
Vous avez donc réussi à créer un site de commerce électronique pour vendre vos produits et services. Toutes nos félicitations!
À ce stade, nous parions que vous avez créé une page d’accueil, une page de produit et d’autres pages de site Web nécessaires. La seule chose dont vous avez probablement besoin est une page de paiement connectée aux options de paiement populaires pour commencer à vendre et à gagner de l’argent.
La bonne nouvelle est que créer une page de paiement de style Shopify est beaucoup plus facile que vous ne le pensez. Dans cet article, je vais partager comment vous pouvez créer une caisse d’une page pour votre boutique WooCommmerce à l’aide du plugin de caisse Aero.
Qu’est-ce que le plugin Aero Checkout ?
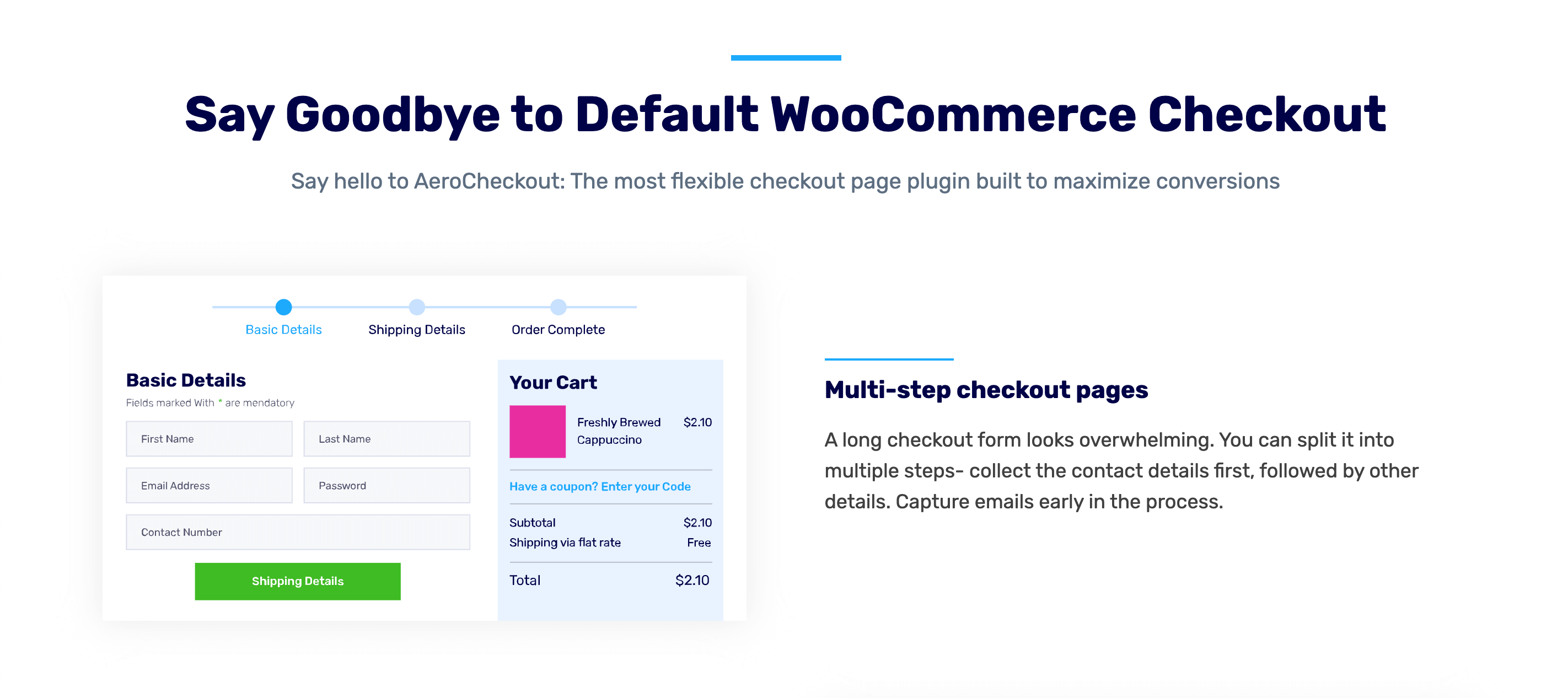
Aero Checkout est un plugin qui permet aux utilisateurs de créer une page de paiement de style Shopify.
Pas besoin de créer une page de paiement à partir de zéro. Par défaut, le plug-in propose des modèles de paiement prêts à l’emploi, des paiements d’une page et des formulaires intégrés que vous pouvez facilement ajouter à votre site Web.
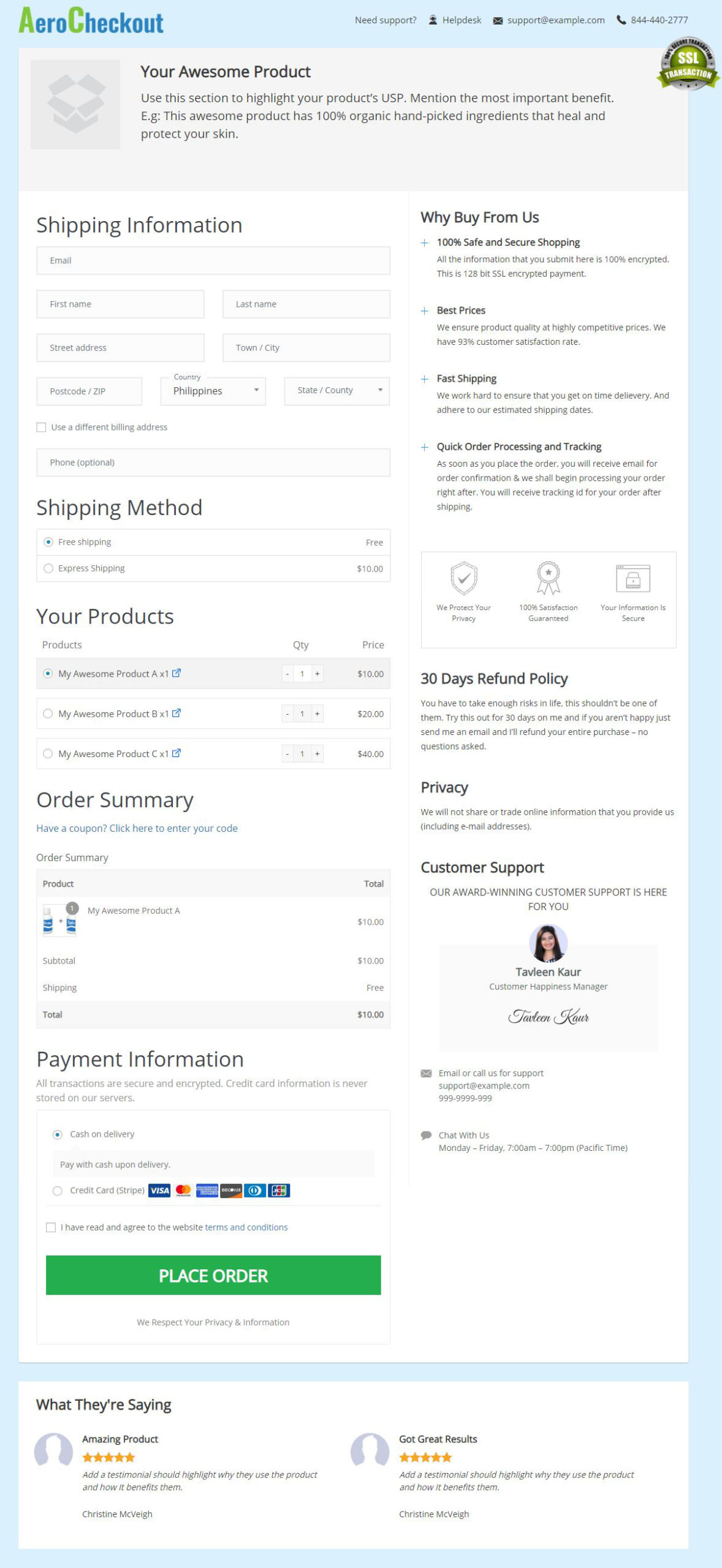
Voici un exemple de page de paiement que vous pouvez créer avec cet outil.

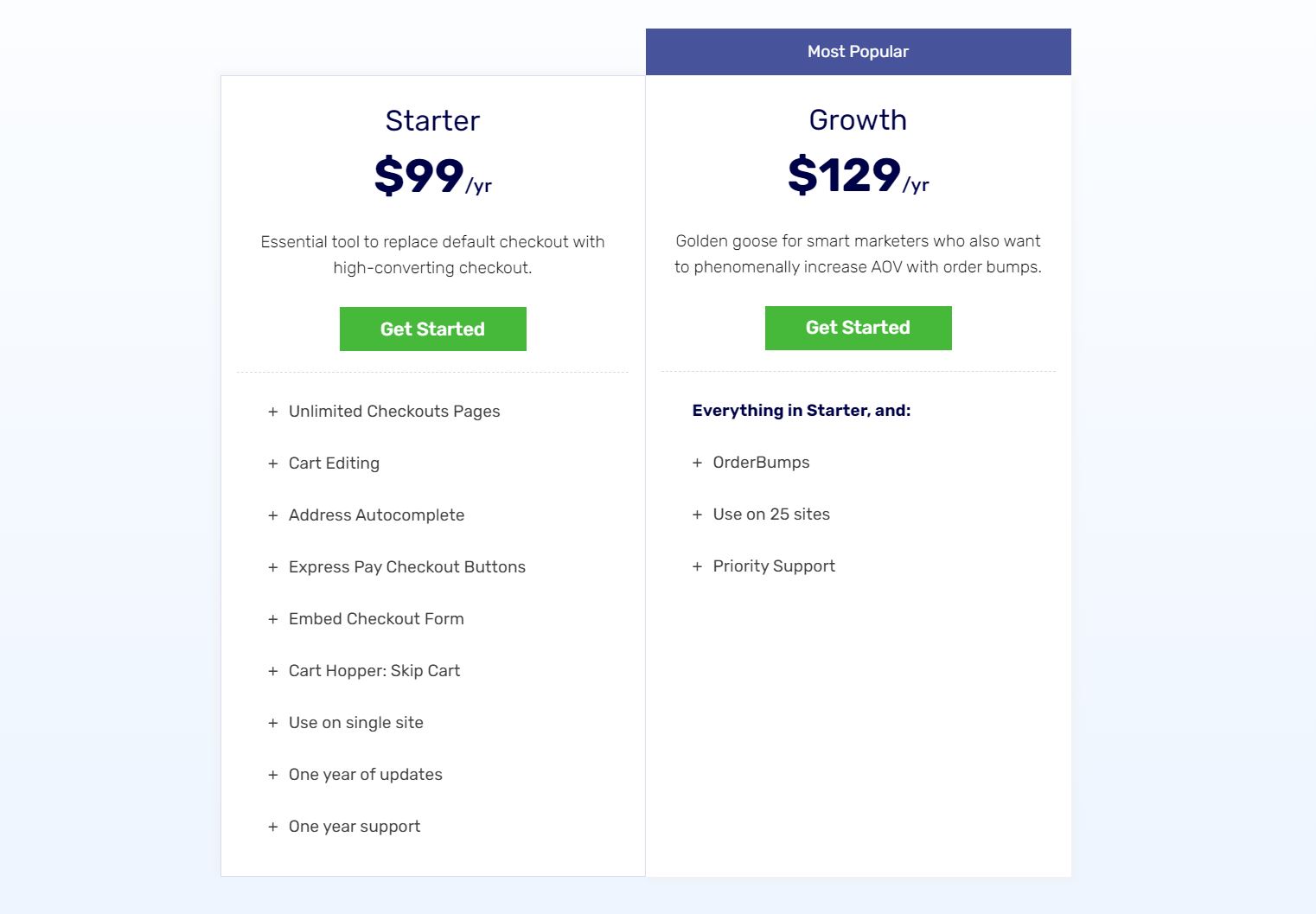
Aero Checkout est disponible dans WooFunnels Funnel Builder. Vous pouvez facilement rationaliser votre flux de paiement en choisissant parmi leurs forfaits payants tels que le forfait Starter et Growth.

Remise exclusive de 10 % sur WooFunnels – le constructeur d’entonnoirs le plus puissant pour WordPress.
Commencer
À ce stade, nous supposerons que vous avez déjà votre propre boutique WooCommerce.
Une fois cela fait, voici comment vous pouvez créer votre propre page de paiement.
- Créer un Compte WooFunnels Funnel Builder.
- Obtenez le plugin Aero Checkout en tant que module complémentaire bonus.
- Sélectionnez un plan d’abonnement (ils ont une garantie de remboursement de 14 jours et une période de remboursement). N’oubliez pas d’utiliser notre remise de 10% en utilisant le code promo : WPMAYOR.
- Installez le Générateur d’entonnoirs plugin sur WordPress.org.
- Activez le plugin via le menu ‘Plugins’ dans WordPress.
Comment créer un entonnoir de conversion de page de paiement
Avant toute chose, nous devons ajouter une page de paiement dans notre entonnoir de vente.
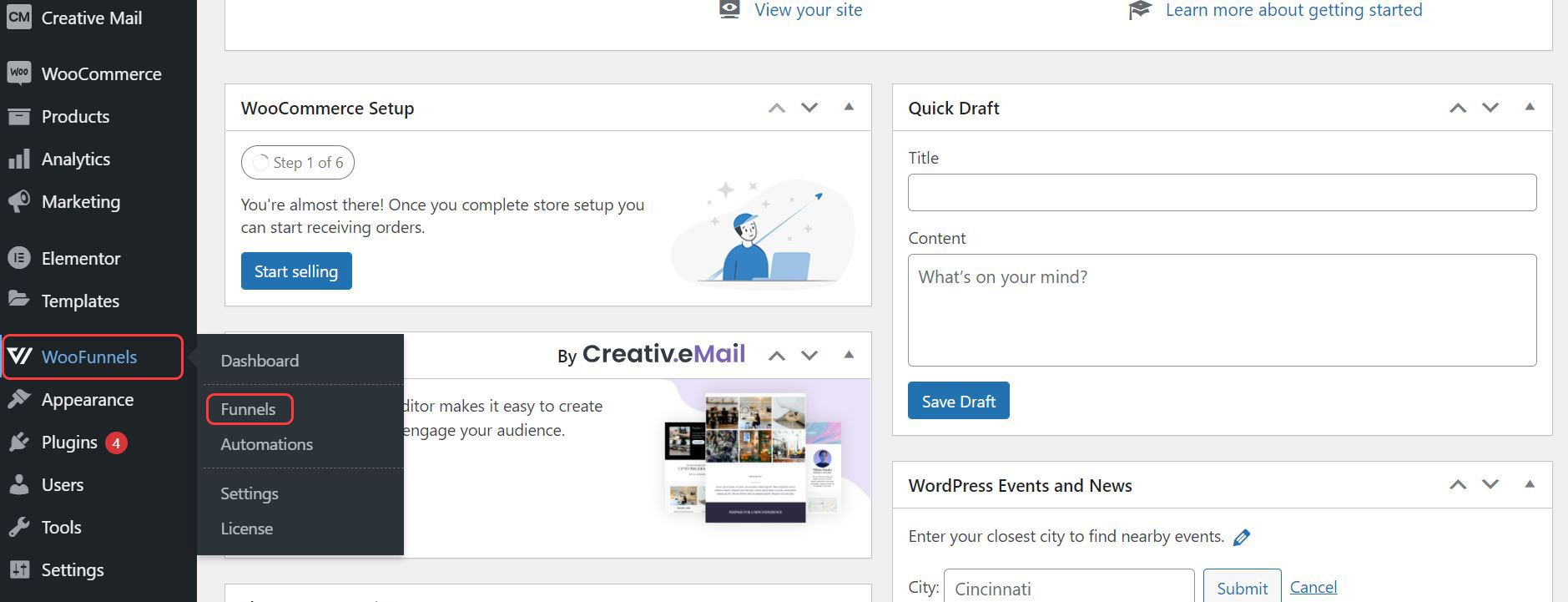
1. Dirigez-vous vers le WooFunnels > Entonnoirs

