Les recherches suggèrent que les appareils mobiles dominent les achats de commerce électronique ainsi que le temps d’écran passé en ligne, en général. Les gens aiment utiliser leur téléphone portable pour parcourir les réseaux sociaux, regarder du contenu sur des plateformes de streaming et également utiliser des plateformes de commerce électronique.
Les mesures de référencement impliquent souvent d’avoir un site Web qui offre des performances fluides sur tous les appareils pour cette raison. Si vous publiez des publicités pour votre site Web sur les réseaux sociaux par exemple, elles seront souvent redirigées vers les navigateurs mobiles, ce qui rend essentiel d’avoir un site Web adapté aux mobiles.
Vous pouvez également aller plus loin et avoir une application mobile pour votre site WordPress. Les applications mobiles offrent de meilleures performances et renforcent la réputation de votre marque, car les visiteurs considèrent souvent une application mobile dédiée pour votre site Web comme un signe que votre entreprise est digne de confiance.
Il est donc logique de rendre votre site Web WordPress disponible en tant qu’application Android, que vous soyez un blogueur, un propriétaire de boutique en ligne ou un fournisseur de services pour atteindre plus de prospects et améliorer le trafic.
Il existe plusieurs façons de convertir un site Web WordPress en une application Android. Vous pouvez soit décider de l’essayer par vous-même, ce qui nécessite une connaissance du codage et du développement d’applications Android. Cela ne peut pas être un choix pratique car de nombreux propriétaires de sites Web n’ont pas les compétences nécessaires pour développer des applications Android à partir de zéro.
Ou vous pouvez envisager d’embaucher des agences de développement d’applications qui, encore une fois, peuvent consommer beaucoup de ressources, ce qui peut ne pas être le choix idéal pour tous les types de propriétaires de sites Web. Cela est vrai dans la mesure où l’embauche de développeurs ainsi que la mise en place et la gestion d’une équipe de développeurs d’applications peuvent apporter leur propre complexité.
En tant que propriétaire de site Web WordPress, vous pouvez toujours compter sur la communauté des développeurs de plugins pour tout problème auquel vous êtes confronté et cela est vrai pour ce cas d’utilisation particulier.
Voyons quelques-uns des avantages d’utiliser un plugin pour convertir votre site Web WordPress en une application Android.
- Les plugins sont faciles à utiliser et ne nécessitent pas d’expertise technique pour créer une application selon les besoins si vous optez pour le bricolage.
- De nombreux plugins sont gratuits et leurs versions gratuites sont suffisamment bonnes pour commencer, ce qui en fait une option financièrement viable. Même les versions payantes sont abordables par rapport à l’embauche d’une agence de développement ou d’une équipe de développeurs.
- Vous pouvez toujours contacter l’équipe d’assistance des développeurs de plugins si vous rencontrez des problèmes.
Nous allons avec le plugin WappPress pour convertir un site Web WordPress en une application pour Android, car le plugin est assez facile à utiliser et fonctionne en quelques minutes.
Télécharger le plugin WappPress

Télécharger le Plug-in WappPressComment depuis le référentiel de plugins WordPress et dans votre tableau de bord WordPress, accédez à Plugins> Ajouter un nouveau et installez le plugin et activez-le. Une fois que vous avez activé le plugin, vous devriez voir le menu WappPress dans votre tableau de bord WordPress. Ouvrez-le pour commencer.
