Voulez-vous ajouter des polices personnalisées dans WordPress? Les polices personnalisées vous permettent d’utiliser une belle combinaison de polices différentes sur votre site Web pour améliorer la typographie et l’expérience utilisateur.
En plus d’avoir une belle apparence, les polices personnalisées peuvent également vous aider à améliorer la lisibilité, à créer une image de marque et à augmenter le temps que les utilisateurs passent sur votre site Web.
Dans cet article, nous vous montrerons comment ajouter des polices personnalisées dans WordPress à l’aide de la méthode Google Fonts, TypeKit et CSS3 @ Font-Face.

Remarque: Le chargement d’un trop grand nombre de polices peut ralentir votre site Web. Nous vous recommandons de choisir deux polices et de les utiliser sur votre site Web. Nous vous montrerons également comment les charger correctement sans ralentir votre site Web.
Avant de voir comment ajouter des polices personnalisées dans WordPress, examinons comment trouver des polices personnalisées que vous pouvez utiliser.
Comment trouver des polices personnalisées à utiliser dans WordPress
Les polices étaient chères, mais pas plus. Il existe de nombreux endroits pour trouver de superbes polices Web gratuites telles que Google Fonts, Typekit, FontSquirrel, et fonts.com.
Si vous ne savez pas mélanger et faire correspondre les polices, essayez Paire de polices. Il aide les concepteurs à associer de belles polices Google.
Lorsque vous choisissez vos polices, n’oubliez pas que l’utilisation d’un trop grand nombre de polices personnalisées ralentira votre site Web. C’est pourquoi vous devez sélectionner deux polices et les utiliser tout au long de votre conception. Cela apportera également de la cohérence à votre conception.
Didacticiel vidéo
Si vous n’aimez pas la vidéo ou préférez le guide écrit, veuillez continuer à lire.
Ajout de polices personnalisées dans WordPress à partir de polices Google

Google Fonts est la bibliothèque de polices la plus grande, gratuite et la plus utilisée par les développeurs de sites Web. Il existe plusieurs façons d’ajouter et d’utiliser des polices Google dans WordPress.
Méthode 1: Ajout de polices personnalisées à l’aide du plug-in Easy Google Fonts
Si vous souhaitez ajouter et utiliser des polices Google sur votre site Web, cette méthode est de loin la plus simple et recommandée pour les débutants.
La première chose que vous devez faire est d’installer et d’activer le Polices Google faciles brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
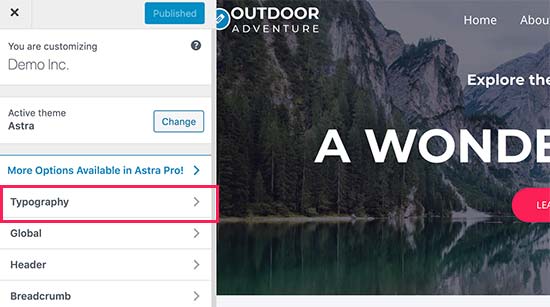
Lors de l’activation, vous pouvez accéder à Apparence »Personnalisateur page. Cela ouvrira l’interface de personnalisation du thème en direct dans laquelle vous verrez la nouvelle section Typographie.

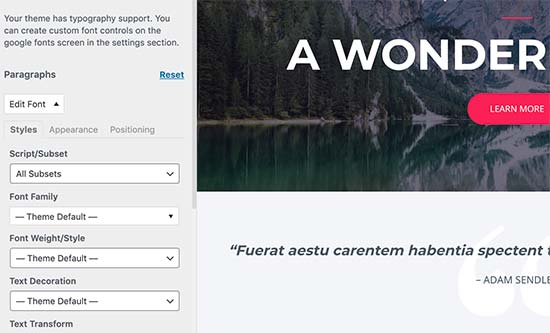
En cliquant sur Typographie, vous verrez différentes sections de votre site Web où vous pouvez appliquer les polices Google. Cliquez simplement sur « Modifier la police » sous la section que vous souhaitez modifier.

