Voulez-vous ajouter un menu de navigation à votre site WordPress?
WordPress est livré avec une interface de menu glisser-déposer que vous pouvez utiliser pour créer des menus d’en-tête, des menus avec des options de liste déroulante, etc.
Dans ce guide étape par étape, nous vous montrerons comment ajouter facilement un menu de navigation dans WordPress.

Un menu de navigation est une liste de liens pointant vers des zones importantes d’un site Web. Ils sont généralement présentés sous la forme d’une barre horizontale de liens en haut de chaque page d’un site Web.
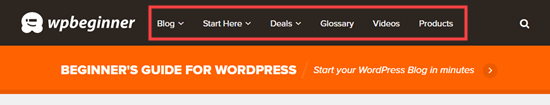
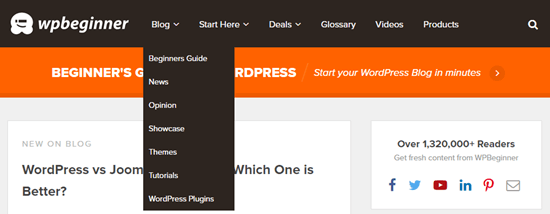
Les menus de navigation donnent la structure de votre site et aident les visiteurs à trouver ce qu’ils recherchent. Voici à quoi ressemble le menu de navigation sur WPBeginner:

WordPress facilite vraiment l’ajout de menus et de sous-menus. Vous pouvez ajouter des liens vers vos pages, catégories ou sujets les plus importants, les articles de blog et même des liens personnalisés tels que votre profil de réseau social.
L’emplacement exact de votre menu dépendra de votre thème WordPress. La plupart des thèmes auront plusieurs options, vous pouvez donc créer différents menus qui peuvent être affichés à différents endroits.
Par exemple, la plupart des thèmes WordPress sont livrés avec un menu principal qui apparaît en haut. Certains thèmes peuvent également inclure un menu secondaire, un menu de pied de page ou un menu de navigation mobile.
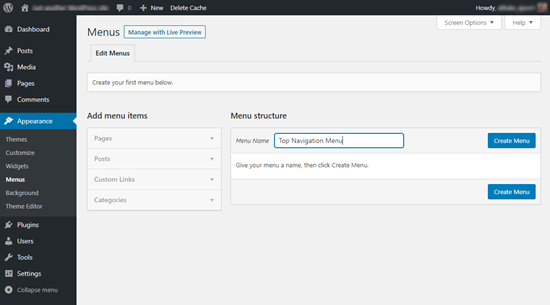
Pour créer un menu de navigation, vous devez visiter le Apparence »Menus dans votre tableau de bord d’administration WordPress.

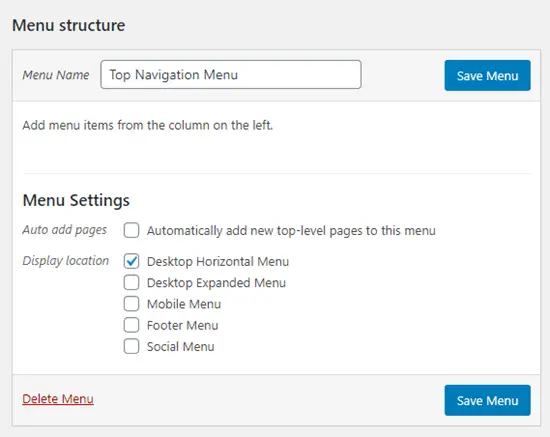
Tout d’abord, vous devez donner un nom à votre menu, comme «Top Navigation Menu», puis cliquer sur le bouton «Create Menu». Cela élargira la zone de menu et ressemblera à ceci:

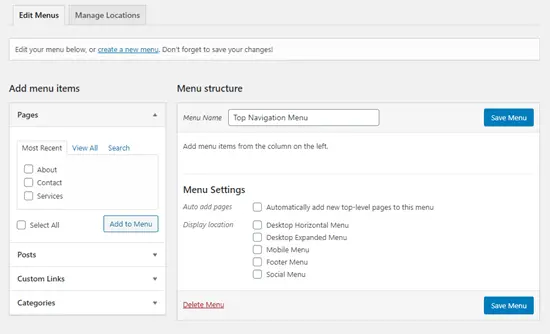
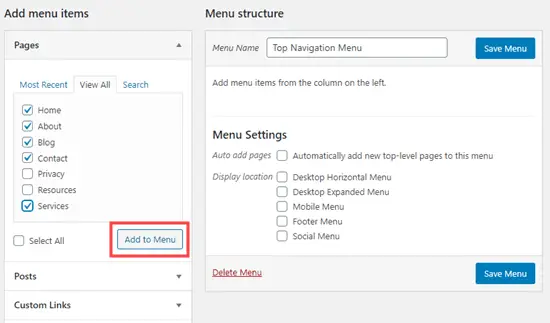
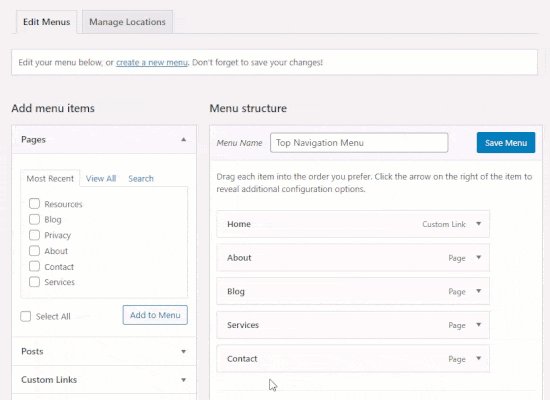
Ensuite, vous pouvez choisir les pages que vous souhaitez ajouter au menu. Vous pouvez soit ajouter automatiquement toutes les nouvelles pages de niveau supérieur, soit sélectionner des pages spécifiques dans la colonne de gauche.
Tout d’abord, cliquez sur l’onglet « Tout afficher » pour voir toutes les pages de votre site. Après cela, cliquez sur la case à côté de chacune des pages que vous souhaitez ajouter à votre menu, puis cliquez sur le bouton « Ajouter au menu ».

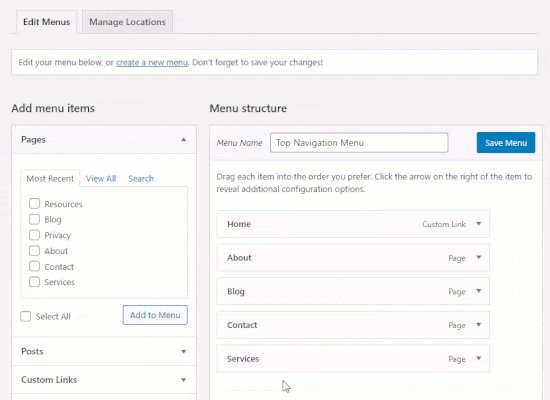
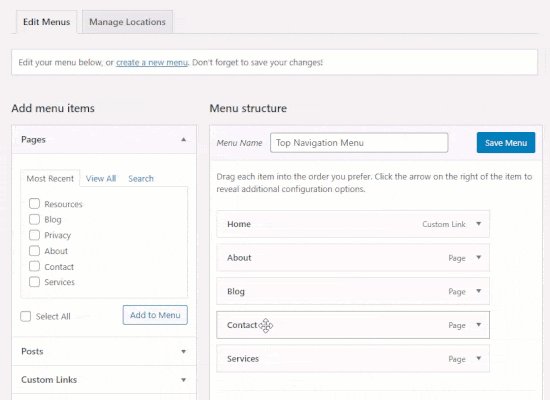
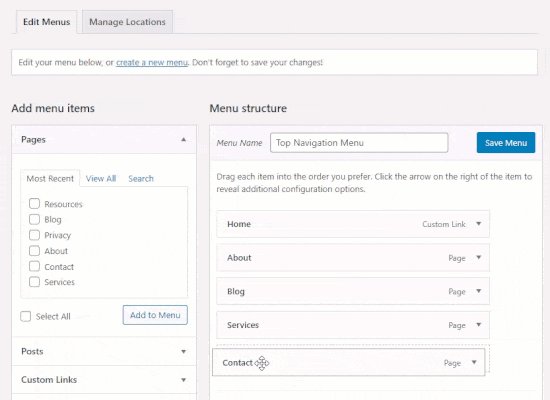
Une fois vos pages ajoutées, vous pouvez les déplacer en les faisant glisser et en les déposant.