Personnalisation de WappPress – 5 étapes pour créer une application Android à partir d’un site Web WordPress

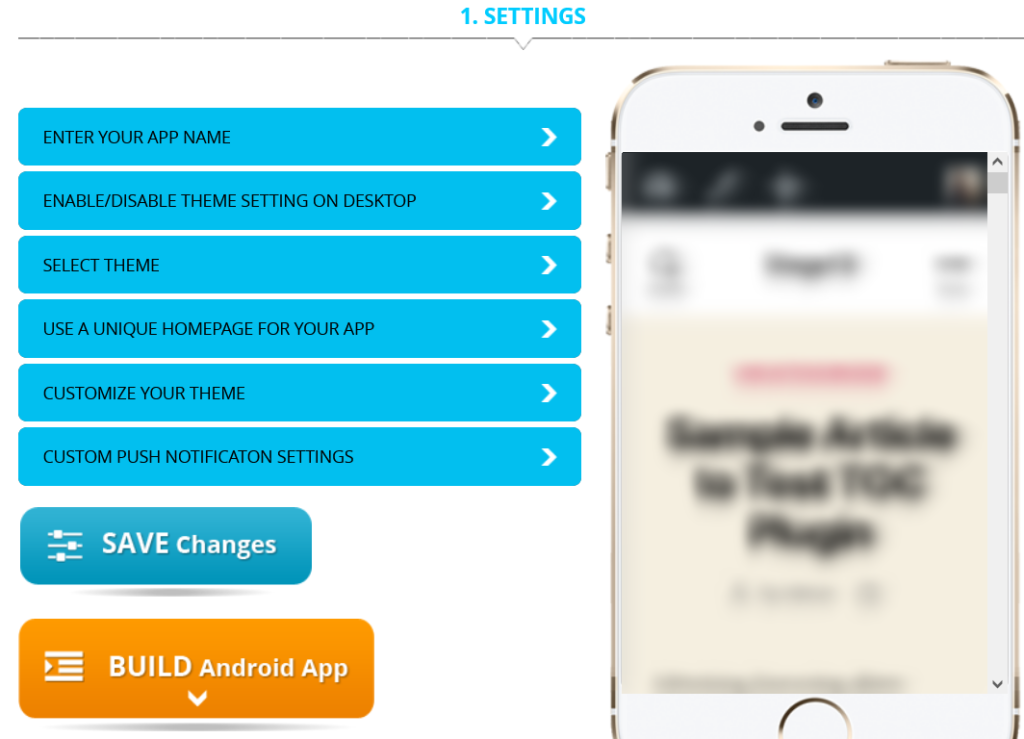
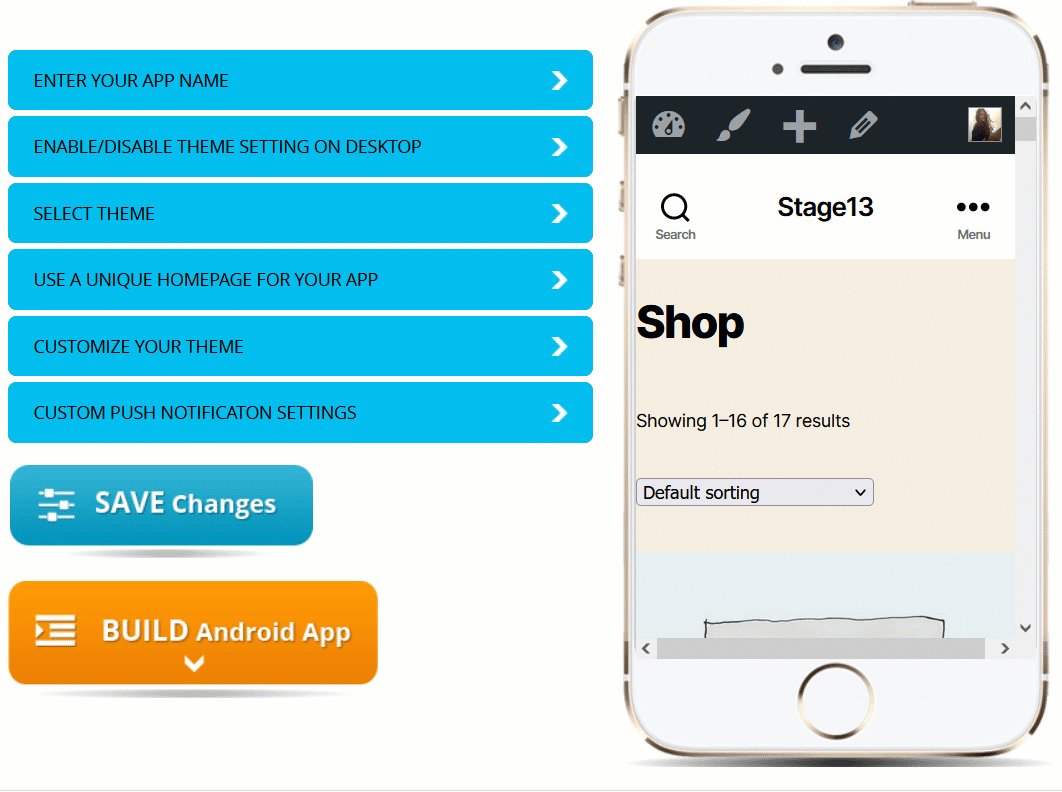
