Comment puis-je donner à mon site une apparence professionnelle? C'est une question que se posent beaucoup de concepteurs de sites Web en herbe lorsqu'ils planifient leur projet. Les réponses évidentes incluront l'amélioration de la conception ou l'ajout de nombreuses fonctionnalités sophistiquées.
En réalité, l’ajout de contenu dynamique est l’un des moyens les plus efficaces d’améliorer véritablement votre site Web de base pour en faire un site professionnel et personnalisé. Le contenu dynamique donnera à vos utilisateurs une expérience beaucoup plus enrichissante sur votre site web.

Qu'est-ce que le contenu dynamique exactement?
Le contenu dynamique fait référence à un contenu Web interactif qui change en fonction de l'heure, du lieu et de l'utilisateur. Lorsqu'un utilisateur navigue sur un site Web dynamique, WordPress extraira les informations correctes de la base de données à afficher pour l'utilisateur en fonction de la page sur laquelle il se trouve.
Avec le contenu statique, ce que vous voyez sur le front-end ne changera pas. En fait, vous aurez probablement besoin de l'aide d'un développeur si vous souhaitez y apporter des modifications. Toutefois, avec un contenu dynamique, les propriétaires de sites Web peuvent modifier instantanément tout le contenu du système, sans codage. Cela signifie que les informations peuvent changer en fonction de ce que l'utilisateur recherche, offrant ainsi une expérience beaucoup plus interactive.
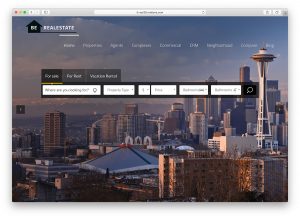
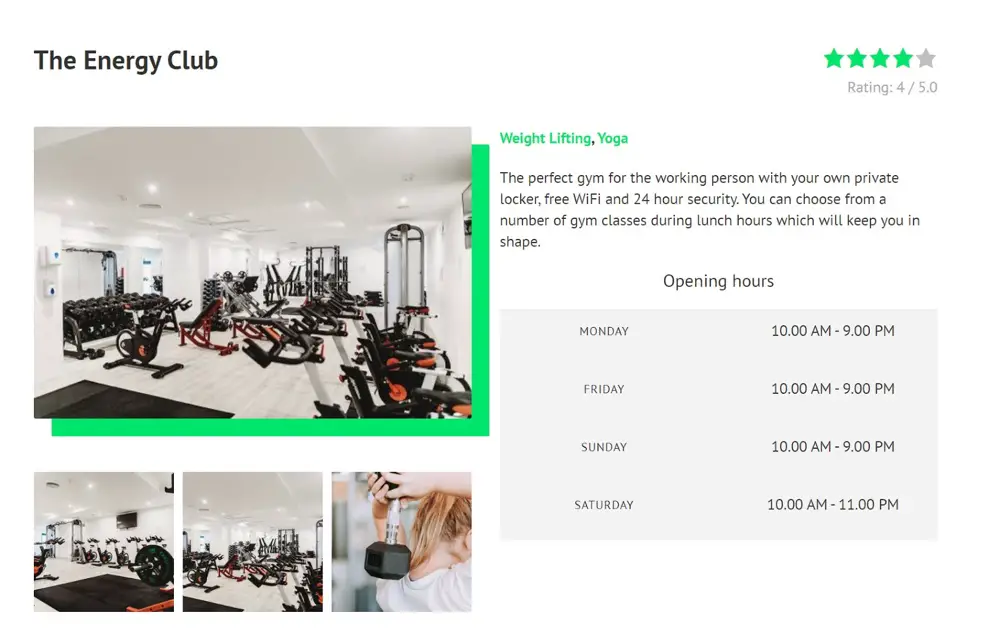
Pour illustrer ceci, si vous êtes sur un site Web de gymnase, vous pouvez consulter les différents gymnases disponibles. Bien entendu, chaque salle de sport aura des informations différentes telles que son propre nom, son adresse et sa liste d'installations. Par conséquent, lorsque vous cliquez sur chaque salle de sport, vous verrez un contenu différent que vous ne trouverez pas sur les autres pages.


Les avantages du contenu dynamique
Le contenu dynamique apporte à votre site Web de nombreux avantages que le contenu statique ne peut pas offrir.
- Une meilleure expérience utilisateur. Les utilisateurs pourront voir un contenu qui leur est adapté, par exemple différentes offres qui changeront en fonction de leur comportement.
- Améliorez vos KPI. Grâce au contenu dynamique, vous pouvez améliorer les conversions et réduire les taux de rebond sur votre site Web en créant un contenu sur mesure.
- Navigation en douceur. Le contenu dynamique offre une expérience transparente sur un site Web par rapport au contenu statique, car vous pouvez facilement trouver le contenu que vous recherchez.
- Facile à mettre à jour. Vous pouvez simplement modifier votre page sur le back-end WordPress sans avoir à engager un développeur expert.
- Répond aux tailles d'écran. Un site Web dynamique s'adapte facilement à différentes tailles d'écran par rapport à un site statique.
Nous vous recommandons de créer du contenu dynamique de deux manières. Ci-dessous, nous allons vous montrer les deux options et comment vous pouvez créer vos sites Web avec les deux.
1. Créer un contenu dynamique avec Toolset Blocks & Gutenberg

