Voulez-vous donner à vos clients WooCommerce un lien spécial qui leur applique automatiquement un coupon?
Normalement, les utilisateurs doivent ajouter leur code promo avant de passer à la caisse. Cependant, les URL des coupons facilitent l’application automatique des coupons et permettent aux utilisateurs de terminer l’achat plus rapidement.
Dans cet article, nous allons vous montrer comment appliquer automatiquement des coupons dans WooCommerce à l’aide d’URL de coupons.

Pourquoi utiliser des URL de coupons dans WooCommerce?
Les liens de coupons peuvent être un excellent moyen d’augmenter les ventes sur votre boutique en ligne, car ils sont rapides et faciles à utiliser pour vos clients.
Les clients n’ont pas besoin d’écrire ou de se souvenir d’un code à mettre en caisse. Vous pouvez envoyer la remise via votre newsletter par e-mail ou dans un message sur les réseaux sociaux, et tout ce que les clients ont à faire est de cliquer sur le lien pour réclamer le coupon.
Les propriétaires d’entreprise intelligents utilisent des URL de coupons pour augmenter les ventes pendant les vacances saisonnières, comme pour le Black Friday. Cela signifie que le coupon est rapide et simple à utiliser pour vos clients lorsqu’ils reçoivent probablement beaucoup d’e-mails de coupon.
Un autre bon moment pour utiliser les URL de coupons est pour une vente flash sur les réseaux sociaux. Encore une fois, le coupon est facile à utiliser pour vos clients, et donner uniquement l’URL (pas le code du coupon) signifie que vous pouvez garder votre message court.
Création d’un lien de coupon pour WooCommerce
La meilleure façon de créer des liens de coupons dans WooCommerce est d’utiliser les coupons avancés. C’est le meilleur plugin de code de coupon WordPress sur le marché et vous permet de créer et de gérer facilement des coupons sur votre boutique en ligne.
Tout d’abord, vous devez installer et activer le plugin Advanced Coupons. Si vous ne savez pas comment, notre guide étape par étape sur la façon d’installer un plugin WordPress vous guidera tout au long du processus.
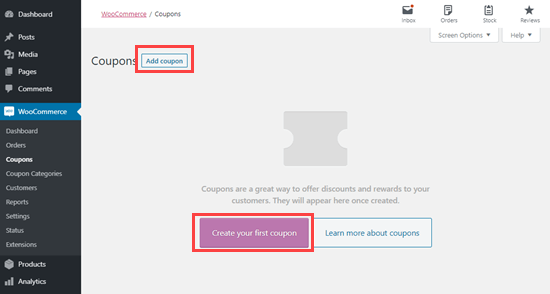
Ensuite, vous pouvez aller à WooCommerce »Coupons pour créer votre lien de coupon. Cliquez sur « Créer votre premier coupon » ou « Ajouter un coupon » pour créer un nouveau coupon.

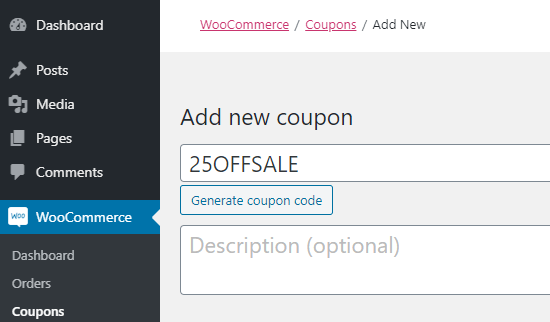
En haut de la page, entrez le code de coupon choisi et (éventuellement) une description.

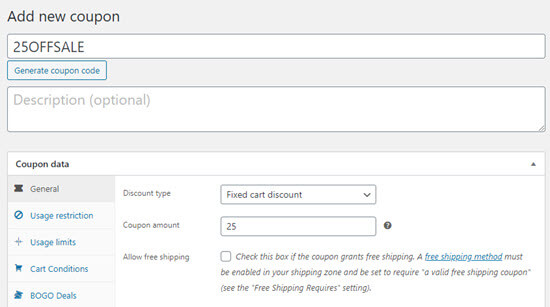
Ensuite, vous devrez entrer les détails du coupon dans la section « Données du coupon ». Commencez par «Général», où vous pouvez définir la remise.
Pour notre exemple, nous allons utiliser une « remise sur le panier fixe » pour le type de remise. Nous accordons au client une remise de 25%.