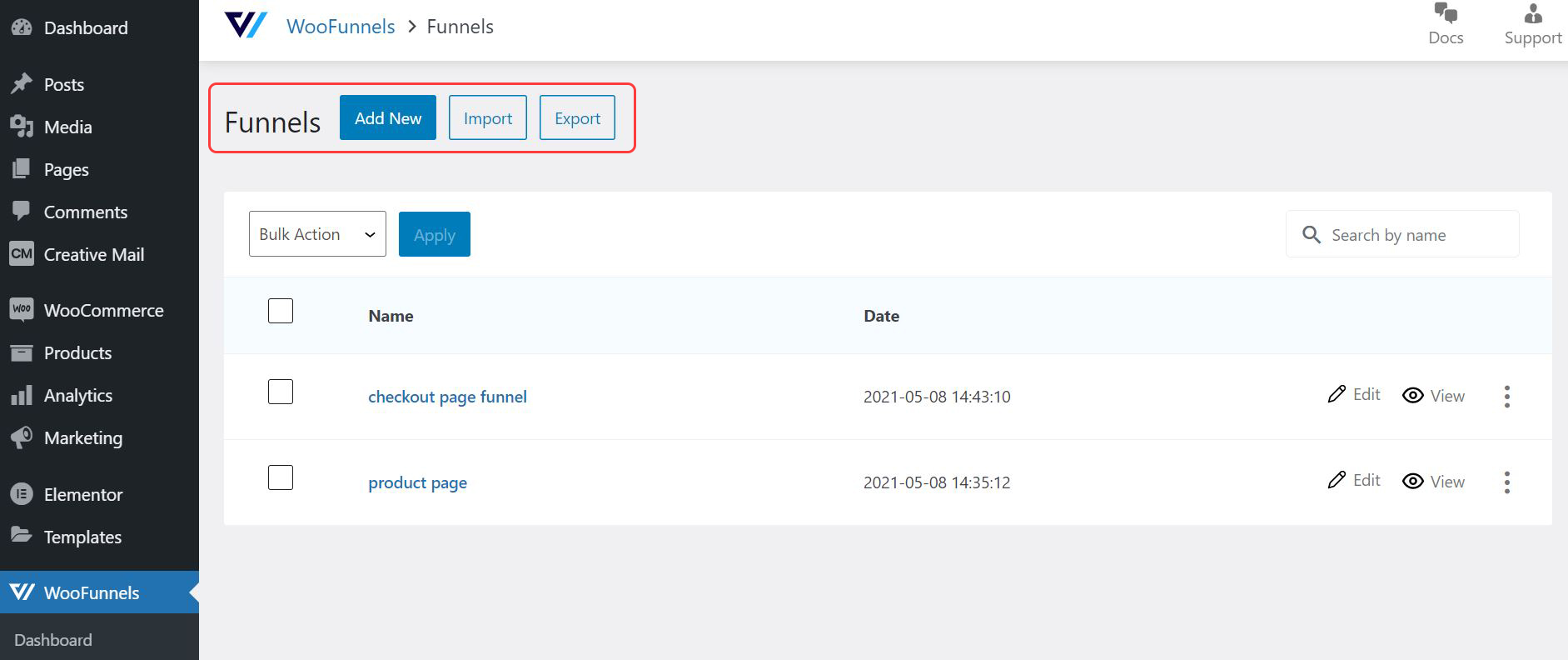
2. Cliquez sur le Ajouter un nouveau bouton pour atteindre le générateur de page de paiement.

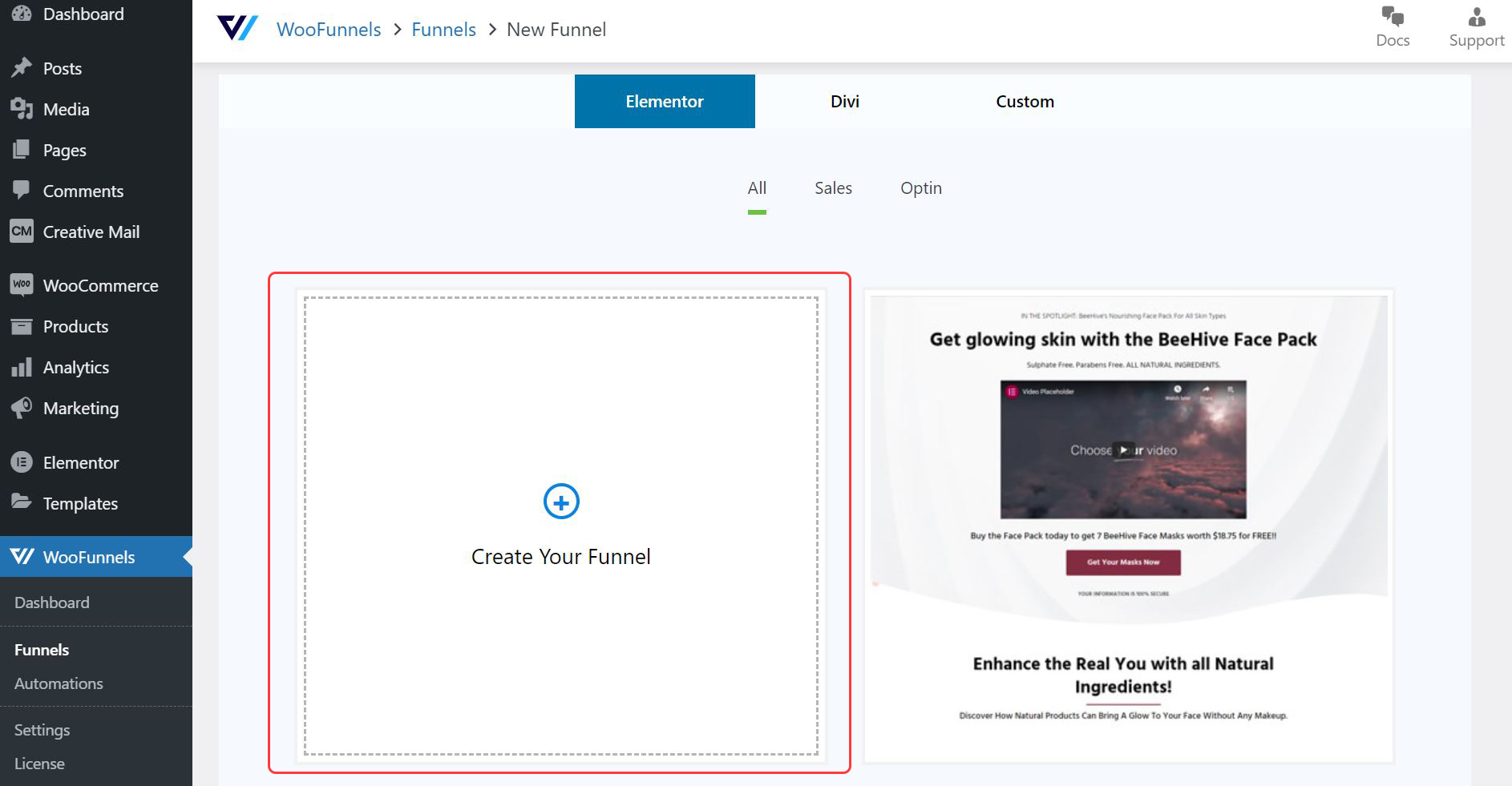
3. Dans le Conception onglet, vous trouverez plusieurs modèles de pages de vente dans votre boutique en ligne. Puisque nous voulons ajouter une page de paiement dans notre entonnoir, sélectionnez Créez votre entonnoir.

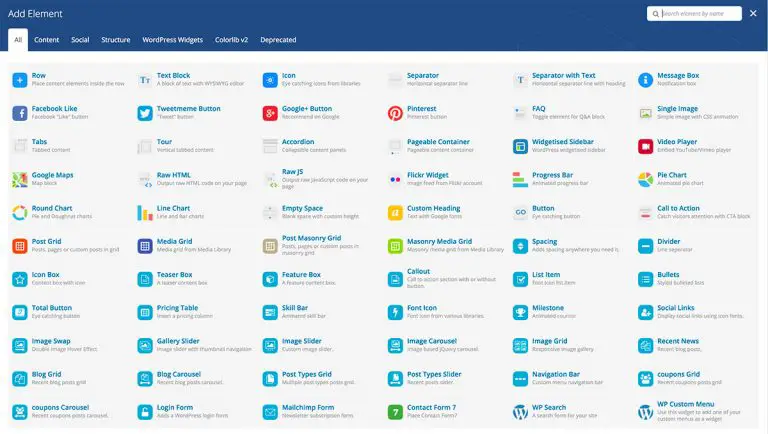
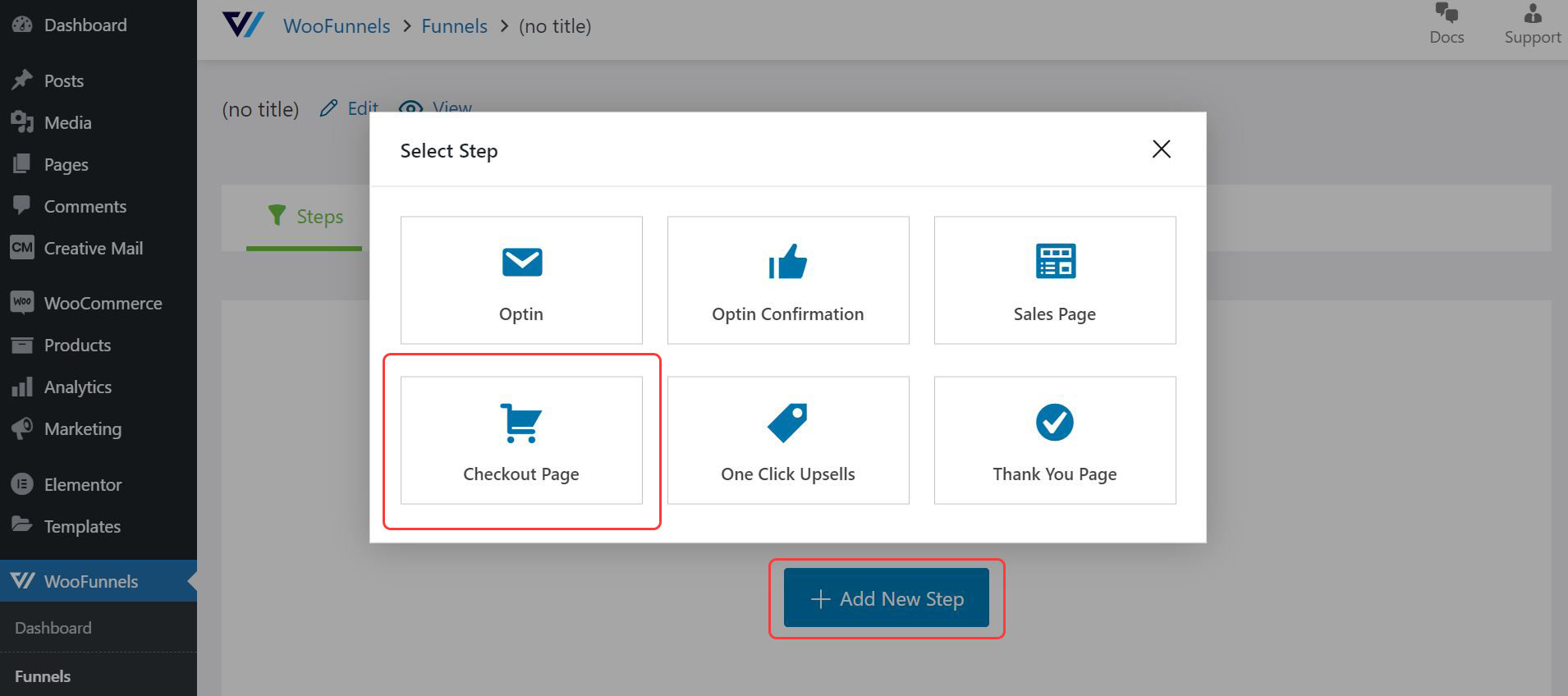
4. Choisissez le +Ajouter une nouvelle étape option au centre de la page. Vous verrez alors une fenêtre contextuelle avec une série d’étapes liées à l’entonnoir, comme une page de vente, des ventes incitatives en un clic et une page de remerciement.
Pour cet exemple, nous choisirons le Page de paiement option.

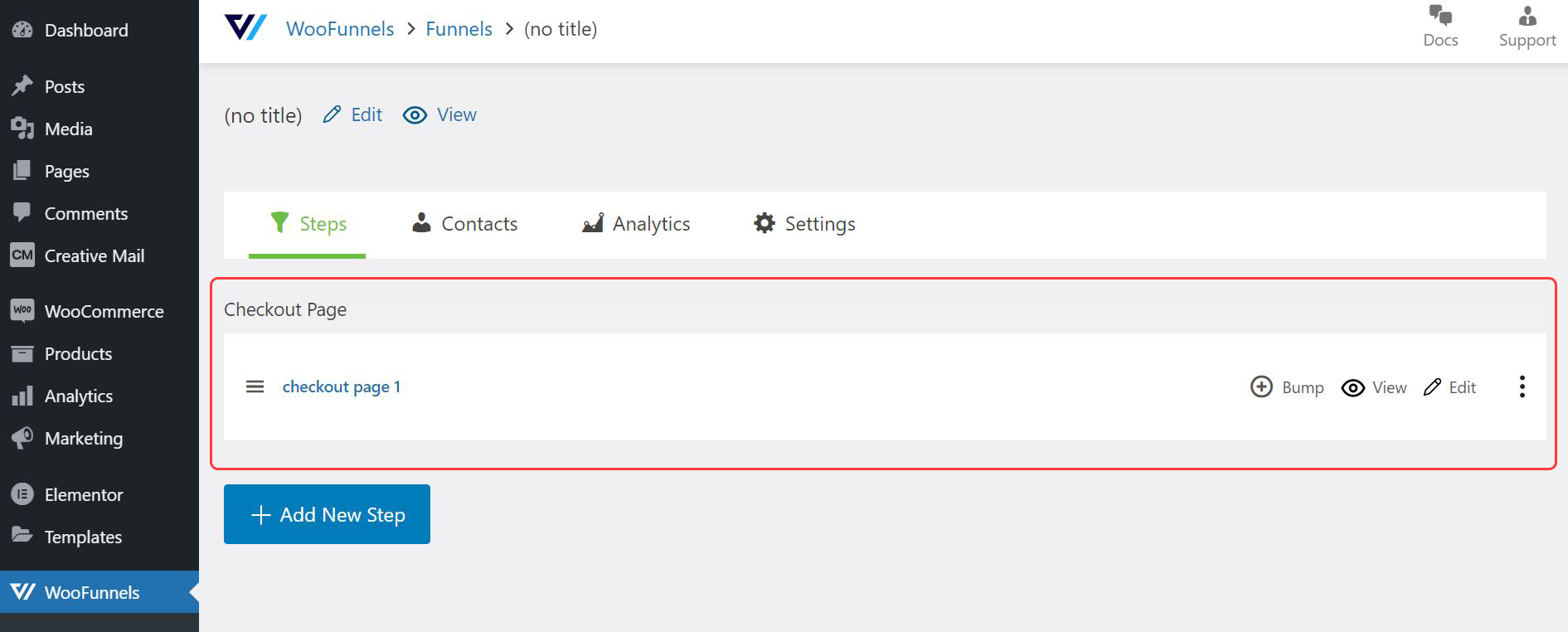
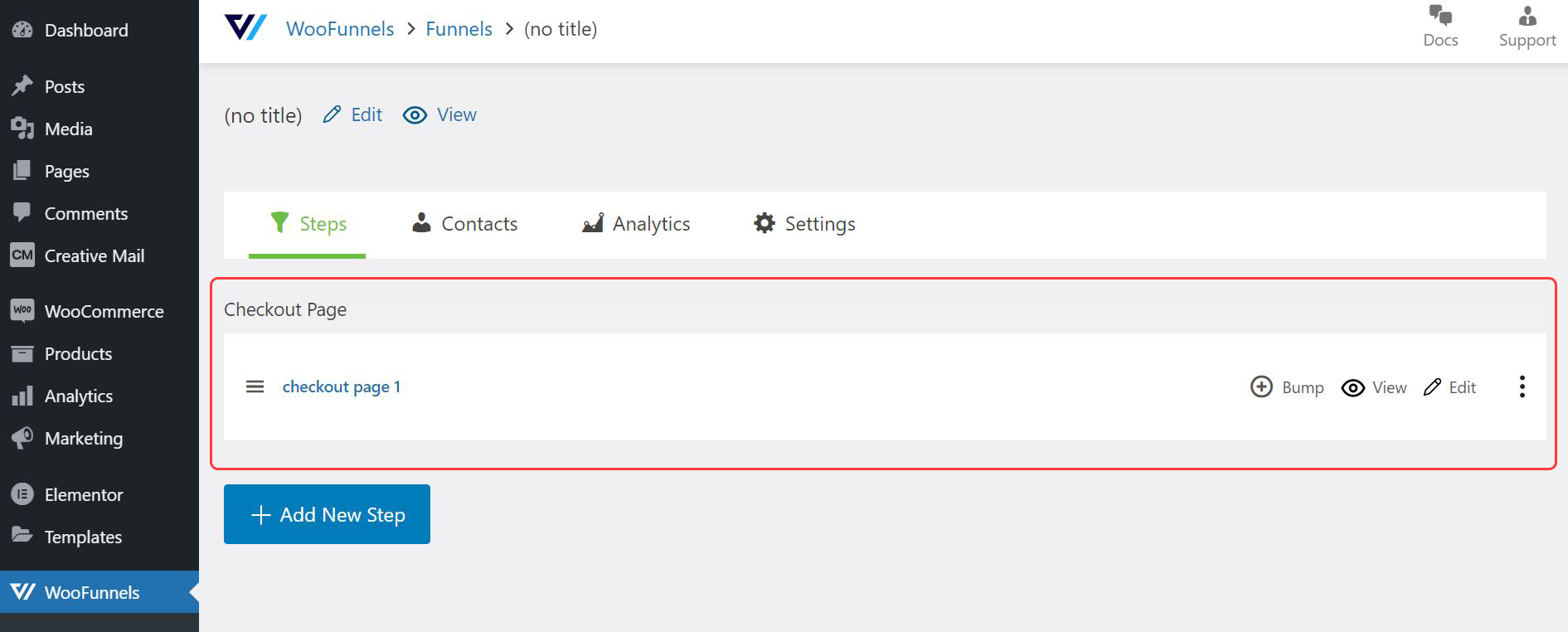
5. Ajoutez un nom pour la page de paiement.
Nous irons avec le nom Paiement page 1 pour ce tutoriel.