Le lancement de Toolset Blocks offre une nouvelle façon de créer du contenu dynamique sur WordPress à l'aide de son éditeur de blocs, Gutenberg.
Depuis son lancement il y a un an, Gutenberg s'est considérablement amélioré pour vous offrir un moyen simple et intuitif de concevoir et de mettre en œuvre vos sites Web. La meilleure partie est que les non-codeurs peuvent désormais facilement construire exactement ce qu'ils avaient en tête en utilisant Gutenberg et ses plugins intégrés.
Cela inclut le contenu dynamique que les constructeurs de sites Web peuvent créer avec Gutenberg grâce à Toolset Blocks.
Comment fonctionnent les blocs d'outils?
Toolset Blocks est un nouveau plugin que vous pouvez utiliser sur deux fronts:
- Créez des fonctionnalités avancées personnalisées telles que les modèles de contenu, les archives et les vues.
- Soutenez les sources dynamiques pour les blocs rendant vos champs et taxonomies personnalisés disponibles pour être affichés sur vos pages.
Par conséquent, vous pouvez utiliser des blocs de jeux d'outils pour ajouter facilement du contenu dynamique à des publications, des pages ou des modèles sans codage.
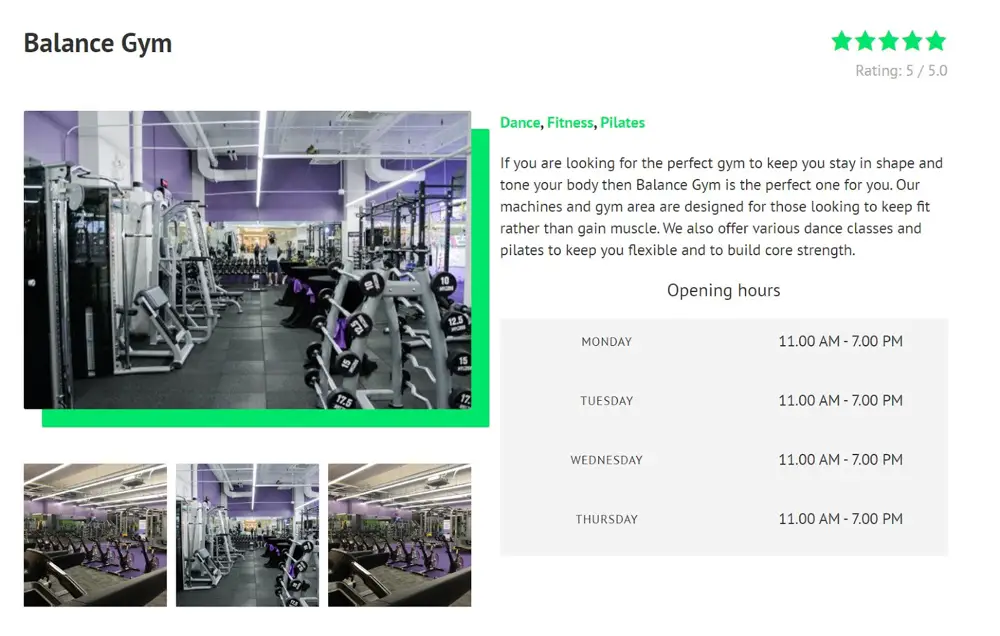
Ci-dessous, j'ai créé un exemple de modèle de contenu pour un site Web de démonstration de salles de sport qui garantit que chaque publication de salle de sport aura le même design mais un contenu différent grâce à un contenu dynamique.

Comment créer un modèle de contenu avec un contenu dynamique à l'aide de blocs de jeu d'outils
Créons un modèle pour le type de publication personnalisé Gyms sur notre site Web.
Vous devrez installer Toolset Blocks avant de commencer et vous assurer de connaître les bases de l’utilisation de l’éditeur Gutenberg.
Il existe deux sources principales à partir desquelles vous pouvez dessiner du contenu dynamique à l'aide de blocs de jeux d'outils. Vous pouvez utiliser une source de la publication actuelle ou d'un champ personnalisé. Ci-dessous, nous allons passer en revue les deux options pour vous indiquer quand vous pourriez avoir besoin de les utiliser.
Affichage du contenu dynamique d'une publication en cours
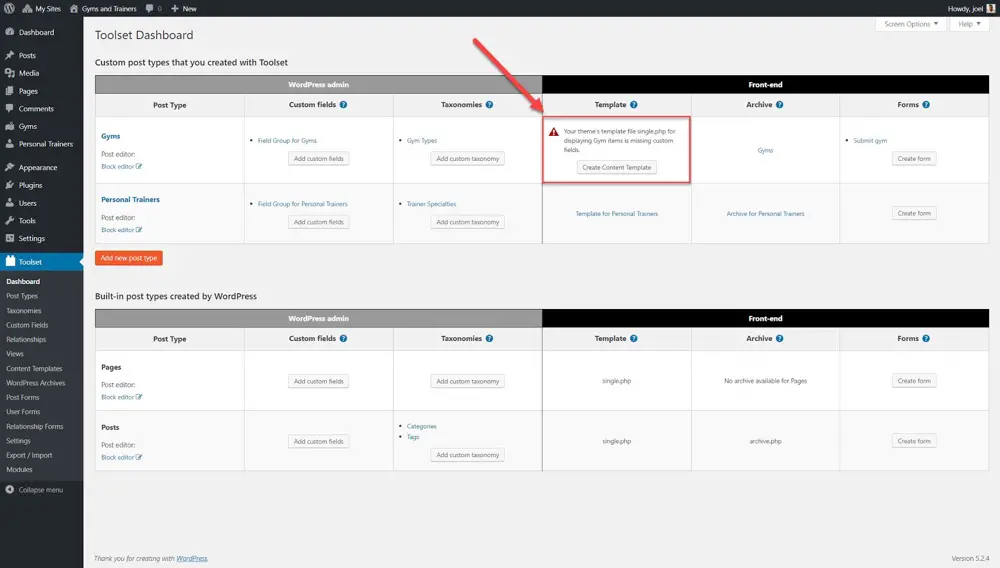
Se diriger vers Outils> Tableau de bord et cliquez sur le Créer un modèle de contenu option en regard du type de message pour lequel vous souhaitez créer un modèle de contenu.

