Vous cherchez un moyen d’ajouter des champs personnalisés aux pages de produits WooCommerce?
Que vous souhaitiez ajouter des spécifications détaillées sur une page de produit WooCommerce ou que vous souhaitiez afficher des variantes de produit alternatives en un clic, l’ajout de champs personnalisés dans WooCommerce ne prend que quelques instants de votre temps.
Après cela, vous pouvez personnaliser toutes les parties de votre tableau de bord WooCommerce et incorporer rapidement les informations du site qui nécessiteraient généralement une saisie manuelle des données.
Dans cet article, nous vous montrerons étape par étape comment ajouter des champs personnalisés aux produits WooCommerce à l’aide du plugin gratuit Advanced Custom Fields (ACF).
Exemples d’utilisation de champs personnalisés pour WooCommerce
Quand les champs personnalisés dans WooCommerce peuvent-ils être utiles?
- Pour ajouter des informations produit supplémentaires pour des choses comme les ordinateurs, où vous afficherez des spécifications techniques telles que la RAM et la puissance de traitement.
- Messages promotionnels que vous pouvez rapidement changer en autre chose.
- Éléments multimédias uniques qui ne peuvent pas être insérés à l’aide des fonctionnalités standard de WooCommerce, comme une vidéo supplémentaire.
- Dates et heures auxquelles vous avez un compte à rebours, une vente aux enchères ou une date de sortie pour un produit.
- Des options de produits supplémentaires, en plus des variantes, que les clients peuvent consulter.
- Paragraphes expliquant les instructions détaillées d’utilisation d’un élément.
- Offres complémentaires où l’utilisateur se voit présenter plusieurs ventes incitatives qui complètent le produit actuel. Les exemples incluent des attaches de brosse pour les brosses à dents électroniques ou différents charmes pour un bracelet.
- Toutes les données inhabituelles ou supplémentaires que vous souhaitez incorporer sur une page de produit qui ne sont pas prises en charge par WooCommerce ou qui sont plus faciles à compléter avec des champs personnalisés.
Comment ajouter des champs personnalisés dans les pages de produits WooCommerce
Dans cet exemple, nous allons créer une maquette de magasin informatique qui vend des ordinateurs portables. Il faudrait beaucoup de temps pour saisir les spécifications de l’ordinateur pour chaque nouvel ordinateur portable, nous allons donc inclure des champs pour sélectionner ces spécifications en fonction des types d’ordinateurs que nous vendons.
Pour ajouter des champs personnalisés aux produits WooCommerce, vous devez installer le logiciel gratuit Champs personnalisés avancés plugin sur votre site WordPress. Ensuite, voici comment le configurer…
Voici comment ajouter des champs personnalisés dans les pages de produits WooCommerce étape par étape:
- Créer un nouveau groupe de champs
- Ajoutez vos champs personnalisés
- Configurer des paramètres de groupe de champs supplémentaires
- Ajouter des informations aux produits
- Afficher les informations de champ personnalisé sur le front-end
1. Créez un nouveau groupe de champs
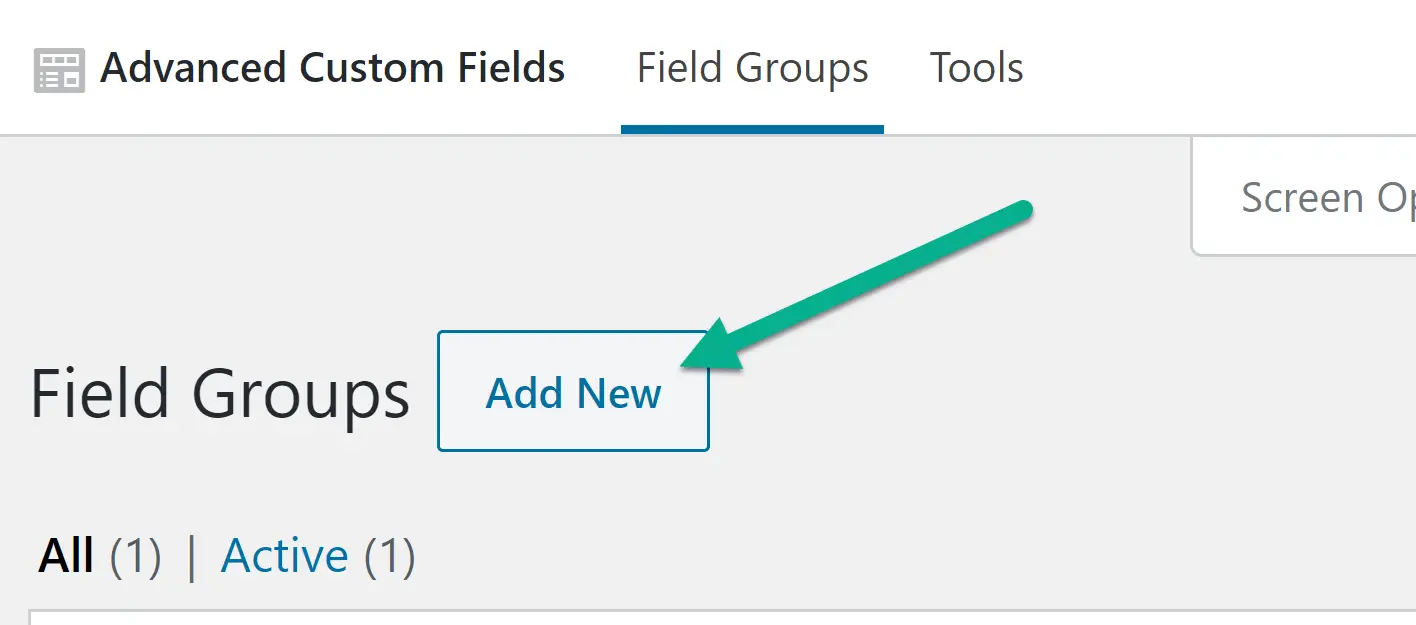
Dans votre tableau de bord WordPress, accédez au nouveau Les champs personnalisés languette. Puis clique Ajouter nouveau à côté de Groupes de champs.

Nommez un groupe de champs. Par exemple, «Champs informatiques». Un groupe de champs est un ensemble de champs dont vous disposez pour un produit ou une section de votre site Web, comme une liste de spécifications que vous souhaitez voir apparaître sur toutes les pages de produits d’ordinateurs portables.
