Intéressé à utiliser des webhooks pour automatiser des actions sur votre site WordPress et/ou connecter votre site à d’autres outils ?
Dans notre didacticiel WP Webhooks, nous allons vous montrer étape par étape comment vous pouvez commencer à automatiser une tonne de choses différentes sur votre site WordPress en utilisant la puissance des webhooks et le plugin WP Webhooks.
Nous commencerons par expliquer rapidement ce que sont ces outils si vous n’êtes pas familier. Ensuite, nous passerons directement au tutoriel.
Qu’est-ce que WP Webhooks ?
Si vous n’êtes pas familier avec WP Webhooks, il s’agit d’un plugin freemium qui vous aide à automatiser votre site WordPress à l’aide de webhooks.
Si vous n’êtes pas non plus familier avec les webhooks, ils laissent essentiellement différentes applications/outils/plugins « parler » entre eux en transmettant des informations à l’aide d’un « webhook », qui est une URL spéciale. Pour en savoir plus sur les webhooks, regarde ce post de Zapier.
Avec WP Webhooks, vous pouvez utiliser des webhooks pour automatiser votre site WordPress de deux manières :
- Envoyer des données – vous pouvez envoyer des données de votre site vers d’autres services. Par exemple, lorsqu’un nouvel utilisateur s’inscrit sur votre site WordPress, vous pouvez envoyer ces informations à votre CRM, Google Sheets ou toute autre application.
- Recevoir des données – vous pouvez recevoir des informations d’une autre application et utiliser ces données pour effectuer une action sur votre site WordPress. Par exemple, vous pouvez créer automatiquement un utilisateur WordPress lorsqu’une personne s’inscrit à votre cours Teachable ou vous pouvez créer ou mettre à jour un article WordPress en fonction des informations transmises par une autre application.
Vous pouvez connecter des applications directement si vous avez les connaissances techniques. Ou, WP Webhooks s’intègre également à des outils tels que Zapier, Integromat et Pabbly afin que vous puissiez utiliser les intégrations de ces outils avec des milliers d’autres applications.
Si vous souhaitez en savoir plus sur WP Webhooks, vous pouvez consulter notre revue complète de WP Webhooks.
Il y a une version gratuite sur WordPress.org aussi bien que une version premium avec plus de fonctionnalités – voir les différences ici.