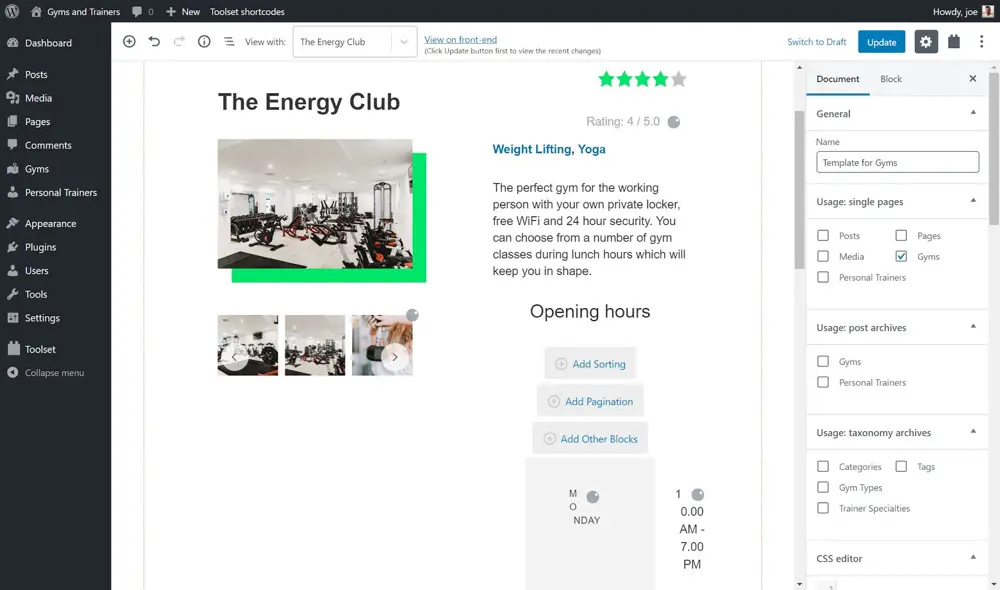
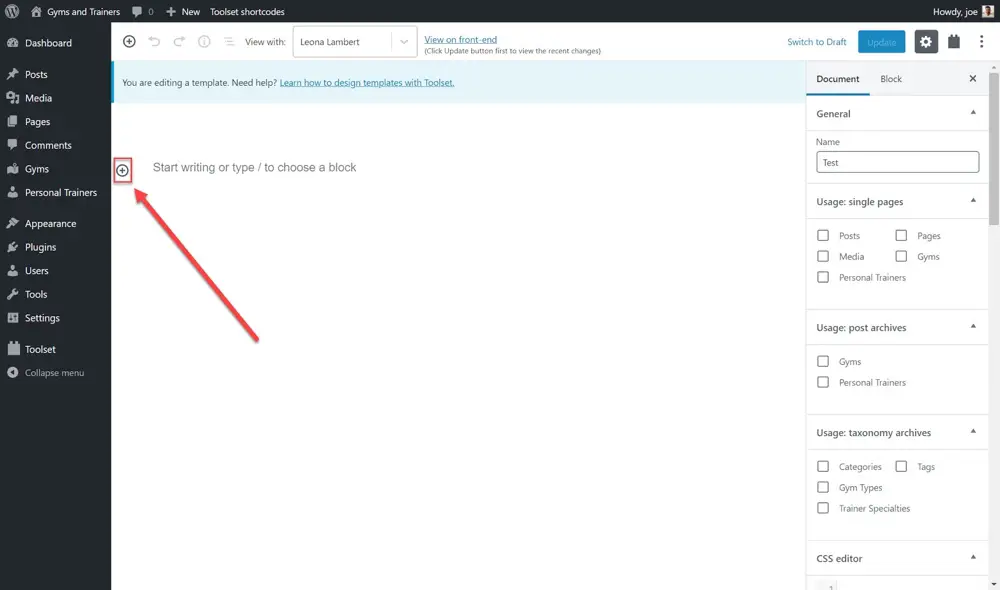
Nous pouvons maintenant commencer à ajouter nos blocs pour créer notre modèle de contenu. Imaginons que je veuille ajouter une image. D'abord, vous sélectionnez le + option en haut à gauche pour ajouter un bloc.

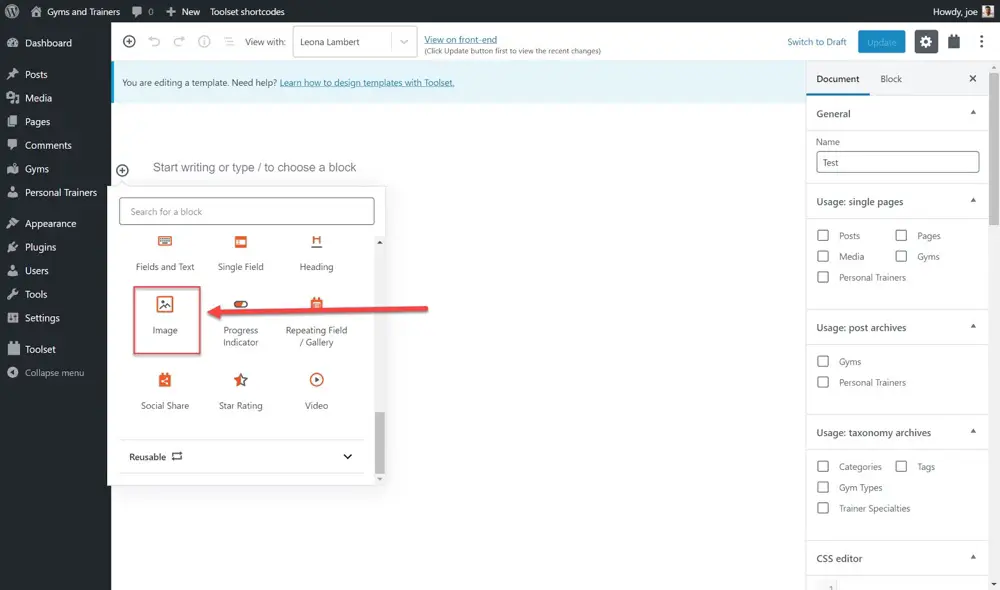
Faites défiler la liste jusqu'à ce que vous trouviez la liste de blocs de Toolset et ajoutez le Bloc d'image.