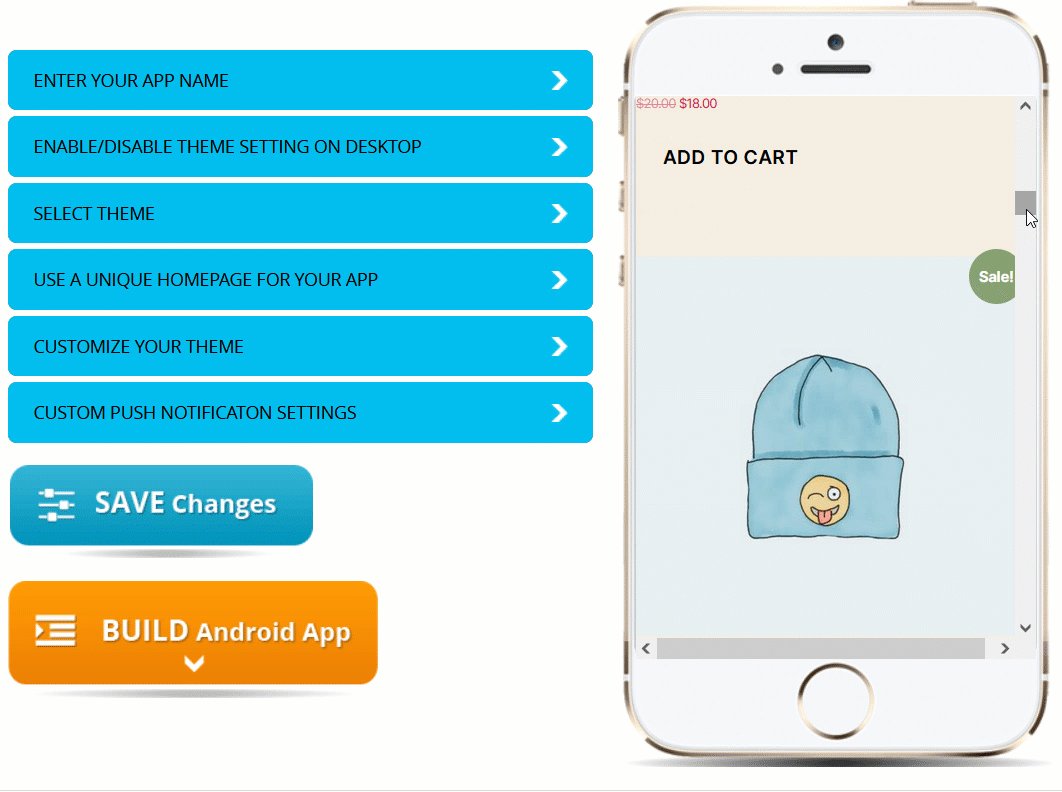
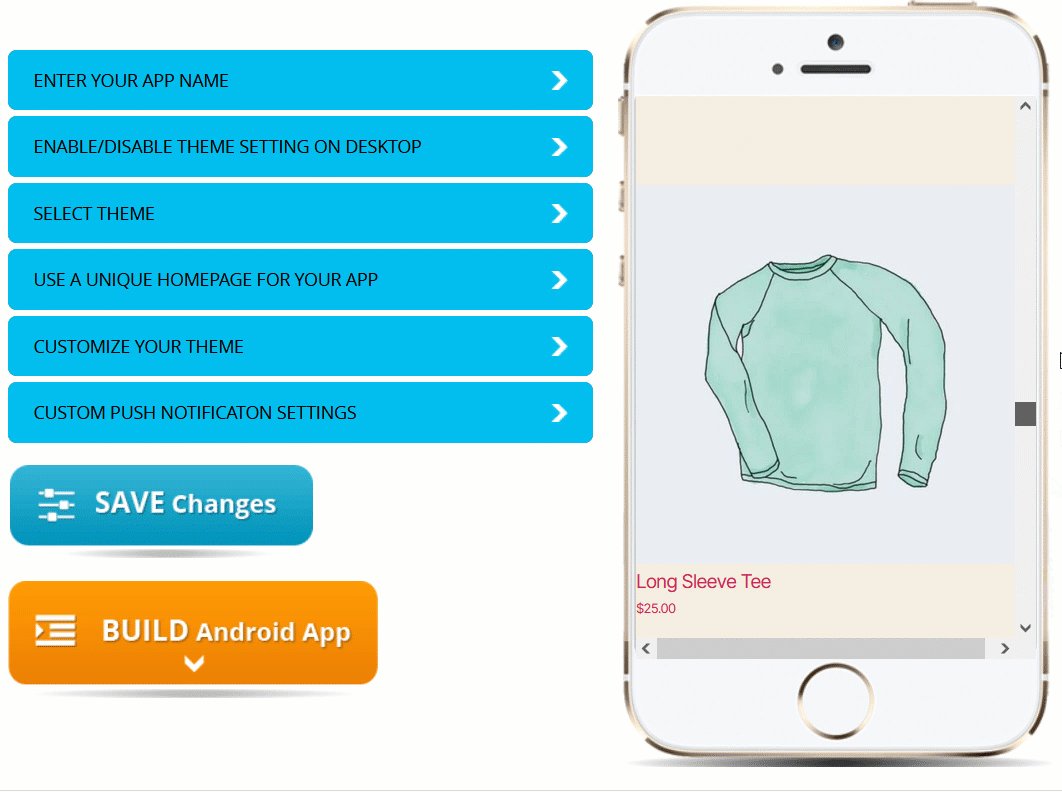
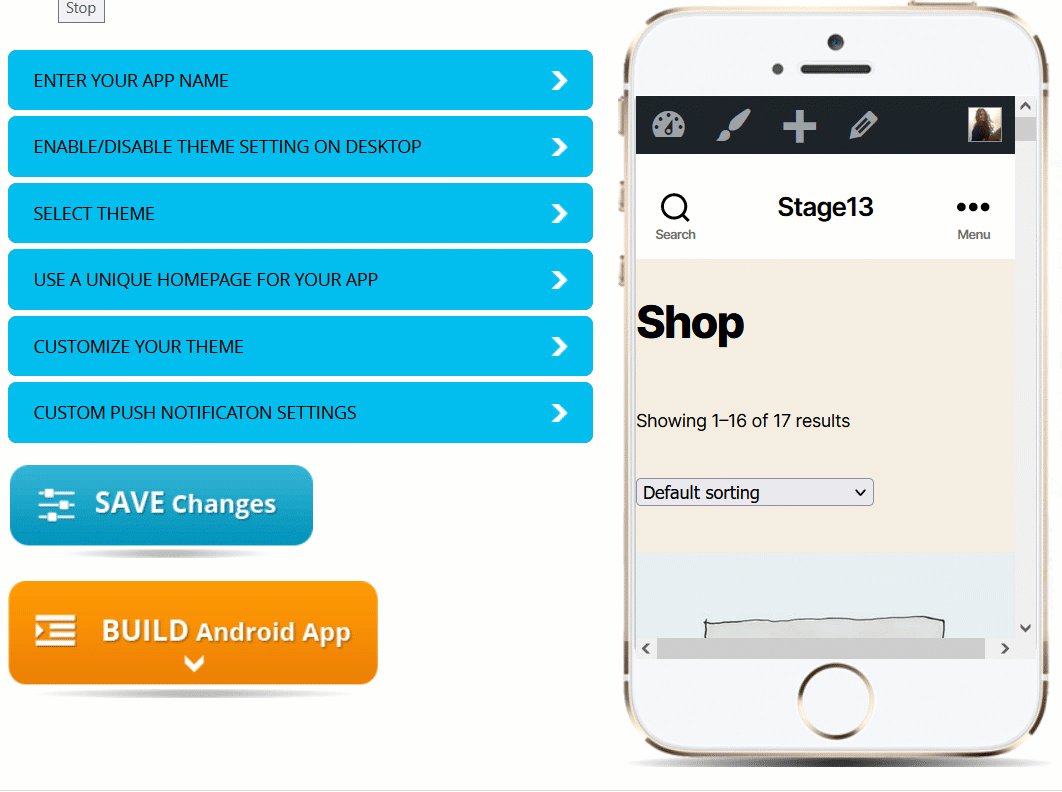
Le plugin est assez simple. Il vous amène au créateur d’applications où vous pouvez voir l’aperçu en direct de l’apparence de votre application sur un appareil Android au fur et à mesure que vous créez l’application. Voyons maintenant les paramètres du générateur d’applications un par un.
