Voulez-vous apprendre à charger des images paresseusement dans WordPress ?
Le chargement paresseux permet à votre site Web de charger des images uniquement lorsqu’un utilisateur fait défiler jusqu’à une image spécifique, ce qui réduit le temps de chargement du site Web et améliore ses performances. De nombreux sites populaires contenant beaucoup d’images utilisent le chargement paresseux pour améliorer la vitesse et les performances du site Web.
Dans cet article, nous allons vous montrer comment charger facilement des images dans WordPress, étape par étape.

Pourquoi charger des images paresseusement dans WordPress ?
Le chargement paresseux des images WordPress peut accélérer votre site Web et offrir une meilleure expérience utilisateur.
Personne n’aime les sites Web lents. En fait, une étude de performances a révélé qu’un délai d’une seconde dans le temps de chargement des pages entraîne 7 % de conversions en moins, 11 % de pages vues en moins et une diminution de 16 % de la satisfaction client.

Les moteurs de recherche comme Google n’aiment pas non plus les sites Web à chargement lent. C’est pourquoi les sites les plus rapides sont mieux classés dans les résultats de recherche.
Les images prennent le plus de temps à se charger sur votre site Web par rapport aux autres éléments Web. Si vous ajoutez beaucoup d’images à vos articles, chaque image augmente le temps de chargement de votre page.
Une façon de gérer cette situation consiste à utiliser un service CDN comme BunnyCDN. Un CDN permettra aux utilisateurs de télécharger des images à partir d’un serveur Web le plus proche d’eux et de réduire les vitesses de chargement des sites Web.
Cependant, vos images seront toujours chargées et affecteront le temps de chargement global de la page. Pour résoudre ce problème, vous pouvez retarder le chargement des images en implémentant un chargement paresseux sur votre site Web.
Comment fonctionne le chargement différé des images ?
Au lieu de charger toutes vos images en même temps, le chargement différé télécharge uniquement les images visibles sur l’écran de l’utilisateur. Il remplace toutes les autres images par une image d’espace réservé ou un espace vide.
Lorsqu’un utilisateur fait défiler la page, votre site Web charge des images visibles dans la zone d’affichage du navigateur.
Le chargement paresseux peut être très bénéfique pour votre blog WordPress :
- Il réduit le temps de chargement initial de la page Web afin que les utilisateurs voient votre site plus rapidement.
- Il économise la bande passante en fournissant uniquement les images visualisées, ce qui peut vous faire économiser de l’argent sur les coûts d’hébergement WordPress.
La version de WordPress 5.5 a ajouté le chargement paresseux comme fonctionnalité par défaut.
Cependant, si vous souhaitez personnaliser la façon dont vos images se chargent paresseusement et également les images d’arrière-plan de chargement paresseux, vous devrez alors utiliser un plugin WordPress.
Voyons comment charger paresseux des images dans WordPress à l’aide de deux plugins différents. Vous pouvez utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Méthode 1 : chargement paresseux des images dans WordPress avec WP Rocket
Nous vous recommandons d’utiliser le plugin WP Rocket pour charger des images paresseusement dans WordPress. C’est le meilleur plugin de mise en cache WordPress du marché qui vous permet d’activer facilement le chargement différé des images.
En dehors de cela, c’est un plugin très puissant qui vous aide à optimiser la vitesse de votre site Web sans connaître de termes techniques complexes ni configurer de paramètres experts.
Dès la sortie de la boîte, tous les paramètres de mise en cache recommandés par défaut accéléreront considérablement votre site Web WordPress.
La première chose que vous devrez faire est d’installer et d’activer le plugin WP Rocket. Pour plus de détails, vous pouvez consulter notre guide sur la façon d’installer un plugin WordPress.
Pour activer le chargement différé des images, il vous suffit de cocher quelques cases. Vous pouvez même activer le chargement différé des vidéos, ce qui améliorera encore plus la vitesse de votre site Web.
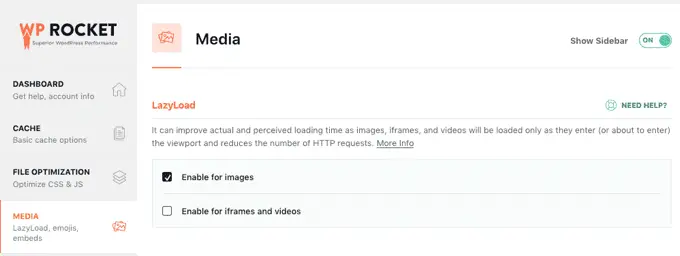
Tout ce que vous avez à faire est d’aller sur Paramètres »WP Rocket dans votre tableau de bord WordPress et cliquez sur l’onglet « Médias ». Ensuite, vous pouvez faire défiler jusqu’à la section « LazyLoad » et cocher les cases à côté de « Activer pour les images » et « Activer pour les iframes et les vidéos ».

