Voulez-vous ajouter une coloration syntaxique dans les commentaires WordPress? Par défaut, WordPress ne propose aucune mise en évidence de syntaxe pour les commentaires, les publications ou les pages.
Si vous avez des articles sur le codage ou la programmation sur votre site Web, vos utilisateurs peuvent parfois vouloir laisser des exemples de code dans les commentaires.
Dans cet article, nous vous montrerons comment ajouter facilement la coloration syntaxique dans les commentaires WordPress.

Pourquoi et quand vous avez besoin de surligner la syntaxe dans les commentaires WordPress
WordPress ne vous permet pas de simplement coller des extraits de code dans vos articles pour des raisons de sécurité.
Vous pouvez afficher des exemples de code en ajoutant le bloc de code dans votre article ou vos pages à l’aide de l’éditeur de blocs.

Après cela, vous pouvez ajouter votre extrait de code dans la zone de texte du bloc de code.

Vous pouvez maintenant enregistrer les modifications apportées à votre publication ou à votre page et les prévisualiser pour voir votre code en action.
En fonction de votre thème WordPress, il sera généralement affiché dans un bloc de texte très simple et sans mise en évidence de syntaxe.

Cela ne semble pas bon et ce n’est pas très utile pour vos utilisateurs.
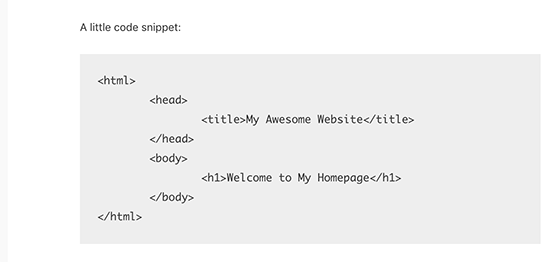
La coloration syntaxique est un format de style couramment utilisé pour afficher le code. Il ajoute des numéros de ligne et des couleurs pour mettre en évidence les modèles de code, ce qui le rend facile à comprendre.
Voici un exemple d’extrait de code avec une mise en évidence de la syntaxe. Notez les numéros de ligne et les couleurs utilisés pour mettre en évidence différents éléments dans le code:
My Awesome Website Welcome to My Homepage
Maintenant, si vous exécutez un blog WordPress sur le codage ou la programmation, vous devez mettre en évidence la syntaxe pour afficher correctement le code dans vos articles.
Vous pouvez également souhaiter que vos utilisateurs puissent utiliser la même coloration syntaxique dans les commentaires, ce qui rendra les commentaires plus intéressants et plus attrayants pour les utilisateurs.
Cela étant dit, examinons comment ajouter la coloration syntaxique dans les commentaires, les publications et les pages WordPress.
Ajouter un surligneur de syntaxe dans WordPress
La façon la plus simple d’ajouter la coloration syntaxique dans WordPress est d’utiliser le Surligneur de syntaxe évolué. Il est super facile à utiliser et vous permet d’activer la mise en évidence de la syntaxe dans les publications, les pages et les commentaires WordPress.
Tout d’abord, vous devez installer et activer le Surligneur de syntaxe évolué brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
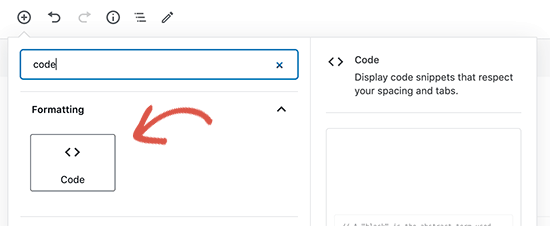
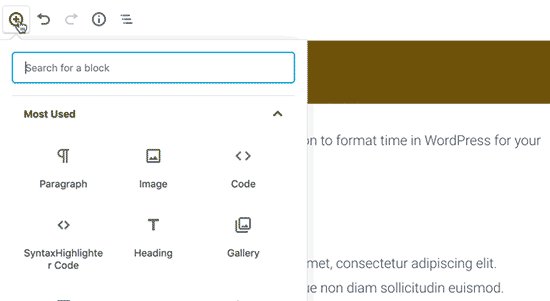
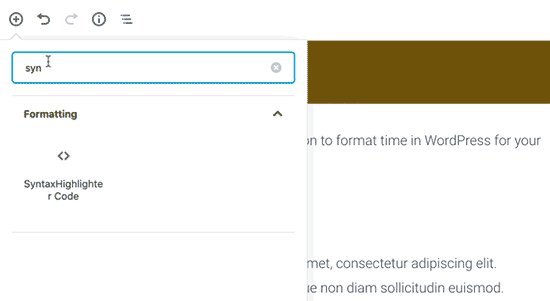
Lors de l’activation, vous devez modifier le message ou la page où vous souhaitez ajouter du code. Sur l’écran de post-édition, cliquez sur l’icône (+) pour ajouter un nouveau bloc, puis insérez le bloc «SyntaxHighlighter Code» dans votre zone de contenu.