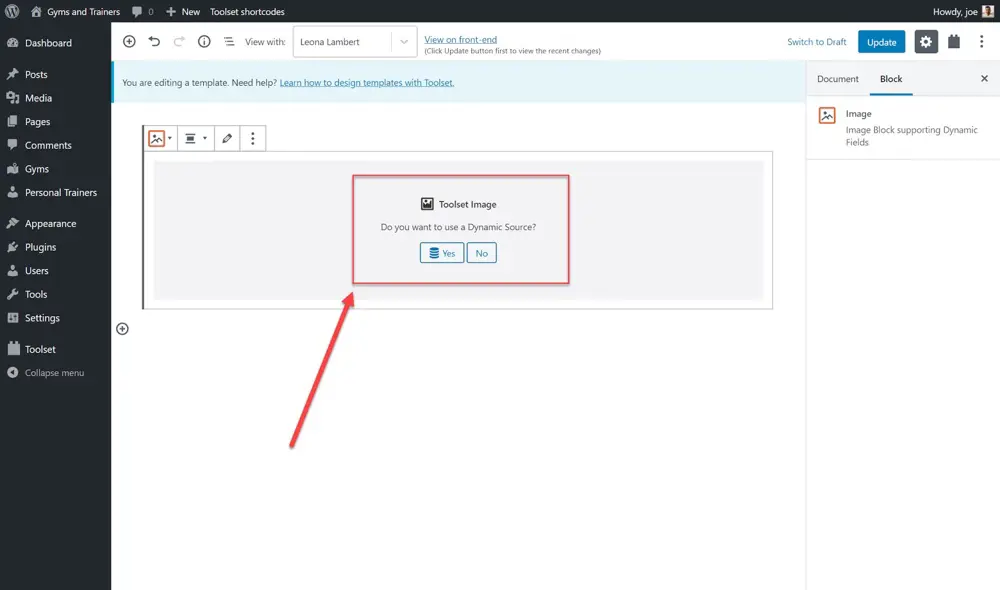
Vous verrez maintenant une question vous demandant si vous souhaitez utiliser des sources dynamiques ou non. Cliquez sur Oui.

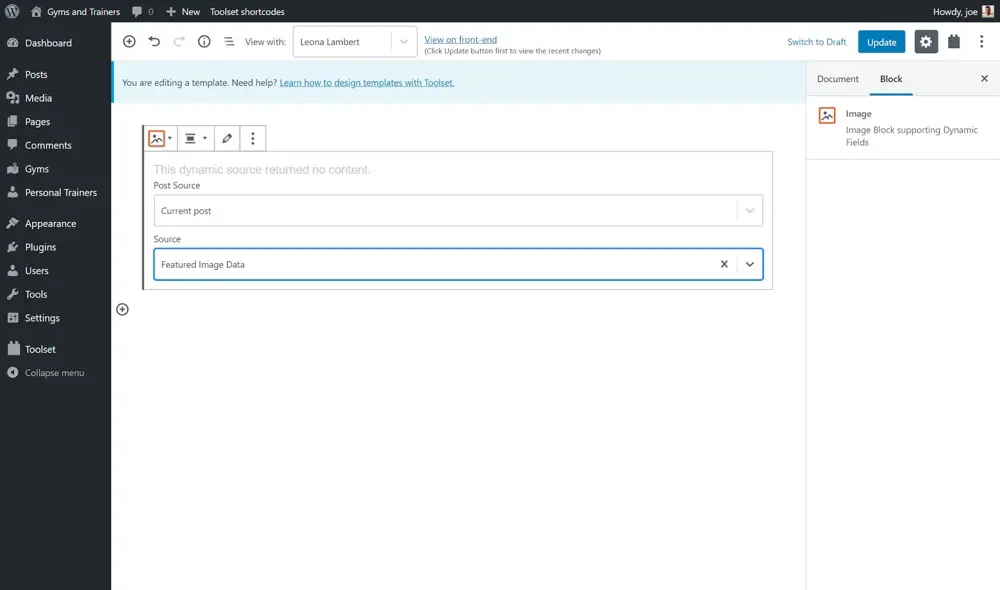
Sélectionnez la source de votre image. Cela détermine le contenu que WordPress affichera en fonction de l’option choisie. Je souhaite afficher les images de chaque salle de sport du bloc afin que je sélectionne le Données d'image présentées option.