La version premium commence à 79 $. Cependant, vous pouvez utiliser notre coupon spécial pour économiser de l’argent :
15% de réduction exclusif sur WP Webhooks Pro. Étendez votre site Web avec le système de webhook le plus puissant. (La remise s’applique à la première période de facturation).
Avec cette introduction à l’écart, passons aux didacticiels.
Pour ces exemples, j’utiliserai Zapier comme intermédiaire car je ne suis pas développeur et je pense que c’est l’approche la plus simple pour les utilisateurs non techniques.
Mais rappelez-vous que vous n’êtes certainement pas obligé d’utiliser Zapier – vous pouvez également simplement utiliser Integromat, Pabbly ou transmettre des informations directement entre d’autres applications et votre site WordPress si vous avez les compétences techniques pour le configurer.
Noter – J’utilise WP Webhooks Pro pour ces tutoriels, mais l’interface de base sera la même même avec la version gratuite.
Pour ce premier tutoriel, regardons comment passer des informations de votre site WordPress vers un autre outil. J’utiliserai Google Sheets et Zapier pour cet exemple, mais vous pouvez utiliser un autre outil et vous pouvez également ignorer complètement Zapier.
Pour cet exemple, j’utiliserai l’ajout d’un nouvel utilisateur WordPress comme déclencheur. Ensuite, j’enverrai les informations de cet utilisateur à Google Sheets en utilisant Zapier au milieu.
Le comportement attendu ici est :
- Un nouvel utilisateur s’inscrit sur WordPress.
- WP Webhooks transmet ces informations à Zapier à l’aide de webhooks.
- Zapier ajoute ces informations dans une nouvelle ligne dans Google Sheets.
Creusons dedans…
1. Générez l’URL de votre Webhook de destination
Pour commencer, vous avez besoin de l’URL du webhook vers laquelle vous souhaitez envoyer les données de votre site WordPress. Autrement dit, lorsqu’un nouvel utilisateur s’inscrit sur votre site, où WP Webhooks doit-il envoyer les données ?
Puisque nous utilisons Zapier pour cet exemple, vous obtiendrez l’URL du webhook à partir de votre recette Zapier.
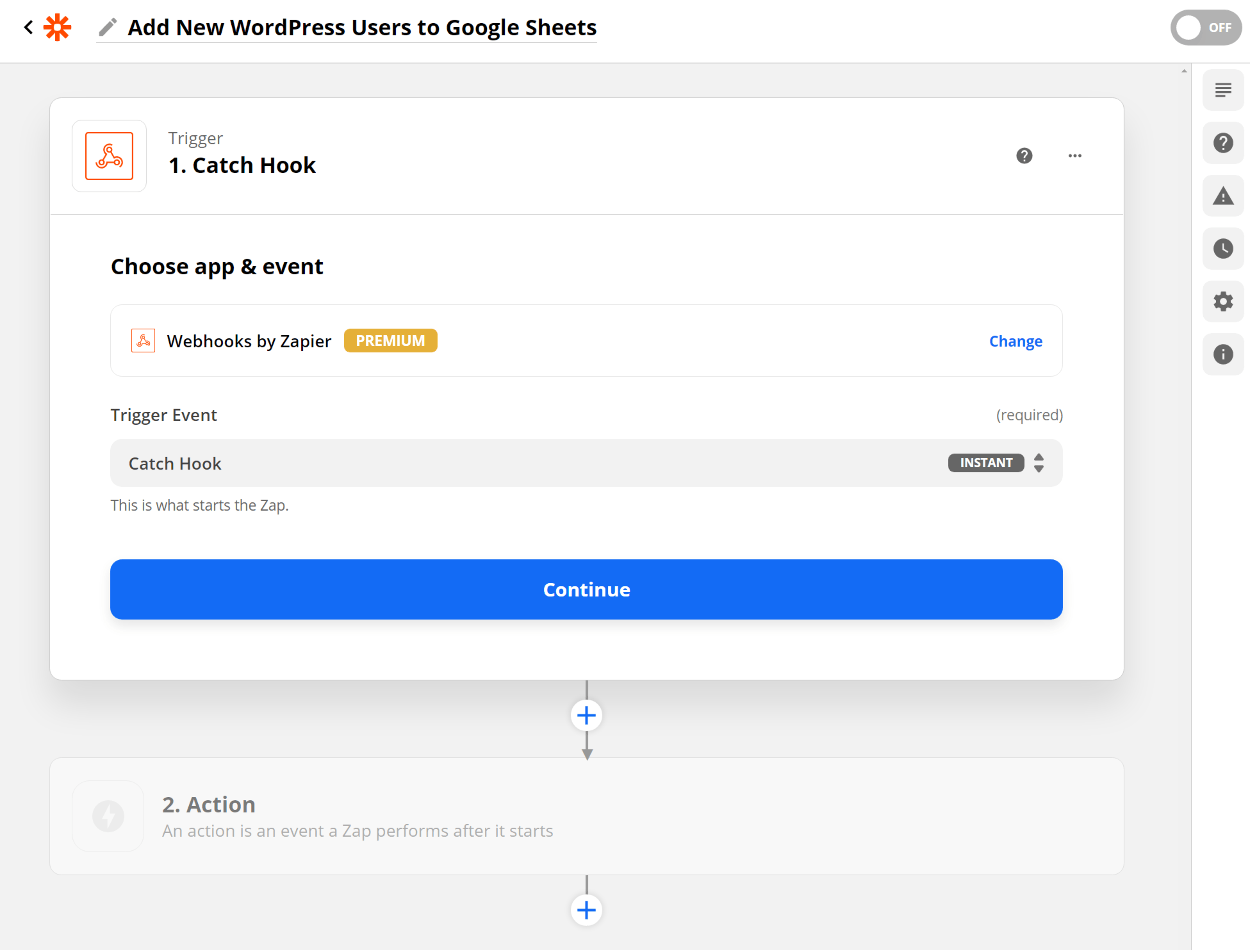
Dans Zapier, vous configureriez le déclencheur de votre recette Zapier pour qu’il soit Webhooks par Zapier et l’événement déclencheur doit être Crochet de capture:

