Une barre de recherche peut aider les visiteurs à trouver exactement ce qu’ils recherchent sur le site Web. Et vous avez un site Web avec beaucoup de contenu, alors une barre de recherche est vraiment nécessaire. Si vous avez un site Web construit avec WordPress, alors ajouter une barre de recherche WordPress est très facile.
Une barre de recherche peut aider les visiteurs à trouver exactement ce qu’ils recherchent sur le site Web. Et si vous avez un site Web avec beaucoup de contenu, une barre de recherche est vraiment nécessaire. Si vous avez un site Web construit avec WordPress, l’ajout d’une barre de recherche est très simple.
Vous pouvez placer une barre de recherche dans la barre latérale Accueil de votre site, la barre latérale Blog, la barre latérale En-tête ou même la barre latérale Pied de page. Cela aide à trouver tout ce qui existe sur votre site dans les plus brefs délais.
Donc, aujourd’hui, dans cet article de blog, nous allons vous montrer comment vous pouvez ajouter une barre de recherche dans votre site WordPress en quelques instants. Continue de lire.
Mais d’abord, vous devez connaître le,
Rôle d’une barre de recherche dans votre site WordPress

La barre de recherche agit comme Google au sein de votre site. Votre utilisateur peut trouver ce qu’il recherche sans quitter votre site Web. Cela aide à améliorer l’expérience utilisateur, renforce la confiance avec vos clients et renforce l’engagement.
Habituellement, un site Web comporte un certain nombre d’articles pour ses utilisateurs. Lorsque les visiteurs visitent un site Web, il / elle cherche sans aucun doute quelque chose. Mais, s’il n’y a pas d’option de recherche sur votre site Web, il / elle sera confus et finira par quitter votre site.
C’est pourquoi il est important d’avoir une barre de recherche sur votre site Web.
Il améliore le taux de rebond de votre site et impressionne les internautes afin qu’il revienne sur votre site. Lorsque les visiteurs passent un peu plus de temps sur votre site, il améliore votre score SEO aussi.
3 façons d’ajouter une barre de recherche à votre site WordPress
Nous allons vous montrer 3 façons d’ajouter une barre de recherche dans un site WordPress. Vous pouvez le faire vous-même en choisissant l’une des méthodes selon vos besoins.
- Utilisation du widget de la barre de recherche WordPress par défaut
- Utilisation du plugin de barre de recherche WordPress
- Utilisation du code CSS (pour les utilisateurs avancés)
Commençons.
1. Ajouter une barre de recherche à l’aide du widget de barre de recherche WordPress par défaut
Le moyen le plus pratique d’ajouter une barre de recherche WordPress à votre site Web est de le faire directement depuis votre tableau de bord. WordPress est livré avec un en interne widget de recherche, qui est assez simple à mettre en place. Suivez les étapes ci-dessous pour le faire.
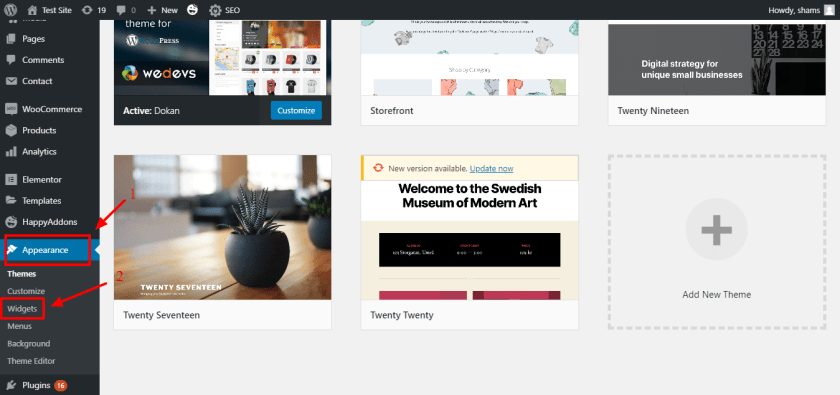
Étape 01: accédez à l’onglet Widget
- Accédez à votre Tableau de bord d’administration.
- Aller vers Apparence> Widgets