Remarque: Tous les menus ont leurs éléments répertoriés dans une liste verticale (de haut en bas) dans l’éditeur de menu. Lorsque vous mettez le menu en direct sur votre site, il s’affiche soit verticalement soit horizontalement (de gauche à droite), selon l’emplacement que vous sélectionnez.
La plupart des thèmes ont plusieurs emplacements différents où vous pouvez mettre des menus. Dans cet exemple, nous utilisons le thème 2020 par défaut, qui a 5 emplacements différents.
Après avoir ajouté des pages au menu, sélectionnez l’emplacement où vous souhaitez afficher le menu et cliquez sur le bouton «Enregistrer le menu».

Pointe: Si vous n’êtes pas sûr de l’emplacement de chaque emplacement, essayez d’enregistrer le menu à différents endroits, puis visitez votre site pour voir à quoi il ressemble. Vous ne voudrez probablement pas utiliser tous les emplacements, mais vous voudrez peut-être en utiliser plusieurs.
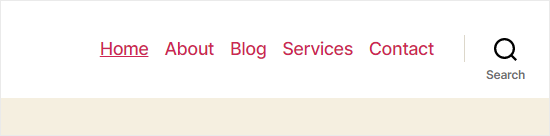
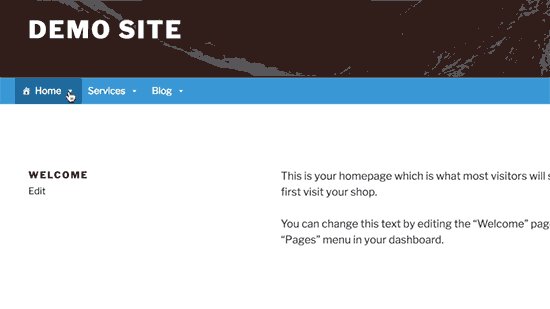
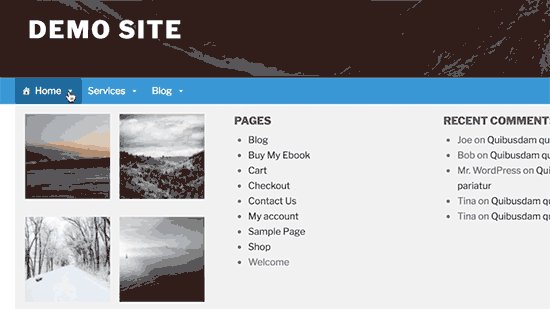
Voici notre menu fini sur le site:

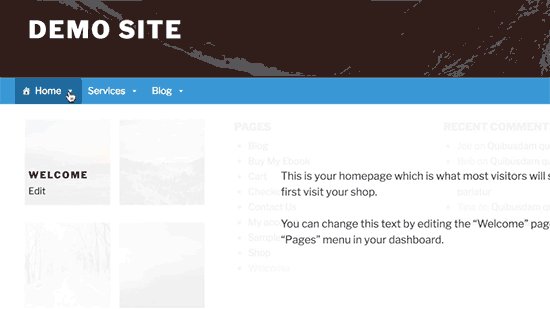
Les menus déroulants, parfois appelés menus imbriqués, sont des menus de navigation avec des éléments de menu parent et enfant. Lorsque vous passez votre curseur sur un élément parent, tous les éléments enfants apparaissent en dessous dans un sous-menu.
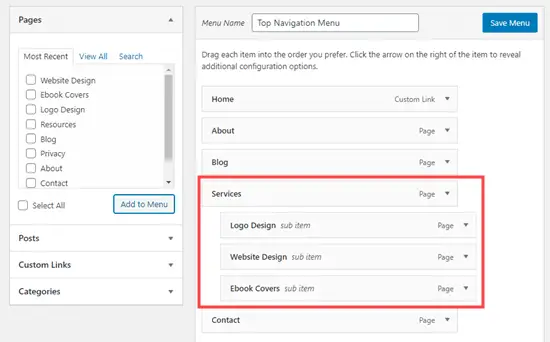
Pour créer un sous-menu, faites glisser un élément sous l’élément parent, puis faites-le glisser légèrement vers la droite. Nous l’avons fait avec 3 sous-éléments sous «Services» dans notre menu:

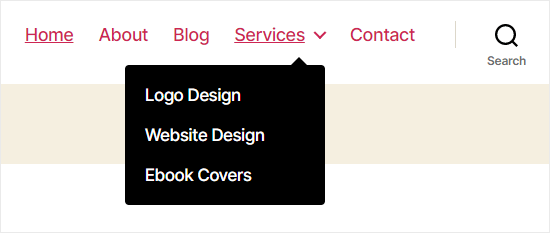
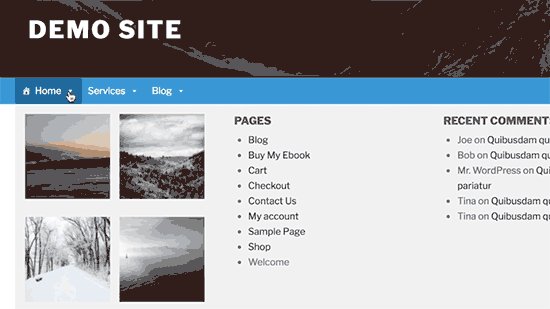
Voici le sous-menu en direct sur le site:

Vous pouvez même ajouter plusieurs couches de liste déroulante, de sorte que votre sous-menu puisse avoir un sous-menu. Cela peut finir par sembler peu encombré et de nombreux thèmes ne prennent pas en charge les menus déroulants multicouches.
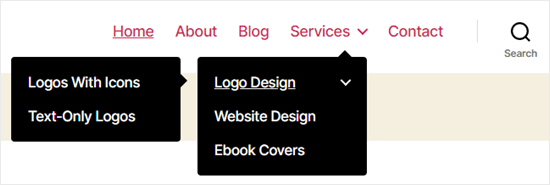
Dans cet exemple, vous pouvez voir que «Logo Design» (un élément enfant de «Services») a deux éléments enfants qui lui sont propres.

Si vous utilisez WordPress pour exécuter un blog, vous souhaiterez peut-être ajouter vos catégories de blog sous forme de liste déroulante dans votre menu WordPress. Nous le faisons sur WPBeginner:

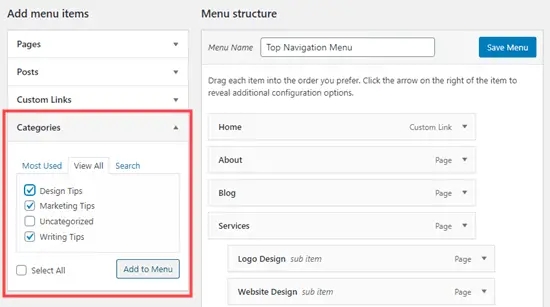
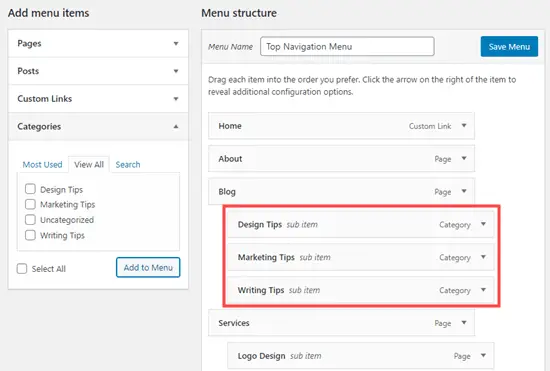
Vous pouvez facilement ajouter des catégories à votre menu en cliquant sur l’onglet Catégories sur le côté gauche de l’écran Menus. Vous devrez peut-être également cliquer sur l’onglet « Tout afficher » pour voir toutes vos catégories.
Sélectionnez simplement les catégories que vous souhaitez ajouter au menu, puis cliquez sur le bouton « Ajouter au menu ».

Les catégories apparaîtront comme des éléments de menu réguliers au bas de votre menu. Vous pouvez les glisser-déposer en position. Nous allons mettre toutes ces catégories sous l’élément de menu Blog.

Voulez-vous avoir une page de blog sur votre site distincte de votre page d’accueil? Si oui, consultez notre tutoriel sur la façon de créer une page distincte pour les articles de blog dans WordPress.
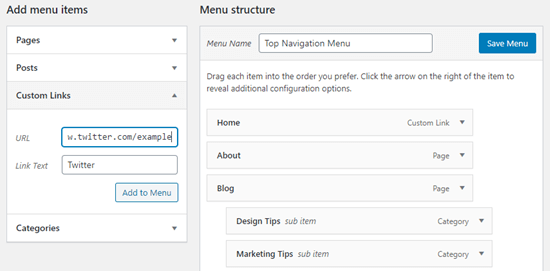
Mis à part les catégories et les pages, WordPress facilite également l’ajout de liens personnalisés à votre menu. Vous pouvez l’utiliser pour créer un lien vers vos profils de médias sociaux, votre boutique en ligne et / ou d’autres sites Web que vous possédez.
Vous devrez utiliser l’onglet « Liens personnalisés » de l’écran Menu. Ajoutez simplement le lien avec le texte que vous souhaitez utiliser dans votre menu.