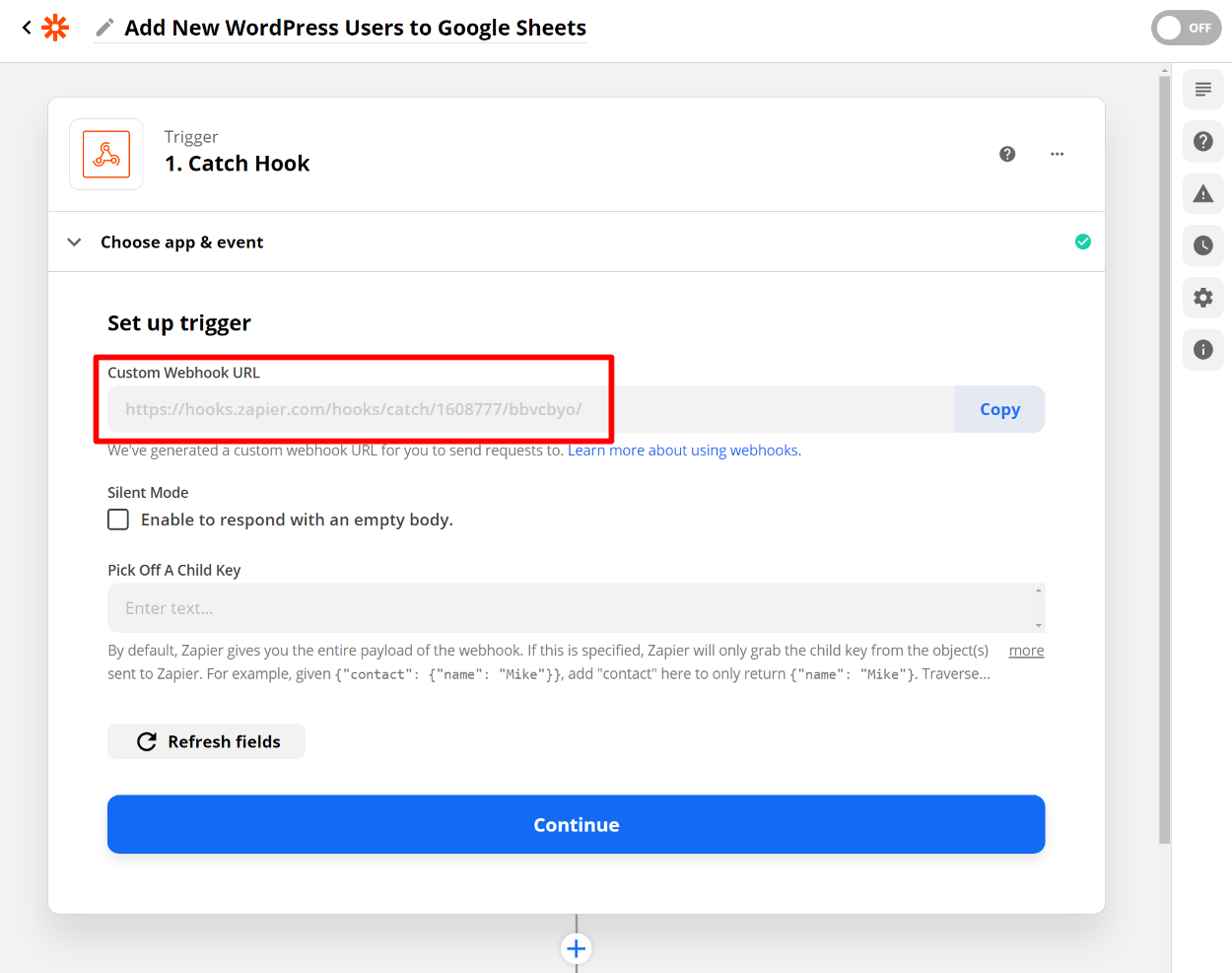
Ensuite, Zapier vous donnera un URL de webhook personnalisé, c’est ce dont vous avez besoin pour configurer WP Webhooks :