C’est tout pour créer un entonnoir de page de paiement, concentrons-nous maintenant sur la création et la conception de la page.
Comment créer une caisse d’une page avec Aero
Mettons-nous au travail et créons une page de paiement.
1. Sélectionnez l’entonnoir de la page de paiement que vous avez précédemment créé.

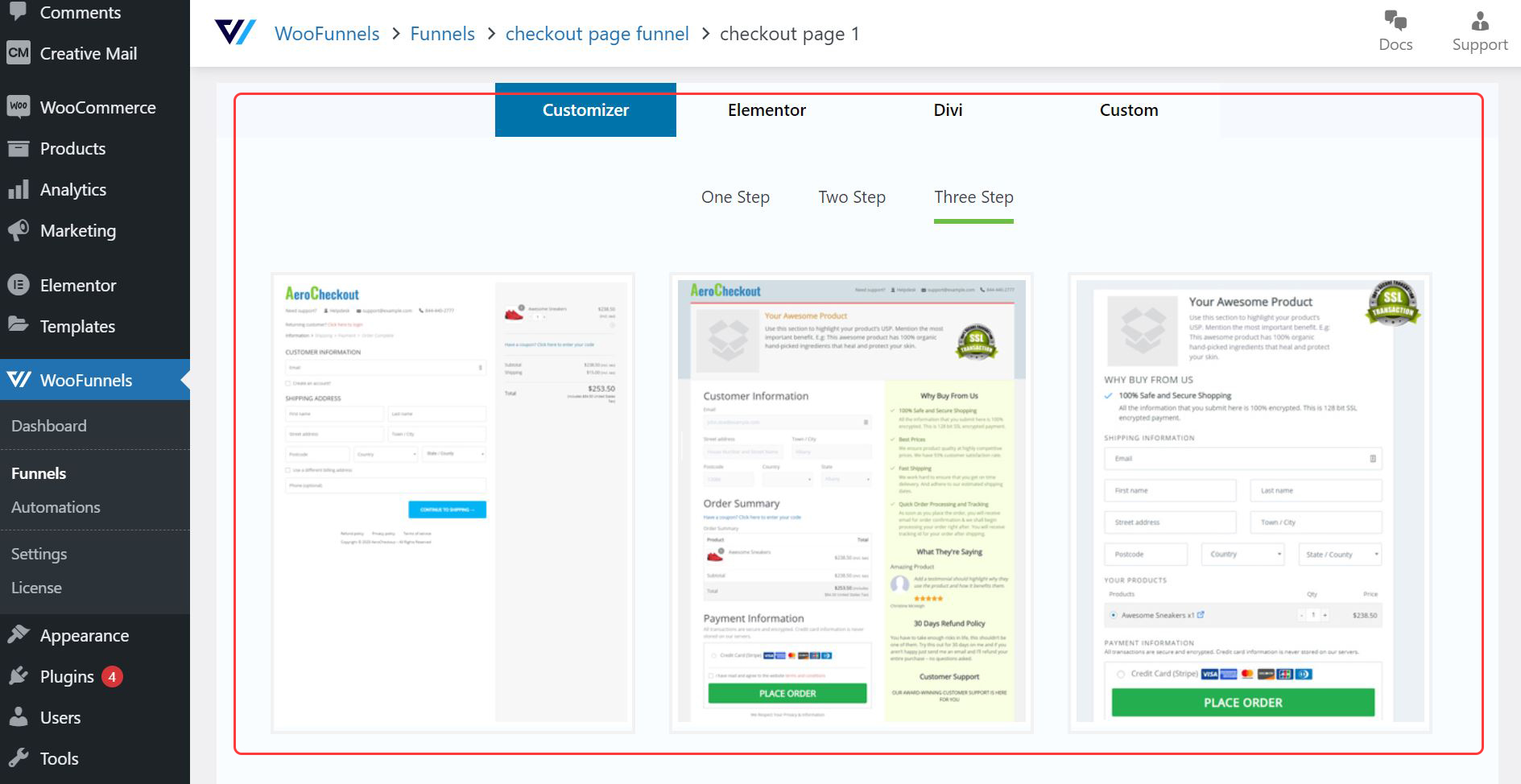
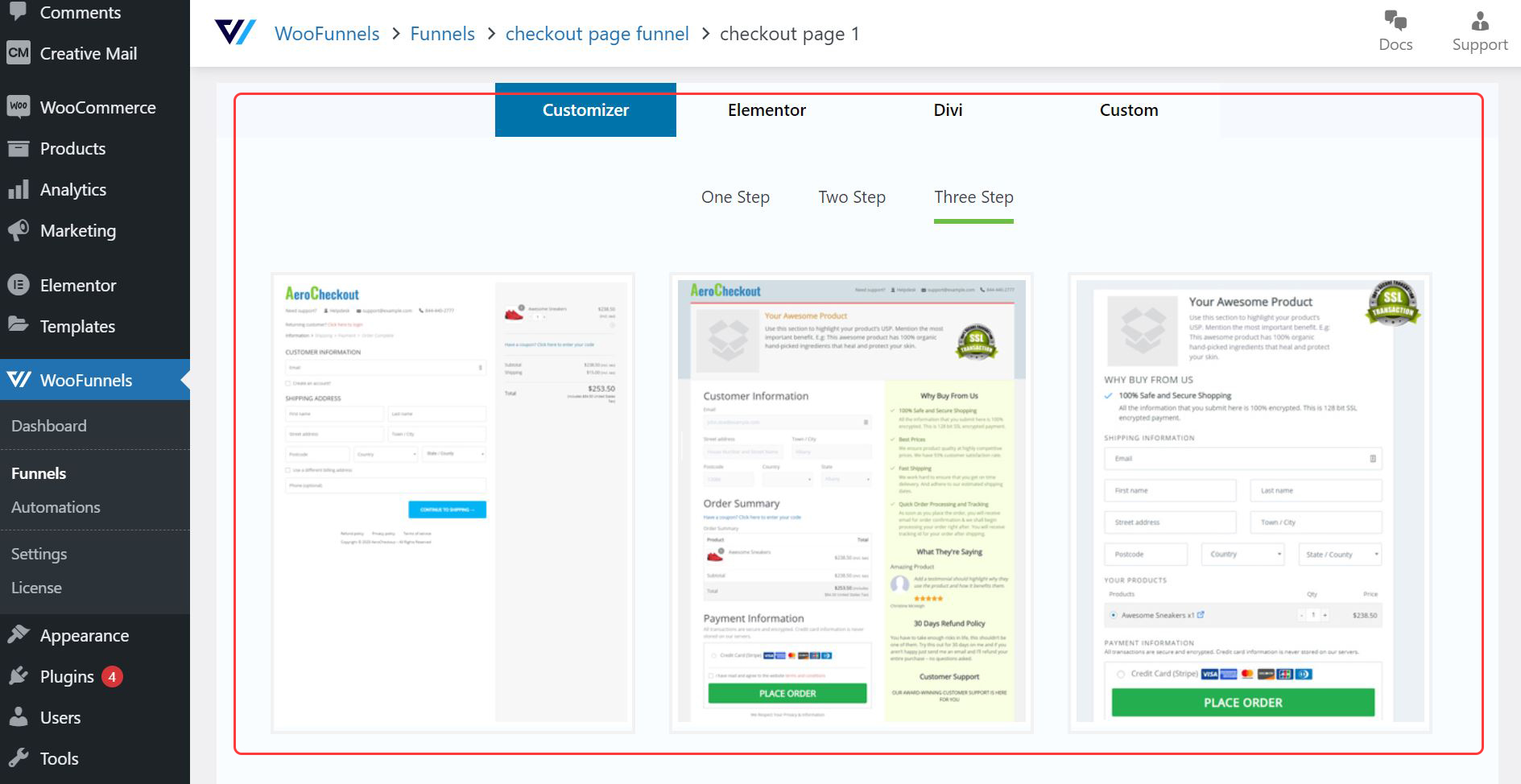
2. Sous le Conception onglet, vous trouverez une série de modèles de page de paiement.
Il existe trois façons de créer une page de paiement via Personnalisateur, Élémentor, Divi, ou vous pouvez personnaliser votre propre page de paiement. Pendant ce temps, les modèles vont de Une étape, deux étapes, ou alors Trois étapes format.

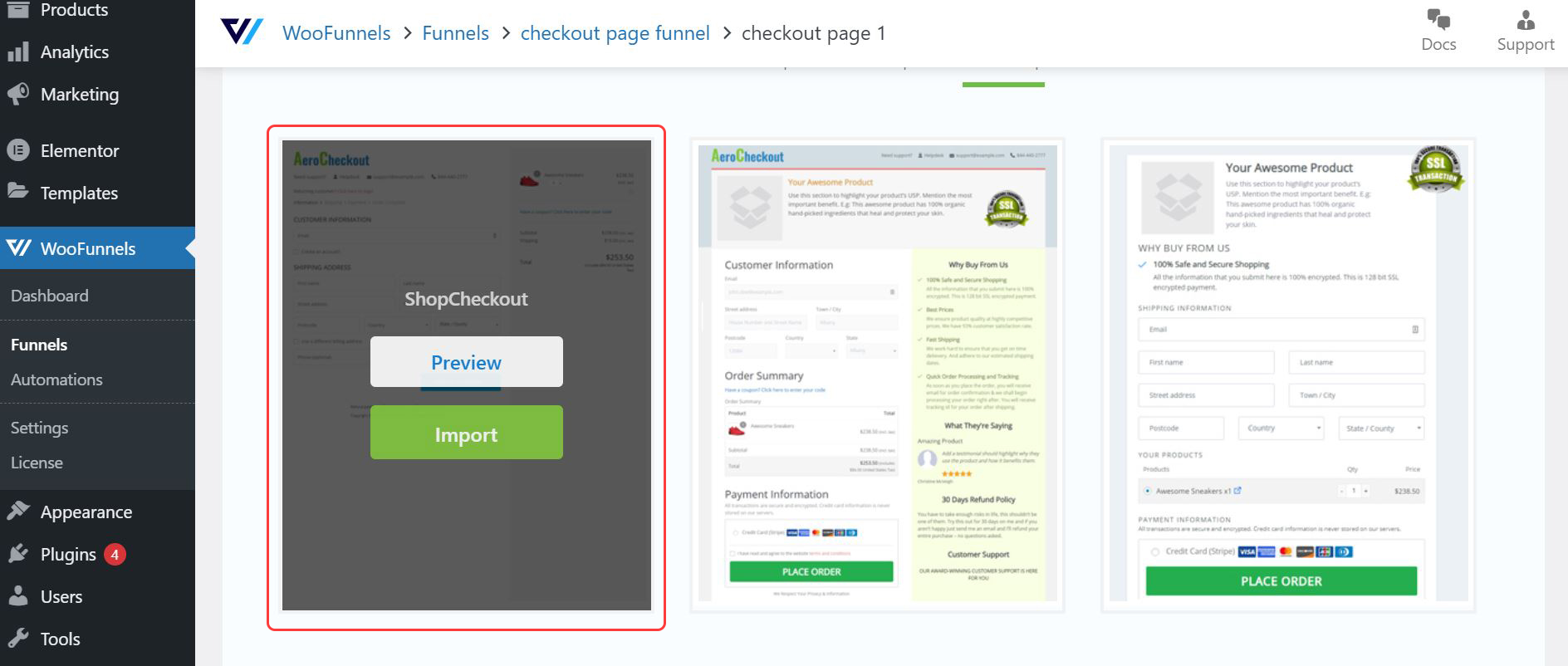
3. Le Customizer est une fonctionnalité intégrée avec des modèles prédéfinis parmi lesquels choisir. Cliquez simplement sur le Bouton Importer et vous pouvez littéralement créer une page de paiement en 30 secondes.

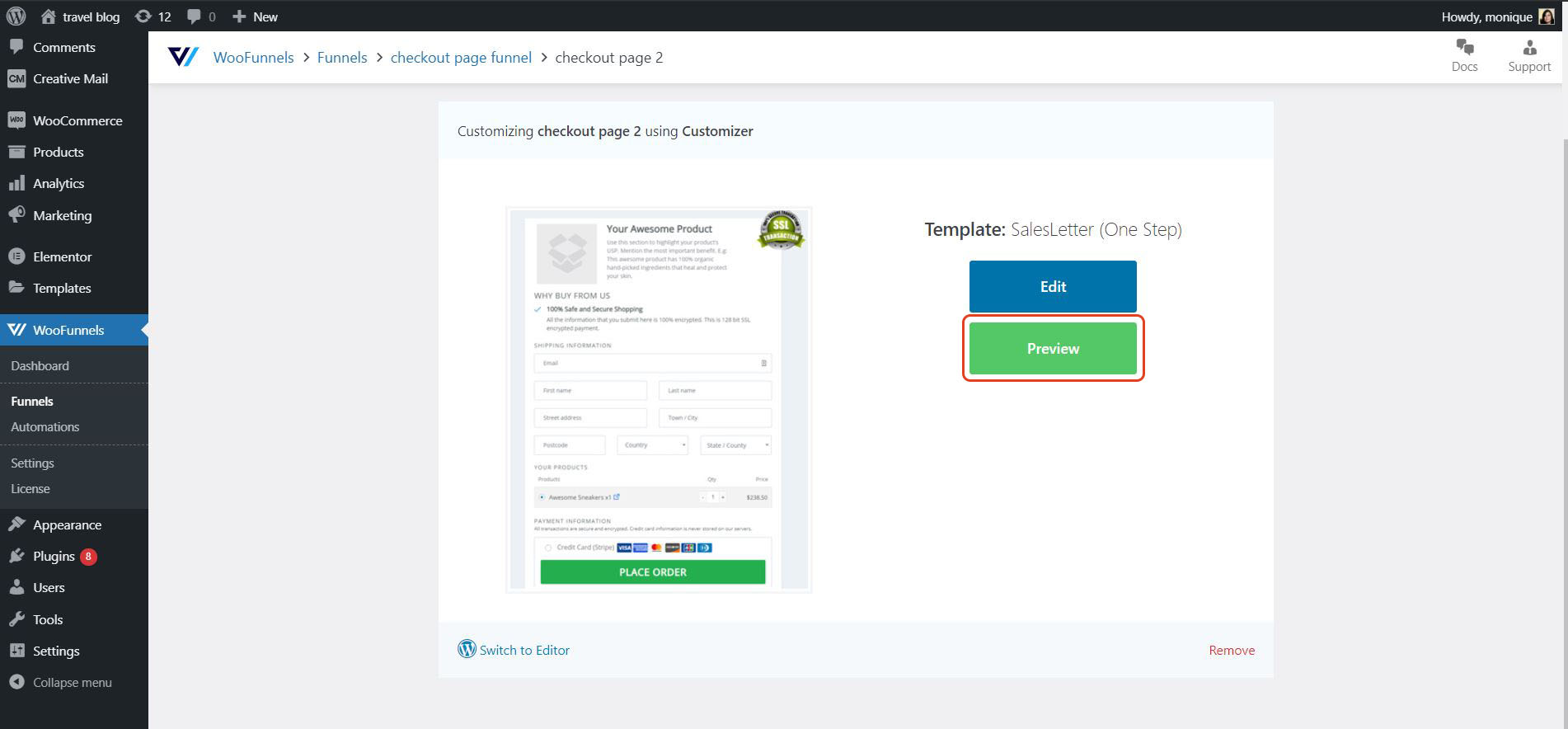
Sélectionnez l’option « Aperçu ».

