Voulez-vous ajouter des menus de navigation personnalisés dans votre thème WordPress? Les menus de navigation sont la liste horizontale des liens affichés en haut de la plupart des sites Web.
Par défaut, les thèmes WordPress sont livrés avec des emplacements et des dispositions de menu prédéfinis, mais que se passe-t-il si vous souhaitez ajouter vos propres menus de navigation personnalisés?
Dans cet article, nous allons vous montrer comment créer et ajouter facilement des menus de navigation personnalisés dans WordPress, afin que vous puissiez les afficher n’importe où sur votre thème.

La plupart des thèmes WordPress sont fournis avec au moins un emplacement où vous pouvez afficher les liens de navigation de votre site dans un menu.
Vous pouvez gérer les éléments de menu à partir d’une interface facile à utiliser dans votre zone d’administration WordPress.
Si vous cherchez simplement à ajouter des menus de navigation sur votre site Web, suivez simplement notre guide du débutant sur la façon d’ajouter un menu de navigation dans WordPress.
Le but de ce tutoriel est d’aider les utilisateurs DIY / intermédiaires à ajouter des menus de navigation personnalisés dans leurs thèmes WordPress.
Nous couvrirons les sujets suivants dans cet article:
Cela dit, examinons comment ajouter des menus de navigation WordPress personnalisés dans votre thème.
Les menus de navigation sont une fonctionnalité des thèmes WordPress. Chaque thème peut définir ses propres emplacements de menu et prise en charge de menu.
Pour ajouter un menu de navigation personnalisé, la première chose que vous devez faire est d’enregistrer votre nouveau menu de navigation en ajoutant ce code au fichier functions.php de votre thème.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
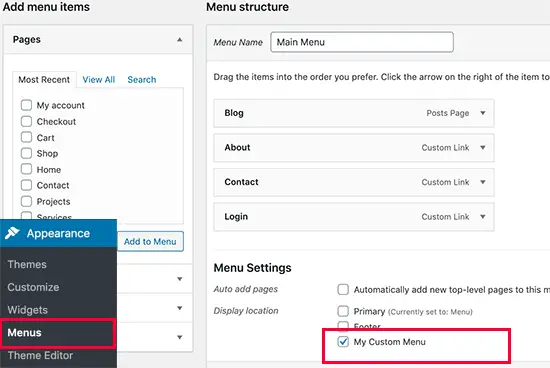
Vous pouvez maintenant aller à Apparence »Menus page dans votre administrateur WordPress et essayez de créer ou modifier un nouveau menu. Vous verrez «Mon menu personnalisé» comme option d’emplacement de thème.

Si vous souhaitez ajouter plusieurs emplacements de menu de navigation, vous devez utiliser un code comme celui-ci:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Une fois que vous avez ajouté l’emplacement du menu, allez-y et ajoutez des éléments de menu dans l’administrateur WordPress en suivant notre tutoriel sur la façon d’ajouter des menus de navigation pour les débutants.
Cela nous permettra de passer à l’étape suivante qui consiste à afficher le menu dans votre thème.
Ensuite, nous devons afficher le nouveau menu de navigation dans votre thème WordPress. L’endroit le plus courant où les menus de navigation sont généralement placés se trouve dans la section d’en-tête d’un site Web juste après le titre ou le logo du site.
Cependant, vous pouvez ajouter votre menu de navigation où vous le souhaitez.
Vous devrez ajouter ce code dans le fichier de modèle de votre thème où vous souhaitez afficher votre menu.
'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
L’emplacement du thème est le nom que nous avons sélectionné à l’étape précédente.
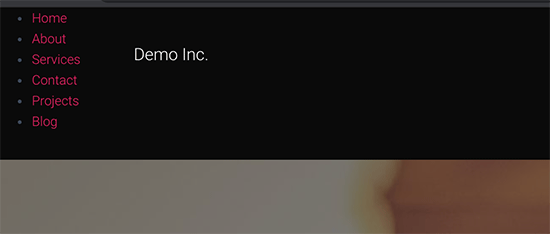
La classe conteneur est la classe CSS qui sera ajoutée à votre menu de navigation. Votre menu apparaîtra sous la forme d’une liste à puces simple sur votre site Web.