Nom de l’application
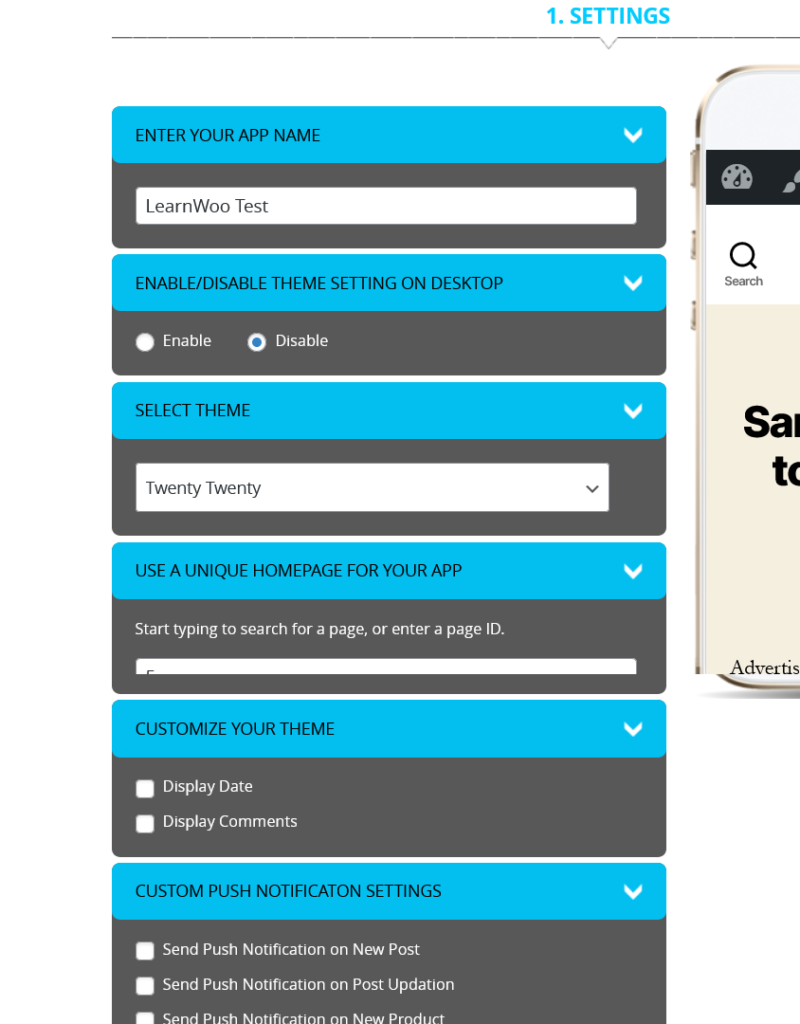
Entrez le nom que vous voulez pour votre application, généralement, cela peut être le même que le nom de votre site Web ou celui de votre entreprise. Assurez-vous d’utiliser un nom unique afin que votre application soit identifiable dans l’App Store.
Réglage du thème et thème de l’application
Ensuite, vous avez la possibilité de basculer entre l’activation ou la désactivation du thème du bureau pour votre application. Et vous pouvez également sélectionner le thème que vous souhaitez pour votre application dans le menu « Sélectionner un thème ».
Page d’accueil de l’application
Ensuite, sélectionnez une page de votre site Web que vous souhaitez afficher lorsque l’application est ouverte. Cela peut être la page d’accueil de votre site Web lui-même ou vous pouvez en choisir une autre selon vos besoins.