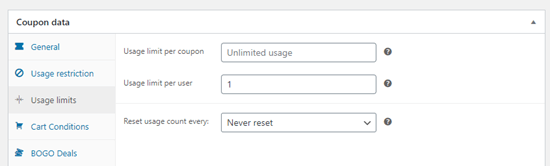
Si vous le souhaitez, vous pouvez définir des restrictions spécifiques pour votre coupon sous les onglets « Restriction d’utilisation » et « Limites d’utilisation ». Par exemple, vous souhaiterez peut-être définir une limite d’utilisation afin que le coupon ne puisse être utilisé qu’une seule fois par utilisateur.

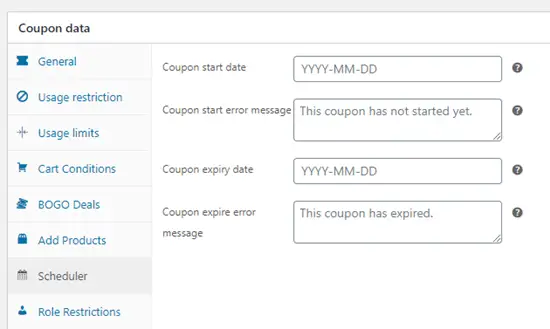
Vous pouvez également planifier des coupons avec une date de début et de fin. Cela est utile si vous souhaitez le configurer pour une utilisation future ou si vous souhaitez mettre fin automatiquement à votre promotion à un moment précis.

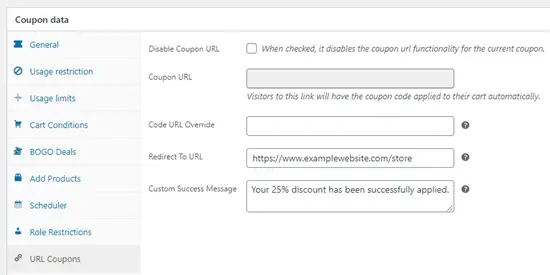
Ensuite, cliquez sur l’onglet « Coupons URL ». C’est ici que vous pouvez saisir les détails de votre coupon.

L’URL du coupon dans WooCommerce est générée automatiquement pour vous, vous n’avez donc pas besoin de saisir quoi que ce soit ici.
Si vous souhaitez utiliser autre chose que votre code de coupon lui-même à la fin de l’URL, vous pouvez le saisir dans la case « Remplacer l’URL du code ».
Dans « Rediriger vers l’URL », vous devez coller le lien de la page vers laquelle vous souhaitez que le client accède. Cela peut être votre vitrine ou une zone spécifique de votre magasin.
Votre «message de réussite personnalisé» peut être ce que vous voulez.
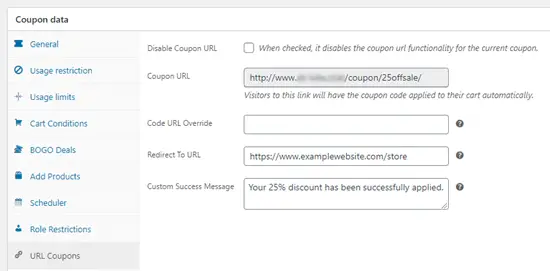
Pour obtenir l’URL de votre coupon, vous devez cliquer sur « Publier » sur le côté droit de votre écran. Ensuite, vous pouvez revenir à l’onglet « Coupons URL » et vous verrez votre URL en place:

Maintenant, vous pouvez envoyer votre URL par e-mail ou sur les réseaux sociaux. Lorsque quelqu’un clique dessus, le coupon sera automatiquement appliqué à son panier.
Comment promouvoir les URL de vos coupons dans WooCommerce
La prochaine étape consiste à promouvoir vos URL de coupons.
Tout d’abord, vous souhaiterez évidemment en faire la promotion auprès de vos abonnés à la newsletter et de vos abonnés aux réseaux sociaux.
Ensuite, vous pouvez promouvoir l’URL du coupon sur votre site Web.
Pour ce faire, la méthode la plus simple consiste à utiliser OptinMonster. C’est le meilleur logiciel d’optimisation de conversion sur le marché et vous aide à convertir les visiteurs du site Web en clients payants.
Il est livré avec de superbes fenêtres contextuelles lightbox, des fenêtres contextuelles coulissantes, des tapis de bienvenue en plein écran, etc.

Vous pouvez simplement ajouter des popups sur les pages de produits individuelles avec un bouton pour appliquer automatiquement l’URL du coupon. Pour plus de détails, consultez notre article sur la façon d’ajouter une fenêtre contextuelle de coupon dans WooCommerce.
Nous espérons que cet article vous a aidé à apprendre à appliquer automatiquement des coupons dans WooCommerce à l’aide d’URL. Vous aimerez également notre sélection d’experts des meilleurs plugins WooCommerce pour votre boutique en ligne et notre guide sur la façon de créer un concours WooCommerce pour stimuler la fidélité et l’engagement.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.