Vous verrez ici une liste des widgets disponibles que vous pouvez ajouter à votre site Web.
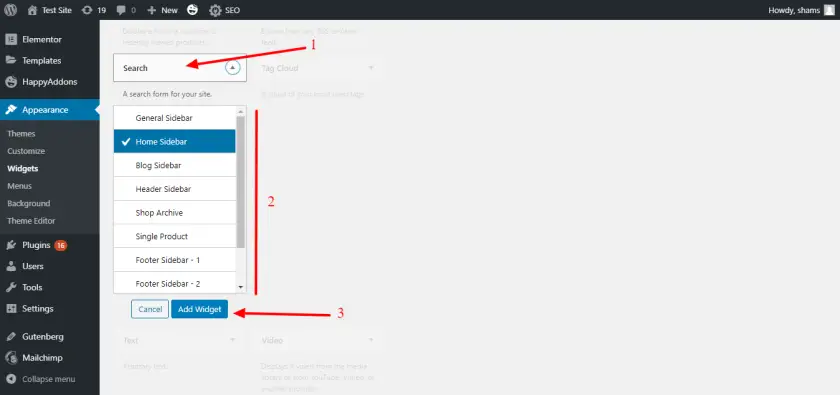
Étape 02: Ajoutez le widget de recherche
- Faites défiler jusqu’aux widgets disponibles, vous trouverez le Widget de recherche.
- Cliquez dessus puis appuyez sur le Ajouter un widget bouton. ou, vous pouvez simplement le faire glisser et le déposer dans la section où vous souhaitez qu’il s’affiche.

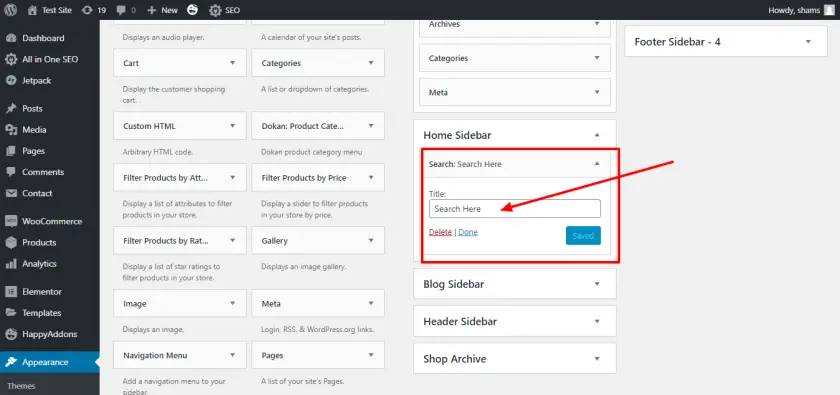
Étape 03: ajouter un titre
Vous pouvez ajouter un titre pour la barre de recherche. Vous pouvez modifier le titre de la barre de recherche pour dire quelque chose d’amusant ou quelque chose de plus pertinent pour votre site Web, comme « Chercher‘ ou ‘Rechercher dans le blog».