2. Ajoutez vos champs personnalisés
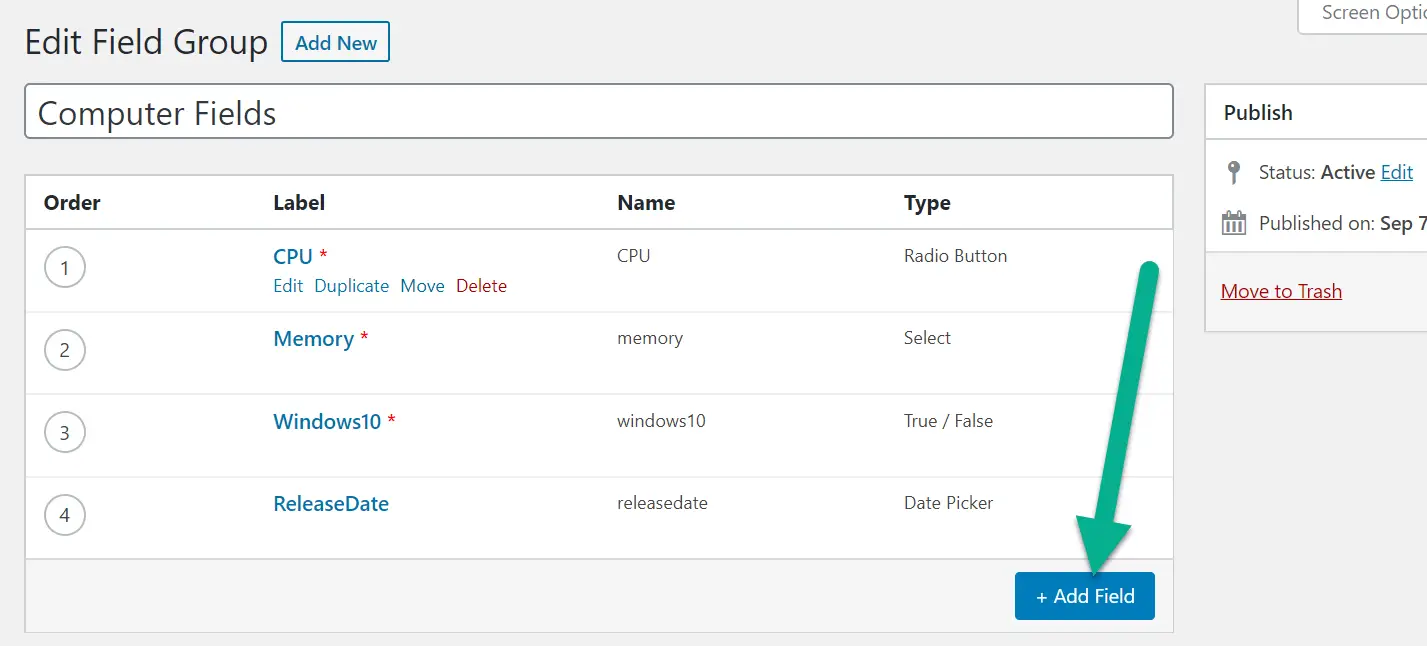
Clique le Ajouter le champ bouton pour ajouter un champ à ce groupe.

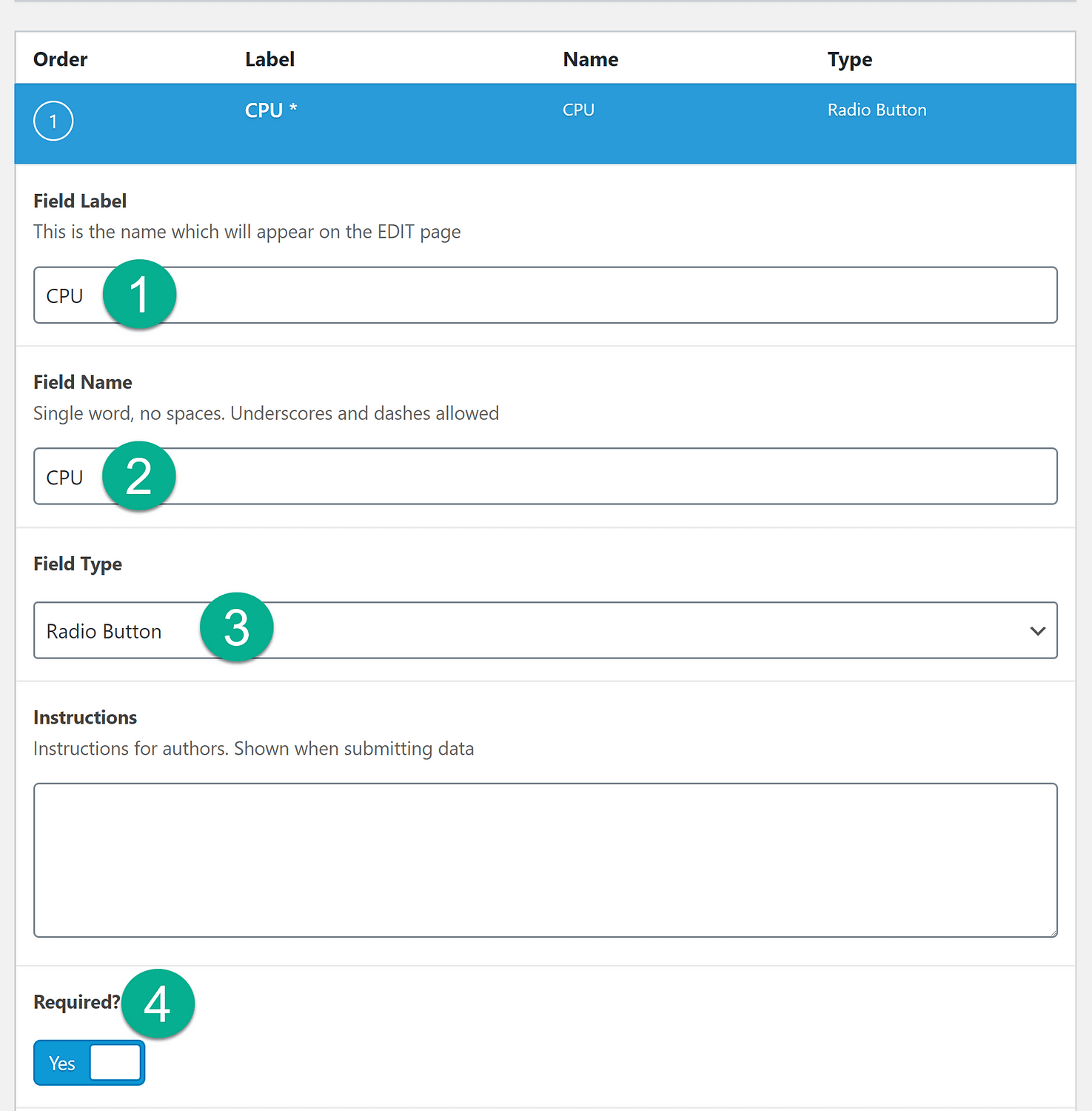
Créer un:
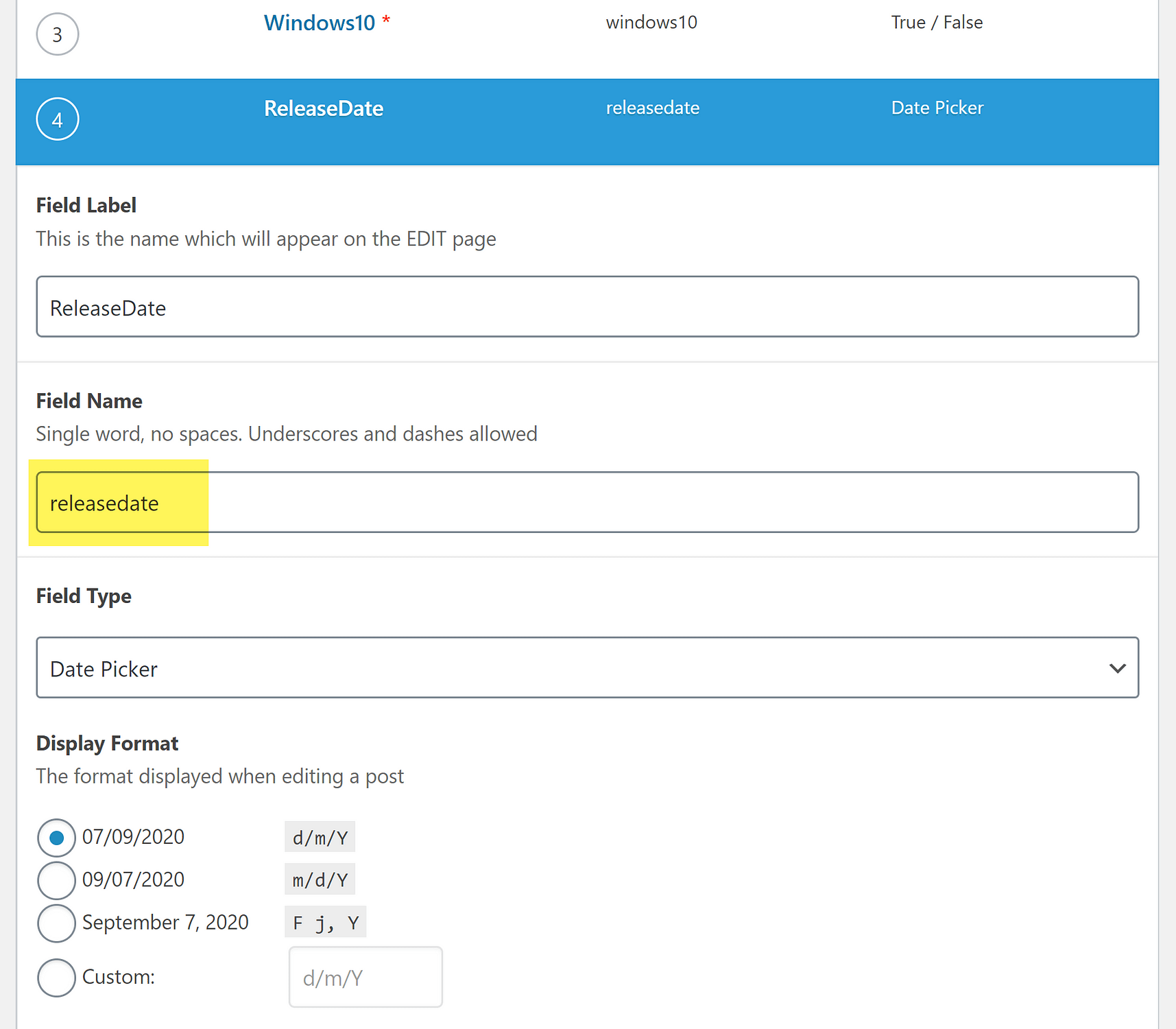
- Étiquette de champ – principalement pour votre propre référence.
- Nom de domaine – sert de lettres que vous placerez dans votre propre code personnalisé, ou shortcode dans notre cas. Vous pouvez laisser ce paramètre par défaut généré par le plugin.
- Type de champ – le format que vous créez pour ce champ. Vous pouvez choisir parmi des options telles que les sélecteurs de date, les cases à cocher, les listes déroulantes et les boutons radio.
Vous pouvez également indiquer des instructions pour vous-même ou pour le développeur, ainsi qu’une spécification indiquant si ce champ est obligatoire ou non.