2. Ajouter l’URL du Webhook au déclencheur
Maintenant, accédez à votre tableau de bord WordPress pour configurer votre déclencheur de webhook, qui déclenchera l’envoi de données à l’autre service (Zapier/Sheets dans cet exemple).
WP Webhooks prend en charge une tonne de déclencheurs WordPress de base, ainsi que les déclencheurs de certains plugins tels que les plugins de formulaire et les plugins de commerce électronique (voir toutes les intégrations ici).
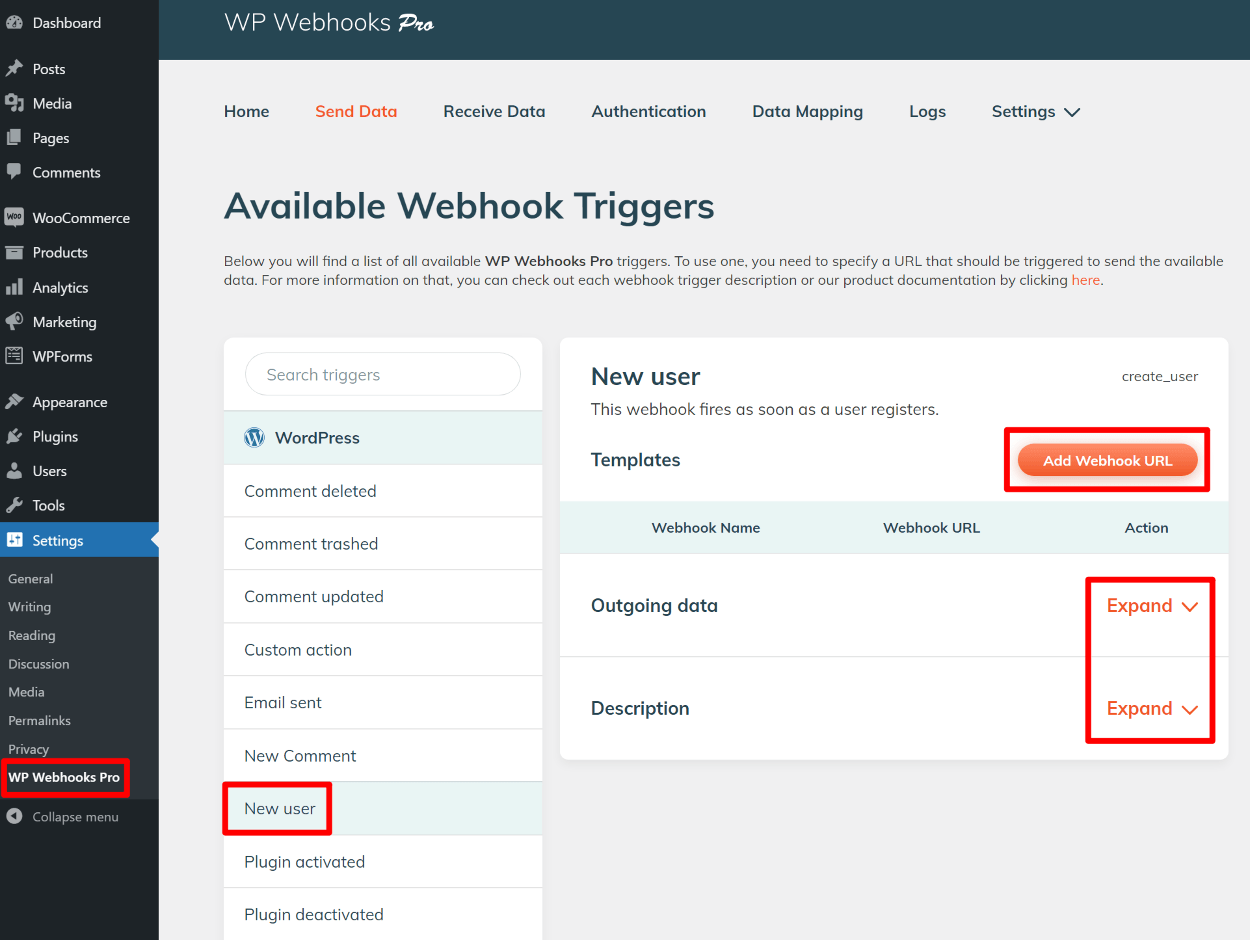
Aller à Paramètres → WP Webhooks → Envoyer des données pour accéder à la liste complète. Ensuite, choisissez dans la liste. Pour cet exemple, nous voulons que le Nouvel utilisateur déclencheur:

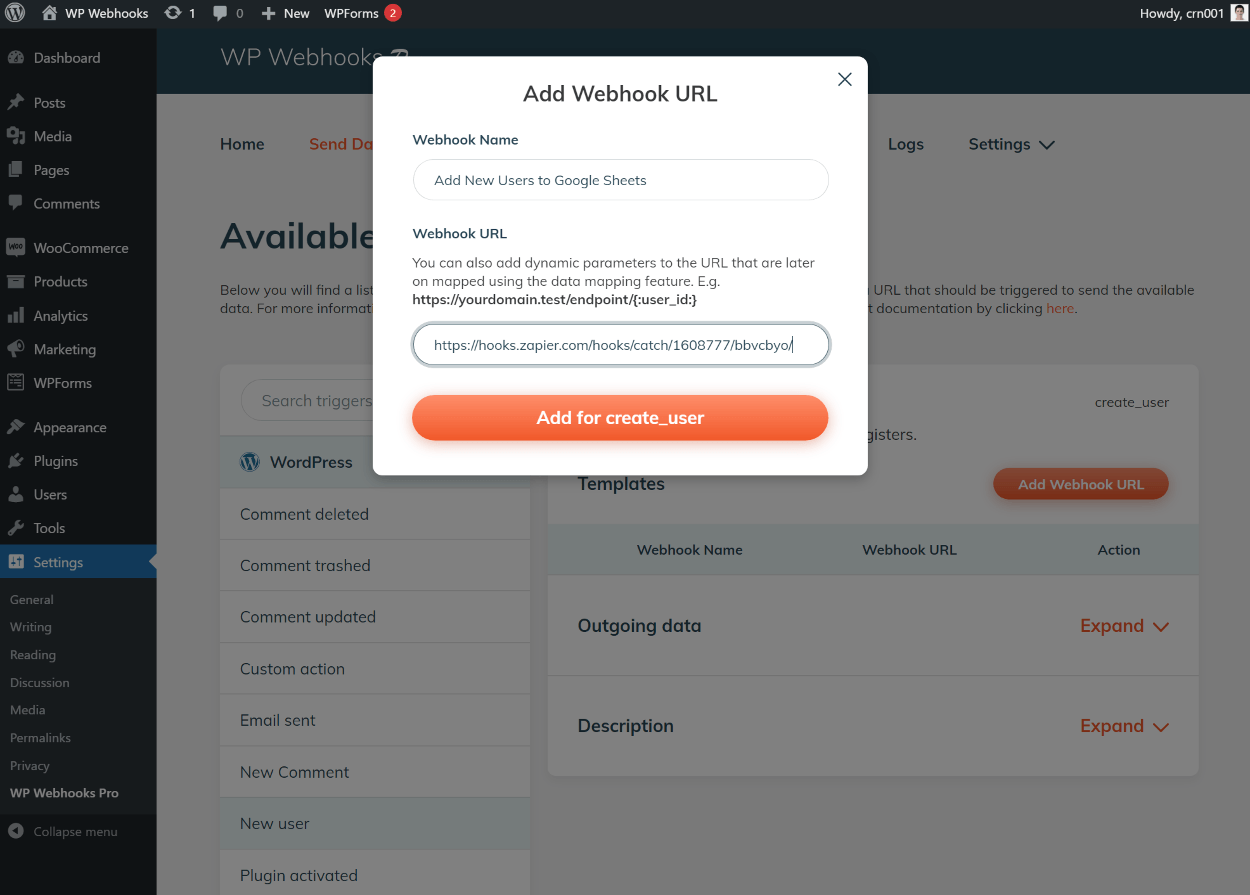
Si vous cliquez sur le Données sortantes et La description onglets accordéon, vous pouvez voir plus d’informations sur son fonctionnement. Mais pour le configurer, il vous suffit de cliquer sur Ajouter l’URL du Webhook et collez l’URL du webhook de destination de l’étape précédente :