Cliquez ensuite sur Enregistrer et le tour est joué! Vous avez une barre de recherche.
Jetez un coup d’œil à ce que vous venez de faire.
2. Ajouter une barre de recherche à l’aide du plug-in de barre de recherche WordPress
Vous pouvez ajouter votre barre de recherche WordPress à votre site Web à l’aide d’un plugin. Il existe plusieurs plugins de recherche. Certains des plugins de recherche populaires sont;
Recherche d’ivoire: Ivory Search est un plugin de recherche très polyvalent pour WordPress qui parvient à être convivial à utiliser malgré ses fonctionnalités avancées. Ce fantastique plugin vous permet de créer votre propre formulaire de recherche personnalisé. Vous serez en mesure de créer un nombre illimité de formulaires de recherche et de configurer chacun d’eux individuellement en fonction de vos besoins.
Meilleure recherche ACF: ACF Better Search est un plugin simple mais efficace qui peut améliorer considérablement l’expérience de recherche de vos visiteurs. Ce plugin nécessite que votre site WordPress ait les champs personnalisés avancés activés et activés.
Recherche Woo avancée: Advanced Woo Search est un puissant plugin de recherche WordPress conçu pour ajouter une recherche utile aux sites Web alimentés par WooCommerce. Avec ce plugin, vos visiteurs pourront rechercher efficacement dans tous vos produits. Pour rendre les choses encore meilleures, il est rapide, facile à utiliser et est livré avec une tonne de fonctionnalités étonnantes.
Ajax Search Lite: Si vous voulez un plugin de recherche en direct très réactif pour votre site WordPress, Ajax Search Lite pourrait être pour vous. En utilisant ce plugin, vous pourrez inclure un formulaire de recherche optimisé par AJAX dans votre site.
Meilleure recherche: Better Search est un plugin WordPress gratuit qui remplacera le formulaire de recherche par défaut par une version bien améliorée. Non seulement cela améliore la vitesse de recherche, mais il fournit également aux utilisateurs des réponses plus pertinentes. Recherchez facilement des articles, des pages et même des types de publications personnalisés avec ce fantastique plugin.
Nous allons utiliser ici le plugin Ivory Search pour réaliser ce tutoriel. Cependant, vous pouvez choisir n’importe quel plugin de recherche WordPress. Mais avant de choisir, comparez les plugins pour savoir lequel est préférable de choisir.
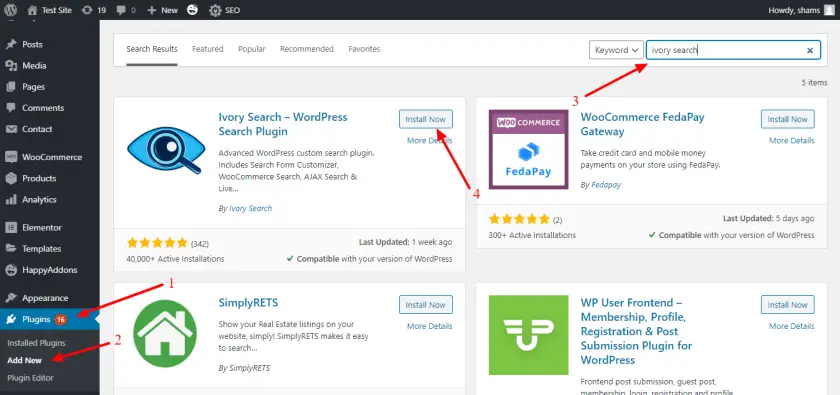
Étape 01: Installez et activez le plug-in de recherche
- Aller à Plugins> Ajouter nouveau.
- Recherchez un plugin qui ajoute la barre de recherche WordPress. Par exemple, tapez Recherche d’ivoire et vous obtiendrez le plugin.
- Clique le Installer maintenant bouton.

- Installez le plugin puis activez-le.
Étape 02: Configurer le plugin
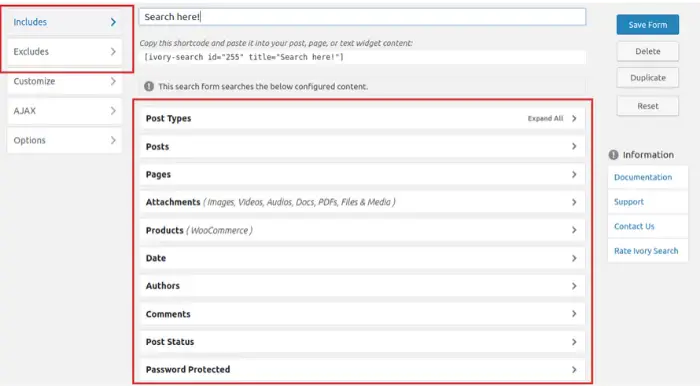
La recherche Ivory vous permet de décider quel contenu peut être recherché et lequel ne l’est pas. Vous pouvez choisir vos préférences dans le Comprendre et Exclure onglets.
Vous pouvez facilement basculer les paramètres pour inclure ou exclure des articles, des pages, des pièces jointes, des dates, des commentaires, des auteurs. Si vous avez d’autres plugins comme WooCommerce et LearnDash, vous verrez également des options pour inclure / exclure des produits, des leçons, des sujets, etc.

