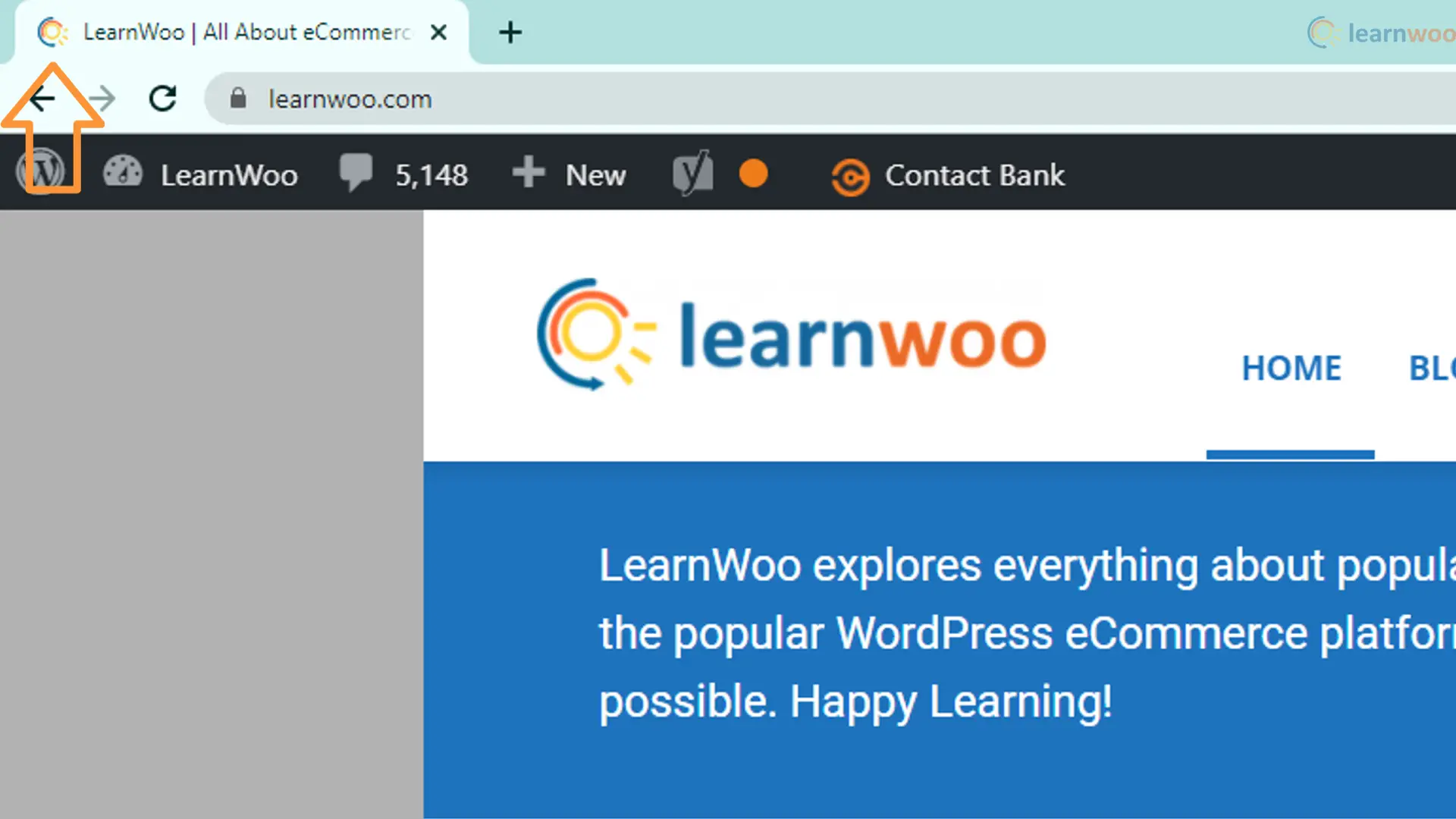
Avez-vous déjà remarqué les petites icônes qui s’affichent à côté des titres de sites Web dans les onglets du navigateur? Ils sont appelés favicons.

Ils aident vos visiteurs à reconnaître facilement votre site Web et à établir son identité pour les lecteurs réguliers. Par conséquent, ils constituent une partie petite mais importante de votre image de marque et ne doivent pas être négligés.
Dans cet article, vous apprendrez à créer un favicon WordPress et à l’ajouter facilement à votre site Web.
