Une expérience utilisateur intuitive contribue grandement à accroître la fidélité à la marque et la fidélisation des clients dans les magasins de commerce électronique. Si vous possédez une boutique de commerce électronique, il est recommandé de surveiller et d’optimiser régulièrement votre boutique pour de meilleures performances et une meilleure expérience utilisateur. L’une de ces fonctionnalités qui peut être utile pour les clients mais que l’on ne trouve pas souvent dans les magasins de commerce électronique est la possibilité de sélectionner plusieurs produits tout en naviguant et de les ajouter simultanément au panier en un seul clic.
WooCommerce n’a pas cette fonctionnalité d’ajouter des produits sélectionnés à un panier par défaut. Si vous cherchez néanmoins un moyen d’y parvenir, vous êtes au bon endroit car cet article vous montrera comment ajouter les produits sélectionnés à votre panier directement dans WooCommerce.
Avantages de l’ajout de produits sélectionnés au panier
Il y a plusieurs avantages à inclure la fonctionnalité d’ajouter directement plusieurs produits sélectionnés au panier ;
- Cela réduit le nombre de clics et le temps nécessaire à l’utilisateur pour ajouter plus de produits au panier lors de son achat.
- Si vous vous adressez à des clients qui effectuent davantage d’achats en gros, comme les grossistes et les organisateurs d’événements, cette fonctionnalité est vraiment utile car le temps qu’ils passent à ajouter manuellement des produits à plusieurs reprises est économisé.
- Permettre à plusieurs produits d’accéder directement au panier est également utile si vous proposez des offres, des ventes incitatives et des ventes croisées.
- Cela simplifie également le renouvellement des commandes si le client achète à nouveau le même ensemble de produits.
Il existe deux méthodes qui peuvent apporter cette fonctionnalité à votre boutique WooCommerce, l’une implique l’utilisation d’un plugin et l’autre implique l’utilisation d’un code personnalisé dans le fichier functions.php des thèmes de votre boutique.
Méthode 1 – Utilisation du plugin WooCommerce Product Table
La première et la plus simple façon d’ajouter la fonctionnalité d’obtention directe de plusieurs produits dans le panier consiste à utiliser le Plugin de table de produits WooCommerce. Le plugin est disponible gratuitement dans le référentiel de plugins WordPress et voyons maintenant comment l’utiliser et ajouter la fonctionnalité à votre boutique WooCommerce. Vous pouvez également envisager la version premium du plugin WooCommerce Product Table qui déverrouille d’autres fonctionnalités de personnalisation de table.

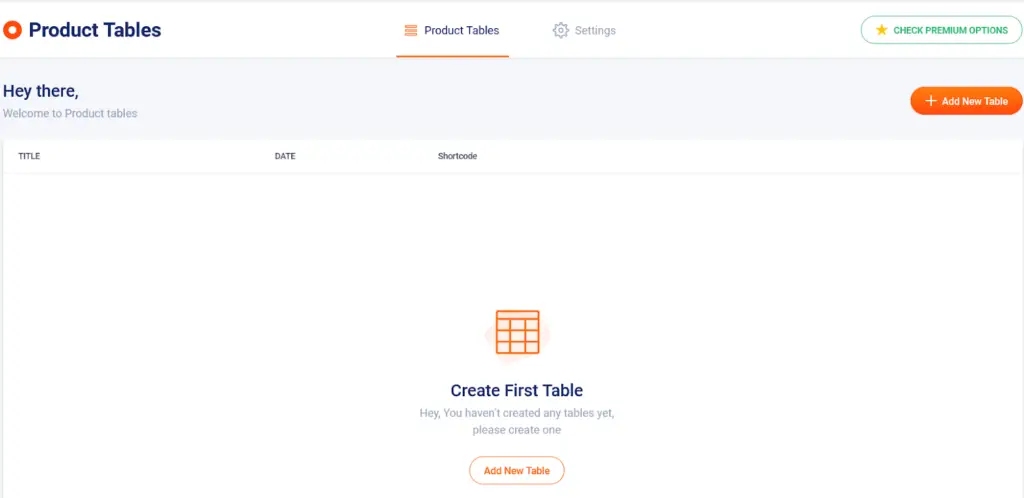
Installez et activez le plugin WooCommerce Product Table comme vous le feriez avec n’importe quel plugin WordPress et ouvrez la configuration en accédant à votre tableau de bord WordPress et en cliquant sur le menu WC Product Tables. Vous serez redirigé vers le menu de création de la table des produits qui ressemblera à ceci.

