents Word et ne doit pas ajouter de code inutile. Cependant, cela ne fait pas un si bon travail avec le texte copié à partir de Google Docs.
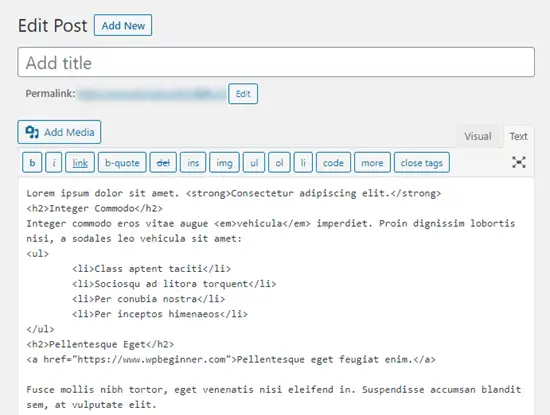
Voici à quoi ressemble notre texte de Google Docs lorsque vous le collez dans l’éditeur classique:

Les titres, les liens, le texte en gras et en italique tous Regardez correct.
Cependant, un formatage supplémentaire inutile a été ajouté qui n’est pas visible.
Comment vérifier et corriger les erreurs de formatage de copie et de collage
Voyons comment vérifier et corriger les erreurs de formatage maintenant.
Tout le texte de vos articles WordPress est formaté en HTML (langage de balisage hypertexte). Les balises HTML entourent les mots qui sont formatés d’une manière particulière.
Par exemple, le texte en gras dans les articles WordPress ressemble à ceci dans le code HTML:
There is <strong>bold text</strong> in this sentence.
Les mots «texte en gras» apparaîtront en gras.
Pour rechercher et corriger les erreurs de mise en forme après la copie et le collage, vous devez vérifier le code HTML de votre message.
Vérification du code HTML dans l’éditeur de blocs
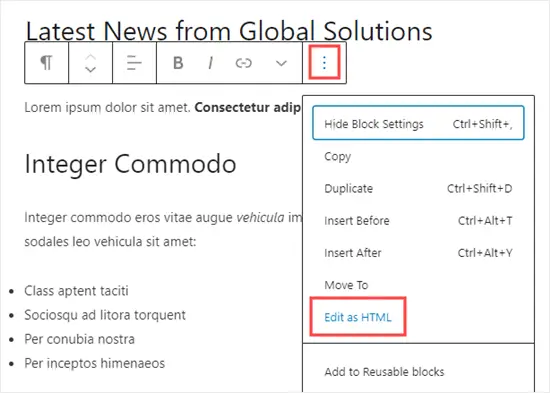
Dans l’éditeur de blocs, il est facile d’afficher le code HTML de n’importe quel bloc. Cliquez d’abord sur le bloc. Ensuite, cliquez sur les trois points verticaux à droite du menu du bloc.
Vous verrez un menu déroulant. Ici, il vous suffit de cliquer sur l’option « Modifier au format HTML »:

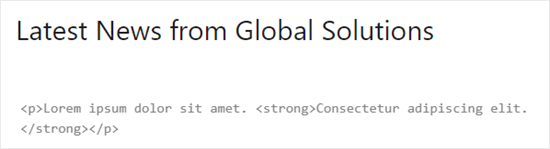
Vous verrez maintenant le code HTML du bloc. Avec l’éditeur de blocs, vous devriez normalement constater qu’aucun formatage indésirable n’a été ajouté.
Ici, le paragraphe commence correctement par l’ouverture <p> étiquette et se termine par la fermeture </p> marque.
La phrase en gras est également correcte. Cela commence au <strong> étiquette et se termine par la fermeture </strong> marque.

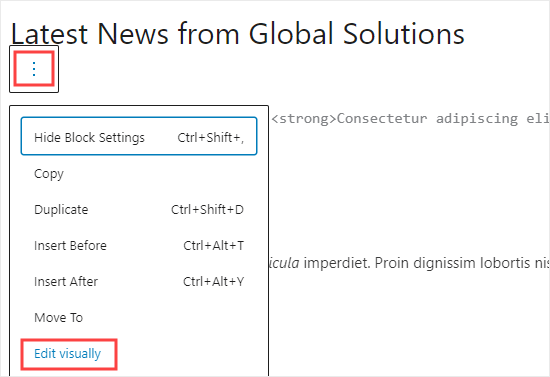
Pour revenir à la vue normale de votre bloc, cliquez simplement à nouveau sur les trois points verticaux. Ensuite, continuez et sélectionnez l’option «Modifier visuellement».