Les avantages de l’utilisation d’un Favicon sur votre site Web WordPress
Nous savons que les favicons apparaissent principalement dans les onglets du navigateur. Cependant, ce n’est pas le seul endroit où vous les verrez. Voici tous les espaces où vos lecteurs peuvent rencontrer les favicons de votre site Web:
- Onglets du navigateur de bureau – Les favicons apparaissent à côté du titre du site Web dans l’onglet du navigateur.
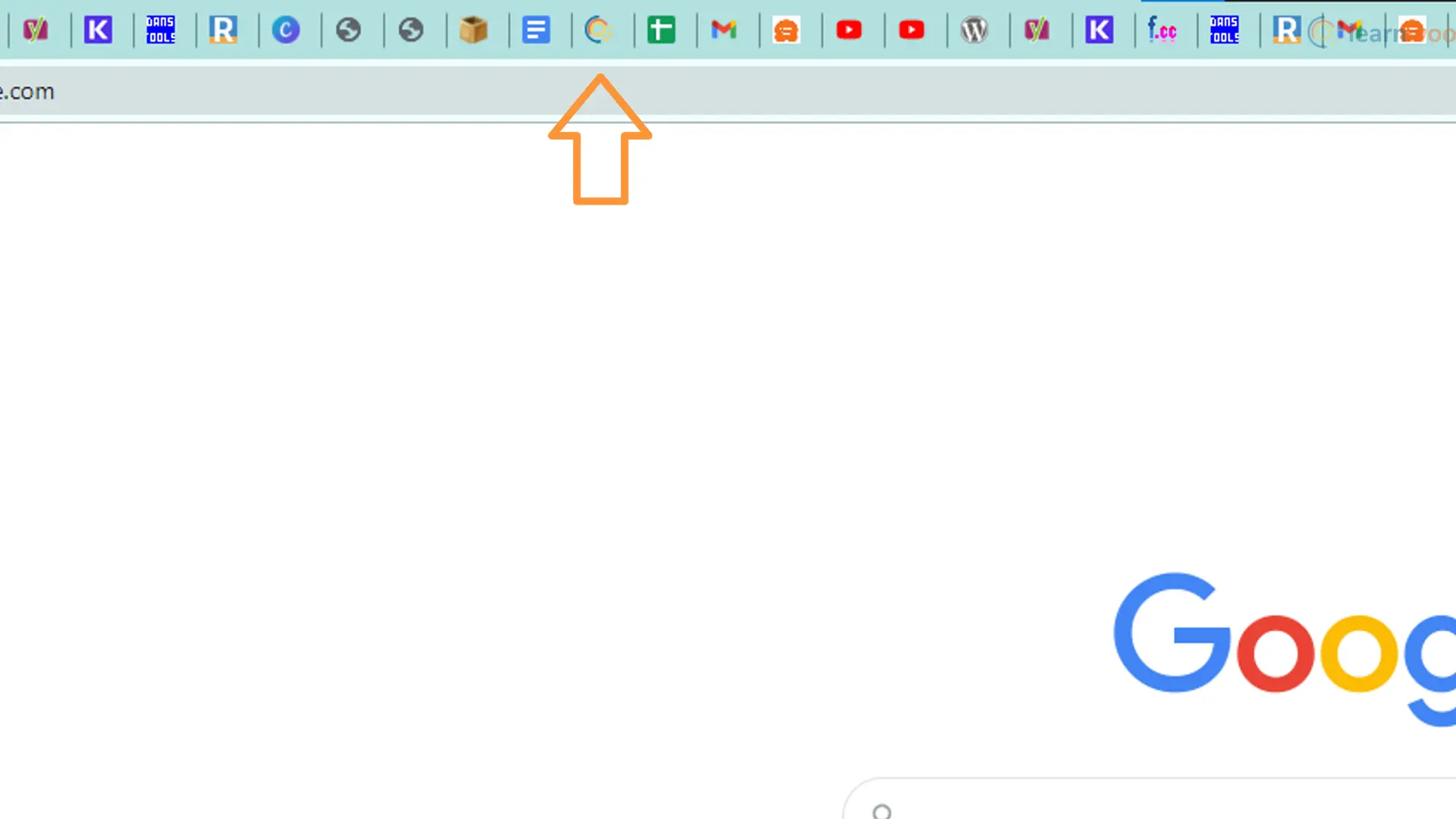
- Résultats de recherche – Les moteurs de recherche tels que Google et Yandex affichent des favicons dans leurs résultats de recherche.