Vous pouvez utiliser la classe CSS .custom_menu_class pour styliser vos menus. Voici un exemple de CSS pour vous aider à démarrer:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline;
}
div.custom-menu-class a {
color:#FFFFFF;
}

Pour en savoir plus sur le style d’un menu de navigation, consultez notre tutoriel détaillé sur la façon de styliser les menus de navigation WordPress
Si vous créez une page de destination ou une mise en page d’accueil personnalisée, l’utilisation d’un plugin de création de page WordPress rendrait le tout beaucoup plus facile.
Nous vous recommandons d’utiliser Beaver Builder, qui est le meilleur constructeur de pages WordPress sur le marché. Il vous permet de créer tout type de mise en page à l’aide de simples outils de glisser-déposer (aucun codage requis).
Cela inclut également l’ajout d’un menu de navigation personnalisé à votre mise en page.
Tout d’abord, vous devrez installer et activer le plug-in Beaver Builder. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
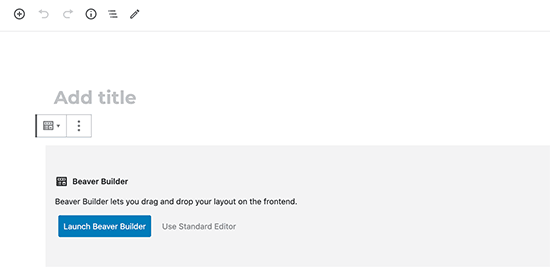
Lors de l’activation, vous devez créer une nouvelle page ou en modifier une existante où vous souhaitez ajouter le menu de navigation. Sur l’écran de l’éditeur de publication, cliquez sur le bouton «Lancer Beaver Builder».

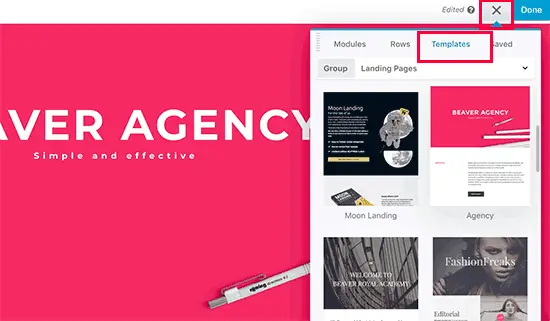
S’il s’agit d’une nouvelle page, vous pouvez utiliser l’un des modèles prêts à l’emploi fournis avec Beaver Builder. Vous pouvez également modifier votre page de sortie immédiatement.

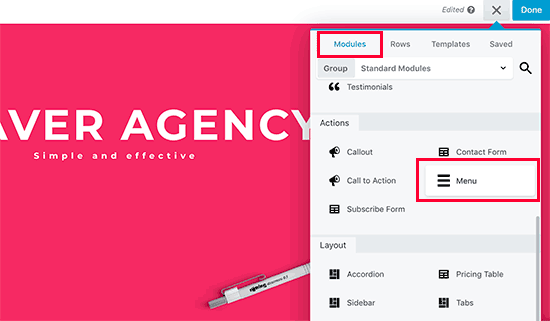
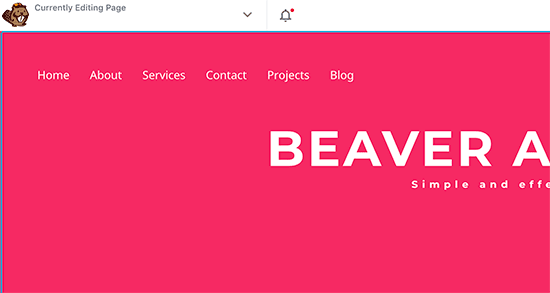
Ensuite, vous devez ajouter le module Menus et le glisser-déposer sur votre page à l’endroit où vous souhaitez afficher le menu.

