Il existe de nombreuses façons de configurer un environnement de développement local pour vous aider à tester vos nouveaux projets WordPress. Cependant, de nombreux outils sont gourmands en ressources. D’un autre côté, la configuration manuelle d’un environnement de test plus léger peut devenir délicate. L’utilisation d’une «boîte» Vagrant WordPress peut offrir un bon compromis entre les deux.
En un mot, Vagrant vous permet de configurer des environnements de test avec très peu de frais généraux. Cela signifie que vous pouvez exécuter plusieurs environnements uniques côte à côte en utilisant différentes configurations, même sur un matériel modeste.
Dans cet article, nous vous présenterons les environnements Vagrant et le fonctionnement du système box. Ensuite, nous vous apprendrons comment configurer un environnement WordPress Vagrant.
Mettons-nous au travail!
Qu’est-ce que Vagrant (et pourquoi c’est un excellent outil pour le développement de WordPress)

En son coeur, Vagabond est un outil de gestion de machines virtuelles. Vous pouvez provisionner des machines en utilisant VirtualBox, VMware, et même des services en ligne, tels que Amazon Web Services (AWS).
Vagrant fonctionne en utilisant la ligne de commande pour configurer des «conteneurs» ou des «boîtes». Vous pouvez ensuite configurer et interagir avec ces boîtes via la ligne de commande, ainsi qu’utiliser votre éditeur de texte préféré, votre navigateur et tout autre outil dont vous disposez. installé sur votre ordinateur.
Les environnements vagabonds ont tendance à être très légers par rapport aux machines virtuelles complètes. De plus, vous pouvez rapidement configurer des environnements prêts à l’emploi en utilisant des boîtes que d’autres utilisateurs partagent – et il y a beaucoup d’options à choisir.

La meilleure partie de l’utilisation de Vagrant est qu’il est facile de partager vos fichiers ou boîtes de configuration avec d’autres membres de l’équipe. Cela signifie que vous pouvez tous avoir des environnements de développement identiques sur lesquels travailler, même si vous utilisez un système d’exploitation (OS) ou une configuration différente.
En ce qui concerne WordPress, il existe de nombreux environnements Vagrant prédéfinis que vous pouvez utiliser. Voyons comment fonctionne le processus.
Comment configurer un environnement de développement WordPress Vagrant (en 3 étapes)
Comme nous l’avons mentionné, Vagrant est un outil de ligne de commande disponible pour Linux, Mac et Windows. Cependant, vous aurez besoin de quelques dépendances. Commençons par là.
Étape 1: installer VirtualBox et Vagrant
Étant donné que vous utiliserez Vagrant localement, vous avez besoin d’un programme qui vous permet de configurer de nouvelles machines virtuelles. VirtualBox est le logiciel recommandé par Vagrant, et les deux programmes fonctionnent ensemble dès le départ.
Tout d’abord, vous voudrez installer la version appropriée de VirtualBox pour votre système d’exploitation. Une fois le logiciel installé, allez-y et installez Vagrant. Lorsque vous avez terminé, ouvrez la ligne de commande et saisissez ce qui suit:
vagrant -v
Il s’agit d’un test simple pour voir si Vagrant fonctionne correctement. Si aucun message ne confirme la version actuelle de Vagrant installée sur votre système, redémarrez votre ordinateur et réessayez.
Une fois que vous avez confirmé que Vagrant fonctionne, il est temps de configurer un environnement WordPress.
Étape 2: installer une boîte WordPress Vagrant
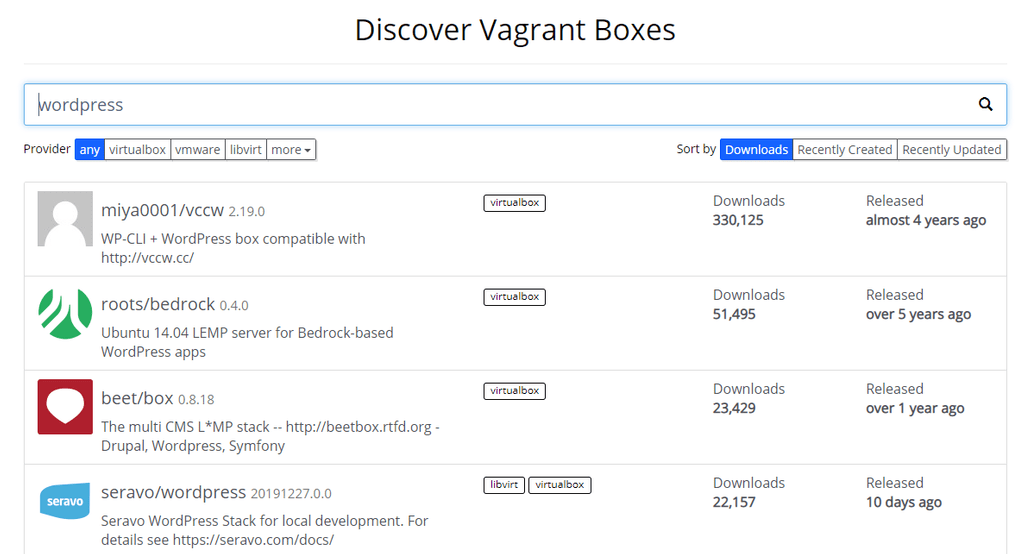
Au lieu de configurer un environnement entier à partir de zéro, vous pouvez vous mettre au travail en utilisant une configuration WordPress pré-construite. Il existe de nombreuses options pour les boîtes WordPress Vagrant, mais nous vous recommandons d’utiliser VCCW, qui est un environnement conçu pour le développement de thèmes et de plugins.