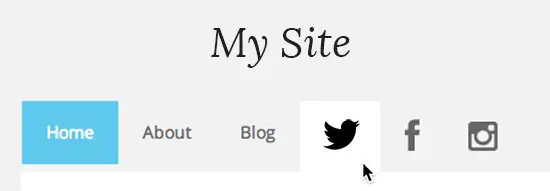
Vous pouvez même faire preuve de créativité et ajouter des icônes de médias sociaux dans votre menu.

Lorsque vous ajoutez des pages ou des catégories à votre menu de navigation personnalisé, WordPress utilise le titre de la page ou le nom de la catégorie comme texte du lien. Vous pouvez changer cela si vous le souhaitez.
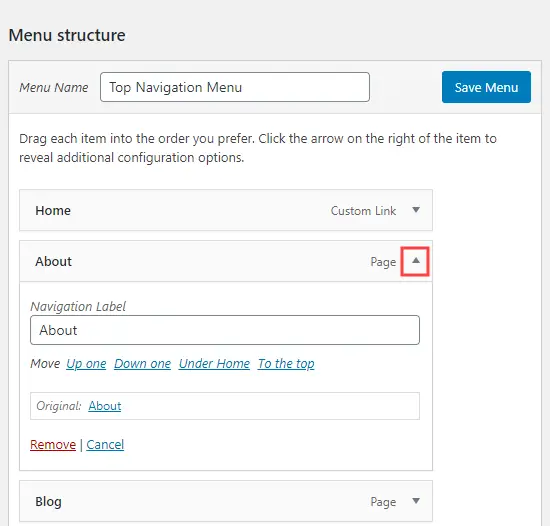
Tout élément de menu peut être modifié en cliquant sur la flèche vers le bas à côté de lui.

Vous pouvez modifier ici le nom de l’élément de menu. C’est également là que vous pouvez cliquer sur «Supprimer» pour supprimer complètement le lien de votre menu.
Si vous rencontrez des difficultés avec l’interface de glisser-déposer, vous pouvez également déplacer l’élément de menu en cliquant sur le lien « Déplacer » approprié.
Vous n’avez pas à vous limiter aux emplacements d’affichage de votre thème. Vous pouvez ajouter des menus de navigation dans n’importe quelle zone utilisant des widgets, comme votre barre latérale ou votre pied de page.
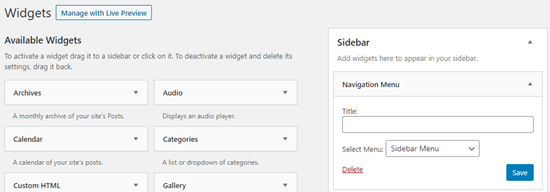
Allez simplement à Apparence »Widgets et ajoutez le widget « Menu de navigation » à votre barre latérale. Ensuite, ajoutez un titre pour le widget et choisissez le menu approprié dans la liste déroulante « Sélectionner un menu ».

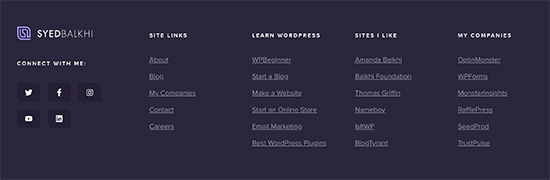
Voici un exemple de menu de pied de page WordPress personnalisé construit sur Site Web de Syed Balkhi.

Si vous voulez créer un menu vraiment épique avec beaucoup de liens, nous avons un tutoriel sur la façon de créer un méga menu dans WordPress. Cela vous permet de créer une liste déroulante avec de nombreux éléments, y compris des images.

Les méga menus sont une excellente option si vous avez un grand site, comme une boutique en ligne ou un site d’actualités. Ce type de menu est utilisé par des sites comme Reuters, Buzzfeed, Starbucks, etc.
Nous espérons que cet article vous a aidé à apprendre à ajouter un menu de navigation dans WordPress. Vous pouvez également consulter nos guides sur la façon de styliser les menus de navigation dans WordPress et sur la façon de créer un menu de navigation flottant collant dans WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter un menu de navigation dans WordPress (Guide du débutant) est apparu en premier sur WPBeginner.