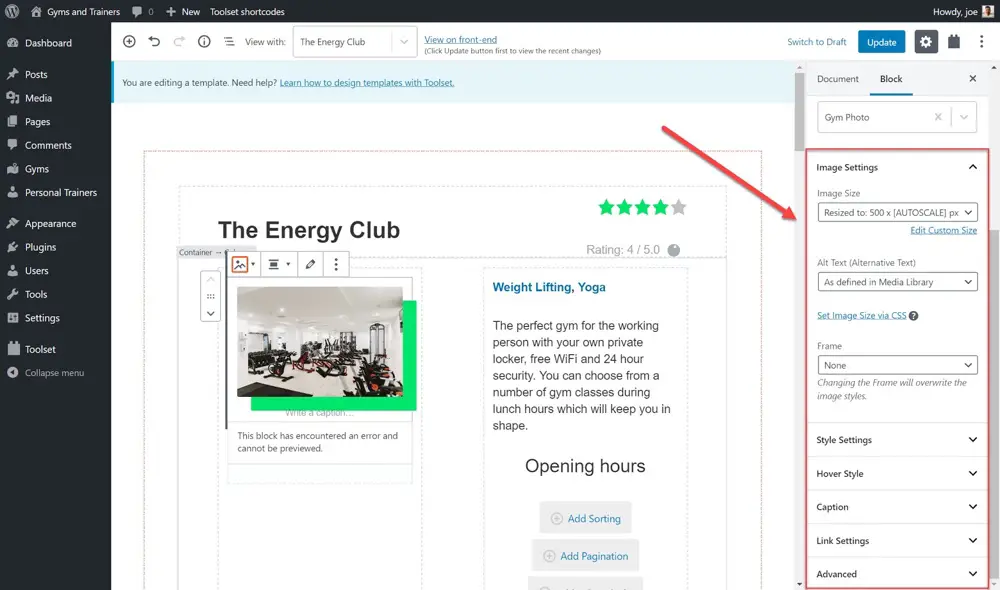
Dans la barre latérale droite, vous pouvez ajuster votre image davantage si vous souhaitez modifier la source du contenu dynamique ou donner un style à l'image, par exemple.

Affichage du contenu dynamique à partir d'un champ personnalisé
Nous pouvons utiliser le même modèle de contenu qu'auparavant pour créer des blocs avec un contenu dynamique à partir d'un champ personnalisé. Cette fois, je vais ajouter le champ personnalisé pour les évaluations de chaque gymnase en tant que contenu dynamique.
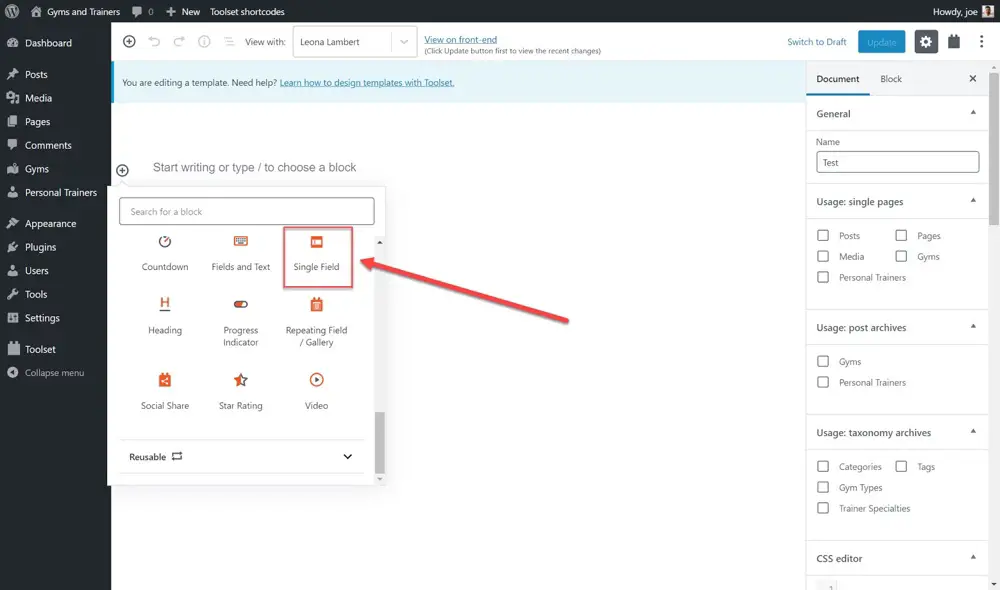
Allez dans la liste des blocs de jeu d’outils et ajoutez le Bloc de terrain unique.

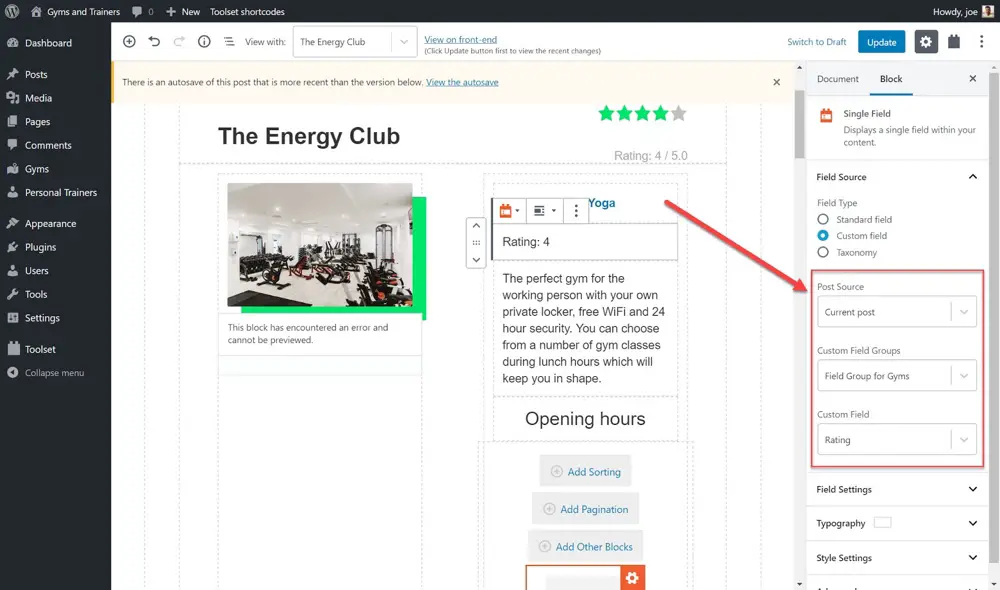
Sur la barre latérale droite sous Source de champ, sélectionnez le Champ personnalisé type de champ.
Sous le Groupes de champs personnalisés menu déroulant choisir le Gymnases Type de poste. Notez que ce sera le type de publication personnalisé à partir duquel vous souhaitez extraire le champ personnalisé.
Sous le Champ personnalisé Dans la liste déroulante, sélectionnez le champ personnalisé que vous souhaitez afficher. J'ai choisi le Évaluation option.