Dans la section famille de polices, vous pouvez choisir n’importe quelle police Google que vous souhaitez utiliser sur votre site Web. Vous pouvez également choisir le style de police, la taille de police, le remplissage, la marge, etc.
En fonction de votre thème, le nombre de sections ici peut être limité et vous ne pourrez peut-être pas modifier directement la sélection de police pour de nombreuses zones différentes de votre site Web.
Pour résoudre ce problème, le plugin vous permet également de créer vos propres contrôles et de les utiliser pour changer les polices sur votre site Web.
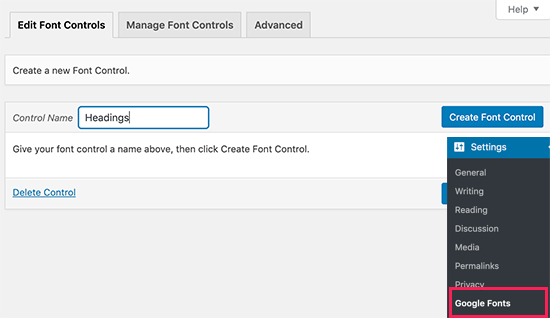
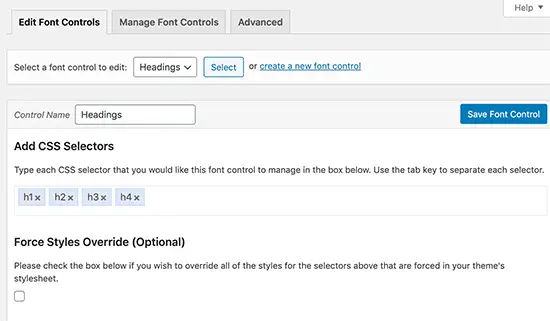
Tout d’abord, vous devez visiter Paramètres »Polices Google page et attribuez un nom à votre contrôle de police. Utilisez quelque chose qui vous aide à comprendre rapidement où vous allez utiliser ce contrôle de police.

Ensuite, cliquez sur le bouton «Créer un contrôle de police», puis vous serez invité à entrer des sélecteurs CSS.
Vous pouvez ajouter des éléments HTML que vous souhaitez cibler (par exemple, h1, h2, p, blockquote) ou utiliser des classes CSS.
Vous pouvez utiliser l’outil Inspecter dans votre navigateur pour savoir quelles classes CSS sont utilisées par la zone particulière que vous souhaitez modifier.

Cliquez maintenant sur le bouton «Enregistrer le contrôle des polices» pour enregistrer vos paramètres. Vous pouvez créer autant de contrôleurs de polices que vous le souhaitez pour différentes sections de votre site Web.
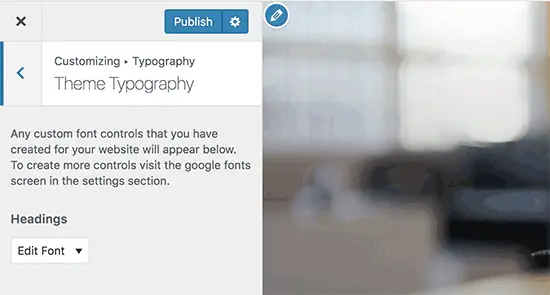
Pour utiliser ces contrôleurs de polices, vous devez vous diriger vers Apparence »Personnalisateur et cliquez sur l’onglet Typographie.
Sous Typographie, vous verrez désormais également une option « Typographie de thème ». Cliquez dessus pour afficher vos contrôles de police personnalisés que vous avez créés précédemment. Vous pouvez maintenant simplement cliquer sur le bouton Modifier pour sélectionner les polices et l’apparence de ce contrôle.