Notez que ce plugin vous aide à créer une fonctionnalité d’ajout de panier en masse sur une nouvelle page pour votre liste de produits existante. Cliquez sur « Ajouter une nouvelle table » pour commencer.
Colonnes
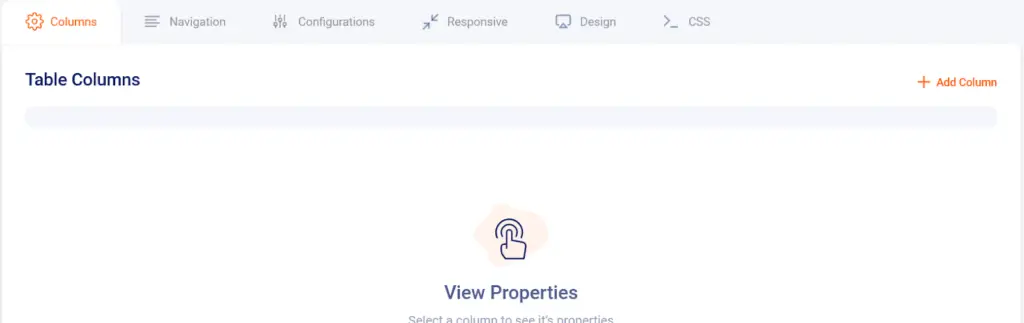
Il y a cinq sections dans le plugin et pour créer une table de produits, vous avez principalement besoin de deux sections, Colonnes et Configurations. Dans le menu des colonnes, cliquez sur Ajouter une colonne pour choisir les attributs des produits que vous souhaitez ajouter à votre liste de produits.

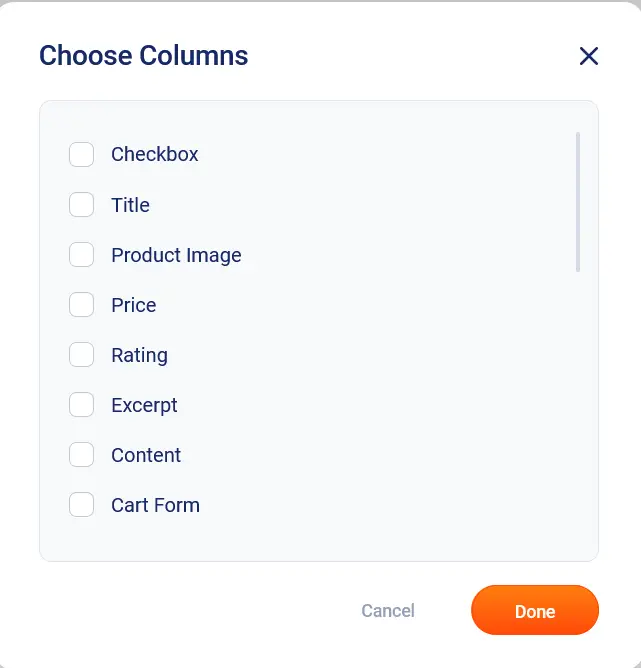
Choisissez les attributs pertinents que vous souhaitez ajouter à votre liste de produits dans la liste d’attributs donnée.

Passez ensuite à la section des configurations pour ajouter d’autres données à votre liste de produits.
Configurations