- Clip Web iOS – Lorsque les utilisateurs d’iPhone et d’iPad épinglent votre site Web sur leur écran d’accueil, le lien ressemble à une application native et utilise des favicons comme icônes d’application.
- Chrome Android – Les utilisateurs d’Android Chrome peuvent également ajouter un site Web à leur écran d’accueil, où le favicon est utilisé comme icône d’application.
- Windows Metro – Les utilisateurs de Windows 8 et 10 peuvent épingler votre site Web dans leur menu de démarrage. Le site apparaîtra sous forme de vignette, similaire à une application Windows native, et utilisera le favicon pour l’icône de vignette.
Lorsque vous ajoutez un favicon, votre site Web apparaît professionnel et crédible sur de nombreux espaces, améliorant ainsi la perception et la confiance des clients.
De plus, lorsqu’un utilisateur a ouvert un grand nombre d’onglets sur son navigateur, le titre de votre site Web peut être coupé. Dans un tel cas, les visiteurs peuvent revenir sur votre site Web en reconnaissant le favicon.

Comment créer un favicon WordPress
Vous pouvez créer manuellement un favicon à l’aide de votre logo. Les seules exigences sont qu’il doit être au format PNG ou ICO et doit être de 512 x 512 pixels.
Si vous n’avez pas de logo, vous pouvez en créer un à l’aide d’outils en ligne gratuits comme Canva. Depuis le tableau de bord, accédez à Créer un design> Taille personnalisée. Fournissez la hauteur et la largeur du projet en 512 pixels et cliquez sur «Créer un design».
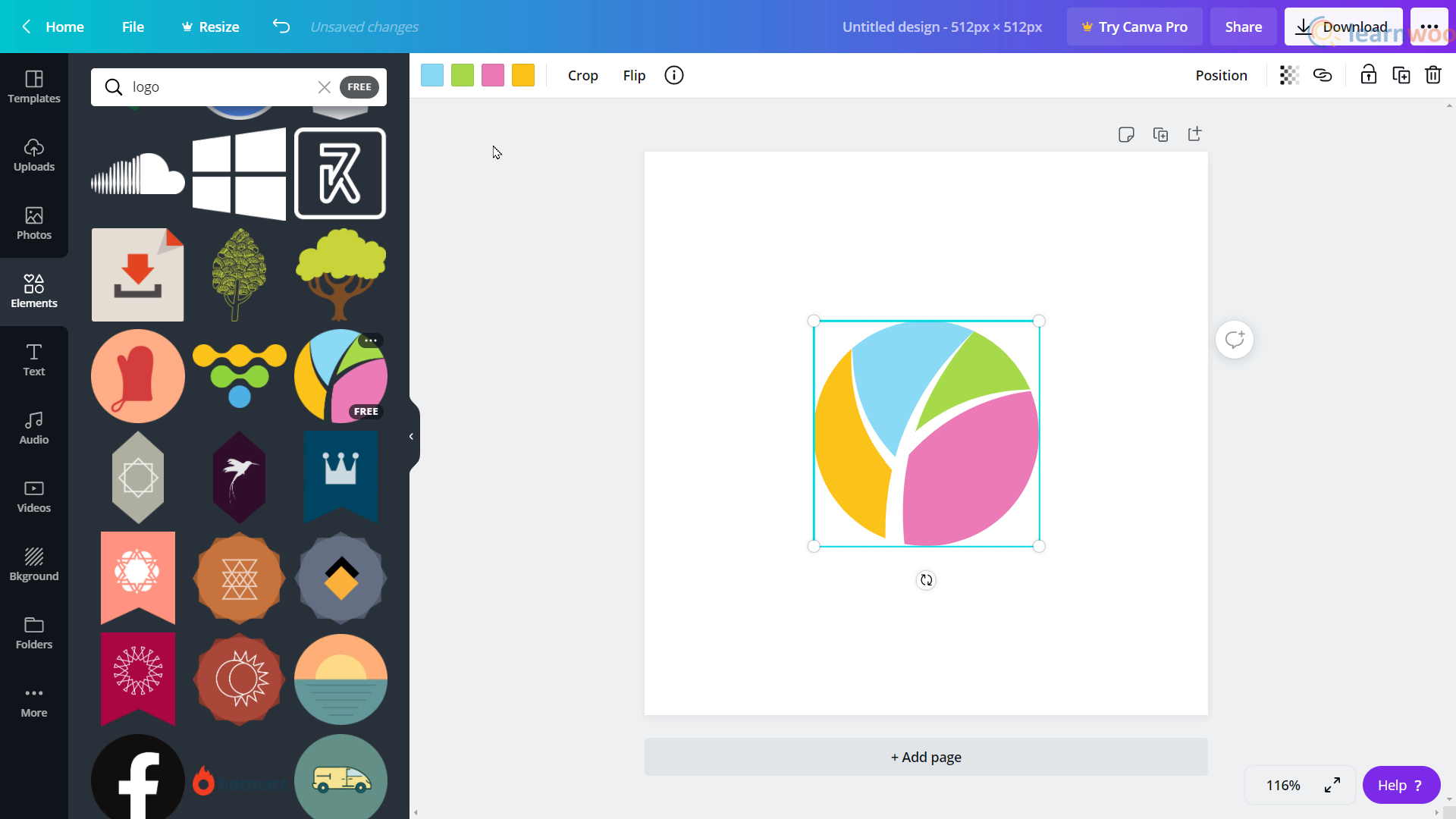