Si vous passez d'un poste à un autre sur le front-end, vous verrez que chaque message affiche le prix correct pour ce gymnase, grâce au contenu dynamique. Notez que nous n’avons pas eu besoin de coder pour créer notre contenu dynamique.
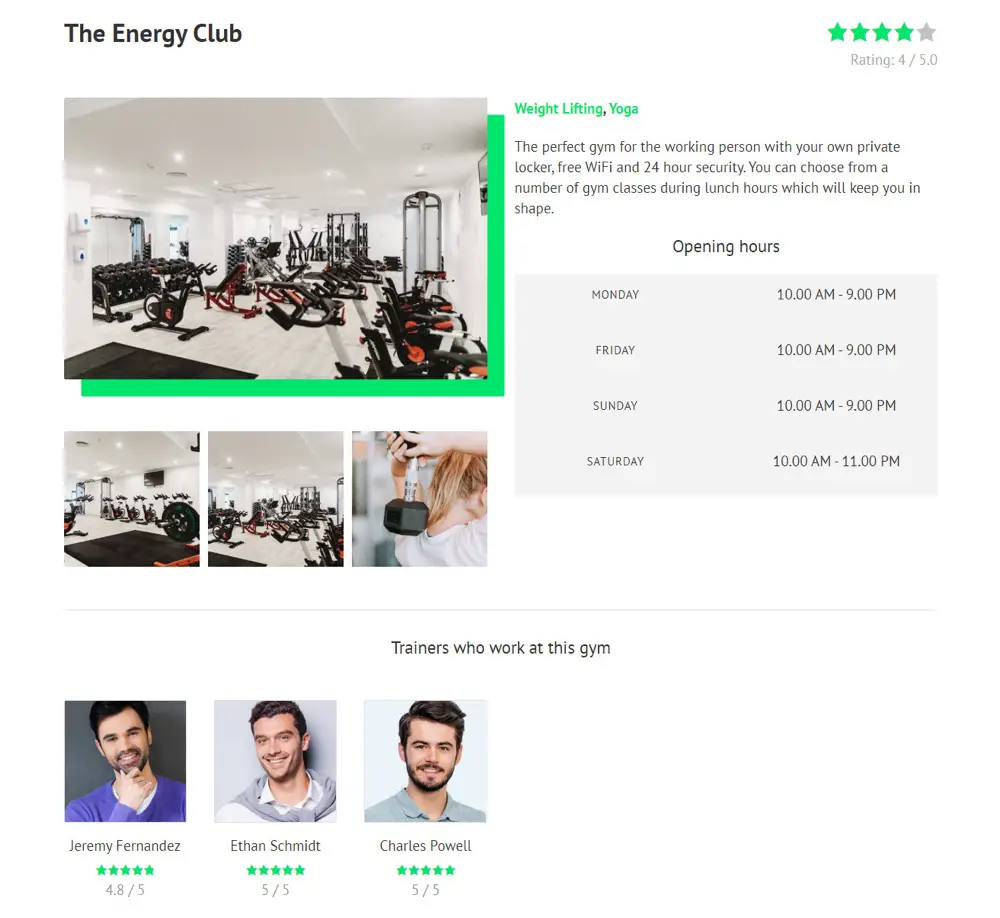
J'ai ajouté quelques autres blocs de contenu dynamique à mon modèle de contenu. Découvrez à quoi cela ressemble maintenant sur le front-end.