N’oubliez pas de cliquer sur le bouton Enregistrer ou publier pour enregistrer vos modifications.
Méthode 2: ajouter manuellement des polices Google dans WordPress
Cette méthode vous oblige à ajouter du code à vos fichiers de thème WordPress. Si vous ne l’avez pas encore fait, consultez notre guide sur la façon de copier et coller du code dans WordPress.
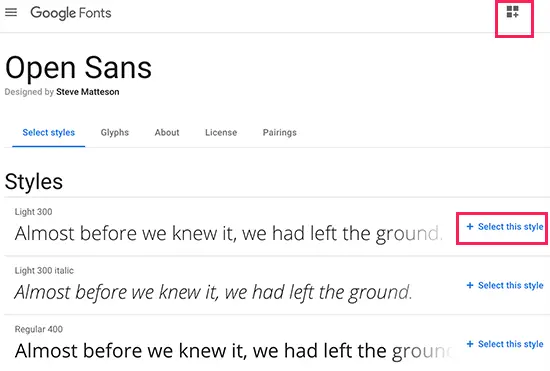
Tout d’abord, visitez le Bibliothèque de polices Google et sélectionnez une police que vous souhaitez utiliser. Ensuite, cliquez sur le bouton d’utilisation rapide sous la police.

Sur la page des polices, vous verrez les styles disponibles pour cette police. Sélectionnez les styles que vous souhaitez utiliser dans votre projet, puis cliquez sur le bouton de la barre latérale en haut.

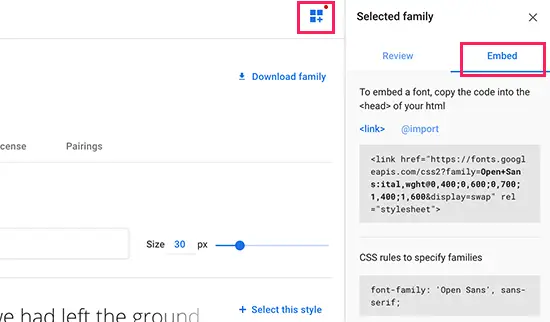
Ensuite, vous devrez basculer vers l’onglet « Intégrer » dans la barre latérale pour copier le code d’intégration.
Il existe deux façons d’ajouter ce code à votre site WordPress.
Tout d’abord, vous pouvez simplement modifier le fichier header.php de votre thème et coller le code avant étiquette.
Cependant, si vous n’êtes pas familier avec l’édition de code dans WordPress, vous pouvez utiliser un plugin pour ajouter ce code.
Installez et activez simplement le Insérer des en-têtes et des pieds de page brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
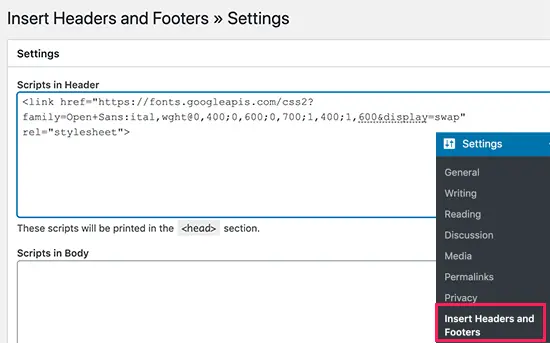
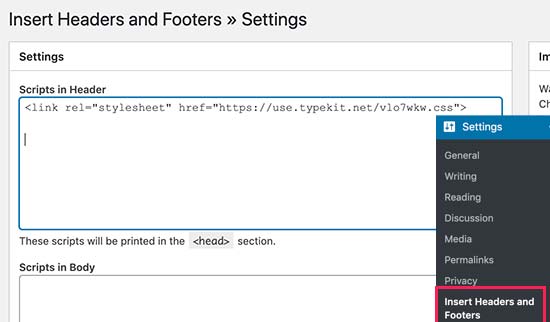
Lors de l’activation, accédez à Paramètres »Insérer des en-têtes et des pieds de page page et collez le code intégré dans la zone « Scripts dans l’en-tête ».

N’oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer vos modifications. Le plugin va maintenant commencer à charger le code d’intégration de Google Font sur toutes les pages de votre site Web.
Vous pouvez utiliser cette police dans la feuille de style de votre thème comme ceci:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
Pour des instructions plus détaillées, consultez notre guide sur la façon d’ajouter des polices Google dans des thèmes WordPress.
Ajout de polices personnalisées dans WordPress à l’aide de Typekit