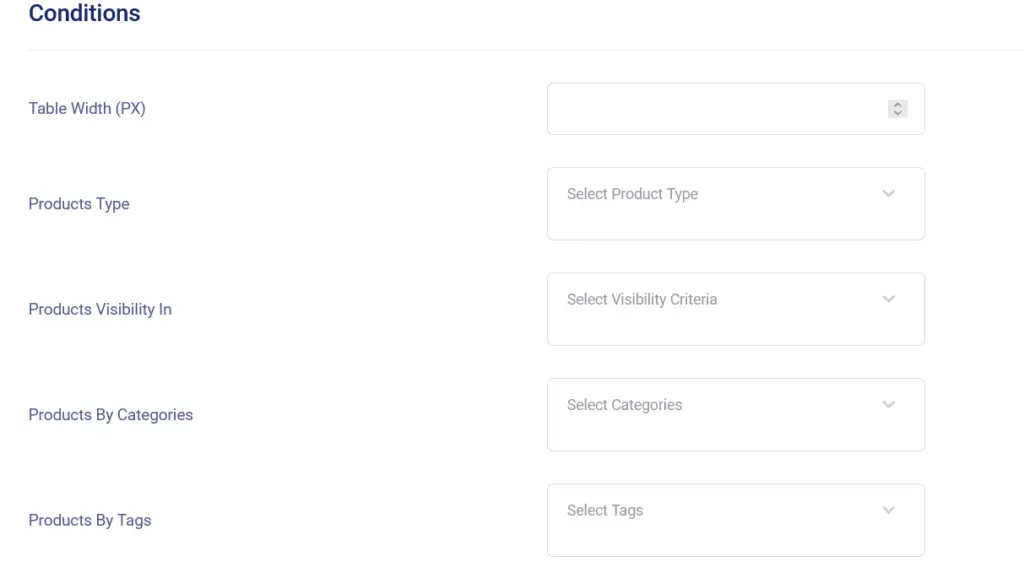
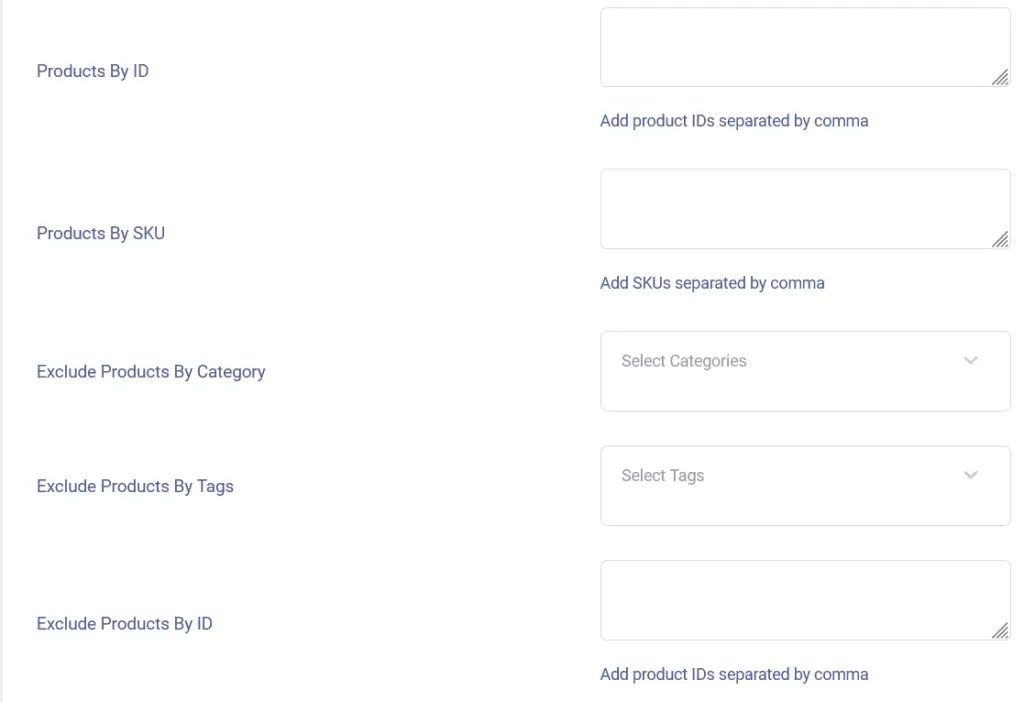
Ici, vous pouvez définir les conditions d’affichage des produits dans votre liste.