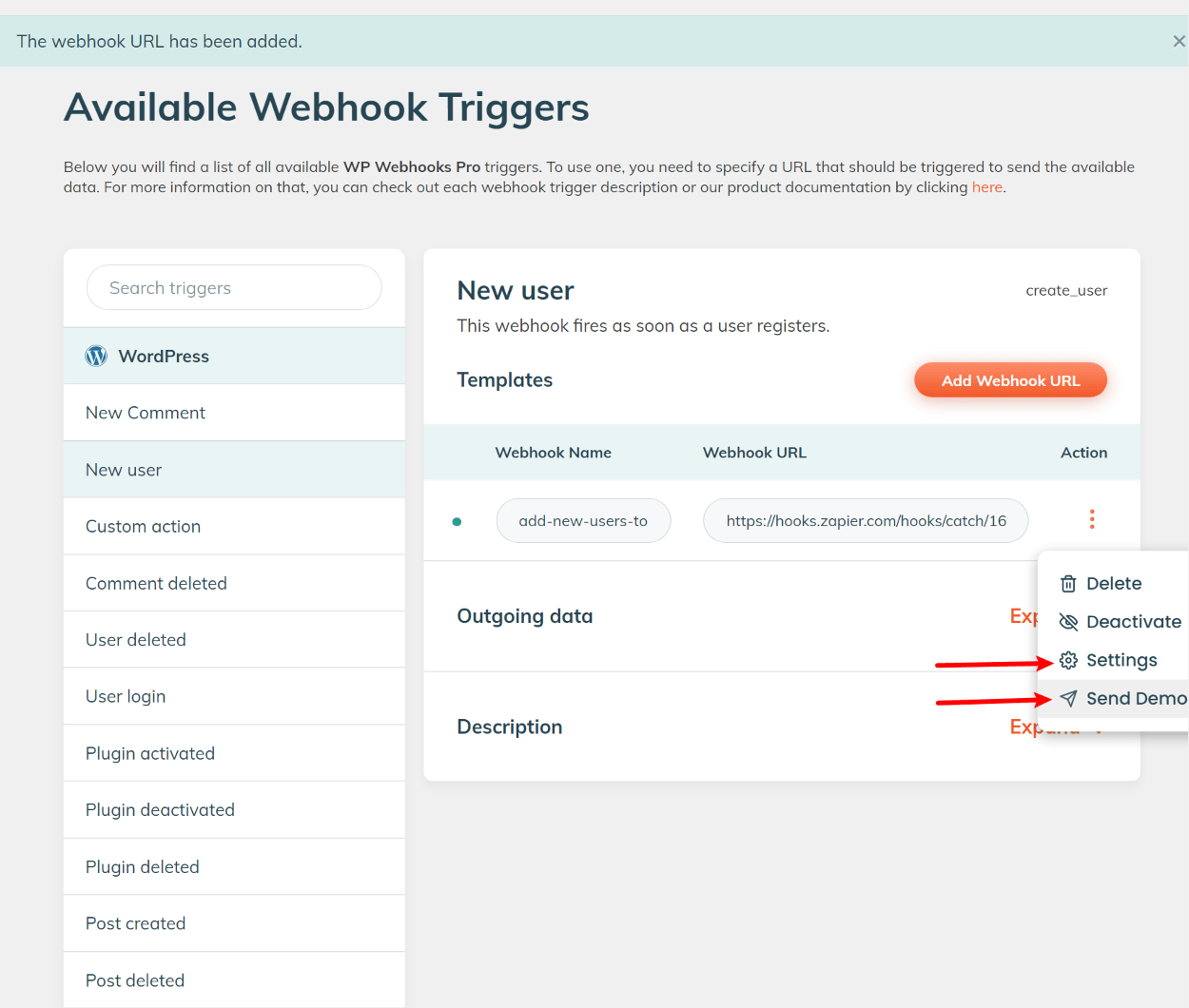
Vous devriez être bien avec les paramètres par défaut. Mais pour configurer certains optionnel paramètres avancés, vous pouvez cliquer sur le menu « trois points » à côté de l’URL pour ouvrir les paramètres avancés :