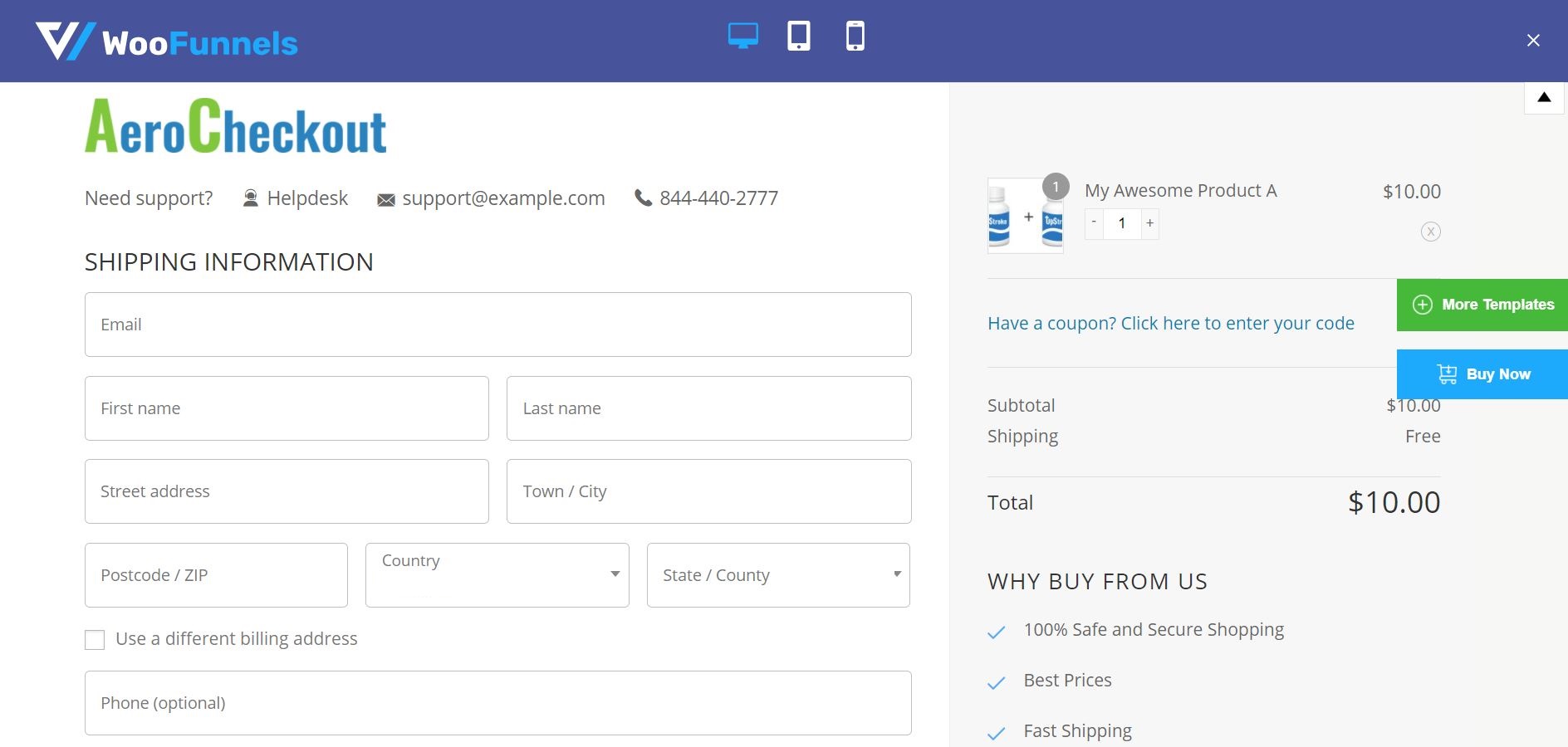
Comme vous pouvez le voir, le modèle contient tout ce dont vous avez besoin sur une page de paiement. Il y a des champs pour les informations de contact, la répartition de la commande et un bouton cliquable pour le paiement.

Les propriétaires de magasins de commerce électronique qui souhaitent plus d’options peuvent choisir un modèle dans Elementor ou Divi, ou créer leur propre page de paiement personnalisée.
Comment ajouter un logo à votre page de paiement WooCommerce
Un nom d’entreprise et un logo garantissent que la page de paiement s’aligne sur l’identité de votre marque. Cela rendra également la page crédible et digne de confiance, en particulier pour les nouveaux clients.
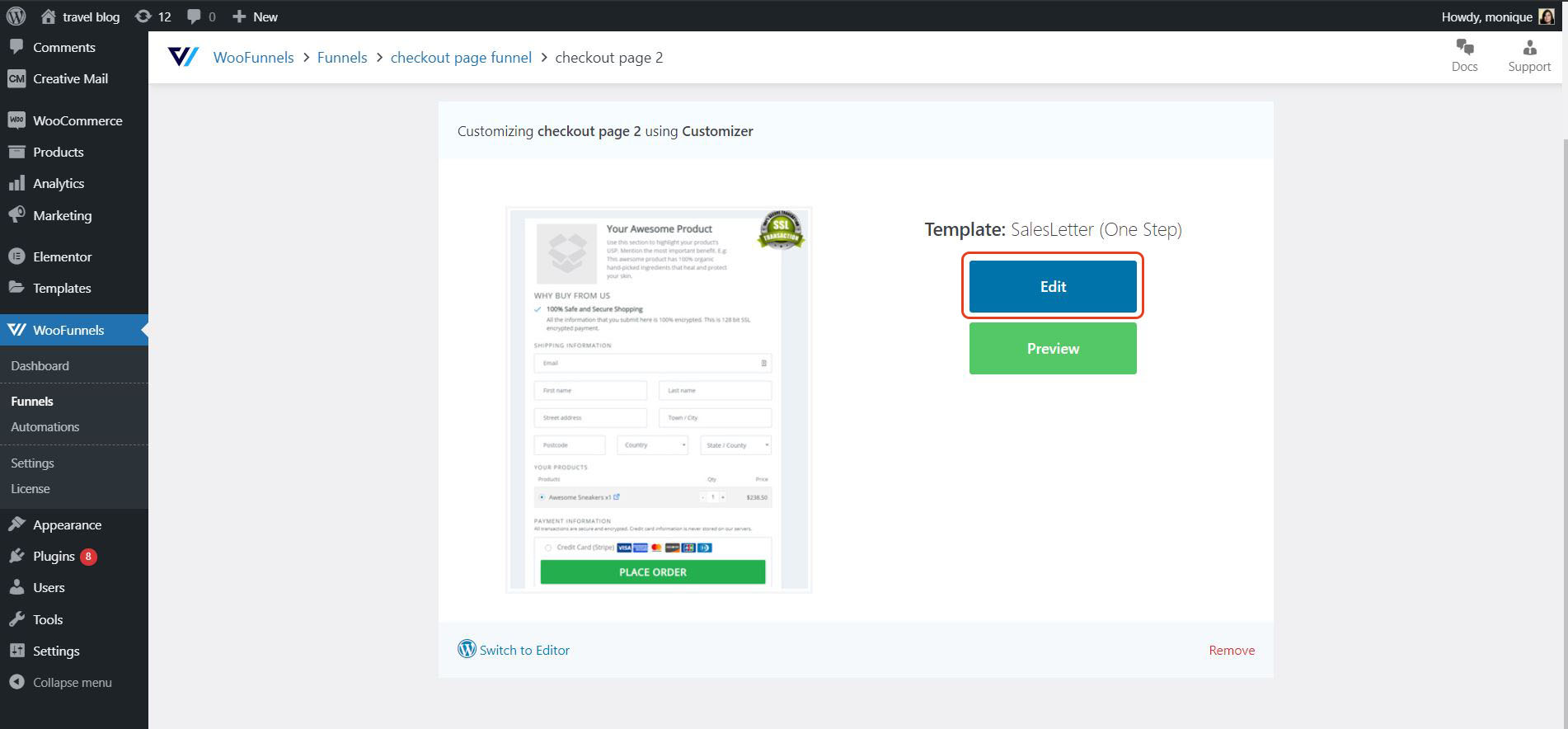
Une fois que vous avez importé le modèle à l’étape précédente, cliquez sur le bouton « Modifier » dans le tableau de bord.

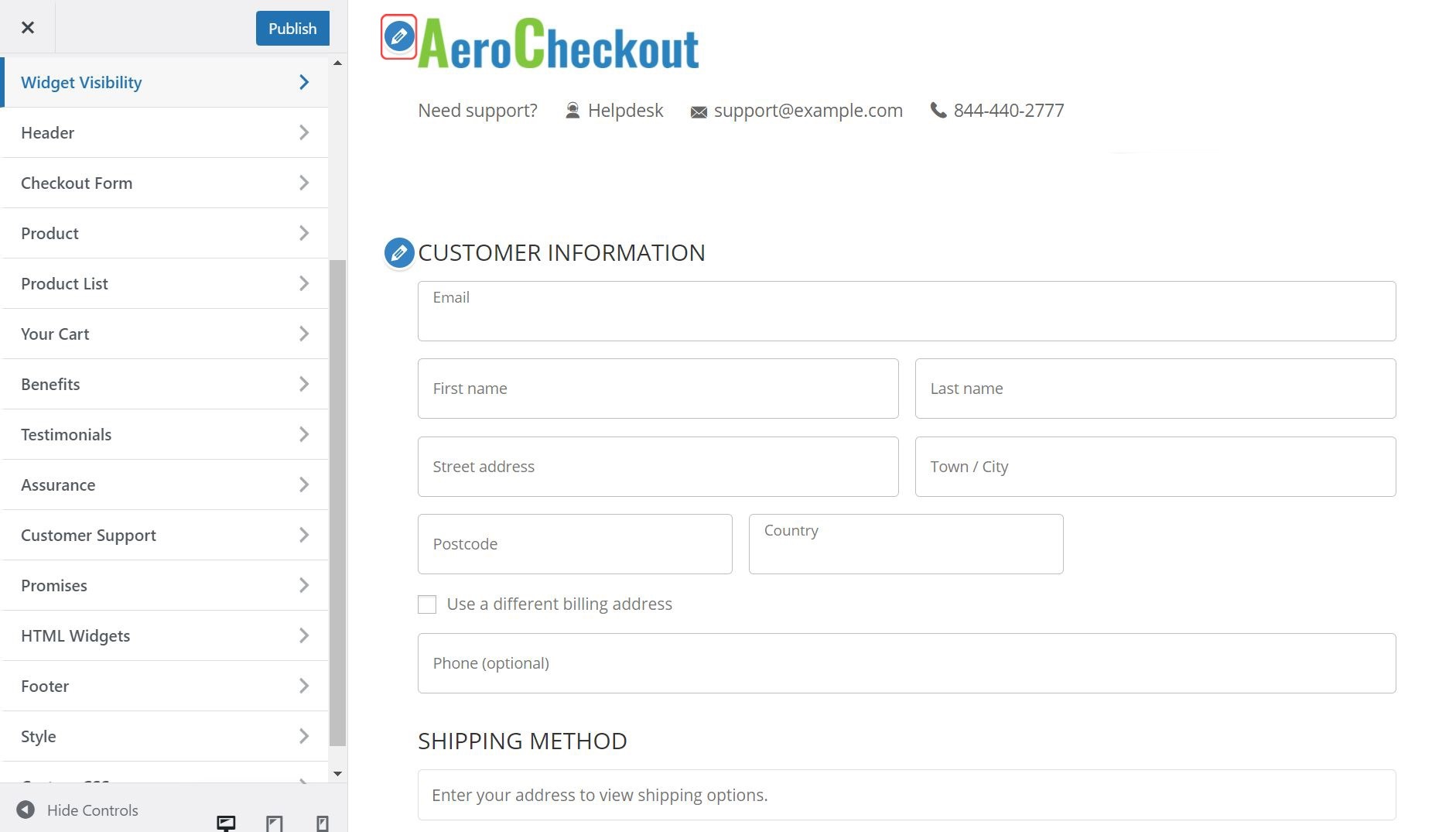
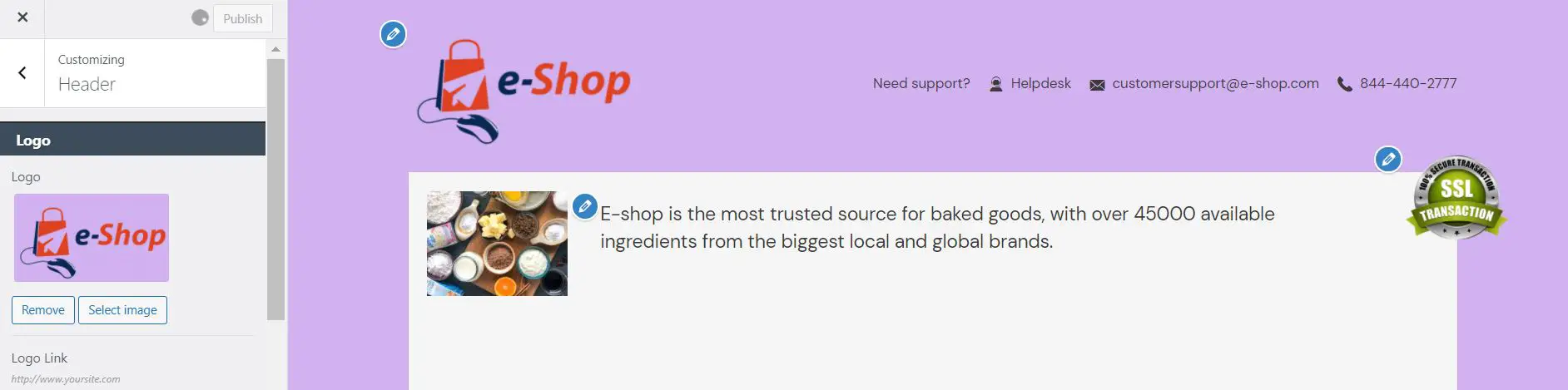
Un nouveau tableau de bord avec l’option de menu et sur le côté gauche et le modèle de paiement sur le côté droit apparaîtront. Ensuite, cliquez sur l’icône en forme de crayon à côté du logo.

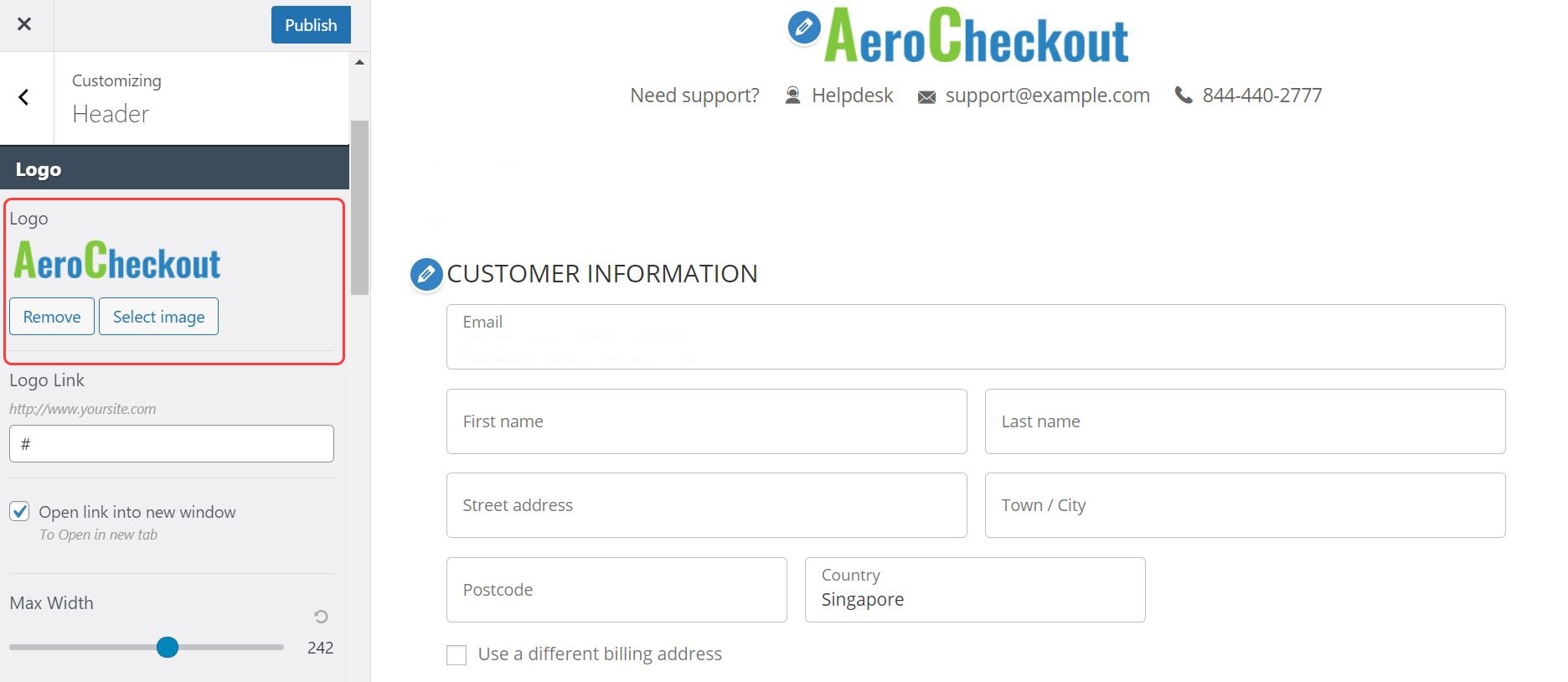
Dans le Entête > Logo, vous avez la possibilité de supprimer le logo Aero Checkout par défaut et de le remplacer par le logo spécifique de votre marque.