Cela permet de regrouper uniquement les produits que vous souhaitez permettre à vos utilisateurs d’ajouter au panier en masse par sélection. Vous pouvez également exclure des produits par leurs étiquettes, ID, etc. Activez si vous souhaitez afficher les produits qui ne sont pas en stock, les ventes ainsi qu’un bouton « Ajouter tout au panier ».
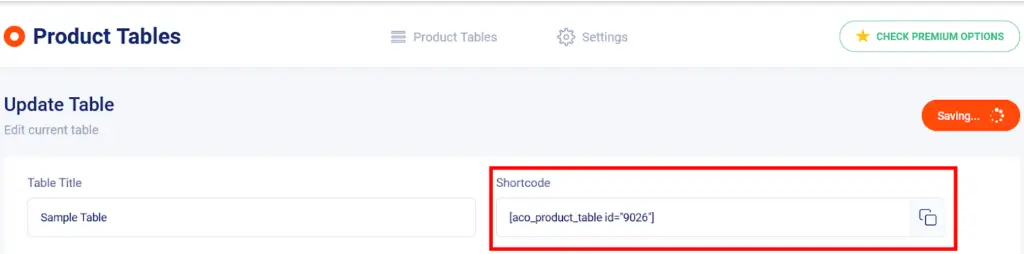
Ajoutez les données des produits que vous souhaitez ajouter à votre tableau de produits et publiez le tableau. Vous aurez maintenant un shortcode que vous pourrez ajouter n’importe où sur votre boutique WooCommerce.

Copiez et collez le shortcode sur la page sur laquelle vous souhaitez que vos produits soient répertoriés de manière à ce que les clients puissent les ajouter directement au panier en un seul clic. Ou vous pouvez également créer une nouvelle page pour cette table de produits s’il s’agit d’un ensemble de produits couramment achetés par des grossistes, par exemple.
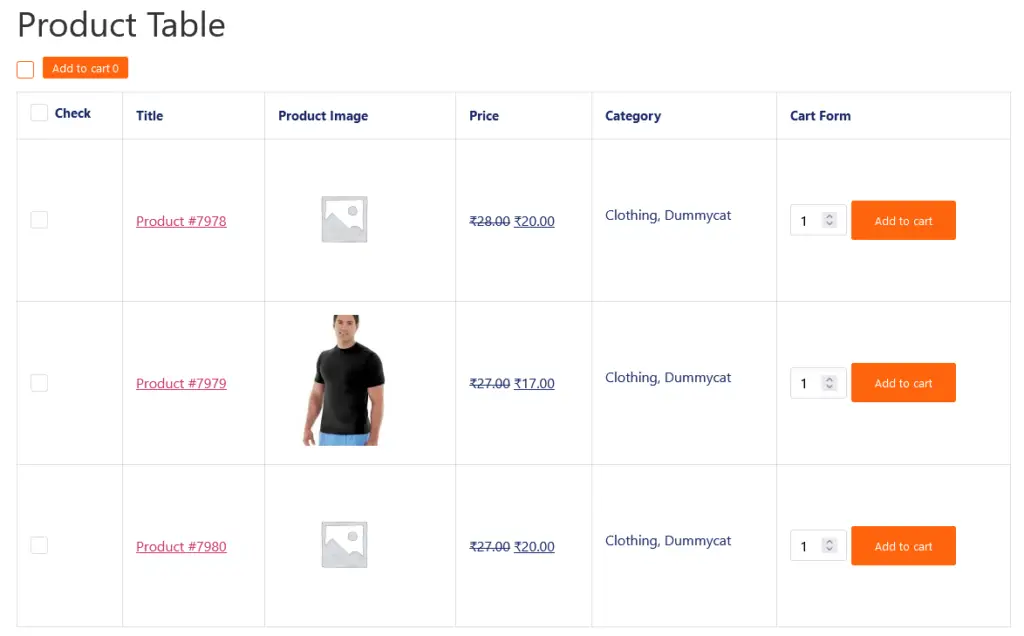
Pour illustration, j’ai créé une page séparée avec une liste de 3 produits qui peuvent être directement ajoutés au panier sans basculer sur une nouvelle page comme c’est généralement le cas dans les boutiques eCommerce. Il se présentera comme indiqué ci-dessous.

Comme vous pouvez le voir, ce plugin offre un moyen simple d’ajouter directement plusieurs produits à un panier ainsi que la possibilité de choisir le nombre de produits individuels avec une variété d’options de personnalisation pour personnaliser davantage cette fonctionnalité. Voyons maintenant les autres sections avec une personnalisation supplémentaire de la table des produits.