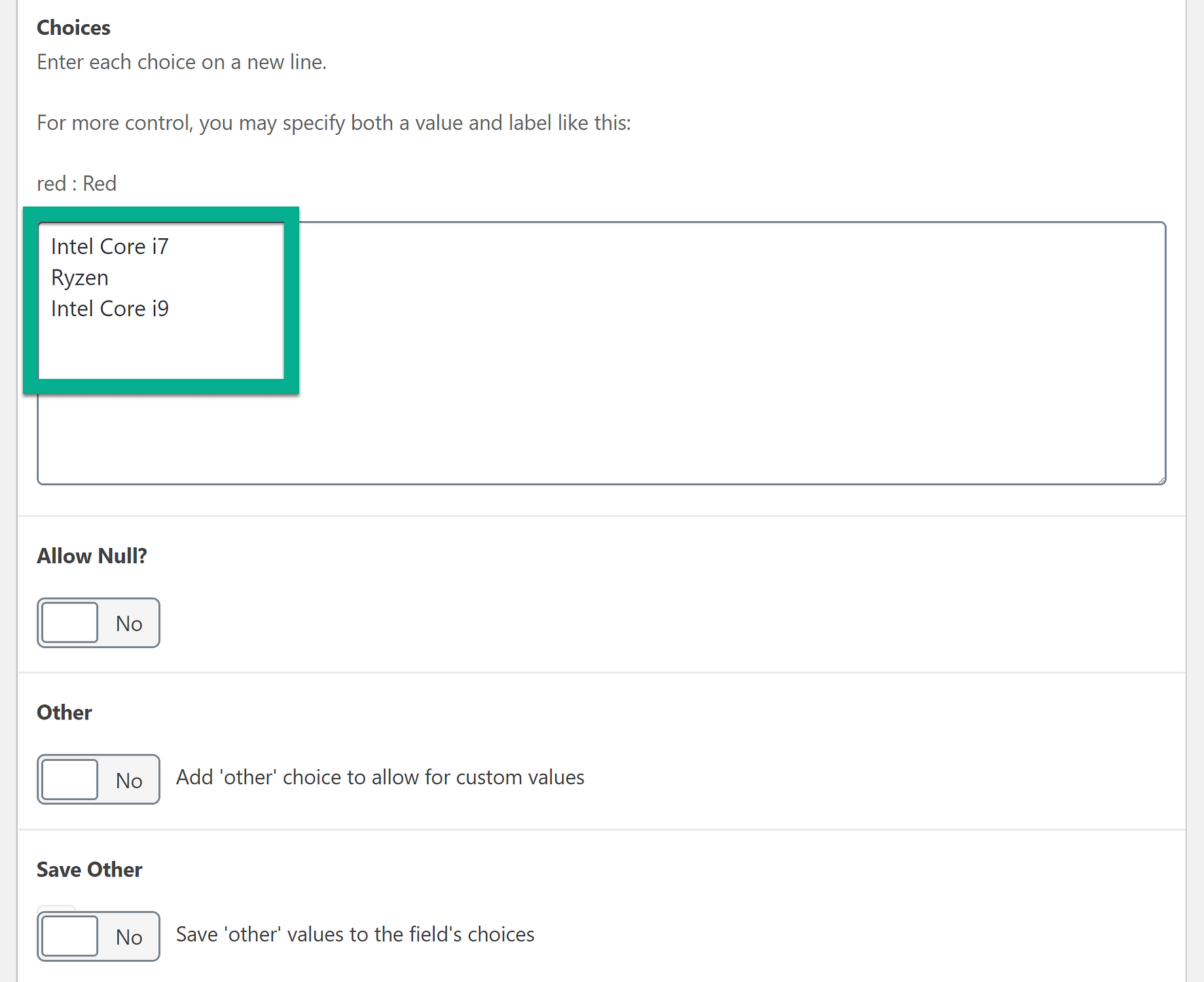
Si vous travaillez avec un champ qui a plusieurs options (comme des boutons radio), vous devrez ensuite ajouter vos choix de champ. Voici les options de sélection que vous souhaitez voir apparaître sur le backend de votre page produit, telles que différents processeurs principaux.

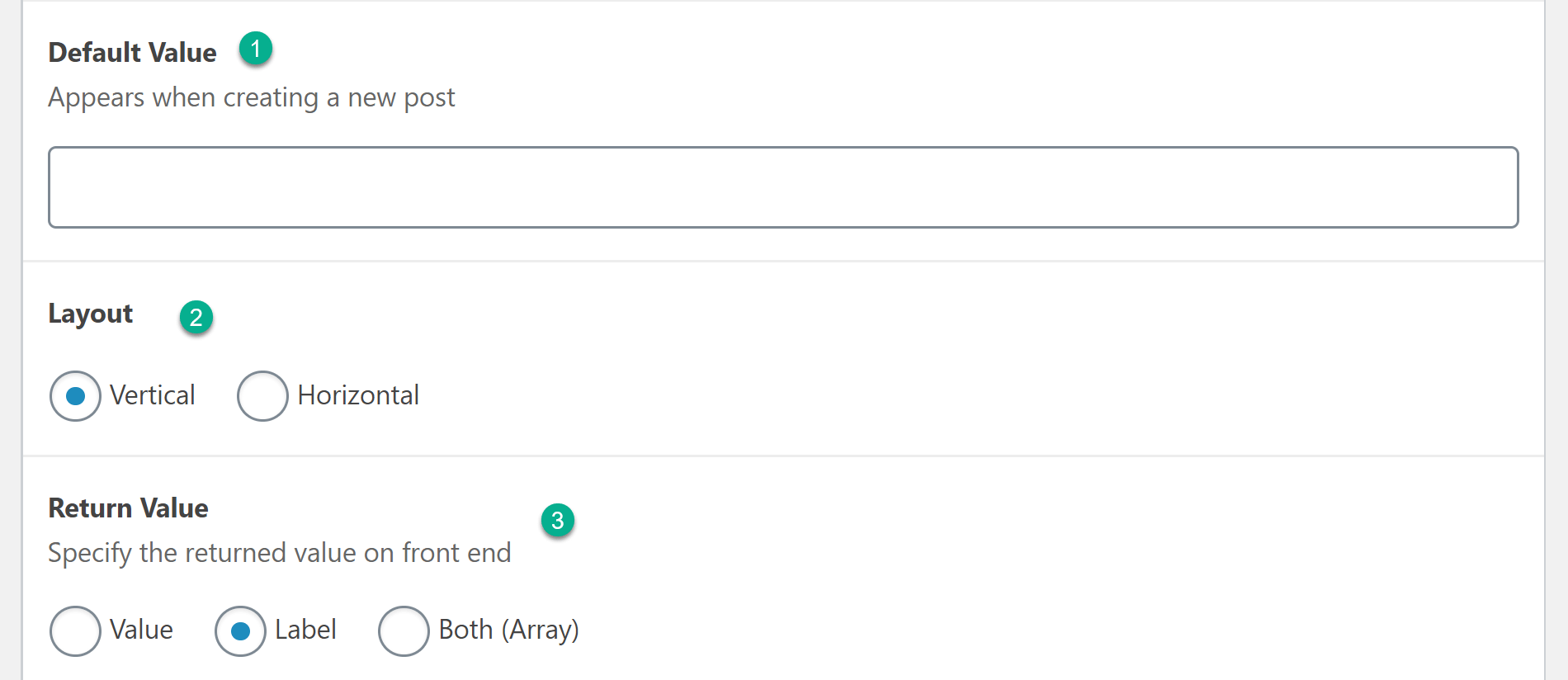
Le reste des paramètres est généralement facultatif, comme la valeur par défaut, la mise en page et si vous souhaitez afficher la valeur ou l’étiquette.