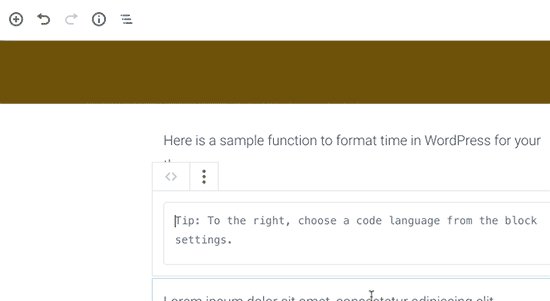
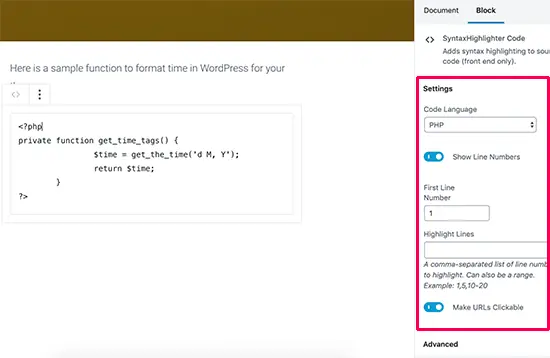
Vous verrez maintenant un nouveau bloc de code dans l’éditeur de publication où vous pouvez entrer votre code. Après avoir ajouté le code, vous devez sélectionner les paramètres de blocage dans la colonne de droite.

À partir d’ici, vous pouvez sélectionner le langage de programmation pour votre code, afficher ou masquer les numéros de ligne, rendre les liens cliquables, etc.
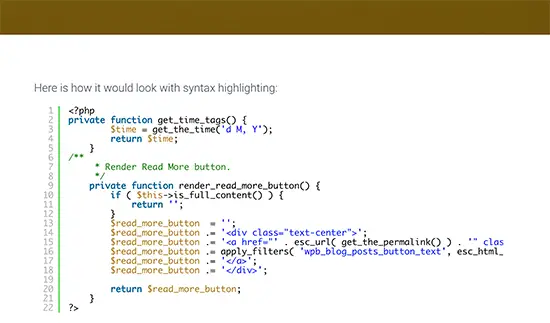
Une fois que vous avez terminé, allez-y et enregistrez votre message ou votre page. Vous pouvez maintenant visiter votre site Web pour voir votre code avec la coloration syntaxique.

C’était facile, non?
Cependant, les commentaires WordPress ne prennent pas en charge l’éditeur de blocs. Voyons comment vos utilisateurs peuvent utiliser Syntax Highlighter Evolved avec leurs commentaires.
Ajout de la coloration syntaxique dans les commentaires WordPress
Syntax Highlighter Evolved est activé par défaut pour les commentaires WordPress. Cependant, pour l’utiliser dans les commentaires, le code doit être entouré de shortcodes.
Le plugin est livré avec plusieurs shortcodes nommés d’après tous les langages de programmation et de script populaires.
Placez simplement votre code entre crochets avec le nom de la langue. Par exemple, si vous allez ajouter du code PHP, vous l’ajouterez comme ceci:
[php]
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
De même, si vous vouliez ajouter un code HTML, vous l’enroulerez autour du shortcode HTML comme ceci:
[html]
Demo website
[/html]
Ajout d’un avis de mise en évidence de la syntaxe dans le formulaire de commentaire
Bien qu’il soit facile d’utiliser la coloration syntaxique avec des shortcodes, le problème est que vos utilisateurs ne sauraient pas qu’ils peuvent le faire.
Heureusement, il existe un moyen rapide de leur faire savoir qu’ils peuvent utiliser la coloration syntaxique avec des shortcodes.
Pour cela, vous devrez ajouter un extrait de code personnalisé à votre site WordPress. Si vous ne l’avez pas encore fait, consultez notre guide sur la façon d’ajouter du code personnalisé dans WordPress.
Vous devrez ajouter le code suivant dans le plugin d’extraits de code, le fichier functions.php ou un plugin spécifique au site.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= "You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]
";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
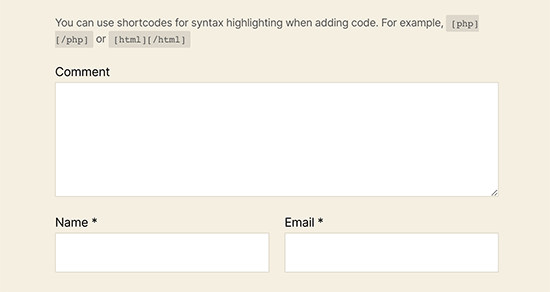
Ce code affiche simplement un avis juste avant le champ de commentaire dans le formulaire de commentaire WordPress. Cependant, il n’affiche pas l’avis pour les utilisateurs connectés.
Vous pouvez maintenant ouvrir une nouvelle fenêtre de navigateur en mode navigation privée ou simplement vous déconnecter de votre zone d’administration WordPress. Après cela, vous pouvez visiter n’importe quel article de votre blog pour voir la syntaxe de mise en évidence de l’avis en action.

Vous pouvez également ajouter du CSS personnalisé pour styliser ce texte. Nous avons utilisé le code CSS personnalisé suivant sur notre site de démonstration, n’hésitez pas à l’utiliser comme point de départ.
p.comment-notice {
font-size: 14px;
color: #555;
line-height: 1.5;
}
Nous espérons que cet article vous a aidé à ajouter la coloration syntaxique dans les commentaires WordPress. Vous pouvez également consulter notre guide sur la façon de permettre aux utilisateurs de télécharger des images dans des commentaires WordPress et quelques conseils pratiques pour styliser le formulaire de commentaire WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter la mise en évidence de la syntaxe dans WordPress Les commentaires sont apparus en premier sur WPBeginner.