2. Création de contenu dynamique avec Total
Un autre moyen tout aussi efficace de créer du contenu dynamique consiste à utiliser le thème Total pour créer des modèles de publication dynamiques intégrés.
Quelles sont les fonctionnalités offertes par Total?
Total est l’un des thèmes les plus populaires sur WordPress. Il est livré avec un certain nombre de fonctionnalités que vous pouvez configurer facilement sans avoir à télécharger plusieurs plugins pour effectuer ces tâches.
- Importateur de démonstration facile – Transformez votre site vide en un site Web entièrement fonctionnel et riche en contenu en un clic lorsque vous choisissez d’importer l’une des 40 démos préconfigurées de Total.
- Glisser & déposer le constructeur de page – Total est intégré au populaire générateur de pages WPBakery afin de vous fournir un générateur intuitif de glisser-déposer vous permettant de créer votre site Web en toute simplicité.
- Des centaines d'éléments de générateur de page – Tirez parti des centaines d’éléments de création de pages de Total pour personnaliser vos pages.
- Facilement personnalisable – Utilisez les paramètres de personnalisation dynamique pour modifier plusieurs éléments de votre site, notamment les couleurs, les polices, la largeur et bien plus encore.
- Développeur convivial – Total est livré avec un certain nombre de points d'ancrage et de filtres intégrés, ce qui vous permet de modifier facilement votre thème avec plus de 450 extraits disponibles dans la documentation en ligne.
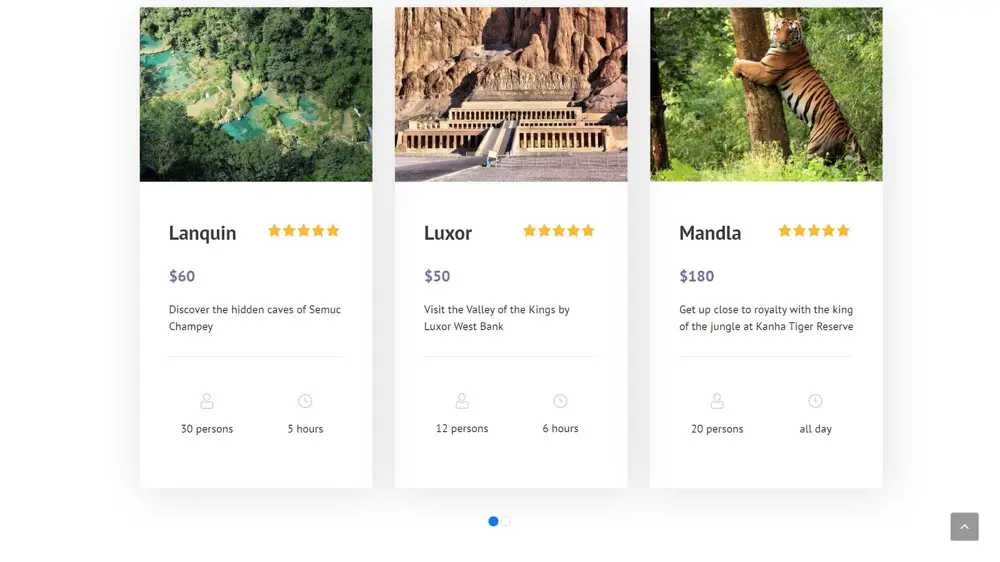
Et, bien sûr, vous pouvez créer du contenu dynamique en utilisant Total. Ci-dessous, nous allons vous montrer un exemple de ce que vous pouvez réaliser en rendant un élément de portefeuille simple et dynamique.
Comment créer un modèle de contenu dynamique avec Total
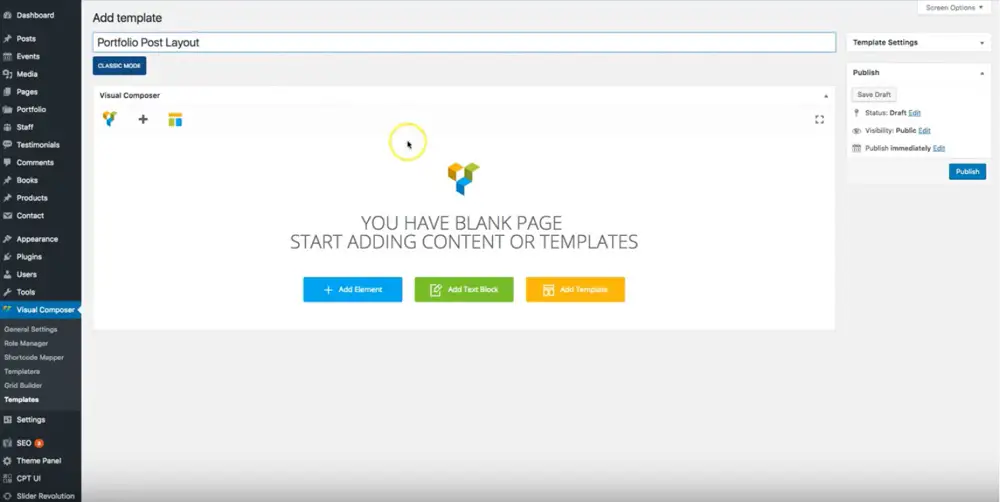
Se diriger vers Compositeur visuel> Modèles et cliquez Ajouter un nouveau. Ensuite, donnez un nom à votre modèle.

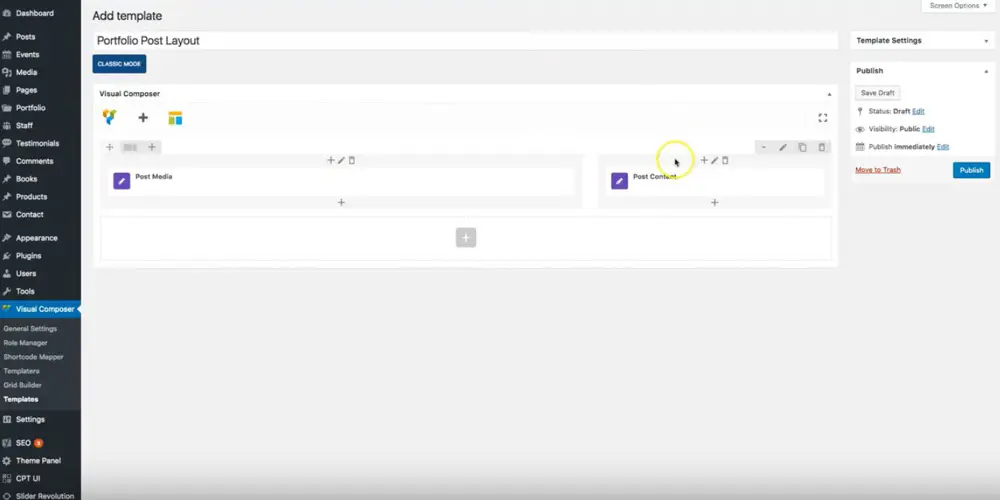
Je vais d'abord ajouter le Post Media élément qui affichera tout support ajouté à vos publications. Pour les portefeuilles, il peut s’agir de l’image sélectionnée, de la galerie, de la vidéo, etc.
Ensuite, je vais inclure le Publier un contenu module qui affichera tout contenu ajouté aux articles dans l'éditeur.