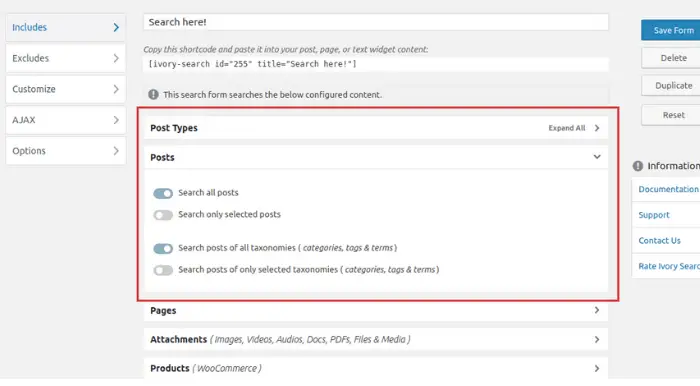
De plus, dans chaque type de publication, vous verrez des options pour affiner ce qui est indexé. Par exemple, sous Articles, vous pouvez choisir de n’inclure que certains articles ou catégories.

Les mêmes options de paramètres sont également disponibles dans l’onglet d’exclusion. Une fois que vous avez terminé d’ajuster tous les paramètres, n’oubliez pas de cliquer sur Enregistrer le formulaire.
Toutes nos félicitations! Votre barre de recherche WordPress est prête à être utilisée.
3. Ajouter une barre de recherche à l’aide du code CSS
Si vous êtes un utilisateur avancé, vous recherchez peut-être quelque chose qui vous donnera plus de liberté pour rendre votre barre de recherche WordPress plus élégante et plus puissante. Vous pouvez le faire en utilisant du code CSS. Suivez les étapes ci-dessous pour préparer votre tâche.
- Ouvrez le header.php ou sidebar.php fichier (où vous souhaitez ajouter le bouton de recherche).
- Ajoutez simplement cette fonction php get_search_form (); ?> dans votre code. Il appellera le formulaire de recherche de votre searchform.php modèle. Si il n’y a pas searchform.php fichier, ne vous inquiétez pas. Il en créera un par défaut.
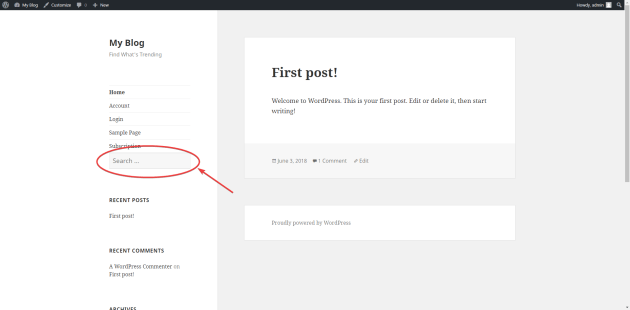
- Accédez à votre page d’accueil et vous verrez la zone de recherche dans le menu latéral (si vous avez ajouté la fonction dans sidebar.php) ou dans le panneau supérieur (si vous avez ajouté la fonction dans header.php).

Si vous souhaitez personnaliser le style de cette boîte, ouvrez style.css fichier et personnalisez le formulaire de recherche position, taille ou style selon votre choix.
/* Search */
.search-form {
position: relative;
}
.search=form .search-submit {
bottom: 3px;
padding: 0.5em 1em;
position: absolute;
right: 3px;
top: 3px;
}
.search-form .search-submit .icon {
height: 24px;
top: -2px;
width: 24px;
}C’est tout. Vous connaissez maintenant les procédures. Alors, créez une barre de recherche pour votre site Web en fonction de votre sens et de vos exigences en matière de conception.
Conclusion
Un site Web WordPress sans barre de recherche est incomplet. Les visiteurs sont démotivés pour visiter à nouveau un site si le site ne propose pas de barre de recherche. Ce n’est pas une bonne chose, non? Alors, rendez votre site génial et exclusif en fournissant une barre de recherche et faites passer votre entreprise à un tout autre niveau.
Faites-nous savoir dans la section des commentaires comment avoir une barre de recherche est bénéfique pour votre site et si vous rencontrez également des problèmes avec elle.
Dernière mise à jour le