Personnalisation du thème et paramètres de notification
Dans « Personnaliser votre thème », vous pouvez choisir si vous souhaitez afficher les dates et les commentaires sur votre application. Le paramètre de notification vous permet d’envoyer des notifications push aux utilisateurs de l’application chaque fois que vous téléchargez une nouvelle publication, un produit ou une mise à jour de publication. Vous pouvez les activer si vous le souhaitez et sont désactivés par défaut.
Voici un exemple d’entrée que j’ai donné pour ces paramètres afin de créer un exemple d’application pour cet article.

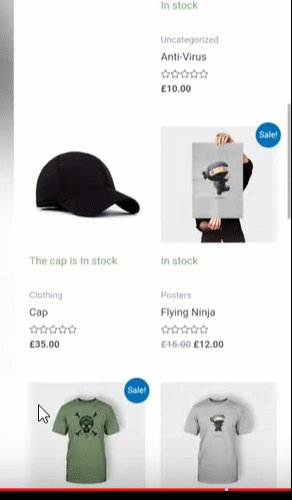
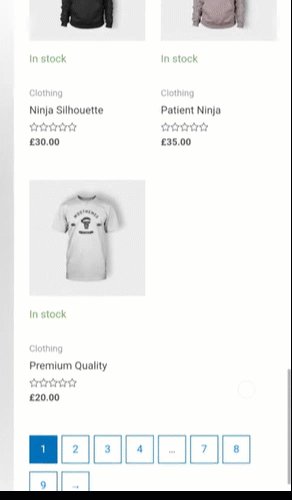
Pour les paramètres que j’ai sélectionnés, l’aperçu en direct de l’application se présente comme indiqué ci-dessous. J’ai utilisé un exemple de site Web de commerce électronique à des fins d’affichage.

Une fois que vous êtes satisfait de cette section, passons ensuite à la section où vous pouvez ajouter d’autres détails tels que le nom de l’application, l’icône, etc., qui est la dernière étape de la création de l’application.
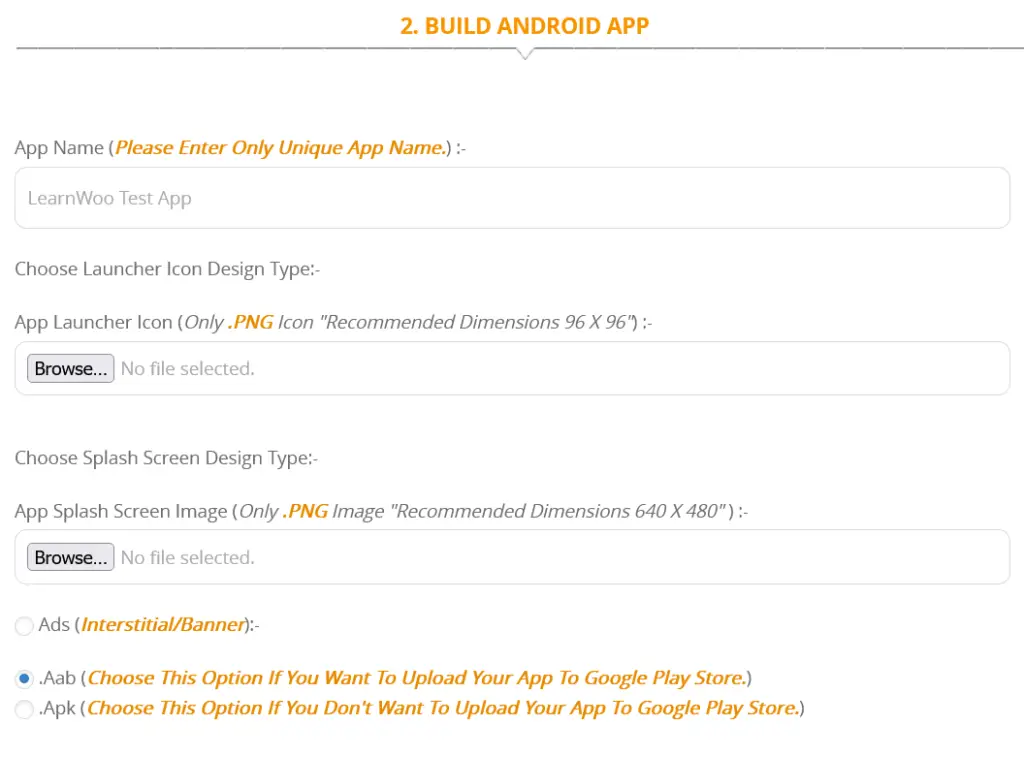
Ajouter un logo, une image de transition et un nom à votre application

Choisissez le nom de votre application et le logo à utiliser dans les lanceurs mobiles ainsi que l’image de l’écran de démarrage, celle qui apparaît lorsque vous ouvrez l’application. Vous pouvez concevoir le logo de votre application avec des outils tels que Canva car il est facile à utiliser et convivial pour les débutants. Pour l’image de l’écran de démarrage, envisagez d’utiliser une image pertinente pour votre site Web et vous pouvez également en trouver des appropriées dans les galeries d’images. Assurez-vous de suivre les dimensions recommandées pour les images pour une meilleure expérience.