Typekit par Adobe Fonts est une autre ressource gratuite et premium pour des polices impressionnantes que vous pouvez utiliser dans vos projets de conception. Ils ont un abonnement payant ainsi qu’un plan gratuit limité que vous pouvez utiliser.
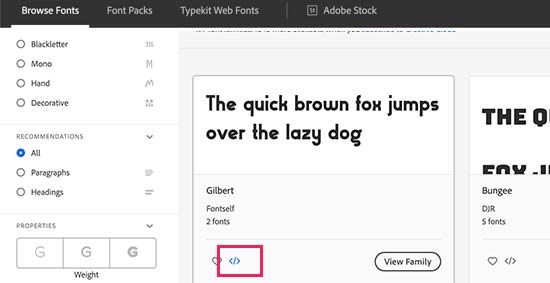
Ouvrez simplement un compte Adobe Fonts et visitez la section Parcourir les polices. De là, vous devez cliquer sur le > pour sélectionner une police et créer un projet.

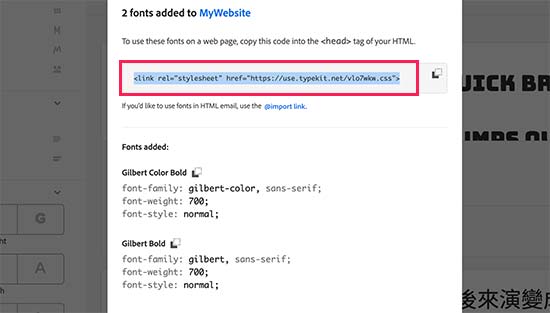
Ensuite, vous verrez le code d’intégration avec votre ID de projet. Il vous montrera également comment utiliser la police dans le CSS de votre thème.
Vous devez copier et coller ce code dans le
section de votre site Web.
Il existe deux façons d’ajouter ce code à votre site WordPress.
Tout d’abord, vous pouvez simplement modifier le fichier header.php de votre thème et coller le code avant étiquette.
Cependant, si vous n’êtes pas familier avec l’édition de code dans WordPress, vous pouvez utiliser un plugin pour ajouter ce code.
Installez et activez simplement le Insérer des en-têtes et des pieds de page brancher.
Lors de l’activation, accédez à Paramètres »Insérer des en-têtes et des pieds de page page et collez le code intégré dans la zone « Scripts dans l’en-tête ».

C’est tout, vous pouvez maintenant utiliser la police Typekit que vous avez sélectionnée dans la feuille de style de votre thème WordPress comme ceci:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d’ajouter une typographie impressionnante dans WordPress à l’aide de Typekit.
Ajout de polices personnalisées dans WordPress à l’aide de CSS3 @ font-face
La façon la plus directe d’ajouter des polices personnalisées dans WordPress est d’ajouter les polices à l’aide de CSS3 @font-face méthode. Cette méthode vous permet d’utiliser n’importe quelle police que vous aimez sur votre site Web.
La première chose que vous devez faire est de télécharger la police que vous aimez au format Web. Si vous ne disposez pas du format Web pour votre police, vous pouvez le convertir à l’aide du Générateur de polices Web FontSquirrel.
Une fois que vous avez les fichiers de police Web, vous devez les télécharger sur votre serveur d’hébergement WordPress.
Le meilleur endroit pour télécharger les polices est dans un nouveau dossier « polices » dans votre thème ou le répertoire du thème enfant.
Vous pouvez utiliser FTP ou le gestionnaire de fichiers de votre cPanel pour télécharger la police.
Une fois que vous avez téléchargé la police, vous devez charger la police dans la feuille de style de votre thème en utilisant la règle CSS3 @ font-face comme ceci:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
N’oubliez pas de remplacer la famille de polices et l’URL par les vôtres.
Après cela, vous pouvez utiliser cette police n’importe où dans la feuille de style de votre thème comme ceci:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Charger des polices directement à l’aide de CSS3 @ font-face n’est pas toujours la meilleure solution. Si vous utilisez une police de Google Fonts ou Typekit, il est préférable de servir la police directement depuis son serveur pour des performances optimales.
C’est tout, nous espérons que cet article vous a aidé à ajouter des polices personnalisées dans WordPress. Vous pouvez également consulter notre guide sur la façon d’utiliser les polices d’icônes dans WordPress et comment modifier la taille de la police dans WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter des polices personnalisées dans WordPress est apparu en premier sur WPBeginner.