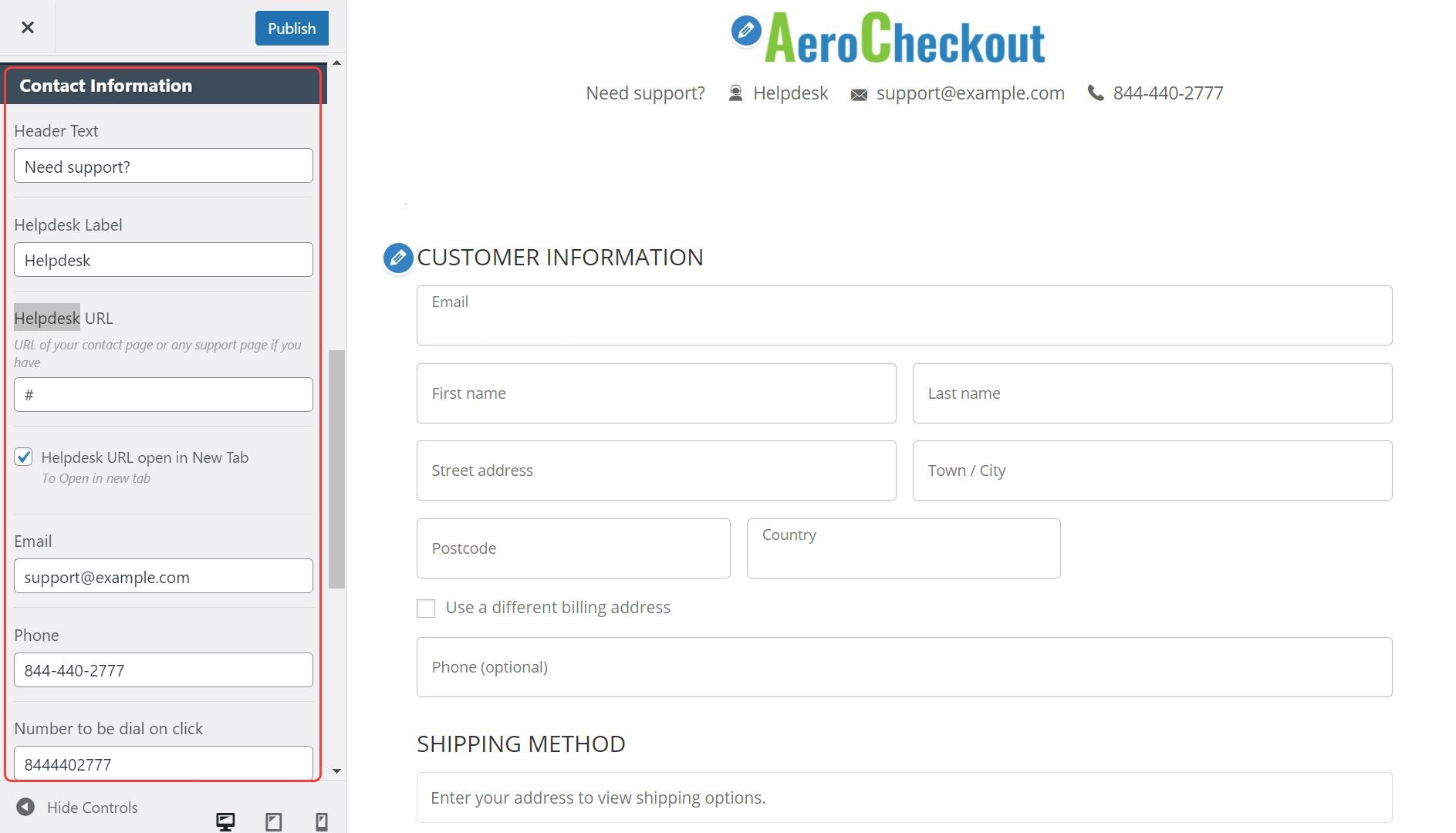
Faites défiler vers le bas et vous trouverez des options supplémentaires pour modifier le texte de l’en-tête et les informations du service d’assistance.

Voici un exemple d’en-tête personnalisé.

Comment apporter plus de personnalisations à la page de paiement
Outre l’en-tête, Aero Checkout vous permet d’apporter des modifications au formulaire, à la liste de produits et à d’autres parties pertinentes de la page de destination.
Semblable à la modification de l’en-tête, cliquez sur l’icône en forme de crayon pour modifier la section souhaitée.
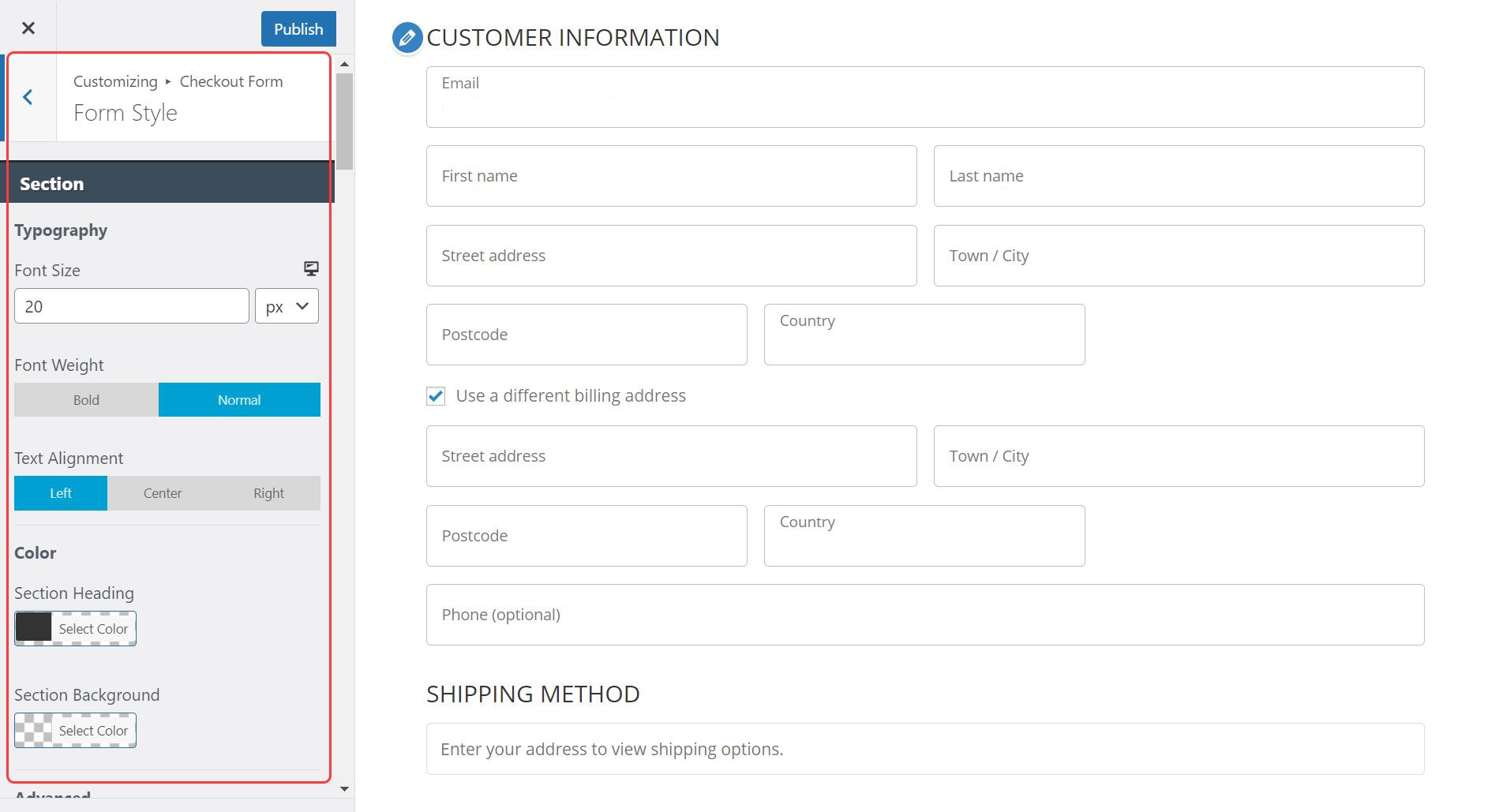
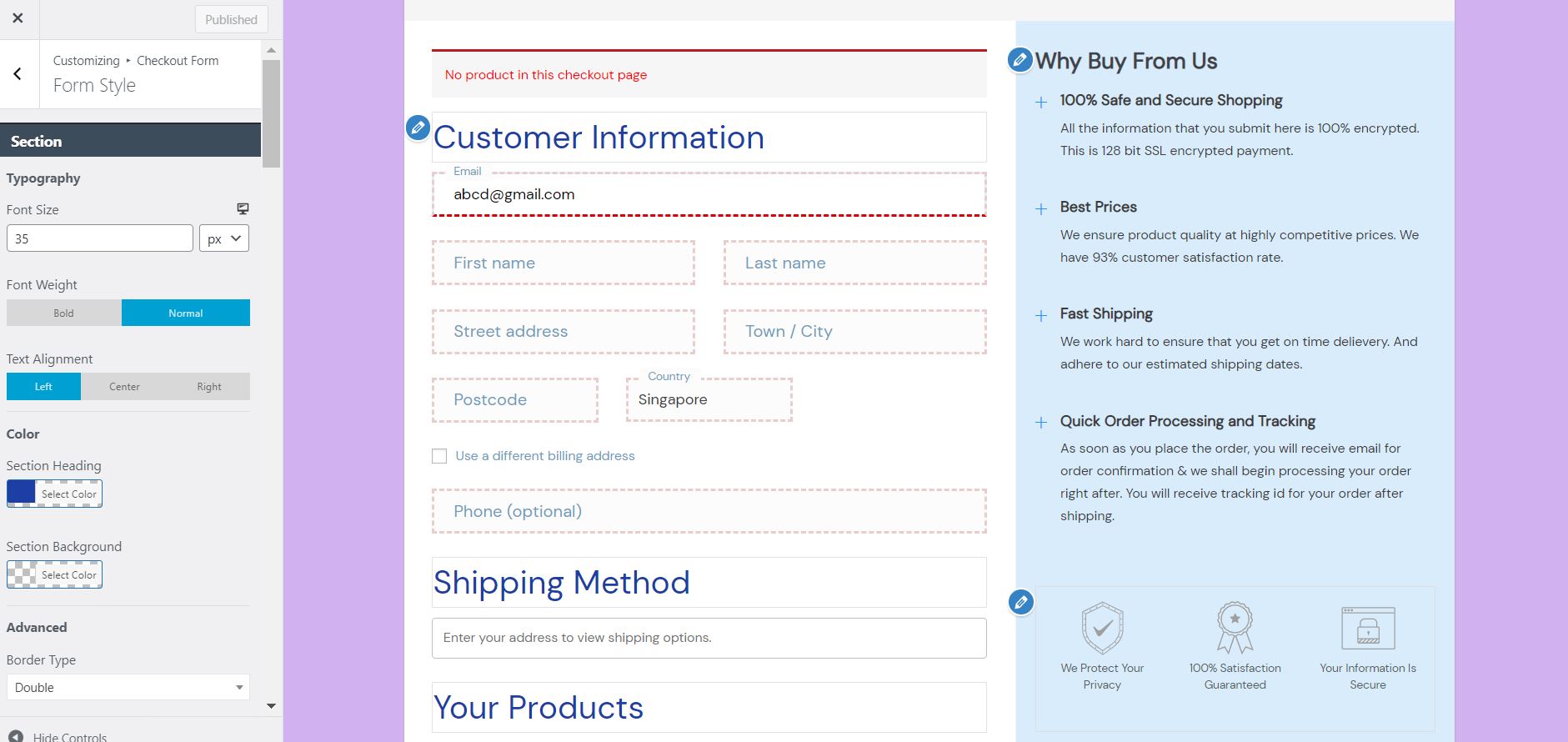
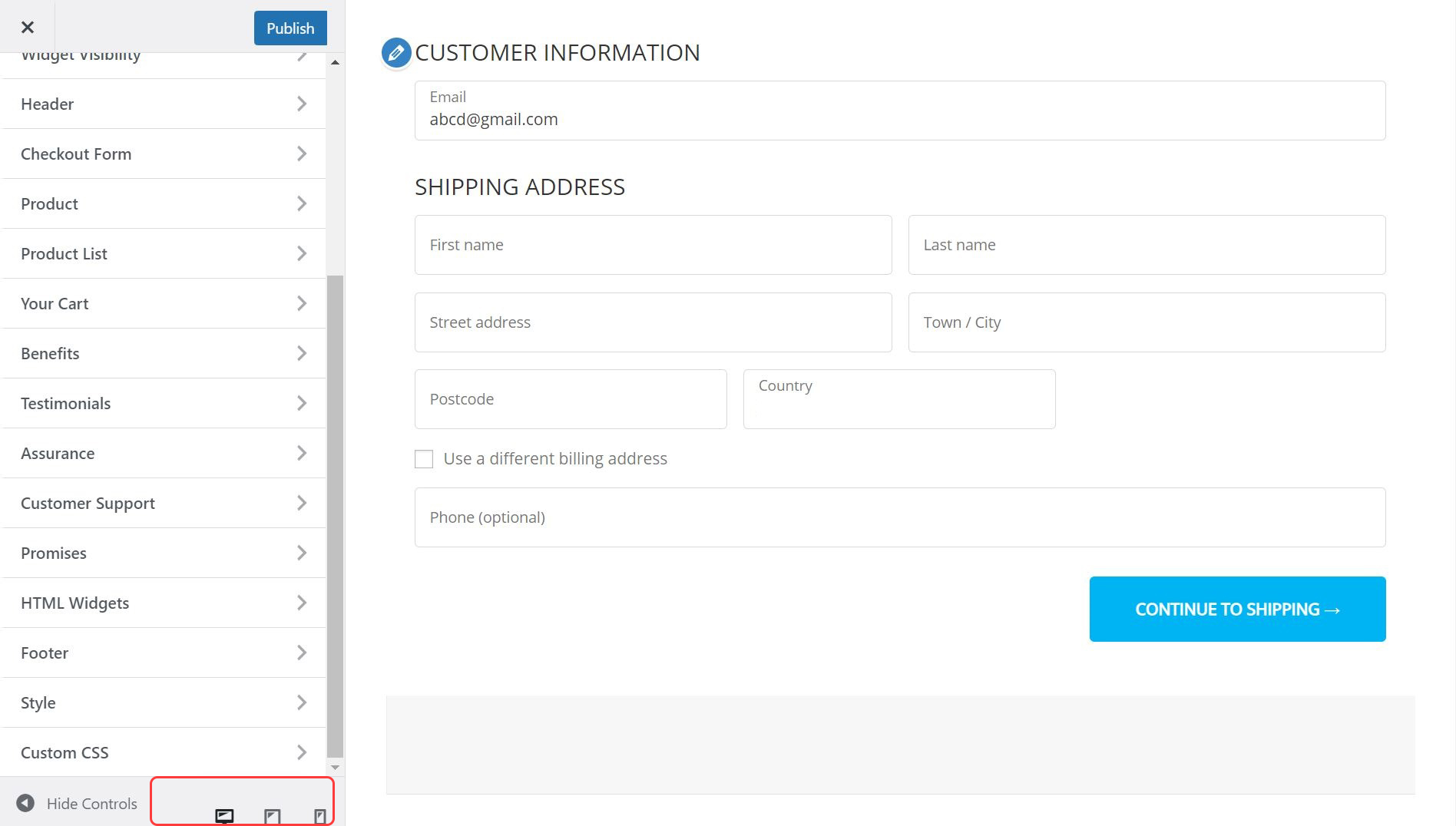
Essayons de modifier les champs de la section d’informations client.

Vous constaterez que le menu de gauche propose des options pour modifier la typographie, les boutons et les champs de la page de paiement. Il n’est pas nécessaire d’apprendre les bases du codage pour apporter les modifications souhaitées.

