Voulez ajouter WooCommerce en vrac ajouter au panier fonctionnalité à votre magasin? Dans cet article, vous apprendrez à utiliser un plug-in d’ajout en bloc au panier WooCommerce pour permettre aux clients d’ajouter plusieurs produits à leurs paniers en même temps.
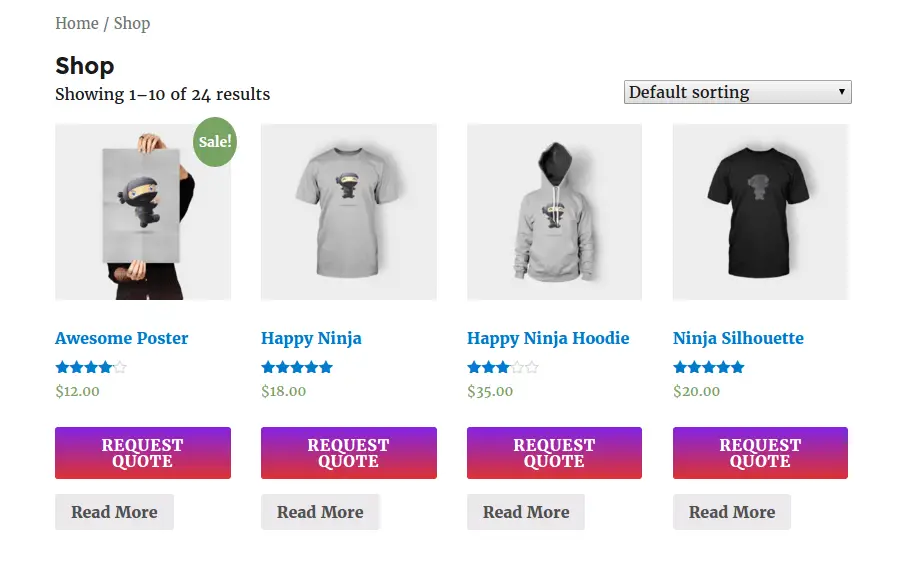
En fin de compte, vous pourrez ajouter quelque chose qui ressemble à l’exemple ci-dessous, avec une option permettant de personnaliser complètement les informations affichées pour chaque produit et d’inclure un bouton Ajouter au panier pour chaque produit (avec la case à cocher):

Je commencerai par vous présenter le plug-in que vous utiliserez pour ajouter votre fonctionnalité d'ajout en masse au panier. Ensuite, je vais vous montrer, étape par étape, comment utiliser le plug-in pour ajouter des fonctionnalités d'ajout en bloc au panier de votre boutique WooCommerce.
Ce que vous allez utiliser pour ajouter la fonctionnalité Ajout au panier de WooCommerce
Pour créer la fonction d'ajout en masse au panier que je vous ai montré ci-dessus, vous utiliserez la Plugin WooCommerce Product Table de Barn2 Media.
Ce plugin vous permet de créer un environnement flexible, interrogeable et filtrable. liste de tout ou partie de vos produits WooCommerce. Vous pouvez contrôler exactement quelles informations sont affichées – par exemple, inclure ou non une image ou une description du produit.
Et, plus important encore, vous pouvez choisir de cocher à côté de chaque produit les clients, ce qui leur permet de sélectionner tous les produits qui les intéressent (avec la quantité de produit) et ensuite ajouter ces produits à leurs chariots en un seul clic.
Cette fonctionnalité constitue une option particulièrement intéressante pour les magasins de vente en gros et les autres ventes en vrac, mais elle propose également de nombreuses autres applications telles que formulaires de commande de restaurant, ensembles de produits, créez vos propres produits et bien d’autres.
Prêt à commencer? Voici comment utiliser la table de produits WooCommerce pour ajouter une fonctionnalité d’ajout en bloc au panier à votre boutique WooCommerce.
Comment faire pour ajouter WooCommerce en vrac ajouter au panier des fonctionnalités: étape par étape
Pour débuter avec ce tutoriel, vous devez avoir installé et activé le plugin WooCommerce Product Table dans votre magasin WooCommerce existant.
Une fois que vous avez fait cela, voici comment l’utiliser…
Étape 1: Contrôlez les informations affichées pour vos produits.
Tout d’abord, vous voudrez choisir les informations à afficher pour chaque produit sur votre formulaire de commande en gros.
Par exemple, vous pourrez choisir d’inclure ou non un produit:
- Images)
- Description (s)
- Catégories ou tags
- Poids ou dimensions
Et vous pouvez également choisir d'inclure ou non les champs personnalisés ou les taxonomies que vous avez ajoutées.
Pour accéder à ces paramètres, allez à WooCommerce → Paramètres → Produits → Tableaux de produits:

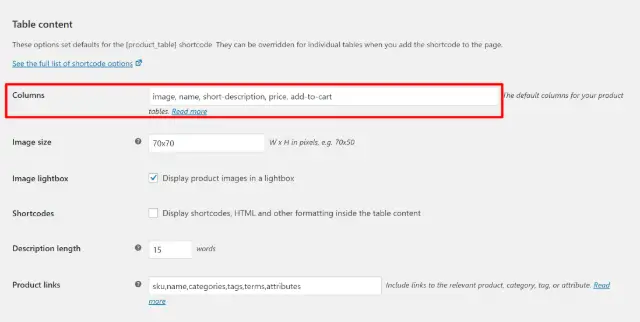
Ensuite, faites défiler jusqu'à la Contenu de la table section et trouver le Les colonnes options.
Ici, vous pouvez utiliser les options de colonne disponibles ajouter ou supprimer des informations de votre bon de commande.
Par exemple, pour ajouter l'image du produit au début de votre formulaire, procédez comme suit:
image, prénom, court–la description, prix, ajouter–à–Chariot
En dessous, vous pouvez également configurer:
- Tailles d'image
- Utiliser ou non une lightbox pour les images
- Description longueur
- Etc.

Étape 2: configuration de la fonctionnalité Ajouter au panier pour les commandes en gros
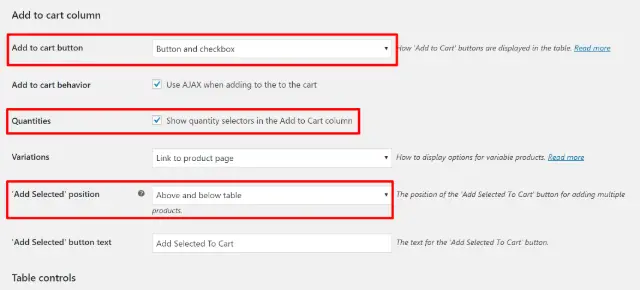
Une fois que vous avez configuré le contenu de votre table, faites défiler jusqu’à la Ajouter au panier colonne section pour configurer votre fonctionnalité d’ajout en masse au panier.
Tout d’abord, vous devrez utiliser le Ajouter au panier bouton déroulant choisir soit:
- Case à cocher seulement – affichez uniquement une case à cocher à côté de chaque produit (avec un ou deux boutons globaux ajouter au panier qui ajoutent tous les produits cochés).
- Bouton et case à cocher – donne aux clients la possibilité d’utiliser la case à cocher de la commande en gros ou d’utiliser un bouton d’ajout au panier dédié à chaque produit.
Je recommande aussi:
- Cochez la case pour Afficher les sélecteurs de quantité dans la colonne Ajouter au panier
- Choisir Au-dessus et au-dessous de la table du Position «Ajouter la sélection» menu déroulant (cela permet aux clients d'ajouter plus facilement les produits contrôlés à leurs chariots)

Étape 3: Contrôle de la recherche, du filtrage et d'autres options
À ce stade, vous avez construit avec succès le noyau de votre fonctionnalité d’ajout au panier en vrac WooCommerce.
Cependant, vous souhaiterez peut-être toujours passer en revue et configurer certains autres paramètres de la table de produits WooCommerce.
Par exemple, vous pouvez:
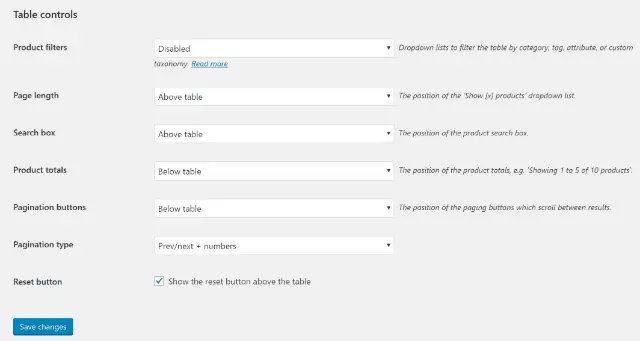
- Ajoutez des filtres de produit ou un champ de recherche pour permettre aux acheteurs de trouver des produits spécifiques
- Contrôle de la pagination ou du chargement différé pour les grandes listes de produits
- Choisissez le tri par défaut
N'hésitez pas à configurer ces paramètres en fonction de vos préférences:

Étape 4: Ajoutez votre bon de commande en gros en utilisant un code court
Une fois que vous avez fini de configurer les fonctionnalités du plug-in, vous êtes prêt à ajouter votre formulaire de commande groupée à votre site.
Le moyen le plus simple de procéder consiste à utiliser le shortcode intégré au plugin.
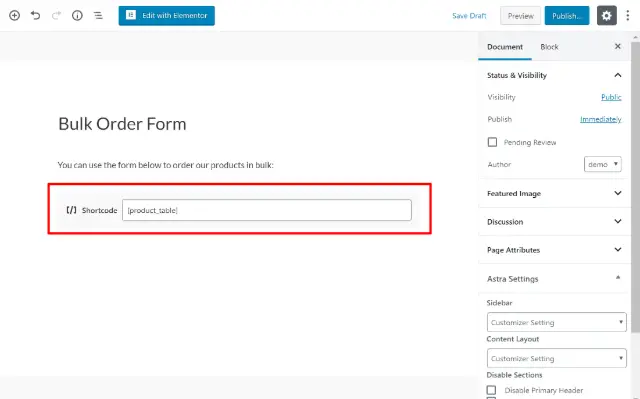
Pour commencer, créez un nouveau poste ou une nouvelle page pour héberger votre formulaire de commande groupée. Ensuite, vous pouvez utiliser le
[[produit_table] shortcode pour ajouter votre formulaire de commande en gros:

Par défaut, le shortcode affiche tout de vos produits dans la table. Cependant, vous pouvez modifier cela en ajoutant des paramètres de shortcode pour n'inclure que certains produits en utilisant:
- Les catégories
- Mots clés
- Les champs personnalisés
- ID de produit (c'est-à-dire n'inclure que des produits spécifiques)
- Statut
- Rendez-vous amoureux
Pour apprendre plus, consultez cet article d'aide.
Par exemple, si vous souhaitez uniquement afficher les produits de la catégorie "vente en gros", vous pouvez utiliser un code court comme celui-ci:
[[produit_table Catégorie="de gros"]
Vous pouvez également inclure plusieurs catégories en utilisant “+” ou “,”:
- [[produit_table Catégorie="cours, livres"] – affiche les produits qui sont en non plus la catégorie «cours» OU la catégorie "livres".
- [[produit_table Catégorie="cours + en vedette"] – affiche uniquement les produits qui sont en tous les deux la catégorie «cours» ET la catégorie "sélectionnée".
Vous pouvez également empiler plusieurs conditions. Par exemple, si vous souhaitez inclure uniquement les produits qui sont dans la catégorie "vente en gros" et en stock, vous pourriez utiliser quelque chose comme ceci:
[[produit_table Catégorie="de gros" cf="cf: _stock_status: instock"]
Et encore une fois, voici à quoi pourrait ressembler votre formulaire d’ajout en masse au panier WooCommerce, bien que la conception exacte dépendra de votre thème WooCommerce choisi:

Si vous ne souhaitez pas créer une page distincte pour votre formulaire, vous pouvez également ajouter vos tables de produits directement à la page de magasin ou aux archives de taxonomie de votre boutique WooCommerce. Pour ce faire, vous devrez toutefois modifier directement les fichiers de votre thème. Pour ce faire, vous pouvez suivez cet article d'aide.
Réflexions finales sur la façon d’ajouter des fonctionnalités de WooCommerce Add to Cart
Avec Tableau des produits WooCommerce, vous pouvez créer une fonctionnalité d’ajout en bloc au panier WooCommerce sans avoir besoin de code personnalisé.
Tout ce que vous devez faire c'est:
- Achat de la table de produits WooCommerce
- Installer et activer le plugin
- Choisissez les informations à inclure dans votre table de produits
- Configurez la fonctionnalité d'ajout en bloc au panier et la case à cocher
- Ajoutez le code court où vous souhaitez offrir en vrac la fonctionnalité d'ajout au panier dans votre magasin.
Vous avez d'autres questions sur la façon d'ajouter en vrac des fonctionnalités au panier dans WooCommerce? Demandez dans la section commentaires!