Pour les développeurs, c’est ici que vous pouvez utiliser des fonctionnalités telles que mappage de données et authentification.
3. Testez le Webhook
Pour tester que tout fonctionne, WP Webhooks vous permet d’envoyer des données de démonstration :

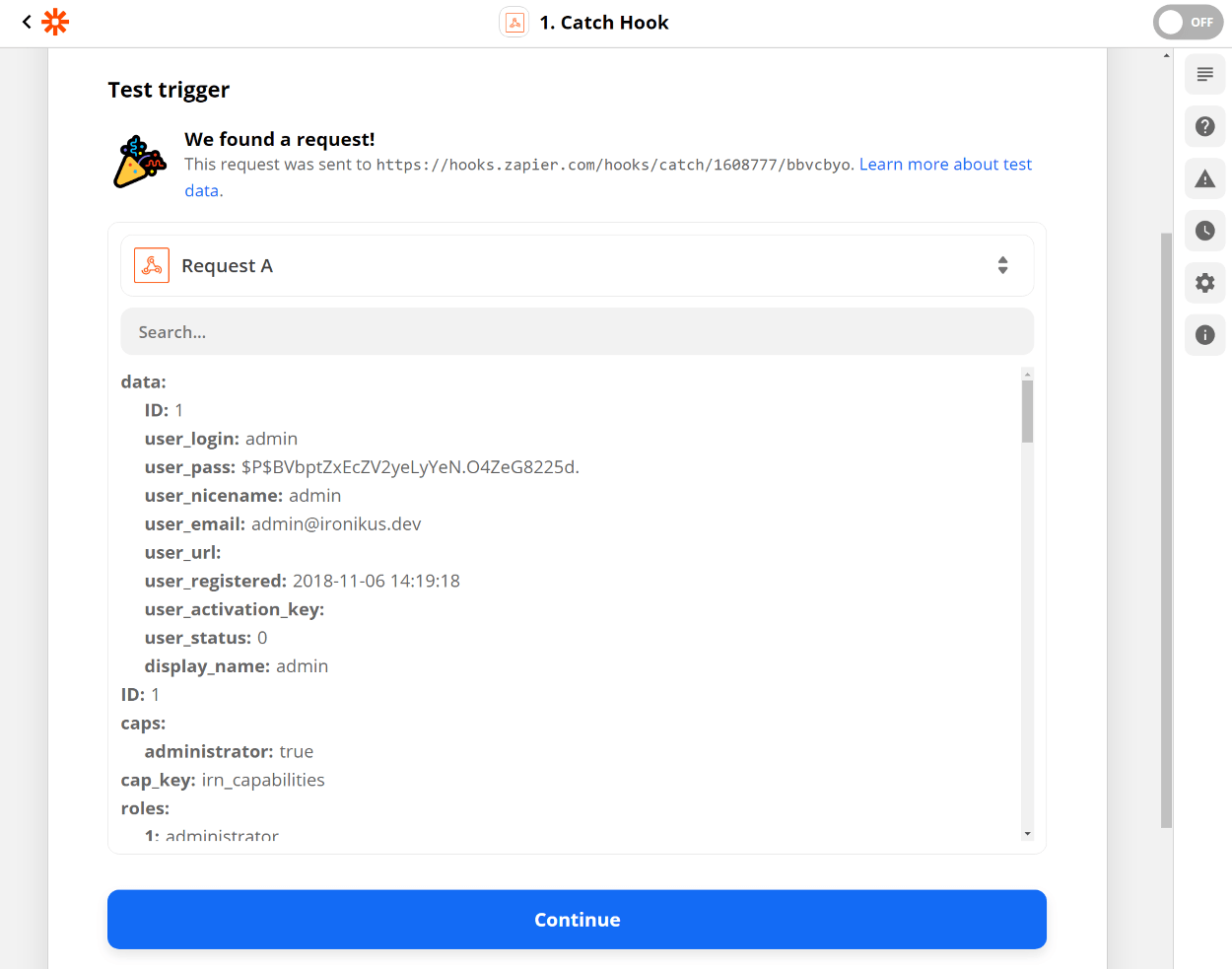
Si vous utilisez Zapier, Zapier inclut également une fonction de test. Si tout a fonctionné, vous devriez voir des données factices de WP Webhooks qui incluent toutes les informations clés de l’utilisateur :

Et c’est tout! Cela signifie que vous êtes en mesure de transmettre avec succès des informations.
4. Faites quelque chose avec vos données Webhook
Maintenant, il vous suffit de terminer la configuration de l’action que vous souhaitez effectuer avec les données de WordPress.
Pour cet exemple, il s’agirait de configurer Zapier pour envoyer ces informations à Google Sheets. Voici à quoi cela pourrait ressembler :

Désormais, chaque fois qu’un nouvel utilisateur s’inscrit sur WordPress, ces informations s’afficheront sous forme de ligne dans Google Sheets :

Voyons maintenant comment vous pouvez utiliser WP Webhooks pour recevoir des informations d’un autre outil et utiliser ces informations pour effectuer une action sur votre site WordPress.
Pour cet exemple, supposons que vous souhaitiez mettre à jour un article WordPress en transmettant des données à partir d’un webhook. J’ai créé une situation dans laquelle j’ai un type de publication personnalisé « Travail » et je souhaite mettre à jour les offres d’emploi à partir de Google Sheets, ce qui crée une sorte de WordPress natif sympa. Sheet2Site mettre en place.
Voici comment cela fonctionne…
1. Créez une URL Webhook avec WP Webhooks
Pour commencer, rendez-vous sur Paramètres → WP Webhooks Pro → Recevoir des données et cliquez sur le bouton pour Créer une URL de Webhook et donnez-lui un nom :