Vérification du code HTML dans l’éditeur classique
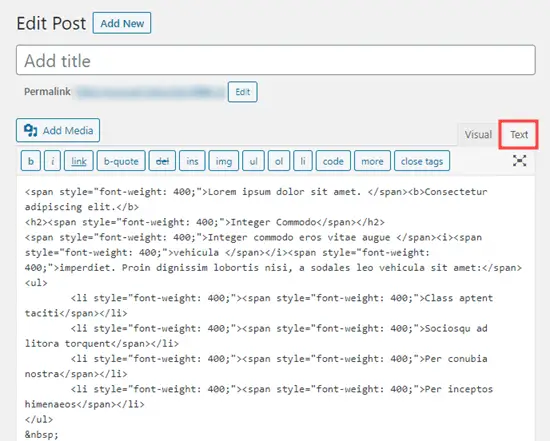
Dans l’éditeur classique, il est facile de visualiser le code HTML d’un article en cliquant sur l’onglet ‘Texte’ en haut de la boîte contenant le texte de l’article. Voici le code HTML de notre message copié à partir de Google Docs:

Les balises span ici sont du code supplémentaire et inutile.
De plus, le texte en gras et le texte en italique sont formatés à l’aide de la <b> tag au lieu de <strong> et le <i> tag au lieu de <em>. Il est généralement préférable d’utiliser le <strong> et <em> les balises car elles donnent à vos mots un sens sémantique, pas seulement un style visuel.
Par comparaison, voici le code produit lors de la copie depuis Word au lieu de Google Docs dans l’éditeur classique. Il n’y a pas de balises de mise en forme inutiles et les caractères gras et italiques ont été correctement rendus.

Si vous avez copié votre message à partir de Google Docs, vous devrez parcourir le code HTML et corriger manuellement la mise en forme. Dans ce cas, cela signifie:
- Suppression de tous les
<span style="font-weight: 400;">et</span>Mots clés. - Changer tous les
<li style="font-weight: 400;">pour juste<li>. - En changeant
<b>et</b>à<strong>et</strong>. - En changeant
<i>et</i>à<em>et</em>.
Pour accélérer le processus, vous devez d’abord copier et coller le code HTML dans un éditeur de texte.
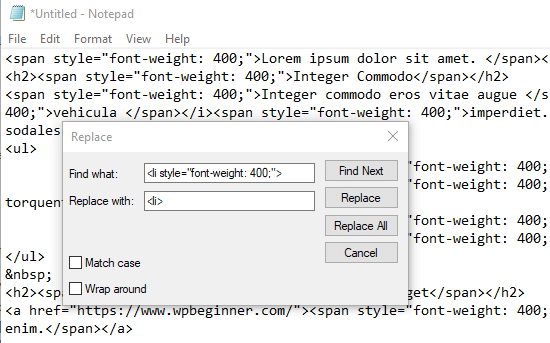
Ensuite, utilisez simplement Rechercher et remplacer pour modifier un formatage incorrect. Voici un exemple d’utilisation du bloc-notes. Nous trouvons toutes les instances de <li style="font-weight: 400;"> et les remplacer par <li>:

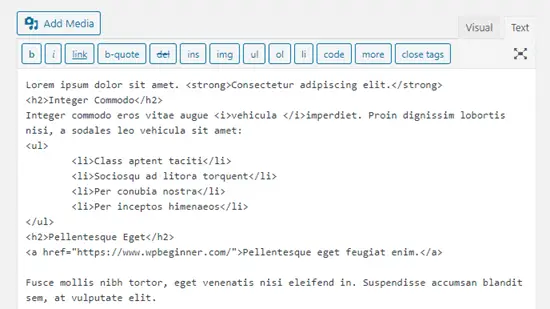
Une fois que vous avez remplacé tout le formatage incorrect, copiez et collez simplement le texte dans la vue Texte de l’éditeur classique.

Copier et coller du texte brut
Le texte brut est du texte sans aucune mise en forme. Pour éviter toute possibilité de mise en forme incorrecte, vous pouvez préférer copier et coller du texte brut.
C’est également une option très utile si vous copiez une section de texte d’un autre site Web. Par exemple, vous pouvez inclure une citation de quelqu’un d’autre dans votre contenu.
Copier et coller du texte brut dans l’éditeur de blocs
L’éditeur de blocs WordPress n’a pas de bouton ni d’option pour coller du texte brut. Cependant, il est facile de le faire vous-même.
La méthode la plus rapide consiste à utiliser le raccourci clavier Ctrl + Maj + V (PC) ou Commande + Maj + V (Mac) pour coller votre texte. Cela collera automatiquement au format texte brut.