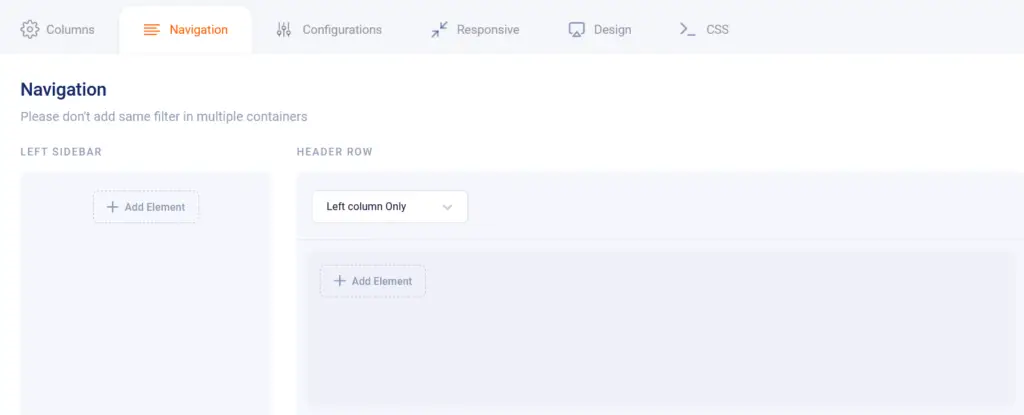
La section Navigation vous permet d’ajouter d’autres éléments à votre tableau de produits. Vous pouvez ajouter d’autres liens dans le tableau, tels que le nombre de résultats par page, les filtres de catégorie et de tarification et les options de tri.
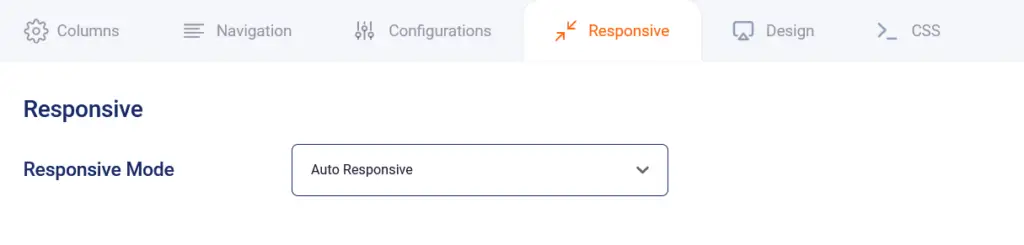
Sensible

Dans la section Mode réactif, vous avez la possibilité de rendre le tableau réactif automatiquement ou manuellement.
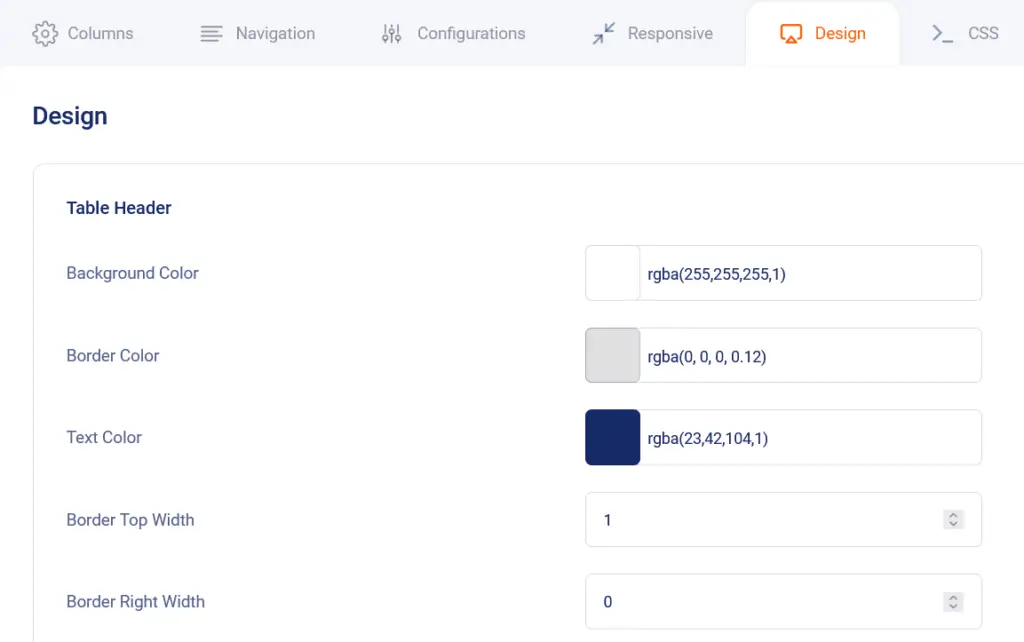
Conception