Une page vierge apparaîtra dans le projet sur laquelle vous pouvez ajouter des logos à l’aide de l’onglet éléments dans la barre latérale gauche. Recherchez simplement un logo et cliquez sur celui que vous aimez pour le copier sur la page vierge. Bien que la plupart des icônes soient disponibles gratuitement, certaines sont verrouillées derrière un Canva Pro plan.

Vous pouvez ensuite modifier la taille et les couleurs du logo en fonction de l’identité de votre site Web et de vos préférences. Lorsque vous avez terminé, Canva vous permet de télécharger le logo au format PNG, avec ou sans arrière-plan.
Si vous avez un logo existant, vous pouvez utiliser un logiciel de retouche d’image comme Adobe Photoshop ou même l’application Windows Photos préinstallée pour le rogner en forme carrée et l’enregistrer sous forme de fichier PNG.
Outils basés sur le cloud
En dehors de cela, vous pouvez également utiliser des outils basés sur le cloud comme Générateur de favicon réel et Générateur de favicon pour créer vos favicons à partir d’une image existante.
Tout ce que vous avez à faire est de télécharger l’image depuis votre ordinateur et de cliquer sur Générer. Les outils créent un ensemble d’icônes à télécharger que vous pouvez utiliser sur votre site Web.
Le premier vous permet même de personnaliser l’apparence du favicon sur les appareils iOS, Android, Windows et macOS. Il vous permet même de manipuler des facteurs tels que les algorithmes de compression et de mise à l’échelle.
Après avoir téléchargé le favicon, nous utiliserons deux méthodes pour l’ajouter à notre site Web WordPress.
Ajout du Favicon à l’aide du personnalisateur WordPress
Le moyen le plus simple d’ajouter un favicon à votre site Web WordPress consiste à utiliser le personnalisateur WordPress. Depuis votre tableau de bord WordPress, accédez à Apparence> Personnaliser> Identité du site.