Si vous souhaitez le configurer ou restreindre l’accès, vous pouvez ouvrir ses paramètres. Par exemple, vous pouvez limiter les actions que cette URL peut effectuer (cela aura du sens après la section suivante):

2. Configurer l’action
Ensuite, allez au Actions des webhooks pour configurer l’action que vous souhaitez effectuer lorsque votre URL de webhook reçoit des données. Encore une fois, vous verrez à la fois des actions de base et des actions pour les plugins pris en charge.
Pour cet exemple, nous voulons Mettre à jour un message. Vous pouvez ensuite utiliser les quatre sections en accordéon pour accéder aux informations importantes.

Pour commencer, vous pouvez utiliser le Arguments acceptés section pour accéder à toutes les données avec lesquelles vous pouvez travailler. C’est-à-dire qu’il s’agit des informations que vous pouvez transmettre à WordPress à partir de l’autre outil que vous utilisez.
Il y a deux arguments que vous devez absolument passer :
- action – que veux-tu faire. Réglez-le égal à l’action (update_post)
- post_id – l’ID de la publication que vous souhaitez mettre à jour.
Les autres arguments vous permettent de passer les informations à mettre à jour. Par exemple, vous pouvez mettre à jour l’auteur, le contenu, les dates, etc.

Vous devriez parcourir tous les arguments, mais en voici quelques-uns :
- create_if_none
- manage_meta_data
- manage_acf_data
le create_if_none L’argument vous donne la possibilité de créer le message s’il n’existe pas déjà, tandis que manage_meta_data et manage_acf_data vous permettent de gérer des données personnalisées, telles que des champs personnalisés à partir de Champs personnalisés avancés.
Pour en savoir plus sur ces arguments, vous pouvez cliquer sur le bouton Des détails lien à côté d’eux :

Pour un moyen plus facile de travailler avec le formatage JSON pour ces arguments, le développeur recommande Formateur JSON ou alors Éditeur JSON en ligne.
Vous devez uniquement définir des valeurs pour les informations spécifiques que vous souhaitez mettre à jour. Si vous ne définissez pas quelque chose, WP Webhooks le laissera inchangé.
Par exemple, si vous souhaitez uniquement mettre à jour le titre d’un article, il vous suffit de passer le titre de l’article argument* – tout le reste restera le même.
*Ceci s’ajoute aux deux arguments requis que j’ai mentionnés ci-dessus.
3. Transmettez les informations à votre URL Webhook
Pour terminer, vous devez envoyer des informations au webhook en utilisant les arguments pour les détails que vous souhaitez mettre à jour.
Pour Zapier, vous pouvez le faire en utilisant les webhooks Zapier comme action dans votre recette. Lorsque vous configurez des webhooks, vous pouvez entrer l’URL du webhook que vous avez créée à l’étape 1 de cette section, puis copier et coller les arguments de l’étape deux.
Voici à quoi cela pourrait ressembler dans Zapier – vous pouvez voir que j’ai mappé les arguments aux données de ma feuille de calcul :

Et c’est tout! Désormais, lorsque vous transmettez des informations à l’URL de votre webhook, WP Webhooks effectuera automatiquement l’action.
Pour cet exemple, cela signifie que :
- Lorsque j’ajoute une ligne à Google Sheets…
- WP Webhooks mettra automatiquement à jour la publication qui correspond à l’ID de la colonne ID de ma feuille de calcul.
Commencez à automatiser WordPress avec WP Webhooks
WP Webhooks est un outil puissant pour automatiser votre site WordPress.
Vous pouvez l’utiliser pour envoyer des données à d’autres outils et services. Ou, vous pouvez également l’utiliser pour recevoir des données d’autres sources et effectuer des actions sur votre site.
Si vous n’êtes pas un développeur, il est toujours assez facile à configurer si vous utilisez les intégrations avec Zapier et d’autres outils. Et si tu sont un développeur, vous pouvez les ignorer et tout configurer vous-même si vous préférez.
Encore une fois, pour en savoir plus sur les prix et les fonctionnalités, consultez notre revue complète de WP Webhooks.
Des questions sur WP Webhooks ou notre tutoriel WP Webhooks ? Laissez un commentaire!