Pour plus de détails, consultez notre guide sur la façon d’installer et de configurer correctement WP Rocket dans WordPress.
Note: Si vous utilisez Siteground comme fournisseur d’hébergement WordPress, vous pouvez utiliser le service gratuit Optimiseur SiteGround plugin qui a des fonctionnalités de chargement paresseux similaires.
Méthode 2 : chargement paresseux des images dans WordPress avec Optimole
Cette méthode utilise le libre Optimole brancher. C’est l’un des meilleurs plugins de compression d’images WordPress qui vous permet d’activer facilement le chargement différé des images.
Si vous recevez plus de 5 000 visiteurs par mois, vous aurez besoin de la version premium d’Optimole.
Tout d’abord, vous devez installer et activer le plugin Optimole. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
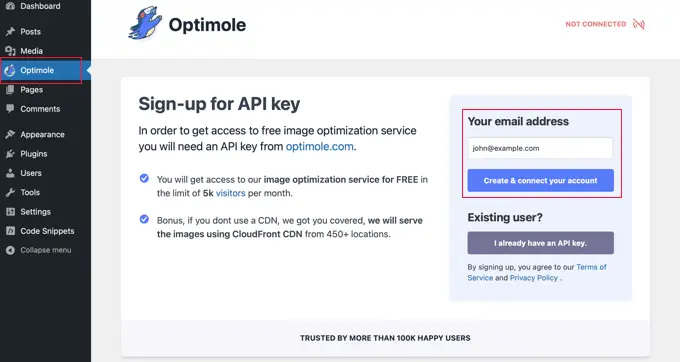
Lors de l’activation, vous verrez un écran vous demandant de vous inscrire pour une clé API. Vous pouvez également trouver cet écran en accédant à Optimole dans le menu d’administration.

Vous devrez vous assurer que l’adresse e-mail indiquée est correcte, puis cliquer sur le bouton « Créer et connecter votre compte ». Alternativement, si vous êtes un utilisateur existant, cliquez simplement sur le bouton « J’ai déjà une clé API ».
Vous devrez peut-être attendre quelques secondes pendant que le plugin se connecte à Optimole. Après cela, le plugin commencera automatiquement à optimiser vos images afin que vos visiteurs voient désormais les meilleures images pour leurs appareils.
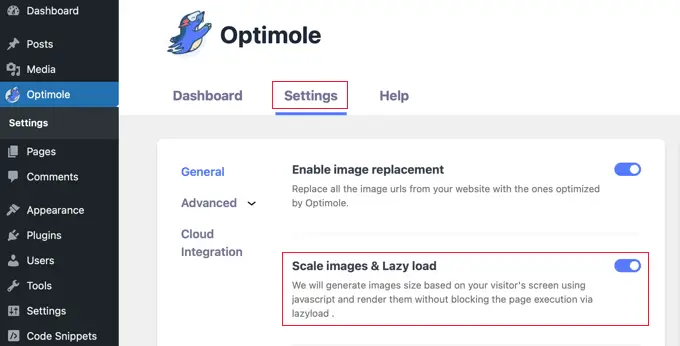
Pendant que cela se produit, vous pouvez cliquer sur l’onglet « Paramètres » pour configurer le chargement paresseux.
Ici, vous devez vous assurer que le paramètre « Mettre à l’échelle les images et & Chargement différé » est activé. Cela générera des images en fonction de la taille de l’écran de votre visiteur et améliorera les vitesses de chargement.