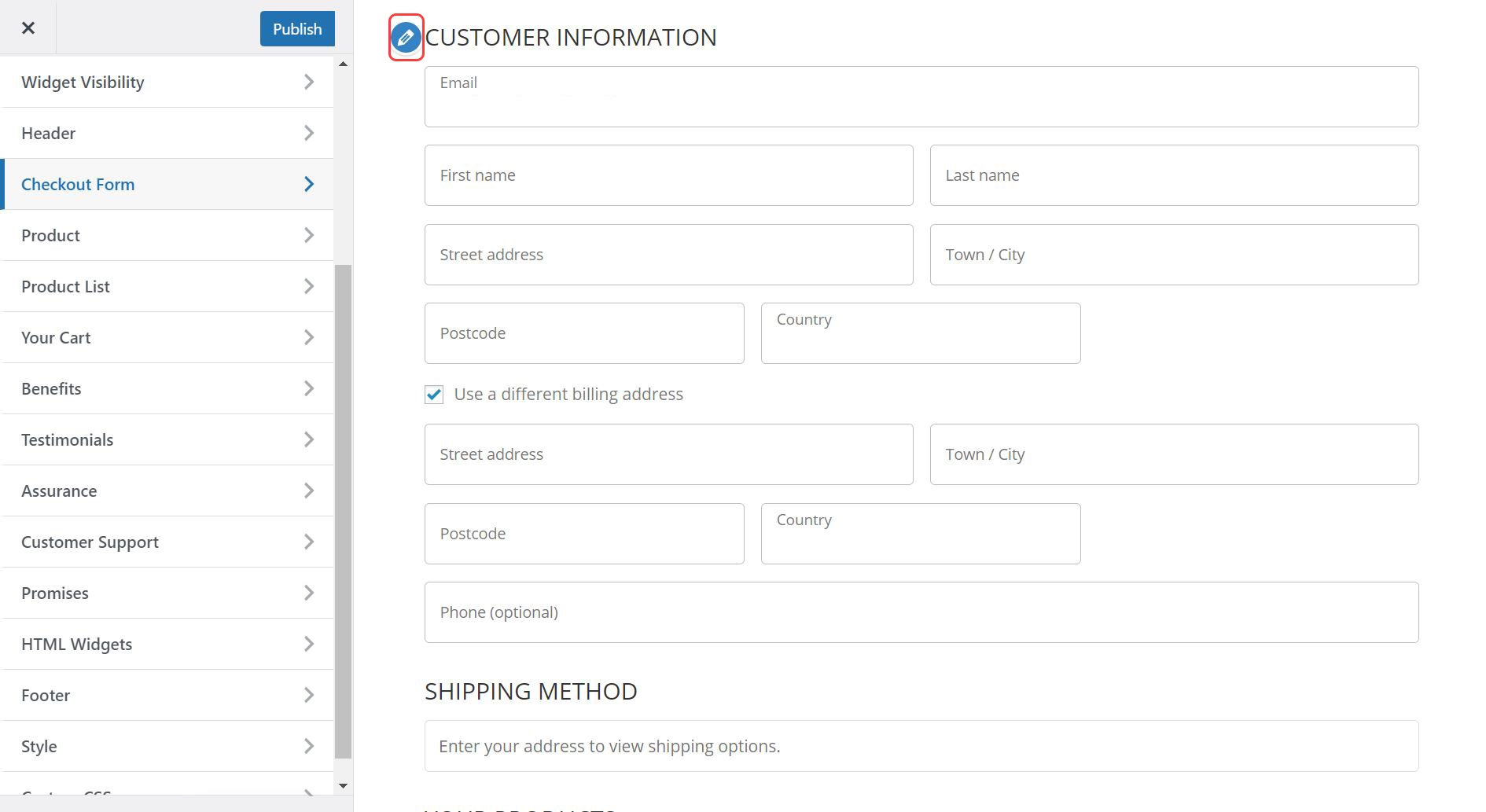
S’il y a d’autres éléments de page que vous souhaitez personnaliser, sélectionnez l’icône en forme de crayon sur la page. Vous pouvez également parcourir d’autres options dans le menu principal pour apporter des modifications spécifiques.
Ces autres options incluent la possibilité de personnaliser :
- Témoignages
- Service client
- Avantages
- Liste de produits
- Formulaire de paiement
- Visibilité des widgets
- … parmi beaucoup d’autres.

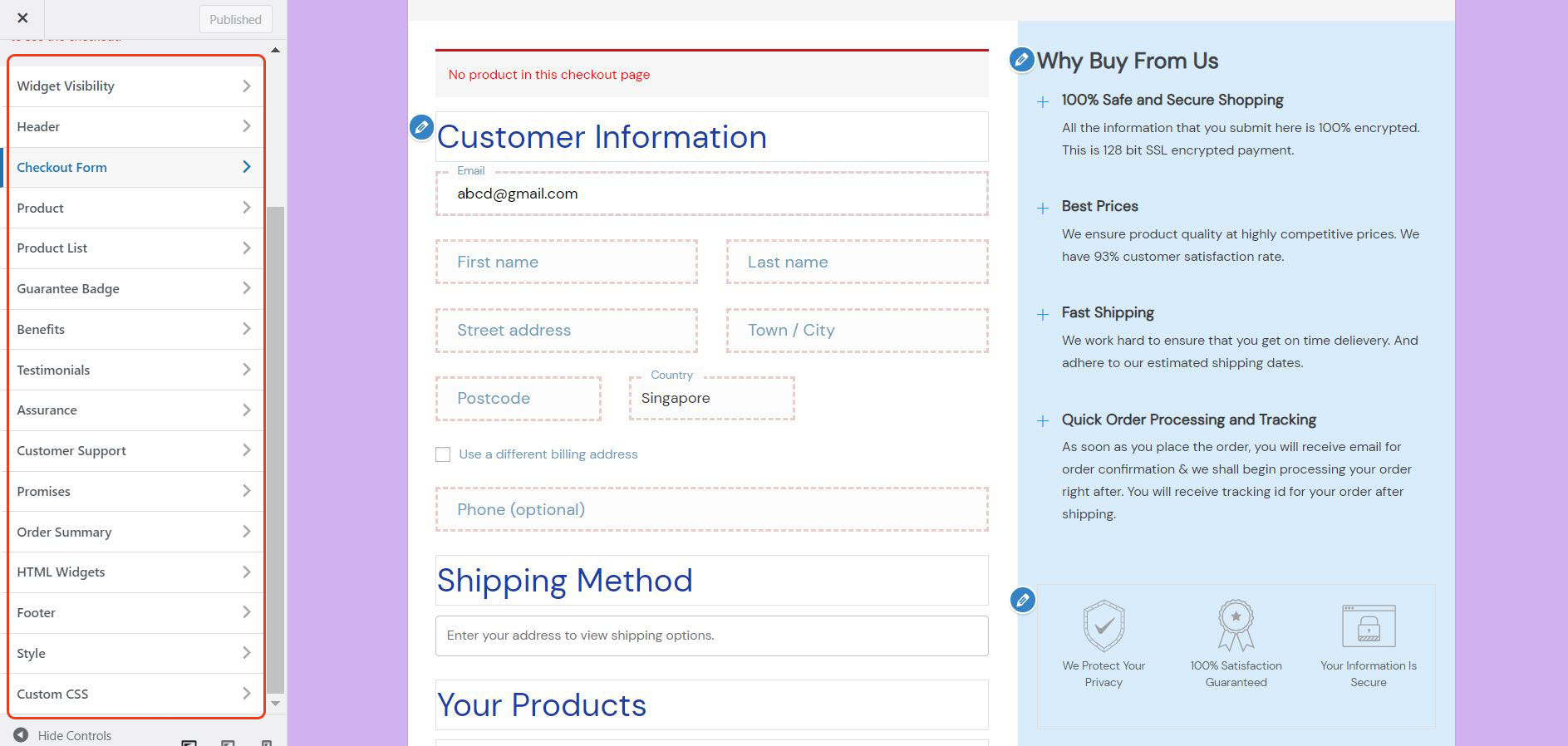
Voici un exemple de page avec un champ de formulaire entièrement personnalisé.

Comment activer le paiement express
Bien entendu, les clients souhaitent passer à la caisse rapidement en fonction de leur mode de paiement préféré.
C’est précisément pourquoi vous serez heureux d’apprendre que WooFunnels Funnel Builder propose des options de paiement Express pour Amazon Pay, Paypal Express, Google Pay et Apple Pay.
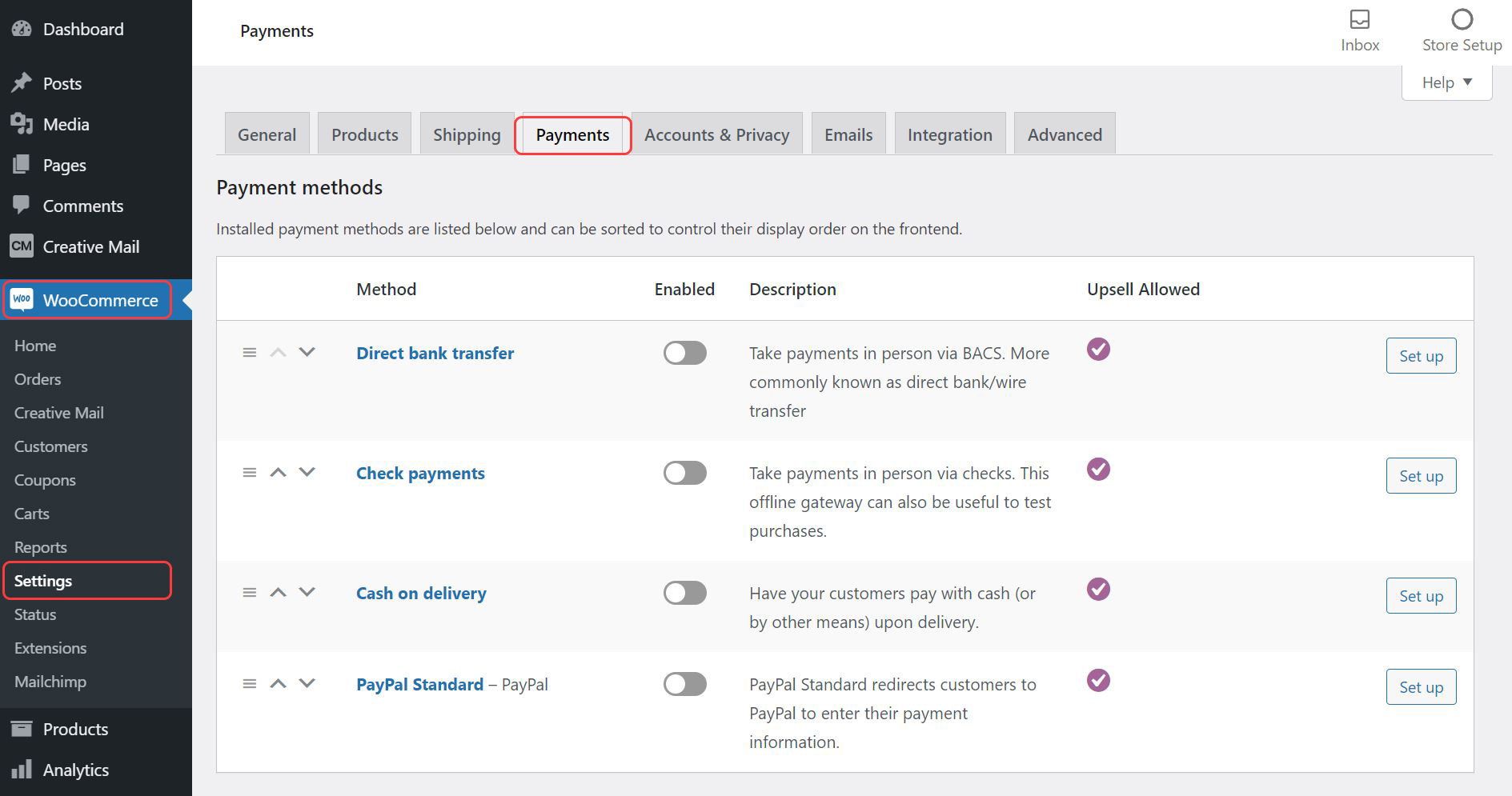
La première étape consiste à vous assurer que le mode de paiement souhaité est déjà activé dans votre boutique WooCommerce. Vous pouvez le faire en vous rendant sur le WooCommerce > Paramètres > Paiements et en activant votre méthode préférée.

Après avoir configuré les options de paiement pour votre boutique de commerce électronique, voici ce que vous devez faire :
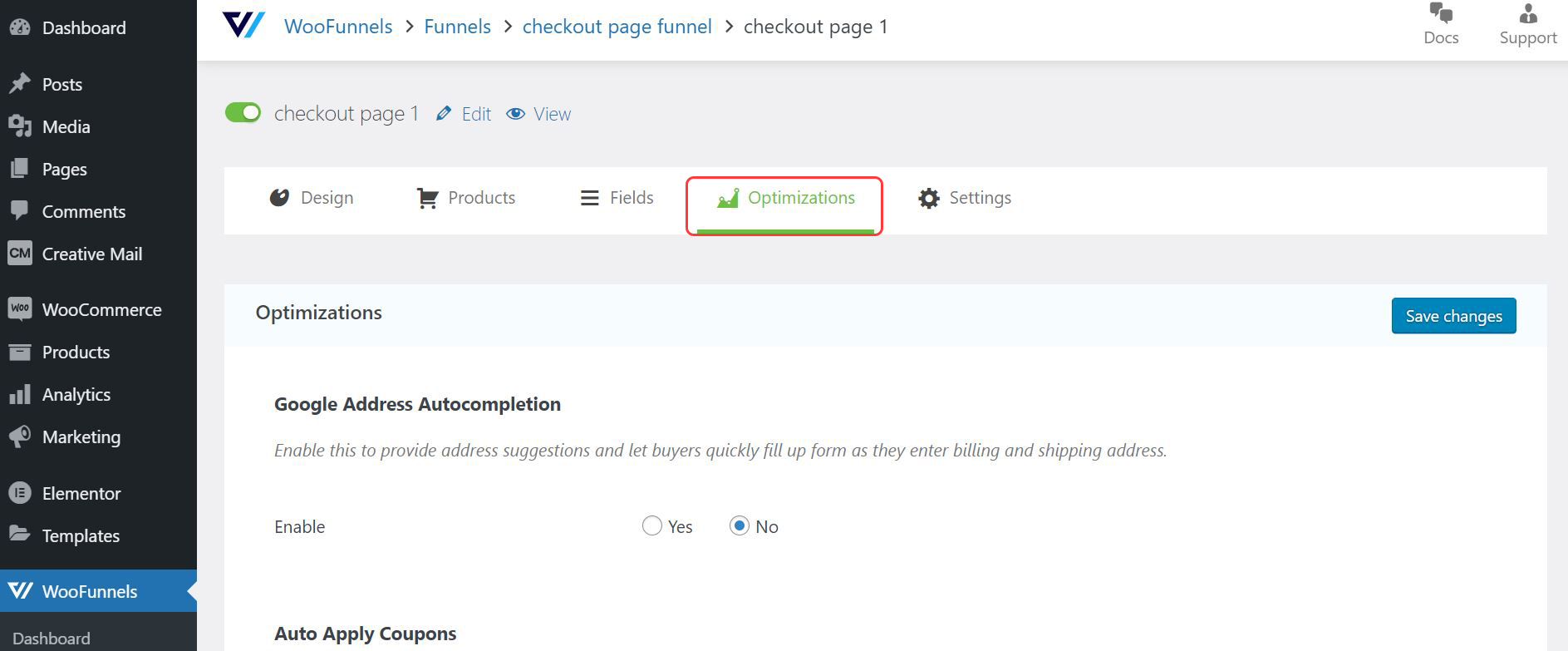
Revenez à l’entonnoir de la page de paiement que vous avez créé via WooFunnels et sélectionnez Optimisations.