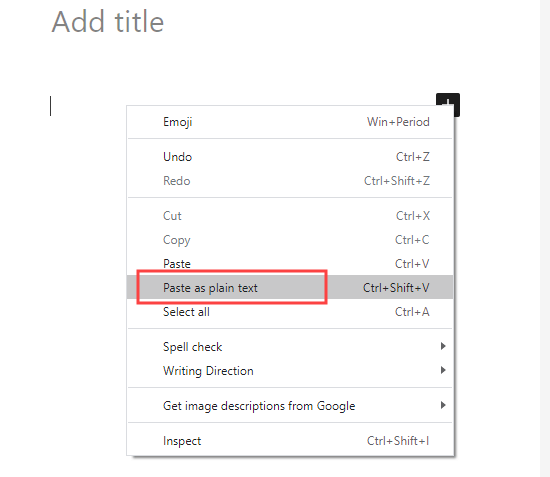
Alternativement, certains navigateurs offrent la possibilité de coller sous forme de texte brut. Si vous utilisez Google Chrome, faites simplement un clic droit et sélectionnez l’option « Coller en texte brut »:

Ces deux méthodes fonctionneront pour coller du texte brut dans un seul bloc de paragraphe.
Copier et coller du texte brut dans l’éditeur classique
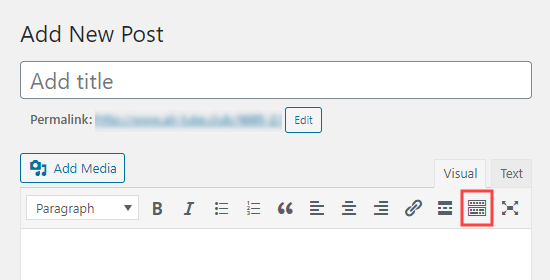
Pour coller du texte brut dans l’éditeur classique, cliquez d’abord sur le bouton Bascule de la barre d’outils:

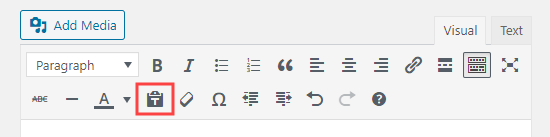
Maintenant, il vous suffit de cliquer sur l’icône «Coller en tant que texte». Cela ressemble à un presse-papiers avec la lettre T dessus:

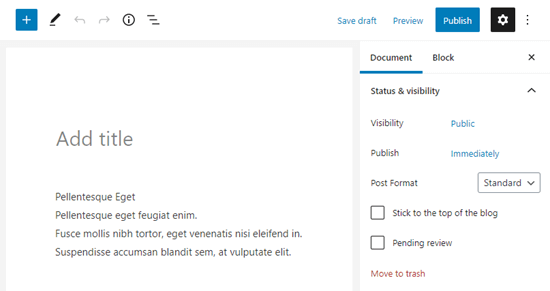
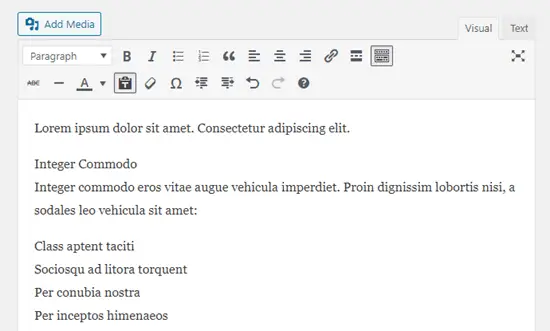
Tout texte que vous collez sera maintenant collé en mode texte brut, avec la mise en forme supprimée. Voici à quoi cela ressemble lorsque nous collons le texte de notre document Google. Les en-têtes, gras, italiques, puces et lien ont tous été supprimés:

Conseil de pro: Copiez, collez et clonez des sites WordPress entiers
Alors que le guide du débutant ci-dessus vous montre les bases du copier-coller, WordPress propose également de nombreuses fonctionnalités avancées de copier, coller et cloner.
Par exemple, vous pouvez facilement cloner un site WordPress entier en 7 étapes faciles.
Il existe également un moyen de créer une page ou une publication WordPress en double en un seul clic.
Si vous utilisez l’éditeur de blocs, vous pouvez également créer des blocs réutilisables que vous pouvez utiliser sur plusieurs publications.
Nous espérons que cet article vous a aidé à apprendre à copier et coller dans WordPress. Vous aimerez peut-être aussi nos conseils sur la maîtrise de l’éditeur de contenu WordPress, et notre sélection d’experts des plugins WordPress indispensables pour tous les sites Web.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
La publication Comment copier et coller dans WordPress sans problèmes de formatage est apparue en premier sur WPBeginner.