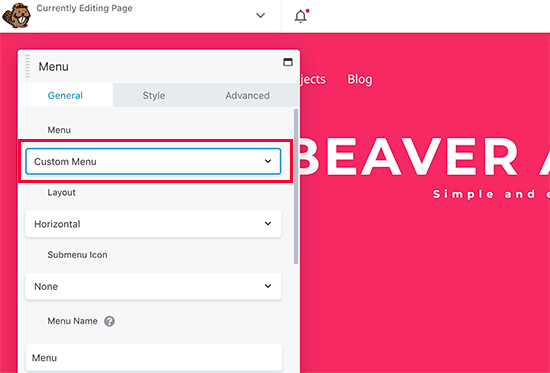
Cela fera apparaître les paramètres du module Menu dans une fenêtre contextuelle. Tout d’abord, vous devez sélectionner le menu de navigation que vous souhaitez utiliser. Vous pouvez toujours créer de nouveaux menus ou modifier un menu existant en visitant Apparence »Menus page dans la zone d’administration de WordPress.

Vous pouvez également consulter d’autres paramètres. Beaver Builder vous permet de choisir des couleurs, un arrière-plan et d’autres propriétés de style personnalisés pour votre menu.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton Enregistrer et prévisualiser votre menu.

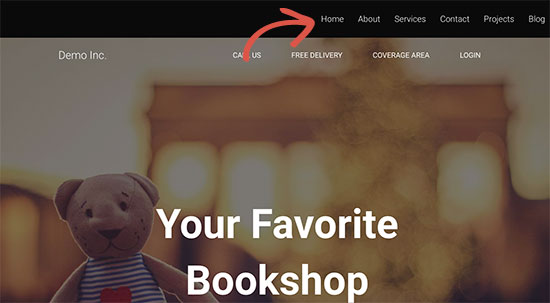
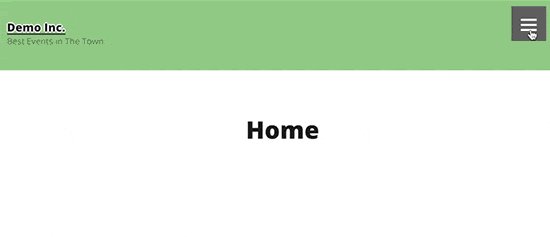
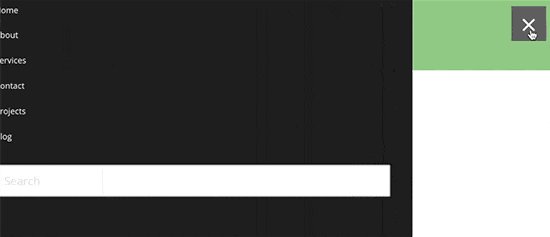
Avec l’augmentation de l’utilisation des appareils mobiles, vous souhaiterez peut-être rendre vos menus adaptés aux mobiles en ajoutant l’un des nombreux effets populaires.

Vous pouvez ajouter un effet coulissant (ci-dessus), un effet de liste déroulante et même un effet de bascule pour les menus mobiles.
Nous avons un guide détaillé étape par étape sur la façon de créer des menus WordPress adaptés aux mobiles.
Les menus de navigation sont un puissant outil de conception Web. Ils vous permettent de diriger les utilisateurs vers les sections les plus importantes de votre site Web.
WordPress vous permet de faire bien plus que simplement afficher des liens dans votre menu. Essayez ces tutoriels utiles pour étendre les fonctionnalités des menus de navigation sur votre site WordPress.
C’est tout, nous espérons que ce guide ultime vous a aidé à apprendre à ajouter un menu de navigation dans WordPress. Vous pouvez également consulter notre liste des 25 widgets WordPress les plus utiles, ainsi que notre liste des plugins WordPress indispensables.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.