Chaque fois que vous avez terminé avec un champ ou un groupe, cliquez sur le bouton Publier ou Mettre à jour pour vous assurer qu’il est enregistré.

Pour ajouter d’autres champs à votre groupe, cliquez sur le bouton Ajouter le champ bouton à nouveau.
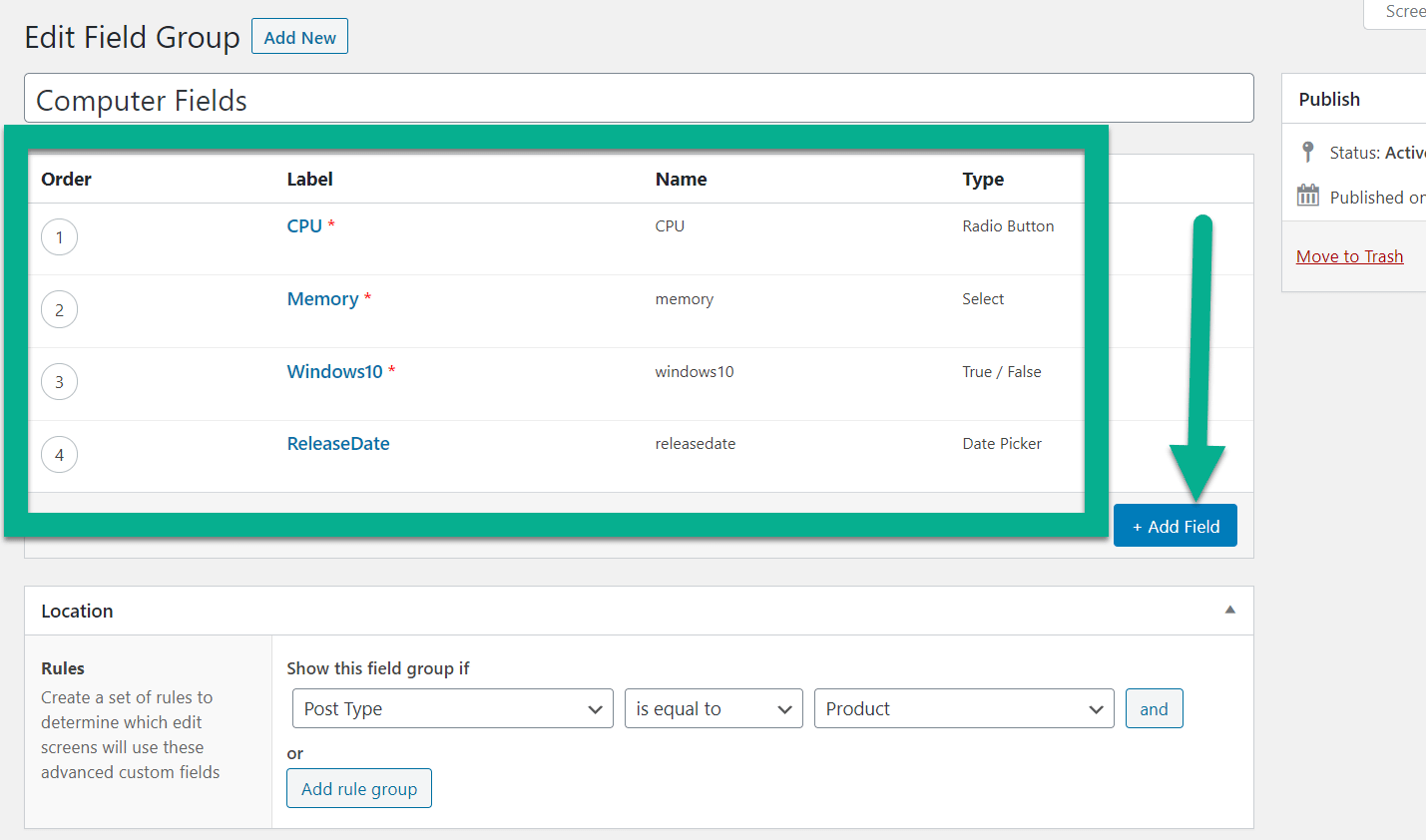
Voici à quoi cela ressemble avec quatre champs de ce groupe pour:
- CPU
- Mémoire
- Système opérateur
- Date de sortie

3. Configurer des paramètres de groupe de champs supplémentaires
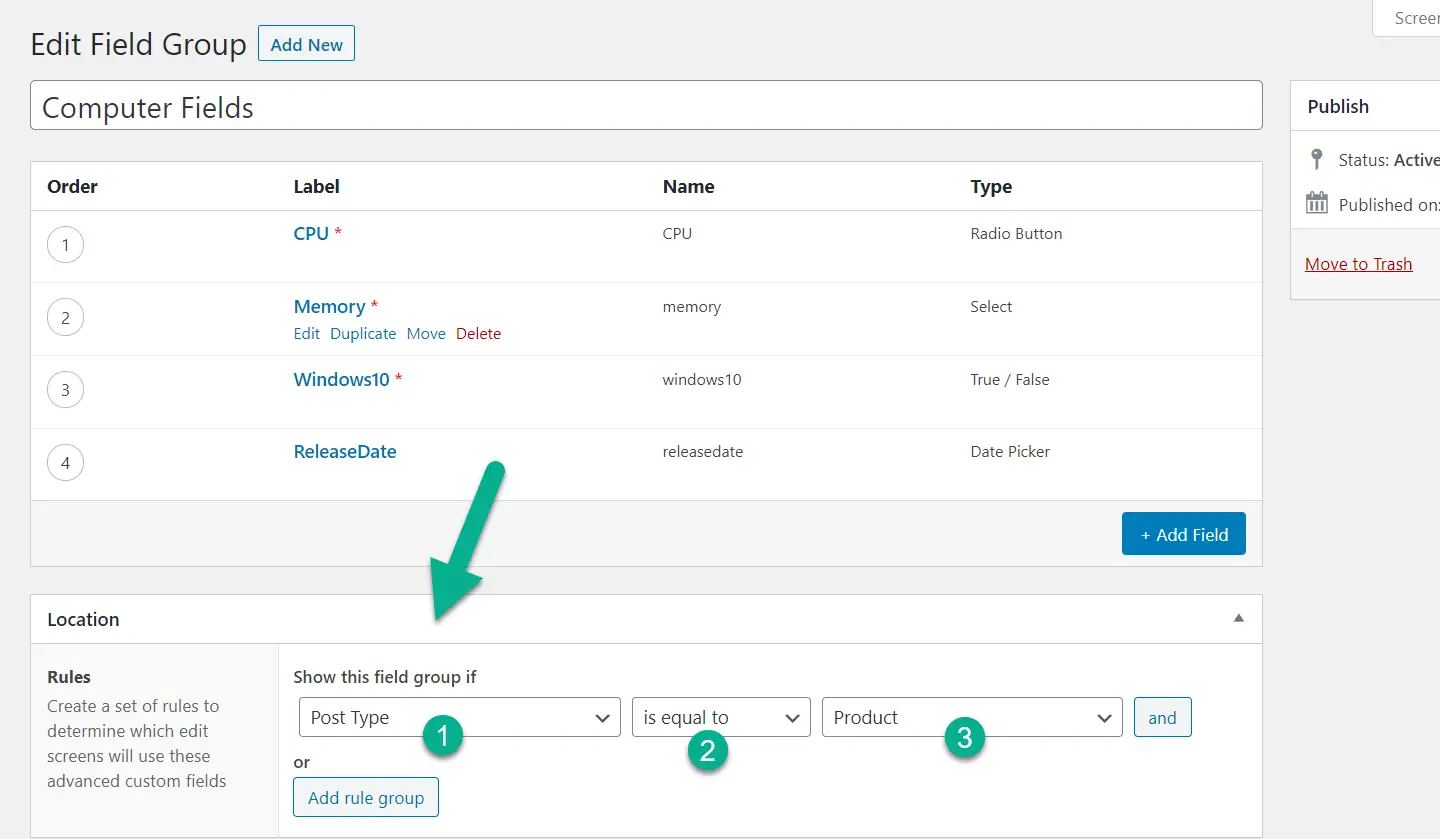