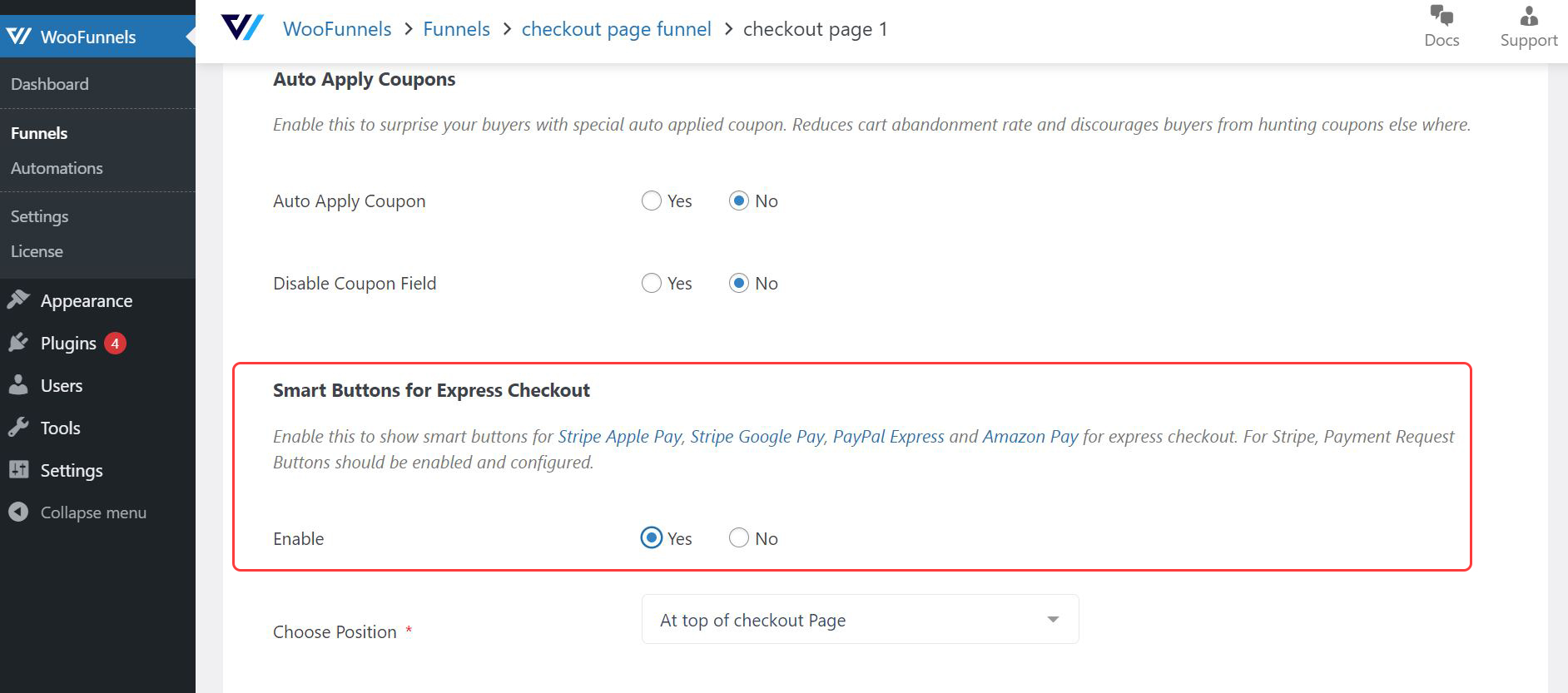
Dirigez-vous vers le Boutons intelligents pour le paiement express > Activer > Oui pour un processus de paiement rapide et pratique.

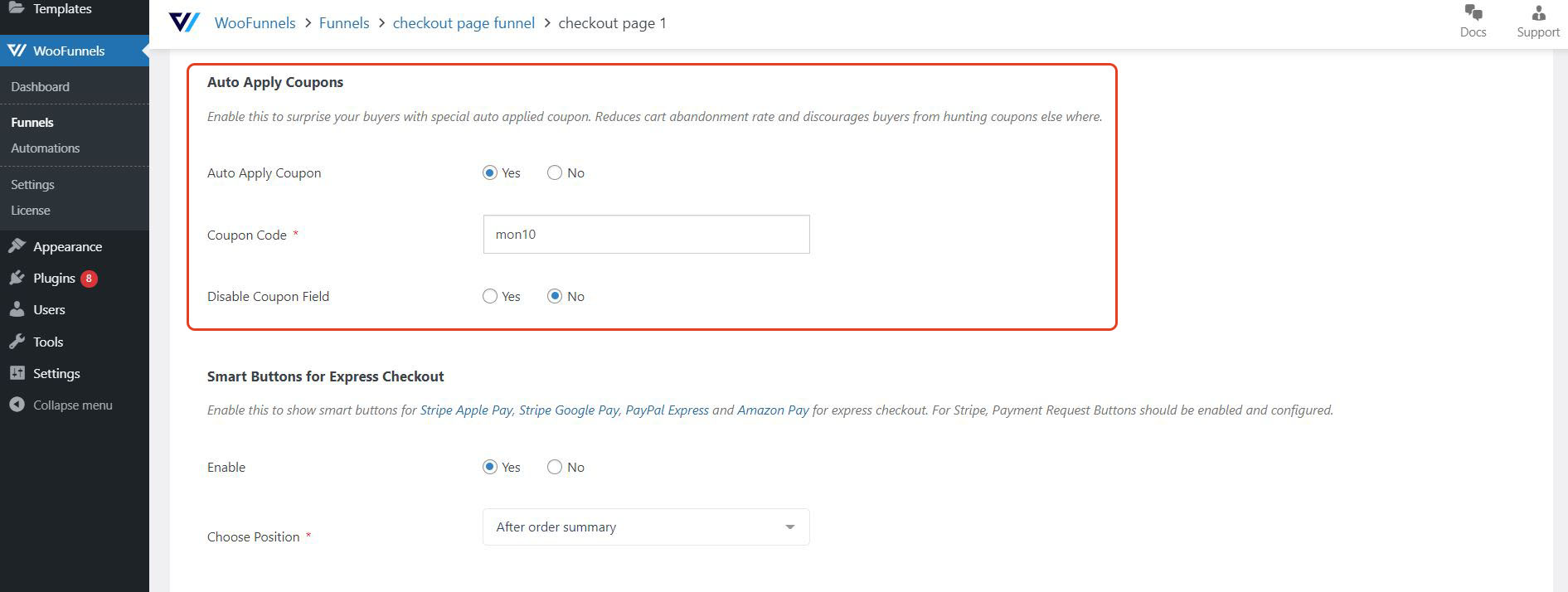
Comment ajouter des coupons à la page de paiement
De nombreux magasins de commerce électronique utilisent des coupons que les clients peuvent utiliser lors de ventes spéciales. Les codes de coupon peuvent également être offerts en récompense d’un programme de fidélité ou d’un programme de parrainage.
Placer une zone de texte pour un code de coupon peut être fait en retournant à la Optimisations menu dans la section précédente. Sélectionner Appliquer automatiquement les coupons > Oui et indiquez votre code promo. Assurez-vous que le Désactiver le champ de coupon la section est définie sur Non pour ajouter le champ coupon.

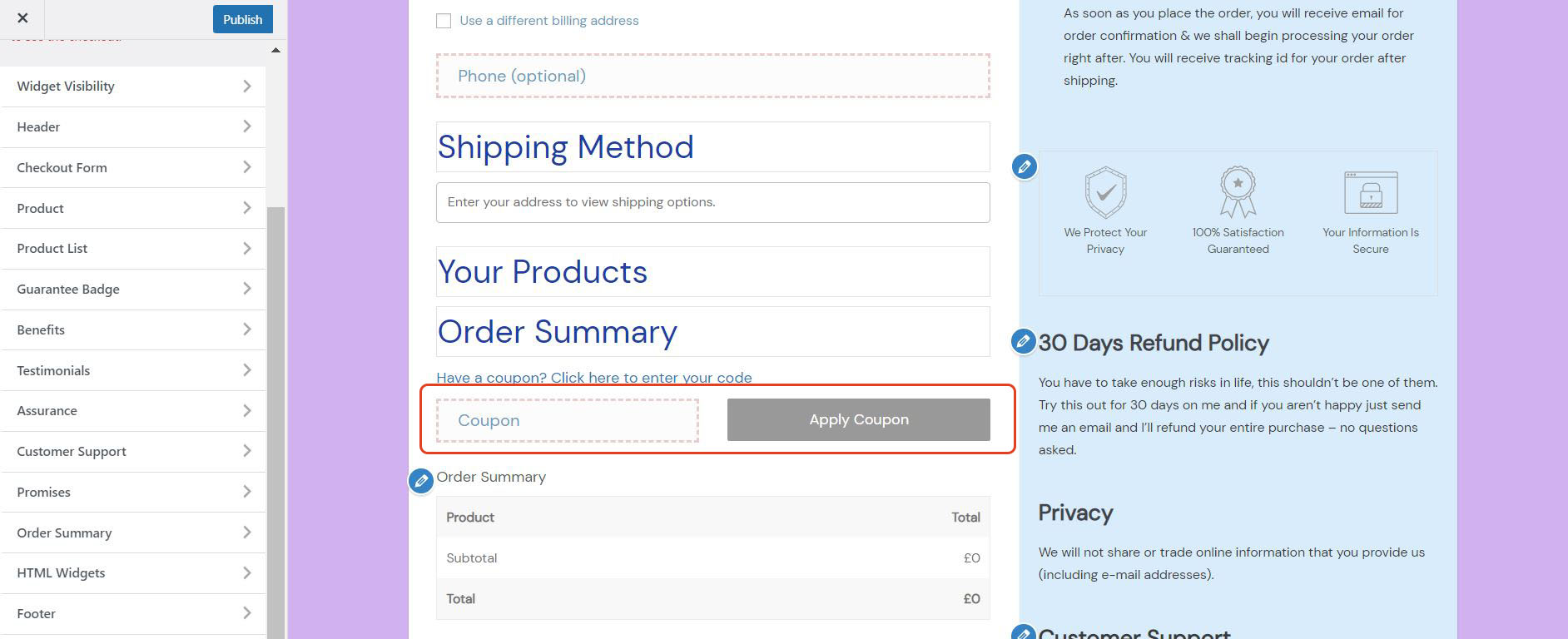
Tant que les bonnes options sont sélectionnées, un champ de coupon apparaîtra dans le modèle par défaut.

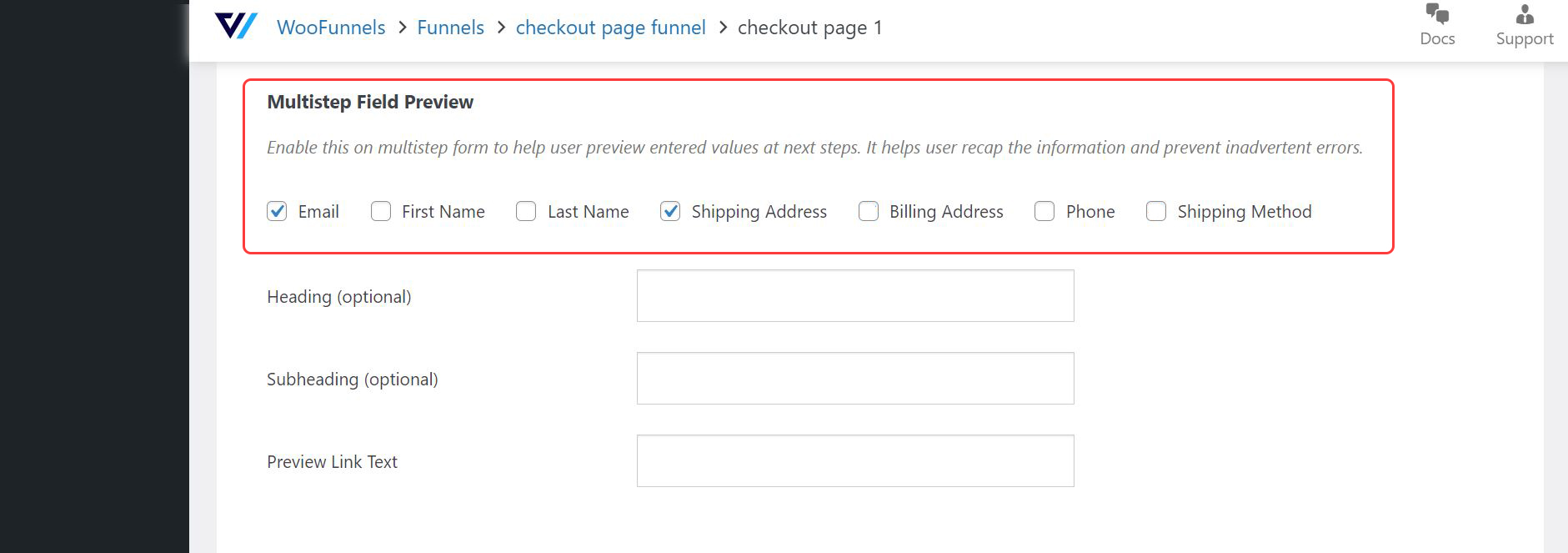
Comment activer l’aperçu en plusieurs étapes
Un aperçu en plusieurs étapes permet aux clients de saisir leurs informations par étapes. Tout au long du processus, ils peuvent facilement accéder et modifier les informations qu’ils ont insérées lors des étapes précédentes. C’est idéal pour les magasins de commerce électronique qui optent pour un processus de paiement en deux ou trois étapes.
Tout comme le paiement express, vous pouvez l’activer dans le Optimisations section. Sous le Aperçu du champ en plusieurs étapes, cochez la case des champs spécifiques que vous souhaitez afficher tout au long du processus de paiement.
Dans ce cas, j’ai coché la case E-mail et adresse de livraison.

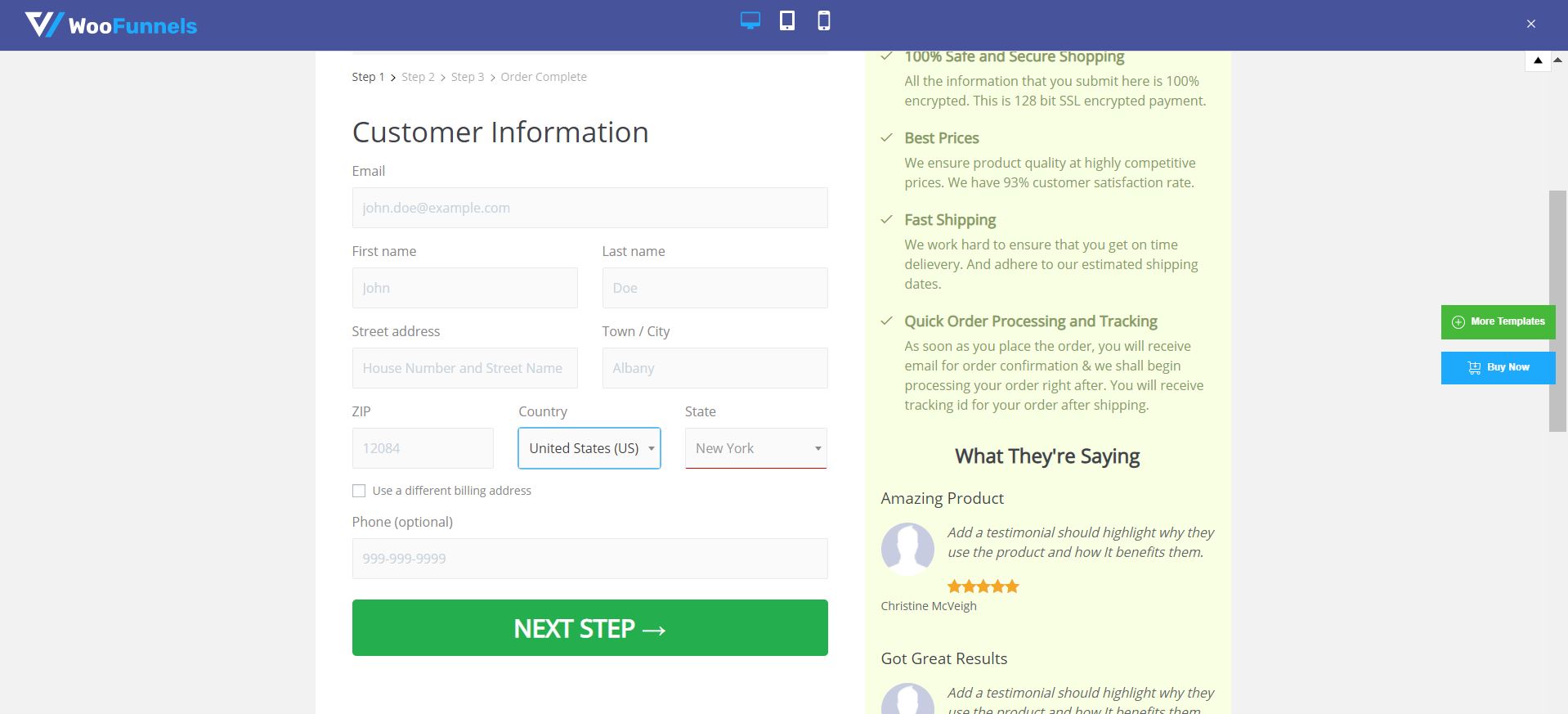
Dans une étape précédente, nous avons expliqué que les modèles vont de Une étape, deux étapes, ou alors Trois étapes format.

Si vous optez pour le format en trois étapes, voici à quoi ressemblerait le premier modèle.
La première étape comprend la section d’informations sur le client, telle que l’e-mail, le nom et l’adresse du client.