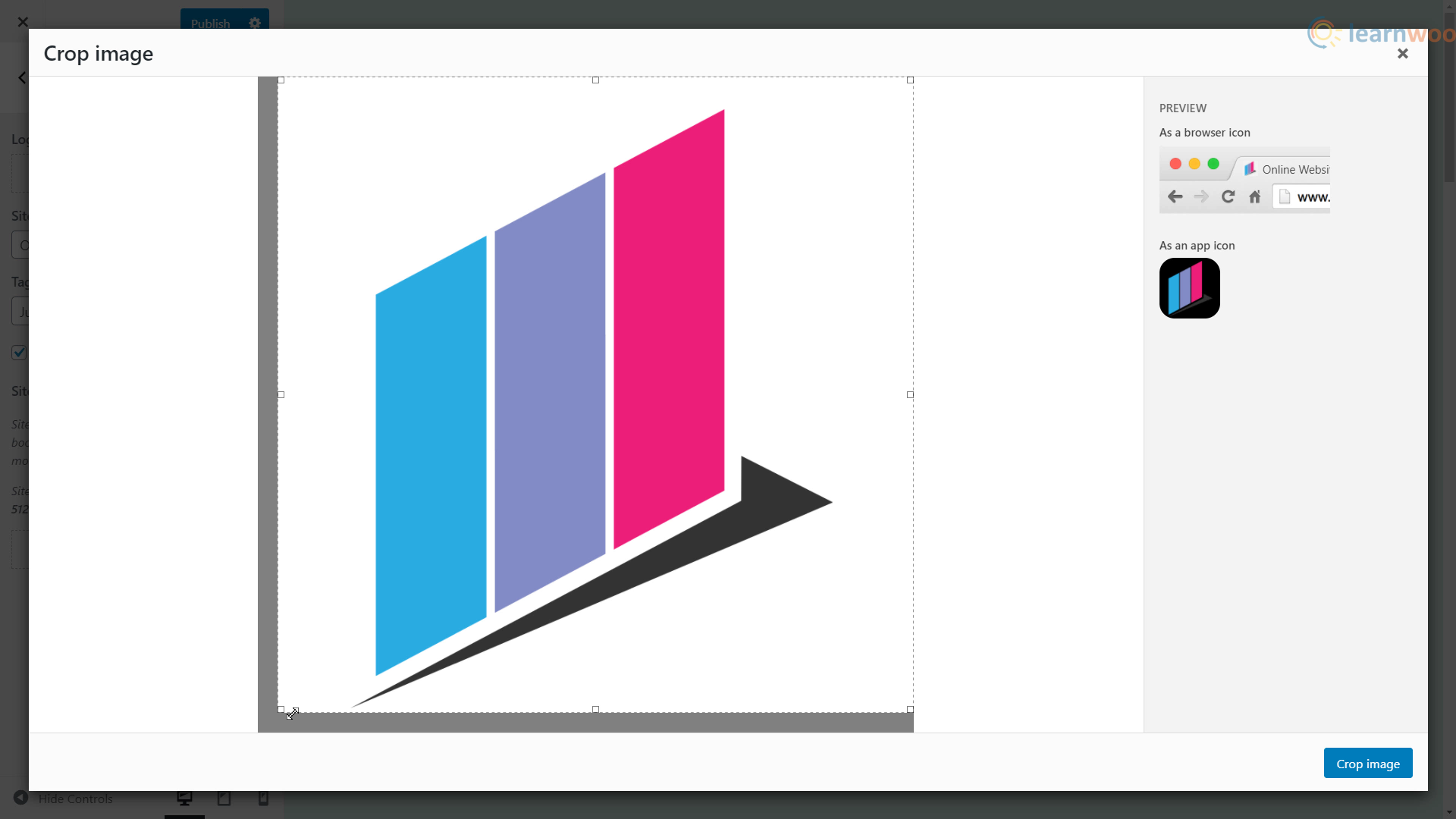
Ici, cliquez sur le bouton « Sélectionner l’icône du site » pour télécharger ou choisir votre favicon dans votre bibliothèque. Avant de télécharger l’image, assurez-vous qu’elle est d’au moins 512 x 512 pixels.
Si votre image n’est pas carrée, vous pouvez même la recadrer avant de la finaliser. La page affiche un aperçu en direct sur le côté droit de la page de recadrage. Cliquez sur « Recadrer l’image » lorsque vous avez terminé. Avec cela, votre favicon sera en direct et vous devriez être en mesure de voir immédiatement les changements.

Ajouter un Favicon à l’aide d’un plugin WordPress
Real Favicon Generator, l’outil que nous avons utilisé précédemment, dispose également d’un brancher qui fournit quelques options de compatibilité supplémentaires pour divers appareils et icônes d’applications. Cette méthode est également idéale pour les sites Web avec WordPress version 4.2 ou inférieure.

Après avoir installé le plugin, dirigez-vous vers Apparence> Favicon. Ici, vous devrez télécharger l’image principale pour générer des favicons.
Lorsque vous cliquez sur le bouton «Générer Favicon», vous serez redirigé vers le site Web de l’outil. Tout comme avant, vous pouvez personnaliser le favicon et générer les fichiers.
Ensuite, vous serez automatiquement renvoyé vers votre tableau de bord d’administration WordPress. Un message confirmera que le favicon a été activé.
Si vous souhaitez un didacticiel vidéo, vous pouvez consulter notre vidéo ci-dessous.
De plus, si vous avez des questions ou des commentaires, n’hésitez pas à laisser un commentaire ci-dessous.