Une fois le groupe de champs terminé, faites défiler jusqu’à Emplacement module. C’est là que vous identifiez où vous souhaitez que le groupe de champs apparaisse dans votre tableau de bord WordPress.
Met le Type de poste égal à Produit. Ou, si vous souhaitez être plus précis, vous pouvez également choisir une catégorie spécifique de produits.

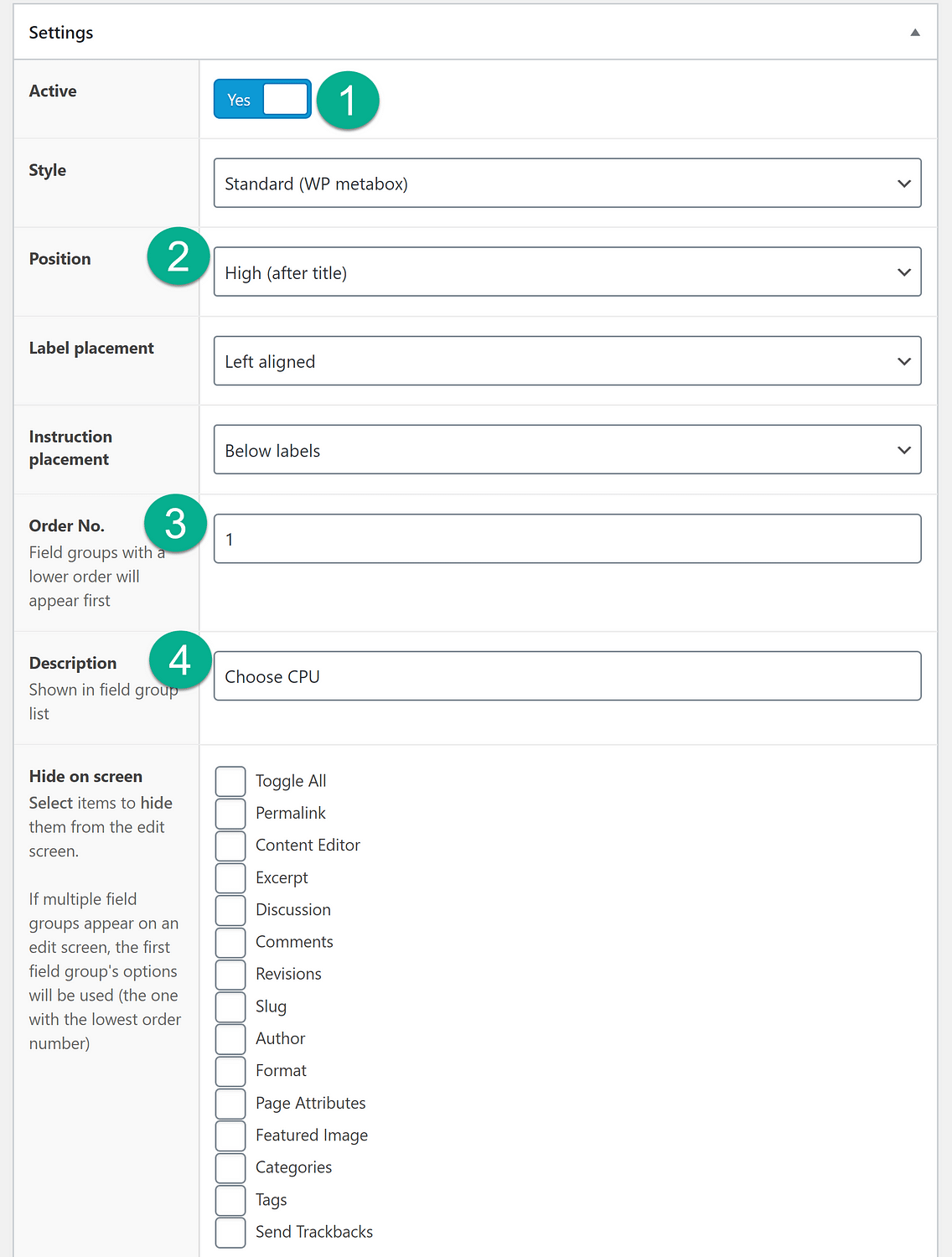
Sous Paramètres, assurez-vous que le groupe de champs est actif. Cela vous permet de le voir sur ces pages de produits et d’afficher potentiellement les sélections de champs à vos clients.