La section Design contient les paramètres permettant de modifier les aspects visuels du tableau, tels que la couleur d’arrière-plan et de la bordure, la largeur, etc. pour l’en-tête du tableau, le bouton Ajouter au panier ainsi que le corps du tableau.
CSS personnalisé

Si vous souhaitez encore plus de personnalisation de votre tableau de produits, vous pouvez saisir manuellement le CSS personnalisé pour le personnaliser davantage dans la section CSS personnalisé.
Le plugin WooCommerce Product Table est un moyen simple de lier plusieurs produits directement au panier. Si vous ne cherchez pas à ajouter un plugin pour obtenir cette fonctionnalité, lisez la suite pour voir comment vous pouvez ajouter l’option de sélectionner et d’ajouter plusieurs produits au panier en utilisant un extrait de code dans votre fichier functions.php de WordPress.
Méthode 2 – Personnalisation du fichier functions.php
WooCommerce actualise la page lorsqu’un produit est ajouté au panier par défaut. Afin d’ajouter plusieurs produits sans rafraîchir la page, nous devons activer AJAX pour ajouter au panier. Pour cela, ajoutez le script suivant au fichier functions.php de votre éditeur de thème WordPress.
add_filter('woocommerce_loop_add_to_cart_link', '__return_empty_string');
add_filter('woocommerce_product_single_add_to_cart_text', '__return_empty_string');
add_action('wp_enqueue_scripts', function () {
wp_enqueue_script('wc-add-to-cart');
});
Ce code ajoutera le mode d’ajout au panier AJAX qui contourne le processus de rafraîchissement habituel dans WooCommerce lorsqu’un produit est ajouté au panier. Ceci est réalisé par JavaScript et XML asynchrones qui modifient dynamiquement le contenu du panier en arrière-plan sans rafraîchir la page.
Notez que vous pouvez envisager de créer le thème enfant et d’éditer le fichier functions.php du thème enfant au lieu d’éditer le fichier du thème parent. De cette façon, vous pouvez vous assurer que vos personnalisations ne sont pas perdues lors de la mise à jour du fichier de thème.
Ensuite, nous pouvons ajouter des cases à cocher à chaque produit en ajoutant le code suivant au fichier functions.php pour modifier la boucle du produit ou le modèle d’affichage du produit.
add_action('woocommerce_before_shop_loop_item_title', function () {
echo '<input type="checkbox" name="product_ids[]" value="' . get_the_ID() . '">';
});
Avec les fonctionnalités ci-dessus maintenant ajoutées, utilisez le code ci-dessous pour ajouter le bouton de mise à jour du panier où vous le souhaitez dans votre boutique.
echo '<button type="submit" name="add_selected_to_cart" value="1">' . __('Add selected to cart', 'woocommerce') . '</button>';
Enfin, ajoutez le code ci-dessous au fichier functions.php pour récupérer les produits sélectionnés et les ajouter au panier lorsque le bouton « ajouter la sélection au panier » est cliqué.
add_action('woocommerce_add_to_cart', function () {
if (isset($_POST['add_selected_to_cart']) && isset($_POST['product_ids'])) {
$product_ids = array_map('intval', $_POST['product_ids']);
foreach ($product_ids as $product_id) {
WC()->cart->add_to_cart($product_id);
}
}
});
Avec ces extraits de code, vous pouvez activer la possibilité de sélectionner plusieurs produits dans le panier de votre boutique WooCommerce.
La fonctionnalité d’ajout simultané de plusieurs paniers sans rafraîchir la page améliore l’expérience utilisateur de tout site Web de commerce électronique et vous pouvez grandement bénéficier de l’ajout de cette fonctionnalité simple mais utile à votre site Web WooCommerce en utilisant le plug-in ou si vous avez l’expertise technique et l’intérêt. , en ajoutant les extraits de code donnés au fichier functions.php.
Si vous avez des questions ou des suggestions, n’hésitez pas à nous le faire savoir dans les commentaires.