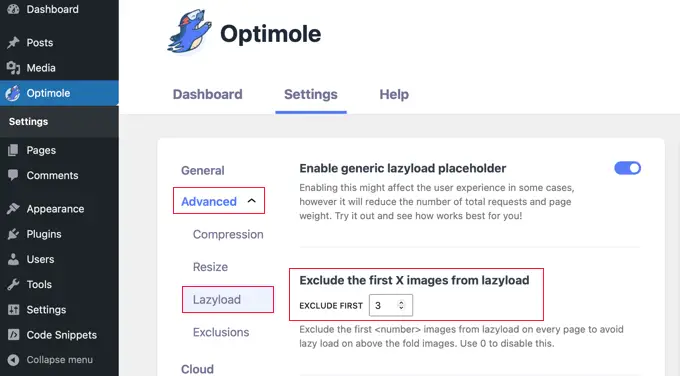
Ensuite, cliquez sur l’option de menu « Avancé » et sélectionnez « Lazyload ». Sur cet écran, il existe quelques paramètres différents qui vous permettent de personnaliser la manière dont vos images seront chargées paresseusement.
Tout d’abord, vous pouvez ajuster le paramètre « Exclure le premier nombre d’images du lazyload ». Cela empêchera le chargement paresseux des images en haut de vos publications ou de vos pages, de sorte que les images au-dessus de la ligne de flottaison apparaîtront toujours.

Vous pouvez définir cette valeur sur 0 si vous souhaitez que chaque image soit chargée paresseusement.
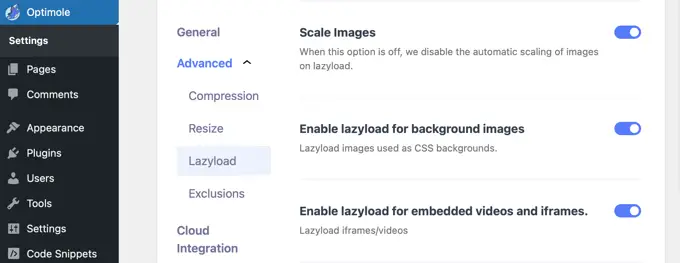
Il existe quelques autres paramètres avancés de chargement paresseux dans Optimole que vous pouvez vérifier. Ces paramètres sont activés par défaut.
Le premier est le paramètre « Mettre à l’échelle les images ». Cela adaptera les images à la taille de l’écran du visiteur et accélérera le chargement de votre page.

Après cela, vous verrez le paramètre « Activer le chargement paresseux pour les images d’arrière-plan ». Cela chargera paresseusement vos images d’arrière-plan, qui peuvent être les plus grandes images de votre site Web.
Un autre paramètre est le chargement paresseux des vidéos et des iframes intégrées. Si vous avez beaucoup de contenu vidéo intégré, vous souhaiterez laisser ce paramètre activé. Il chargera une image d’espace réservé à la place de la vidéo. Lorsque vous cliquez sur l’espace réservé, la vidéo complète se charge.
Vous pouvez continuer à personnaliser ces paramètres et voir ce qui fonctionne le mieux pour votre site Web et vos images.
Avant de quitter les paramètres du plugin, assurez-vous de cliquer sur le bouton « Enregistrer les modifications » en bas de la page.
Conseils bonus pour optimiser vos images WordPress
Bien que le chargement différé contribue à améliorer la vitesse de chargement du site Web, il existe d’autres moyens d’optimiser vos images WordPress pour obtenir les meilleures performances.
Par exemple, nous vous recommandons de compresser vos images avant de les télécharger sur votre site Web à l’aide d’un outil comme MinusculePNG ou JPEGmini. Vous pouvez également utiliser un plugin de compression d’image automatisé tel que Optimole ou EWWW Image Optimizer.
Il est également important de choisir la bonne taille d’image WordPress et le bon format de fichier pour vos images. Les JPEG conviennent mieux aux photos ou aux images comportant de nombreuses couleurs, les PNG conviennent aux images simples ou transparentes et les GIF conviennent uniquement aux images animées.
Nous espérons que cet article vous a aidé à apprendre à charger des images paresseusement dans WordPress. Vous voudrez peut-être également consulter notre tutoriel sur comment optimiser facilement les images pour le Web sans perte de qualité et nos sélections d’experts des meilleurs logiciels de conception de sites Web.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.