Avec Total, vous pouvez inclure plusieurs éléments de publication dans votre modèle dynamique. Ajoutez un titre de publication, des métadonnées, des éléments connexes, des balises, des liens sociaux, etc. Lorsque terminé, cliquez Publier.
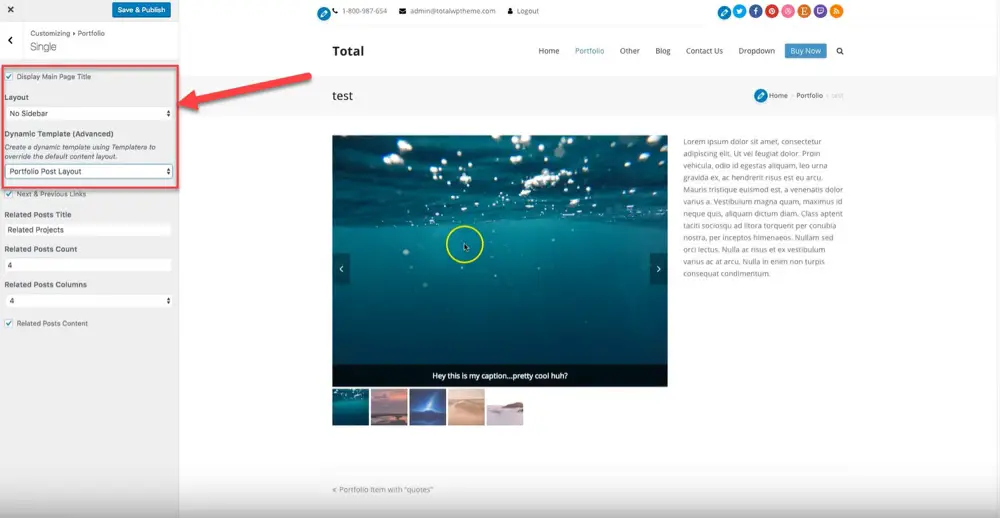
Nous devons maintenant affecter le modèle dynamique à notre type de publication personnalisée de portefeuille. Pour ce faire, accédez à WordPress Personnaliseurpuis dirigez vous vers Portefeuille et sélectionnez le modèle que vous venez de créer sous Modèle dynamique (avancé).

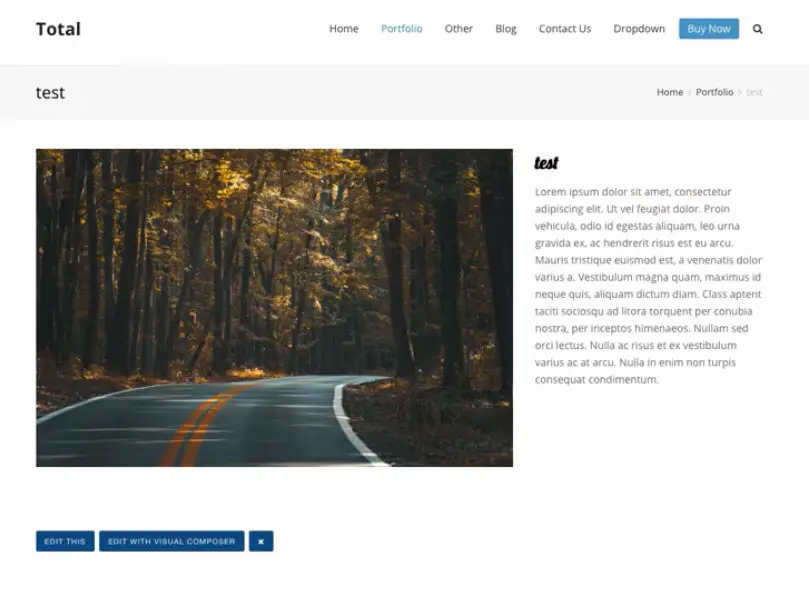
Vous pouvez maintenant voir vos médias en action. Cliquez sur Enregistrer et publier et votre contenu dynamique devrait être prêt.

La création de modèles dynamiques est une excellente option si vous créez des sites Web pour des clients. En les utilisant, vous pouvez créer un modèle une fois et l'assigner instantanément à tous les éléments de votre portefeuille. De plus, si vous devez modifier une mise en page, il vous suffit de modifier le modèle. Tous les éléments de votre portefeuille seront également mis à jour.
Raconte-nous ton expérience de création de contenu dynamique! Vous avez maintenant deux méthodes pour créer du contenu dynamique. Vous pouvez télécharger Toolset Blocks ou Total Theme dès aujourd'hui et commencer à transformer votre site Web en site Web de base à personnalisé.
Avez-vous utilisé l'un ou l'autre outil pour ajouter du contenu dynamique à votre site Web? Dites-nous comment cela a fonctionné pour vous dans les commentaires ci-dessous!
3. Faire appel à un vrai professionnel pour une formation WordPress
Bien qu’il soit assez facile et simple de suivre des tutoriels sur le web autour de WordPress, on constate toutefois que ces derniers ne sont pas toujours aussi pertinents qu’on le voudrait. En effet, dans le cas où vous vous posez des questions bien plus approfondies sur ce CMS, il sera peut être plus intéressant de vous tourner vers une formation éligible au CPF en présentiel, sur Paris ou ailleurs en France.
Par exemple, en vous rendant sur ce site web qui vous permet de suivre une vraie formation WordPress, vous découvrirez alors tous les conseils et les astuces pour arriver à vos fins avec un contenu dynamique, mais pas seulement. En effet, bon nombre de techniques très avancées autour de WordPress ne sont pas toujours mises en avant dans les contenus offerts gratuitement par la communauté. En choisissant de vous tourner vers une formation WordPress comme celle-ci, vous allez mettre toutes les chances de votre côté pour être sûr et certain de bien apprendre ce CMS. Toutefois, nous vous recommandons de ne pas trop tarder dans vos démarches, car les places restent encore une fois très limitées dans le temps…