Le style dépend de vos propres préférences. La même chose peut être dite pour la position, le placement de l’étiquette et le placement pédagogique. Ce sont toutes vos préférences personnelles et la façon dont vous souhaitez formater votre backend. En cas de doute, laissez-les par défaut.
Définissez le numéro de commande si vous avez plusieurs groupes de champs affichés sur les pages de produits. Cela contrôle l’ordre dans lequel les différents groupes de champs s’affichent.
Vous pouvez également définir une description et masquer certains détails sur votre écran.

4. Ajouter des informations aux produits
Ensuite, accédez à l’éditeur d’un produit dans lequel vous souhaitez ajouter des champs personnalisés.
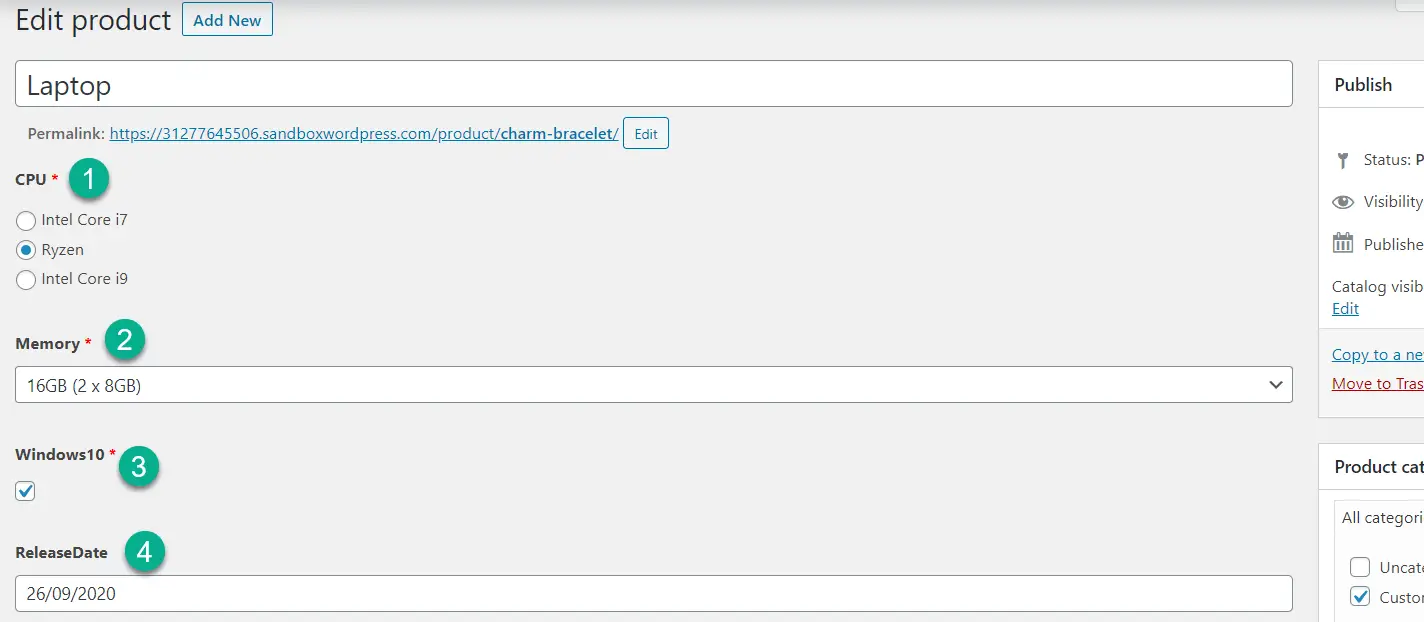
Si tous les paramètres sont correctement configurés, vous devriez voir les champs personnalisés sous la zone Données du produit.
Pour notre exemple, si vous deviez ajouter une nouvelle page de produit pour ordinateur portable, vous pouvez choisir le processeur, la mémoire, le système d’exploitation et la date de sortie.

5. Afficher les informations de champ personnalisé sur le front-end
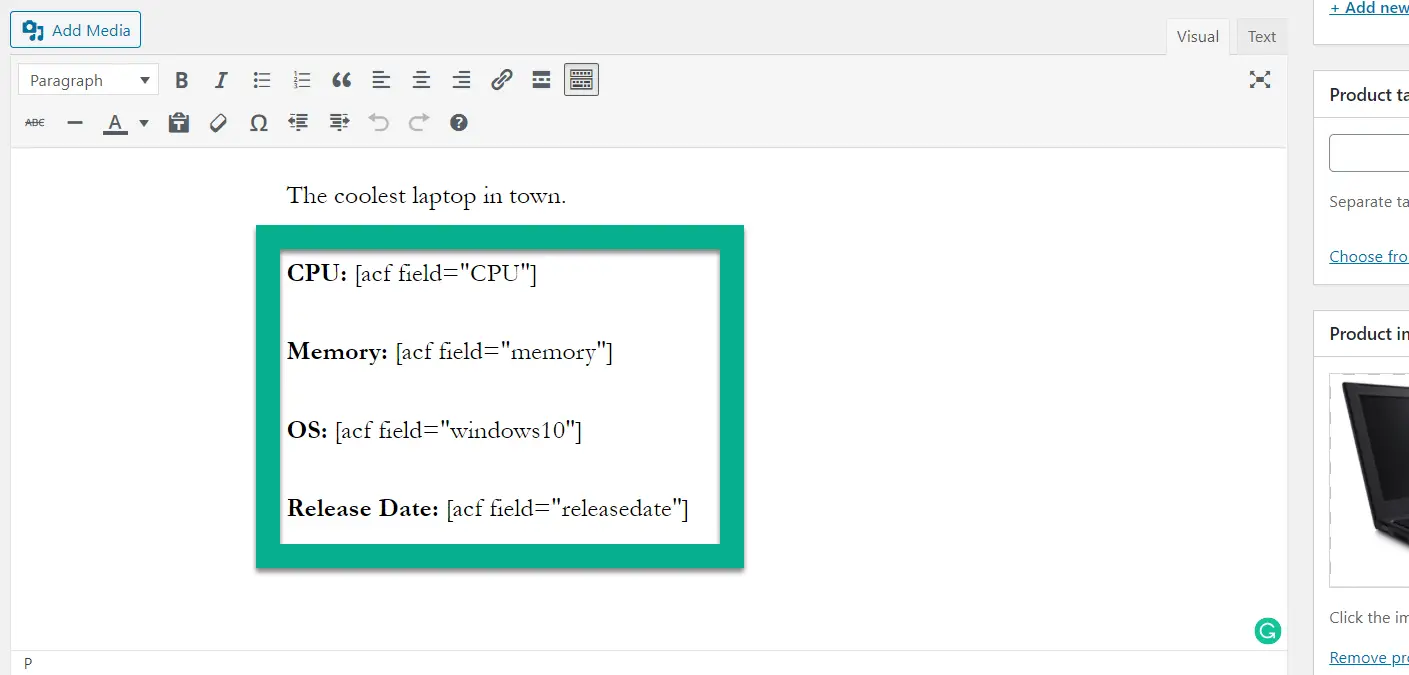
Pour terminer les choses, vous devez afficher les informations de vos champs personnalisés sur la page de produit unique frontale. Vous pouvez ajouter ces informations n’importe où, mais la description longue ou courte du produit est un bon point de départ.