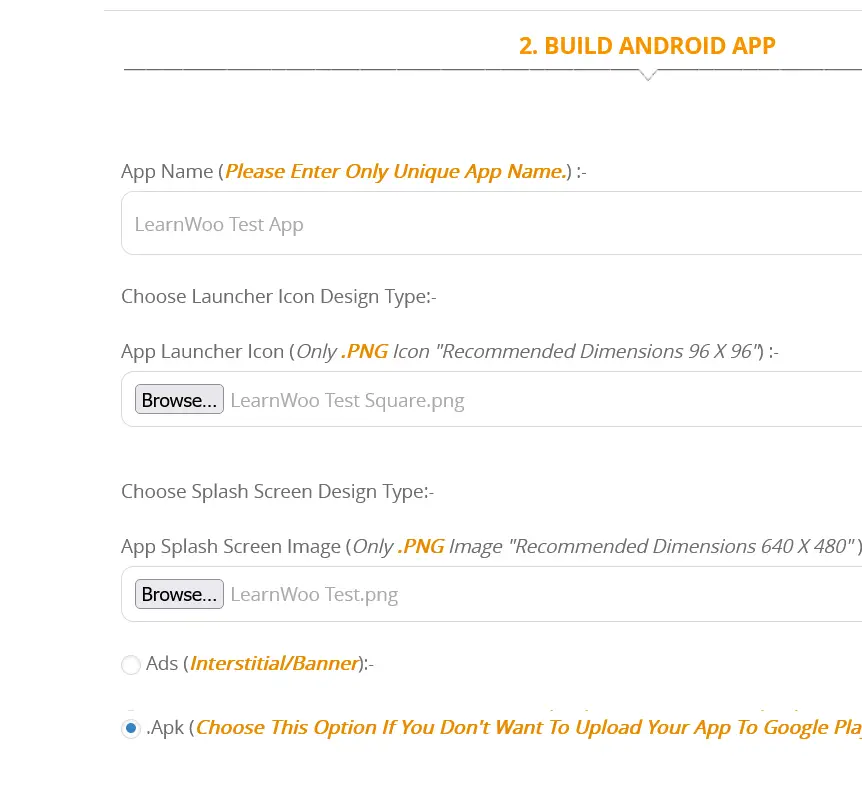
Vous pouvez également choisir le type de fichier de l’application. Utilisez le type de fichier AAB si vous avez l’intention de publier votre application sur le Google Play Store ou vous pouvez utiliser le format de fichier APK. Assurez-vous de télécharger dans les deux formats car le format APK peut être utilisé pour tester l’application sur un appareil local avant de pouvoir publier l’application dans le Play Store. Voici le formulaire rempli pour vous donner un exemple.

Ceci fait, enregistrez et passez à la section où vous pouvez télécharger le fichier d’application Android de votre site Web WordPress.

Voici à quoi ressemble l’exemple d’application que j’ai créé. Le plugin WappPress fonctionne comme un jeu d’enfant pour convertir votre site Web WordPress en une application Android, comme vous pouvez le voir et vous n’avez pas besoin de compétences en codage ou de passer de longues heures à créer l’application à partir de zéro.