VCCW est livré avec Ubuntu, le contrôle de version Git, la dernière version de WordPress, WP-CLI, PHP 7, MySQL, Apache et bien plus encore. En d’autres termes, il contient tout ce dont vous avez besoin.
Pour commencer, vous aurez besoin de deux choses:
- La boîte VCCW Vagrant
- Ses fichiers d’installation
Tout d’abord, exécutez la commande suivante dans votre terminal ou équivalent:
vagrant box add vcc-team/xenial64
Téléchargez maintenant les dernières instructions de configuration pour votre nouvel environnement WordPress Vagrant. Il pèse moins de 20 Ko, ce qui montre à quel point il est facile de répliquer des environnements à l’aide de Vagrant.
Une fois que vous avez les fichiers, configurez un nouveau répertoire local pour votre environnement et déplacez le Zip *: français fichier à l’intérieur. Ensuite, accédez à cet environnement à l’aide de la ligne de commande (en remplaçant le texte d’espace réservé que nous avons utilisé):
cd nameofthenewdirectory
Lorsque vous êtes dans l’environnement dans la ligne de commande, saisissez ce qui suit:
vagrant up
le vagabonder La commande indique à votre nouvelle machine virtuelle de commencer à utiliser les instructions du fichier dans son répertoire. Comme c’est la première fois que votre machine tourne, Vagrant peut mettre un certain temps à tout configurer. Les démarrages suivants se feront beaucoup plus rapidement.
Une fois que votre boîte Vagrant WordPress est prête, vous pourrez à nouveau utiliser la ligne de commande et tester si tout fonctionne correctement.
Étape 3: Testez votre nouvelle installation locale WordPress
Une fois que votre boîte VCCW est en place, vous devriez pouvoir y accéder depuis votre navigateur en utilisant l’une de ces adresses:
http://vccw.testhttp://192.168.33.10
Si tout fonctionne correctement, vous pourrez vous connecter à WordPress en utilisant «admin» comme nom d’utilisateur et mot de passe. Ce n’est pas une combinaison que nous recommandons dans des circonstances normales, mais pour un environnement de test local, ce n’est pas un gros problème.
Comme nous l’avons abordé, VCCW configure automatiquement une base de données MySQL pour votre site Web local. Pour y accéder, vous pouvez vous rendre sur 127.0.0.1 sur le port 3306 via votre navigateur. Ce sont les informations de connexion par défaut:
- Nom d’utilisateur: «Wordpress» ou «root»
- Mot de passe: wordpress
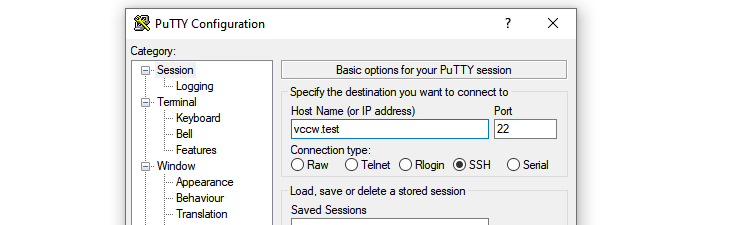
Étant donné que Vagrant ne vous fournit pas d’interface visuelle pour votre machine virtuelle, vous devrez compter sur SSH pour modifier tous les fichiers en dehors de WordPress.
Vous pouvez accéder à votre box via SSH en utilisant l’une de ses URL comme nom d’hôte. Le nom d’utilisateur et le mot de passe seront définis comme «vagabonds» par défaut:

Une fois que vous êtes connecté à votre box, vous pouvez y apporter les modifications que vous souhaitez en utilisant la ligne de commande. Si vous ne vous sentez pas à l’aise de modifier des fichiers de cette manière, un bon moment pour apprendre puisque vous disposez de l’environnement de test parfait pour le faire!
Conclusion
Vagabond est loin d’être le seul outil que vous pouvez utiliser pour le développement local de WordPress. Les autres options populaires sont:
Cependant, les environnements WordPress Vagrant sont si légers et faciles à reproduire qu’ils sont parfaits pour la collaboration.
Une fois que vous avez un environnement WordPress Vagrant configuré et en cours d’exécution, vous pouvez l’utiliser à des fins de préparation, de test ou de travailler localement sur un nouveau projet.
Avez-vous des questions sur les environnements WordPress Vagrant? Voyons-les dans la section commentaires ci-dessous!