Pour afficher les informations de champ sur le front-end, utilisez le [acf field=""] petit code. Ajouter le Nom de domaine entre les guillemets:

Vous pouvez trouver le Nom de domaine pour chaque champ de l’interface de l’éditeur de groupe de champs:

Pour finir les choses, appuyez sur le Publier ou Mettre à jour bouton.
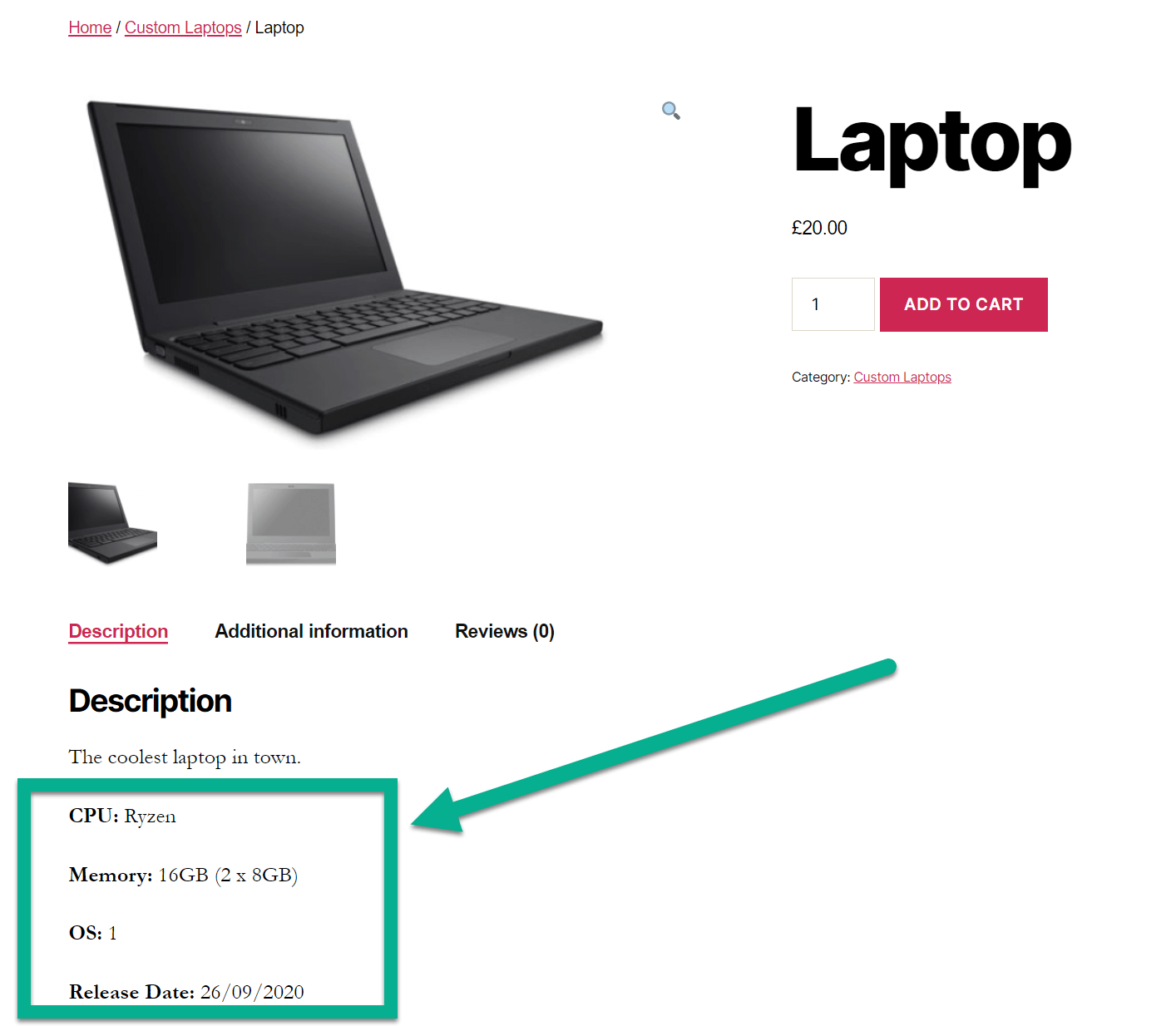
Lorsque vous ouvrez votre produit sur le front-end, vous devriez voir vos champs personnalisés où vous avez ajouté les codes courts:

Des questions sur la façon d’ajouter des champs personnalisés?
Un avantage de l’utilisation des champs personnalisés avancés par rapport aux plugins de création de champs alternatifs est que vous pouvez placer vos nouveaux champs à n’importe quel endroit de votre site, y compris les pages de produits, les articles et les modules de panier – en personnalisant votre tableau de bord et en accélérant le processus de création de contenu.
C’est une excellente option pour développer votre créativité et simplifier un peu la tâche fastidieuse de création de pages de produits.
Nous comprenons que le plugin Advanced Custom Fields a un peu une courbe d’apprentissage, donc si vous avez des idées ou des questions sur l’ajout de champs personnalisés dans WooCommerce, faites-le nous savoir dans les commentaires ci-dessous!
Vous pouvez également consulter notre didacticiel ACF complet pour en savoir plus sur l’utilisation de ce plugin flexible.