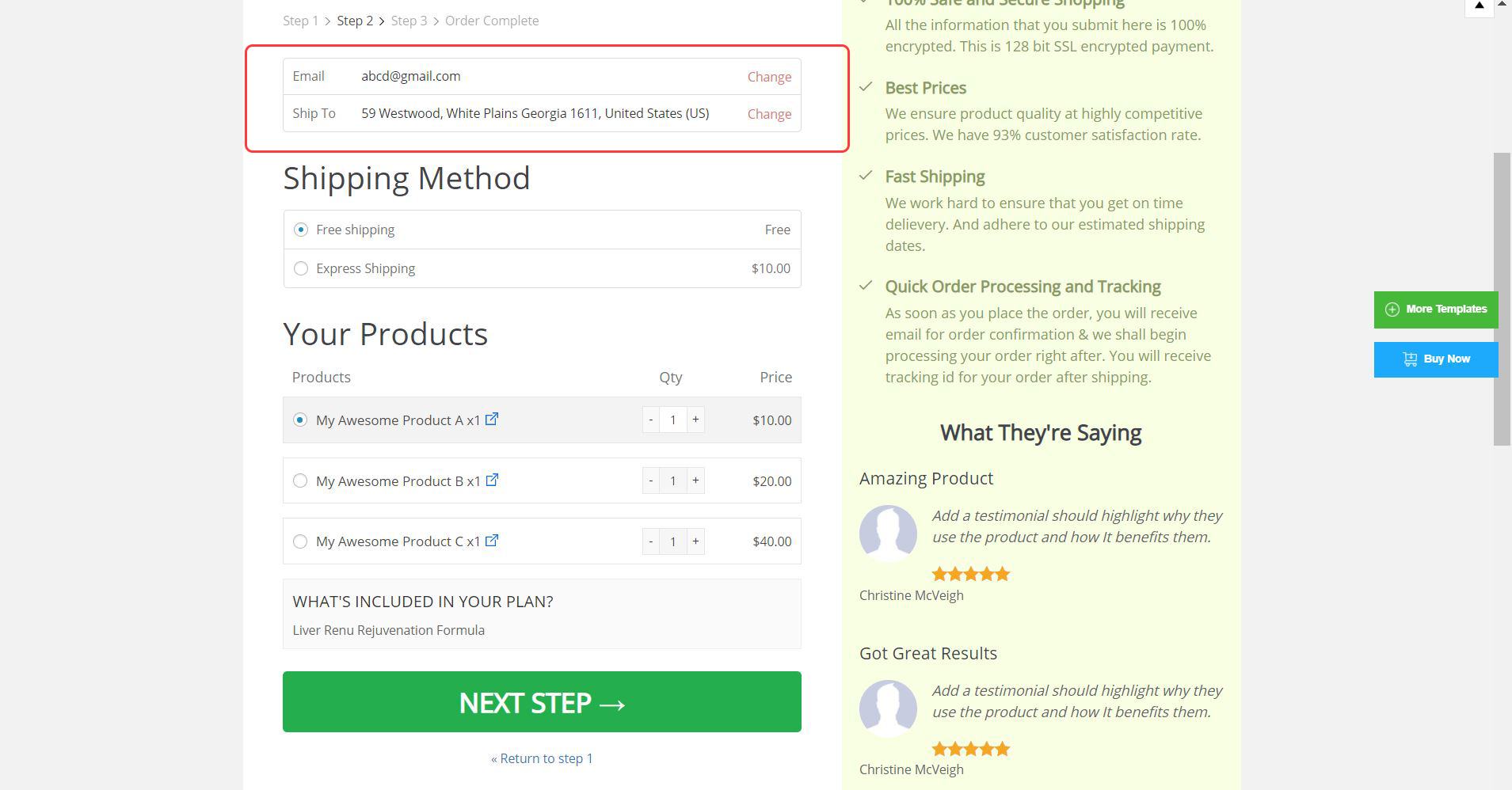
La deuxième étape est l’expédition et les détails du produit. Étant donné que nous avons activé l’expédition en plusieurs étapes, l’e-mail et l’adresse apparaissent également dans la deuxième étape.

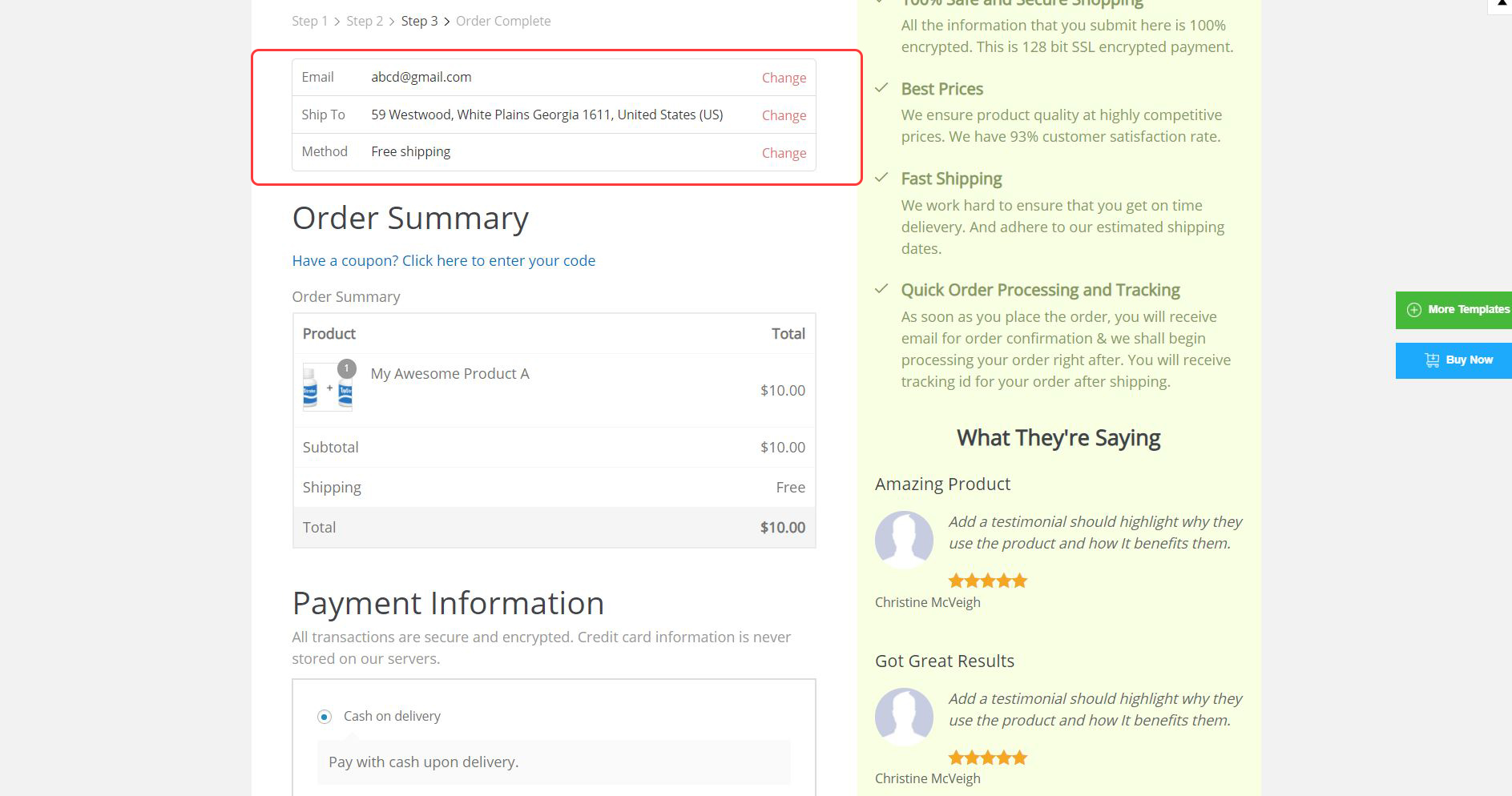
Dans l’étape finale ou la phase de paiement, vous trouverez le récapitulatif de la commande et les informations de paiement. Étant donné que l’option de paiement en plusieurs étapes est activée, vous trouverez des informations sur les étapes précédentes telles que l’e-mail, l’adresse de livraison et le mode de livraison.

Comment afficher la page de paiement sur mobile, tablette ou ordinateur de bureau
L’un des principaux avantages d’Aero Checkout est que les modèles sont automatiquement optimisés pour les appareils mobiles.
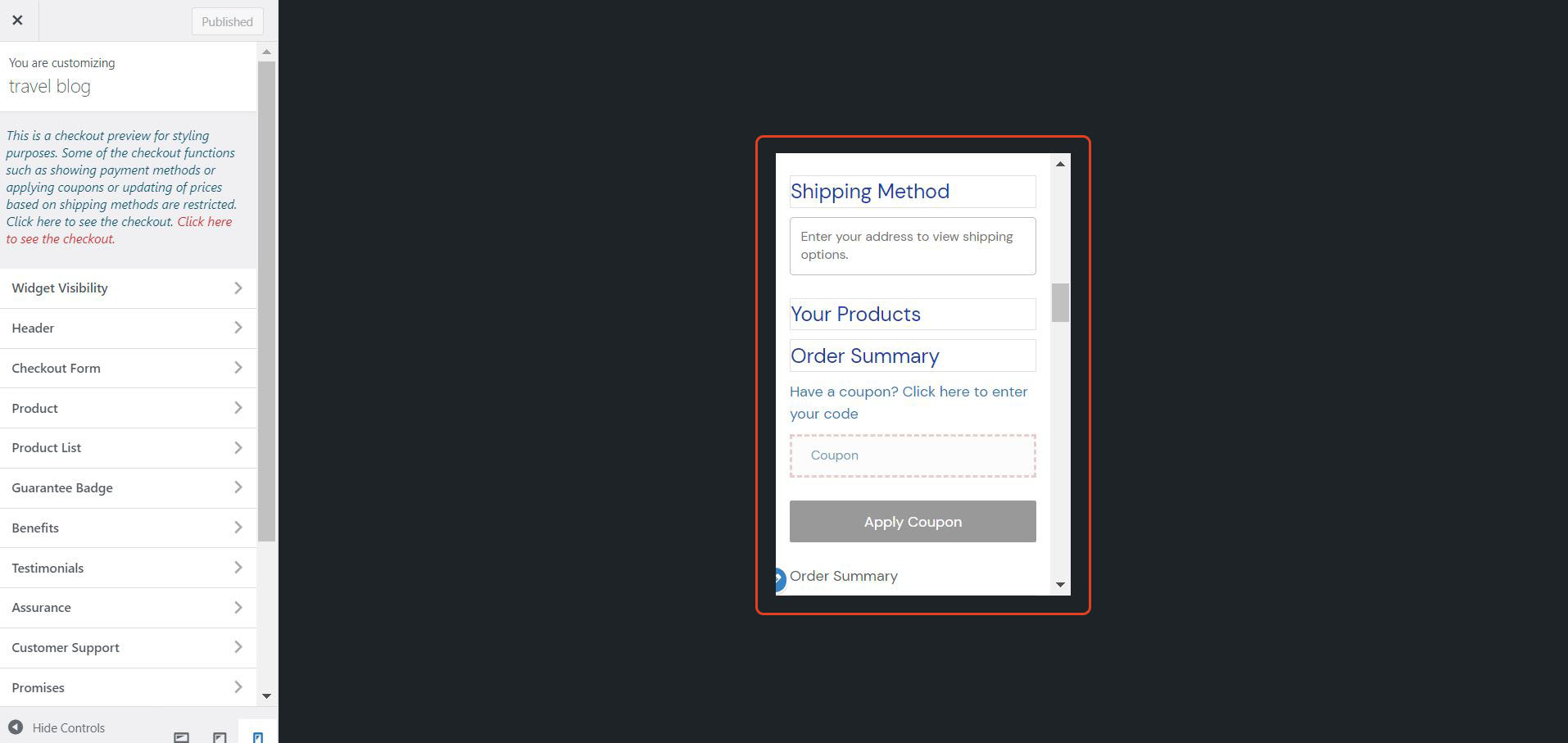
Vous pouvez accéder à la vue mobile ou tablette en cliquant sur les icônes en bas du menu de gauche.

Un coup d’œil à leur vue mobile révèle que les champs de formulaire et le texte sont de taille suffisante pour les utilisateurs mobiles. Ils ont également un bouton cliquable « appliquer le coupon » :

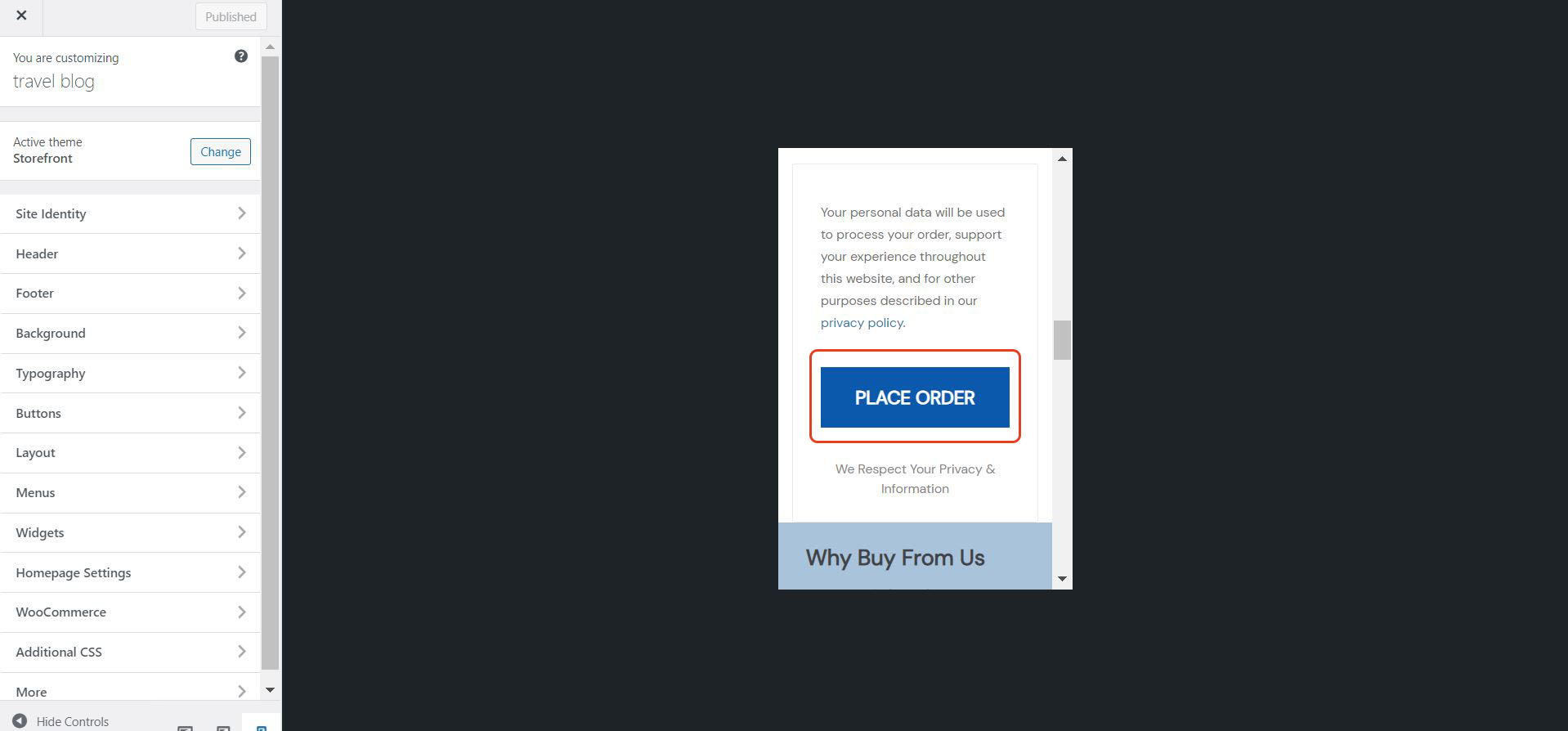
Plus important encore, il existe également un bouton de paiement ou « passer la commande » cliquable :

Réflexions finales sur la page de paiement de style Shopify d’Aero Checkout
Aero Checkout est un plugin pratique qui vous permet de créer des pages de paiement en un instant. Personnellement, j’aime les modèles prédéfinis que vous pouvez facilement importer et personnaliser en fonction de vos préférences. En plus de cela, vous pouvez activer le paiement express et l’aperçu en plusieurs étapes en cliquant sur un bouton.
À 99 $/an, cela semble être un module complémentaire légèrement coûteux pour votre site WooCommerce. Cependant, n’oubliez pas que la page de paiement est l’un des aspects les plus cruciaux du processus d’acquisition de clients. Cela dit, son plan de démarrage semble être une assez bonne affaire pour les entrepreneurs WooCommerce qui veulent les avantages d’une page de paiement de style Shopify.
Remise exclusive de 10 % sur WooFunnels – le constructeur d’entonnoirs le plus puissant pour WordPress.
Dans l’ensemble, vous devriez vraiment essayer si vous voulez avoir un processus de paiement sans tracas.